B端产品的设计理念:如何落地一个需求?
和C端的产品经理一样,B端产品经理工作的核心在于处理需求。但是如果照搬C端的方法论去处理B端需求,可能会有一些水土不服。这里我想尝试总结一下我的个人方法论,建议能带入着去好好读一下,我相信对于做B端的你,或多或少有点帮助。

为什么B端的需求这么难做?
(1)产品架构复杂,功能庞大
往往B端系统数据结构比较复杂,而事故严重度又比较高,对产品经理考虑的严谨性要求比较高
(2)用户思维和客户思维的转化更难
往往产品经理刚入门的时候,会去在意用户的体验性,考虑交互、样式和用户心理;但是到了B端,价值 》流程 》体验,如果过分考虑体验,那么就本末倒置了。B端的业务,产品经理很难站在用户的立场思考问题,因为你很可能不是这个场景下的使用者。
(3)难以深入理解业务和市场
如果B端的产品经理不能深入理解业务和市场,在你聊需求的时候,你可能跟客户都是牛头不对马嘴。B端产品经理对自己的要求,永远是要比客户更加懂业务!
(4)客户角色多,需求描述不清
客户角色多元,需求提出方可能并不是系统的使用者。管理者提出的需求可能会干扰需求的优先级决策;很多B端产品经理无法区分关键角色,从而对需求的本质判断不正确
是不是所有的需求都值得做?
其实今天想讨论的并不是需求值不值得做的问题,这个问题大到足够再写一篇《B端产品系统如何规划》。
但是并不是所有提出的产品需求都需要去做,或者说需要马上去做的。举个产品社区经常讨论的问题:拼多多是否应该去做购物车?
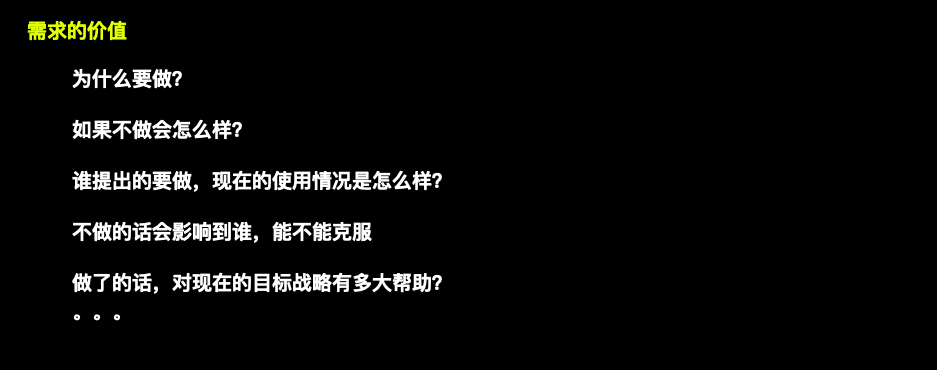
讨论价值的时候,我们需要不断的反问几个问题。

暂时把它称为提问法,我觉得产品经理在讨论需求价值的时候,一定要有问到底的精神,等一层一层揭开后,答案就很明显了。
拼多多可以不做购物车,因为购物车的价值在于给予用户思考周期和囤货的选择,而拼多多的商业模式是以商品聚人,打造拼团的紧迫模式,用户的思考周期越短越好。就算不做购物车,拼团的主流程仍然正常进行,所以商业模式决定拼多多目前可以不做购物车。
确定要做一个需求之后,我要做什么?
我拿一个小需求举个例子。曾经听过团队中的新人产品经理与客户沟通需求,需求的大概是做一个停车场的访客车辆管理系统,我们的产品经理“便秘”式地跟客户了解需求,想到一个问一个,双方沟通非常的累。
访客车进场算临时车吗?
算吧。
那访客车辆入场免费吗?
免费啊
那就存在漏洞可以一直添加免费车了啊
也对,那免费3个小时吧。
……
类似这样的对话,一直在上演着。
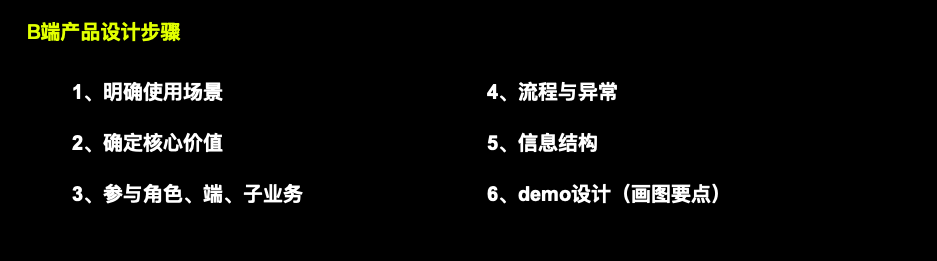
B端产品设计步骤

