46条表单设计的宝贵经验,与你分享
本文从420万表单用户的使用经验中进行了提取,列举了大量在设计表单时可以参考的建议,以及一些需要避免的问题,供大家一同参考和学习。

您最近填写过在线表单了吗?
答案应该是肯定的。根据最近的研究,84%的人每周至少会填写一份线上表单。
虽然你可能没有感受到,但在线填表单已经成为我们生活中不可或缺的一部分了。
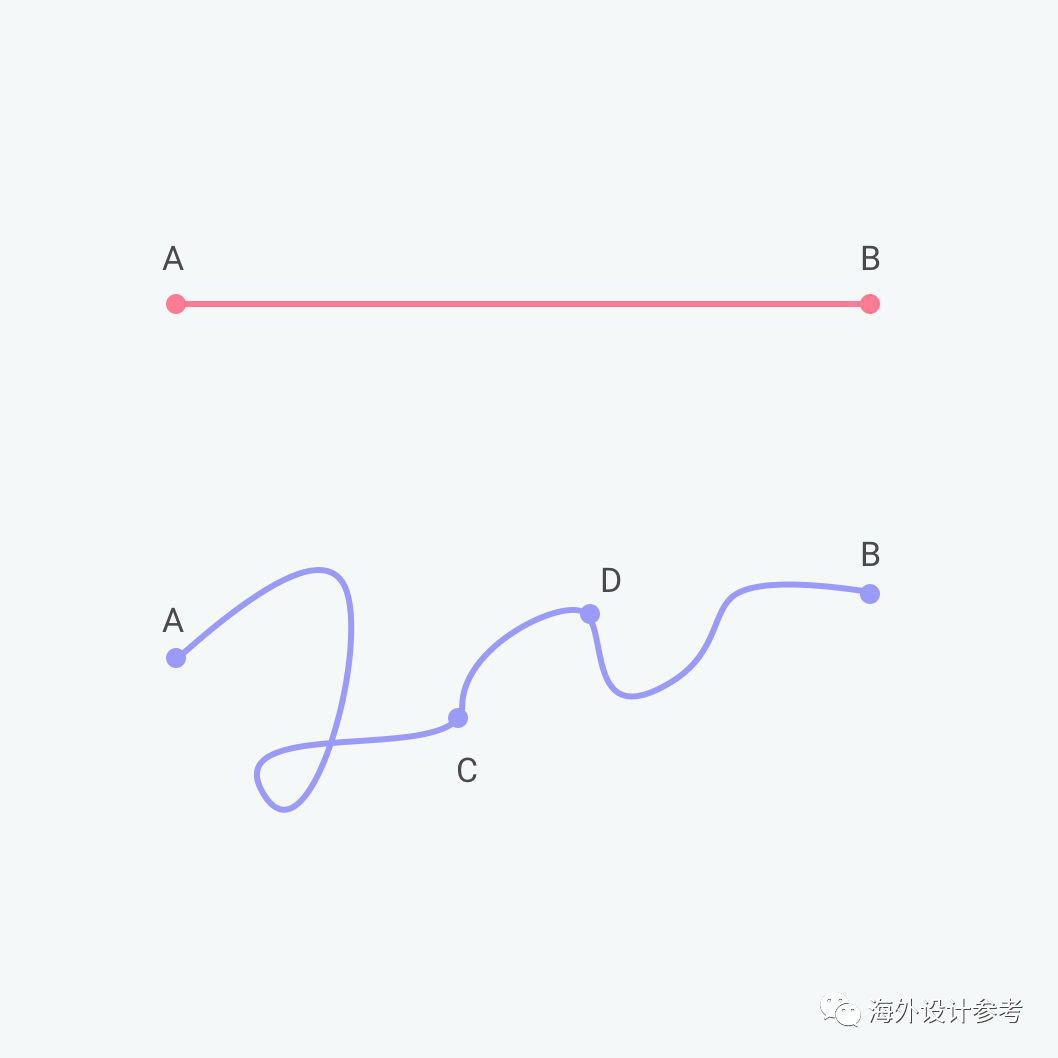
其实,几乎每个把用户由A带向B的线上交互都是一个网络表单:与某个公司联系、订火车票、购物、订一晚酒店等等。
网络表单最早在1994年开始用于在线销售,第一个拖拽式表单2006年在屏幕上出现。从那时起,表单已经成为线上交互的关键。
企业和客户之间需要通过网站进行联系,小到县城的官网,大到国家政府网站,现在很难想像一个没有网络的世界。
但为什么线上表单一直备受诟病?
当然,确实没几个人喜欢填表,但大多数人绝对不会介意填写那些清晰、简洁、设计优秀的表单。
其实这也就是症结所在。太多的在线表单冗长、令人迷惑或让人感到有所冒犯(有时甚至三者同时出现)。
当表单产生让人迷惑,或提出的要求超出必要范围时,用户的放弃几率就很大大增加。有些用户可能会放弃填写,甚至于退订整个业务。无论是以上哪种情况,您都不会再有第二次机会。
在设计一个表单的时候,我们怎么保证用户能填到最后一步?
“创建一个表单很简单,难的是让人填完它。”
在帮助420万用户创建线上表单后,我们在JotForm发现了一件重要的事情,就是一些小小的改变会让整个事情大有改观。通常,这些改变都是从那些被放弃的表单中获得的灵感。
例子:
- HubSpot发现,当一份14页的潜在用户登记表,被放在一个单独的登录页上时,用户填完的可能性要高出17%。
- Marketo发现,一些非关键的填写区域,反而让每位潜在客户的线索成本上涨了25%。
表单设计成什么样呢?应该直观、简单以及体验友好。以下是一些推荐的参考方法。
第一部分:表单的主要元素
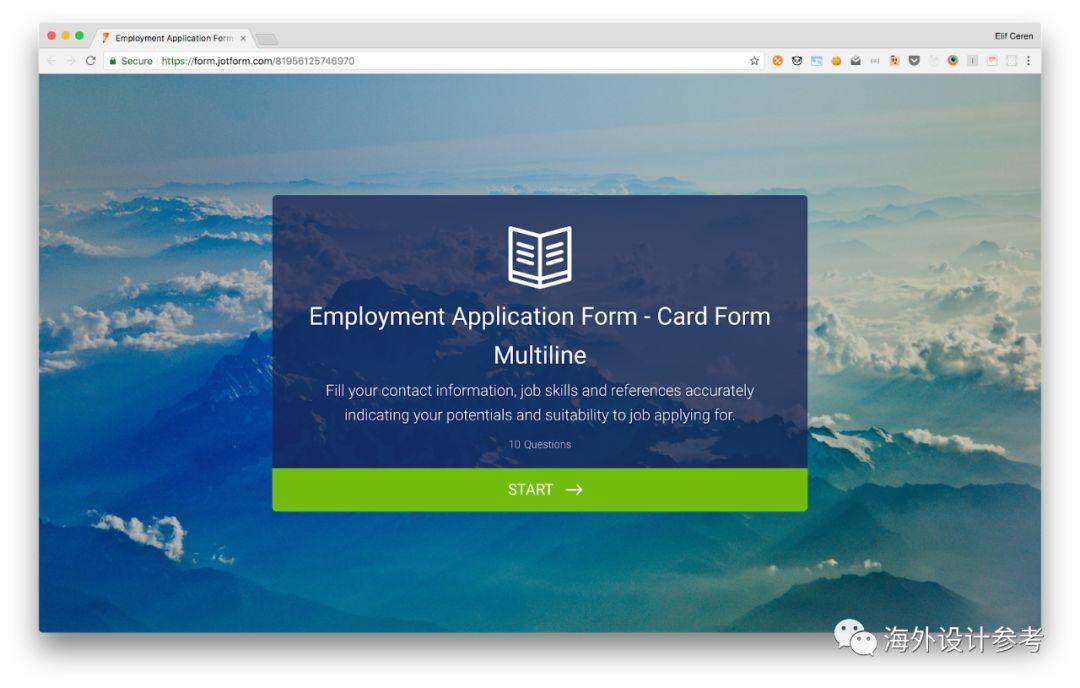
01 欢迎填表者:标题与介绍

