从体验角度看电商前端订单状态流转与后台联动
笔者结合实际工作项目分析了电商前端订单状态的流转,看看完成之前订单状态流转是如何传达给用户的。

打开APP→选产品→看详情→用优惠→加购物车→凑单→用补贴→结算→订单生成→后台系统处理订单(先简略概括 )→订单出库→WMS→收货商品→订单完成,这是先款后物的一个电商基本购物流程。这种流程都是随着各大电商对不断引入新技术,不断致力打造自己的生态圈,使得原本简单的购物流程,变得不再简单。
而原本我们日常逛超市的流程:进超市→选商品→放购物车→柜台买单(会员有优惠)→出超市。可见,线下订单与线上订单流程相比,没有那么复杂。
当然,本文主要聊聊订单在生成之后,完成之前订单状态流转是如何传达给用户的。
不同业务类型的订单状态,在订单流转过程中显示态会有很大不同。例如:机票、火车票、服务订单(CX服务、TX服务)、商品服务订单(洗车、加油等)和最常见的纯实物商品订单会有所区别。所以针对不同的商品订单类型,会略作分类简析。
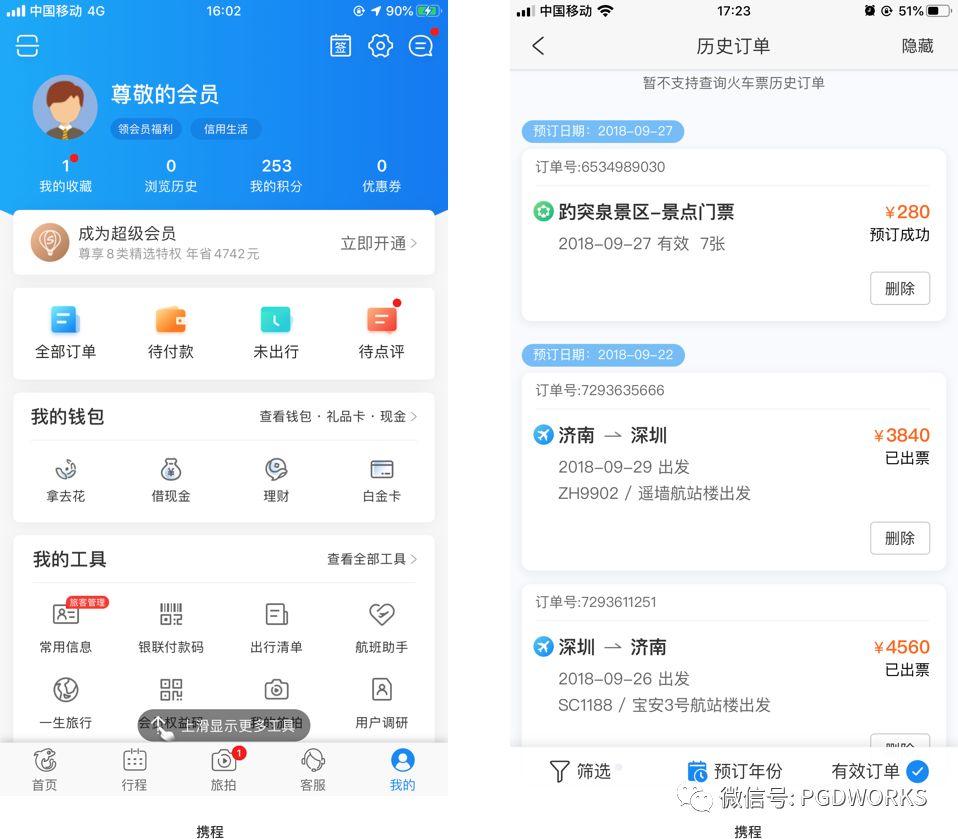
一、前端订单状态流转标签部分概览
1. OFO订单-机票

