运营专题高效设计法(上)
企业里的设计师,既需具备艺术家的才华技能,同时还需兼顾从商业目标用户角度务实出发,两者缺一不可,前者是基本功修炼,后者是外因环境所需,今天就和大家谈谈怎样在商业环境下更好地发挥和胜任运营专题类设计工作的话题。

目前我们团队主要负责的项目是:QQ会员和QQ空间黄钻的系统设计、运营推广等,增值服务相关业务。基于运营和营收核心目的延展品牌推广、创意执行、产品运营和商业化营收等核心工作内容。在2012年加入腾讯之前,我在广告行业摸爬了五年,以乙方的角度无限挖掘和接近客户/用户的心理,以系统的创作技巧快速地找到出彩的创意切入口。
从传统行业跨界到互联网,给我最大的感触是:用户始终是本源,但互联网的瞬息万变节奏以及几乎实时的市场反馈,要求设计师更需要敏捷、高效地满足市场变化。
这时候,设计方法和技巧则显得尤为关键,如何在单位时间内产出更多质量优异的作品,构建设计师的核心竞争力,同时也是市场和用户的潜在需求。所以,今天围绕“高效”展开运营专题的设计方法分享。
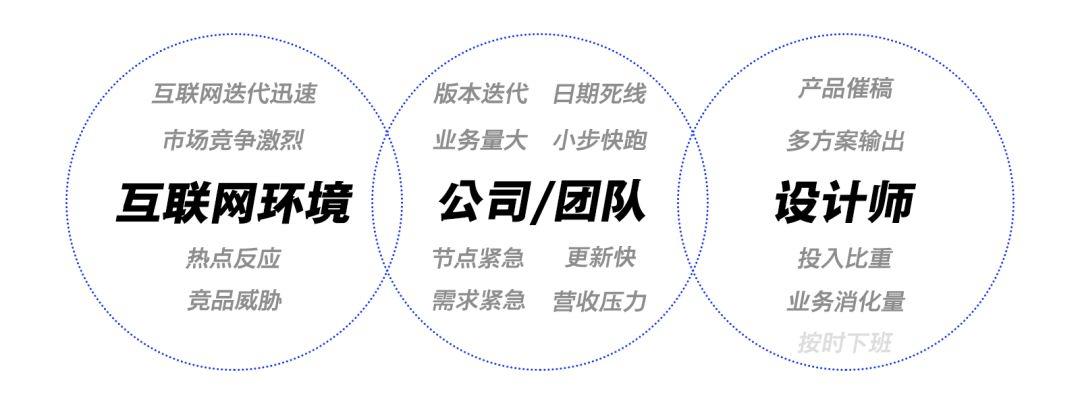
为什么要高效?

