汽车行业:车牌信息输入组件设计
本文结合生活中关于车牌信息输入的实际体验,发掘了系统键盘输入的痛点,并展开了专用输入组件的思考与设计。

序言
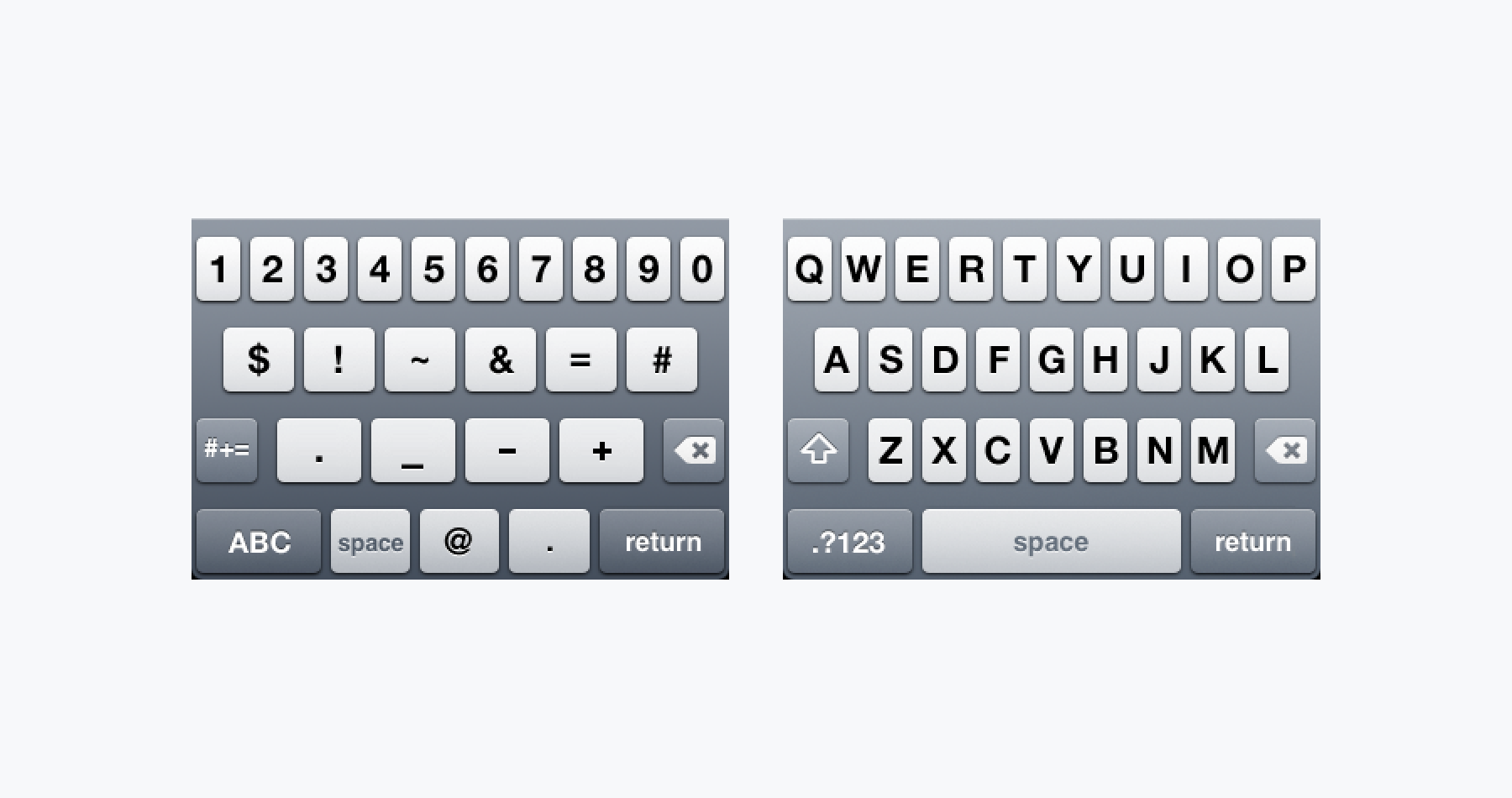
2007年1月9日,伟大的乔帮主(史蒂夫·乔布斯)在MacWorld大会上正式推出了第一代iPhone,至今已过去近13年了。为了带来更好的用户体验,第一代iphone在硬件的设计上,摒弃了以往的物理键盘,开发了“虚拟键盘”结合手势交互用于信息输入,无疑是当时智能手机行业内的一大颠覆式改革。

我们聚焦于“虚拟键盘”本身来分析,“虚拟键盘”在日常生活的输入场景中已经做的足够的“好用”、“高效”,甚至于近乎完美。在“体验经济”愈演愈烈的今天,各行各业为了打造更好的输入体验,都围绕着“虚拟键盘”并结合行业特性做着一些个性化的设计尝试,比如我们今天我们要讲的”汽车行业“。
行业聚焦
说到了“汽车行业”,我们首先从“汽车”本身开始说起,目前汽车共拥有两个“身份信息”,一个是车架号(VIN码)、一个是车牌号,在日常生活中我们最常接触的就是车牌号,其次才是车架号。
从互联网兴起至今,各行各业为了营造更好的服务体验,都走上了“互联网+”/“移动互联网+”的战略路线,当然“汽车行业”也不例外。围绕汽车本身衍生出了众多对B端以及对C端客户的汽车服务,如常见的“智慧停车、违章缴费、维修、保养、保险、车联网…”一系列汽车服务,均可以在线上场景中体验到。

我们在线上体验汽车服务的同时,首先需聚焦于汽车本身,其核心要素之一就是“汽车身份信息”,在体验流程中首先需要将车牌信息录入系统,才能便于我们后续更好的对服务进行体验(如:线上停车缴费、违章缴费、维保预约、保险理赔等众多与汽车相关的场景)。
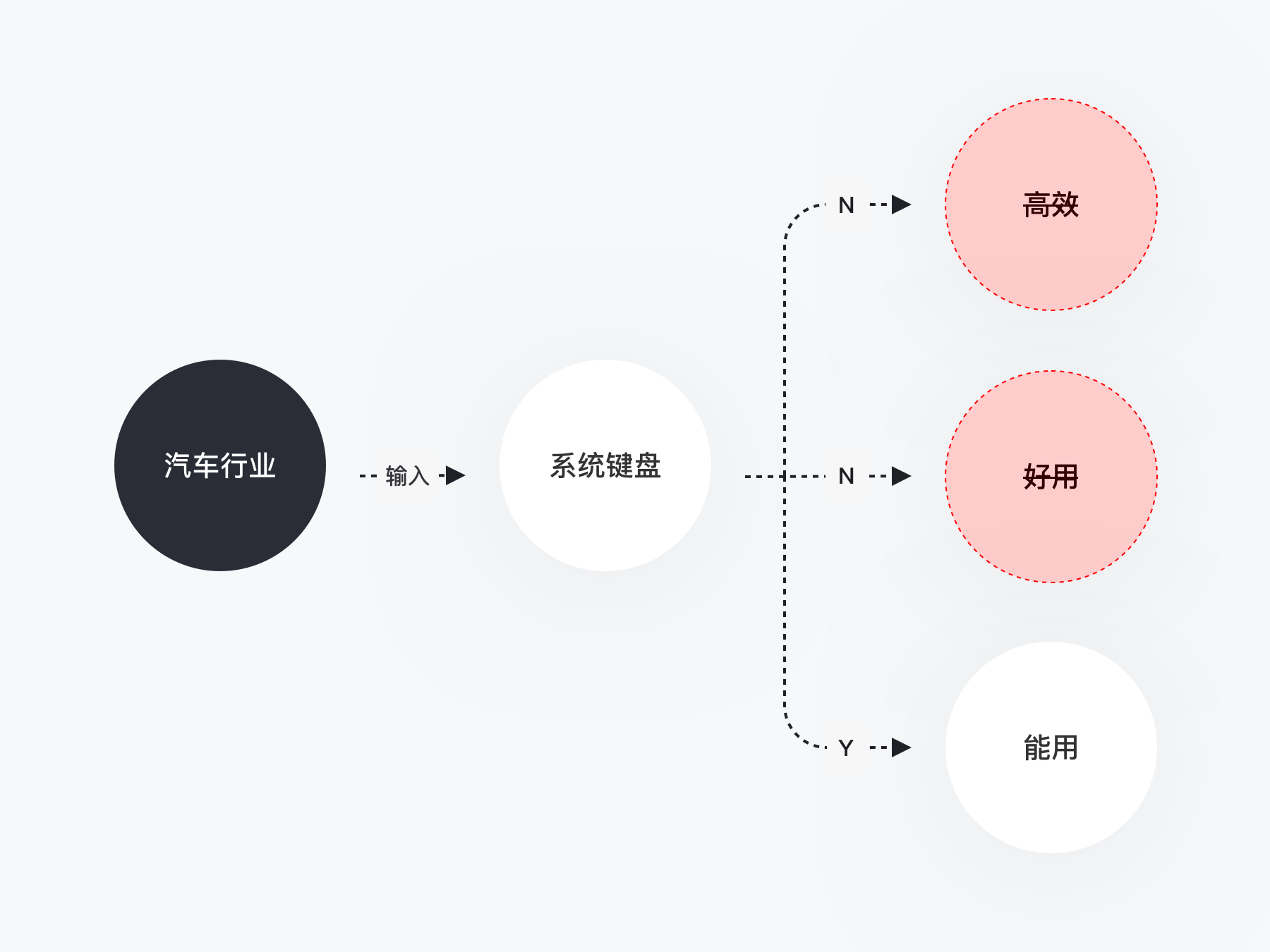
那么在“汽车行业场景”中使用“系统键盘”输入车牌信息是否依旧还能达到“好用”及“高效”的体验呢?
经过测试后得出了结论:在使用“系统键盘”输入车牌信息时,虽然能够完成输入任务,但相比较于日常生活中的输入体验,使用“系统键盘”输入车牌信息就显得不是那么“好用”及“高效”了。

痛点分析
我们回到车牌本身来分析一下,使用“系统键盘”输入车牌信息,从输入体验的角度来衡量,在“行业场景”下,“系统键盘”为何只被评定为“能用?”。
基于上述问题我们先从车牌开始说起,路面上常见的车是“私家车”和“警车”,从“国家车牌行业标准文件”中分析得出,常见的标准车牌是由“省份、城市、序号”三者组合而成的,其中具体信息又是由“汉字、英文、数字”构成的。

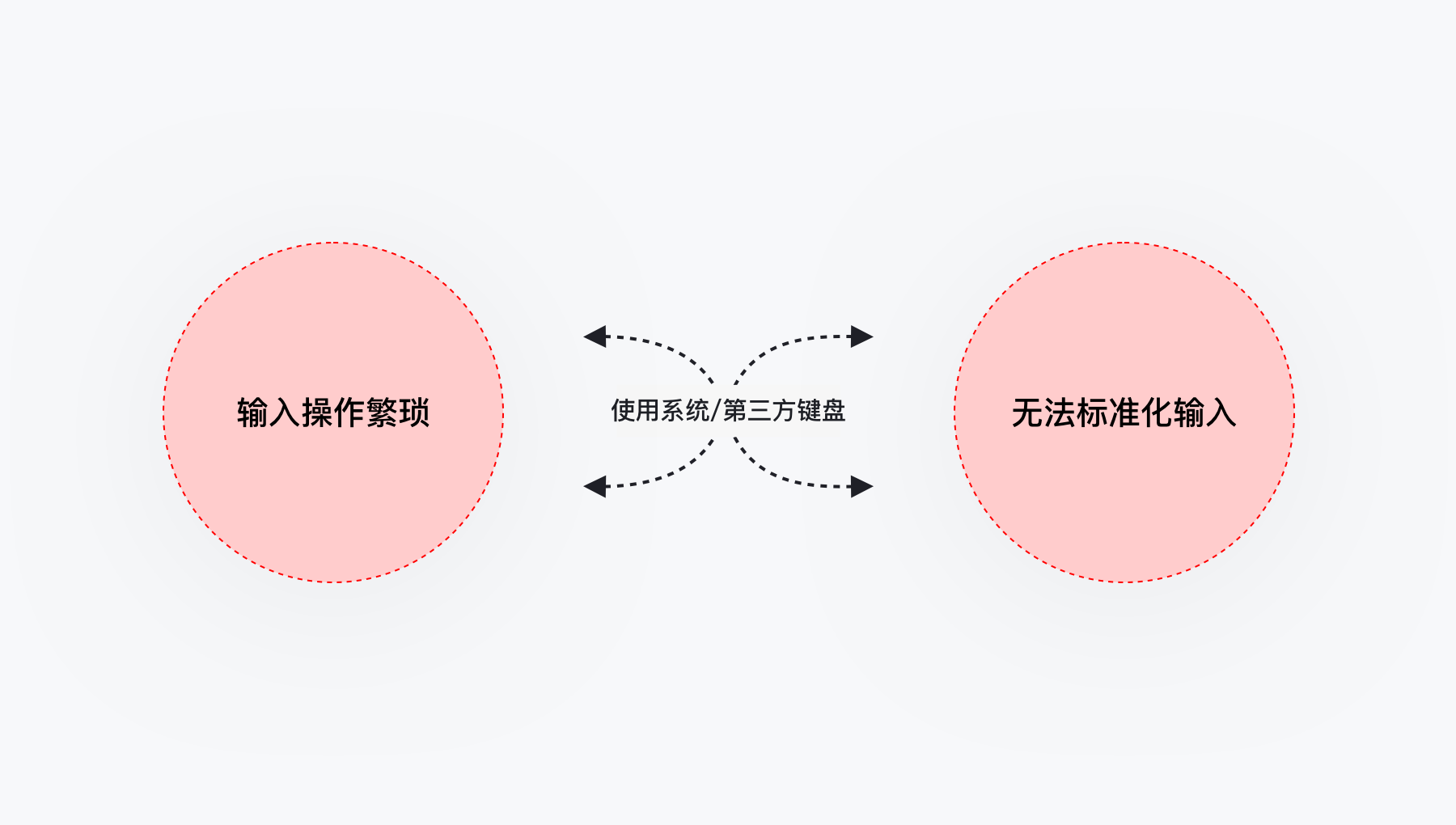
在“行业场景”下使用“系统键盘”输入车牌信息,不够好用、高效的两个主要原因如下:
痛点一:输入操作繁琐
使用“系统键盘”在进行车牌信息输入时,需要在汉字、英文、数字三者之间来回切换才能完成车牌信息的输入任务”。
痛点二:无法达到标准化输入
使用“系统键盘”输入的车牌信息是否有效、是否符合国家标准最终还需要在输入任务完成后依靠系统的校验机制来验证其有效性”。