无论是谁,欢迎朋友的时候难道会不说“你好吗?”我们都知道礼貌的重要性,但是在线上却经常疏忽了这一点。
欢迎页和标题让您有机会以一种清晰而友好的方式介绍表单和自己,而且还会留下一个良好的第一印象。
看看BettingExpert的数据吧:通过修改表单标题来强调“注册理由”以后,他们的注册率提高了31.54%。
标题是对下文最短最精的概括。用户一般都会跳过表单内容,而且几乎都不会仔细阅读那种特别详细的描述。所以用最少的文字说清楚一个表单的目的尤其重要。
标题可以简单理解为描述被调查者对表格的期望。尽可能保持中立:要确保应答者诚实回答,而不是去满足出题者的设想。甚至像陈述一个目标这样简单的事情,也可能会不知不觉地诱使应答者试图迎合。
而且现在也需要一份清单,说明应答者应该事先准备的外部文件,没人想中途去满屋子找纳税证明或者护照。
如果填表肯定需要很长的时间去完成,一定要提前告知用户。不过如果是又快又简单的?让用户感到惊喜吧(但不要冒险侮辱任何人的智力,以防万一)。毕竟,他们能够通过查看进度条或字段数量来推断出这一点。
02 放置相关的标题和副标题

一个有趣的事实:人类会在50毫秒内形成第一印象。重点:由于时间不够长,他们无法仔细阅读你的作品。
表单用户很可能就是快速浏览一小部分内容,忽略大部分内容。而且有很大可能是他们正在忙着其他事情,无法集中注意力或者几乎就没有什么耐心,只想要快点结束。
显然,我们无法阻止用户,所以只能通过简洁明了的标题来引导他们。标题绝对是个得力助手:可以将文本结构化、清晰化、保持用户的参与度。
用户应该可以看一眼标题就知道他们应该怎么做,而不是非得把剩下的全部看完。
测试这一点的最好方法是单独阅读标题,是否能让人看懂呢?
03 问题之间要有分隔符
分隔符很重要。就传统表单来说,在视觉上把问题隔开以达到减少干扰的最好方法,就是使用分隔符。并不需要在视觉上做出很大的区别,区别太大反而容易分散用户注意力。
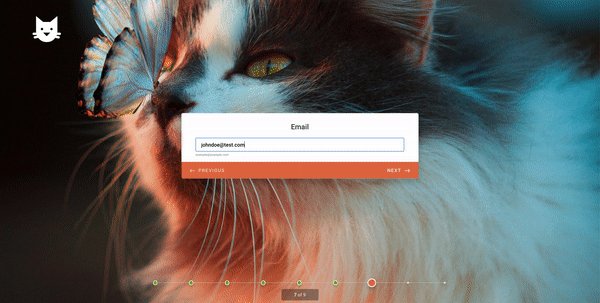
04 多页面表单或单页表单?
这主要取决于表单有几个议题。
如果只有1,2个议题,单页表单肯定是最佳选择。但是如果一个表单有很多议题,那么就需要多页表单来呈现。想象一下:用户在面对一个似乎有成千上百议题的表单时,得有多心烦。
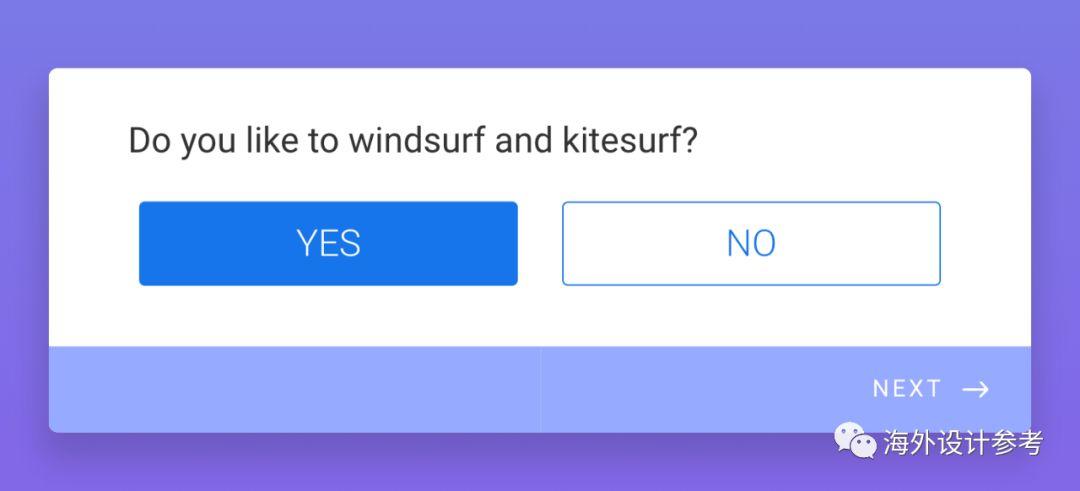
05 强调“行动召唤”(CTAs,Calls-to-Actions)
成功的“行动召唤”强调的是“行动”部分:单击这个按钮,用户要执行什么操作?类似“发送”,“注册”或者“过程”之类的通用标签并不会削弱召唤机制。描述越多越好。
为了消除不确定性,试着从用户的角度回答一下这个问题“我想干什么?”举个例子,如果是某项服务的调查表单,那就应该是“我需要免费咨询”。
还需要更多证据吗?在这类研究中,Unbounce发现只是把“开始你的试用”换成“开始我的试用”,就提高了90%的点击率。
06 标明表单中的区域
这并不是说要弄得花里胡哨的……

单选框、挑选区域和复选框之所以有效,是因为它们既简单又常见。表单元素的标准格式等同于更好的可用性。
单选框适用于有很多选项而只有一个可选的情况。复选框用在多项选择的情况下最好。
为了更短的认知适应过程,要尽可能的使用多选框或者单选框而不是下拉菜单。就像Luke Wroblewski说的:“下拉菜单应该是UI中的最后选择。”
07 别忘了“感谢”页面
记住用户们都是花费了时间的。所以千万不要唐突结束,要记得说谢谢。
第二部分:怎么写用户才愿意看
以下是一些关于表单书写艺术的小建议。
08 言简意赅
从形式上来说,我们都更喜欢简单的语言,甚至是那些学者,天才和专家。那为什么还有那么多线上对话像是复读机一样?
“请接受来自我们最诚挚的道歉。即便如此,我们还是希望能知道您的建议。除此之外……”