来自互联网大环境:互联网特性,时事热点跟进、外部竞品追赶、用户切层细分等…这些都要求高效反应速度。
来自公司/团队:业务量大,节点多,高效能让你提升业务消化量,小步快跑,带动业务的良性运转。
来自设计师个人:能否高效满足业务需求,是一位资深设计师和新人职场能力的区别体现。熟能生巧,掌握设计方法论和技巧,结合日常业务经验和实践沉淀,让个人能力不断成熟精进。
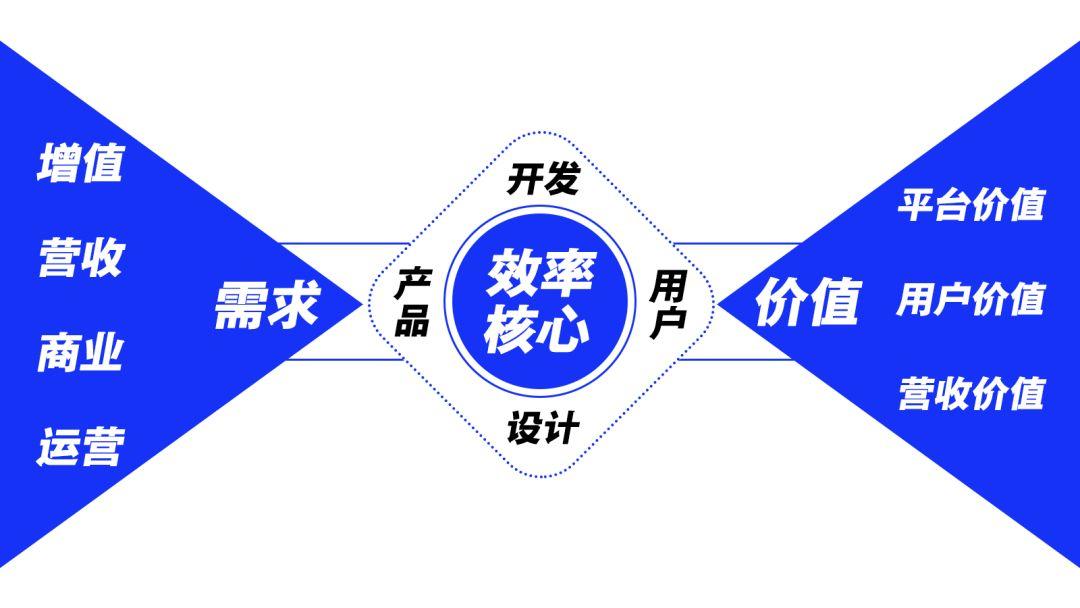
结合自身的情况,我所属的设计团队主要合作的产品团队是社交增值团队,日常需求来源主要是从“增值、营收、运营以及商业化”这四个方面,要求团队“想用户所需,懂用户所求”。只有精准地捕捉用户需求才能更准确地创造“用户价值”,同时高效地产出迭代版本打造“产品价值”,最终才能实现增值的商业目标—“营收价值”。
这要求我们无论从产品团队、开发团队还是设计团队,都必须以“质量+效率”为核心工作理念,又快又好地将符合用户价值的产品需求实现以及传送到用户面前。

增值团队日常工作中会有很大一部分的工作是解决一些中小型运营活动,这类活动我们也希望视觉呈现的质量高、输出的效率高、参与用户的数据高为目标。所以高效设计方法本着“四个步骤的原则”进行讲述,如何来解决团队的最高目标“高质量+高效率+高数据”。
项目分析的四个步骤
首先,在拿到项目需求的同时需要一个精准的项目分析,准确了解本活动的项目目标、用户人群,再进行洞察创意得出设计策略来指导接下来的设计执行工作。

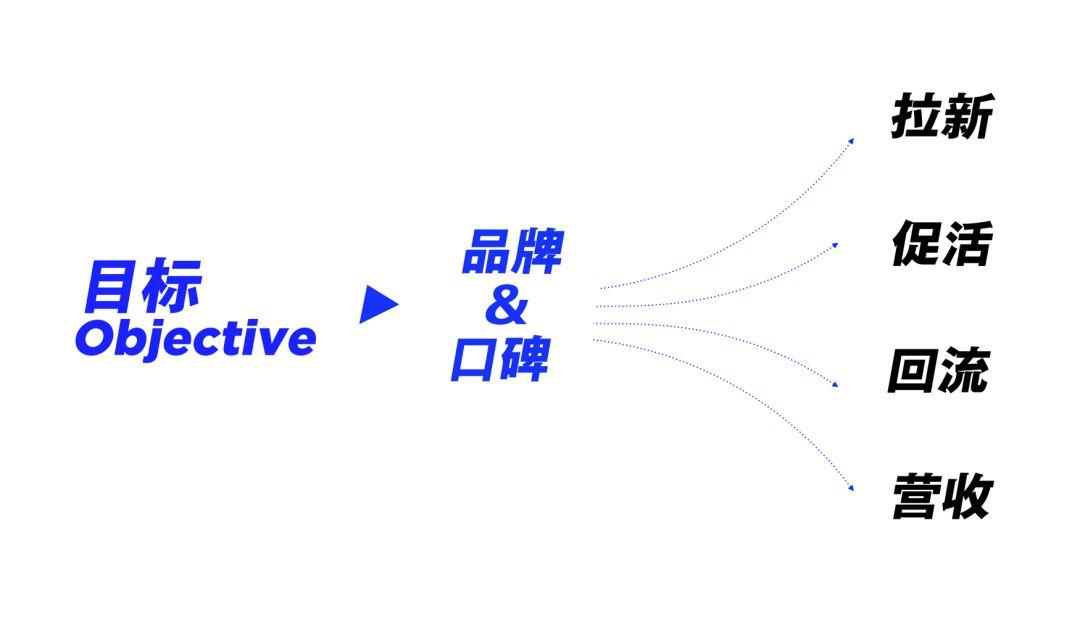
Step1:目标
互联网行业里常见的运营活动需求目标主要是拉新、促活、回流、营收这四个目标,同时伴随长线的品牌价值塑造、品牌美誉度提升等品牌资产构建。