上面所述的问题,虽然还称不上是“痛点”,但是对于那些每天与车打交道的用户而言也算是一个“不痛不痒”的问题,在细节(体验)决定成败的今天,细微的体验问题我们也应当尽可能的让其变得“完美”。
设计策略
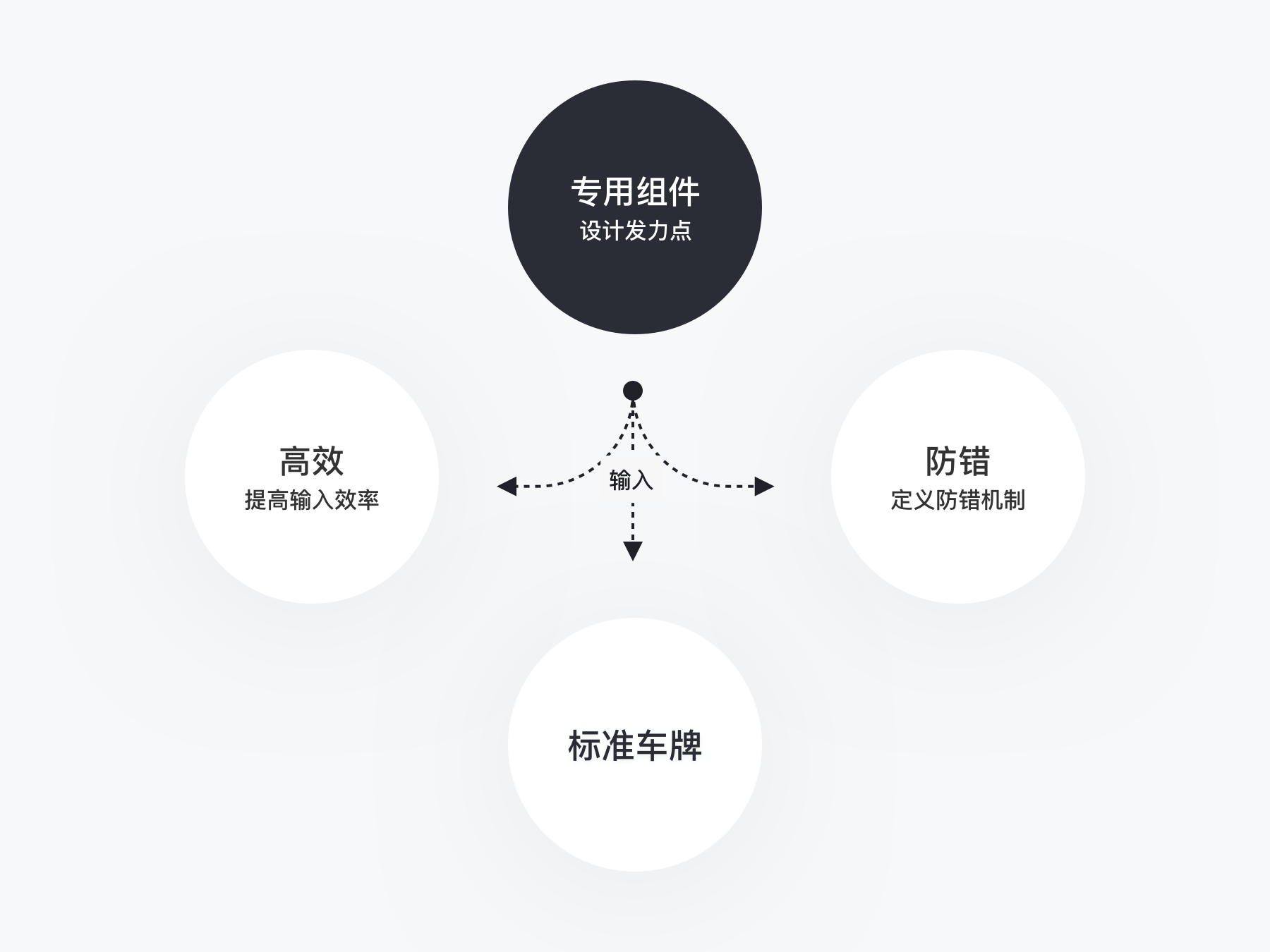
基于上述问题,通过洞察分析我们发现了“设计机会点/发力点”,以“虚拟键盘”为抓手,明确了设计策略,开始着手设计符合行业特性的“专用输入组件 ”。 在“行业场景”下通过“专用输入组件”输入车牌信息,围绕“高效”(提高输入效率)、“防错”(定义防错机制使得输入的信息符合国家标准)两个目标进行设计,从而使其在“行业输入场景”下达到“好用”及“高效”的体验。

目标与方法
基于上述的设计策略,我们明确了本次设计的核心目标 :解决输入效率(提效)、解决输入出错(防错机制)。
那么接下来我们分析一下国家对于汽车行业-车牌标准的相关政策与规则,从中挖掘达到设计目标的方法。

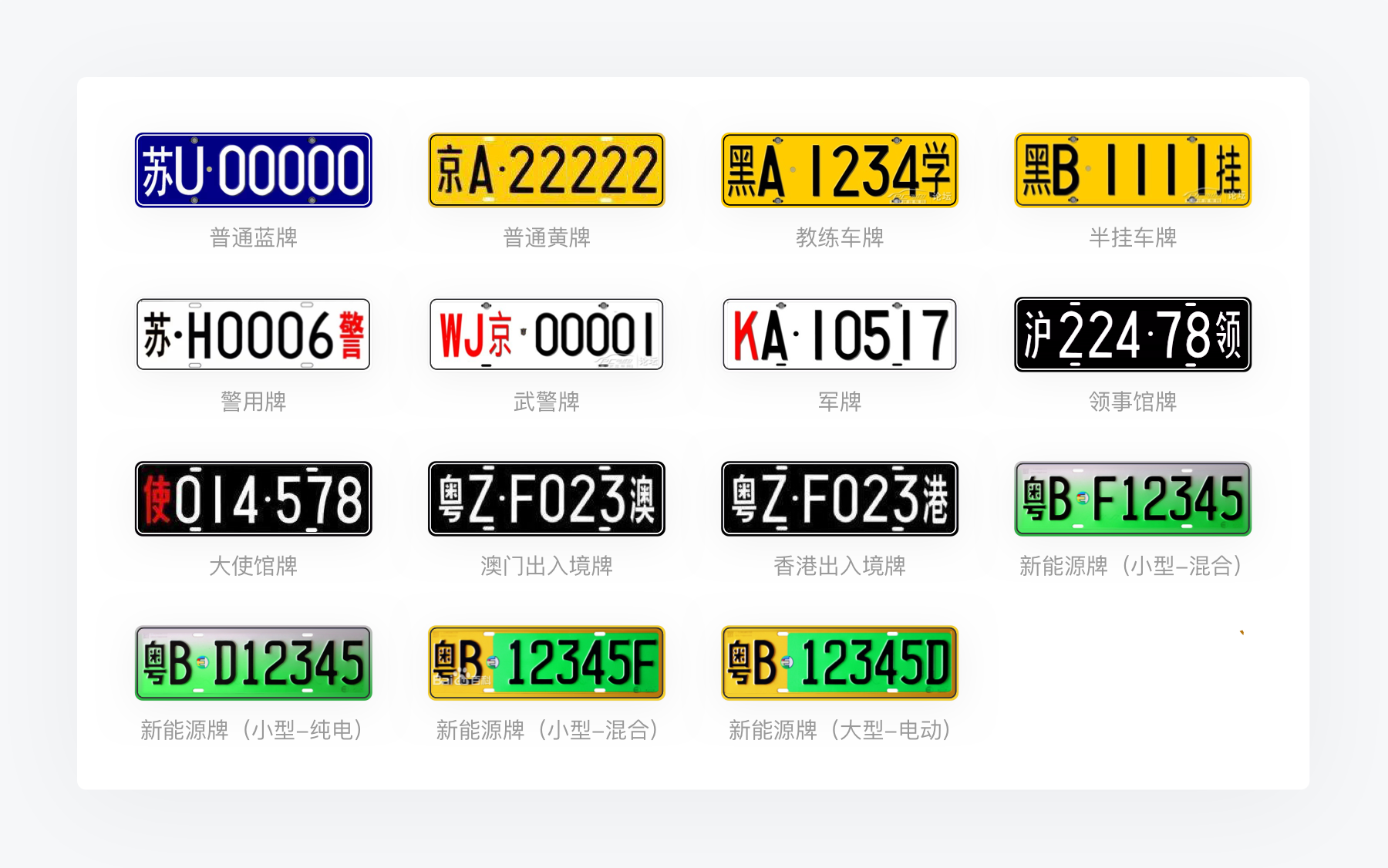
1. 认识车牌
在做分析之前我们需要对其关键因素(车牌)有一定的认知,下面所展示的车牌基本涵盖了目前我国所有的车牌类型。其中包括常见的如“普通蓝牌”、“普通黄牌”、“新能源车牌”、“教练车牌”、“警用牌”等。

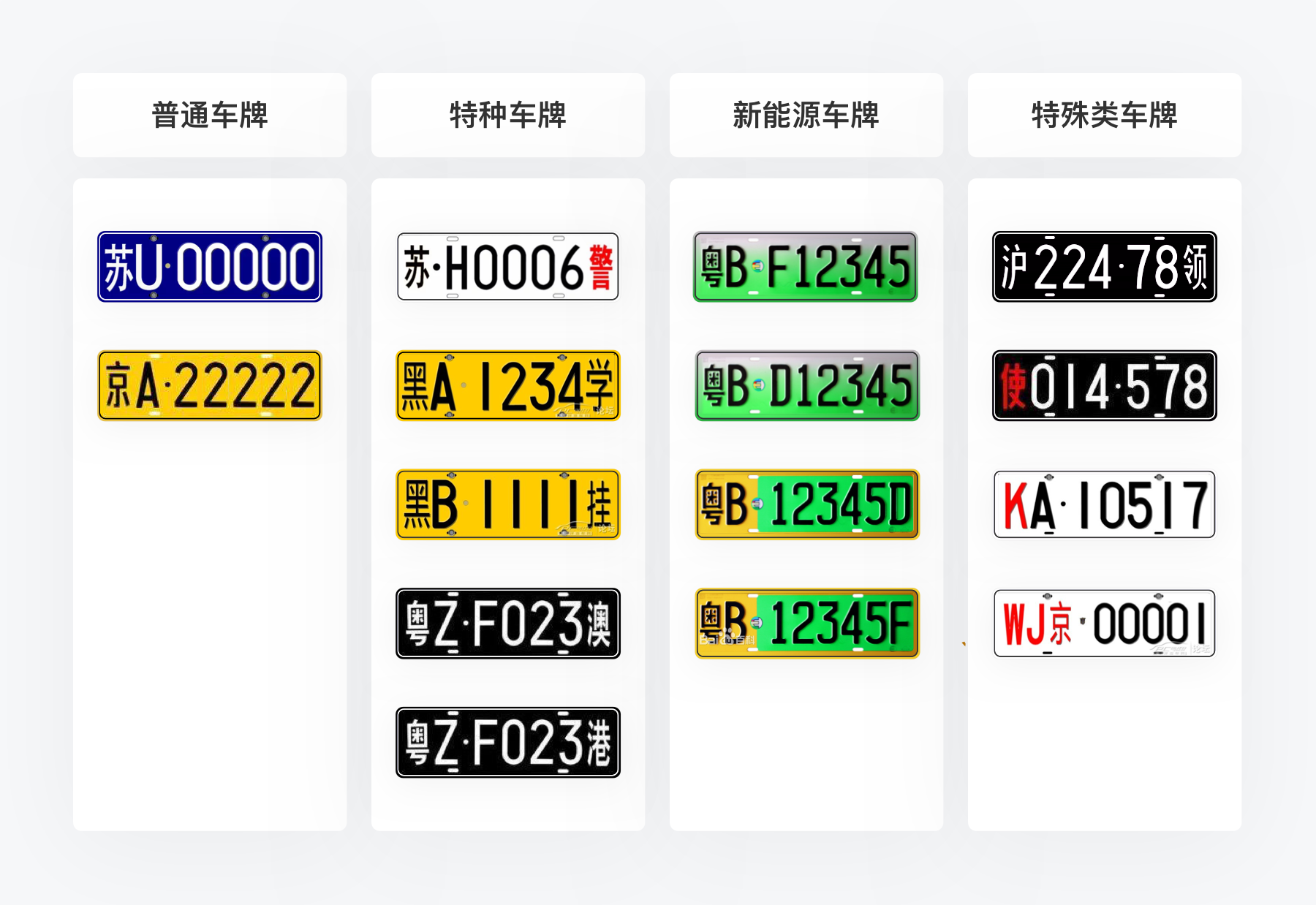
2. 车牌分类
为了使车牌信息变得更具条理性,我们对其进行一次分类,分类的依据“是基于他们相互之间的组合规则与共性特征而决定的”。我们将其分为四大类:“普通车牌”、“特种车牌”、“新能源车牌”、“特殊类车牌”。

具体分类细则如下:
- 普通车牌:由 “省份/城市/序号” 组成的,其序号是由 “数字/字母” 构成的,这类车牌属于 7 位数牌照。
- 特种车牌:由 “省份/城市/序号” 组成的,其序号是由 “数字/字母/汉字” 构成的,并且序号中 “汉字必须是车牌号的最后一位” ,这类车牌属于 7 位数牌照。
- 新能源车牌:由 “省份/城市/序号” 组成的,其序号是由 “数字/字母” 构成的,这类车牌属于 8 位数牌照。
- 特殊类车牌:这类车牌因无共性规则,我们将其定义为特殊类。(这类国家特殊单位的车在我们的日常生活中/汽车行业内的工作中接触到的机会也不会很多)。

