信息设计:从交互到产品的利刃
信息设计不止停留在交互层面,更重要的是通过产品传达价值。

这是讲述我如何利用信息设计能力,从UX到PM管理的方法论总结。
如果你是小白,这是一份真实经历总结的故事。
如果你是UX,那么非常合适,理解产品和UX,已经系统性的信息设计逻辑。
如果你是PM,可以通过这个方法论,借道修桥。
为什么我对信息设计情有独钟呢?
这要归结为我大学四年的专业,通信工程,当时我学习的是4G。在计算机的世界中,信息就是电信号,就是不同的波形,声音可以转化成电信号,电信号也可以转化为声音,所以我们能听到电脑播放出来的音乐。
而人是通过五感获取信息,再经过处理,传输到我们的大脑;而且人体内部也是通过神经元传递信号。自然界中动物也会感知周围信息,进行捕猎或者躲避,植物可以感知水分和土壤,进行趋光性,趋肥性,趋水性的生命生长。
人类能够获取的一切都是信号,而我们需要去设计信息时,你说这是不是重中之重?
正如最新的5G技术,带来信息传输效率的变革,就是信息的变革。每一次信息传输效率的变革,都会带来翻天覆地的变化,正如2G时代到4G时代,移动智能机的崛起才会带来如今的移动视频和直播的发展。
今天我会从以下4个方面阐述,信息设计:
- UX和PM的实战需要
- 信息设计与互联网
- UX、PM、用户、企业眼中的信息设计
- 信息设计的核心,价值传达
一、UX和PM的实战需要
1. 入行时,如何把需求转化为交互稿?