拉新:通常在参与过程中设定使用产品的功能推广、玩法、差异化,以获得新用户。
促活:盘活产品或功能内的用户,培养其“常用”的行为,带动产品整体的活跃。
回流:为产品或功能召回流失用户,焕发活跃动力。
营收:提升商业化渗透率,挖掘用户付费能力及需求并有效转化。
在面对运营类型需求时,设计师需要先和产品、运营经理沟通了解活动设立的背景目标,了解不同活动设立的首要目的,有助于设计师在视觉主题创意时充分考虑方向路径。
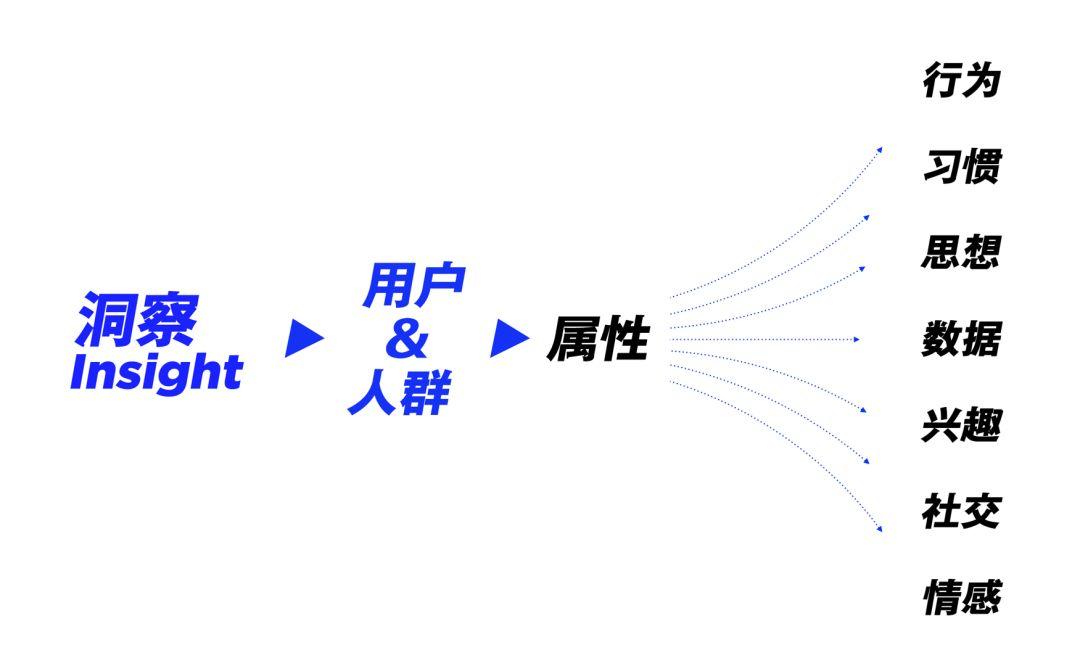
Step2:用户
需要了解本项目活动的目标用户。针对用户人群的不同,使用的概念与手法也相应不同。比如:针对学生用户使用年轻的、积极向上的;针对女性用户使用柔软的,文艺清新的;针对玩家用户使用视觉刺激的、张力的等等……了解的用户人群越精准,传达概念也就越靠近。

Step3:洞察
从用户的各个属性:社交、行为、习惯,喜好、兴趣包括用户数据等等…洞察出创意概念的思路。

Step4:策略
从项目目标、用户人群、洞察中提炼出对应的“设计策略”,落实到设计执行当中。策略可能是一些关键词或者是一句话,这些也可以称作为项目的“创意思路”。

