掌握这个2个小技巧,让你的设计更科学
本文作者与大家分享了两个排版设计的小技巧,教你如何用设计向用户传达你想要让他知道的信息。

上篇分享了视觉动线Z型布局,它能很好引导用户预览。现如今快节奏的工作生活中,用户都希望能高效阅读页面,迅速抓住内容重点,这意味着人们会经常跳跃式的阅读页面,从而在阅读模式上形成了,Z、F、对角线这些模式,今天和大家分享下另外一个比较经典的F模式。
F模式由来

在2006年时候,尼尔森诺曼发表了一篇人们如何扫描和阅读网站习惯的分享,他们通过研究发现,用户倾向于一种F模式去查看网站。


这个研究是在超过2000名用户身上完成的,研究发现几乎每一人都采取相同的浏览顺序,先从顶部开始,阅读路线,重复这个动作几次,经过几行以后,他们开始阅读界面中一些文案,试着去想象这个浏览形式,你就会发现它是一个F模式。
F模式的原理
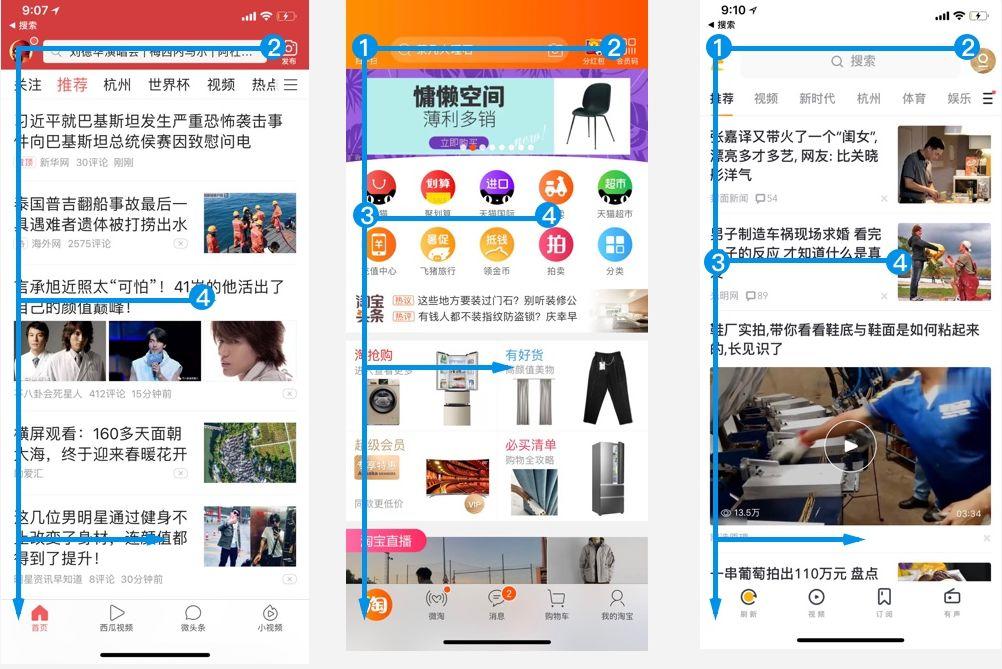
在移动端设计时候,屏幕较小,每个产品的内容和形式都不一样,但是用户都是做着同样的浏览动作,所以在做设计时候需要去思考,如何运用用户这种习惯去构建设计结构。