当我刚入行交互设计(UX)的时候,学习的是如何把产品经理提供的需求转化为页面,当时的产品并不想现在大多数产品会提供原型,只是几句话,我需要凭借这几句话,去思考需求到底是什么?要做成什么样?
所以我需要通过向需求提出者、技术负责人和执行人、业务提问,多角度提问,从而得到需要达到的效果,实现的目的。
而后,我需要整理这些需求中包含哪些角色和场景信息,技术常说的包含哪些字段就是这个意思,例如点一个外卖需要哪些信息?手机号、名称、地址、点餐内容,备注,下单时间,打包状态,订单号,配送路径,配送时间,配送人&联系信息等。
那么得到这些信息之后,就需要把这些内容按照用户使用流程和对信息层级的理解整理清楚,这些也是信息设计的能力。然后,最重要的是用户与界面的交互逻辑,如何设计交互和反馈,直接影响产品的易用性。
2. 开始做功能模块,如果没有具体需求,如何提炼需求?
通常未成形的业务,他的产品功能和业务形态是不确定的,就算有具体到参照产品,也不适合0~1的产品设计。因为别人已经做了很久了,版本迭代了N个,初创产品根本不可能一次性做到那么多。
如果是成型的业务,面临优化的OKR,这时创新功能设计尤为重要,因为常规的方法肯定起不到什么太大作用力,明面能看到问题早就被处理了。
实在创新不了,也只能通过数据分析,得到数据支撑,做一下最小化迭代。例如调整布局,调整文案,这样微小的创新迭代,去尝试,得到论据之后,再做功能。
通常涉及到这类情况,没有具体需求的是常态,就要看信息的传递是否有效?路径是否有可优化空间?如果功能都没问题,体验也没问题,怎么办?看看信息设计能不能做得更有趣,让用户有一点小惊喜。