像一个老学院派那样说话只会疏远用户,让他们瞠目结舌。
简单不意味愚蠢,而是等于可读性。这意味着最清晰的平白直述。每个词语都应该是最短,最直接的版本,能用“不过”就别用“尽管如此”。不用行话,不写复杂句。
你可以通过大声朗读来检查连贯性。耳朵能够听到眼睛看不到的东西,特别是在描述那些冗长复杂概念的时候。
09 拟人化
一份表单应该就像是你和填表者之间的对话。通过用“我”,“你”,“你的”这些代词来拟人化。
10 减少被动句
主动语态的表达(比如:约翰写了一封投诉信)比被动语态(比如:一封投诉信由约翰写出)更加有力。
被动语态会更冗长,不够集中。
(译者注:以下文章中带横线的内容适用于英语语法,不感兴趣的读者可自行跳过。)
一个被动语态句子究竟有多糟?这是两点教训:
- 动作的执行者不够清晰(一封信被写出了)
- 这个句子的Be动词(to be ,has been,was)后面跟着一个过去分词。
还是不确定?你可以去查一下微软Word可读性标准,或者普渡大学语句方法。
11 尽可能地删减词语
许多作者都会陷入这样的思维误区:用的词越多,就显得他们越聪明。其实不是这样的。在表单编写方面,或者说各种写作中,删减词语都要比添加词语更加有益。
“你删掉的每一个词,都会为你多争取一个读者。”在仔细检查不必要的词语后,文章会更笃实,更连贯,更吸引人。
删减重点:
- 副词(以ly结尾)。
- 无意义的量词(很多,大量)。
- 空洞的程度形容(副)词(非常,特别,尤其)。
- “that”这个词。
- 非必要信息。
- 模糊词(东西,少量,大量)。
12 尽可能使用缩写
比起完整形态(比如cannot,is not),语句的缩写形式(比如can’t,isn’t)能够让文章看起来更简洁,友好和易读。
另外,还能节省文字篇幅。一份优秀的表单阅读性都不错。
What’s优于What is。很简单。
13 长句变短句
冗长曲折的句子容易让人难以理解。密密麻麻的文字堆也是如此。
对于大多数读者来说,每个句子最多20个单词,每个段落最多3个句子,是最合适的。把每个长句都扩成两个短句。短句实际上并不逊色。
使用空格,项目符号,表格以及打破繁琐说明的任何其他元素,都会使您的读者松一口气。
14 检查文字
在我写博客的过程中,我(艰难地)认识到,优秀的文章是30%的写作加上70%的编辑。
当你完善了问题,精简了文字和内容后,把表格存储好。隔几天再回过头来看,你会发现有些之前没有发现的地方还可以再改进。
第三部分:表单心理学
大多数用户体验的心理学原理其实都在人们的潜意识中,所以难以让人注意到。
但是每种颜色,字体,线条和按钮都有其用途。
日常的小规模设计可能不如十亿美元的营销活动那么引人注目。但小设计也需要花心思。而且,研究令人愉悦的设计背后的心理学机制很有意思,成本也不高。
以下是一些关键的心理原则,这些原则构成了设计优良的表格的坚实基础。
15 比较成本和收益
我们做出的每一个决定,从倒垃圾到订婚,都要经过我们头脑中的自动成本收益分析。一项任务的成本是否值得完成后的收益?
设计师的工作是确保用户在感知上收益是大于成本的。
当然,成本与收益是主观的,填表通常源于义务,而不是受访者希望从中获益的行为。除非给受访者奖励,否则无法确保收益。但是我们可以把成本降到最低。
降低受访者成本的一些关键策略:
16 使用文本块

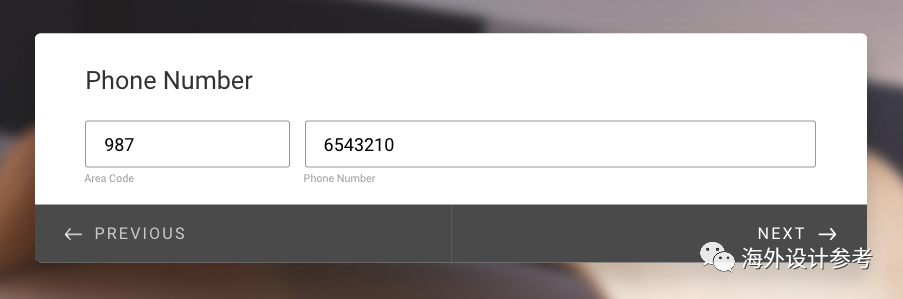
+1-919-555-2743 vs 19195552743.
哪个电话号码会留在你的脑海里?当然是第一个。那是因为它被分块了。
组块是一种方便的记忆技术:我们把它用于银行个人识别码、社会安全号码和储物柜代码。它指的是将信息排列成“块”的过程,使内容更容易保留、处理和回忆。
研究声称数字3是帮助人们吸收和回忆信息的神奇数字。所以尽可能使用它:针对段落,列表,关键步骤等等。
17 定义格式要求
如果可能,避免任意格式化规则。但如果是必要的规则,用红色记号笔拼写出来。填表单时,没人愿意猜。密码要求、语法规则、编号间距等等,如果一个字段需要特定的输入,告诉用户。
席克定律
如果我要举办一个晚宴,我总是选择从当地一家小杂货店购买我的配料,而不是从一个杂乱无章的超市购买。那是因为有太多的选择往往会让人感到麻木。这就是席克定律:它指出,随着选项增加,做出决定的时间也在增加。
应用到用户体验领域,席克定律简直就是去繁求简的一剂良方:限制导航选择,给用户明确但受限的选项。因为随着设计灵活性的增加,它的可用性会降低。
少即是多。
将席克定律付诸实践的一些方法:
18 下定决心(再次)删除
这个链接有什么用?还是右上角的按钮?如果并没有增效,那就是减效。每一个字,每一张图片,铃铛图标或者口哨图标都不是100%必需的,这些都会降低你表单的转换率。
尼尔·帕特尔称只需删除一个字段,他的联系人表单提交率就可以提高26%。
正如杜鲁门·卡波特曾经说过的,“我更相信剪刀,而不是铅笔。”
19 减少打字需求
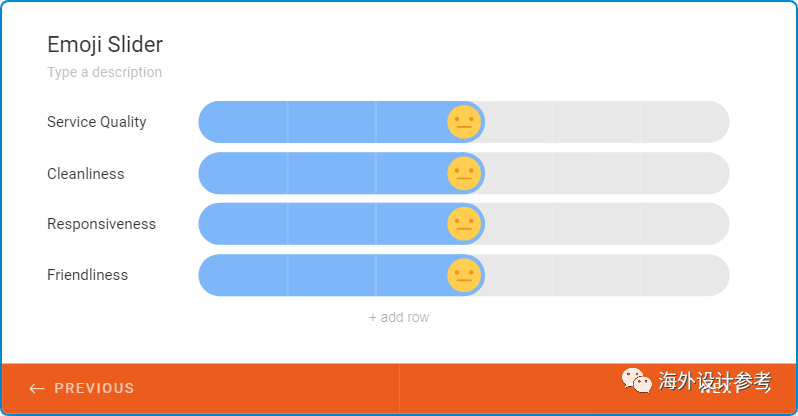
打字是在线表单中最耗时、最密集的部分,而且经常会导致错误——尤其是在手机上。用按钮、滑块替换文本框并使用自动完成功能,将减少工作量并提高转化率。
20 用条件逻辑缩短表格
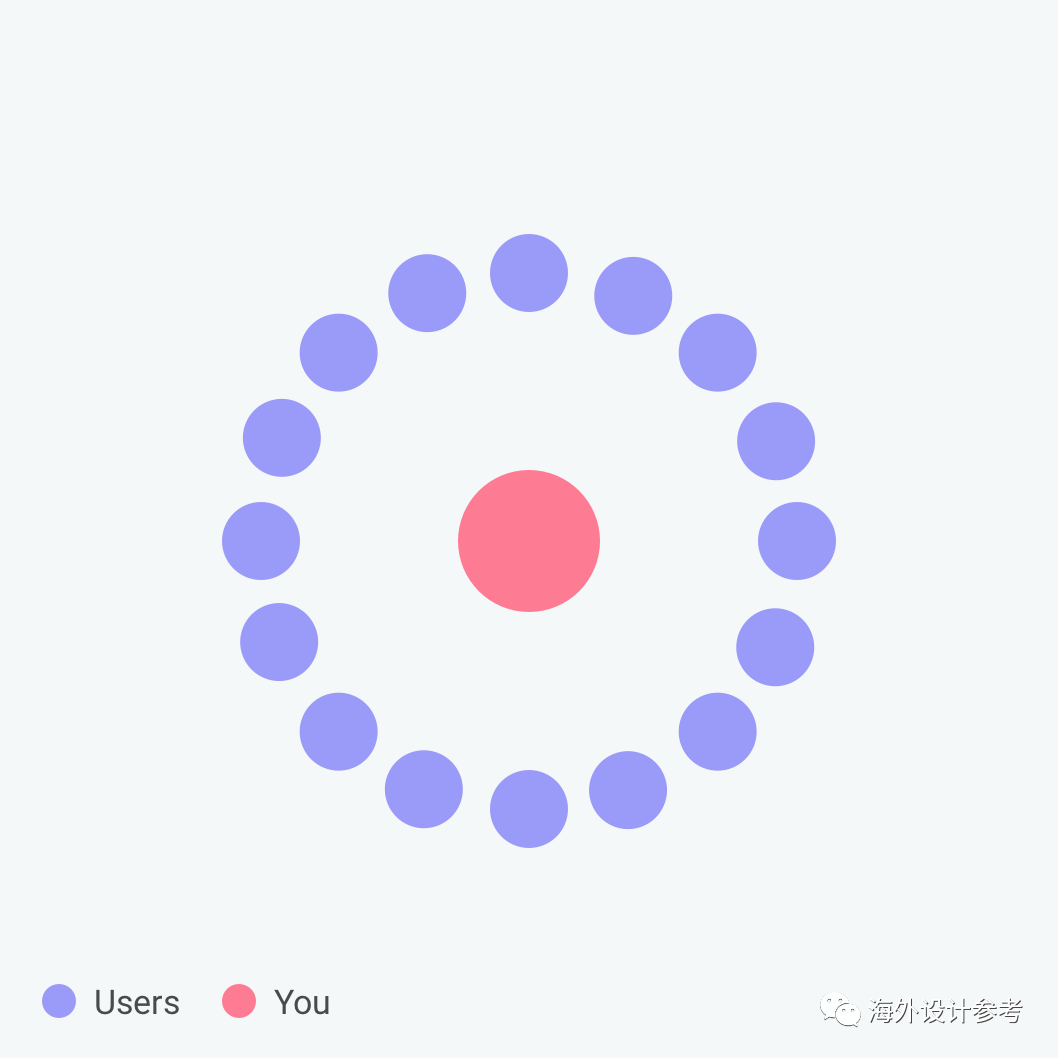
根据Marketing Insider Group的调查,有78%的互联网用户表示来自品牌的个人相关内容会增加他们的购买意愿。而当体验与用户无关时,营销活动的效果将降低83%。
因此,感谢条件逻辑!
条件逻辑(或“分支逻辑”)通过允许基于特定响应的附加指令——类似:“如果这样,那么”,简化了复杂的流程。在表单的上下文中,受访者只会看到适用于其的问题他们先前答案的基础。
使用条件逻辑将不会显示与用户无关的问题,从而减少完成表单的时间,从而使他们不太可能放弃前面的任务。
是的,这听起来像是常识,但是大多数表单都会向每个用户(无论他们是谁)提出相同的问题。使用条件逻辑是双赢的,因为通过明确定义用户细分,可以捕获更干净,更有用的数据。
双重编码理论
我说树时。您就会想到树干、绿叶、树枝。
我们的大脑就像这样聪明:它把图像和文字联系在一起。
这是双重编码理论背后的关键原则,该理论指出记忆有两个不同但相互关联的系统,一个用于文字信息(“树”),另一个用于视觉信息(“树干、绿叶、树枝”)。
当某样东西以两种方式(图像和文字)被“编码”时,它被理解和记住的几率比仅仅以一种方式(图像或文字)被编码的几率要高。
换句话说,将单词和图像配对会使它们更容易记忆。儿童书籍充分利用了这一点。在设计表单时,有两种方法可以将双重编码理论付诸实践。
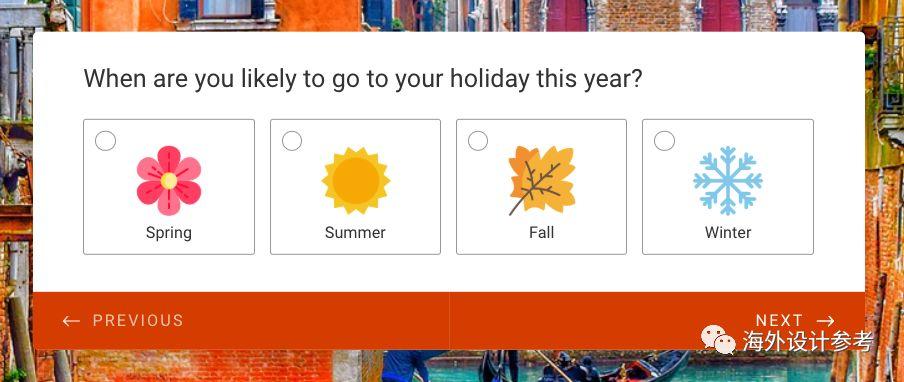
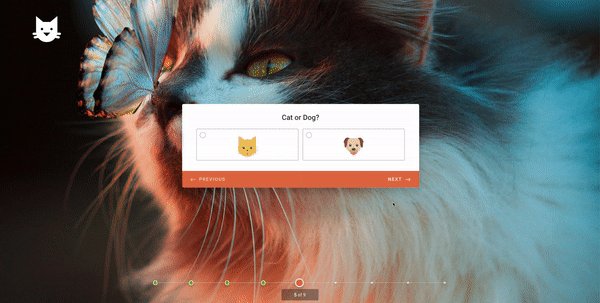
21 信息可视化
我们的大脑处理图像比处理文本快得多。使用图标、照片、形状等线索——无论什么有助于说明你的观点——都会让用户体验更加直观。
表单设计应该是一致的,但这并不是说就不能加入一些小惊喜。通过使用非标准的界面元素——如可点击的图像和切换的滑块——可以使表单填写更加愉快和直观。