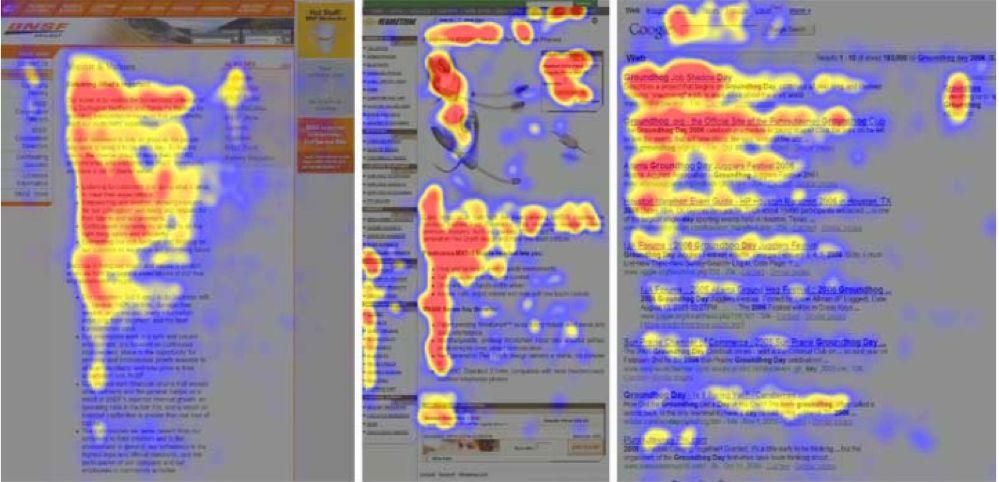
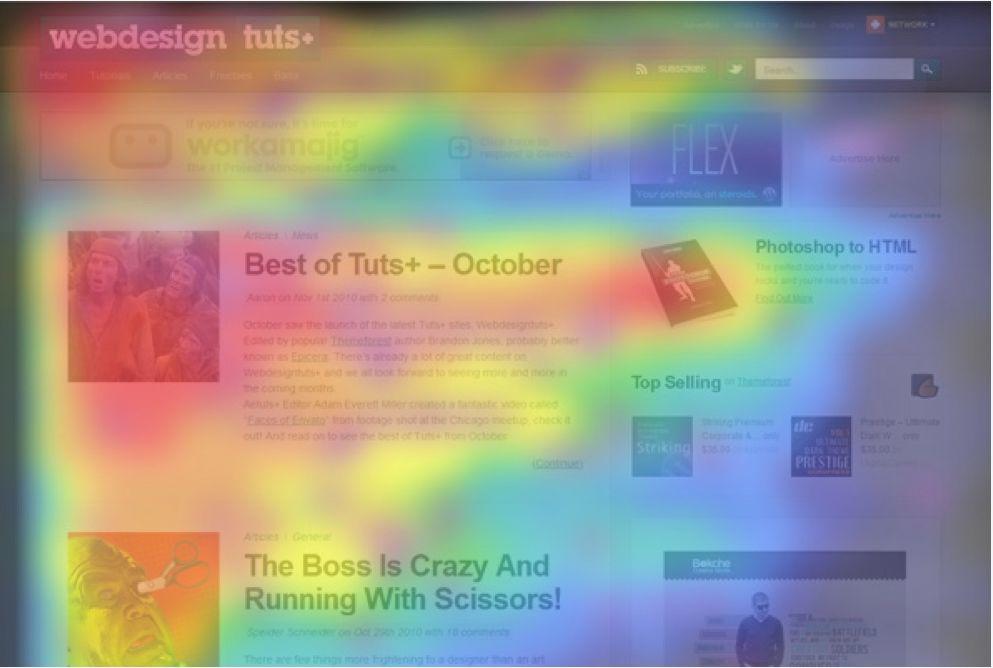
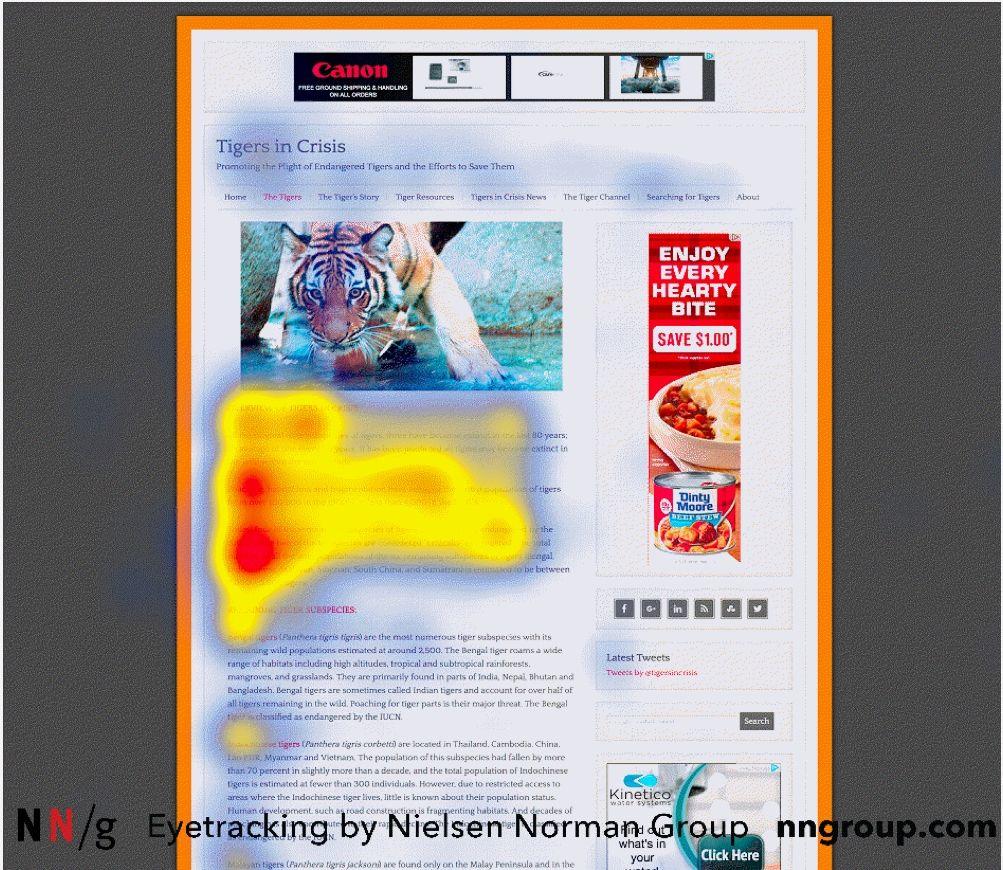
上图是一个网站的热力动图及用户的浏览视线,我们不难发现:
首先,用户阅读一篇文章或者网站时,先水平移动,通常在顶部区域上面,这个动线构成了,F顶部的那一横。
其次,他们扫描屏幕左侧的垂直线,寻找文章中感兴趣的点,当他们发现一些有兴趣内容时候,他们会在第二次,在水平移动过程中去阅读,然后随着路径越来越长,阅读区域一次比一次短,这就是形成了F的下面部分。
最后,用户以垂直的移动扫描完成整个页面的阅读。