3. 面临移动&PC的设计困惑
移动和PC设计,是部分UX和PM面临不能够灵活掌握设计的情况。
当做习惯PC之后,做移动端,总觉得很困难,因为不能像PC那样用表格编辑,不能随便弹窗,页面很小,导航也不一样,用户操作主要靠手点而不是鼠标。
而反过来,移动的产品,做PC,又突然看到那么大页面空间,不知道怎么设计结构和输入了,解决同一个问题的时候,在PC和在移动是完全不同的。
细想来看,其实是信息呈现的载体、交互逻辑、使用场景不同:
1)载体移动
- 手机,很小,可携带
- PC:笔记本、台式机,比较大,不能放入口袋
2)输入
- 移动:手指触摸
- PC:鼠标、键盘、触控板、话筒、摄像头
3)输出
- 移动:小屏幕
- PC:大显示器
4)网络
- 移动:移动网络和wifi
- PC: wifi和有线
5)场景
- 移动:随身携带的大多数场景
- PC:有固定位置的,一般是室内
简单的穷举之后,就可以通过这个思路,了解清楚移动和PC的区别,从而指导我们做设计。
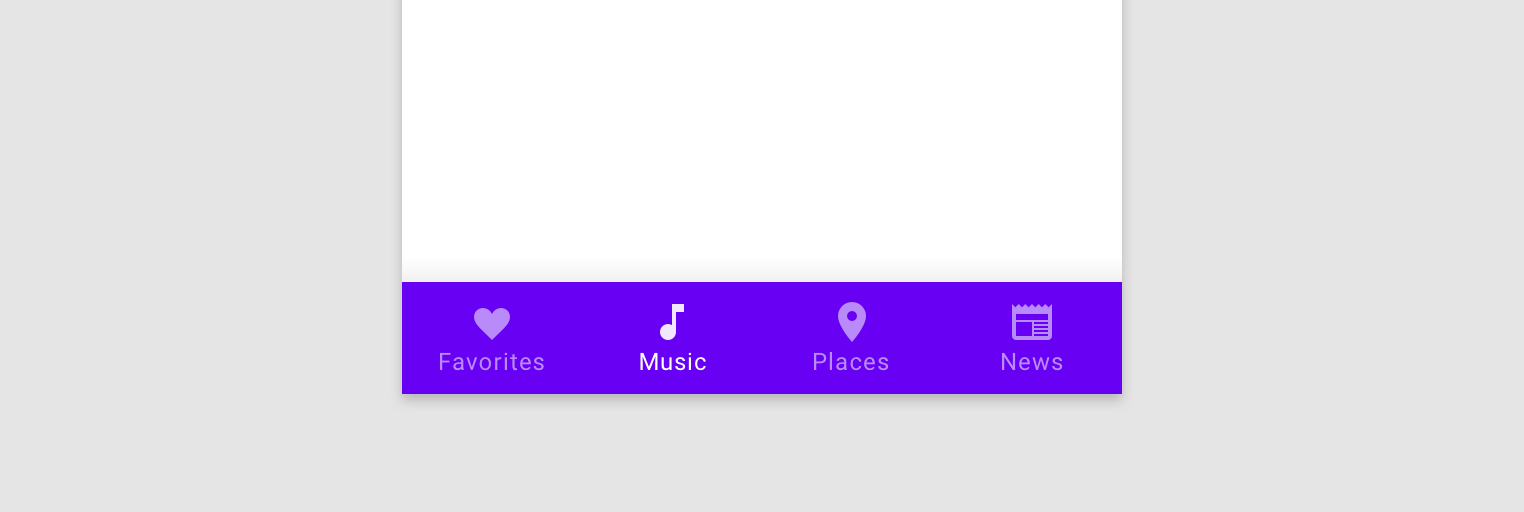
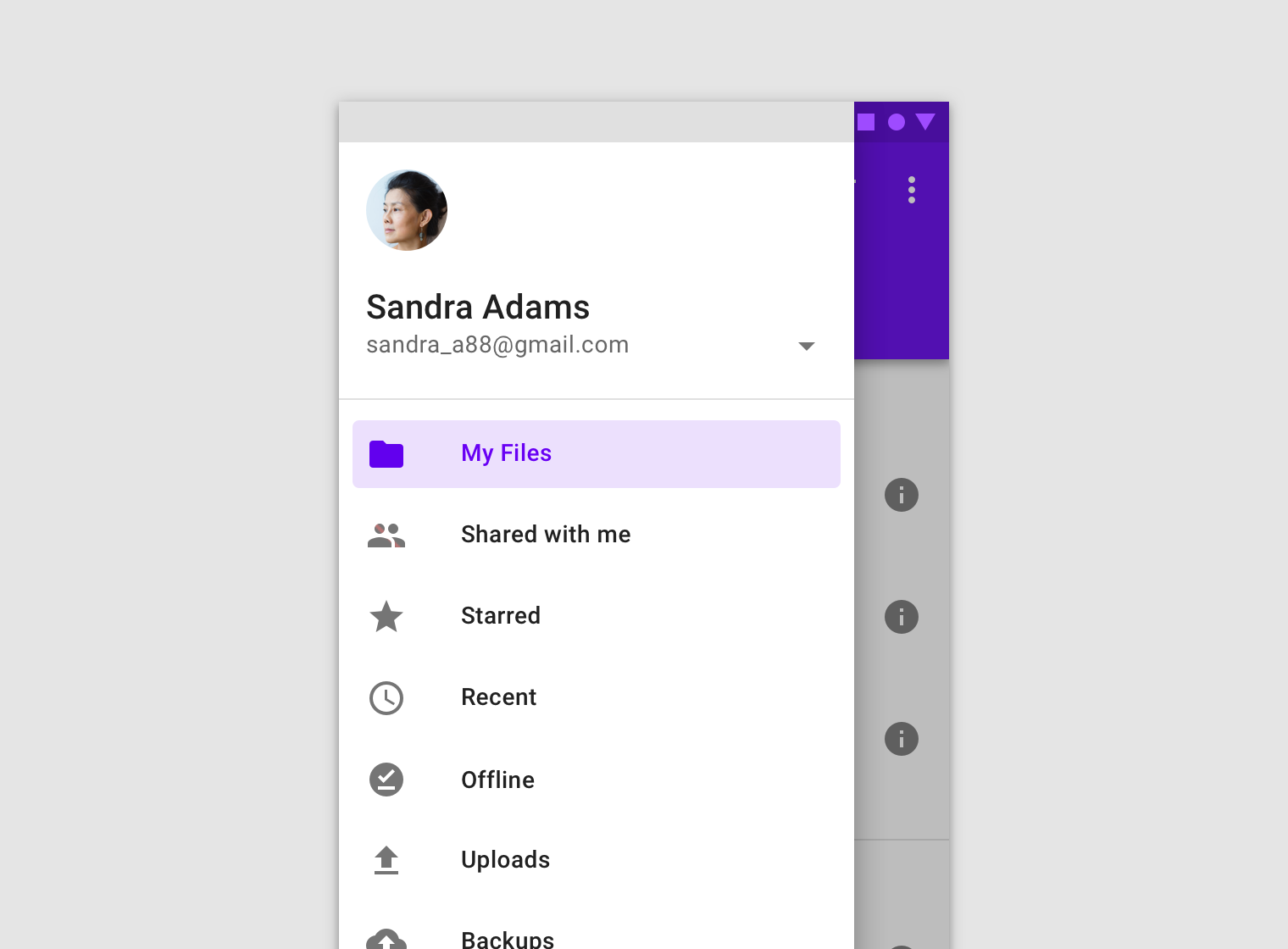
我们会发现几乎所有的APP结构都是类似的,底部TAB,顶部左右两个角区域是操作入口;中间是内容区域,进行纵深和左右切换;部分导航采用的是抽屉导航,如果内容较多,中间内容区会增加导航入口,可以参考淘宝和陌陌。
