搜索界面的全面设计清单
本文全面分析了搜索界面设计前需要整理的问题,以及进行原型设计时应该考虑的元素清单,可以作为产品设计时的对照工具,供大家参考和学习。

向用户提出什么问题?
进行原型设计时要考虑什么?
设计搜索界面的最佳方式是什么?
根据项目的不同,搜索可能是最复杂的功能之一。用户只看到一个搜索框,而设计人员和开发人员却必须要了解错综复杂的系统以及盒子后面的许多工作。
本文整理了在设计解决方案之前应该回答的问题,以及在进行原型设计时应该考虑的元素清单。
一、观察并提问
设计师应在研究阶段回答8个问题,以了解用户为什么进行搜索以及何时以及如何形成查询。
1. 您的用户的信息需求和意图是什么?
他们是否搜索到:
- 导航,找到一个特定的网页。
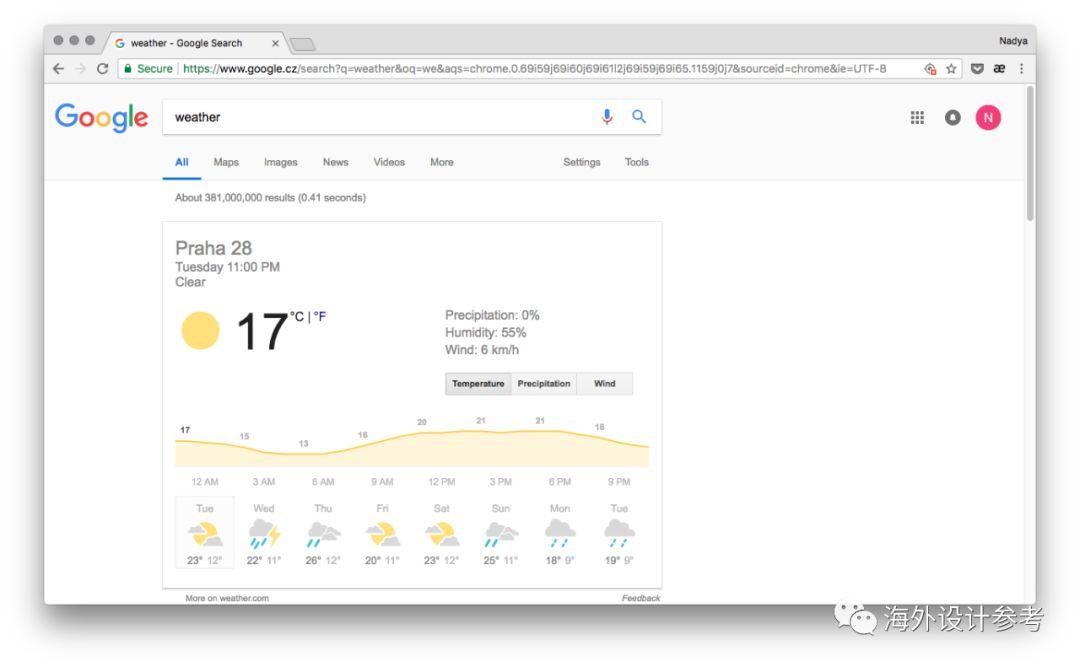
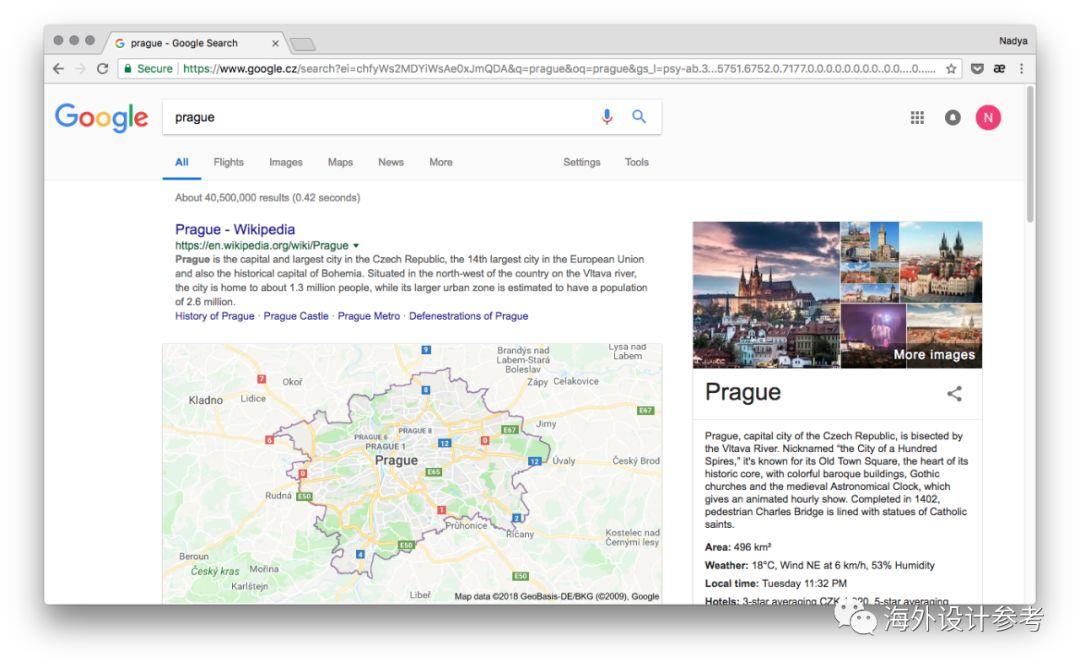
- 查找特定信息(如“布拉格天气”,“澳大利亚首都”)。
- 查找建议(如“如何设计搜索界面”)。
- 查找资源,应用程序,文档。
- 查找事实和数据(如“我们的网站上有多少活跃用户?”)。
- 收集来自不同来源的信息。
- 分析数据。
2. 用户什么时候点击搜索?
- 在点击搜索之前,用户正在做什么?
- 用户会与谁交谈?
- 在切换到搜索之前,他们在使用什么应用程序?
3. 用户如何提出问题?
与搜索的互动就是对话,如果您知道用户如何开始对话,则可以为他们提供正确的答案。

4. 用户准确地知道他们在寻找什么吗?或者只是在浏览?
例如,用户可能会研究友谊主题,并寻找任何书籍或一类书籍;或者正在寻找一本书。用户会期望这两个请求会得到不同的结果。
5. 用户期望找到什么?
- 用户可以描述搜索的期望结果是什么吗?
- 用户还能用什么方法找到此信息?
6. 下一步是什么?
- 用户如何处理结果?
- 如果找不到要寻找的东西,用户会怎么做?
- 搜索如何适应用户的工作流程?
7. 用户操作中是否有模式?
用户行为模式描述了用户与搜索的交互方式,期望的结果以及下一步的步骤。在重新设计现有接口时,模式尤其重要。
在《搜索模式》和《搜索用户界面》两本书中,作者描述了以下常见的搜索模式和模型:

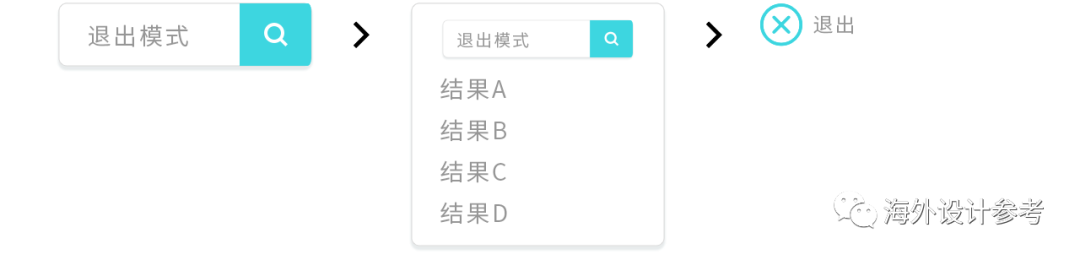
退出模式:用户键入查询>查看结果>退出。

缩窄模式:用户键入查询>查看结果>缩小范围。

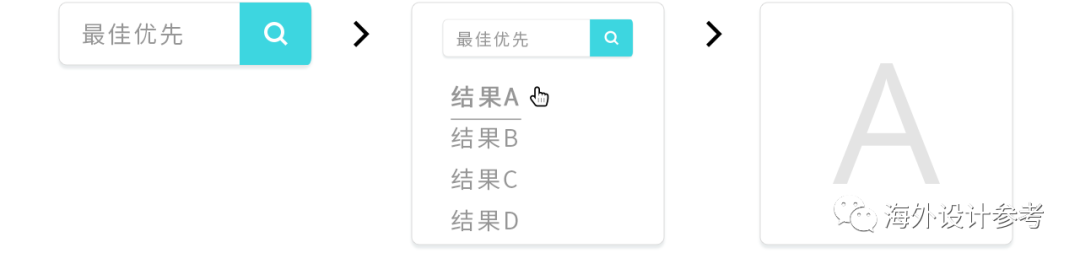
最佳优先模式:用户键入查询>查看结果>打开第一个链接。

珍珠成长模式:用户键入查询>打开结果之一>打开文档内部的相关链接,或使用文档中的术语进行查询。
8. 他们使用什么应用程序?
如果您的产品是整个工作流程的一部分,那么其他工具可能会影响用户习惯和对用户体验的期望。
了解更多关于他们如何在这些工具中与搜索交互,以及什么方式最适合他们。

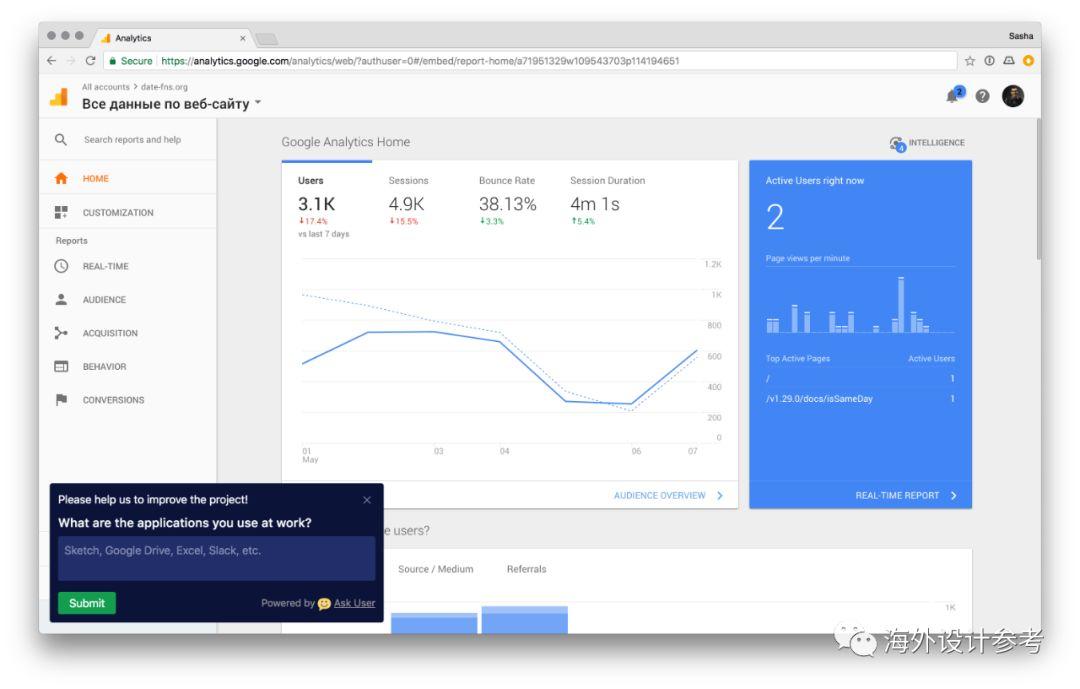
向您的用户询问他们的工具,以了解他们如何与搜索互动。
二、清单:考虑到搜索的每个部分
搜索的内容比我们看到的更多。使用此清单有助于快速进行原型设计,并且不会让您有所遗忘。
声明:此列表仅包含交互元素,未考虑算法、搜索行为、速度或结果质量,仅考虑桌面搜索界面。移动搜索在许多方面都不同,可能需要专门的文章进行论述。
1. 搜索结果页面
1)结果类型