案例《黄钻十周年》项目分析
目标:《黄钻十周年》项目的目的是商业营收,通过“十周年特殊铭牌“吸引用户,拉动收入。
用户:QQ空间黄钻用户以及QQ空间活跃用户。
洞察:通过数据显示,发现这类活跃用户非常在意黄钻会员特殊的身份价值。同时也希望通过本次活动发放“十周年纪念身份标识”提升用户身份价值。
策略:黄钻十年里程碑,着重强调特殊身份,引导用户体验黄钻新体系、新特权……
设计执行:
为了呼应十周年主题,在强化数字“10”的概念同时,运用黄钻“钻石”元素贯穿始终,通过钻石切割角度来塑造主体图形,漂浮元素选用黄钻特权服务,在界面设计中始终使用钻石切面与棱角元素进行设计延展。(包括界面,周边,线下物料等)

通过《黄钻十周年》活动案例了解了如何高效地得出设计策略。有了设计策略为前提,我们继续来探讨如何高效地进行设计执行。
设计执行的四个步骤
设计执行也可以归纳为四个部分:高效构图、高效色彩、高效字体、高效延展。

1. 高效构图
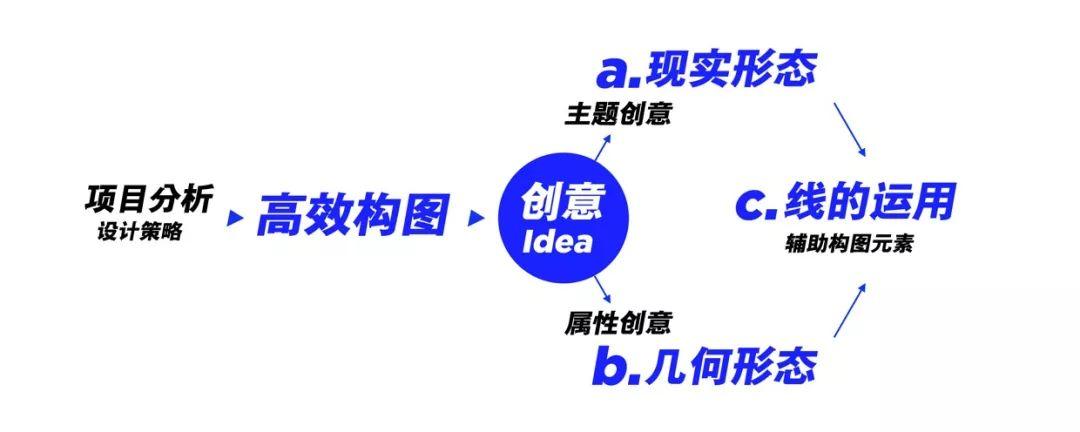
运营专题类需求通常顶部为视觉风格的创意构图,是创作整个项目的主思路,构图创作会引导后续的各个步骤环节,通过设计策略如何高效地创作项目的构图呢?
在这里总结了两种比较高效的执行方法:“现实形态”和“几何形态”。