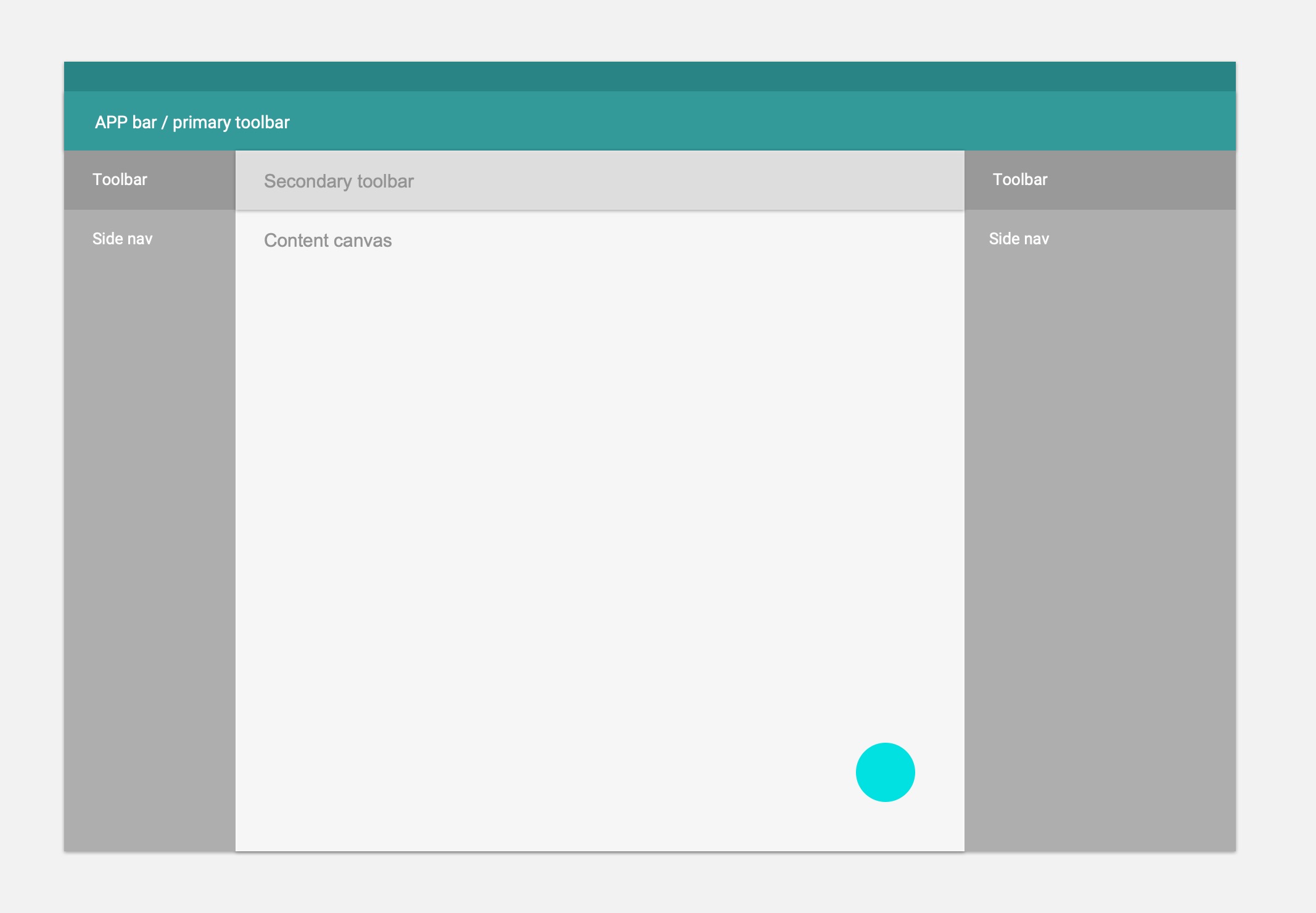
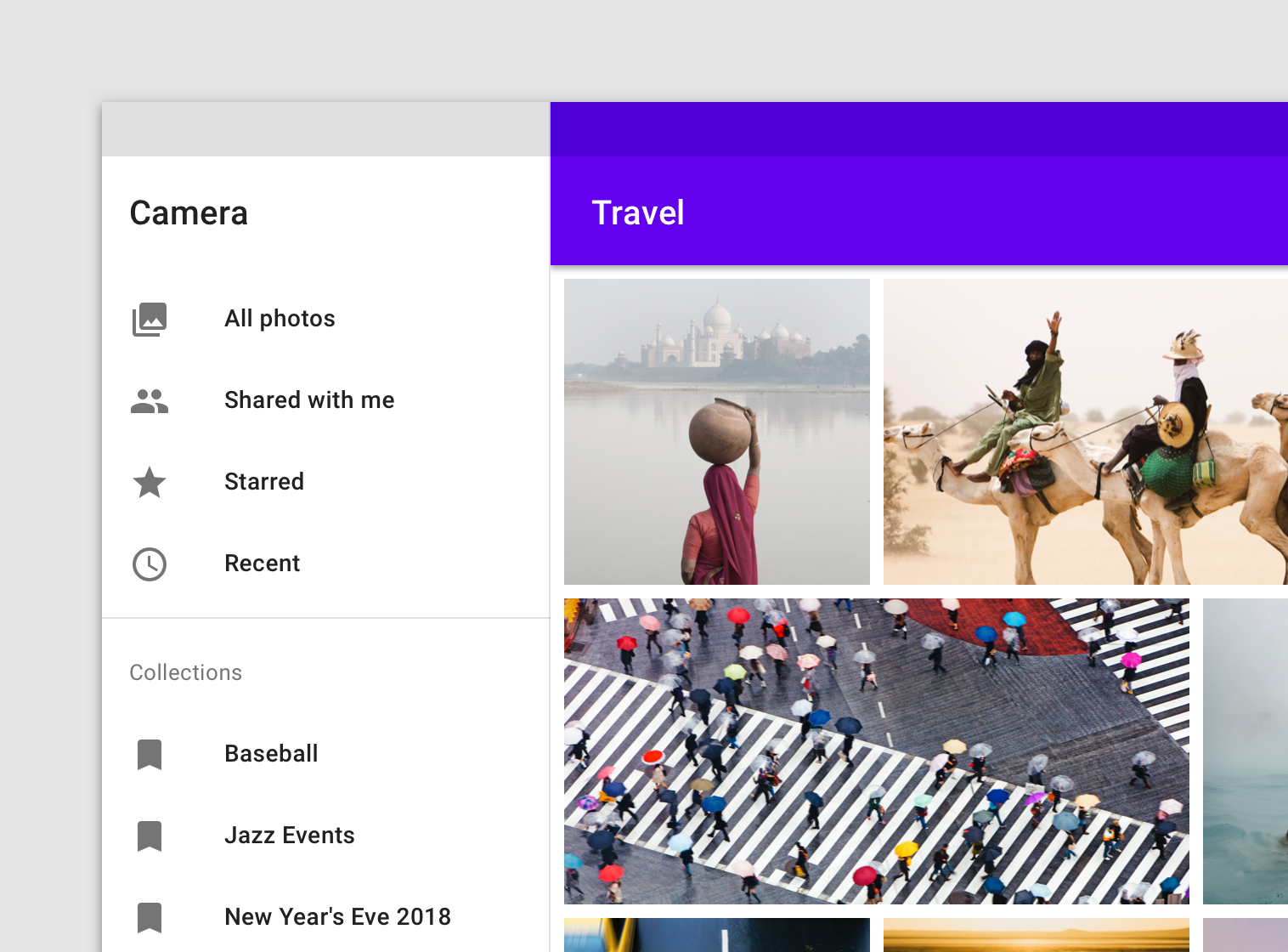
而PC,基本都是左右结构,或者左中右结构;顶部一般是菜单栏,滚动浏览;一些PC后台设计,也基本是左右结构,或者左右结构加顶部菜单结构,内容区在右边。
移动:



PC:


以上的案例是Material Design的官方案例,实际上,其他结构都是这些结构的延伸,比如我现在正在写作的编辑器就是左右结构。
理解原理知识,了解具象的设计,结合真实用户场景,就可以进行跨平台设计。
4. 罗列了几十个需求,如何做选择?
人做一件事,都是有动机的,罗列了几十个需求,这里面肯定有内在动机,不知道如何做选择,是因为动机太多了。
第一步先明确这个时间点,以现有的状况,资源,最迫切想要的是什么?未来的愿景是什么?
明确当下动机,了解产品定位和愿景,就可以进行下一步了。例如:产品愿景是打造一款00后专属的输入法,最迫切想要的是找到第一批用户,并留住他们。
接下来,才是考虑方案。这样可以直接去掉很多看起来很棒,但并非你需要的东西,常常犯的错就是一直在讨论这个方案很棒,应该如何优化,实际是忽略了最初的目标。
对比方案,选出这里面,你认为最合适的1~3个需求,再进行评估,这样就简单多了。让你从几十个里面选一个,这太难了;让你从3个里面选一个,就容易很多了。
5. 如何设计MVP?
