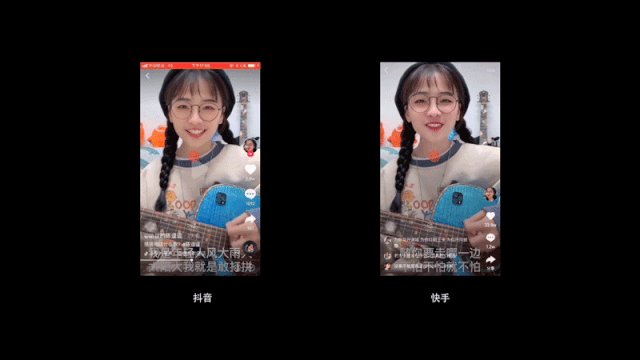
抖音VS快手,产品模式如何影响交互模式?
抖音和快手虽然同为短视频产品,但是有着完全不同的产品模式,这也在交互上有所体现。

抖音和快手是国内短视频领域的两大巨头,我们可以从这两款国民产品的交互设计上去探索,交互模式和产品模式是如何相互影响的。
为什么刷抖音容易上瘾?
「逛淘宝,刷抖音」代表了现如今大多数人的一种生活方式,“刷”这里指的是抖音用户上下滑动就可以切换视频。
上下滑动是一个非常简单的交互动作。

大家经常说刷抖音刷得停不下来,为什么抖音这么容易上瘾呢?
任何一个容易上瘾的事物,它必定可以给我们的大脑带来巨大的满足感,大脑发出指令驱动肢体不断的重复以获取更多的满足感。
抖音和快手的视频内容同质化严重,不存在内容质量上的代差。抖音采用的上下滑动切换视频的交互方式,降低获取下一个满足的成本。
从这点上来说,刷抖音停不下来,跟嗑瓜子停不下来是一个意思,都是即时满足+低交互成本促使用户不断的重复操作的套路。我相信即使未来核桃的价格跟瓜子一样,它也不会比嗑瓜子更容易让人上瘾。

“低交互成本”意味着更少的操作步骤、更省力的交互方式。最终导致了更少的能量的投入,对于能量的追求根植于我们的基因深处。在人类漫长的进化历程中,多数时间是食物匮乏,工具效率低的。

为了生存我们需要高热量的食物提供能量,需要省力的工具来节省能量。
基因赋予了我们追求高热量食物、高效率工具的本能。虽然我们已经身处物质高度发达的现代社会,对于高热量食物和工具的依赖,导致我们日益肥宅化。
但是生物体的改变永远是滞后于环境改变,因此我们的生存模式依然没有改变。如果我们刻意地对抗根植于我们基因深处中的本能,那必然是失败的。

