如何利用微交互改善移动应用设计?
在本文中,我们将研究什么是微交互以及何时使用它们,并结合常用的网站,应用程序和产品中的微交互进行示例分析。

出色的用户体验不仅仅在于可用性,产品的视觉呈现和状态也与用户体验息息相关。文章目录如下:

一、微交互定义
用户在使用产品时,会进行一系列的手势操作,这些操作带来的界面反馈就是微交互。这些微小的动作是我们与计算机日常互动的重要组成部分。
每次我们想为别人的消息点赞时,都会参与微交互。精心设计的微交互功能使用户的操作流程变得顺畅。
微互动可以成为传播品牌形象的绝佳工具,一些微交互甚至成为品牌的标志性特征,借此提高访问量和客户忠诚度。
Facebook的点赞效果就是产品的一个标志性特征。这些效果脱颖而出,每当我们看到大拇指图标时,就会想到Facebook。

二、微交互模型
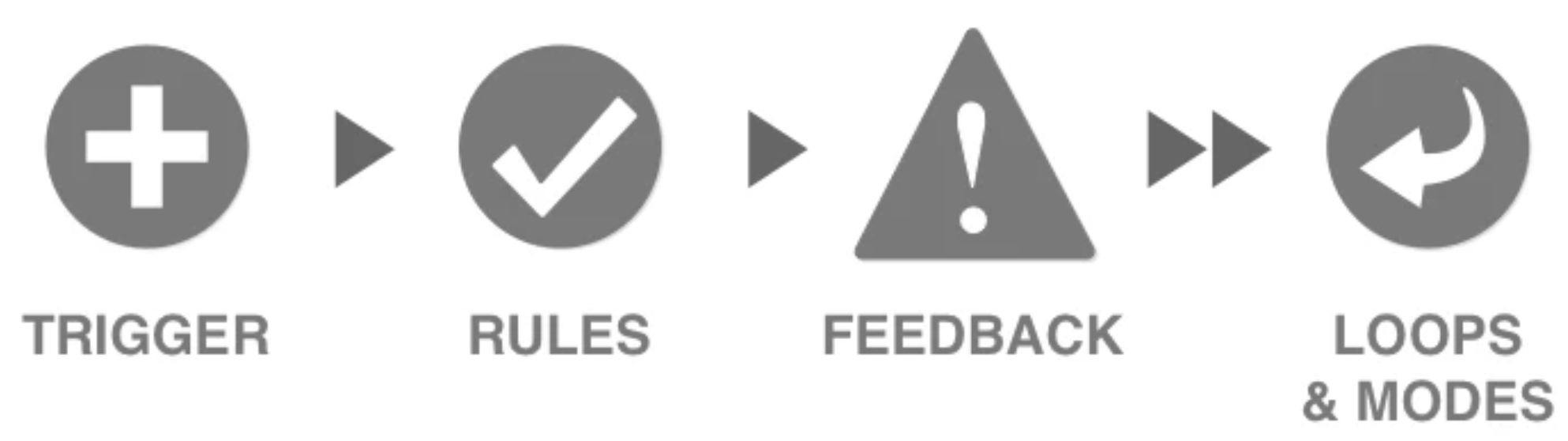
在《微交互》这本书中,作者塞弗创造了术语“微交互”,并概述了设计它们的模型。该模型包括以下部分:

1. 触发
触发因素是开始微交互的原因,有两种类型的触发:
- 用户启动触发。例如点击按钮或对着iPhone说“嗨Siri”的时候,用户的这些动作都会触发微交互。
- 系统启动触发。当满足某些特定条件时,系统可以触发动作。例如电子邮箱自动检查用户收件箱中的更新并通知用户。
2. 规则
规则定义了响应交互而产生的实际动效,例如加载动画,通知弹出窗口,潜移默化地引导用户完成交互过程。
3. 反馈
在大多数情况下,用户通过反馈来了解正在发生的事情。根据产品的类型,反馈可以是视觉上的,听觉上的或是触觉上的。
4. 模式和循环
显示产品的动效持续多长时间,并在需要切换时通知用户。
三、微交互分析
通常微交互在产品设计过程中不会引起太多关注,毕竟它们只是用户体验中的小细节,但是这些小细节也会让用户对产品的印象产生影响。
1. 提供反馈
当我们考虑微交互时,系统反馈是首先想到的地方之一。无论设计哪种产品,都应始终努力让其看起来更直观,微交互通过提供反馈使用户保持了解的状态。
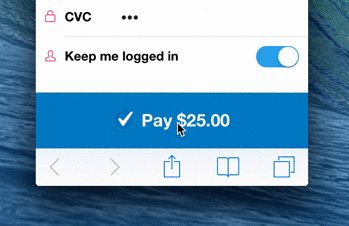
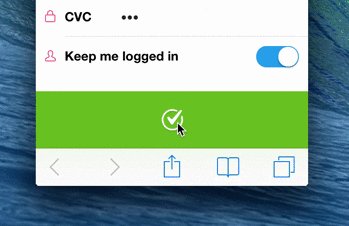
涉及日常体验中的反馈时,考虑整个操作流程至关重要。如果设计一个支付系统,则需要为每笔交易都提供出色的反馈。