当我做产品的时候,有倾向地会把一个功能往完善的地方做,当时给自己的理由是要考虑到用户的方方面面,这样才足够完整。听起来,挺有道理,实际上这完全违背MVP思想;并且我也无法判断,到底这个需求做出来之后能解决多大的问题,因为没验证、没论据。
虽然MVP思想已经在产品经理的圈子中流传甚广,但是真正学会使用却不是那么简单。真正难的并不是做完整,而是既完整又简单,并且有顺畅的用户体验;同时可快速验证,快速迭代,不要把需求一次到位,因为客观到不了。
MVP的设计核心是最小化可行性原型,可以借助用户故事的方法进行拆分,这是一个常用工具,以用户的视角,通过故事的表达方式,对需求进行描述。用户故事可以按颗粒度大小,划分为史诗级故事、主题故事、故事。
例如:
- 史诗级故事:为全中国家庭提供安防保护
- 主题故事:为港粤大湾区长租公寓提供智能门锁服务
- 故事:为智能门锁提供远程看房密码服务
当然,故事的颗粒度可以继续拆分,到“用户可以在第三方租房APP中,连接智能锁并使用”。
在实战过程中,可能我们的优化是一个非常微观的用户故事,这个微观故事仍然会属于主题故事,并且为史诗级故事服务。在核心中,找到一个最小循环的故事并实施验证,得到结论进一步支撑下一步计划。
延伸来看,还可以有用户故事地图,用户体验情感地图,史诗级蓝图等。通过用户故事的方法,可以演示整个产品的走向,以及服务触点。
当然还有很多UX、PM面临的问题,这里就不一一列举了。
以上的方法论足够我们解决大多数问题:
- 需求转化交互
- 明确需求,并提炼
- 移动&PC的设计逻辑
- 需求选择
- 用户故事与MVP思想
二、信息设计与互联网
回想以往的商业模式,在互联网之前,我们的交易是面对面的、电话沟通的、信息不对称严重的。所以,当年最赚钱的是利用信息不对称做小商贩的。
互联网打破了时间和空间的限制,将交易信息化,对称性更强了,效率更高。
快到冬天了,我想买一件90%以上含绒量的白鸭绒羽绒服。我只需要在淘宝搜索白鸭绒,选择筛选条件,就会出现满足我的要求的店铺,然后还可以筛选我的价格区间,最终通过线上支付,物流配送获取我的商品。
这个差别在于,我所有的交互行为,与商家的互动行为都发生在我这台小小的手机里。所以,我接触信息的方式对我来说很重要,我如何顺利找到我想要买的商品很重要。
信息设计在互联网交易过程中,替代了浏览、交易、物流的过程。与此同时,也失去了线下的真实体验感,因为线下可以试穿,可以触摸到真实面料。
但是,线上可以采集到的我的所有浏览数据,购买数据和我的位置信息。这代表商家对库存、周转率、客户喜好、时间节点、消费高低等可以做出预测。甚至会在梅子成熟的季节,直接给我发优惠券,告诉我今年的梅子又到了品尝季节了,根据我的消费均值给我推荐我喜欢的价位的商品。
信息设计需要做的就是结合实际的业务场景、用户的使用路径,设计用户能够看到的信息。其实用户看到的,都是我们提供的。