视频,活动

音频

地点

图表
您的网站上提供哪些类型的信息?哪些类型是可以搜索的?如何更好地在结果页上显示不同的类型?
2)结果可视化
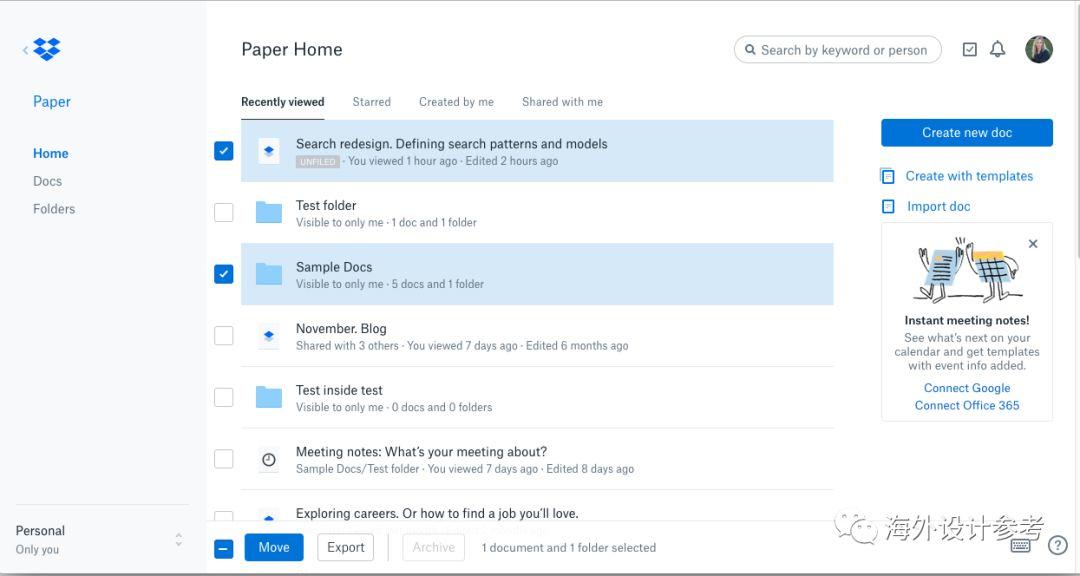
① 表格或列表

Paper.dropbox.com
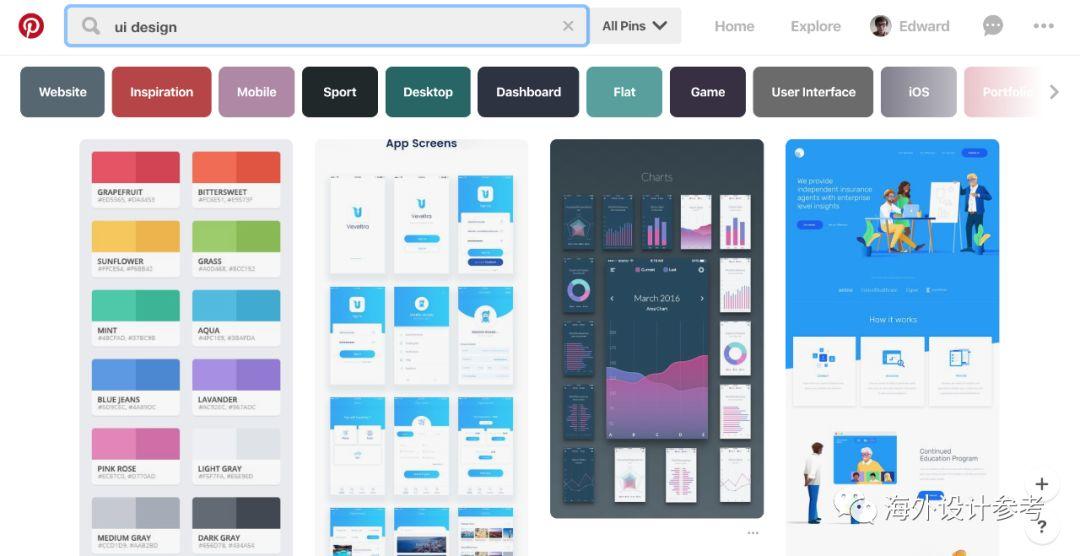
② 卡片

Pinterest.com
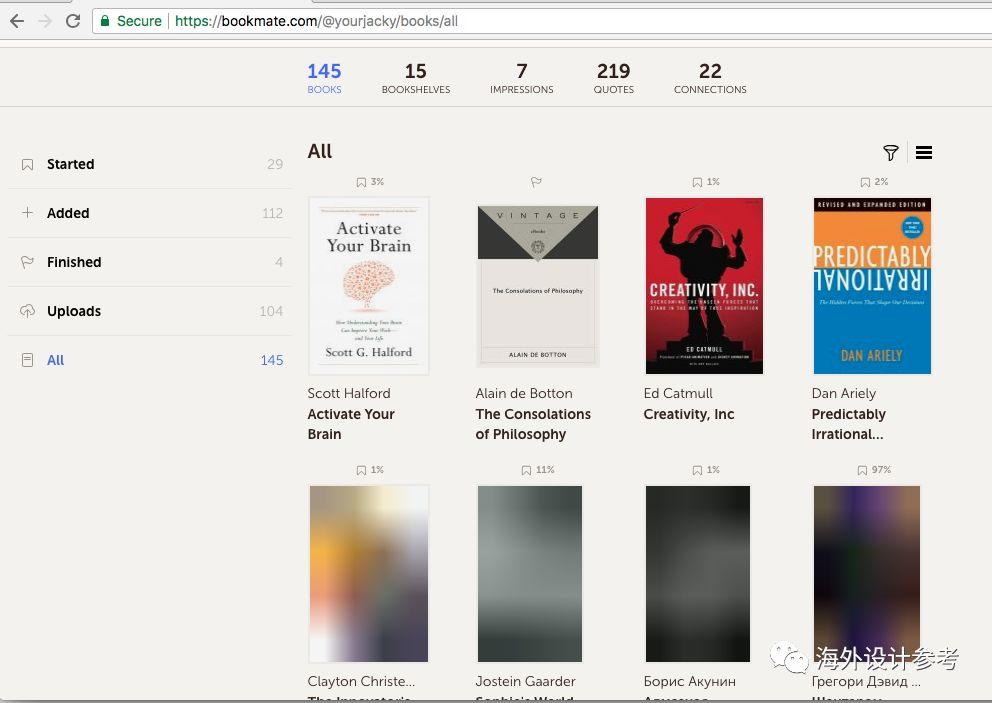
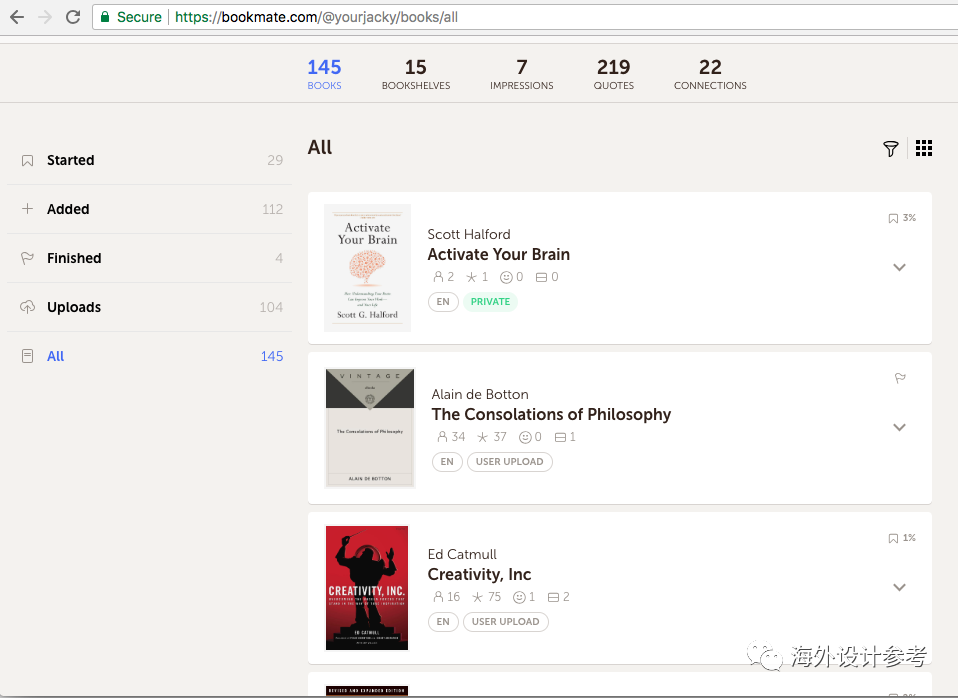
③ 可变的显示视图


Bookmate.com
④ 分页导航
根据信息架构将搜索结果分为逻辑组,使浏览体验更加舒适。
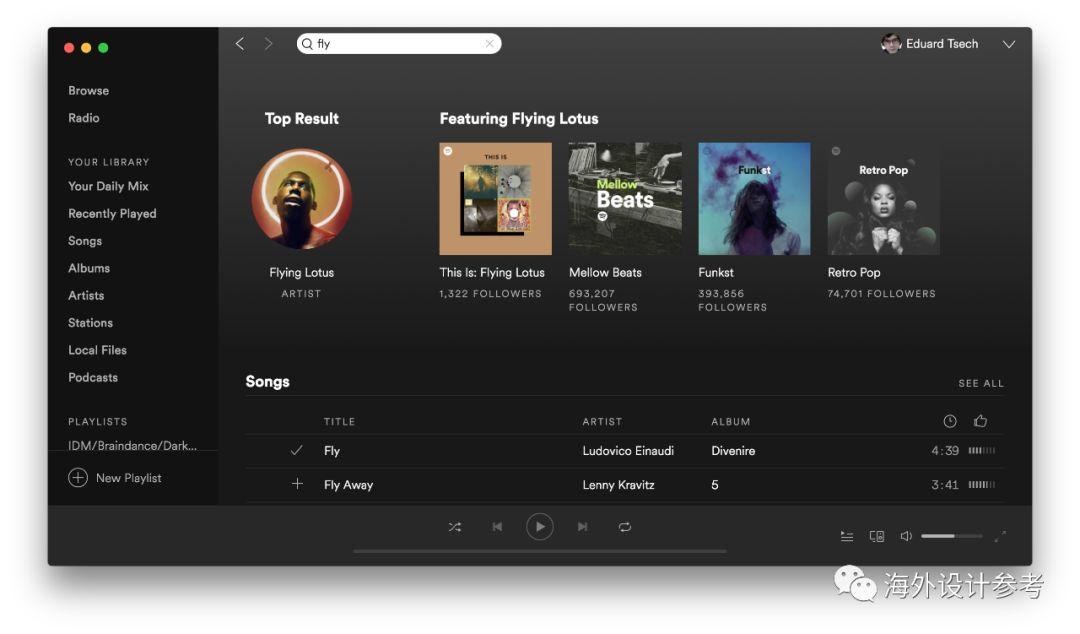
“毫无疑问,搜索导航是过去十年中最重要的搜索创新。”——Jeffery Callender,Peter Morville

