人类认知对设计规律有这些影响
数字产品之间的交互是我们生活中不可或缺的一部分,产品能够理解人类行为非常重要。理解人类的认知并将简单的设计规律应用于设计过程中,会对用户体验产生重大而积极的改变。

我该怎么做?我应该做些什么?我应该用这个吗?
快完成了,等一等。如果我这样做怎么办?
如果此操作导致用户流失怎么办?
每个设计师都经历过这种情况,每当设计师不了解他们的用户行为和思考过程时,都会发生问题。用户的本身性格和行为决定了产品应如何工作。而产品的界面和反馈则负责用户对其做出的反应。在开始之前,每个交互设计师都应该了解人类如何看待各种产品。
让我们尝试了解我们的用户如何与网站、Web应用程序和移动应用程序等产品进行交互。这全都与认知心理学有关。
1. 认知心理学
简而言之,认知心理学是用户处理信息或用户使用产品的方式,这取决于用户的思维能力、洞察力、记忆力、学习能力、回忆能力、推理能力以及感知能力。
以下是涉及用户如何感知和回应产品的因素-
1.1 视觉感知
用户对产品的第一印象取决于该产品的美学。它取决于以下内容:
- 模式:用户如何看待产品,取决于设计模式和元素的排列方式。视觉模式也影响着用户如何在不同元素组之间建立关系。
- 颜色:颜色可以轻松激起用户的情绪并唤起不同的情绪。
1.2 语言和版式
产品的语言和版式会影响阅读和理解。不适当的语言和排版通常会误导用户。
1.3 浏览
用户通常不会深入每个网站,他们甚至不会阅读所有内容,他们只是粗略地浏览页面。这取决于网站的类型和产品的设计。用户通常遵循一定的浏览模式来浏览页面,例如Z模式、锯齿形模式和F模式。
1.4 记忆
用户如何获取知识,如何为新事物构建概念,如何处理信息过载,以及对已完成任务的工作记忆,都取决于用户的记忆力。
1.5 解决问题和决策
用户可以根据自己的知识、先前的经验和常识,在各种可能性中进行选择,制定策略,做出决定并解决问题。
2. 认知加工
众所周知,情绪驱动着行为。唐·诺曼(Don Norman)提出,认知和情感分为三个不同的层次,分别是:
2.1 本能层
本能层处理是指用户立即做出反应并做出快速决策。本能情感是我们与生俱来的情感。
例如,在发生重要交互之前,用户便根据产品的美观性推断该产品的特性以及可能产生的交互反馈。
2.2 行为层
行为层处理是人类最常见的活动。我们每天的行为中都包含这一层次的处理。
例如,当我们与产品互动时,我们使用产品的方式、获取知识的情绪以及领悟产品好坏的感觉都包含行为层的处理。
2.3 反思层
反思层处理是有意识的处理过程。这是最不直接的处理级别,并且在很大程度上取决于我们以前的经验。
这一层次的认知加工只能通过记忆实现,而不是通过直接的互动或感知来实现。
用户在理解和感知信息方面有自己的能力和局限性,良好的交互设计始终尊重人的身心的局限性。
有时设计变得太复杂以至于无法理解。用户无法轻松找出某些东西,需要付出额外的努力,这意味着认知负担增加。
3. 认知负荷
认知负荷是指大脑在执行任务时所消耗的能量或操作系统时所需的智力资源。
认知负荷有两种类型:
3.1 内在认知负荷
每当我们与网站或应用程序交互时,都需要花大力气找出我们不知道的那些新事物和信息。内在认知负荷在理解新信息时发挥作用。在执行任何任务时,内在认知负荷都是不可避免且必不可少的。
3.2 外在的认知负荷
外在认知负荷也是使用产品时所做的脑力劳动,但这并不一定帮助我们理解产品。它是可避免和可管理的。
例如-不相关的图像,混淆的导航。
3.3 认知负荷的原因
造成认知负荷增加的原因很多,以下是其中的几个原因:
- 不相关的图像或不适当的排版会增加认知负担。
- 缺少明确说明,用户在多次不必要的点击后才达到目的。
- 必须填写一个长表格,并且大多数字段是必填字段。
- 需要在众多选项中做一个选择。
- 用户未获得预期的结果。
4. 最小化认知负荷的原则和法则
设计人员无法完全消除认知负荷,但必须将其最小化。
以下是一些原理和法则,有助于理解人类的心理,最大程度地减少认知负担并改善用户体验。
4.1 菲茨定律
“击中离你更近且更大的目标比击中离你更远且更小的目标容易。”
在交互设计中,目标的大小以及与目标交互的距离非常重要。
该法则有助于设计人员了解如何对任务进行分类,并赋予恰当的优先级。因为用户总是寻找可行的途径与产品交互。
4.2 格式塔定律
格式塔定律是一个简单的原理。它告诉我们,当不同的元素以某种方式或顺序结合时,人类是如何进行感知的,以及人类的思维和视觉有多少种不同的层面。
这些将启发我们如何将注意力集中在重要元素上,以及如何给人一种平衡稳定的印象。
以下是格式塔的基本法则:
4.3 相似定律