比如,双11来了,整个大型双11活动,提前1个月开始预热,为了让你感到便宜,还专门推出了最近几个月的价格波动曲线。然后,推出各种各样的活动,其中当然是通过各种新花样玩法,促使你多买,促使你邀请别人和你一起买。
核心点无外乎2点:
- 你看重价格,那你可以选择花时间玩游戏,邀请人来获得优惠;
- 你看重时间,那你可以选择直接买,不玩这个优惠套路。
是不是特别像腾讯游戏策略?没钱,拿时间练级;有钱,任性充值升级。不要小看这条原理,这其实是一条非常普适的经济法则。
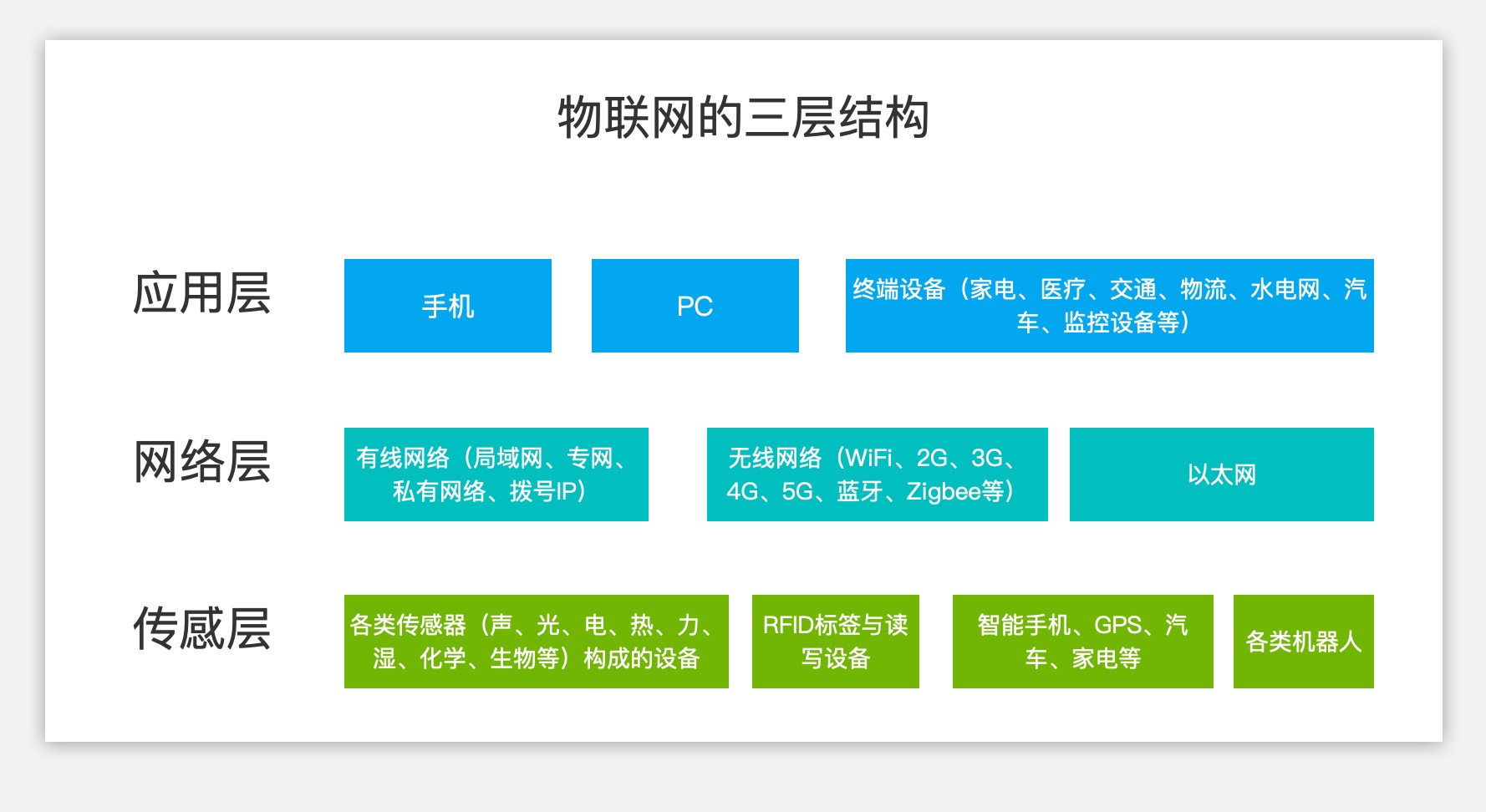
我们常说的互联网信息设计其实指的是应用层的信息设计,啥意思?
就是人能够操作的这一端的信息设计,包括移动设备、PC、终端这些,人能够直接和机器交互的部分,通过人能够看懂的信息设计方式,提供操作界面。
互联网信息设计慢慢深入,到了物联网,IOT(Internet of things),UX&PM更多的仍然是专注在应用层,我搜寻了一些资料,画了一张图给你参考理解。

所以,从信息设计的角度来说,产品经理和交互设计师,更多的是服务于人机交互层面的应用设计。
这意味着非人机交互这一端的设计,比如硬件设计、物流、通讯网络、医疗器械、汽车等,并不是UX和PM的核心区。非电子产品设计,例如茶饮店,美容店,机场服务,酒店服务,交通服务,游乐园服务等,这些领域需要更大的服务团队,软硬件设计师和服务设计师结合来做设计,并不属于传统互联网意义上的UX和PM,他们有的是服务设计师、家装设计师、店面设计师等。
三、UX、PM、用户、企业眼中的信息设计
1. UX眼中的信息设计
Google、Apple的设计规范,各类组件的灵活熟练运用,可以根据实际需要进行改造。特别看重界面交互逻辑,信息呈现数量和密度,信息传递效率,用户体验5E原则:有效性、效率、吸引性、容错、易学。
我学习交互设计的时候,老师给的定义是:交互设计是一门研究人以及人类行为的综合性学科。其中关键是研究人以及人类行为、综合性、学科。
也就是说,UX除了关注界面信息设计,还需要关注用户行为,运用心理学、经济学、数学等学科的知识做出判断。
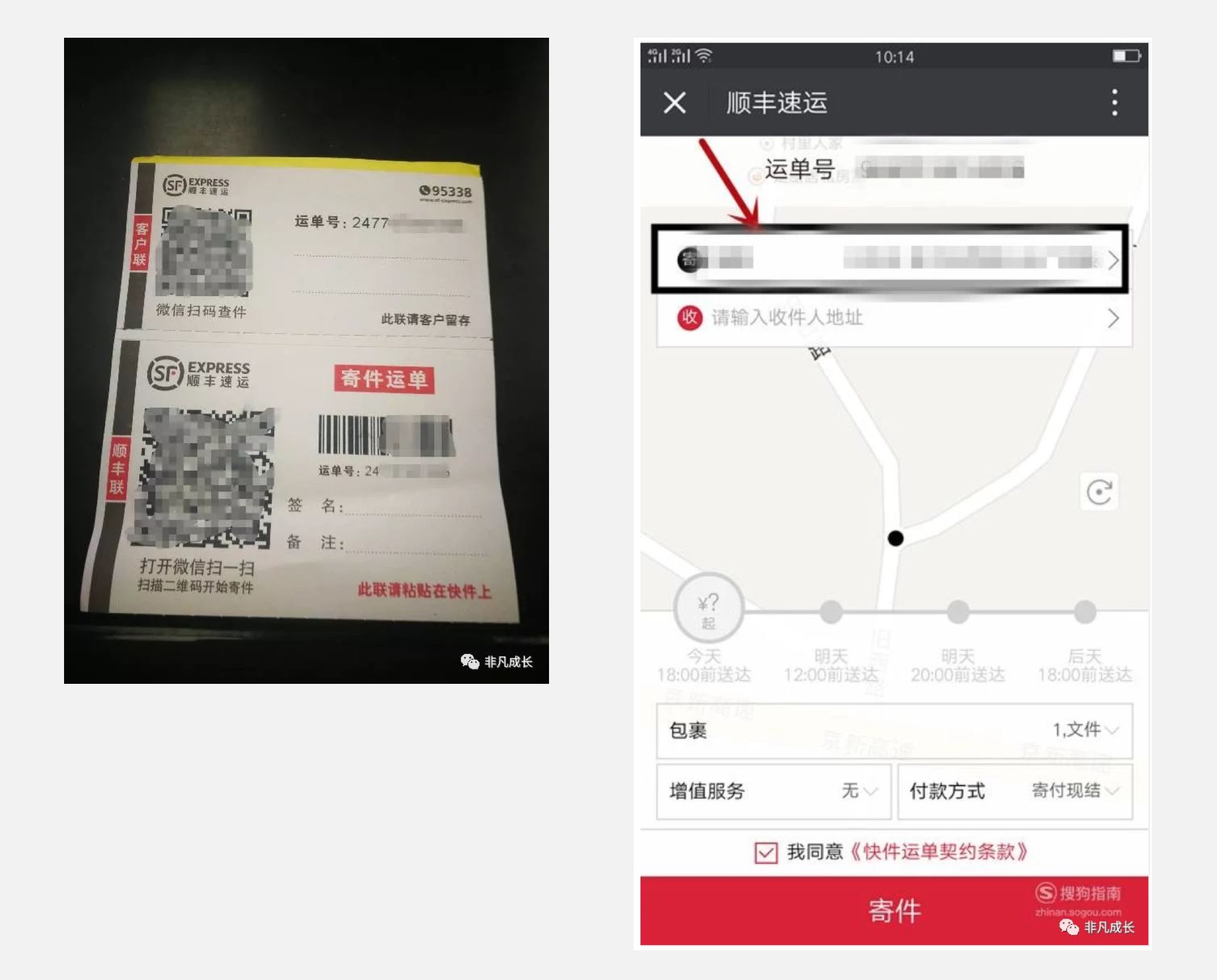
微观层面,UX设计是对信息层级结构、信息内容、信息流转和传递做设计。例如顺丰快递,扫码寄快递这个行为:呼叫快递上门——快递员上门检查并装箱,封好——扫描快递员提供的二维码(同时贴在箱子上)——输入寄送信息&收件信息,寄件类型,是否保价等——支付——得到回执

顺丰扫码寄件
这个链条中,UX设计的就是扫码之后的输入界面,细致到每一个元素,大小、排版、表现方式等,确保所有大众用户都能够使用。所以,这个页面不需要有趣,这个页面需要普通到所有人都可以识别,高效到步骤最小化。所以寄件和收件的图标,使用的是文字图标,没有使用图案图标,因为文字的识别面是最广的。