2. 防止错误
很多帮助用户处理错误状态的设计做得很好,但是最好的设计是能够预防他们出现错误。当遵循这种方法时,用户就能够自己控制产品的体验。
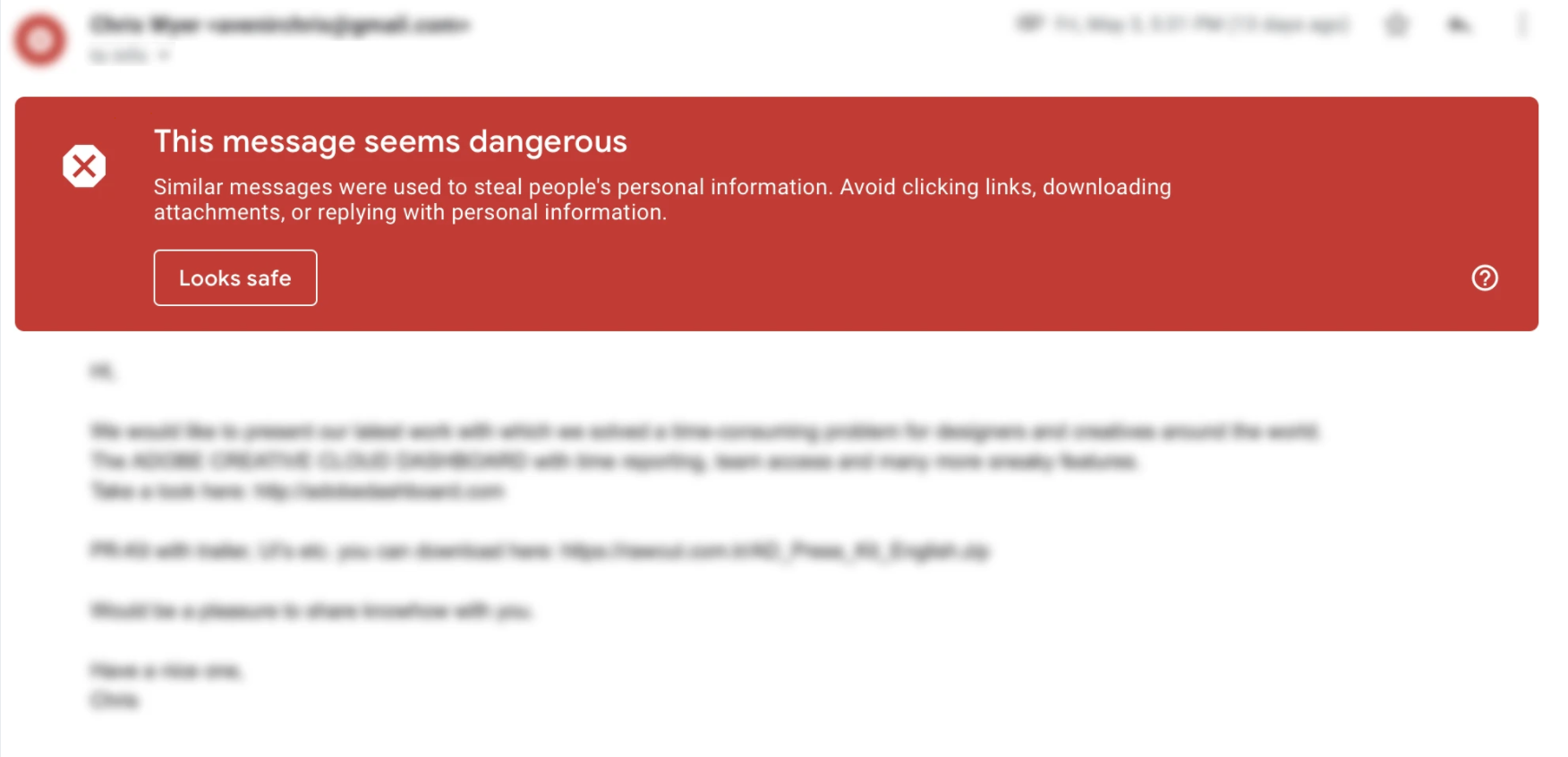
每当Gmail检测到可能危害用户的内容时,都会触发一条消息,通知用户有关潜在危险的操作。