3. 定义设计范围
分类完毕后,我们定义一个设计范围,因为在设计时我们往往很难通过一套设计方案来满足所有车牌的输入场景,所以在设计时我们会围绕那些有规则的有共性特征的车牌进行组件的设计,从而满足大部分的输入场景。
根据车牌的分类规则,我们将“普通车牌”、“特种车牌”、“新能源车牌”三大类,定义在行业输入组件的设计覆盖范围内。特殊类车牌虽然在日常生活中接触到的概率较少,但是我们也应当尽可能的满足其输入场景,通过自定义车牌号的方式,调用“系统键盘”来完成其输入任务。

4. 共性&差异
在明确了分类细节与设计范围后我们对范围内的三类车牌做一次共性与差异化的具体分析,以便于在组件设计时根据规则定义一些防错机制(为了便于理解,防错机制将会在Demo阶段展示)
- 普通牌 & 特种牌:共性特征(组合规则一致、二者都属于7位数牌照)差异(特种牌的序号中多了一个“汉字序号”,并且汉字序号必须是车牌号的最后一位)。
- 特种牌 & 能源牌:共性特征(组合规则一致)差异(特种牌属于7位数牌照,且存在汉字序号,能源牌属于8位数牌照,且不存在汉字序号)。
- 能源牌 & 普通牌:共性特征(组合规则一致)差异(能源牌属于8位数牌照,普通牌属于7位数牌照)。

5. 分析总结
通过上述的几步分析,我们对国内的车牌有了一定的了解,并为其进行了归纳细分、定义了设计范围、分析了范围内各类车牌的共性以及差异,最后我们结合“国家车牌行业标准文档”与上述几步的分析结果,得出以下结论:
- 常见的标准车牌号是由“省份、城市、序号”组成的,省份位的字符必须是汉字(各省、自治区、直辖市简称),城市位的字符必须是英文(发牌机关代号:A~Z),序号位的字符必须是数字/字母组合(A~Z / 0~9),特殊序号位的字符必须是汉字(港、澳、挂、学、警)且汉字序号必须是车牌号的最后一位。
- 行业输入组件定义为两种:省份输入组件(因国内省份较多所以将其作为一个独立的组件)、车牌号输入组件(该组件由英文、数字、汉字序号组成)。
- 特殊类车牌:这类车牌虽无共性规则,但需要满足其输入场景,通过自定义车牌号的方式,调用系统键盘来完成其输入任务。

具体方案 – 省份输入组件
省份输入组件的结构分为两部分:
第一部分是文字按钮,点击后调用“系统键盘”输入自定义车牌信息。
(其一:满足特殊类车牌号的输入场景;其二:满足一些自定义信息的输入场景,例如我们通过调研了解到,汽车维修行业他们有时候不单单会录入车牌信息,偶尔还会录入一些特殊的车牌代号,比如洒水车001、警车003…)
第二部分是车牌号的省份简称(各省、自治区、直辖市简称)简称部分采用了国家地理行政区的划分原则,对各区域内省份依次排序(排名不分先后)。

下面说明一下按照行政区划分原则做为省份排序的好处:
以华东区为例,该区域包含了山东、江苏、安徽、浙江、福建、上海这几个城市,在同一个行政区内必然会有一/多个经济体系相对发达城市;城市一发达,附近省份的外来车辆就会相对较多,例如在江苏地区总会看到安徽地区的车辆一样 。
现在的软件基本都使用了定位技术,我们在外省进行车牌信息的录入时,系统是会自动获取并填写当前所在地区的省份简称,以降低用户使用键盘的输入次数。如果我们是外地牌照车辆则需要将当前省份简称删除,在修改为车牌的实际省份简称。
按照行政区作为省份排序的好处:在修改省份简称时,相邻的省份在排序上会比较接近,这样用户在查找、选择对应省份时比起按首字母排序/其他方式的排序,查找效率会相对更快。

具体方案 – 车牌号输入组件
车牌号输入组件分为三部分:
- 第一部分是自定义车牌号的文字按钮 + 完成操作按钮;
- 第二部分是汉字序号 + 数字序号的按键;
- 第三部分是英文序号以及删除按键。

其中英文字母按键是由25个字母组成,缺少了字母 i ,因为大写字母 i 与数字 1 的字体设计及其相似,导致两者很难辨别,所以在“行业标准文件”中明确指出,字母 i 不可用于组成车牌信息。
当然“行业标准文件”中还指出了另一个字母,也不可用于组成车牌信息,他就是字母 O ,原因与字母 i 一样,大写的字母 O 与 0 及其相似,导致两者很难辨别。
那么为什么我们的组件中还要包含字母 O 呢?
因为在过去字母 O 是作为公务车专用代号,存在于车牌号的第二位(城市代号位)俗称“O牌特权车”,随着O牌泛滥,特权肆意,有的省份就将 O 牌由公务专用改为了普通民用,还有的省份直接取消了 O 牌,当然还有部分省份还保留着 O 牌作为公务用车专用代号,所以我们的在组件设计中保留了字母 O (附图,国庆期间恰巧抓拍的…)。