22 颜色
你知道吗:用户最初对产品的判断有90%仅仅基于颜色?
实际上,根据营销大师尼尔·帕特尔(Neil Patel)的说法,色彩是“购买特定产品的原因的85%。”正确的组合可以使读者人数提高40%,理解力提高73%,学习能力提高78%。
你不需要成为一名设计师来找出哪种配色方案和对比效果最好。像Adobe Color CC 和Paletton 这样方便的程序可以帮助你选择一个能反映你公司形象的调色板。
23 让表单更漂亮

我们是肤浅的生物,习惯于相信有吸引力的设计在其他方面也更好:更快、更智能、更易用。这被称为“审美可用性效应”,漂亮的界面增加了我们的耐心和忠诚度,甚至让我们更有同理心。
如果内容或布局不吸引人,38%的人会停止使用页面。换句话说,如果线上表单看起来不漂亮(也不容易填写),那就是浪费时间。
当然,一百个人心里有一百个汉姆雷特。但是一个简单的界面、干净的字体和时尚的造型绝对会赢得用户欢心。
进度条效应

如果我们知道我们已经取得的进展,我们就更有动力去完成一项任务。特别是已经领先进度的时候,感知上的工作量会相应减少,最终达到超预期效果。美国教授约瑟夫·努内斯和泽维尔·德雷泽将这种现象总结为“进度条效应”——“当人们能看到已付出的努力时,会更有动力完成任务。”
以下是一些适用于表单的进度条效应的应用方式:
24 问题排列从易到难
如果表单里的问题按照从简单到困难的顺序排列(而且保持逻辑顺序),用户将快速完成表单的初始阶段。这反过来会触发连胜效应:快速进步和动力感带来的满足感,让用户不愿意打破连胜。这意味着,当表单变得更加苛刻时,用户会继续坚持下去。
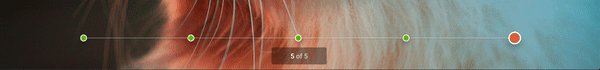
25 画出进度条
随时反映用户的进度。用户越接近目标,就越有可能完成。如果表单是多页的,请指出还有多少页要完成。

一份来自Clutch的研究表明90%的用户希望在线表单能有进度条来管控他们的花费时间。
第四部分:问题、回答和分组
26 用头脑风暴讨论题目
所有的表单的关键都是题目。特别是在头脑风暴讨论题目的时候,最好的就是从目标出发,倒推回来。
所以你的第一个问题就是:你的表单的目的是什么?入职表?反馈意见?研究表单?
尽可能精确地记下你希望从表格中获得的信息。把它表达为题目(以问号结尾),而不是灵光一闪。一定留足时间反复推敲。
然后,写下一些可能的答案,这些答案可能会给你一些灵感。
最后,头脑风暴讨论这些题目,这些题目就会解答刚才提到的第一个问题。
作为调查后的回顾,写下每个问题的回答百分比。将这些猜测与你的实际结果进行比较,会发现下一轮要注意的盲点。
这种回顾过程还有助于您的设计并节省您的时间。
关于板块的科学
根据表单转换率报告,表单类型直接影响表单的板块数量。仔细考虑每一个板块的每个问题。