2. OFO订单-专车、顺风车(先服务后付款)

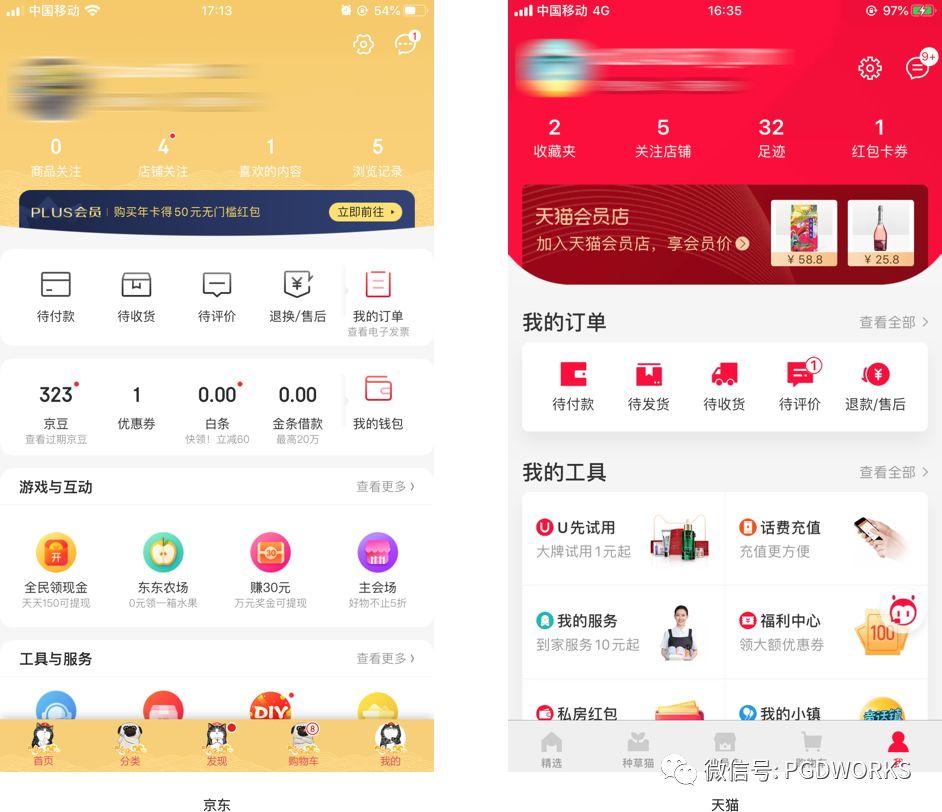
3. 电商订单状态

4. OFO服务订单如:待办服务等(先全付款后服务)

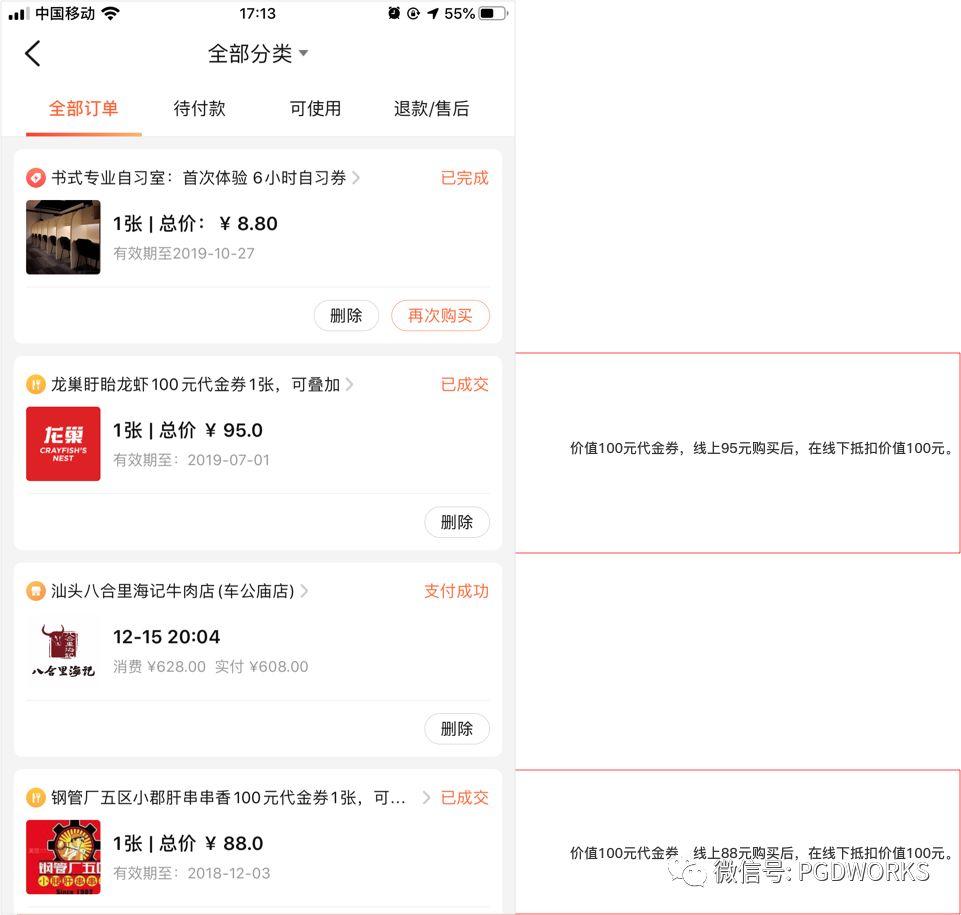
5. OFO商品服务订单如:代金券等价值券类

在不考虑其他因素的前提下,这种代金券的价值主要是体现在获取新用户。这种方式,在PGD项目中进行了延伸,即项目方以96元的价格向供应商购买了价值100元的商品,然后项目方又以96元的价格出售给用户。