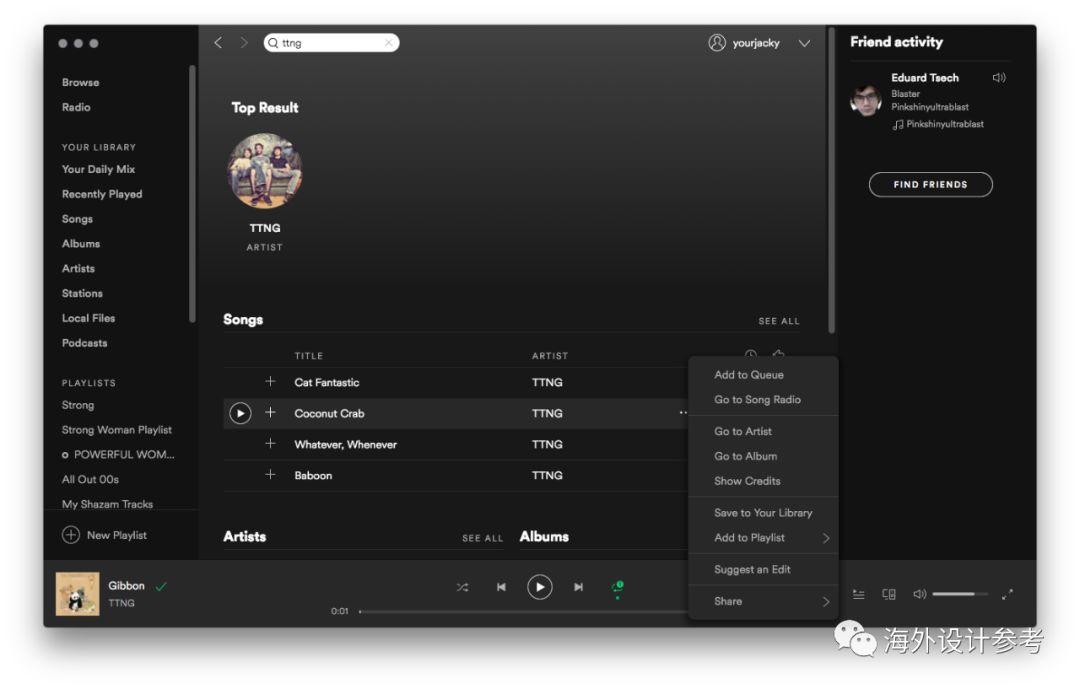
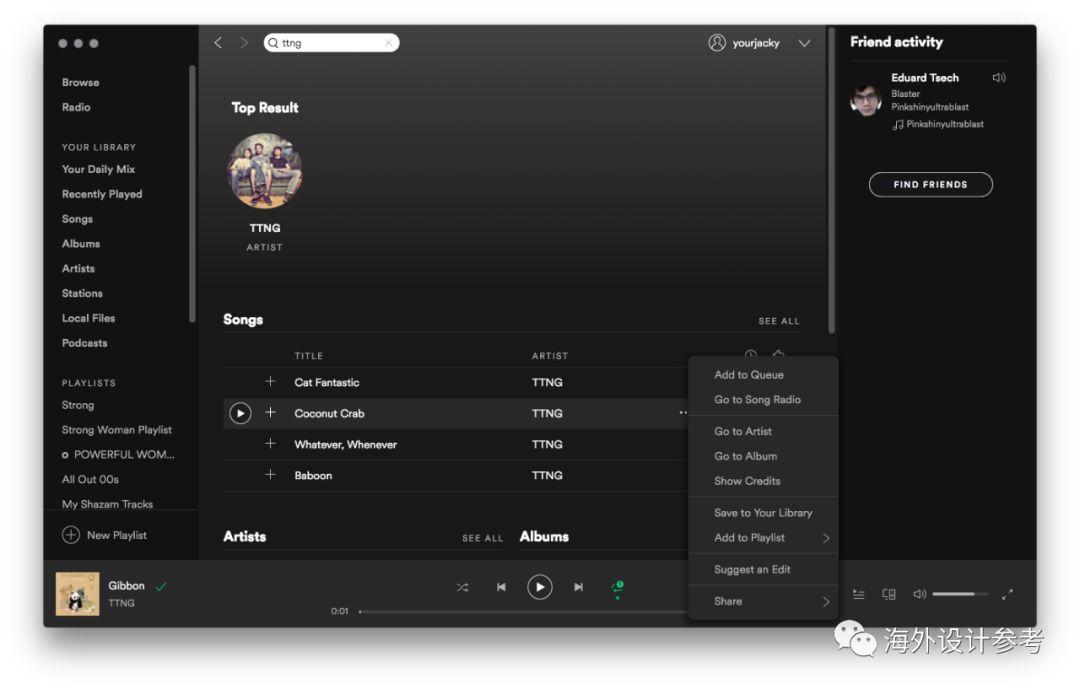
Spotify
3)一屏显示的项目数
用户一次需要查看多少个结果?我们能否通过提供其他视图和排序让他们舒适地查看结果?
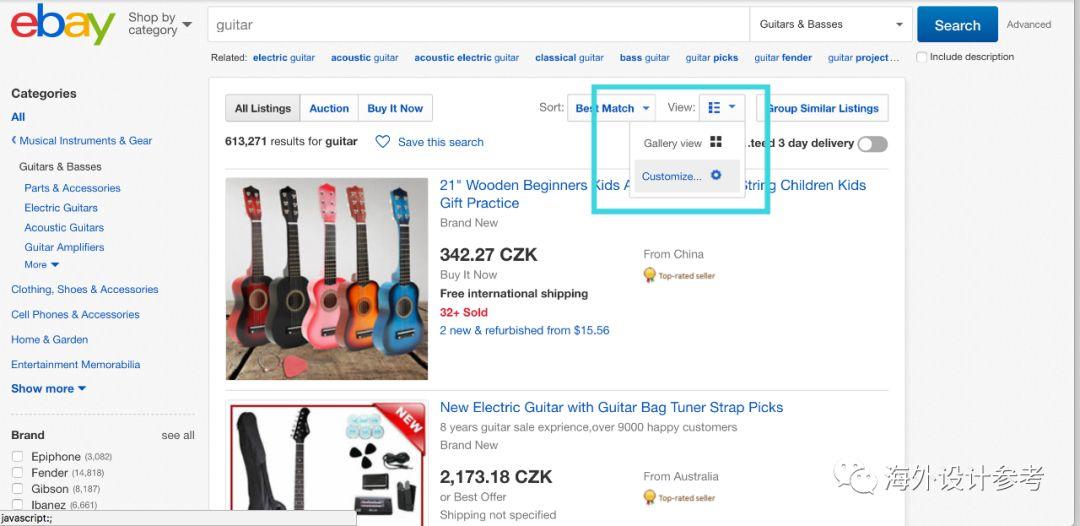
① 视图设置