当然,F模式用户扫描模式并不是总是由三部分组成,当用户找到他感兴趣的内容,他们变回正常的阅读,形成水平线的阅读。
F布局使用案例
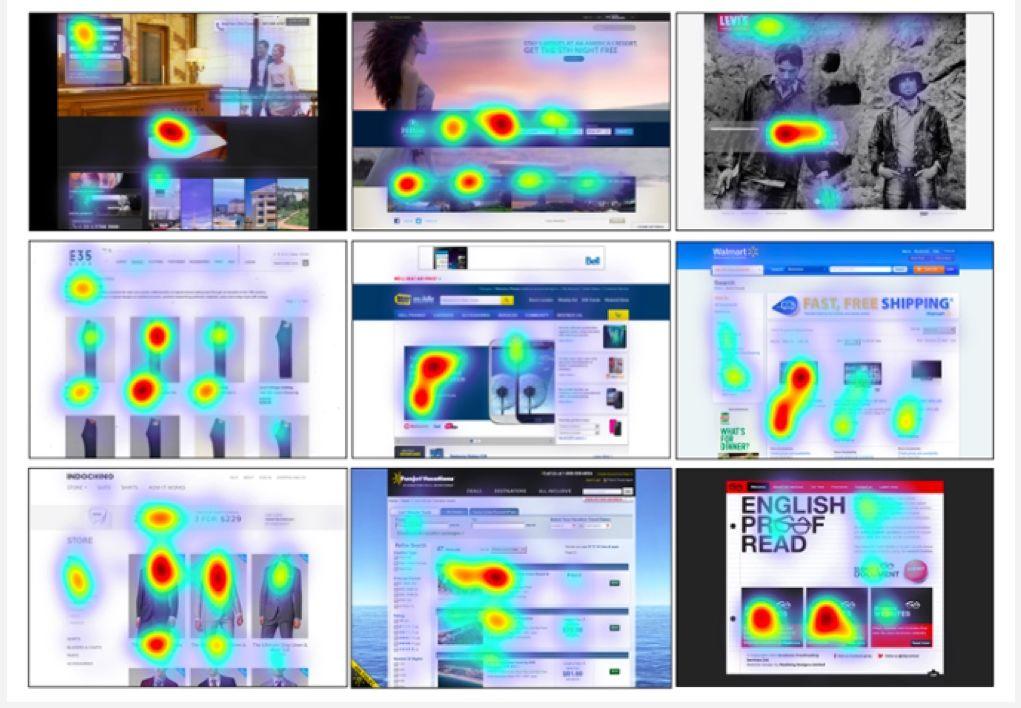
F模式,能很好的帮我们创建好的视觉层次结构设计,因为这是人们可以轻松扫描设计一种布局,它能让大多数用户感到舒适,因为我们用户一直从上到到下,从左到右阅读。

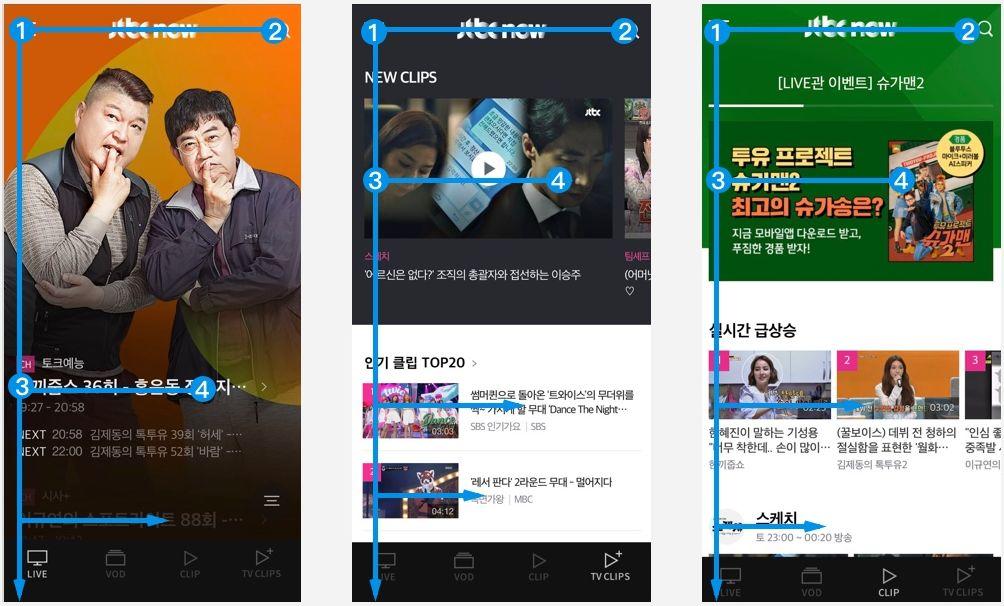
在移动端很多设计中也是如此,上图是JTBCNOW一个韩国APP界面中可以发现,我们的用户习惯左上角开始,水平扫描然后下降到下一行,并做同样的从左到右阅读,直到找到我们感兴趣内容点击进去,否则直接递减方式阅读下去。