当单个对象看起来彼此相似(在形状,大小,颜色或其他特殊特征方面)时,我们认为它们是彼此相关的。
4.4 连续定律

该定律解释了我们的大脑如何观察视觉线条或元素的延续。人眼会自然而然地沿着直线或曲线走,并且喜欢看相连和连续的图形,而不是断断续续的图形。
4.5 闭合定律

封闭法:当物体不完整或空间不完全封闭时,大脑通常会忽略矛盾的信息并填补空白。
4.6 接近定律

邻近法则:接近律表明,彼此靠近的元素倾向于被视为一个组或单元。
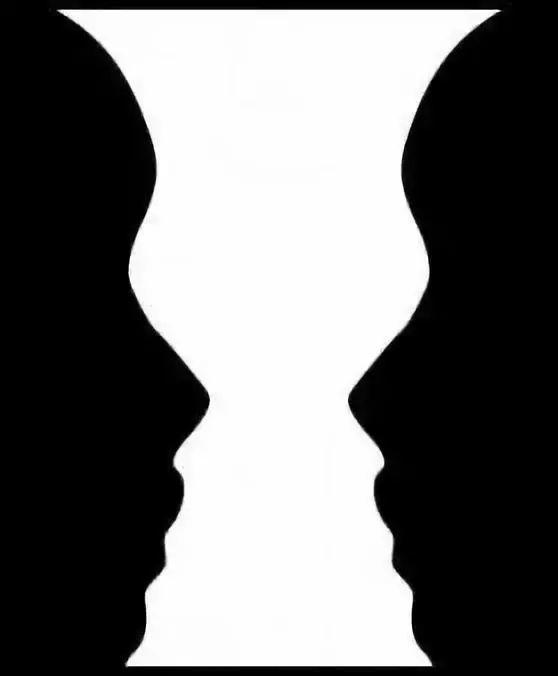
4.7 图形-背景定律

图形-背景定律
该定律解释了物体与其周围区域之间的关系。人眼如何区分对象(图形)与其周围区域(背景),取决于对象的形状、大小、颜色以及对比度。
4.8 席克定律
“增加选择数量将增加决策时间”
当用户需要在多个选项中选择一个选项时,通常会感到困惑,这也需要花费额外的时间。
席克定律可以帮助设计人员对选择进行分类,简化导航并使用户流可轻松访问。它节省了用户的时间和精力,并提高决策力。
4.9 米勒定律
“一个普通人可以在其工作记忆中记住7(+/- 2)个项目”
简单地说,它告诉我们用户可以分块记住信息。分块是根据感知特征将信息分组的过程。
它可以帮助设计人员根据性质对内容进行细分,并将相关信息分组以保持清晰的视觉层次结构,从而使用户可以轻松地获取信息并记住重要的事情,同时提高用户的理解能力。
与数字产品的交互是我们生活中不可或缺的一部分,产品能够理解人类行为非常重要。理解人类的认知并将简单的设计规律应用于设计过程中,会对用户体验产生重大而积极的改变。
原文: https://medium.muz.li/human-cognition-and-its-effect-on-design-ed23cfff7f18
作者:Tushar Hudkar
译者:拖布花
公众号:三分设
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