(1)明确使用场景
遇到上述场景的时候,其实是没去思考场景。
就访客车的需求,我们先理一下,什么时候会用到访客车辆管理功能。
- 小区,不允许临时车进入,业主和物业有临时拜访的车辆的需要;
- 大型企业园区,只有预约过拜访/面试的车辆能进入。
(2)确定核心价值
核心价值:做一件事的根本需求,核心目的。
我们之所以先去不断推演功能的使用场景,是希望能从使用场景中得到功能的核心需求。
比如我们发现上述场景中,访客车辆管理最重要的目的是减少/取代停车场保安登记车辆信息的需求。想的再全面点,就是车辆信息的登记管理、进出记录统计、异常处理(车辆停放问题,紧急需要联系访客车主)。
而不是访谈中关心的免费、收费功能。
(3)参与角色、端、子业务
我们在上一篇文章中已经聊过角色、端和子业务了,现在我们看看怎么把他们带入我们的产品设计。
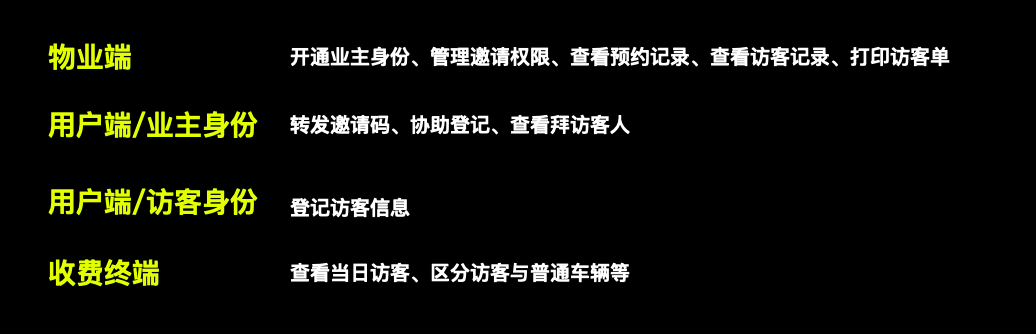
参与角色:访客管理可能涉及到的角色有:业主(拜访对象)、物业(设置访客权限的人)、访客(有访客需求的人)、保安/收费员(登记核实的人)。
产品设计到的端:按照不同角色,对应到系统不同的端。物业需要在管理后台设置权限(PC),业主和访客可以在用户端(H5或小程序)、保安/收费员智慧收费终端(移动端或PC)。
涉及到的子业务 :

(4)流程与异常
已经明确了功能设计的角色、端和子业务,在画图之前还有一部必不可少的工作:理流程。
之所以要强调必不可少的原因是,我发现越来越多的产品经理不愿意或者不会这一步了,其实与C端不同的是,B端太重业务,业务的复杂度决定我们是绕不开流程图的。
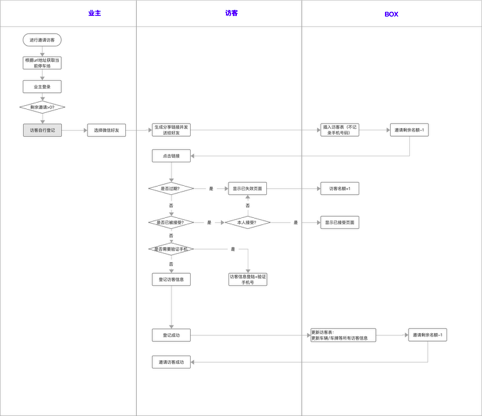
举一个访客自助登记的流程作为例子:


流程图要点:
- 一个功能可能有多个子业务,尽量把子业务拆开画多个流程图;比如访客系统中,可以拆成业主主动邀请、访客协助登记、访客车辆入场等子流程图;
- 流程图先从简单的主流程考虑,不要一开始画流程就考虑全景和细节,容易迷失;
- 主流程确定后,尽可能得考虑分支异常;对流程图来说最重要的就是异常。
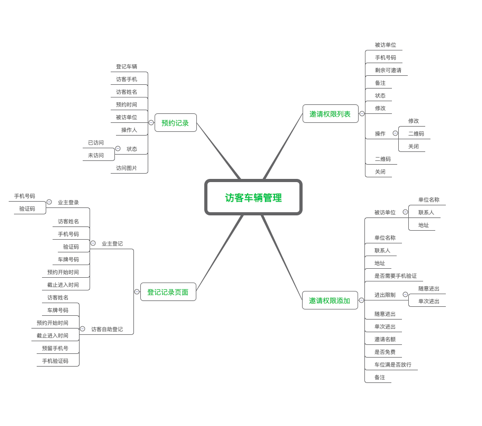
(5)信息结构图
看产品群里很多刚入群的新手总是提问信息结构图是什么,大家还是简单一点理解,就是按页面为单位,把页面上的元素都列出来。
我觉得产品结构图是必要的,2个原因:
- 考虑的更加充分;
- 在这一步区分元素的优先级。

(6)demo设计
完成以上之后,这份产品设计其实已经完成90%的工作量了,接下去就剩下画图了。
有很多刚入行的朋友,一直在我们产品交流群里问交互如何如何做? 我觉得画图,本质目的是什么?是把我们的想法用图形化的语言描述出来,让我们的听众(开发组、客户等)能简单直接的明白。
所以用什么样的工具(axure、sketch、墨刀)不重要,多细致的交互不那么重要,甚至美不美化也可以不重要。
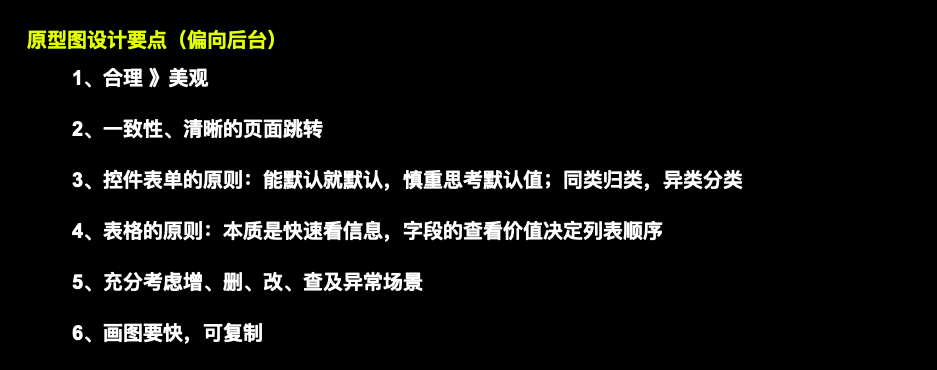
原型图的设计,从我理解来说,下面这些才是要点:

特别是最后一点,我觉得别浪费我们平时的工作财富,抽一些时间,整理属于产品“组件库”。
自己的,总是最好用的。

(7)需求文档
需求文档(此处省略一万字)。
总结
这只是很简单的总结,落地需求只是B端产品工作里面的一项。是需要很长的时间去积累和沉淀的。
这是这个系列的第二篇文章,其实B端产品不像C一样上线后就关注各种数据,B端产品上线前后还是在围绕着“业务”走,具体还要注意哪些,下一章我们再详细聊聊。
本文由 @柒哥和欧酱 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








言简意赅,清晰透彻,圈粉了
受益匪浅!感谢前辈!
清晰透彻
新手2b产品表示受益匪浅~感谢大佬 😉
有价值