DEMO – 演示
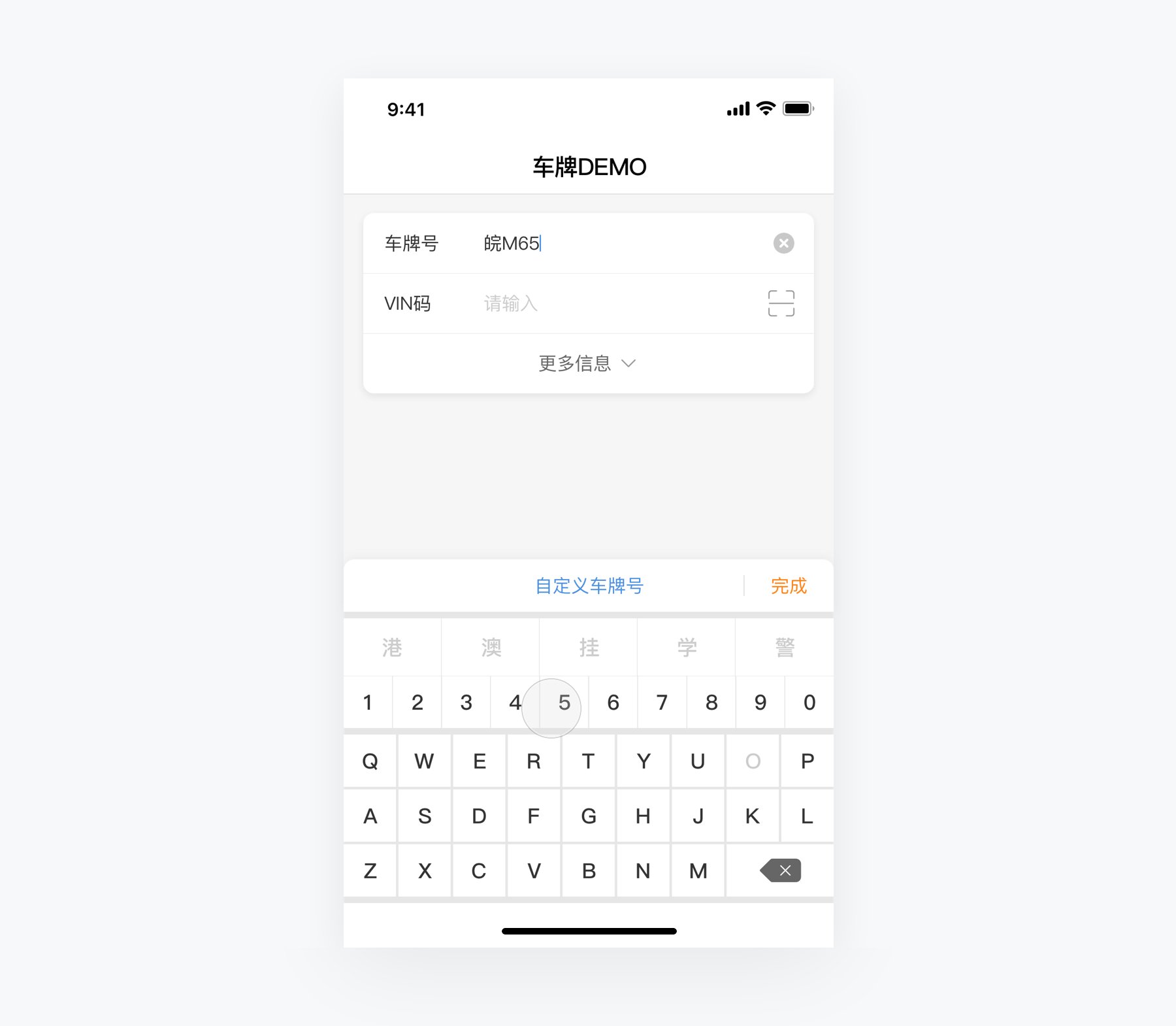
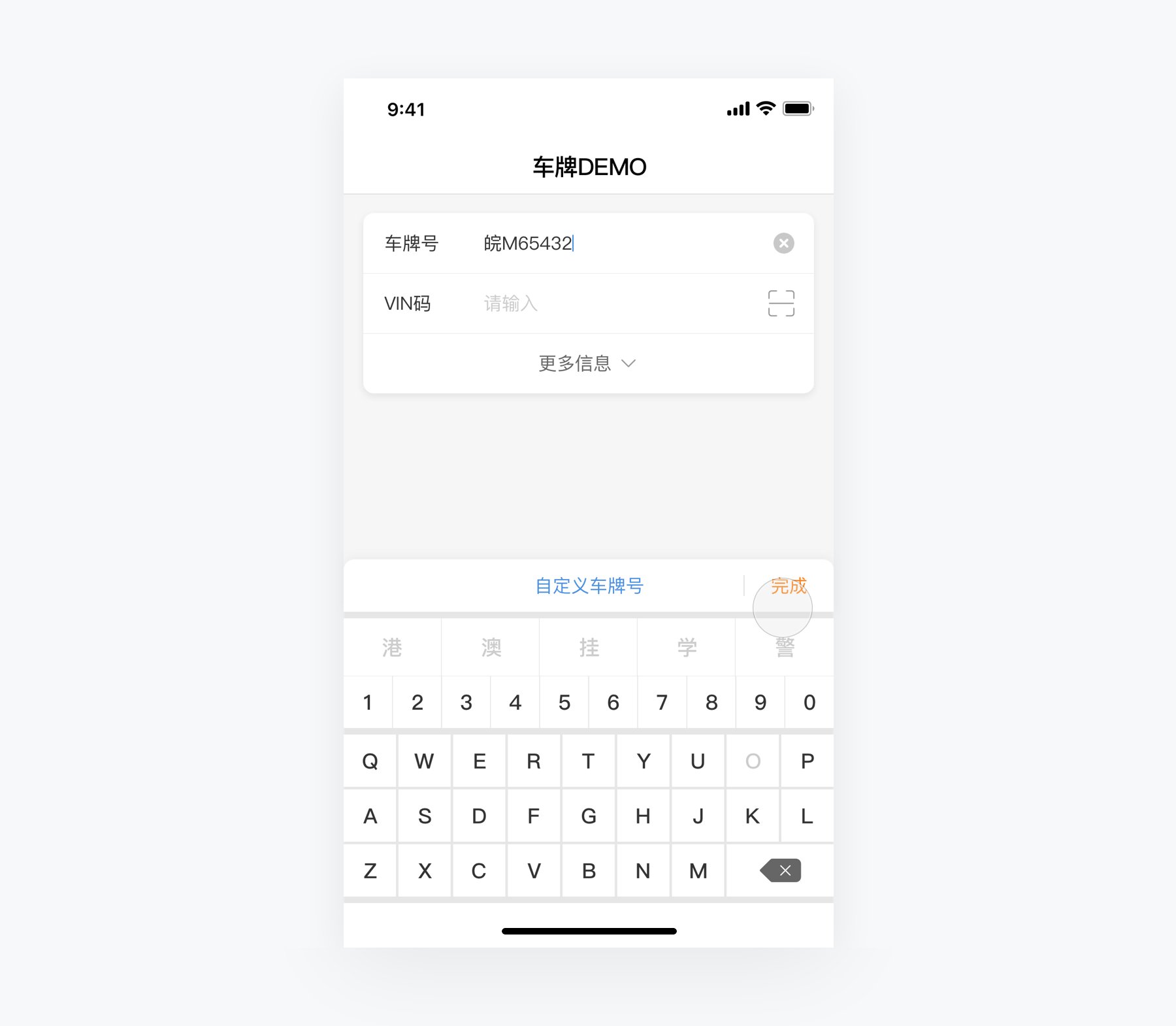
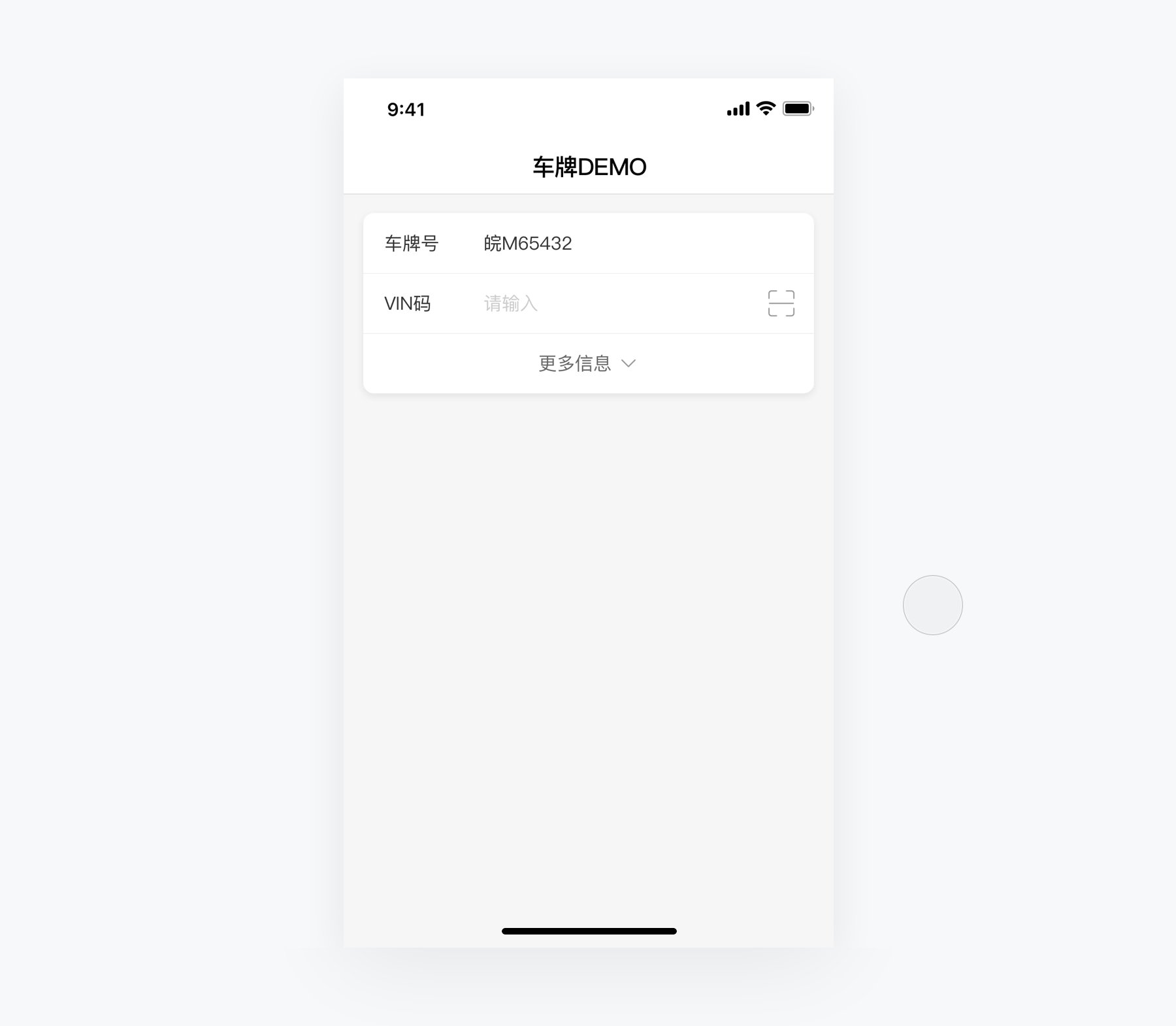
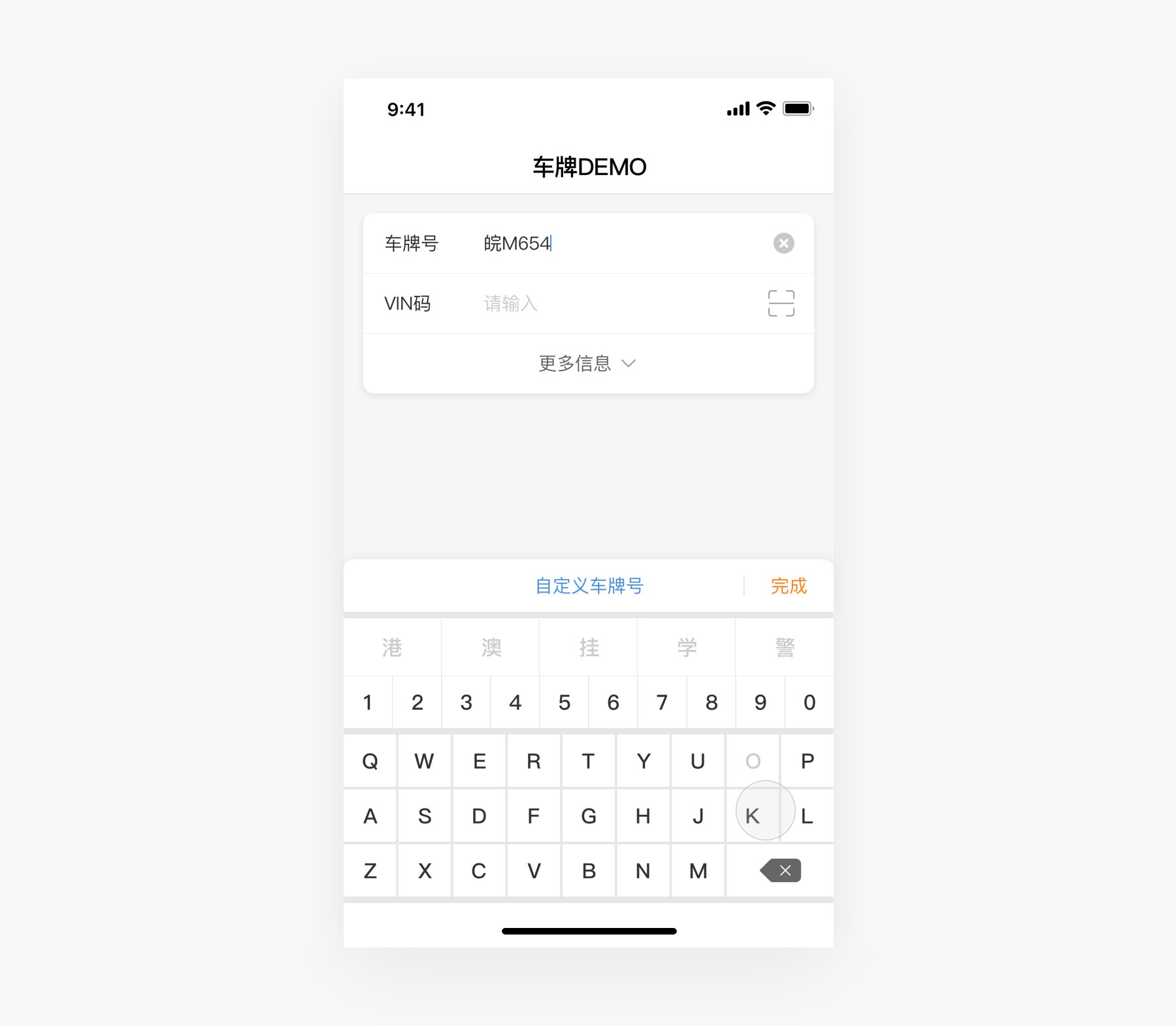
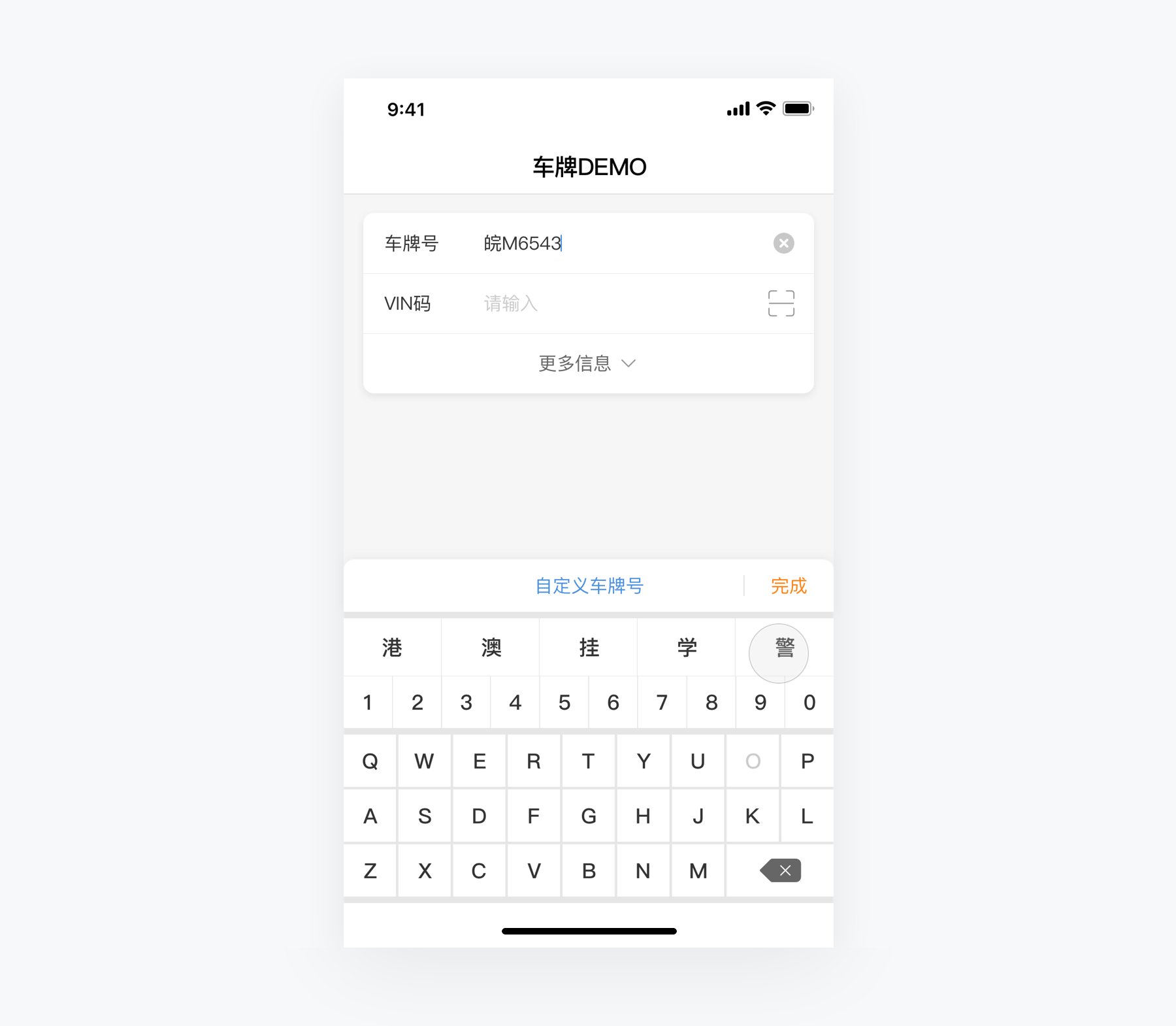
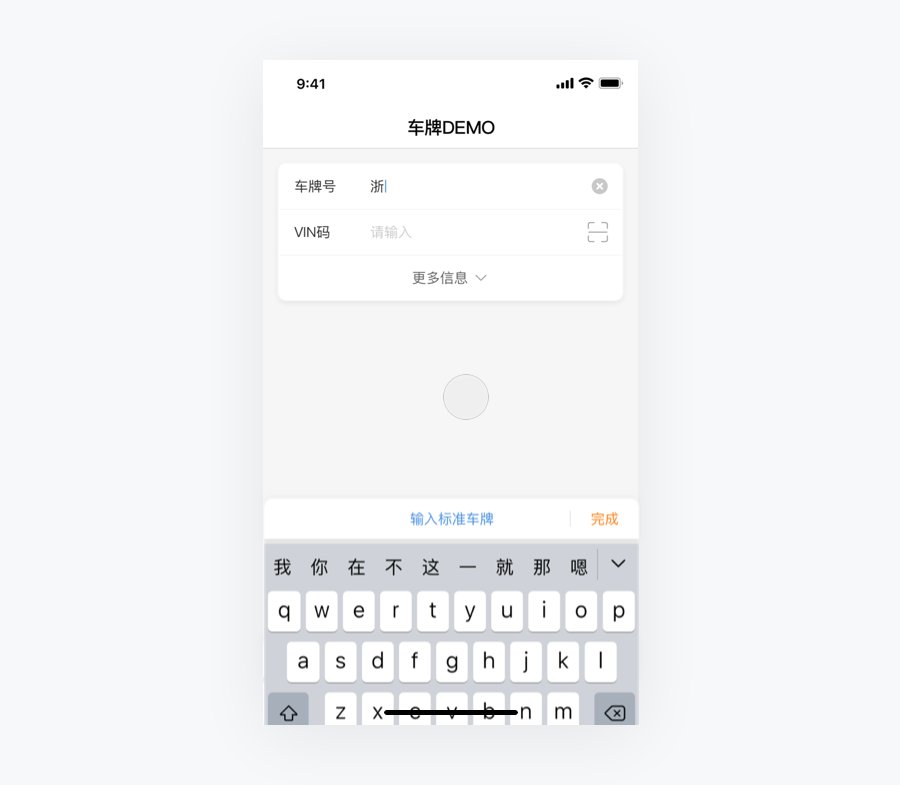
为了更好的展示设计方案,以及便于大家理解其中的设计细节,下面我们通过DEMO的方式,定性的模拟几种输入场景,通过“专用输入组件”并结合防错机制进行车牌号的录入。
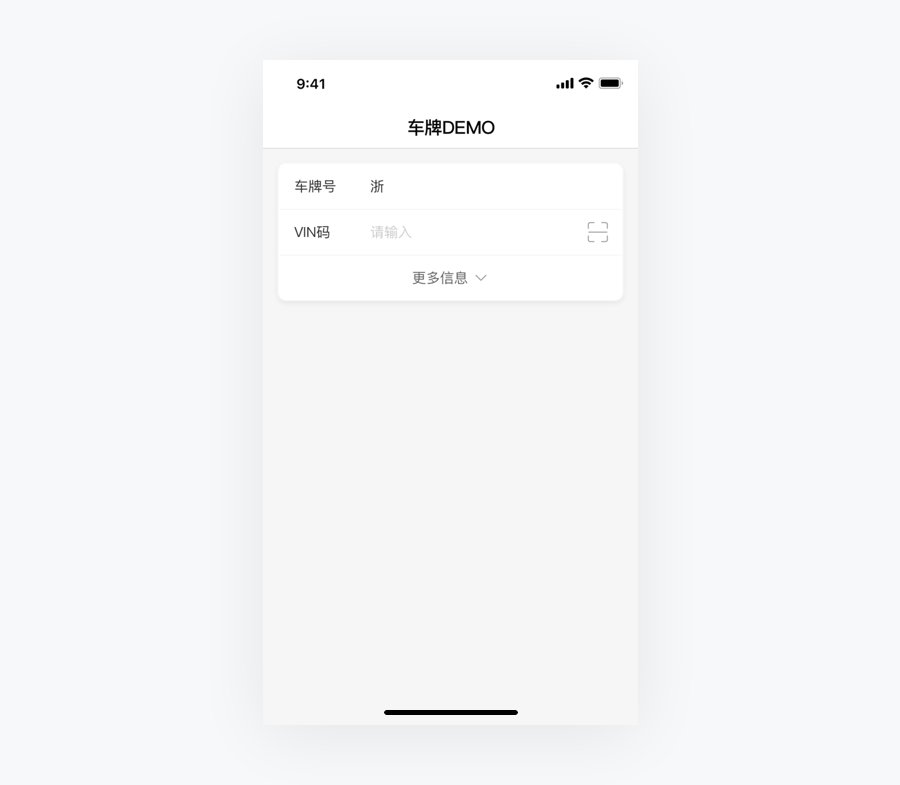
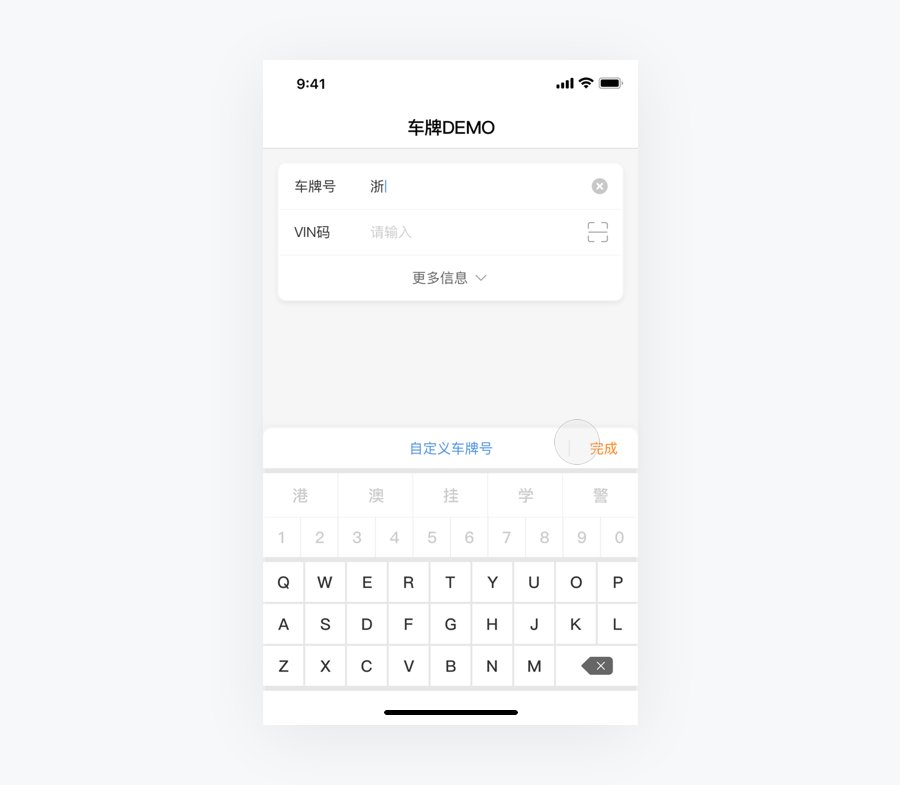
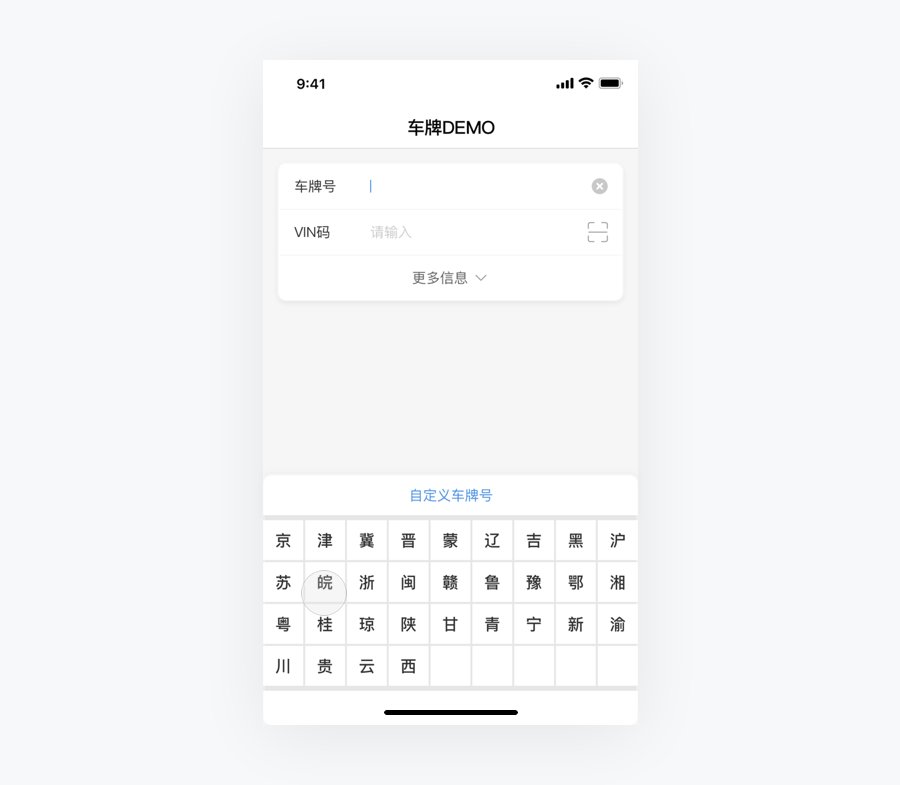
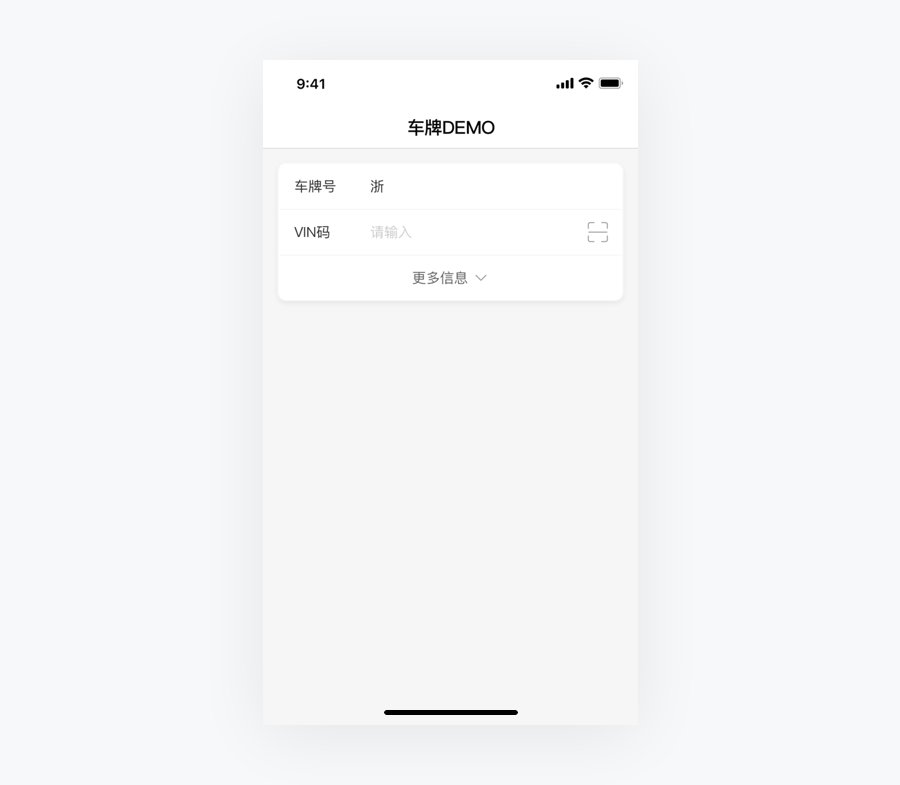
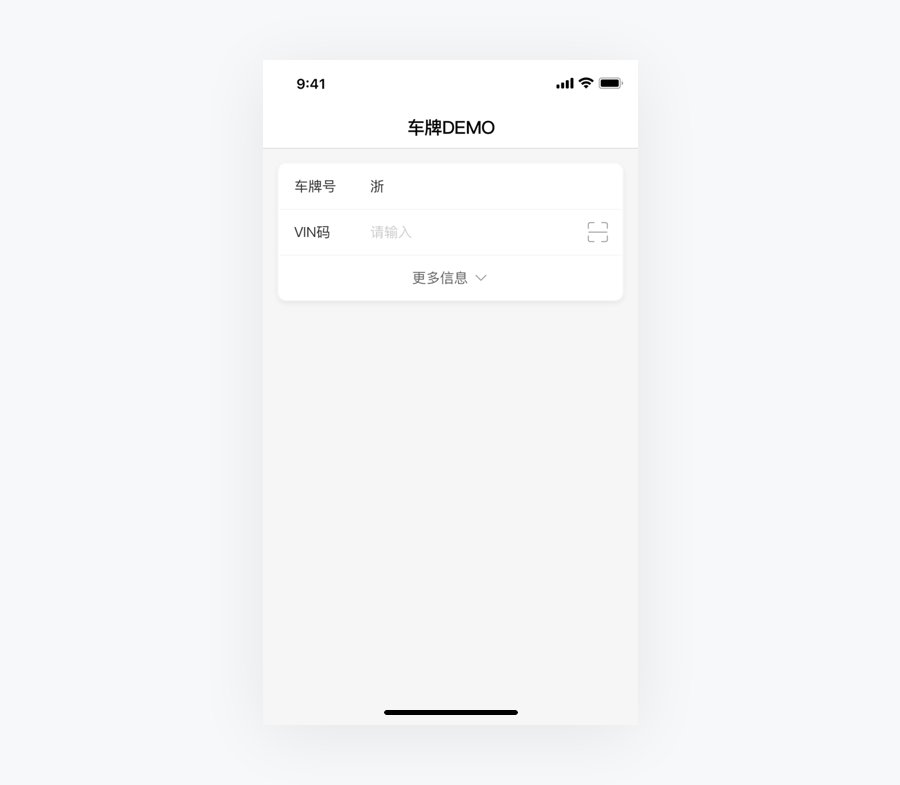
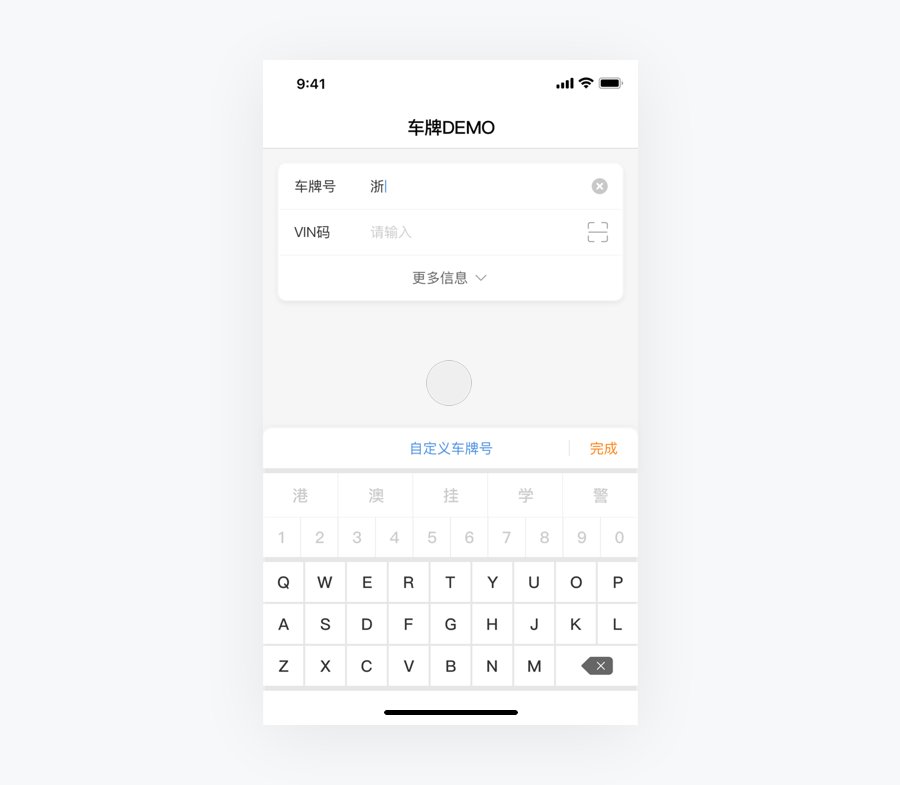
场景一:车牌号省份简称修改
基于地理定位技术,进入信息填写页面系统会默认获取到到当前地区的车牌省份简称,此时如果是外省车辆,则需要对省份简称做修改变更;其实车牌号第二位也能通过定位技术获取到,但是目前我国存在一个城市拥有多个发牌代号的场景,例如苏州市发牌机关代号“苏E”、“苏U”,包括一些直辖市也存在这种情况,所以这也是城市代号不默认获取的直接原因;通过定位技术获取信息本身是一种提效的策略,但是基于上述场景反而可能会适得其反。