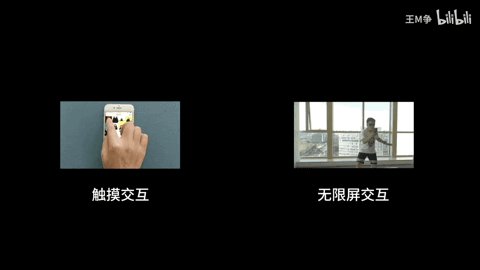
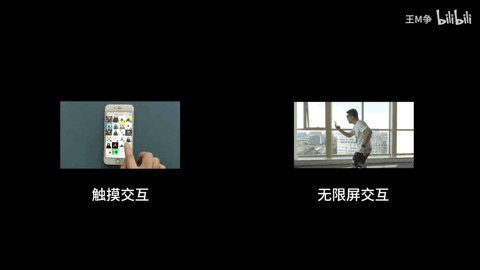
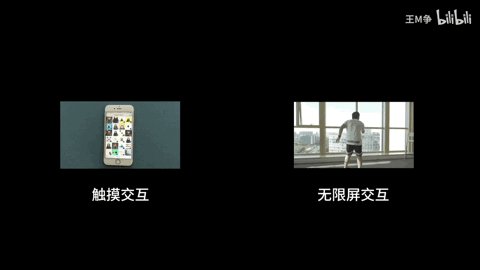
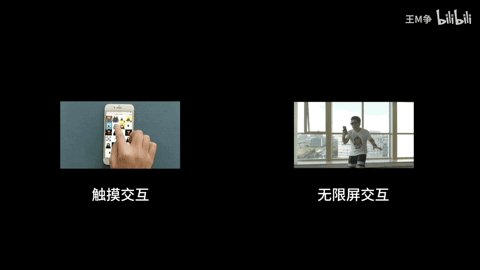
罗永浩之前推崇的无限屏交互,相同的场景,触摸交互的用户手指滑动点点就行了,无限屏交互却要调动整个上半身,操作成本上升。无限屏交互模式因新奇给用户带来的满足感加成,与其增加的交互成本相比不值一提,这是无限屏交互模式不可能成功的一大主要原因。
为什么不能刷快手?
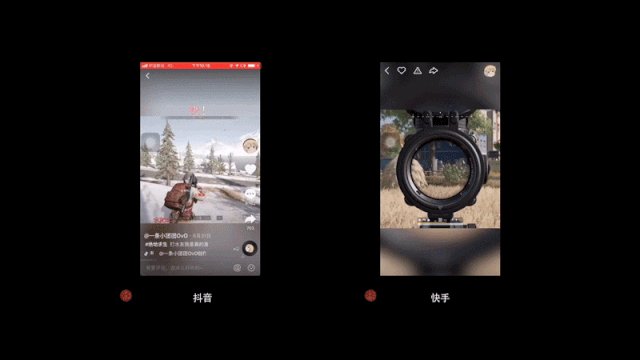
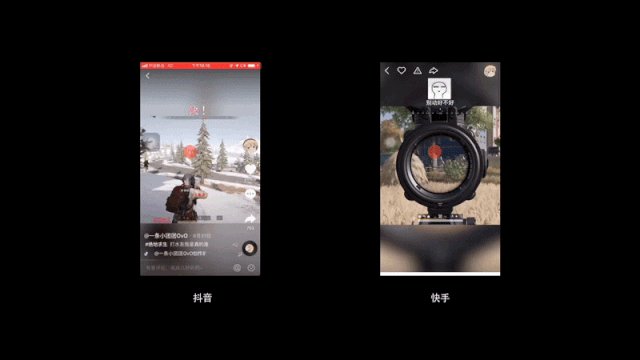
虽然「刷」很好用,但是快手并没有做这个功能。
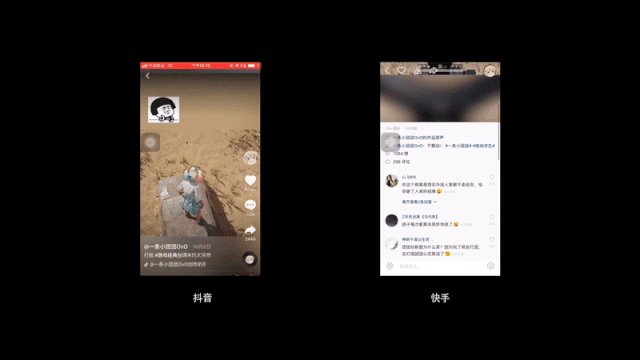
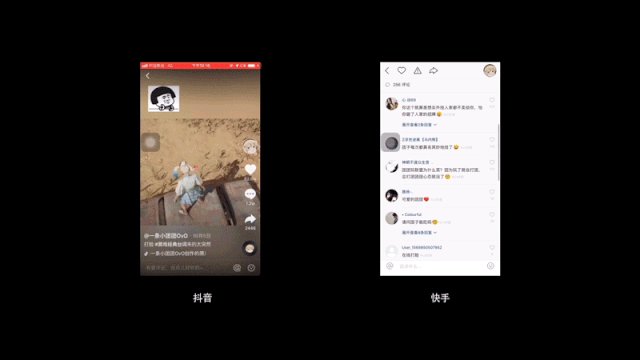
快手用户在视频的播放页往下滑动,会进入评论区。很多用户吐槽快手的交互,“我对评论区不感兴趣,我就是要看新的视频。”

其实所有的交互模式本质上都是产品模式的体现。
快手注重社交,而抖音看中内容的消费效率。简单点说,当你看完一个视频,快手鼓励你去评论互动,而抖音希望你去看下一个视频。
双方的产品模式存在差异,因此对于下滑这个高频操作处理方式也不一样。另一个对社交领域有着企图心的网易云音乐,在去年也做了一个往下滑动查看评论区的功能。

后来快手做了一个大屏模式,大屏模式的快手跟抖音很像,用户可以上下滑动切换视频了。当然,快手并没有放弃对社区的引流。
对于多数视频类产品来说,轻轻的点击屏幕会暂停正在播放的视频。但是在大屏模式下的快手,用户点击屏幕却会出现评论区。从滑动到轻击,快手只不过换了另一个高频手势来引导用户去评论区。