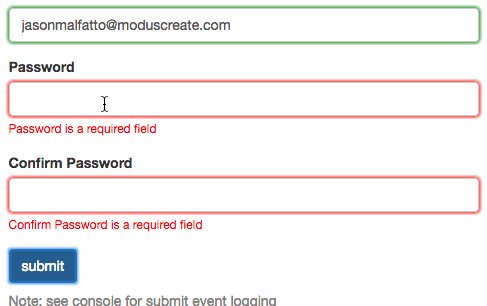
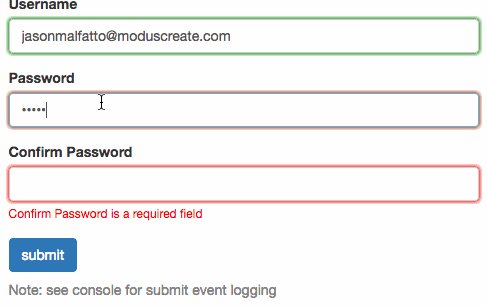
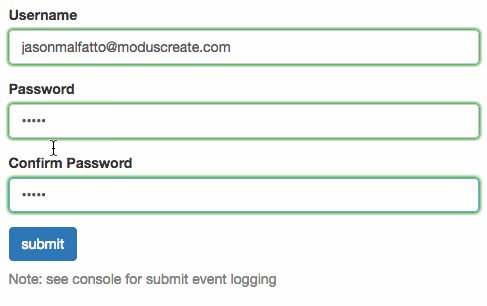
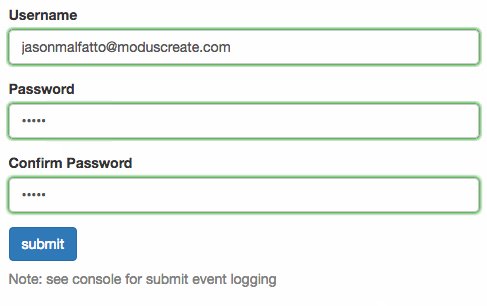
填写表单后出现错误也会让许多用户感到沮丧。填写表单时,利用微交互实时反馈,向用户传达登录信息是否满足所有要求,避免填写后出现错误又要重新开始的麻烦。

3. 无缝交互
交互成本的概念在人机交互中起着至关重要的作用。尼尔森诺曼集团(NNGroup)将交互成本定义为用户花费精力与产品进行交互,达到目标花费的精神和物质的总和。
交互成本是可用性的直接衡量标准——用户在交互上投入的精力越少,产品的可用性就越好。
无缝交互是不需要太多精力的交互,微交互可以帮助我们创造出无缝的体验。
许多移动应用中都可以找到无缝交互的示例:
滑动——滑动卡片帮助用户快速浏览不同的选项。

下拉刷新——拉动刷新是用户触发微交互的一个很好的例子,通过刷新,用户可以检索到更多内容,使数据更新的体验变得更流畅。

4. 人机体验
将情感融入设计中,可以在人与计算机之间建立更好的联系。
进行互动时,可以从类似动效反馈之类的内容开始。在下面的示例是Twitter的动画反馈,当用户点赞时,Twitter将在短时间内让内心动起来,这是鼓励喜欢的简单但有效的方法。