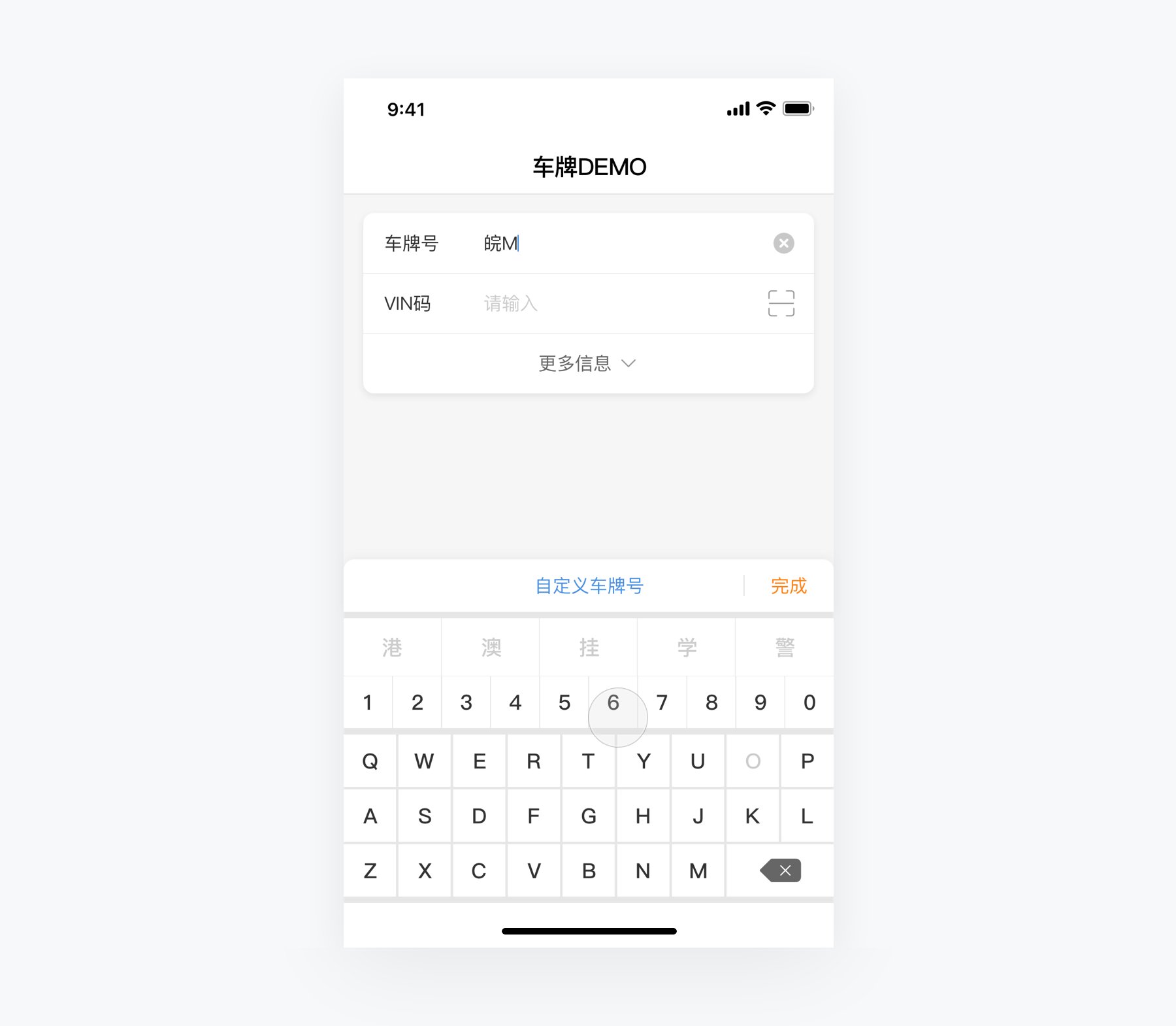
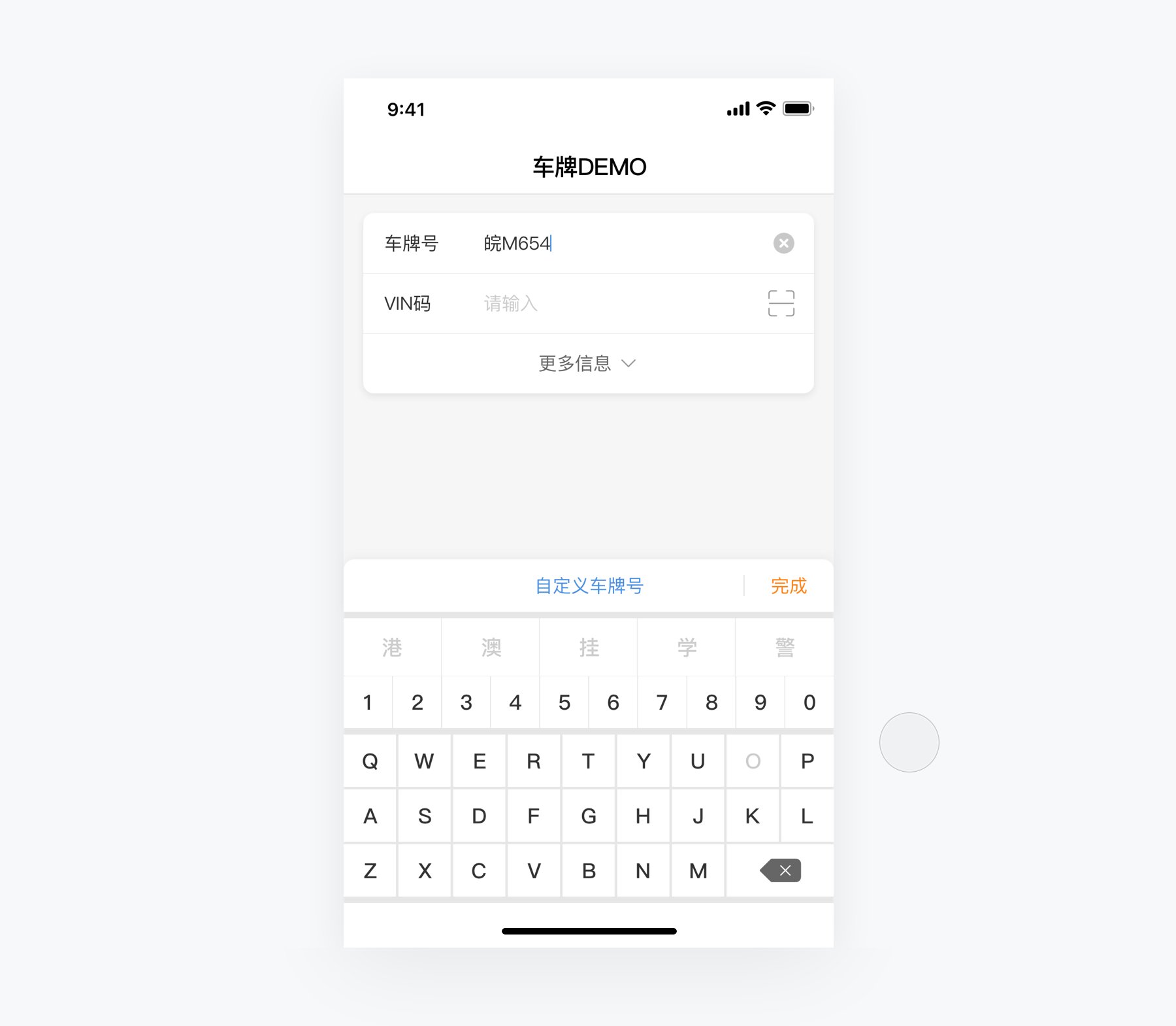
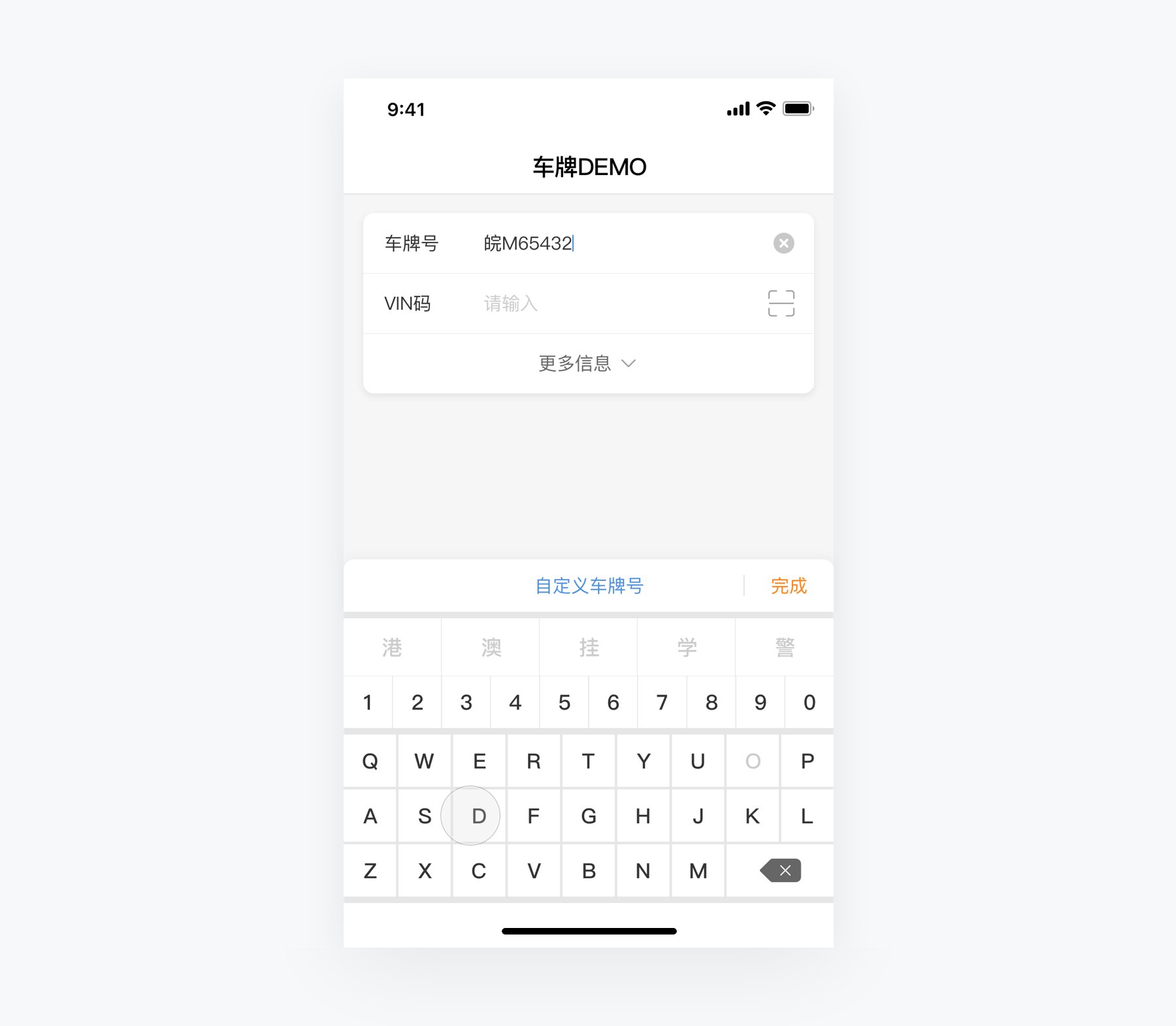
场景二:输入第 2 ~ 5 位车牌号
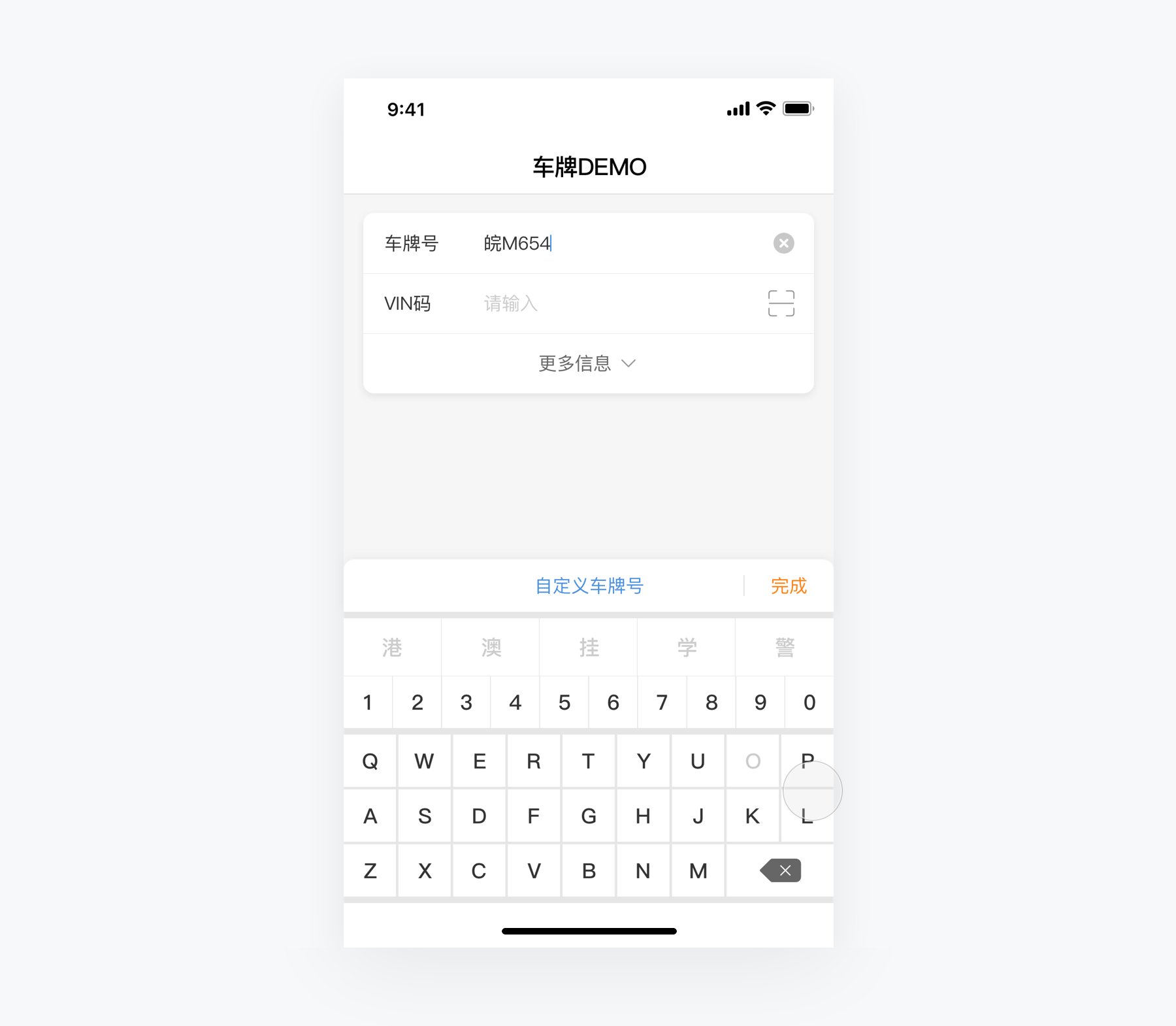
车牌号的第二位必须是英文,此时数字序号按键与特殊汉字序号按键为禁用状态;当第二位车牌号输入完毕时,数字序号按键变为可用状态,此时无论输入的第二位车牌号是否为字母 O 都必须将其禁用,因为字母O只会存在于车牌号的第二位。