同时允许用户使用项目方发方的优惠券或者新人券(符合一定门槛的基础上),以此方式获取新用户。
不同场景下订单表现形式和数据传递方式也不相同,目前主流的订单场景包括线上电商订单、O2O订单(其他)。
二、前端订单状态流转的流程
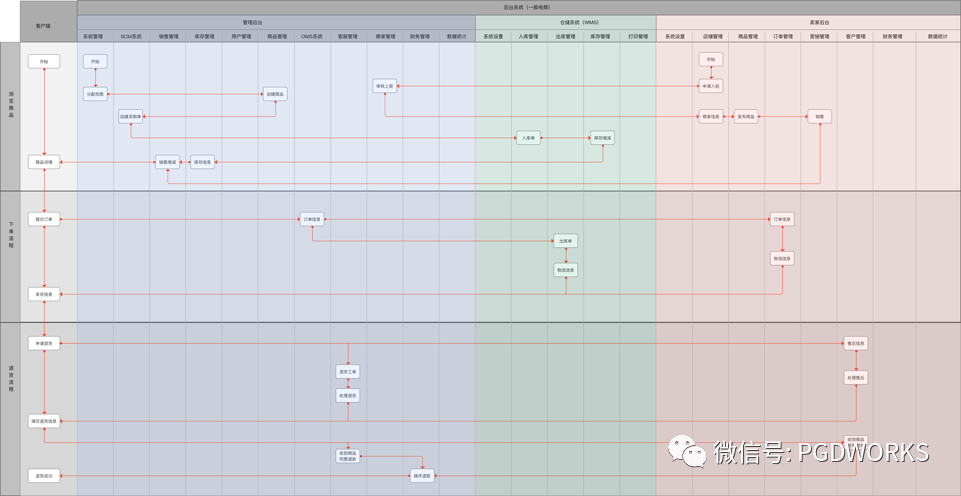
2.1 一般电商流程

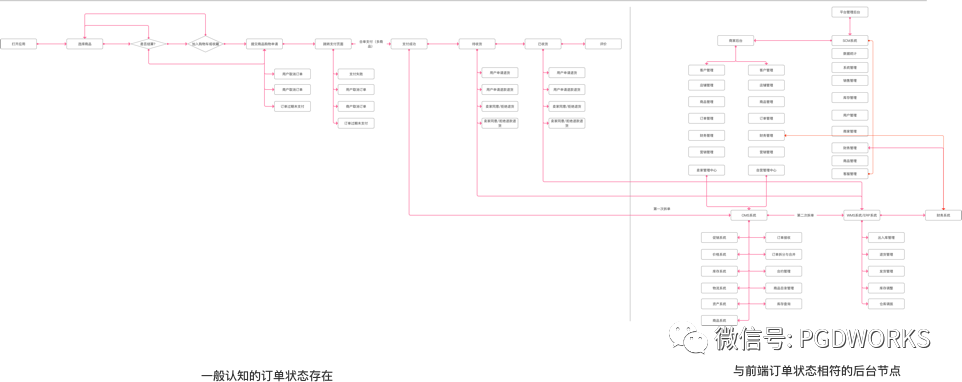
一般电商存在的订单状态节点:

一般电商下单正向流程:
- 在下单过程中进行安全校验,主要是检测用户是否在黑名单上, 用户购买的行为是否正常等,当检测到不正常时,终止下单。
- 从商品中心获取商品信息(SKU、规格、价格等信息)。
- 从营销中心获取商品、订单促销信息(优惠券、促销活动、判断是否满足优惠条件,计算出优惠金额)。
- 在会员中心获取会员权益,例如平台抵扣积分,折扣条件等。
- 在调度中心校验销售层库存,按照规则锁定库存区域。
- 根据拆单规则(商家,仓库,订单类型)将订单拆分为若干子订单。
- 根据运费模板计算运费,根据商品金额,运费,优惠金额计算应付金额。
- 生成订单,订单状态为待付款 。
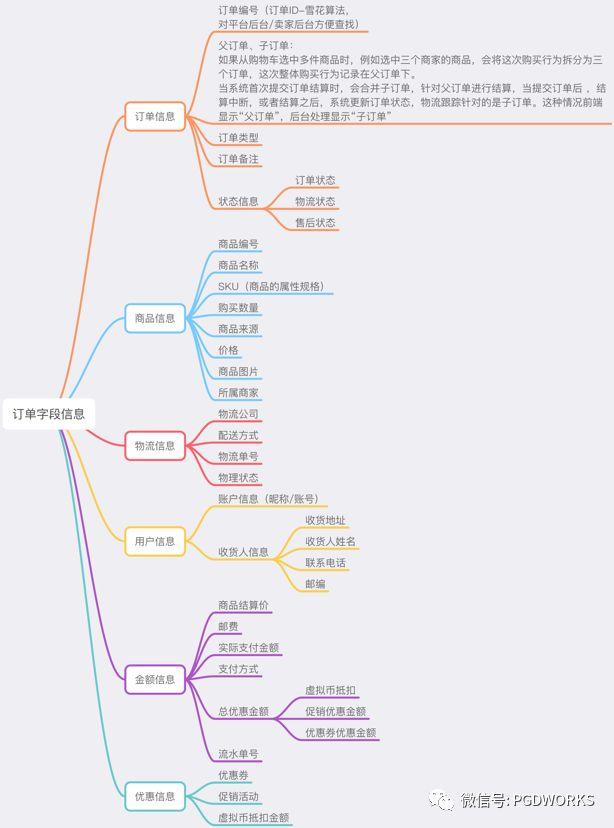
2.2 订单信息字段
一直在讲订单,那么订单生成之后,到底包含什么字段信息?

2.3 订单状态流转
订单状态的流转存在正向流程,也存在逆向流程。
我们在日常购物或消费的过程中,最常见的是正向流程。所谓的正向流程,即待付款→待发货→待收货→待评价→售后/退款订单状态;逆向流程:退款退货申请→待审核→待退货入库→待退款→待换货入库→换货出库中→售后成功。
2.3.1 下单前注意考虑订单状态生成差异点
在用户下单时,涉及到减库存,有两种方式:一种在用户下单后,锁库存(京东采用的是下单后的24小时内锁库存);一种在用户支付后,减库存(天猫采用的是支付后才减库存)。
第一种方式的好处是用户体验好,有一种顾客即时上帝的感觉,只要用户在下单24小时内付款,商户将一直未用户保留。缺点是对于紧俏稀缺商品,存在恶意侵占库存的风险,通过对稀缺商品限定下单数量等方式可以尽量避免。
第二种方式好处是不存在侵占库存,但需要给未付款用户提示“商品紧俏,请及时付款,以防没货”,给用户营造出一种紧张的氛围,刺激用户及时付款。缺点是用户未及时下单造成商品缺货,用户体验不佳,而且需要在支付时对商品是否缺货做校验。
2.3.2 订单正向流程和逆向流程的合与分
订单状态正向流程和逆向流程中,关于状态机中状态节点的显示问题上,在设计PGD项目的过程中,曾经在团队内进行过一次讨论,到底需不需要把退款流程中的状态和待消费(待使用)进行合并显示。
PGD项目非一般电商项目平台,它缺少WMS部分流程,算是一种虚拟服务商品。我们存在异议的点,在于状态机在PGD项目中并不复杂,合并显示比较简单,对于开发工作量不大。
另外一种观点是,退款状态和其他状态共同显示,会存在疑惑点,增加用户的学习和理解成本,降低用户体验。
最终,我们是实际进行了用户访谈调研,并依据调研结果分析得出数据后,才确定了最终方案。与一般电商采取相同策略,退款售后流程作为逆向流程,需要单独显示其状态,并与正向流程互逆。