F模式是新闻类APP以及电商等文本和内容密集的产品首选布局,如果有很多内容,尤其是大量文字,用户将根据这种自然的扫描模式设计布局更好去完成阅读。

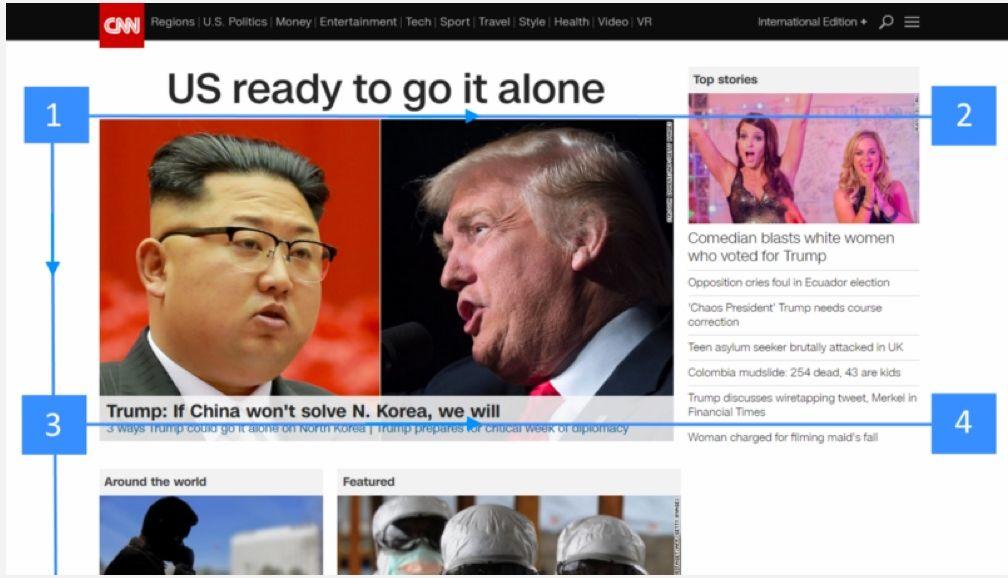
在一些大型网站,如美国CNN官网就是一个典型的F布局形式,让用户在设计师设计好的整个框架下去浏览内容。