Ebay.com
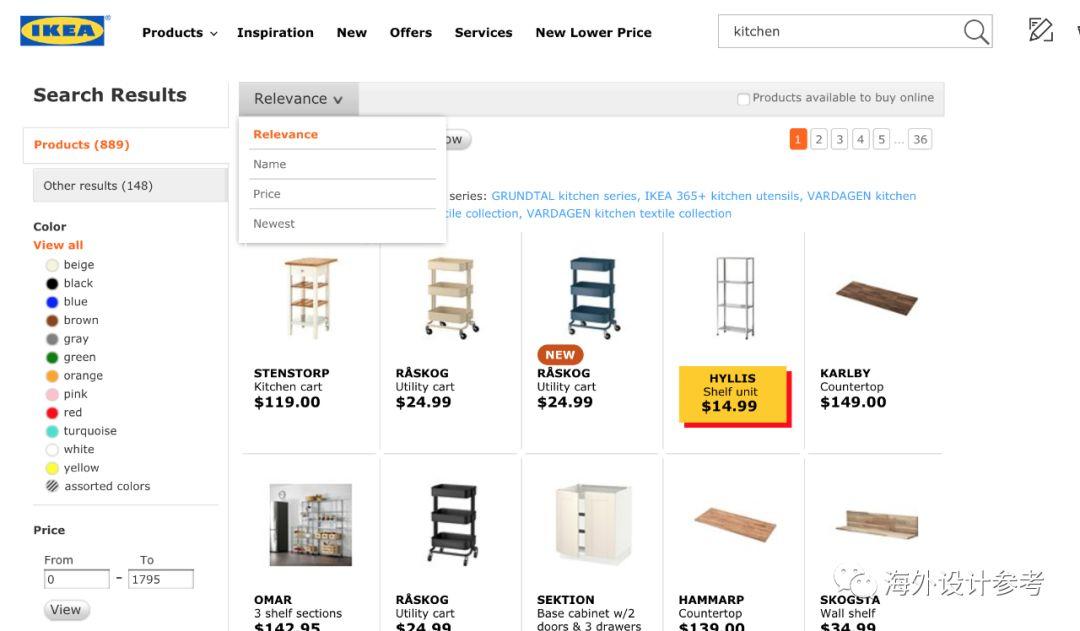
② 排序

Ikea.com
③ 分页
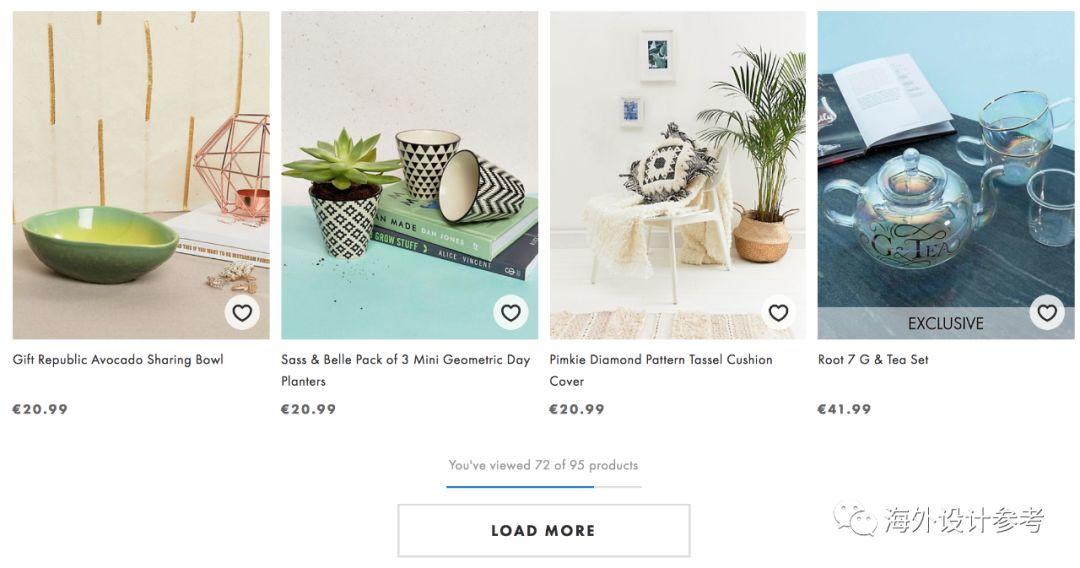
④ 加载

Asos.com
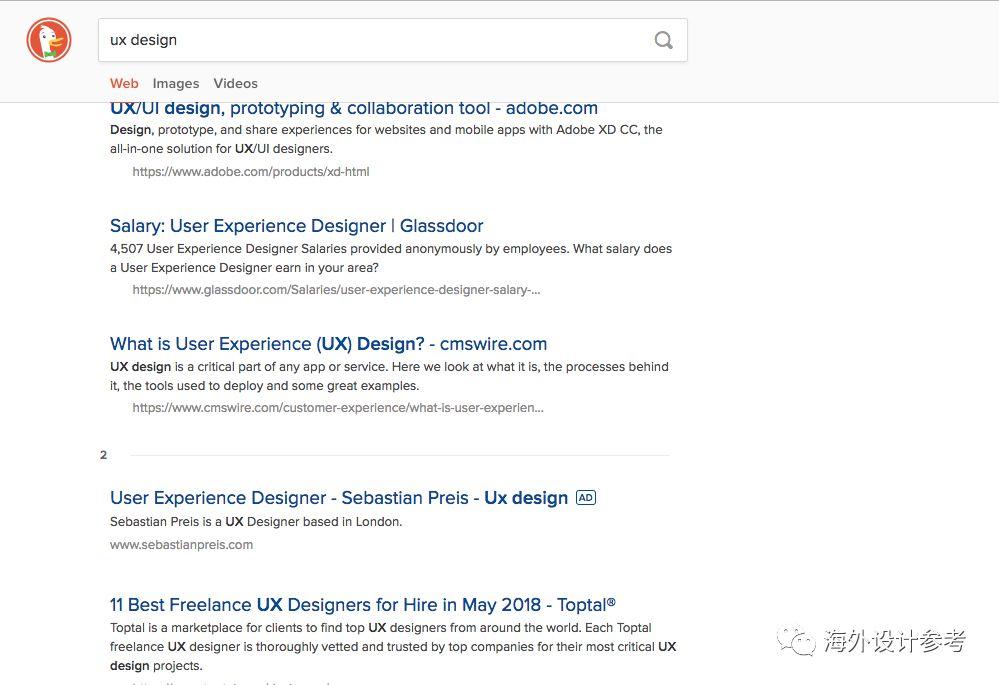
⑤ 无限滚动

Duckduckgo.com的无限滚动
⑥ 组合方式
4)预览
这是界面中经过精心研究的部分,哪些部分应当包括在搜索结果中呢?
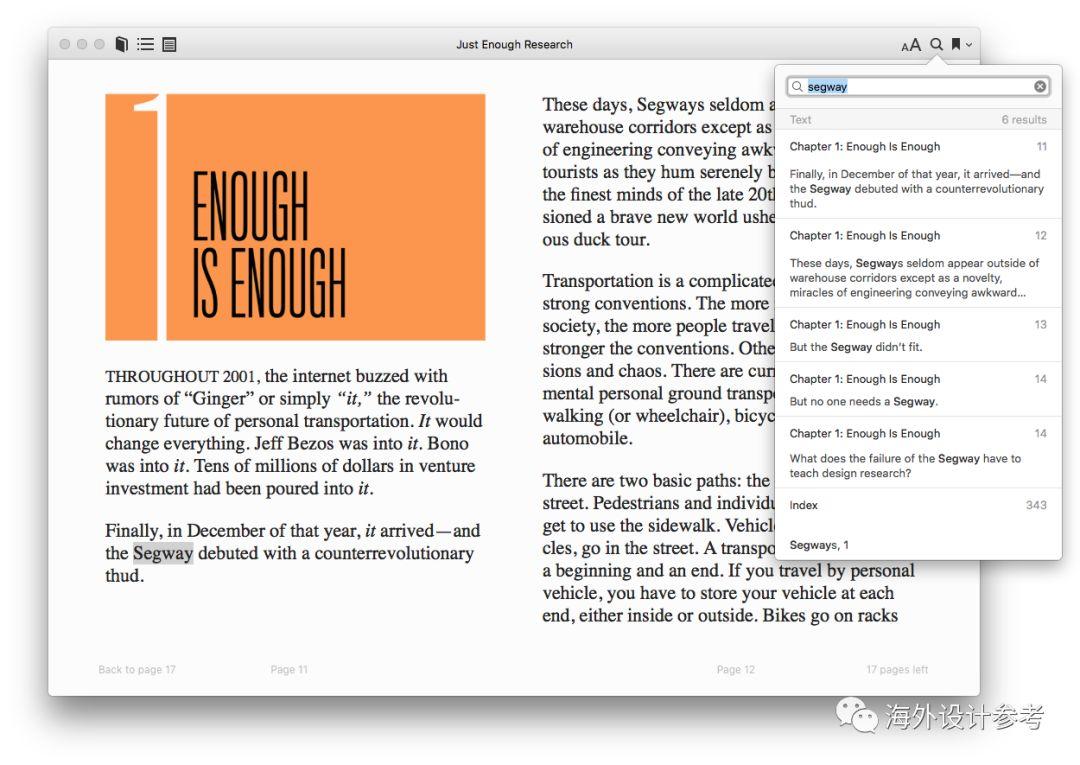
① 在预览中突出显示查询字词

iBooks
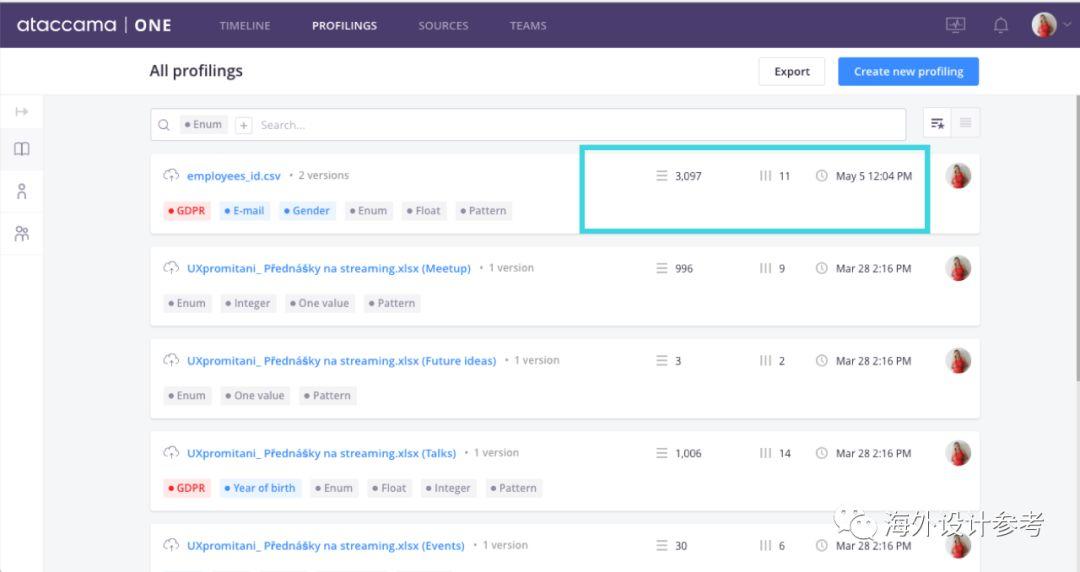
② 有助于区分结果的文档摘要

Ataccama.com
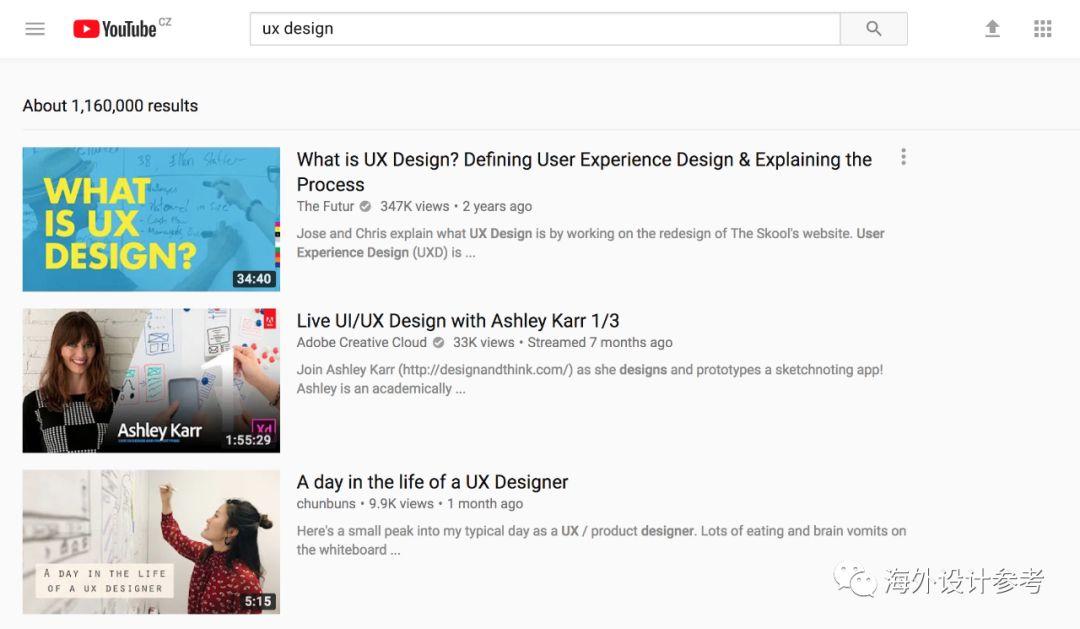
③ 页面预览

Youtube.com
5)可访问性
确保每个用户都能舒适地使用我们的产品是我们的工作。
文本语音转换服务是否可以扫描和读取搜索结果?字体大小和对比度可读吗?人们可以在晴天户外的手机显示屏上阅读它们吗?您使用的颜色是否所有人都能识别?
6)捷径
一些公司将结果预览提升到了可用性的下一个层次,并在不离开结果页面的情况下,为用户提供必要的最少信息量和功能。