现在,问问自己:你真的、确定、必须要问哪些问题?
多数情况下都不是必要的。但是,即便我们明白少即是多原则,但是真的有机会去用户的脑子里一探究竟的时候,我们还是希望问题越多越好。
当然,这些问题的答案是很重要。但真的重要到失去用户都在所不惜么?
你需要用户的配合。但是每加一个板块,他们的耐心就会失去一点。所以,在你把所有的题目和答案全列出来以后,能删尽量删掉。考虑收集数据的其他方法,并考虑这个题目是否可以推导出来,或者以后再说甚至完全排除。
尽量避免可选问题。如果必须,请在表单最后列出来。
27 正确地分组题目
将线上表单结构化是成功的关键。
在你经过头脑风暴讨论,修剪精炼得出了最终的问题清单后,就该组织他们了。用一个“主题”标题将它们组织成组和子组,比如说联系方式,工作经验等。
这样一来,用户不用去读具体的问题就大概知道自己接下来要做什么。
28 定义问题的逻辑序列


现在要考虑问题的顺序了。按照经验来看,主题相似的问题,就应该放在一起。
每一个问题,每一个板块,都应该激励用户到下一步。大跨步似的前进会让用户困惑,所以要用一种一步一步引导用户往前的模式。
用户会通过调节对信息的流动有一种预判。比如说,“你叫什么名字?”应该在“你住在哪儿?”之前,而“介绍一下你的工作经验?”就应该又往后排。
29 决定“必填vs 选填vs 友好”
最好的做法是把你的表单只限于必填的问题。选填问题将毫无必要地延长表单并激怒用户:“你从哪里听说我们的?” “你想收到营销邮件吗?”
不过对那些非强制性的但是友好的问题,将它们放在表单的末尾,作为可选的后续内容。这样,他们会感觉不那么有侵略性,也不会影响你的转化率。
30 一次只问一件事

双管齐下的题目会让用户觉得模棱两可。而且——你已经猜到了——模糊的答案无法量化。
看看题目中有没有用“和”,“或”。找到了吗?如果有,把这个题目改成两个。
题目越清楚,答案就越清楚。答案越清楚,数据就越清晰。
31 提供便利
优秀的表单描绘了一条清晰的路线,通过线索、提示等引导用户完成表单。路线越短,用户完成的可能性就越大,所以尽可能地给用户提供便利。
以下是比较有用的便利方法:
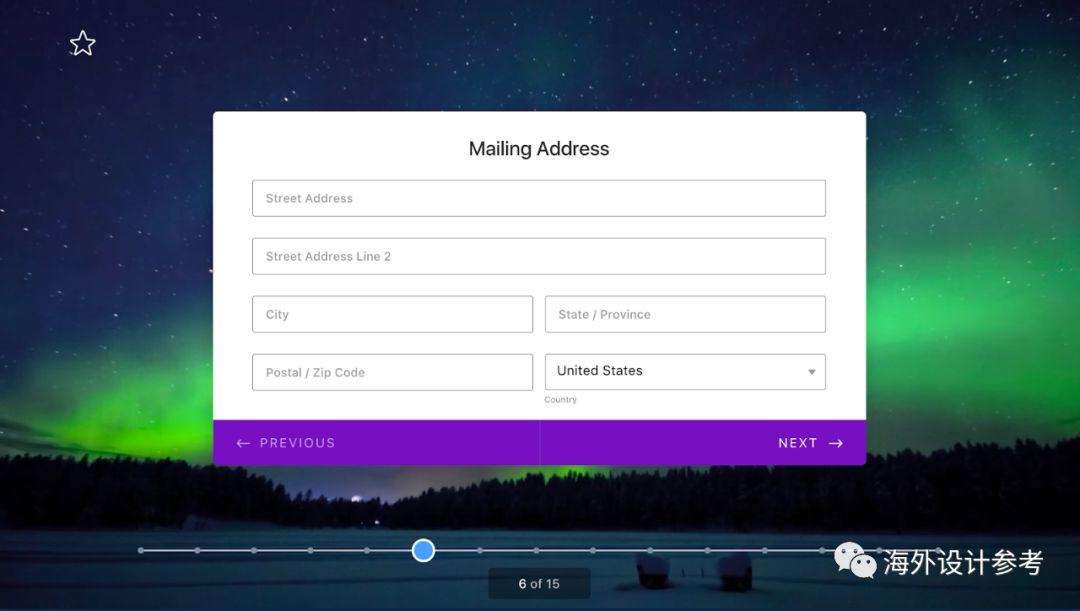
(1)邮编索引
要求用户填写地址的时候,最好的方式是只让他们填写门牌号和邮编,然后使用邮编索引服务完成地址信息的其他内容。(译者注:此条比较适用于国外。)
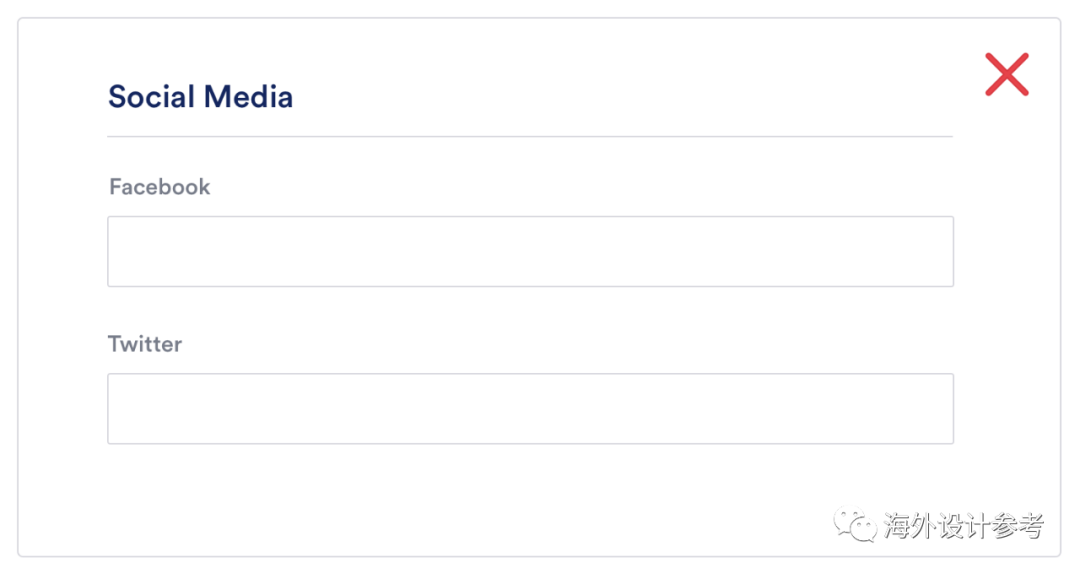
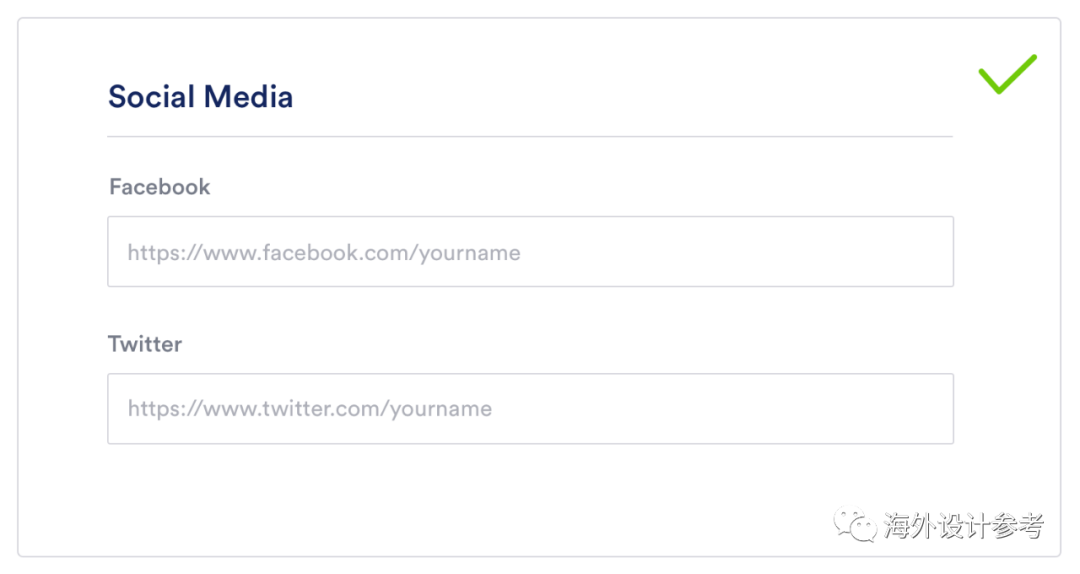
(2)默认提示