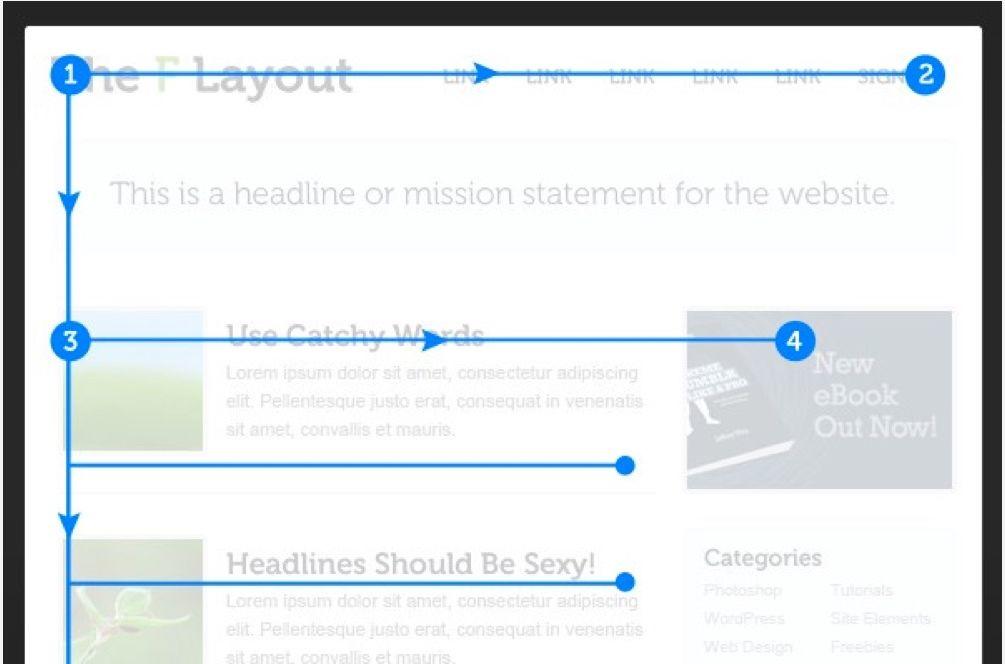
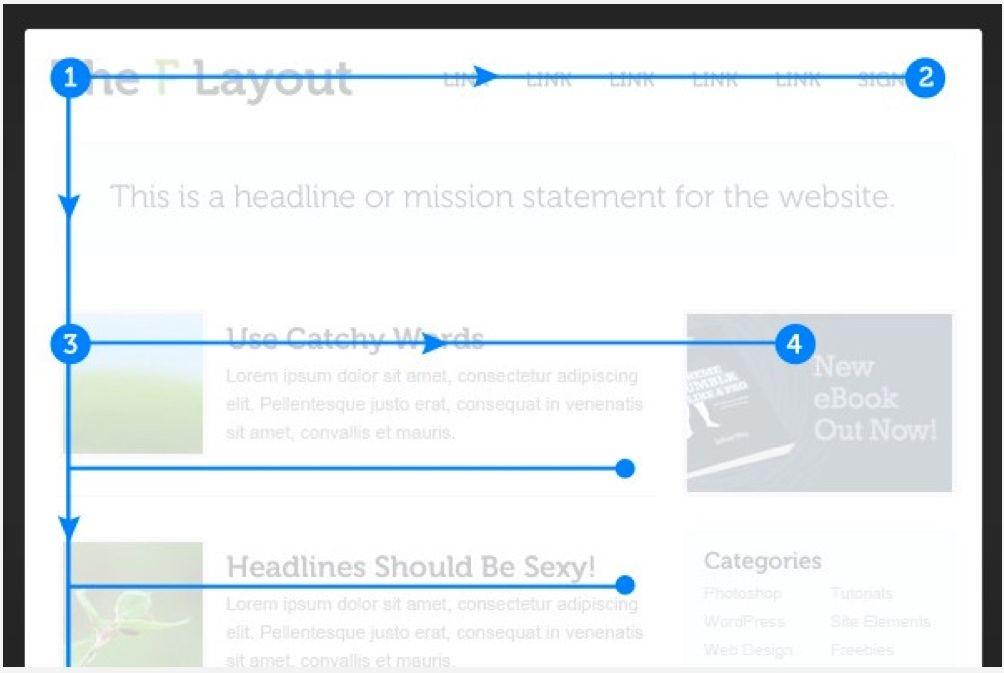
F模式很重要一个原则就是把最好的内容放置于顶部,因为这是最快速被用户注意到的内容,这也是为什么我们很多产品导航放到顶部,搜索放到顶部,一些重要功能模块放到顶部的原因,也有一些公司的LOGO放到顶部。
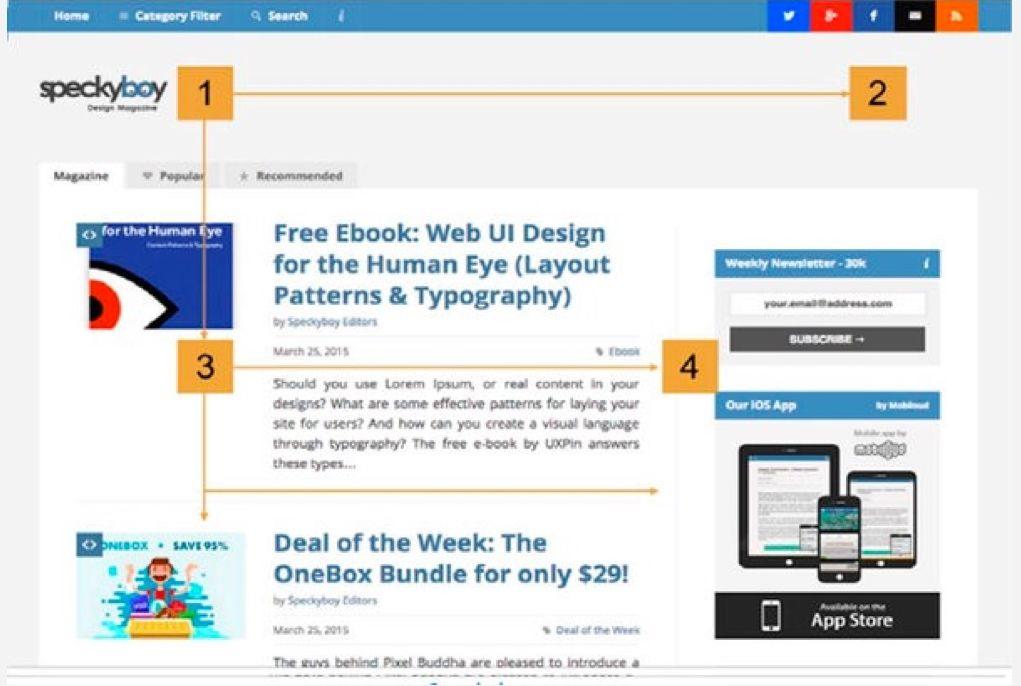
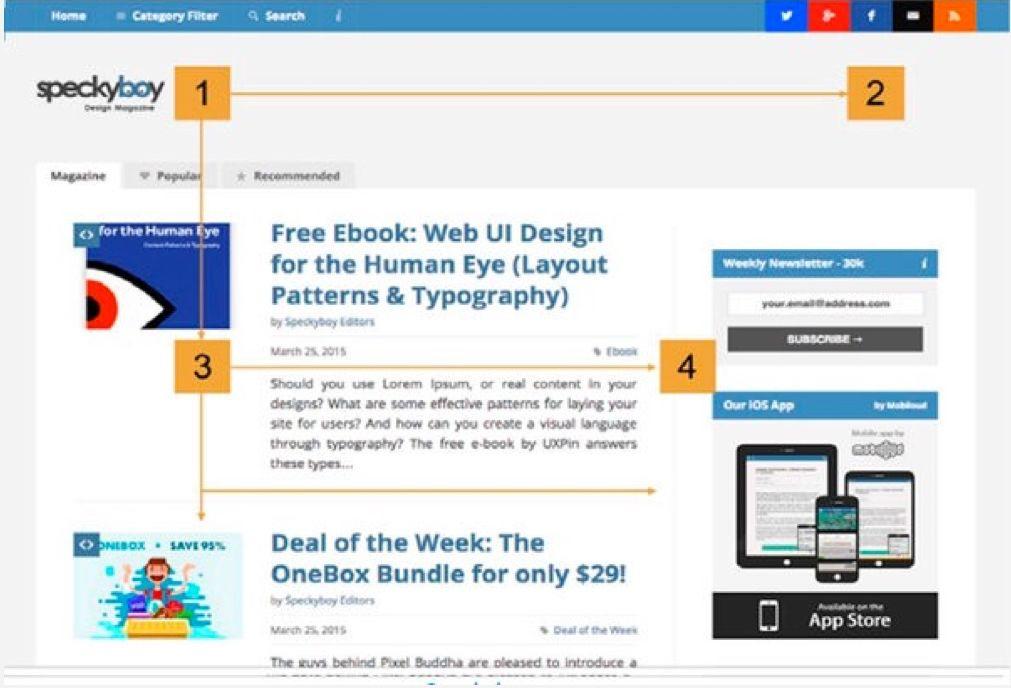