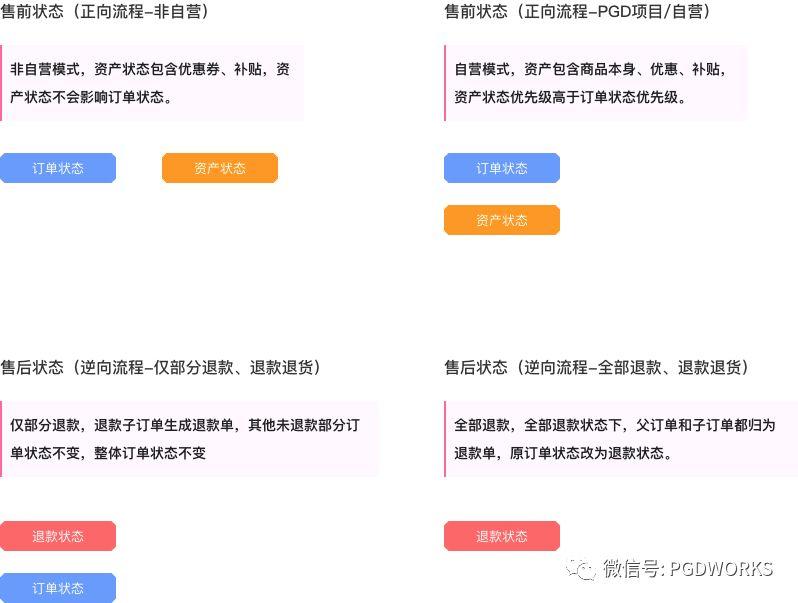
由上文可知,订单状态流转涉及涵盖订单状态(order status)、支付状态(payment status)、退款状态(refund status)、资产状态(voucher status)几个状态共同组成。
而退款状态一般是与订单状态、资产状态和支付状态做区分处理。退款状态包括售中退款和售后退款两个阶段,售中退款又分为未发货退款和已发货退款;售后退款包含已发货退款。