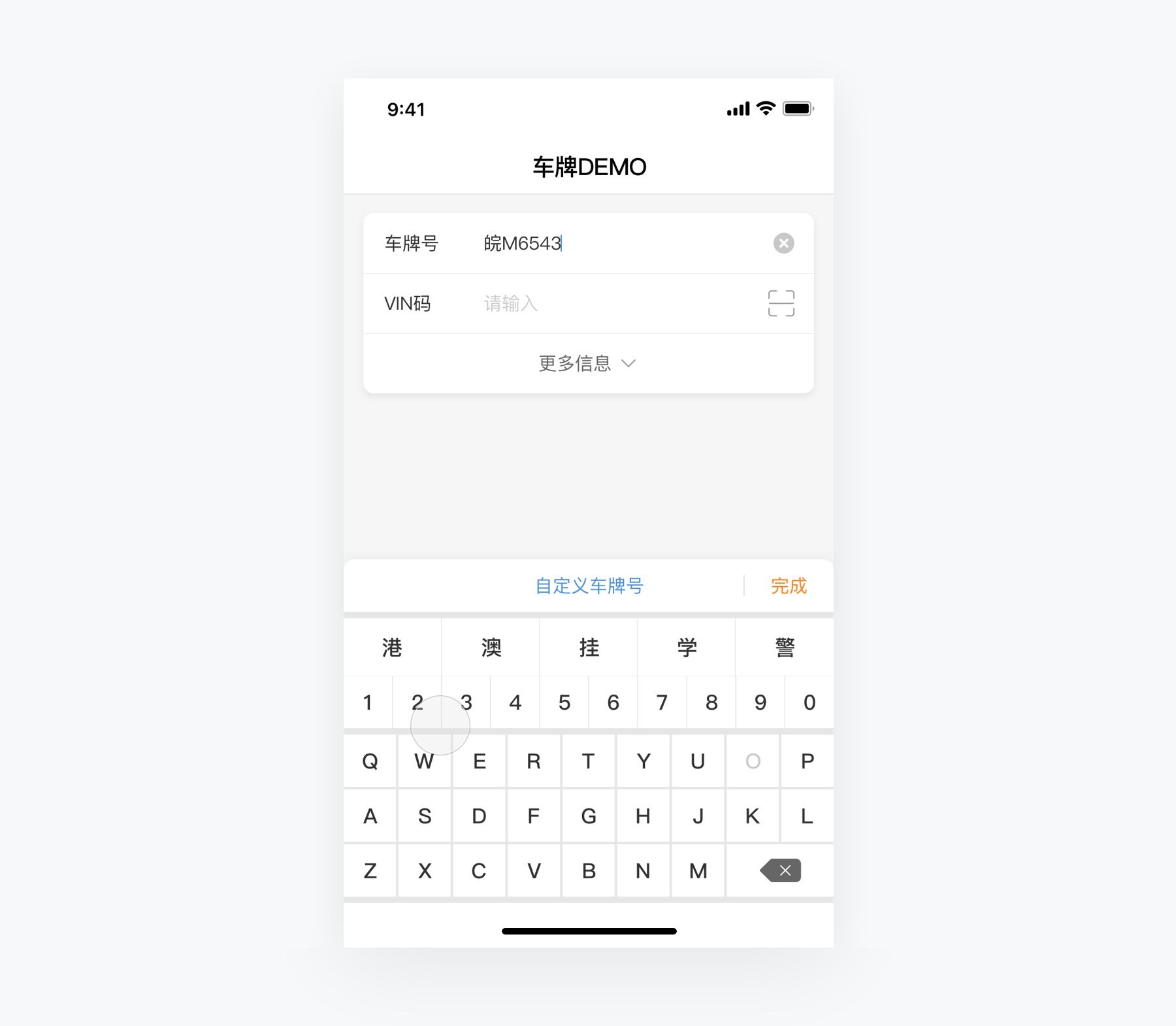
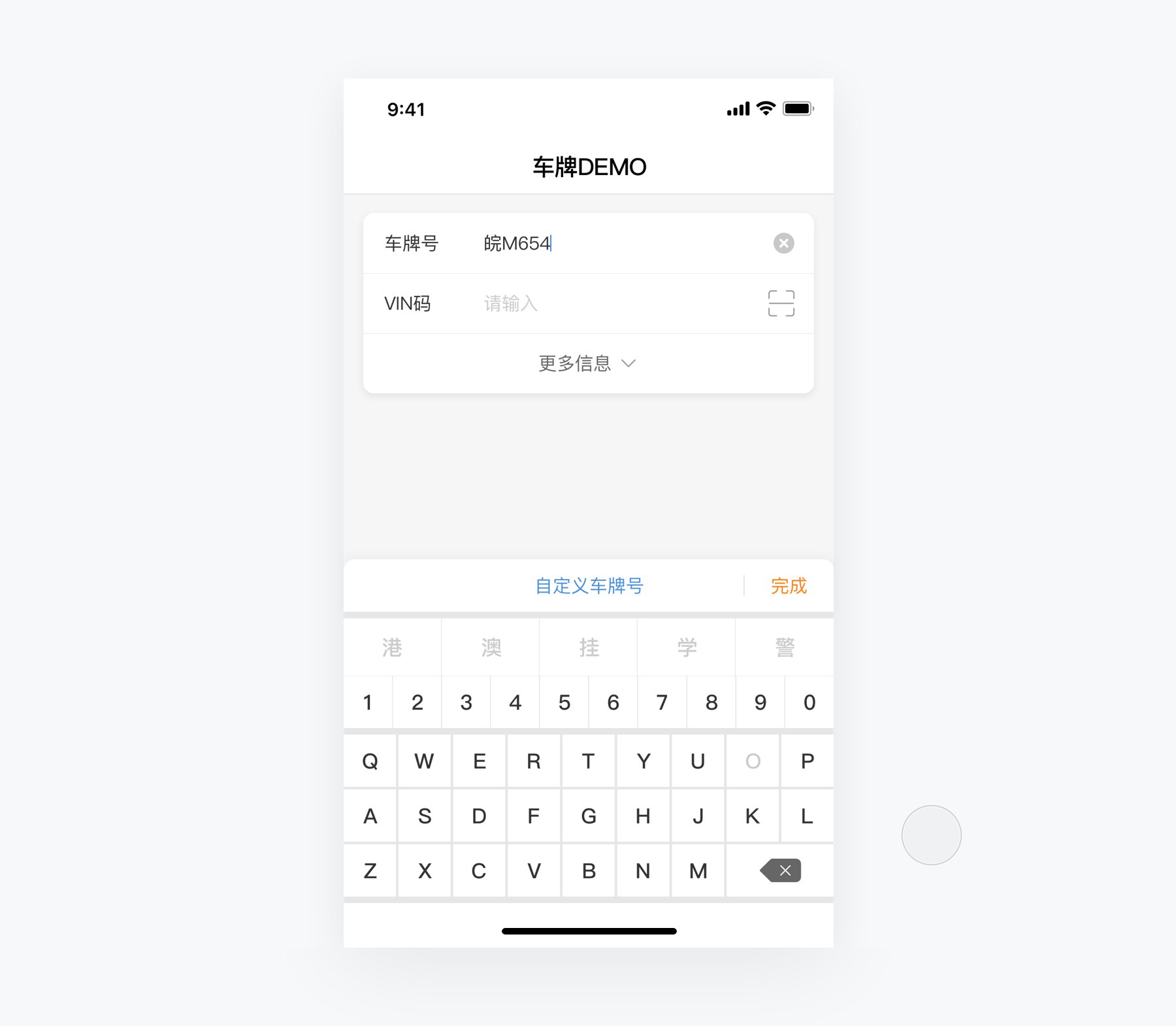
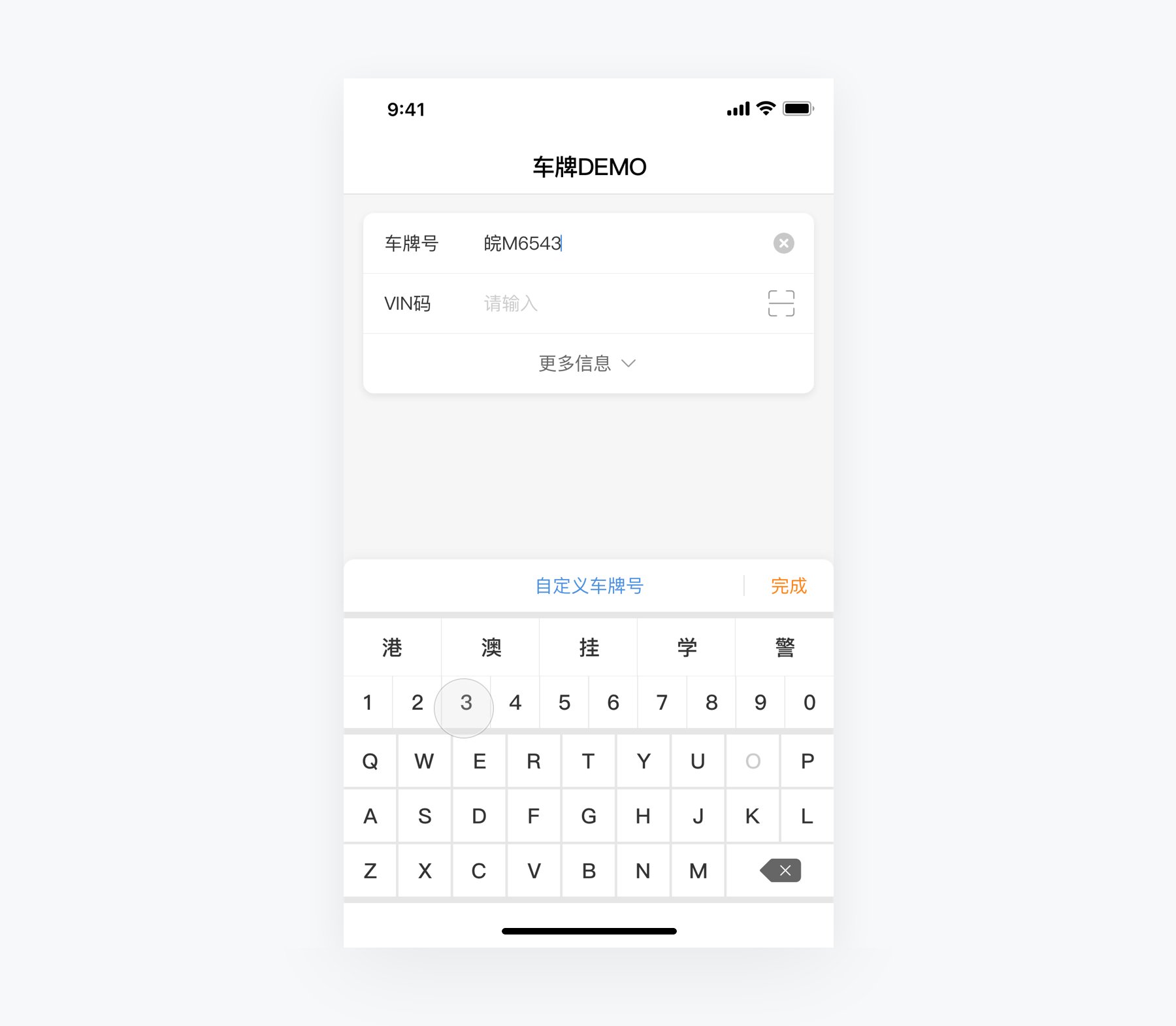
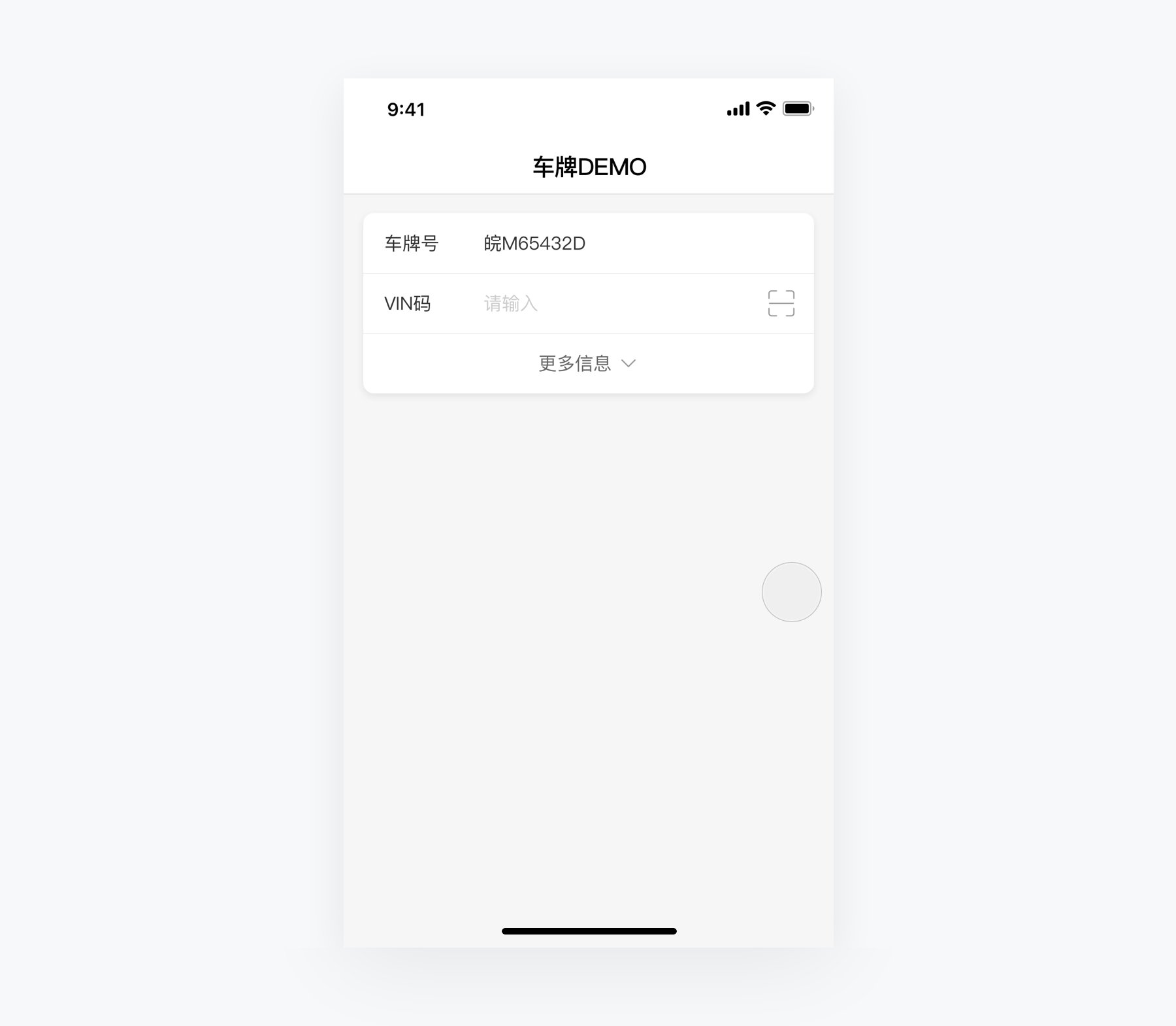
场景三:输入第 6 ~ 7 位车牌号 – 完成普通车牌的输入场景
当第6位车牌号输入完毕时,激活特殊汉字序号;当第7位车牌号输入了英文/数字时,禁用特殊汉字序号;至此普通车牌号输入完毕。