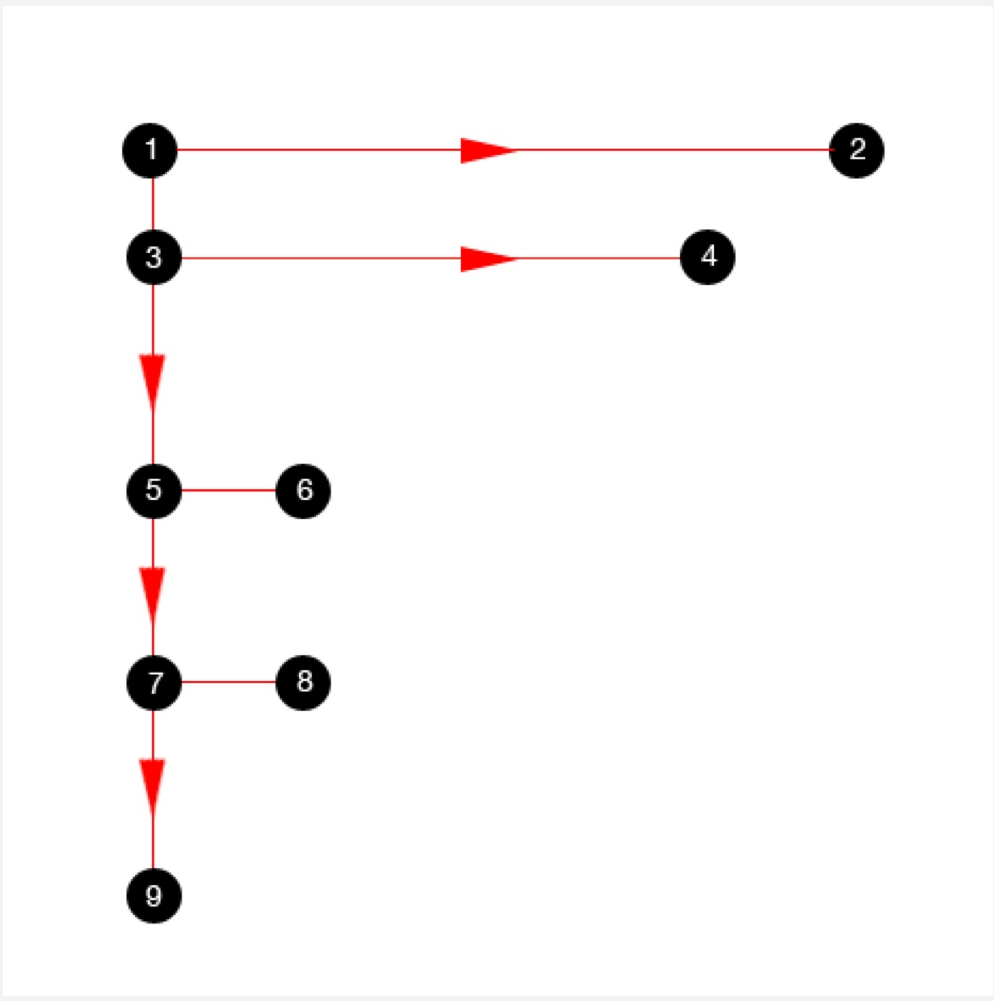
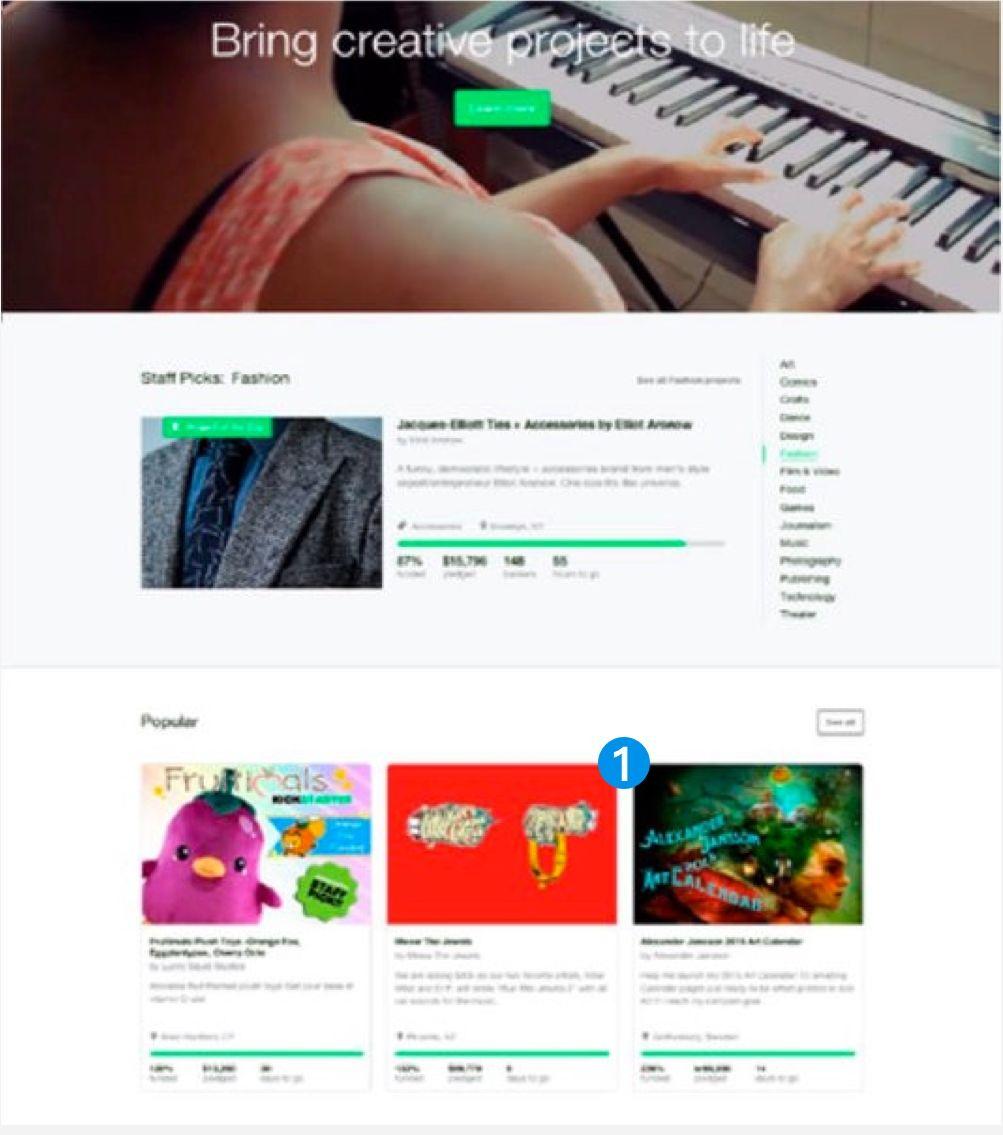
如上图中,在1的位置为公司的品牌LOGO,在第2点位置,这里会放一些帮助,然后在上排浏览后,用户视线下降到3位置,然后浏览到4,去重复这个过程,从理论上来讲,用户将延续沿着页面走下去,直到找到有兴趣的内容,但是实际是用户可能会在几秒钟离开,如果你的内容不够吸引人,那么怎么避免这个情况呢?