用户行为层面,UX非常关注用户的使用场景,中途的用户体验是否良好。例如用户在麦当劳订餐机器上的体验、滴滴打车的叫车体验、微信支付的支付体验,综合的用户满意度和效率是UX非常关注的。
2. PM眼中的信息设计
PM的信息设计属于范围层和框架层,更注重以商业为基础切入业务。
在业务范围中,通过设计产品解决方案,处理业务问题,协助团队处理问题,并跟进落地,对推出用户/客户满意的产品负责。
业务始于用户,用户能够使用我们提供的产品解决实际问题,才能够创造价值。所以,张小龙、梁宁、傅盛、马化腾这些大咖,秉承的理念都是以用户价值为核心,通过理解用户心理、需求、痛点,设计和打磨产品。
以QQ邮箱为例,QQ邮箱发力的背景,是当时网易、Yahoo已经占据了大部分市场,2006年中国电子邮箱报告中,QQ邮箱的市场份额是3.7%。
当时,对手都在做大容量或者无限容量的功能,用户可以永久保存邮件。而QQ邮箱的做法是,盯着用户做,发现用户的核心痛点不是邮箱容量大小,企业中邮箱容量大小是老板负责的。而生活场景中,用户的痛点不是容量大小,而是一封邮件的附件体积太小,无论是发送还是接收,都特别麻烦。
经过分析,超大附件不仅储存成本高,而且也无法解决实际问题,QQ邮箱做了一个功能是“文件中转站”,大附件有效存储时长为7天,在这期间可以自由使用,每次分享和转发,会延长7天时间,直到没有人使用。后来,有效期延长到了30天,30天足够用户方便的分享,同时也保证存储压力不会无限增大(该案例来自:原腾讯产品专家薛军的《腾讯产品启示录》)。
所以,PM的信息设计如抽丝剥茧般,仔细分析用户痛点,不是竞争对手做什么,就做什么,而是通过挖掘用户需求,提供人性化的处理方案设计。
讲到这里,是否理解PM的信息设计,并不在界面上,而是一个处理方案,这就是框架层和范围层的事情。当然,界面也是产品信息设计的一部分,不过那不是重点,因为我们有交互设计师和视觉设计师。
PM关注的信息是整个用户链条上面信息设计,用户在什么情况下看到产品,如何了解产品,又如何完成首次的使用,体验如何?后续是如何继续使用产品的?
PM关注信息设计中的极简是什么?
“简单”不应该停留在为了所谓的“根据漏斗模型分析,减少一个页面,可以减少30%的用户流失”“页面应该机制简单”这种表面上的一概而论。简单更应该体现的是产品逻辑顺畅,交互、视觉设计清晰,乃至开发同学的架构设计清晰。用户的每一步操作都必须有明确的响应和对下一步的清晰引导,也就是所谓的起承转合。——by 微信团队
这段话中,说明了全方位的简单就是极简,而PM是交付给用户一个最简单的有效的方案。
3. 用户眼中的信息设计
用户最关心“表面”,所见即所得的用户体验。3秒钟不给反应,默认失灵,离开。
你试一下,刷抖音,刷到一个视频,前3秒没有给你想要的,会不会有向下滑的冲动?