资产状态依据不同的业务场景和商业模式,涵盖的范围也有所不同。
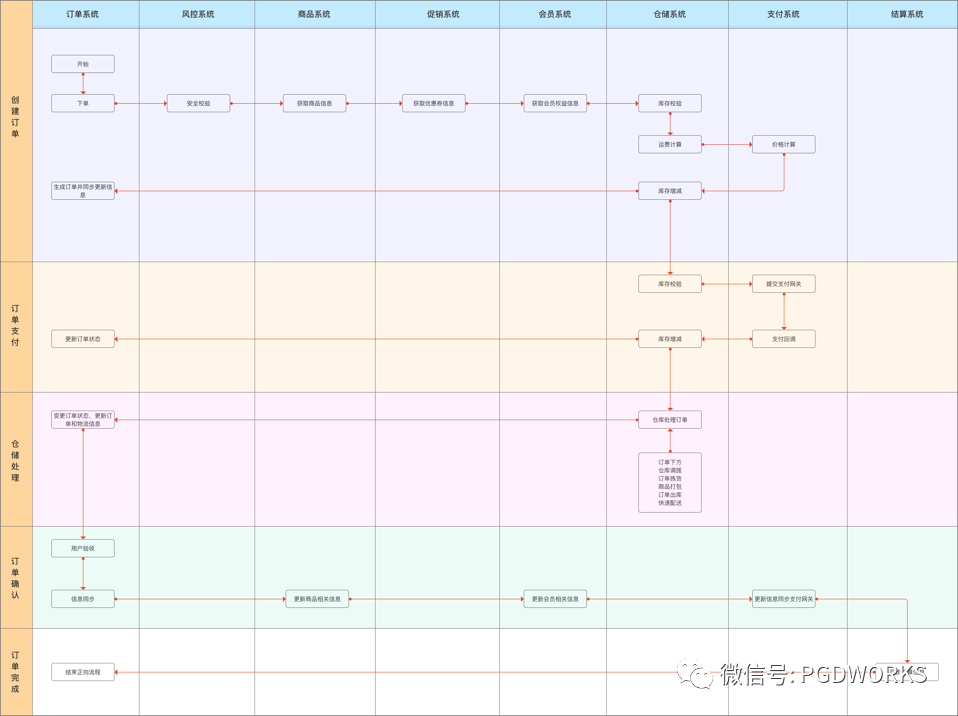
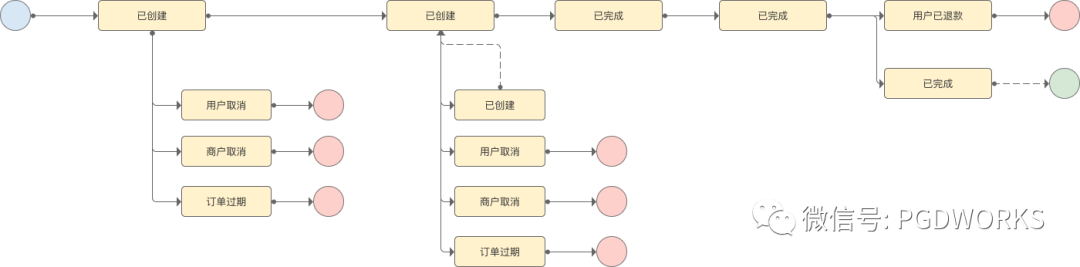
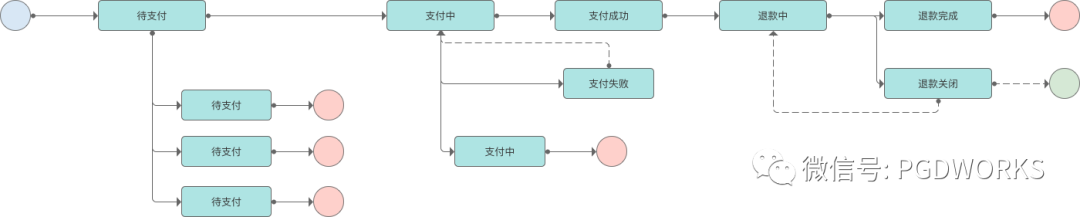
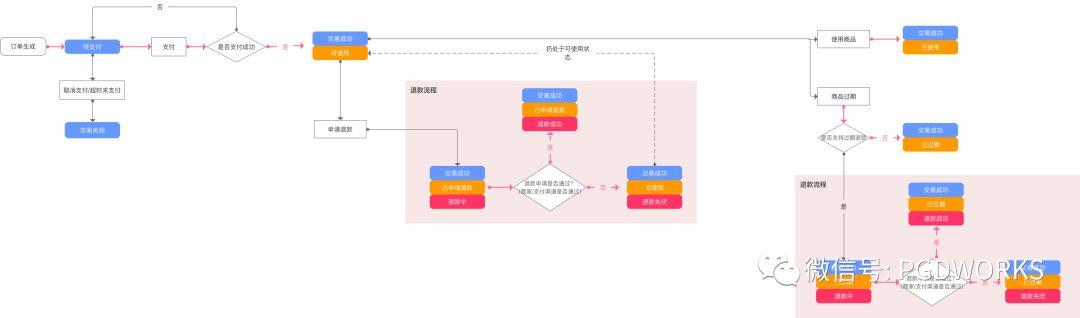
正向流程-电商(后台流转):