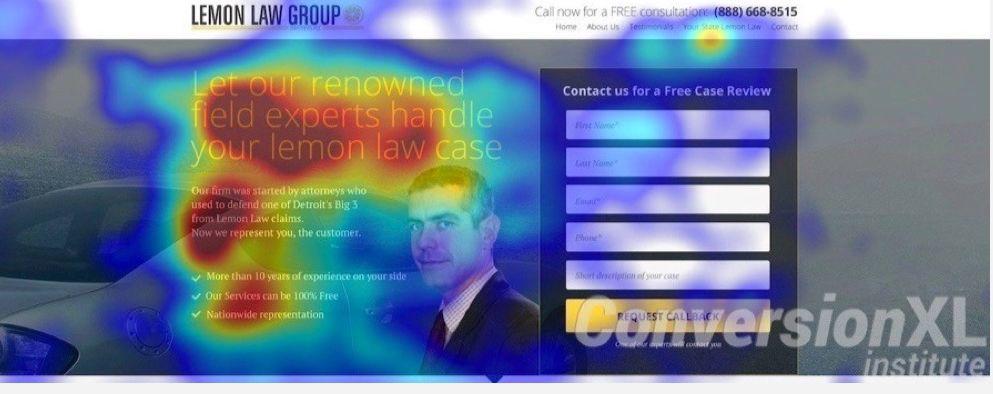
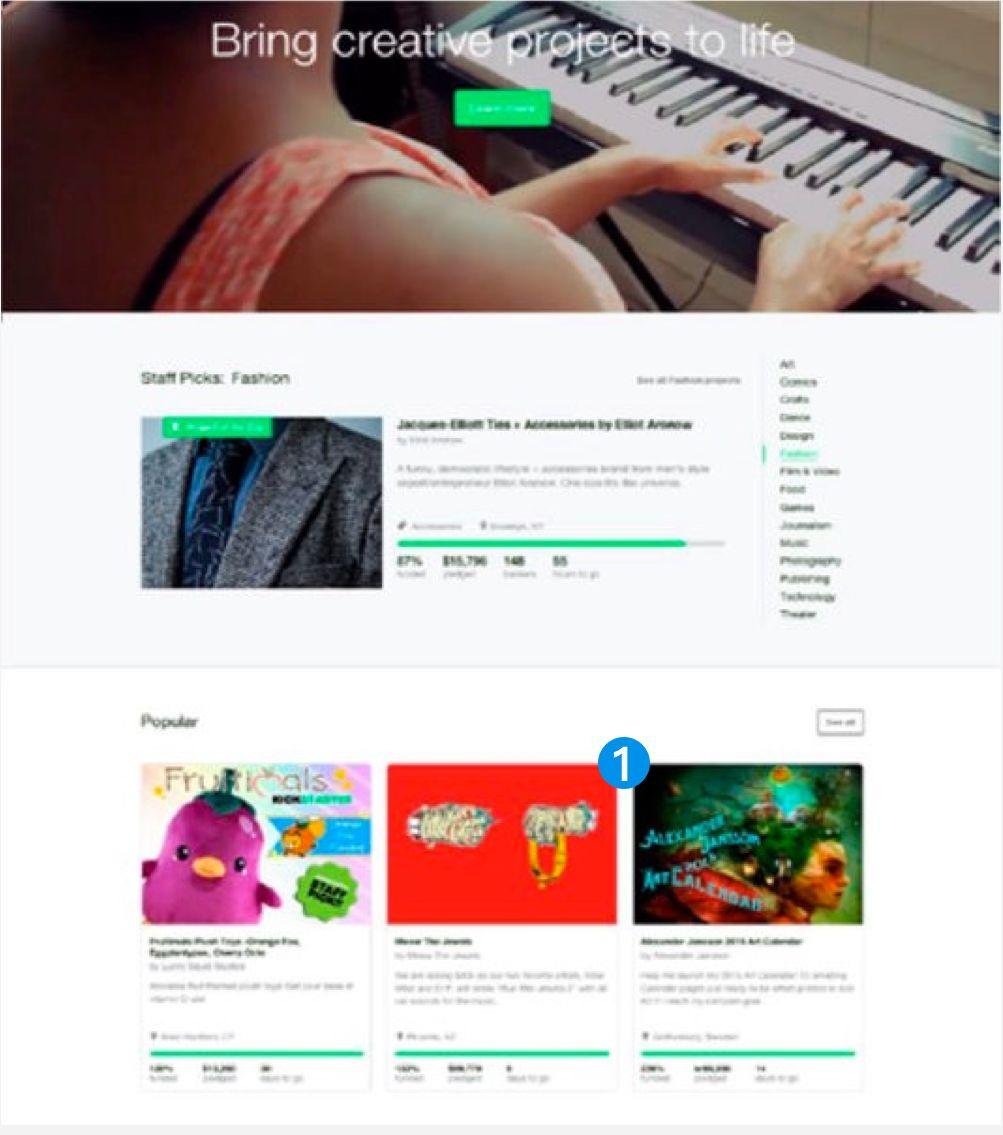
出于这个原因,我们建议当用户浏览一屏幕后,我们需要通过视觉刺激,打破常规元素和单调,去引导他重新去寻找感兴趣的点,如图1,会在用户扫描第一屏后在这里用另外一个不一样的布局放页面中间,让用户有一个短暂的停留视觉。
如何使用F布局