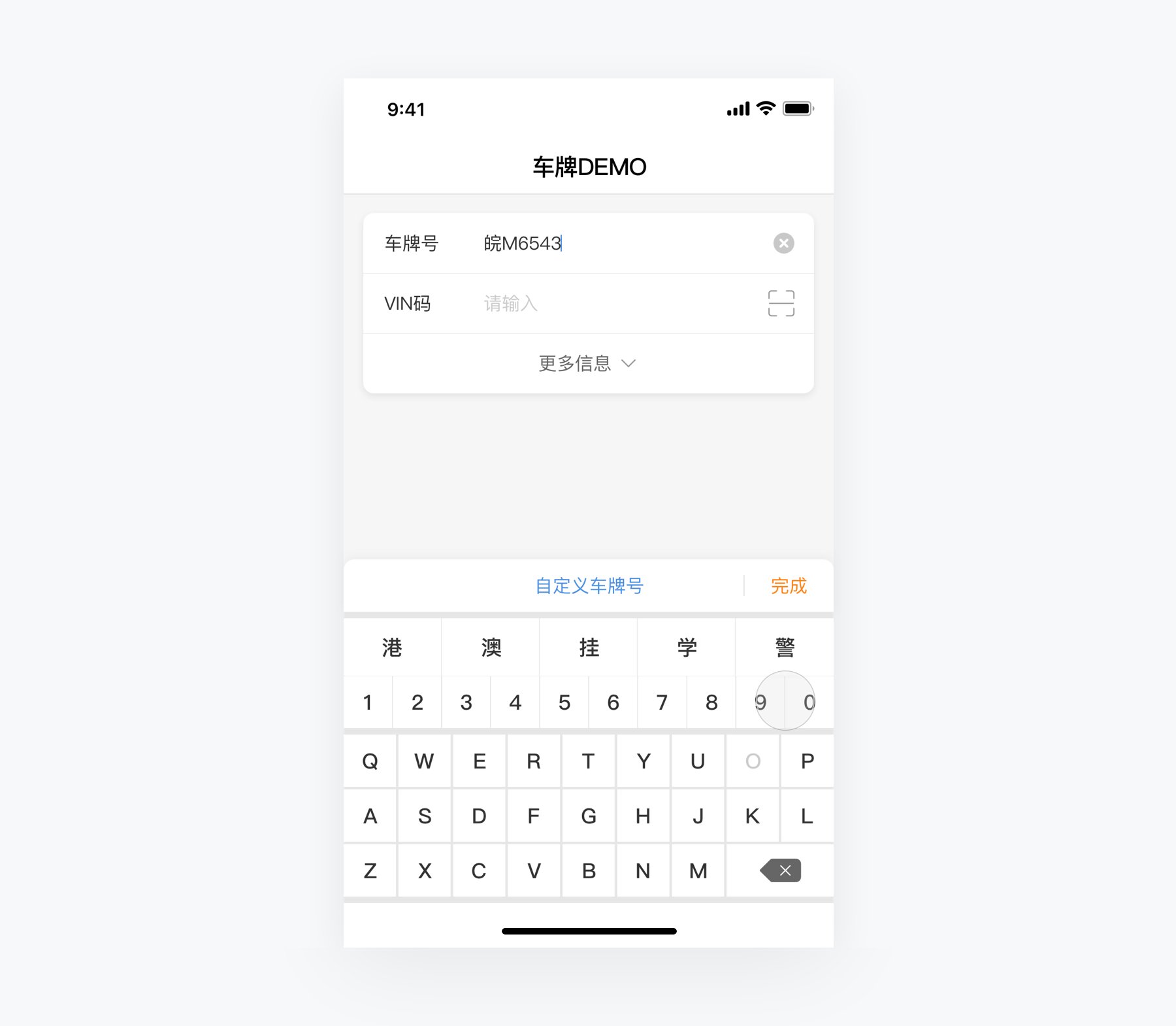
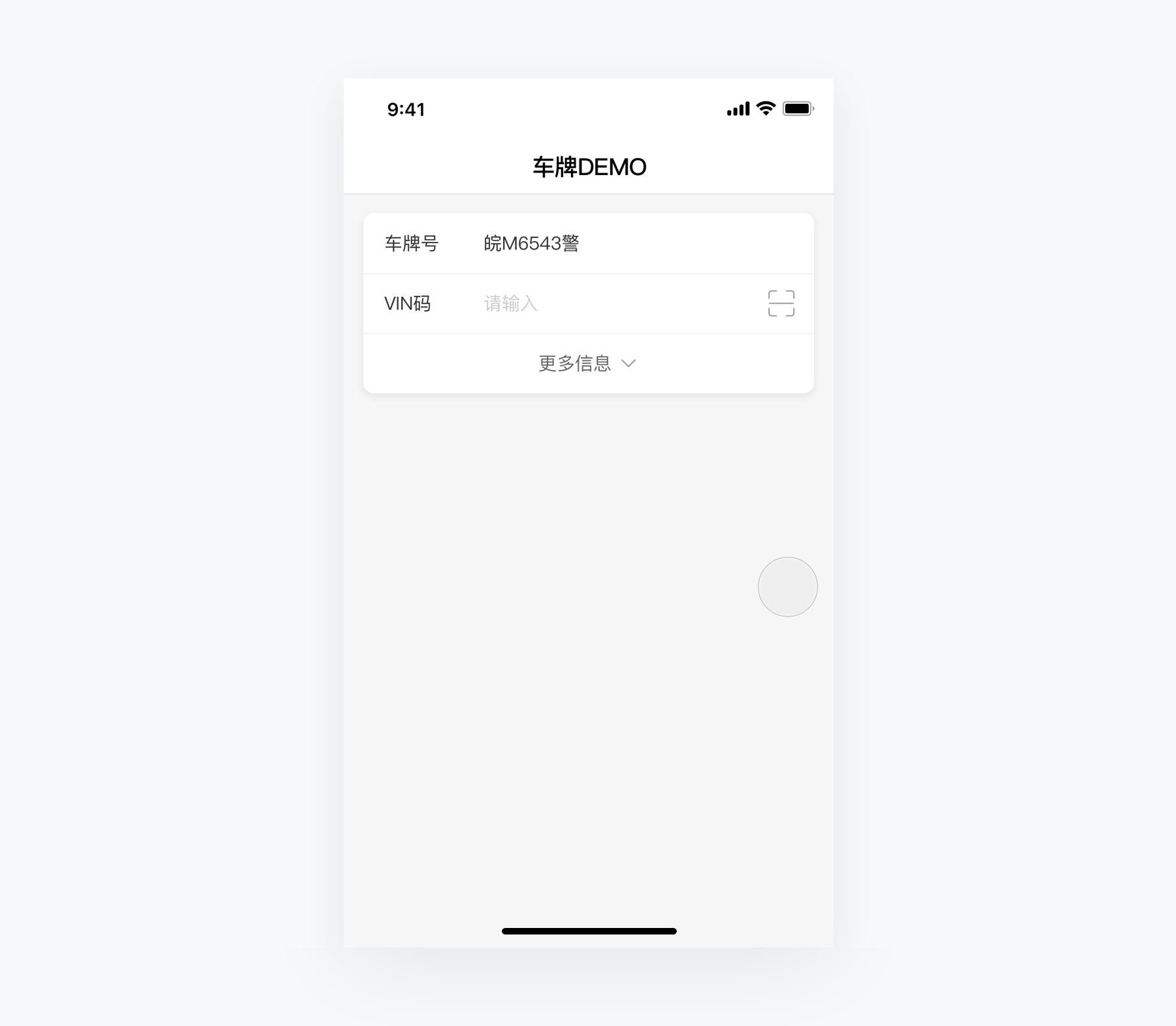
场景四:输入第 6 ~ 7 位车牌号 – 完成特种车牌的输入场景
当第6位车牌号输入完毕时,激活特殊汉字序号,因为特殊汉字序号只会存在于车牌号的第7位;当汉字序号输入完毕后,删除按键除外的其余按键全部禁用,因为标准的特种车牌只有7位;至此特种车牌号输入完毕。