正逆向流程-完整订单状态流转节点变化:

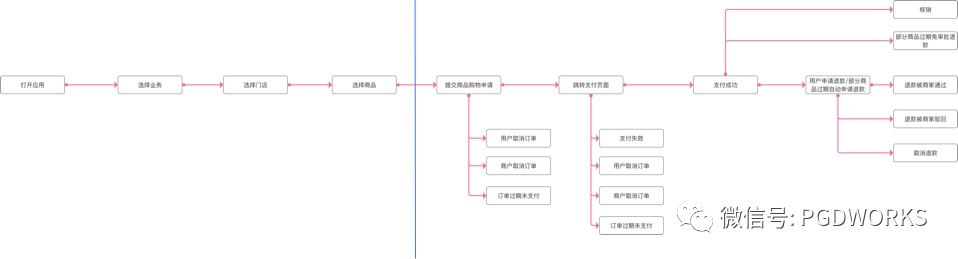
2.3.3 PGD(JY和XM业务场景)项目用户跳转流程

2.3.4 订单状态

2.3.5 支付状态

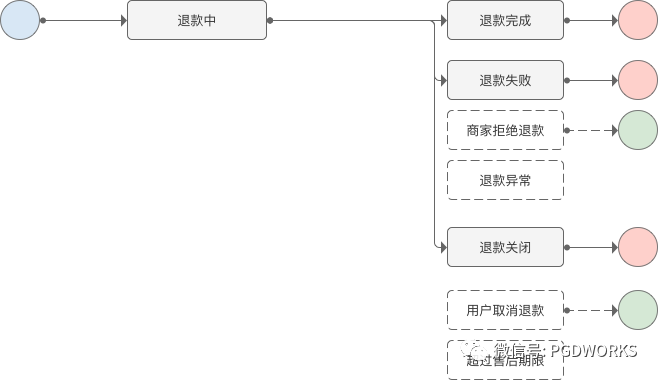
2.3.6 退款状态

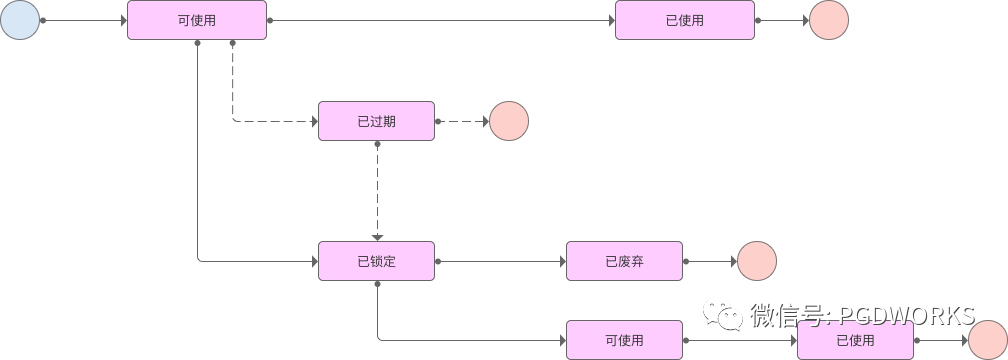
2.3.7 资产状态

2.3.8 PGD(JY和XM业务)前端显示状态优先级

PGD项目鉴于和电商、OFO订单的差异,在重新梳理了用户流程和其他几个状态流程之后,重新确定了资产涵盖的边界。PGD项目资产符合自营模式,所有商品都是在PGD平台售卖,同时平台也会发放优惠补贴。
这其中,还有一种特殊情况就是,支持商品过期自动退。并且,PGD项目无物流阶段,也不涵盖退货状态(除扫码贴业务)。
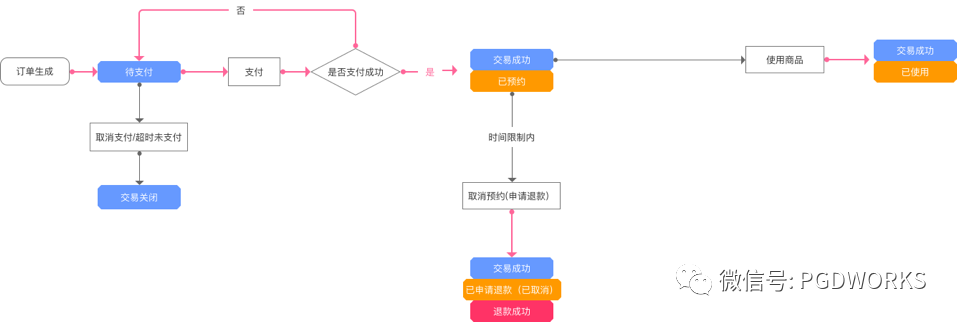
每个业务场景依据其独特性,整个流转状态节点是有差异的。如上图所示JY和XM业务场景,与WZ业务场景和TC业务场景,就有不同的差异。当然最大差异的是DJ业务场景的差异,可以从下图可见一二:
TC业务场景:

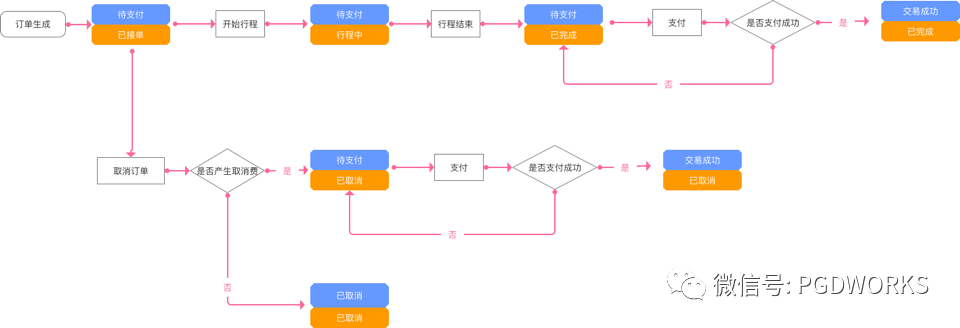
DJ业务场景:

三、如何绘制订单状态流转
订单状态流转图,可以有效的提升沟通效果,避免设计方、需求方和研发三者之间理解的差异,同时可以增加对业务场景的认知。
那么,我们如何绘制订单状态流转图呢?
3.1 深入业务场景,了解业务涉及细节,确定业务节点边界
虽说脱离业务的可能性几乎不存在,但是深入了解业务细节,这点其实对于部分产品或者UX来说,还是有些问题的。
部分人其实对于业务的了解,仅仅限于表面,没有真正的切入业务中,站在业务需求方的角度考虑。但是做好订单状态流转,必然是离不开业务场景的。
项目的根本就是服务好用户,让用户易用、好用、想用。做好订单状态显示,是使用的基本条件。
基于当前PGD项目涉及的业务场景,我们根据不同的业务场景,确定了不同的订单状态值:
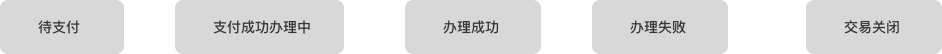
JY和XM业务场景为例:
- 待支付:提交订单之后,在15分钟支付时限内都处于待支付。
- 支付成功:提交银行申请,申请通过,支付成功。
- 支付失败:由于支付时可能出现问题,超限或其他异常,支付失败,订单转为待支付,超时交易关闭。
- 待使用:支付成功,未过期,没使用之前,处于待使用状态。
- 已使用:有效期内,已消费或使用。
- 退款中:支付成功之后,申请退款和过期未消费自动退款。
- 退款成功:提交退款申请后,商家同意。
- 退款失败:异常原因或商家拒绝。
DJ业务场景为例:
- 已接单:SJ端受理订单申请。
- 待支付:此待支付包含两个状态生成来源,一是接单之后产生了取消订单费用,需要先支付取消订单费用,才可以取消订单;二是完成订单流程,待支付。此场景下待支付状态无支付时效限制。
- 已取消:此状态仅限于未开始行程,但产生取消订单费用阶段。
- 已完成:订单流程结束。
- 支付失败:由于支付时可能出现问题,超限或其他异常,支付失败,订单转为待支付,未支付完成,一直处于待支付状态。
- 支付成功:用户支付订单金额成功。
定义状态值时,还需要注意以下两点:
- 精简不必要的状态。状态越多,逻辑越复杂。不必要的状态,还会增加用户的认知成本,对业务也没什么帮助;
- 定义的状态值,必须是互斥的。不允许出现包含关系,也不允许出现交叉关系。否则无法准确地描述业务逻辑。
在定义状态值的时候,必须把控好状态值的界定节点,其必须是有限和互斥的,非必要状态,最好不要设置,正如尼尔森原则中所说:如非必要,勿增实体。
3.2 明确状态值节点切换的条件
满足什么条件,从当前状态切换到另一个状态。考虑这个问题之前,我们需要明确一个问题,前端订单状态,说明的是具体什么?
上述文字中,我有说到订单状态其实涉及到订单本身状态、支付状态、退款状态、资产状态。这些综合状态是前端显示状态,还是依据优先级的不同,进行展示?
这个问题,恐怕不同的业务场景,都需要重新审视自己当前团队中的项目,无法套用的。
我们团队当时,分为两种观点:按流程阶段来定义,例如商品本身已经申请退款,但是退款中,我们并未进行冻结,这个时候,其是可以被使用的;也就是说,其订单状态是处于待使用状态,但是在显示的时候,是放置在退款/售后中。
3.3 绘制成图
绘制成图的过程比较简单,只要将上述两个步骤状态搞明白,其实本步骤主要是串联的事情。
3.4 应用项目
所谓应用项目,主要是结合订单状态流转过程,将各状态值显示到订单列表中去,这才是我们设置或者去分析订单状态流转的意义之一。当然,在我们的产品文档和交互说明文档中自然也必不可少。
作者:PGDWORKS;公众号:PGDWORKS
本文由 @PGDWORKS 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















求原图啊!!
文章写的很赞,能不能把文章中的图弄清晰点
有些图太糊了,看不清
同求