7)可操作的搜索结果
我们如何帮助用户更快,更舒适地完成工作?例如,让用户可以在不离开结果页面的情况下,开始处理他们的搜索结果。

Spotify
这些是一些常见的动作,它们可能因产品而异:
- 分享
- 保存结果,书签,添加到愿望清单
- 加入购物车

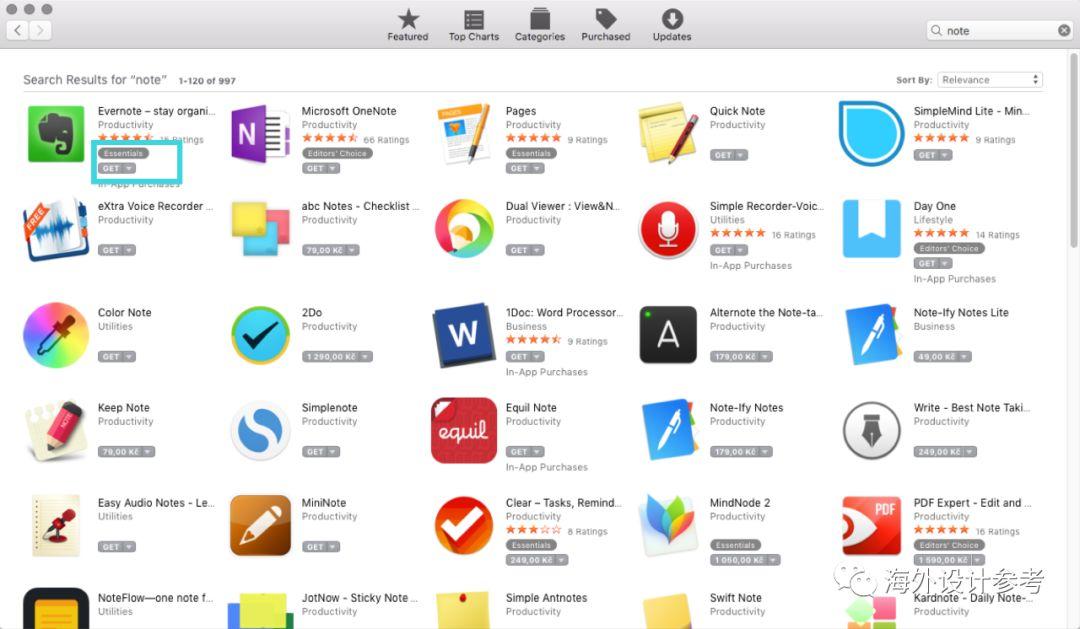
AppStore
- 评论
- 预览图库
- 大量动作

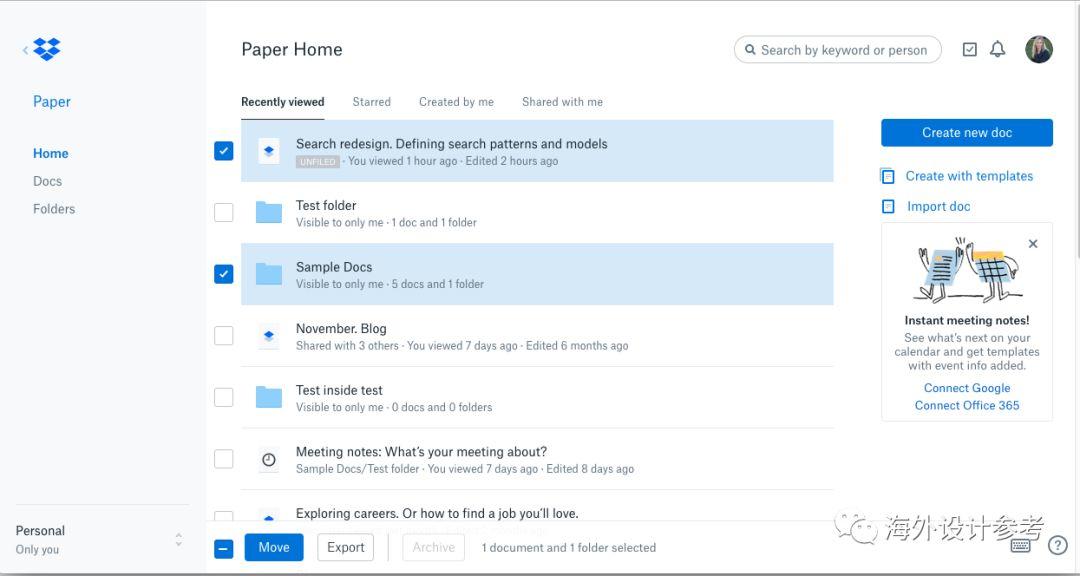
Dropbox Paper
8)界面反馈
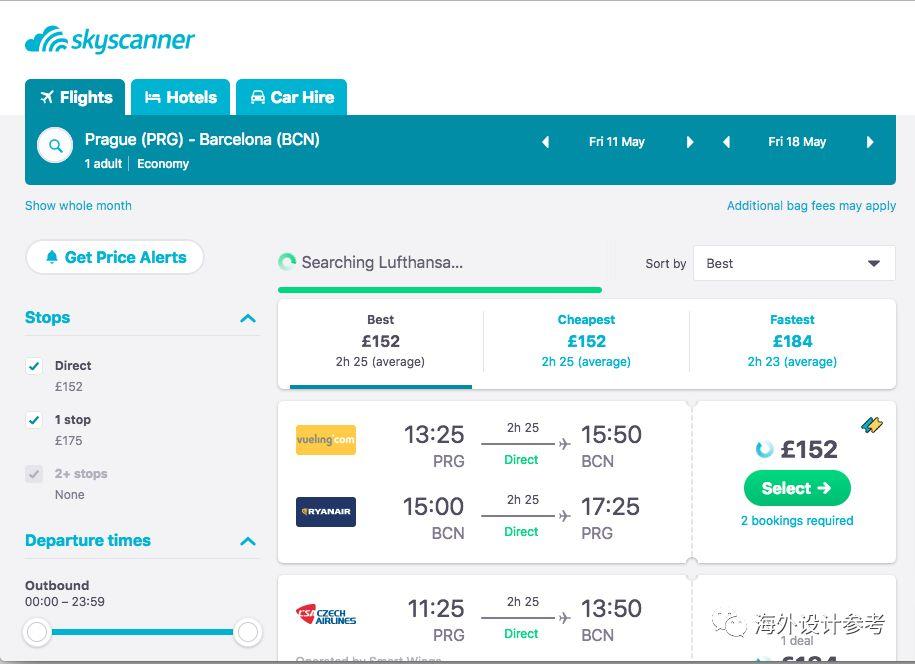
① 加载图标或进度显示

Skyscanner
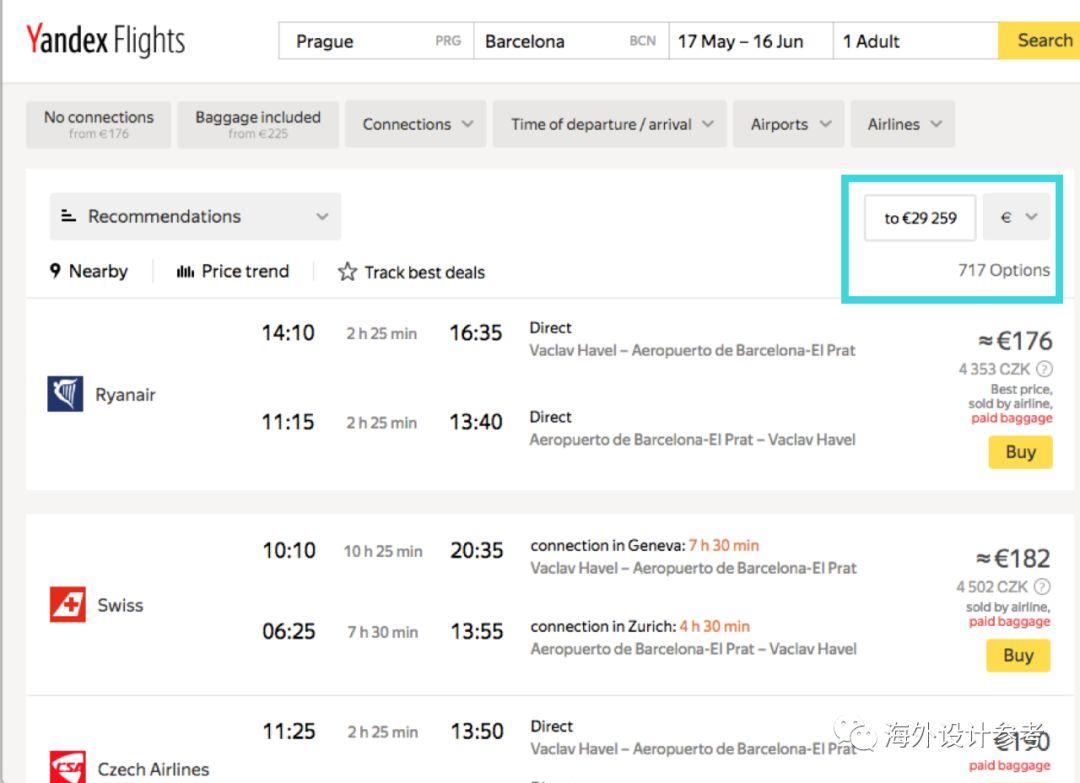
② 关于搜索过程的信息(结果,时间,应用的过滤器)

Fights.yandex.com
③ 系统通知(例如,如果结果是对时间敏感的,用户可能需要刷新它们)
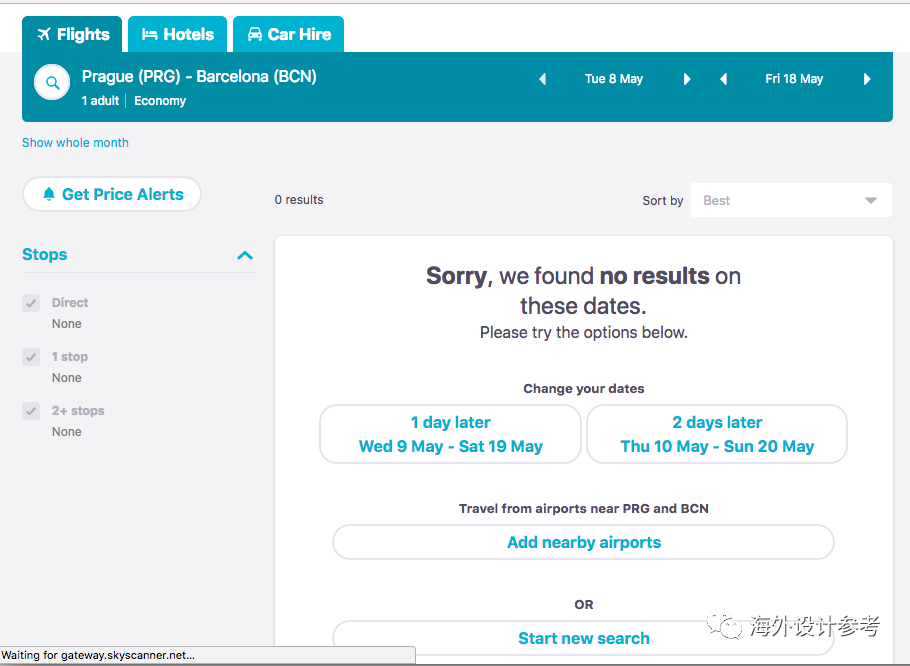
④ 未找到页面