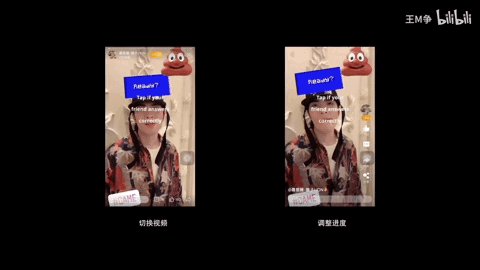
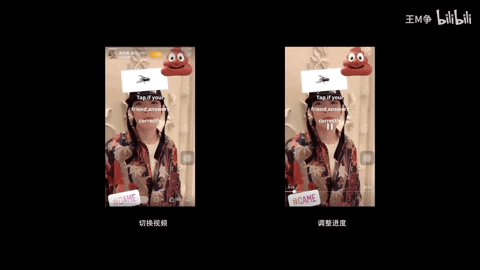
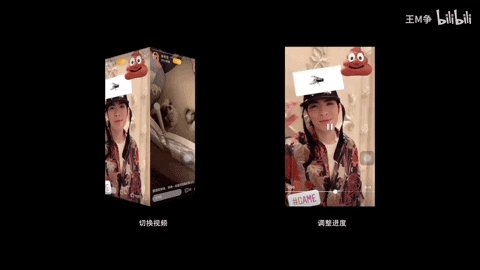
我们再来思考一个问题:为什么「刷」要做成上下滑动呢?
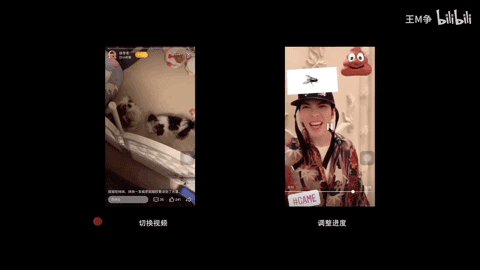
这是因为左右滑动容易跟调整视频进度混淆。

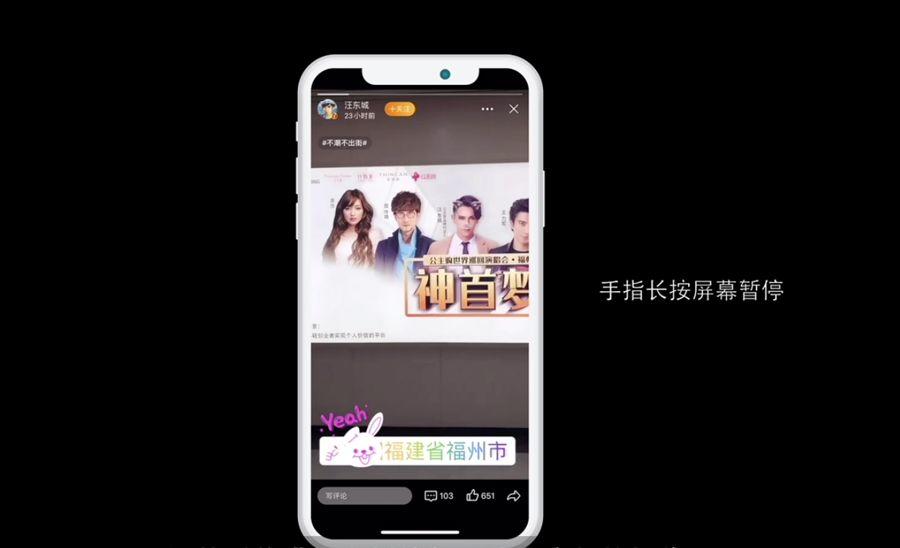
但是在微博首页中,用户切换微博故事视频却是左右滑动,因为这里根本不支持调整视频进度。除此之外,你必须长按才能暂停视频,交互成本明显比轻击要高。用户在观看视频的时候,调整播放进度和暂停都是非常高频的操作。
为什么微博故意放弃呢?