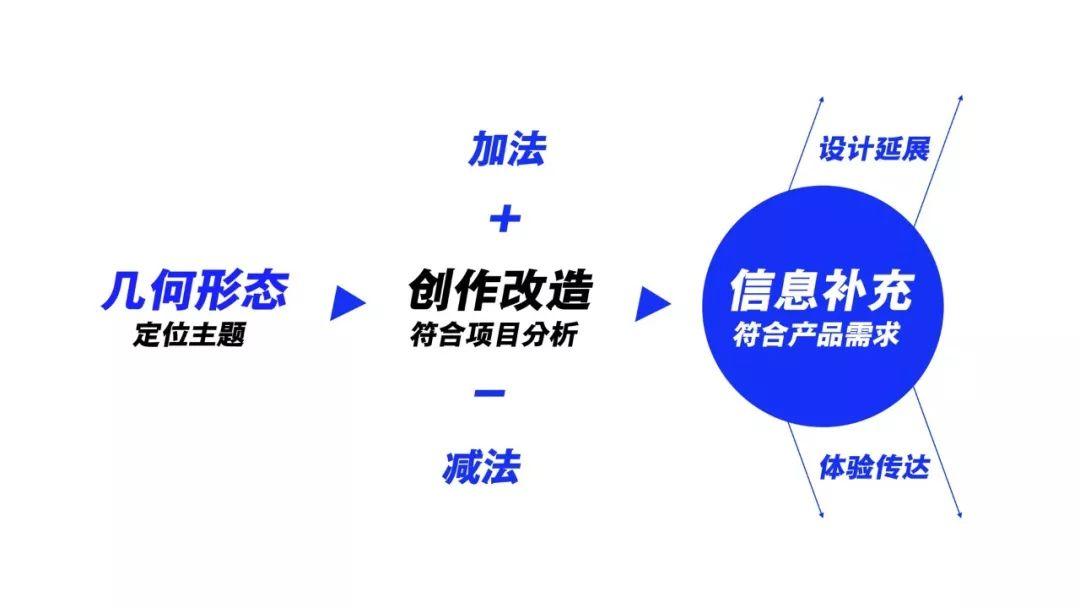
(1)现实形态
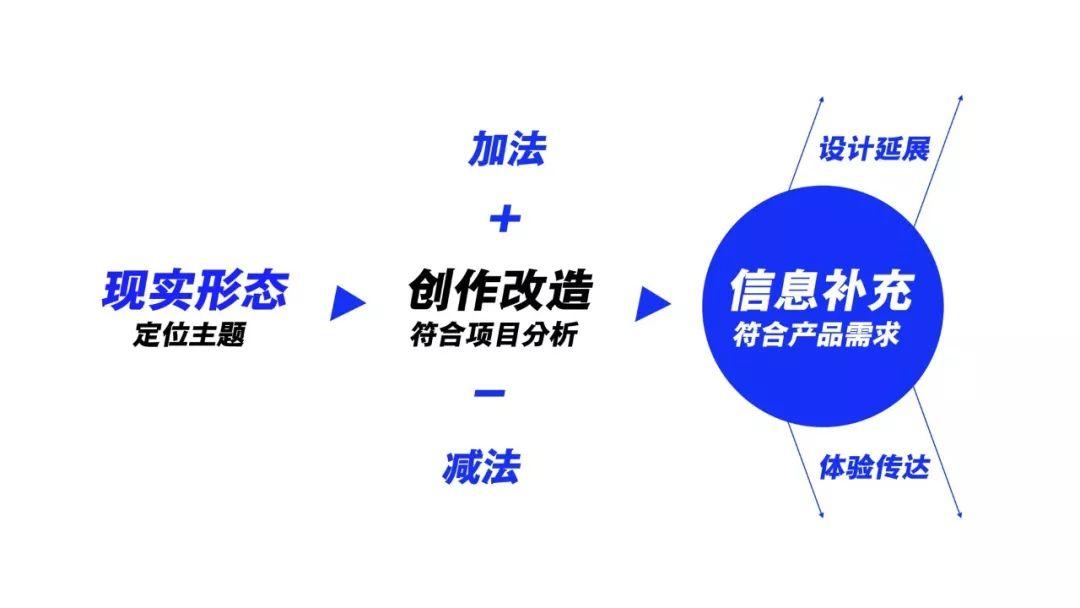
字面意思就是以生活当中的物体形态进行创作,将项目主题和设计图形强相关,从主题出发进行创作,提炼关键需求内容,在内容上做加或减法,填充符合产品需求的视觉元素、文案信息。

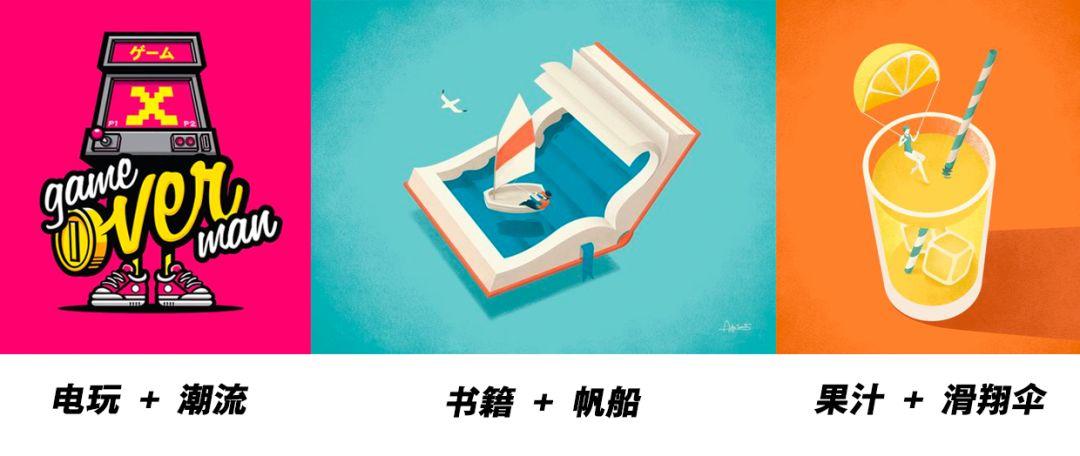
比如:创意得出“电玩”、“书籍”、“果汁”的主题形态,再进行符合产品需求、主题信息、产品文案等进行加减法的“创作改造”,将“电玩街机”结合街头潮流、“书籍”结合可扬帆的海面、“果汁”结合海滩滑翔伞……最后进行风格调性的统一性延展。