Skyscanner.net
⑤ 微交互
9)搜索历史
① 最近搜索
② 热门搜索
10)筛选器和分类
筛选器也需要有单独的文章来探讨。
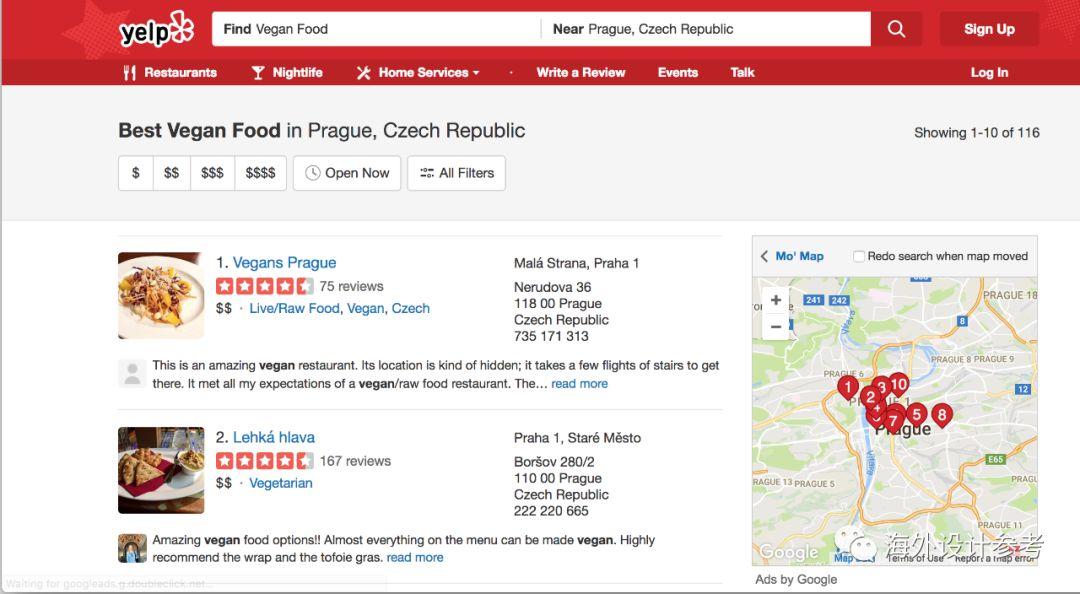
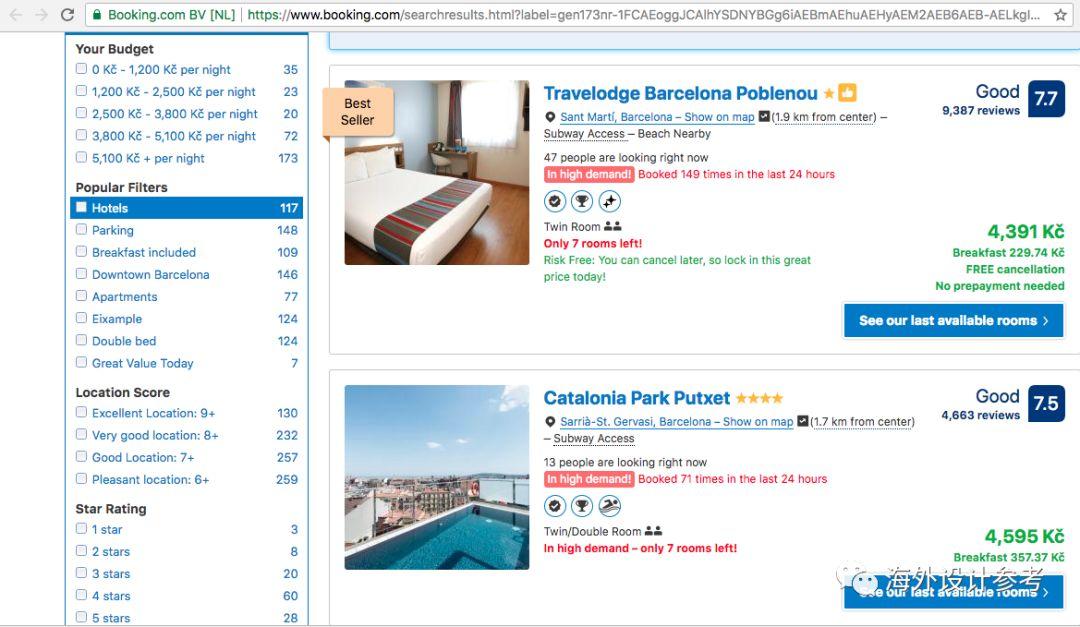
设计复杂的网站时,定义明确的筛选器非常重要,它们会使搜索体验更加流畅。

Booking.com
- 类别及其颗粒度
- 标签
- 筛选器类型
- 放置方式
- 操作(保存和编辑自定义过滤器)
- 排序
11)自定义
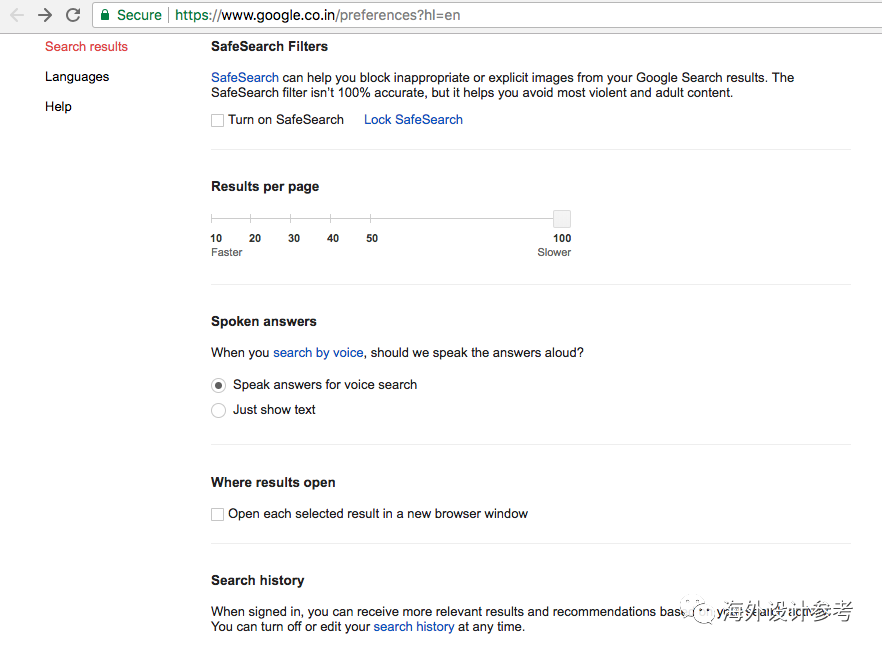
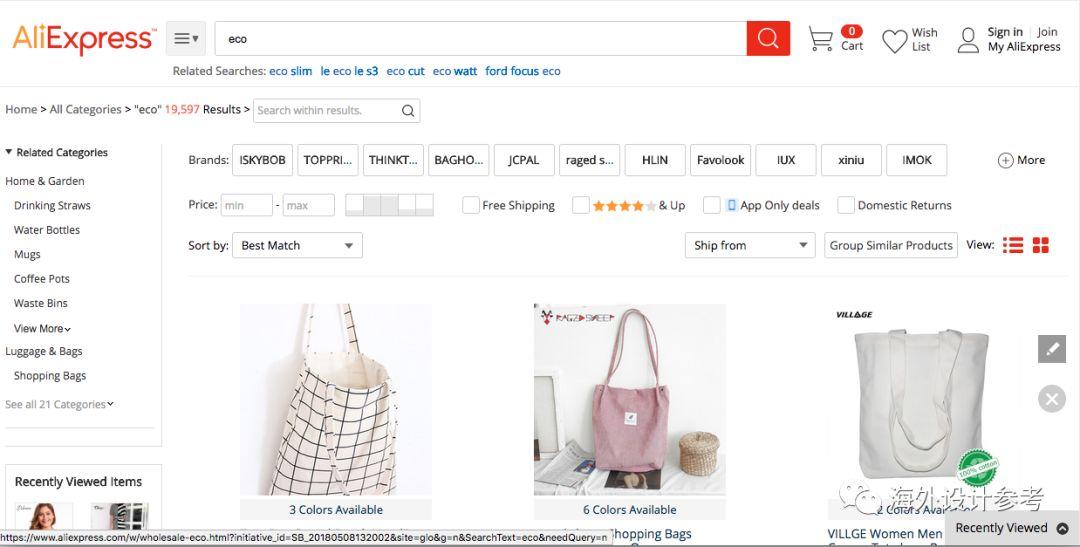
如果搜索是应用程序中的关键功能,并且是用户工作流程中的重要组成部分,那么自定义对其将很重要。可以允许用户调整结果页面的布局,更改字体和颜色,定义页面上显示的结果数量,保存筛选器,自定义排序参数或添加对操作的调用。

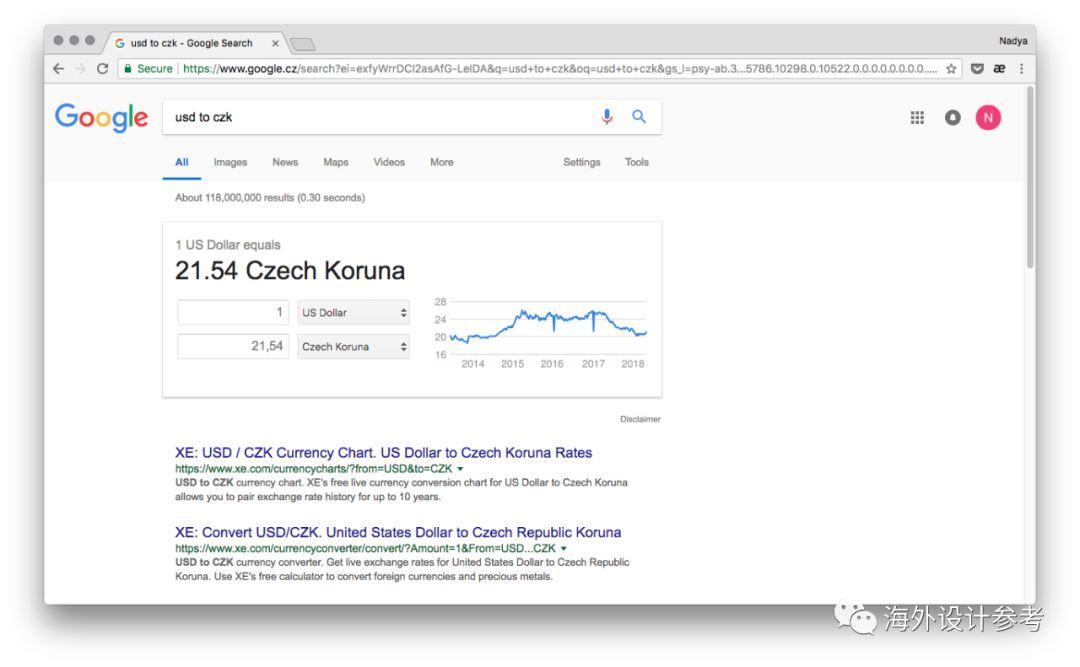
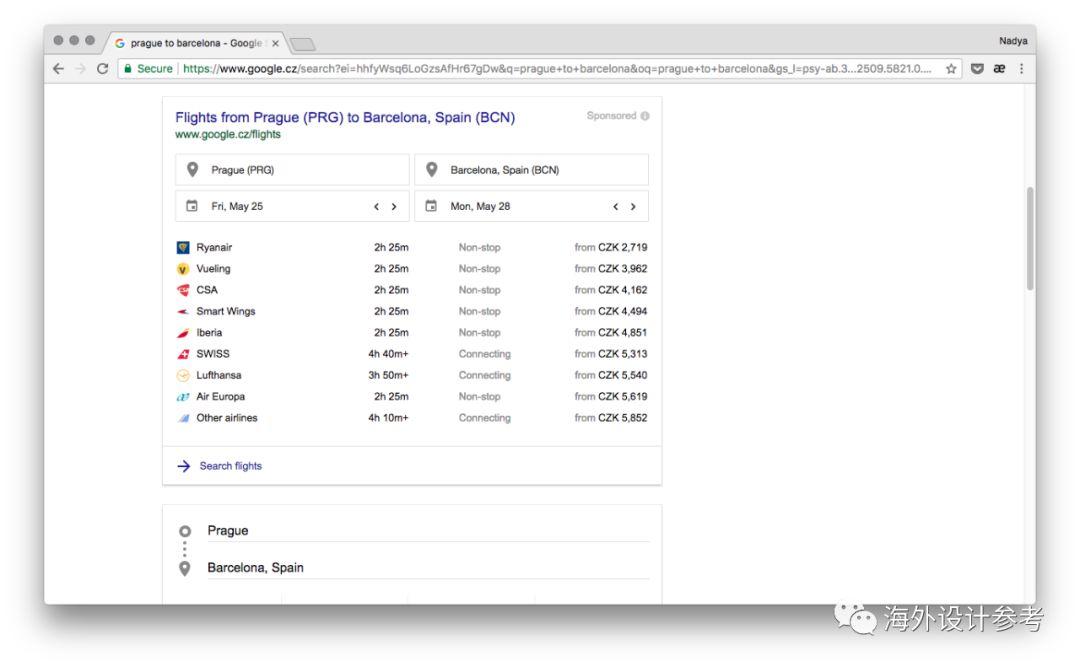
谷歌搜索