我个人的想法是微博想往作者主页引流,只有我们对这个视频感兴趣才会刻意去暂停和调整播放进度来查看更多的细节。而只有进入用户主页查看视频才可以进行调整进度和暂停等操作。
因此微博的意图很明显:对这个视频感兴趣,不如去这个用户的主页逛逛吧,说不定有更多感兴趣的内容。
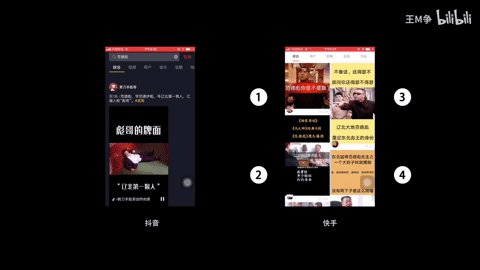
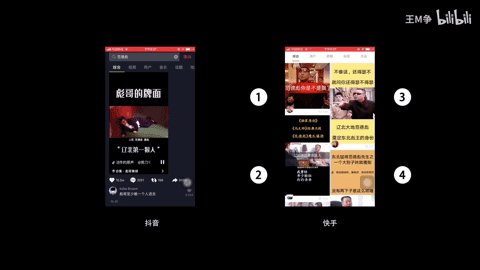
单列&双列之争
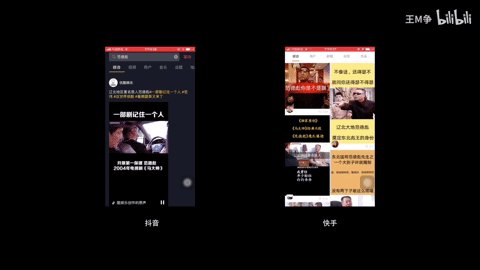
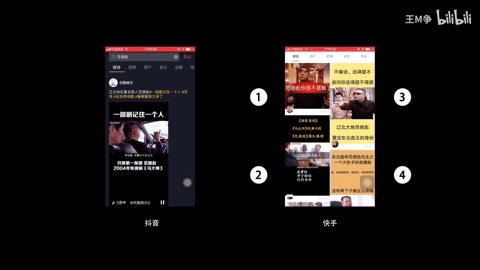
抖音和快手在交互上另一个比较大的区别就是:抖音是单列布局,而快手是双列布局。
双列布局的优势显而易见,可以展示更多的内容;单列布局的优势在于当用户滑动该视频的时候可以直接播放。一个是给用户更多的内容供你选择,一个是不用点击进入就可以直接播放。

这样的差异体现了双方流量分发逻辑上的区别。
抖音和快手视频会被推送给两类用户:
- 根据视频标签推荐给可能喜欢该视频的用户;
- 推荐给关注该作者的粉丝。
双方的区别在于,快手的粉丝用户权重更高。也就是说抖音更倾向给你推荐你可能喜欢看的内容,而快手更倾向于给你推荐你关注的内容。
- 抖音:我懂你,我推荐的视频你肯定喜欢看;
- 快手:我尊重你的选择,选择你自己的喜欢的视频看。
既然用户在抖音中放弃了自己的选择权,那么就对抖音的算法逻辑提出了挑战。你必须确保你给用户推荐的视频质量足够的高,用户感兴趣,因此抖音更加推崇“内容至上”的推荐逻辑。
在抖音中,如果你的视频足够好,产生了大量的互动反馈,视频完播率高。那么,你的视频就会获得二次流量推荐得到进一步的传播,这也是抖音上视频更容易爆火的原因之一。
关注在左,推荐在右
为什么抖音是关注在左,推荐在右?
关于按钮左右位置的讨论一直很多,最典型的就是「确定」和「取消」按钮,哪个在左哪个在右。我从刚入行就看到这个讨论,后来也看到过很多相关的理论,但是大多数的解释都没有让我满意。

就像我前面提到的交互模式本质上都是产品模式的体现。
那么,抖音的产品模式是怎么让关注在左,推荐在右呢?

这是因为在推荐栏目中,用户左滑可以进入作者主页;如果推荐在左,那么用户左滑就会切换到关注栏目。
那我如果查看关注栏目下的作者主页怎么办?点击头像就行了,点击的交互成本肯定比滑动要高。
但是这些作者你既然都喜欢关注,那么说明你可能已经浏览过他的主页了,因此引导你去查看未关注的作者主页更划算。