场景五:输入第 6 ~ 8 位车牌号 – 完成新能源车牌的输入场景
当第6位车牌号输入完毕时,激活特殊汉字序号;当第7位车牌号输入了英文/数字时,禁用特殊汉字序号;当第8位车牌号输入了英文/数字时,删除按键除外的其余按键全部禁用,因为标准的新能源车牌只有8位;至此新能源车牌号输入完毕。

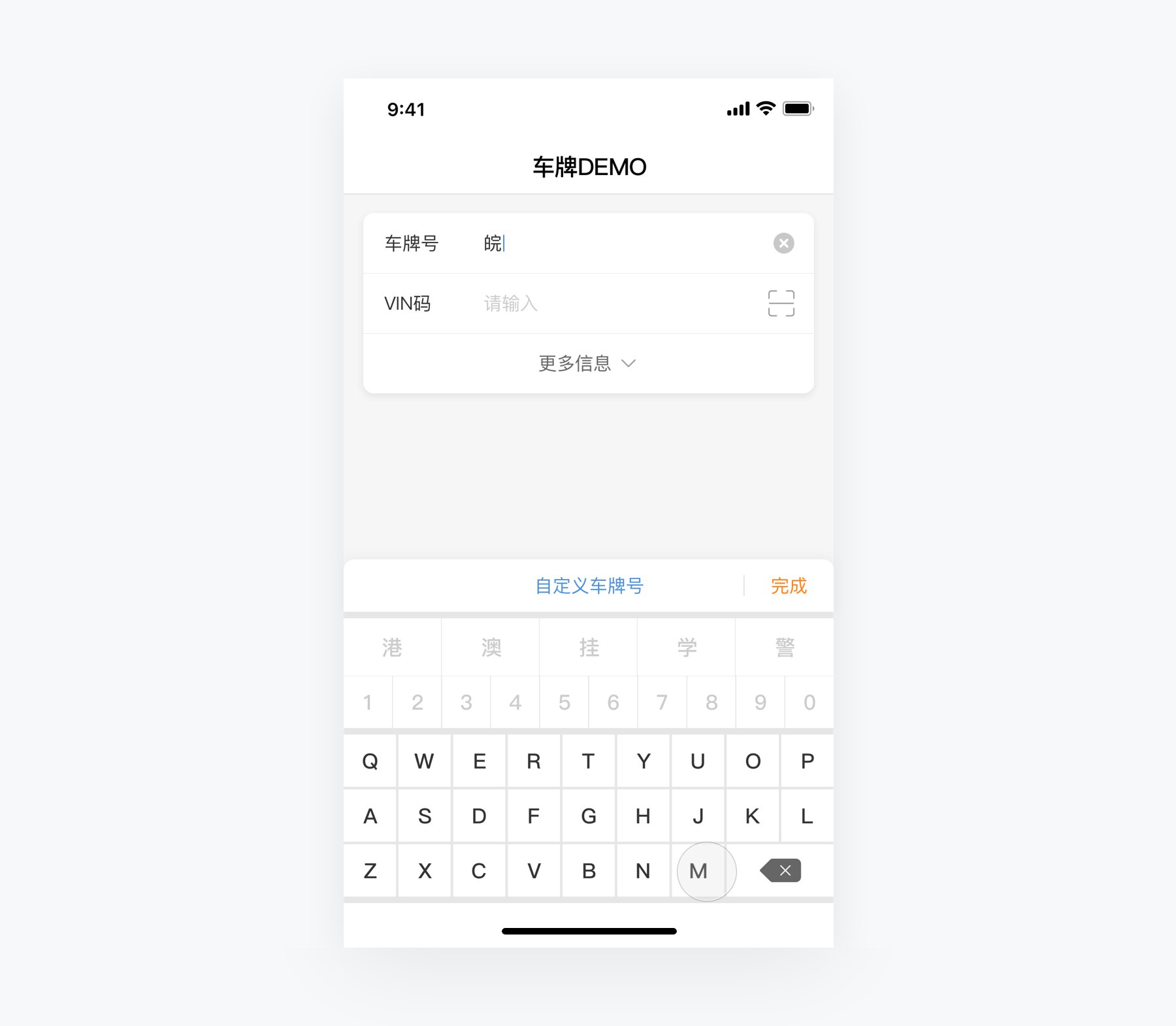
场景六:演示特殊类车牌号的输入方法
特殊车辆在我们的日常生活中/汽车行业相关业务中接触到的概率教较少,但我们也应当尽可能的满足其输入场景;点击自定义按钮后,弹出系统默认键盘,此时车牌号输入框中内容清空,文案变为“请输入自定义内容”,用户将信息输入完成后系统不做强制校验。

最后,我们又通过定性的方式,基于两个输入场景对组件的输入效率进行了模拟预估,得出结论:使用“专用组件”输入车牌信息,相比较于使用“系统键盘”输入效率均大幅度得到了提升。
总结
俗话说“艺术产生情绪,设计解决问题”,设计是需要基于一定的规则体系之内,倘若设计脱离了商业/行业规则,缺少了解决问题的能力,那么其结果就可能就变成了一个耐人寻味的艺术品。
在细节(体验)决定成败的今天,如何将“痒点”变为“爽点”;如何通过细微的设计优化改良产品的用户体验甚至于影响到整个行业的体验,这正是我们作为“产品人”/“体验设计师”该深耕发力的地方。
作者:伊格,新康众用户体验设计部
本文由 @伊格 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








大神,使和领呢,怎么考虑的?
正好用到,感谢。
是不是确认后的校验、异常提示也要设计一下呢
写的太好了。大神威武。
省份简称按首字母A~Z排序的话,会不会更快一点?
会的·
没有必要 因为用户更熟悉普通26键排列,按a-z排列反而要找一会儿
请问大神demo用什么做的
Principle
感谢
干活慢慢,很棒
看了将近20多分钟。干货满满收获了很多,逻辑思路很清晰。通过行业组件为用户带来更好的体验,从能用到很好用真的需要很深入的研究。高效-快捷-方便。值得学习
共勉 😳
挺好的车牌输入法,思路也很清晰,值得借鉴