默认文本提示是出现在表单字段中描述其预期值的浅色文本。只有在存在潜在歧义的情况下,才应该使用它。
(3)字段标签
字段标签是出现在字段上面,关于问题性的文本。它经常都会出现,并且不应该用占位符提示来替代。人们常常为使用默认提示同时作为字段标签,但却引发了可用性的问题。
换句话说,你可以使用字段标签,不用默认提示;但是不能在没有字段标签的情况下只有默认提示。
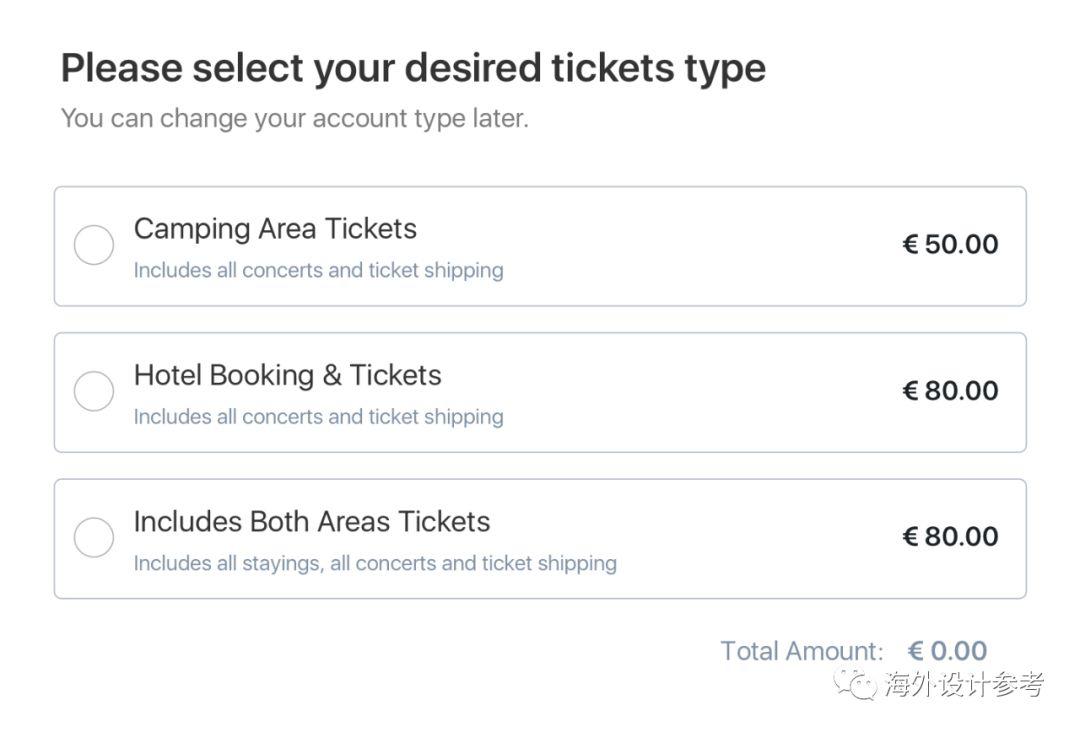
(4)预设答案
大家都喜欢做选择题。它们可以节省读者的时间,并且易于评估。
你可以通过回答“是/否”、“单选”或“多选”来预定义答案。如果有一个你无法预测的答案,添加一个“其他”文本框让读者输入一个自定义的答案。
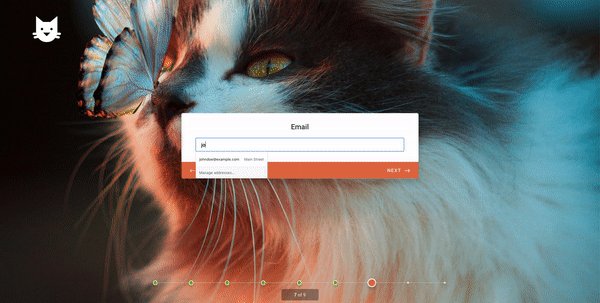
搜索预测在要求用户选择他们的国家、职业或具有大量预定义选项的其他内容时,搜索预测会减少所需的打字量(和认知负荷)。
第五部分:表单的受众,目的以及环境

表单只完成了一般的工作。它是被动的,不是主动的。表单的效果依赖于填表者。它们需要从一开始就嵌入到框架中。
表单是交流的工具。需要两方来参与。
因此,在设计表单时,你还需要从用户的角度考虑……这从他们的目的和环境开始。
为什么要有人填写你的表格?他们的目的是什么?把它们写下来。
目的和环境息息相关,所以要让环境在你的头脑中具体化。他们在哪里以及如何填写表格?在家吗?在笔记本电脑上?在手机上?在地铁上?
环境不仅仅是场景。关键是用户能明白在他们的帮助下你的表单可以实现什么目的。
32 知道你的受众是谁

表单需要吸引目标受众的注意力——那么,这些受众由谁组成?
在泛泛人群中思考是没有意义的。要集中你的注意力,集中在一个人身上——或者说,一个“买家画像”比任何一个普通人群给你的信息都多。
试着描绘一个理想的用户画像,有工作、个性、家庭、希望和梦想。集中思考这个理想用户群体。他们在哪里生活和工作?他们的观点和价值观是什么?他们与你的业务有什么关系?
如果你发现对这些理想群体来说什么是有意义的,你就离最终给你带来高价值数据的那些问题又进了一步。
这些人就是你需要反复思考的人。这些人就是会给你答案的人。
表单视觉和结构
填表单肯定不会像过生日一样充满惊喜。
一致性是保持表单填写体验顺畅的关键。一致就是指颜色要一致、视觉感受要一致、主题调性要一致。
你的公司形象是什么?什么短语和单词能概括这一点?你的价值观是什么?在JotForm,我们注重包容性、友好度和脚踏实地——我们的语言就在传达这些主旨。
当你定义了品牌调性后,在所有的表单中保持住——你的用户应该感觉到他们每一步都在和同一个友好的人互动。
视觉一致性同样重要。在整个表单中都应该用一种视觉风格(以后创建的其他表单同样如此)。
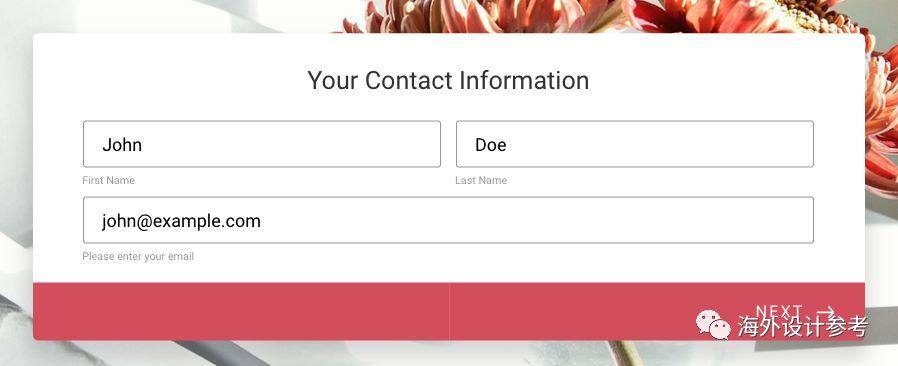
33 左上对齐标签
Google的UX研究人员发现,将标签左上对齐会减少表单完成时间,因为它需要的“视觉注视”更少。
34 避免将问题并排放置
眼动研究表明,简单的单列布局比并排放置的多列布局要好。
该规则的唯一例外是要求输入日期(日,月,年)或时间(小时和分钟)时,其中多个字段应在一行上。
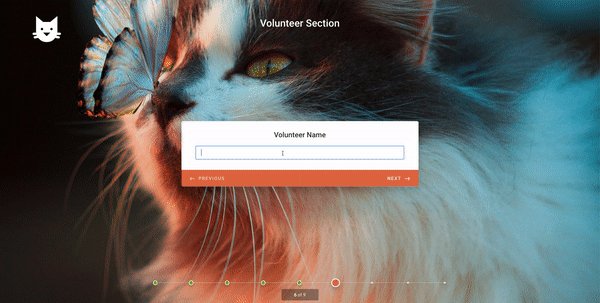
35 尝试一页一事