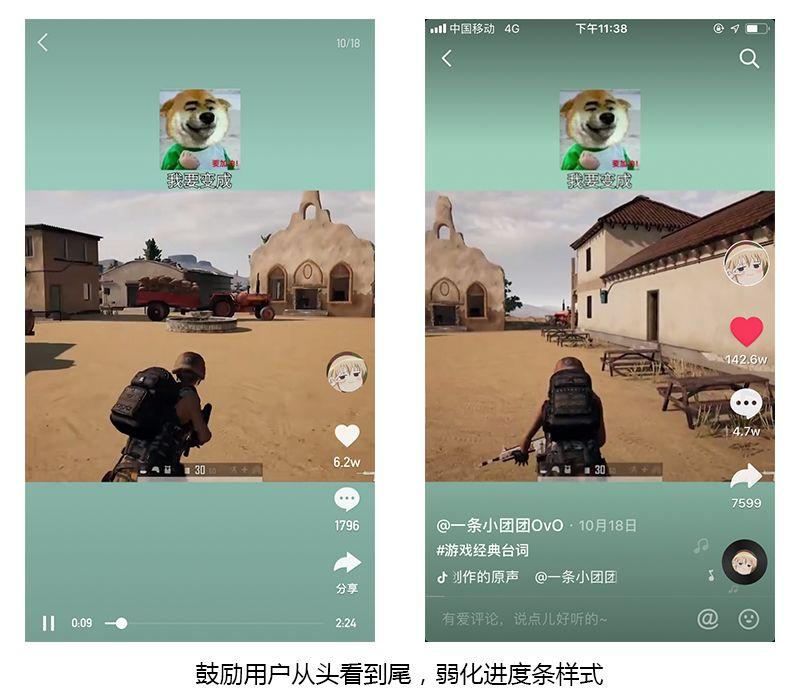
另一个值得我们注意的交互点就是播放进度条。
抖音和快手中,都是鼓励用户从头到尾的观看视频的。因此视频时长过短是直接不展示进度条,即使视频时长达到展示进度条的标准,也会刻意增加感知和交互成本。
很多抖音用户不知道可以调整视频时长,而且需要滑动才能调整。这比点击要难得多,如果你要从视频中段观看,你需要拖动至视频中段;而点击的话,直接点击进度条中段即可。
总结
说了这么多,我相信大家应该对设计师的价值和职能边界有了一定的了解。
设计师为了维护现有的产品模式,对于一些我们不鼓励用户使用的功能,会刻意增加交互成本,因此承受了一些无谓的吐槽。

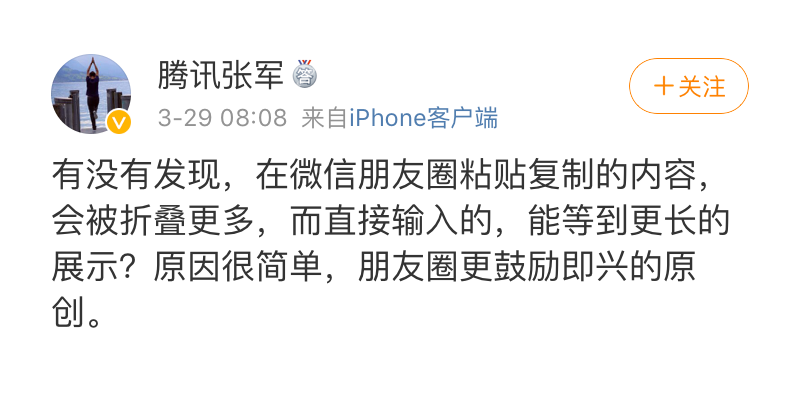
微信之前做了一个功能,当你在朋友圈发表的是复制粘贴的内容,会被折叠。而自己手动输入的内容,可以展示的更多。这样的区别对待是为了鼓励大家在朋友圈发表“原创”内容。
但是我看了一下评论,持反对意见的更多。大家主要的观点是“复制粘贴的不一定就是别人的内容”。从内容提供者的角度来说带来了不便,但是从一个内容接受者的角度来看,确实可以减少在朋友圈看到广告的概率。
因为惰性,我们的认知总是建立在观察之上的概括,而忽视了其背后的原因。习惯于采用二元对立的思维方式,但非黑即白的评判模式并不适用于交互设计。很多在我们看来很脑残的交互模式,其实是对产品模式的妥协。
在吐槽之前,尝试去分析其背后的合理性,可能会给你带来不一样的认识。
以上是我对产品和交互模式之间关系的一些想法,如果大家有什么不同的观点或者建议和好的生发水产品,欢迎下方留言。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















米诺地尔喷剂了解一下,应该算是比较靠谱的生发剂了
make sense
设计为更高层次的决策服务,关注了~
作者的视角很独特,关注点特别细,但是背后的逻辑很深,学到了。
你对产品设计有许多接地气的想法和经验,不知道是否有在时事类文创产品上试验过?我们现在想把诸如中国卫星上天、癌症治疗研究突破等社会性的热点事件以徽章的形式予以留念。不知能否请你提供一些独特的产品设计方面的看法?
啥意思
就是我想做个徽章,内容和神六上天有关,我该怎么设计,卖给谁