F布局让设计师更好控制用户所看见的内容,F布局的原理是用户看到大量内容时候,特别文字密集的页面。他们会沿着网站左侧主线,从左到右边,从上到下,递减去阅读信息,所以在设计前我们需要去思考以下几点:
1. 确定内容优先级

在设计之前,我们先要去确定哪些内容最重要,明确信息的优先级,只有清楚知道你希望用户看到什么,才能将它们放在用户视线热点中。
2. 避免视觉疲劳

如前面所说的,明确了内容优先级,把重要内容放到F布局上,同时也需要通过排版来突出内容重点,可以使用颜色和高亮按钮,给重要的信息增加视觉重量,这个时候就是我们设计师需要做的,需要创建视觉层次,让用户更容易浏览,通过设计手法来控制我们的眼睛从一组重要信息到另一组重要信息,而不是漫无目的浏览。

通过大标题加色块的形式来加强内容的引导,吸引用户关注。
3. 做设计扫描,而不是阅读

ielson Norman集团的雅各布.尼尔森在对用户进行访问后得出一个研究:
- 用户很少阅读文字的每一个字
- 首屏信息是页面中最重要的环节,我们必须把勾子放在那里
- 用最简单粗暴直接的标题,往往能吸引住用户
这句话怎么理解,用户在一个网站或APP上停留时间很短,我们必须在最重要位置,通过内容吸引用户。内容始终是王道,F布局的存在是为了更深层次帮助用户理解内容,但是F模式并不是一个指南,也不是模板。

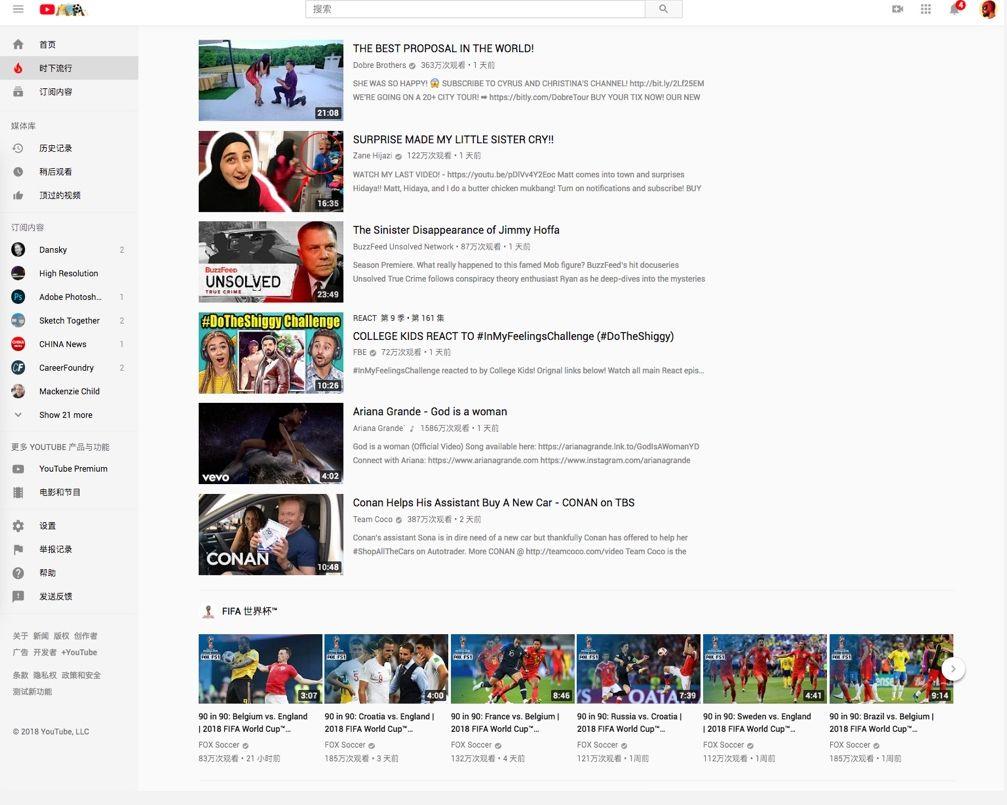
内容一定要吸引人,Youtube会把今日最流行的新闻放页面列表中,同时在F的视线上把今日世界级别决赛新闻内容放至其中,吸引用户浏览。
总结
无论是之前分享的Z型布局,以及今天分享的F型布局,都在遵循用户浏览习惯,更自然,更高效。无论设计趋势如何变化,这些布局原理永远不会过时,这2篇文章所讲的布局方法,不仅仅是一种方法,更是我们做设计前深入思考的一种方法。
我们在了解这些布局前提下,通过视觉元素组织和运用,去引导页面的视觉焦点,吸引用户关注到要传递的内容才是核心本质。
#相关阅读#
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益














你对产品设计有许多接地气的想法和经验,不知道是否有在时事类文创产品上试验过?我们现在想把诸如中国卫星上天、癌症治疗研究突破等社会性的热点事件以徽章的形式予以留念。不知能否请你提供一些独特的产品设计方面的看法?
厉害了
厉害