这就是为什么界面信息设计,对用户来说如此重要的原因。因为我观察周围的人使用手机APP产品,听到最多的一句话就是,“我不会转账”、“我看不懂”、“不好用”,而我们很少听说有人不会用抖音、快手,这是为什么?
因为抖音和快手做得足够简单,只需要划划手指就可以让你玩上一整天,不带停顿的。其产品逻辑全都做在用户看不见的地方,把最简单的留给用户。
我们时常遇到一种情况,对用户来说最简单的,很多时候,对技术来说都不是最简单的。为了让用户少操作一步,背后需要付出成倍的努力,那么这种付出是值得的吗?
如果哪天你听到用户抱怨说你的产品很难用,转而用别的产品,而公司花了很多钱做推广,流失率还是那么高的时候,就明白了。
用户特别关注直观感受,这个东西是不是便宜,这个东西是不是好东西,是不是足够有趣的,是不是高效的,是不是好看的。
相信我,作为一个普通用户,他们是朴素的,直接的,而我们都一样。
4. 企业眼中的信息设计
企业最关心是否满足需要,用户有源源不断进入吗?客户愿意付费吗?
因为企业是以盈利为目的的组织,企业创造社会价值的同时,获得收益。所以,企业最看重营业额、净利润、增长速度、竞争优势。因此,企业眼中的信息设计是产品是否在整个商业链条中占据一席之地。
想要占据一席之地,提供的产品是否满足用户/客户的需要,如何持续提高产品竞争力,招募人才帮助产品实现战略规划,提供足够有吸引力的工作环境和待遇,塑造企业的文化和愿景。
企业看到的是这款产品解决了什么社会问题?创造了多少价值?有没有形成竞争优势?
所以,电商看交易额,交易广度,交易效率,看你的体量有多大。比如,在陌生人社交领域,企业看你是通过什么方式解决陌生人匹配问题的,解决得是否足够好,现在有多少人使用,增长率如何,为什么可以做到千万级用户量?
所以,当老板看产品的时候,会关心业务模型,服务质量,实际用户数据,面临哪些问题,缺乏哪些资源等等。当老板和你说,这里的转化按钮不够明显的时候,意思是什么?现在可以意会了吗?
四、信息设计的核心,价值传达
信息设计是在不同层面有不同的解释,最终通过面向用户/客户的载体,承载价值,传递到目标对象中。
简单来说,最终的可感知价值只有用户能够接触到的产品部分。用户能感受到,看新闻是不是自己感兴趣的,听音乐能不能听到自己喜欢的,网购能不能买到称心的,买生鲜能不能买到新鲜实惠的。
这些过程中,用户不管你背后有多复杂,用户只管自己的直观感受;就像刷牙一样,增加了薄荷味,就感觉更清新了。实际上是一样的,这就是用户的可感知价值。
例如,在线教育和知识付费,用户学到的知识必须要有一个价值感知。其中,一部分是用户学习到脑子里面的知识,另外产品在做价值传递时,也会提供评级、荣耀勋章、证书、学习时间、用户笔记、用户社群反馈,作为价值呈现,进而传递给他人,因为在脑子里面的价值是无法传递的。
还有保健品这个大品类,是价值传递的典范。比如你吃了之后,更好睡了,气色更好了,胃口更好了,一口气可以上5楼了,这些就是可感知价值。只有这些简单直接的可感知价值,用户才能够快速感知并传递。
手机领域,美颜相机就很容易被感知,跑分很容易被感知,华为P30可以拍星空,这些都是很容易感知的价值。
通过信息设计在文案、视觉、交互体验,产品逻辑,业务效率上,多层面的支撑,最终通过一个APP,一个包装盒,一个硬件产品,传递到用户手上。我们可以感知到打车、叫外卖快不快,可以感知到去迪士尼、去音乐节的快乐和激动。这里面叫车页面,叫外卖页面的信息设计,背后计算规则,是价值传递的核心;迪士尼从你知道他,到购买票,到进入迪士尼,在其中玩乐的路线体验,最终离开时的情感体验,都是经过设计的;音乐节,音乐场地,表演节目都是为你安排好的show。
为了更好地做到价值传达,让用户可以感知到,我们从信息设计的表面到内核进行了剖析。
最终,我们明白,在UX和PM的角度中,我们能做的事情;明白依附在整个价值网络中的位置,通过面向用户的应用层,发挥自身的价值,以及各自的发力点。
总结
- UX和PM的实战需要
- 信息设计与互联网
- UX、PM、用户、企业眼中的信息设计
- 信息设计的核心,价值传达。
作者:青色,公众号:非凡成长(ID:wfeifan1990)
本文由 @青色 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








UX=交互?
你完全沉浸你的ux世界里意淫,如果产品经理给你提的需求就几句话,说明你们的产品经理非常不专业,ux负责交互,跟ui负责设计一样,你们都是辅助岗,不是产品主导,产品要是按照你讲的开发,其他业务部门同意吗?感觉都不像一个经历过开发流程的人写的东西,避重就轻
你说的都对~