Aliexpress.com
12)个性化
考虑一下用户设置,过去搜索的内容,首选项或有关用户的其他信息,思考如何利用它们改善搜索体验。
13)键盘快捷键
一组键盘快捷键将使浏览搜索结果更加容易。
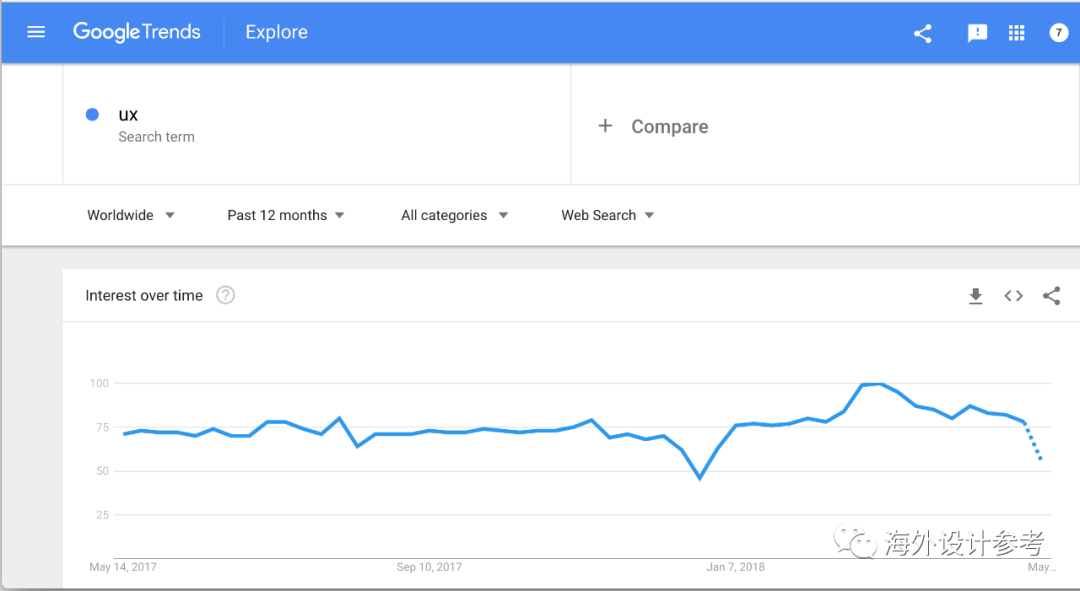
14)相关性指标
根据内容的类型,结果的精确度以及结果相关性的差距有多大,相关性指标可以帮助您更快地做出决策。
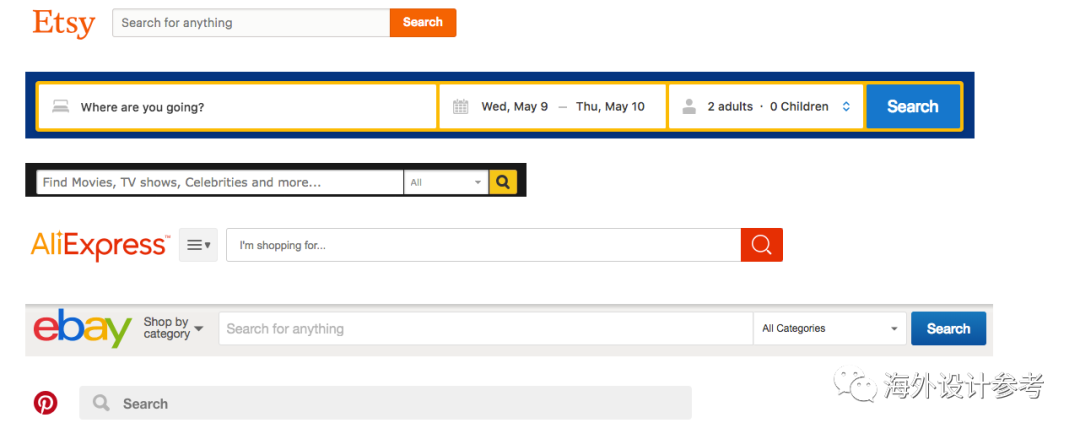
2. 搜索框设计清单
1)可视化部分

- 搜索框的位置
- 行动召唤
- 图标
- 单框或多个输入字段
Franzen和Karlgren在2000年发现,更宽的向输入框会引导用户建立更长的搜索问题。——《搜索用户界面》
2)输入类型
您的搜索应支持哪些类型的输入?
- 文本
- 语音
- 图片
- 标签
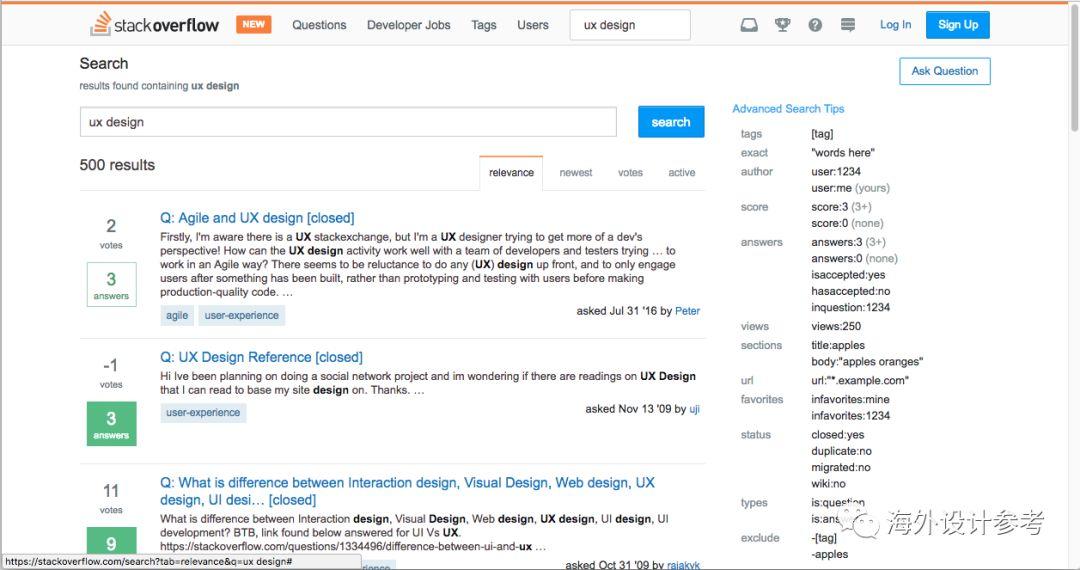
3)帮助
① 搜索提示,向用户展示搜索的全部潜力

Stackoverflow.com
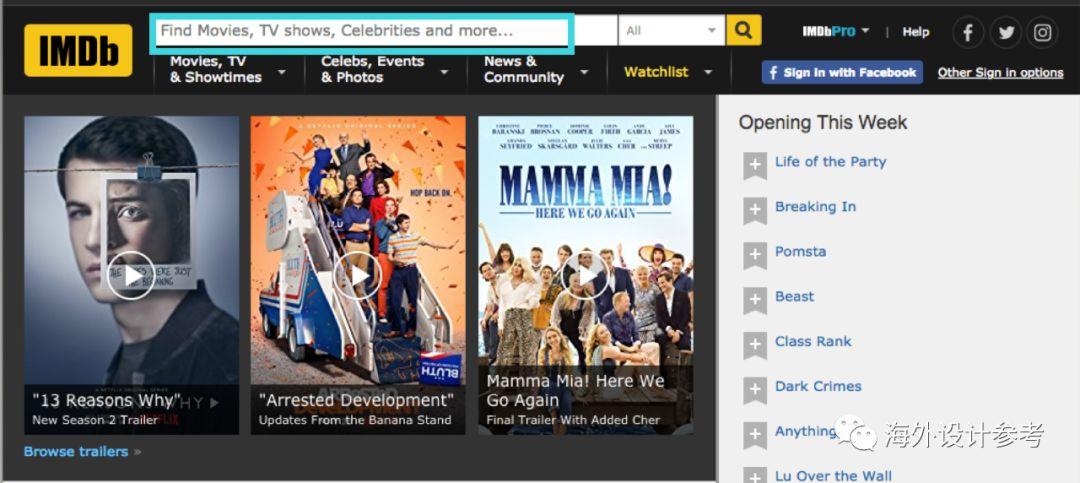
② 输入字段中的默认文本

Imdb.com
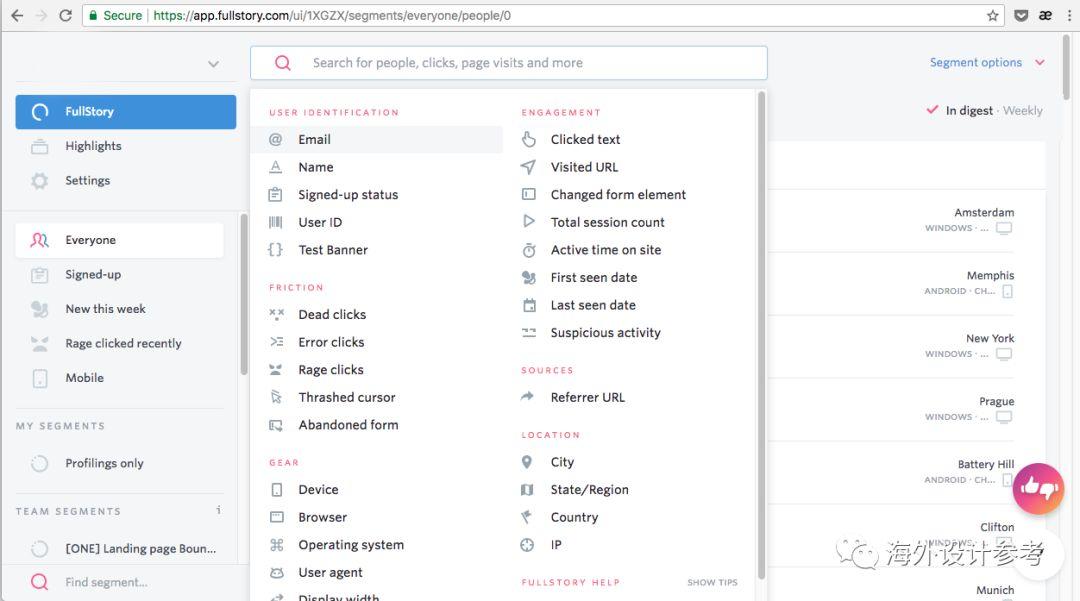
4)自动补充填写
自动补充填写功能可以成为一种强大而有效的工具,可以使搜索快速有效地进行交互。