每页一件事是一种心理技巧,定义为:
“将一个复杂的过程分解成多个小步骤,并将这些小步骤单独用一页来呈现。”
本质上,用户只需要关注一件事。一条信息、一个决定、一个问题要回答。
整洁的页面鼓励用户继续执行任务。
36 用输入框长度提示用户

把输入框的长度控制到正好能够包含所有的输入字符的长度(用户可以看到填入的完整内容)。
输入框的长度应该反映用户预期输入的文本量。邮政编码或门牌号等字段应该短于地址行。
贝马尔德研究所的可用性研究发现,如果一个字段太长或太短,用户开始怀疑他们是否正确理解了标签。这尤其适用于具有异常数据或技术标签的字段,如信用卡背面的CVV码。
表单设计中的错误和完成路径
就像生活中一样,填写表格时有可能出错。
就像生活中一样,关键问题是发出错误信号并允许快速纠正。

37 不要只靠颜色
十分之一的男性有一定程度的色盲。
当显示验证错误或成功消息时,不要依赖使用绿色或红色文本(因为红绿色盲相对常见)。使用文本、图标或其他东西。JotForm Cards用一个微动画警告用户,当出现错误时,该动画会说“错误”。
38 在同一行内指出错误
向用户显示错误发生的位置,并说明原因。
如果您必须使用验证,请确保它是内嵌的(在字段的右侧),并提前报告错误。不要等到用户点击提交来报告验证错误。但是同样,内联验证不应该是实时的,因为这可能会在用户完成字段之前报告错误。
39 使用字段验证
你需要一个电子邮件地址,你会收到一个没有@符号的回复。你要求一个电话号码,而你的回答中有一半位数不够。
打字错误不应该成为表单可用性的障碍。
使用“字段验证”来确保得到您需要的答案,例如,“答案必须包含__”
JotForm Cards恢复错误输入域名的用户的电子邮件地址;约翰@ gnail . com应该是john@gmail.com。
40 但别太苛刻
如果用户回答的方式有很大差异(例如,用+12345678912、+44 12345678912、012345678912回答“电话号码”),请将其转换为一致的格式。
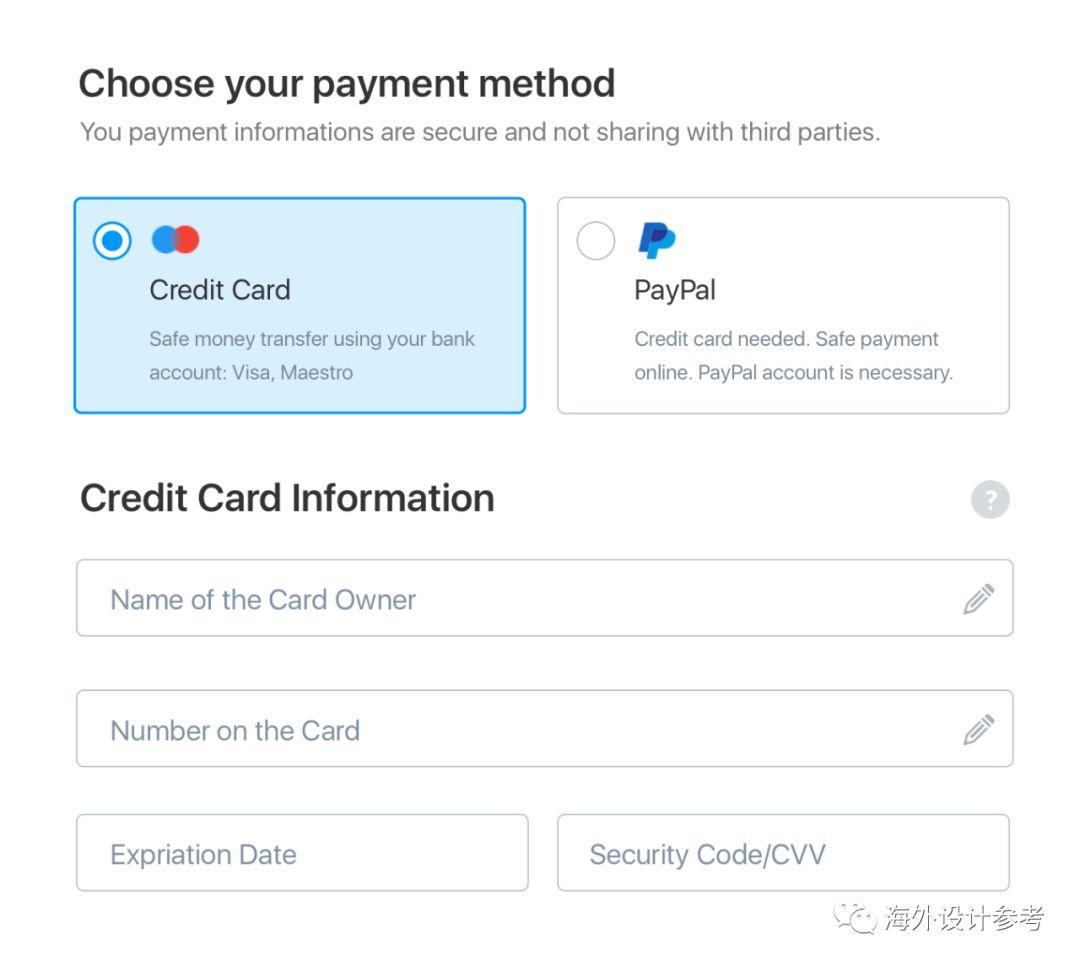
第六部分:关于支付表单
什么是支付表单?