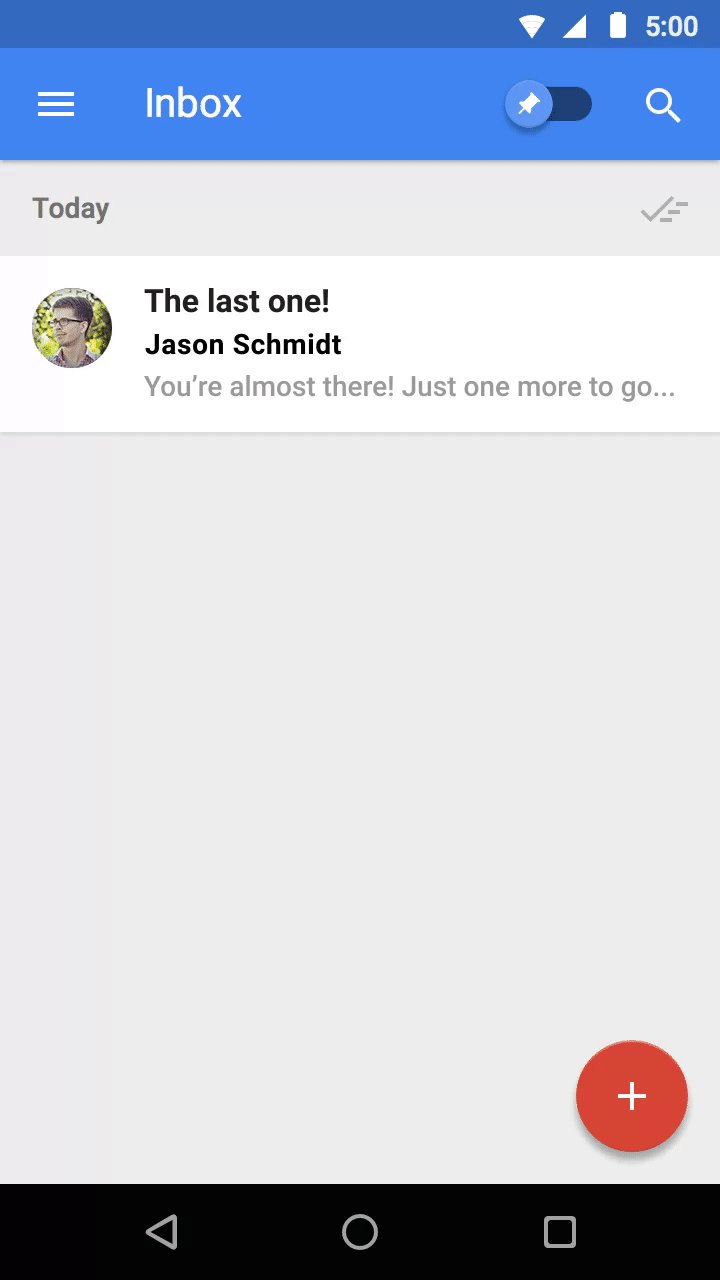
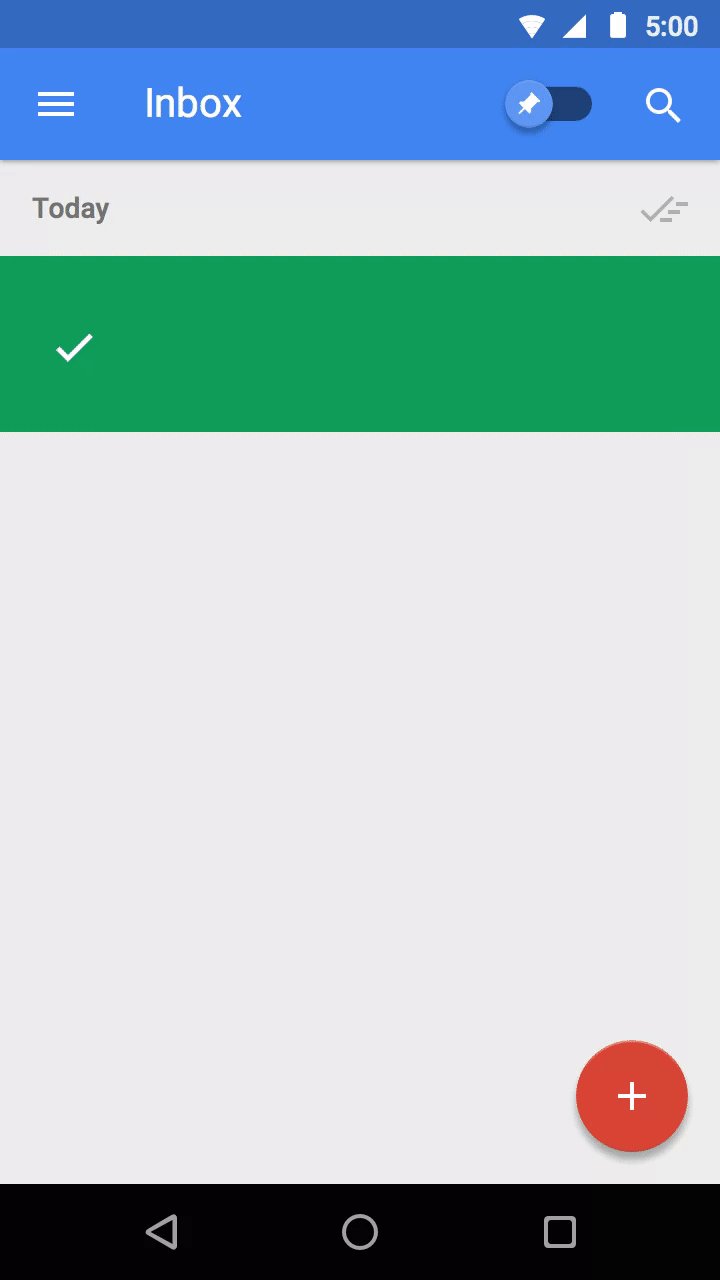
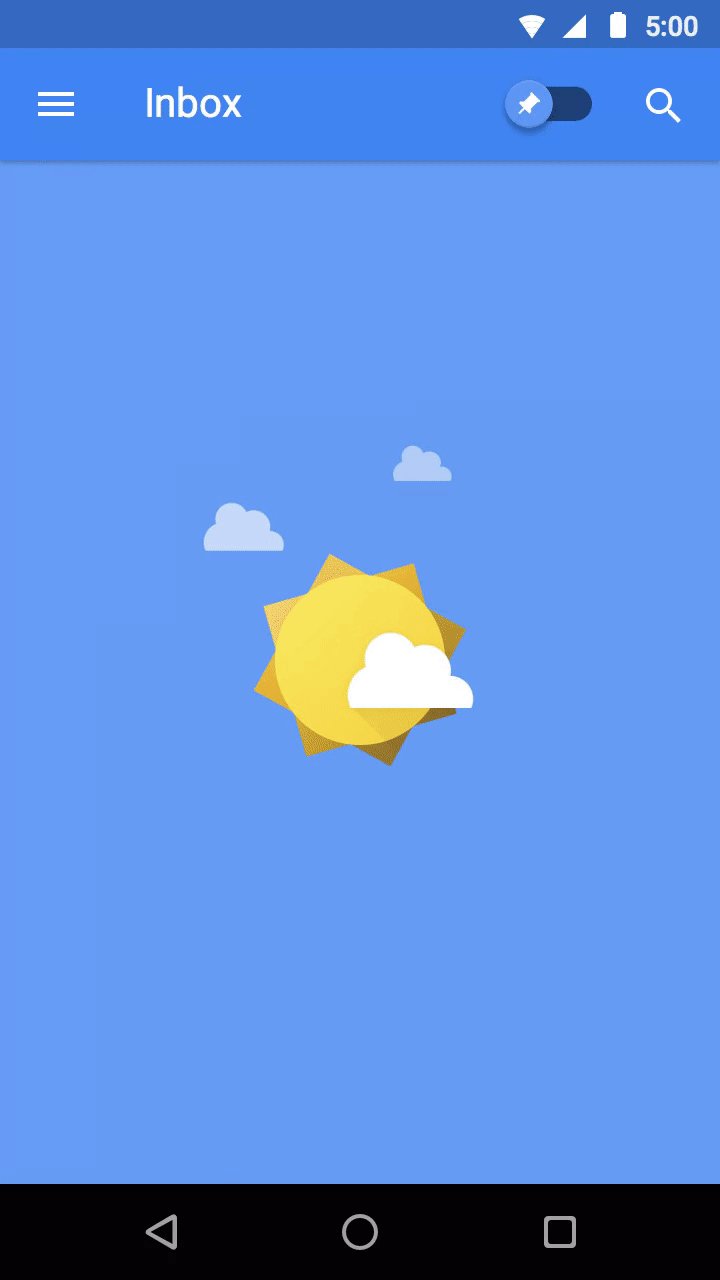
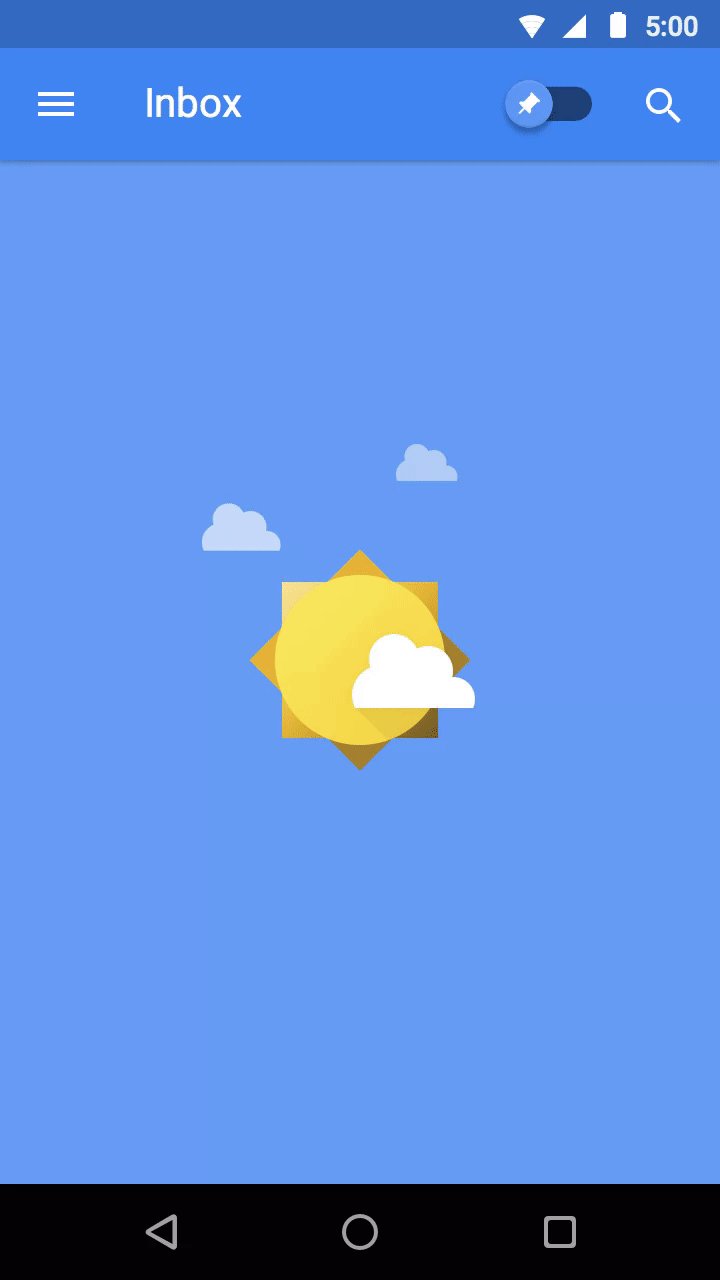
在实现重要目标或完成重要任务的时刻,利用微交互增强这些时刻,获得更好的结果。当收件箱为零时,Gmail会显示动画反馈。

四、微交互设计注意事项
创建微交互是设计过程的一部分,微交互不是在现有体验之上添加东西,而是产品设计的基本要素,应该从开始就在设计中考虑。
建立长效的微交互确实是一项挑战。不仅要分析用户如何使用产品,还要分析他们的体验。对设计元素的反应全都与情感有关,因此,如果用户对产品有负面情感,很明显必须重新设计某些元素。
要点总结:
微交互使产品个性化,我们使用产品的体验也是大大小小的细节总和:
- 微交互指导用户采取特定动作,继续使用产品。
- 微交互模型包括四个部分:触发,规则,反馈,模式和循环。
- 微交互的作用——提供完整反馈预防用户出错,与产品无缝交互,增强使用体验。
原文:https://www.shopify.com/partners/blog/microinteractions
作者:Nick Babich
编译作者:Clippp;微信公众号:Clip设计夹
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