Fullstory.com
预定义的自动补充填写功能可能会建议最近或流行的查询,过滤器,标签或起到导航作用。
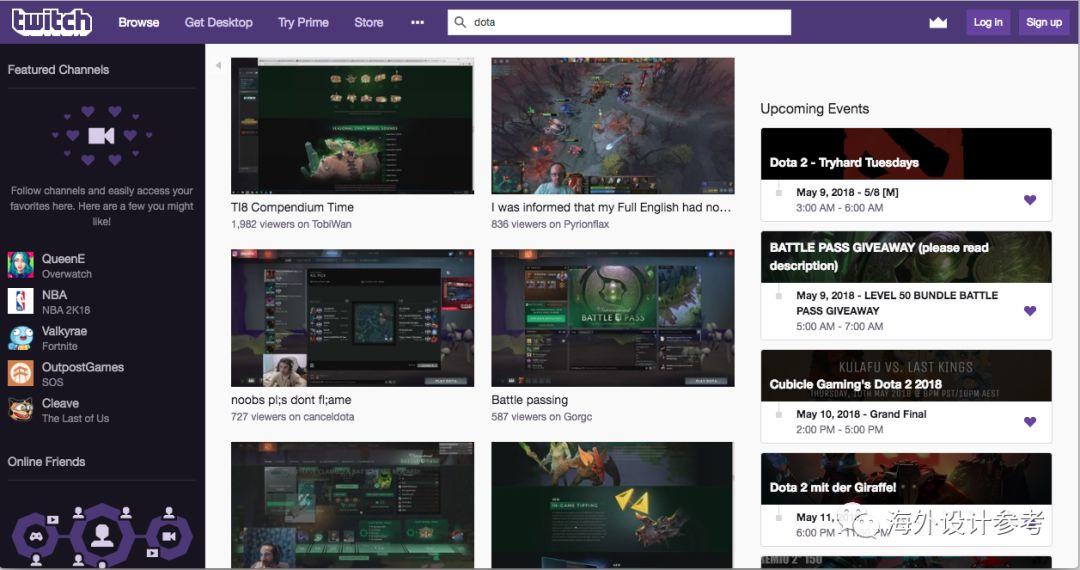
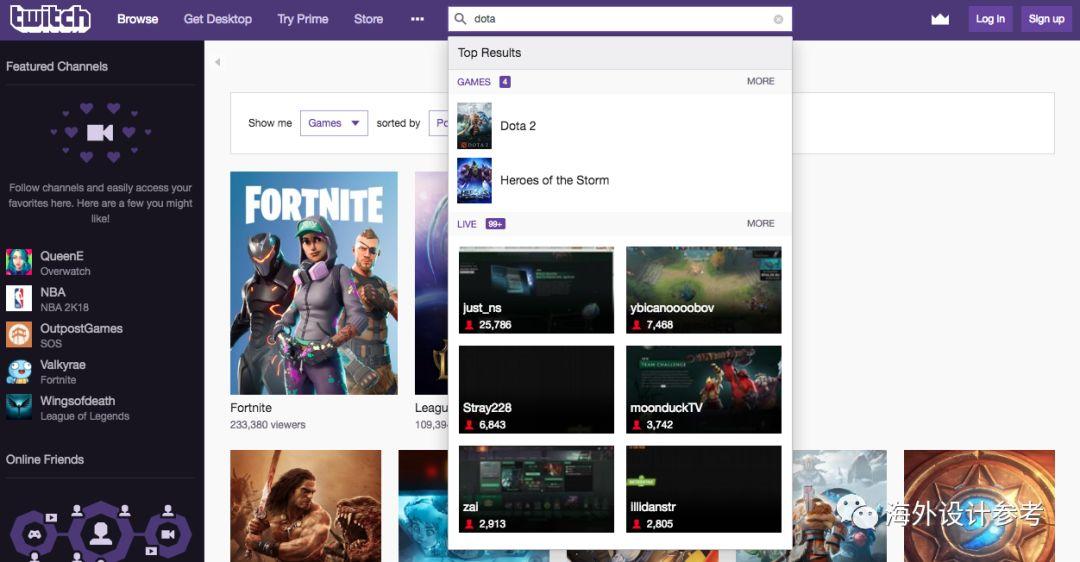
结构化建议可帮助用户浏览复杂的网站。

Twitch.tv
5)微交互
- 载入中
- 错误讯息
- 系统通知
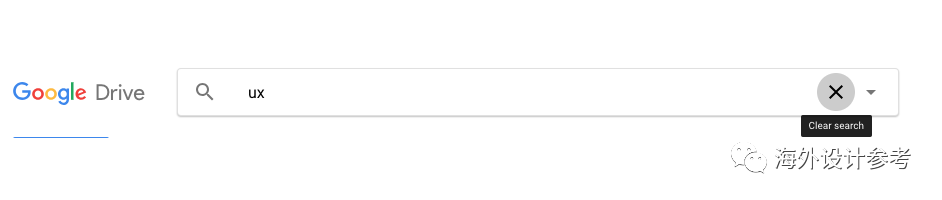
- 快速清除搜索内容

Google Drive
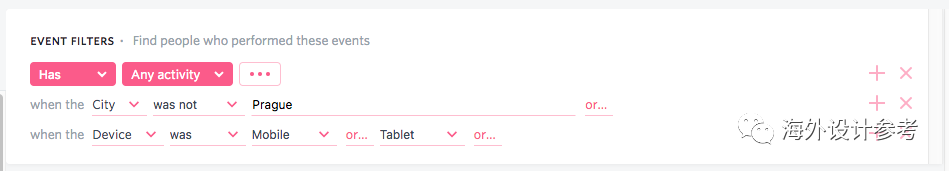
6)高级搜索
如果有很多用于搜索项目的参数,则可以考虑使用高级搜索选项和逻辑操作。
示例:我想找到住在柏林并在上个月购物且年龄在45至60岁之间的所有客户。
我们如何通过界面支持这些类型的查询?
① 逻辑运算

Confluence
② 基于界面的高级搜索

fullstory.com
3. 设计跨渠道的搜索体验
如果您要设计多个设备,这是设计过程中至关重要的部分。我不会在这里讨论这个主题,但是您可以在Tony Russell-Rose和Tyler Tate的《设计搜索体验》中阅读更多内容。
要点
搜索是一个复杂且昂贵的功能,技术约束将在设计中扮演重要角色。因此,从一开始(研究阶段)就让开发团队参与非常重要,该团队将了解用户需求并帮助找到最佳解决方案。
可参考的搜索界面案例
Swiftype(https://swiftype.com/enterprise-search)
Algolia(https://www.algolia.com/)
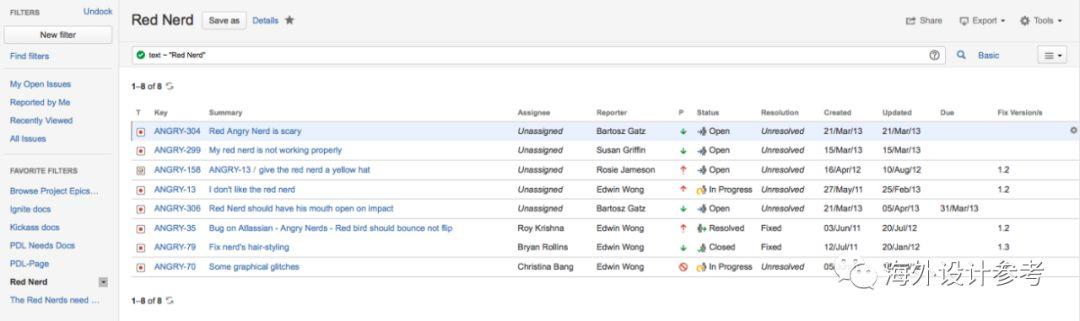
Jira Atlassian(https://www.atlassian.com/software/jira)
FullStory(https://www.fullstory.com/)
Mac 系统的Finder(聚焦搜索)
YouTrack (https://www.jetbrains.com/youtrack/)
Skyscanner(https://www.skyscanner.net/)
Google Drive(https://www.google.com/drive/)
Slack(https://slack.com/lp/two)
Spotify(https://www.spotify.com/cz/)
Cars.com(https://www.cars.com/)
Zillow(https://www.zillow.com/)
LinkedIn(https://www.linkedin.com/)
VW Model Lineup(http://www.vw.com/models/)
AliExpress(http://aliexpress.com/)
Amazon(https://www.amazon.com/)
Goodreads(https://www.goodreads.com/)
IMDb(http://www.imdb.com/)
Yandex Flights(https://flights.yandex.com/)
Twitch(https://www.twitch.tv/)
书籍:
《Search Patterns: Design for Discovery》 作者:Peter Morville, Jeffery Callender。
《Search User Interfaces》 作者:Marti Hearst。
《Designing the Search Experience》 作者:Tony Russell-Rose, Tyler Tate。
《Information Architecture: For the Web and Beyond》第9章:搜索系统 作者:Louis Rosenfeld, Peter Morville 和 Jorge Arango.
文章:
Designing Search(https://blog.prototypr.io/designing-search-c96cc5d05ddf)
5 important things you need to consider when designing for search (https://blog.prototypr.io/5-easy-and-effective-tips-to-get-more-out-of-your-search-f53d55d063de)
Best practices for designing your web search pattern (https://medium.com/@justinmind/best-practices-for-designing-your-search-pattern-c2cbd0a63b5e)
Design a Perfect Search Box (https://uxplanet.org/design-a-perfect-search-box-b6baaf9599c)
Best Practices for Search Results(https://uxplanet.org/best-practices-for-search-results-1bbed9d7a311)
Mobile UX Design: User-Friendly Search(https://uxplanet.org/mobile-ux-design-user-friendly-search-51e5f78f5a1e)
Search UI Patterns: Elements (https://medium.com/@ddsky/search-ui-patterns-elements-80ea9d241f97)
视频:
[cz] Search UX best practices — relevance, rychlost, použitelnost(https://www.youtube.com/watch?v=sbuTVJiQyF0)
UX for eCommerce- Lecture 5: Creating a Good Search Box(https://www.youtube.com/watch?v=AMwUsyQYlbk)
本文翻译自Nadya Tsech的Search interface: 20 things to consider,作者是Ataccama的B2B产品设计师。
原文:https://uxplanet.org/search-interface-20-things-to-consider-4b1466e98881
本文由 @海外设计参考 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








也太优秀了吧,也涵盖太全面了吧。
谢谢鼓励 😉
能不能加你的联系方式。都想跟大神学习了~