支付表单就是线上的收银台。它授权在线支付,验证用户的详细信息,检查资金是否可用,并确保你收到支付。
支付整合有很多优势。他们帮助你 :
- 销售产品或服务;
- 在结算过程中进行复杂计算,例如增加税收和运输成本或减去优惠券;
- 呈现你的产品描述,如图片、数量、颜色和尺寸选项;
- 收集固定金额的捐款和付款,或者通过订阅服务保证周期性付款。
在设计支付形式时,遵循最佳实践是至关重要的。以下是一些关键规则。
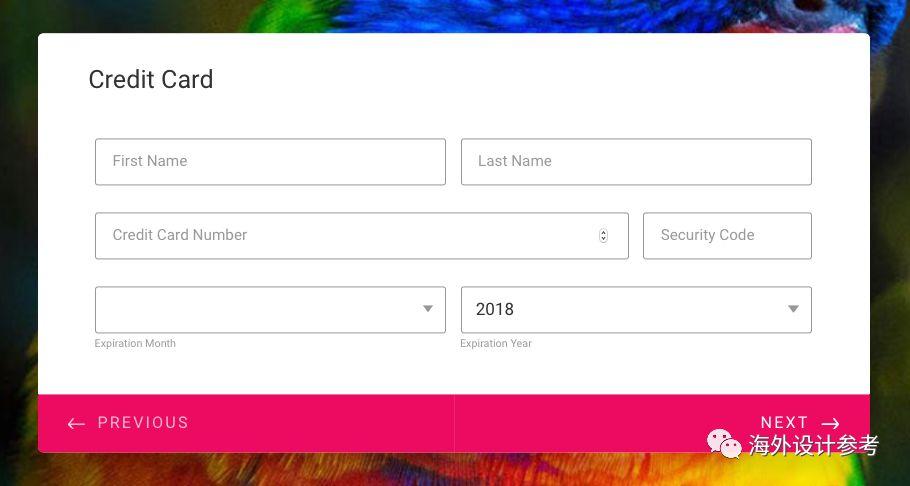
41 限制付款步骤
Baymard研究所分析了支付表单,发现支付过程太长或太复杂是放弃支付的主要原因之一。所以一定要分块,分得越细越好。
42 使用安全视觉提醒
当输入敏感的细节,如信用卡细节时,用户会对任何看起来可疑的东西保持高度警惕。最近的一项研究显示,出于安全考虑,17%的购物者没有付费就离开了页面。
专业的支付形式让用户感到轻松,而任何看起来“不舒服”的东西都会让他们感到紧张。这就是为什么你应该从头开始构建支付表单时就保持谨慎——即使是最小的错误或不一致也会吓跑用户。
它还有助于在表单上启用SSL来帮助保护数据。用户知道所有的互动都是加密的,因此可以安心。JotForm是最安全的数据传输方式:我们符合支付卡行业数据安全标准(PCI DSS)1级,并启用了SSL。
43 清楚地解释你为什么要求敏感信息
人们越来越关注隐私和信息安全。如果你要求必须填写敏感信息,请确保使用字段下方的注释文本解释为什么需要这些信息。
44 保存数据
让用户可以选择保存他们的地址和支付信息,可以使这个过程更快、更简单——尤其是在手机这样的设备上。这同时也给回头用户一种奖励和忠诚的感觉。
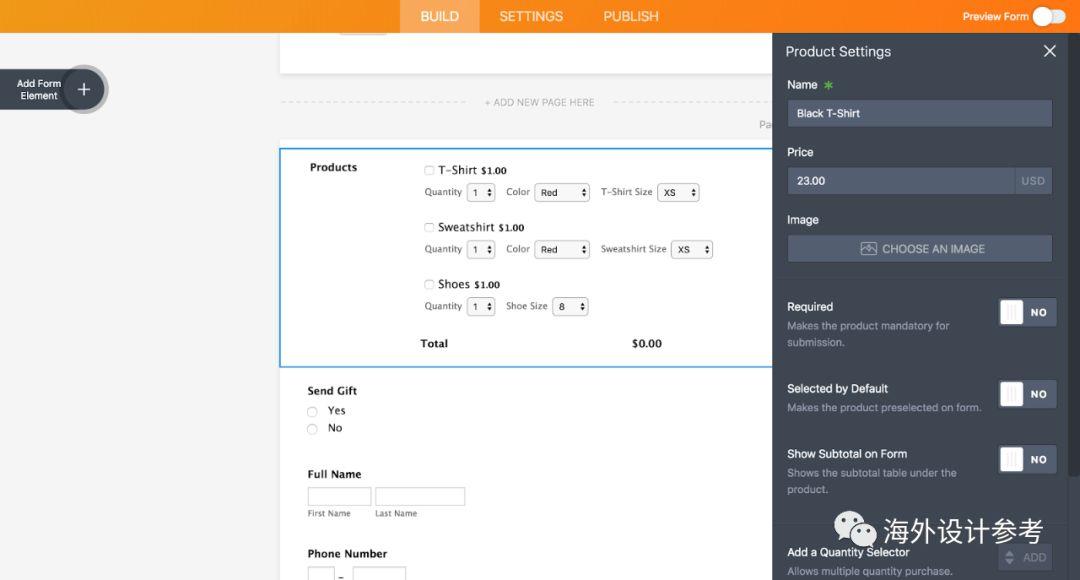
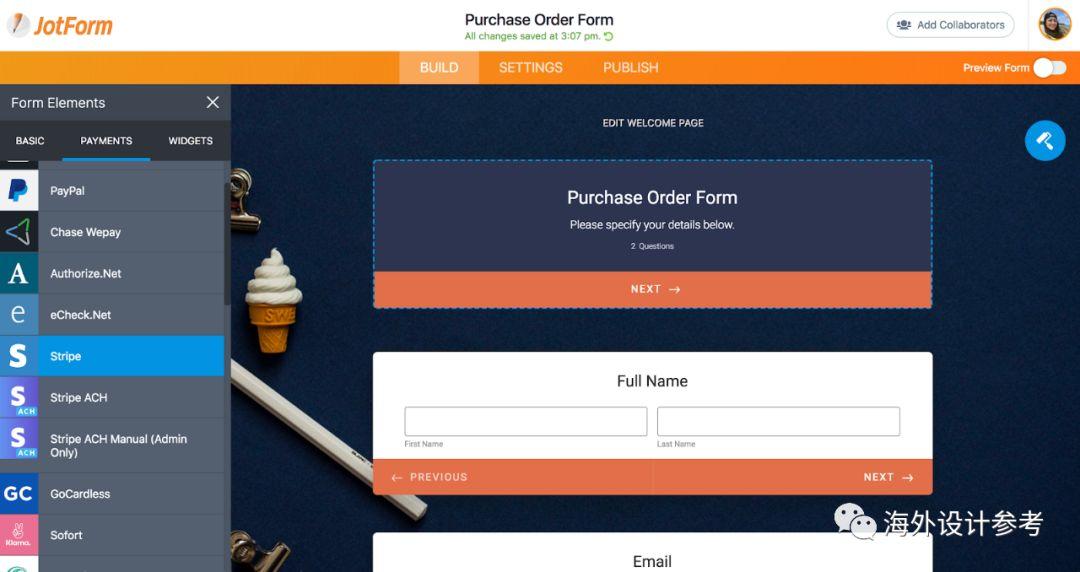
45 JotForm添加支付集成的方式

第1步:添加你的品牌标志和定制风格。
第2步:使用链接按钮输入集成凭据,或者直接输入。
第3步:添加产品图像、产品细节,如数量、颜色、尺寸。
第4步:计算优惠券、税金和运费。
你可以使用集成采购订单来检查通用付款字段创建的详细信息和选项(这不需要任何凭证,因为它不会创建真正的交易)。你可以查看Sofort集成指南作为示例,了解整个支付过程。
第5步:写一封私人感谢信——自动回复邮件。
一切就绪。现在你可以在网站、博客或社交媒体上轻松销售你的产品。
当你完成表单后…
万岁!完成了!但是……等一下。你的表单可能已经完成,但现在还不是发出去的时候…
还有最后一个步骤。
46 发出前,测试您的表单
我们都有盲点。所以保持谨慎很重要,毕竟数据的质量决定了表单的成功。因此,需要事前检查一下调研题目,确保答案选项的完整可靠,没有任何遗漏。
把表单发送给家人/朋友,并要求他们记录填写表单需要多长时间,以及对这一连串的问题他们体验如何。这也将有助于你下次评估表单的设计。本文由海外设计参考(微信公众号GDInspiration)翻译,供设计师及爱好者学习和研究。
本文翻译自Aytekin Tank的46 Form Design Best Practices。作者是在线表单产品JotForm的CEO。
原文地址:https://www.jotform.com/form-design/
本文由 @海外设计参考 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















很棒,蛮有参考价值。就是文章太长了~