比如:用“大脑”来表达“不停联想”进行创意构图;用“神灯”来表达“许愿主题”进行创意构图;用“时光机”来表达“周年历程”讲述时光流逝心路历程的创意构图;用“驾驶赛车的第一视角”来表达“游戏的3周年里程杯似的庆典”。

利用现实形态、场景来表达创意构图可以产生很多的方案。但是有时会发现,在执行中会可能比较复杂、或者没有合适的形态来表达主题,那么用”几何形态“来进行定位主题,可以帮你来解决这类难题。
(2)几何形态
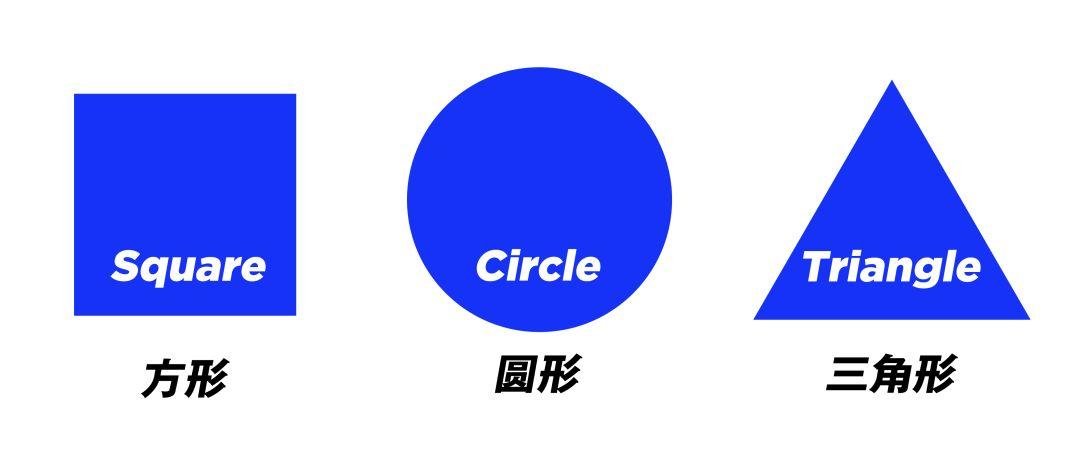
提到几何形态大家马上会浮现“方形、圆形、三角形”的影子。

其实利用这三种几何形态来辅助构图,也能传达较为准确的视觉感受。特别是在做视觉构图排版、辅助文字、辅助构图时,几何形态更是便捷的元素。

a. 方形
方形是最简洁的形态,由直线构成、在很多的排版中最常出现,方形、矩形会让你的设计空间利用最佳化,在阅读浏览上方形可以尽量排除形态上的干扰,横平竖直以最整洁的方式梳理信息,所以方形经常出现在信息量较大的页面中,包括一些文字的排版,利用方形的几何规则,会让你高效地进行创作。

b. 圆形
圆形跟方形完全不同,圆形是使用较多的一种图形,它是由弧线组成、外形光滑、圆润饱满,这样的形态通常让我们浮现,可爱、灵动、有亲和力的画面想象,它通常在一些Q版、欢乐的主题中出现。
运用圆形元素,会有令你意想不到的效果,圆形往往是很吸引眼球的,它会让你脱颖而出。圆形的构图会让画面信息留白,适当的留白对产品来说相当重要,同时也考验设计师的基础训练是否扎实。就个人图像而言,同样尺寸下,圆形又能比方形多一些留白空间(在四角处),除了增加与其他内容的区隔性外,也能让界面带点趣味性。

c. 三角形
三角形跟以上两个图形比起来更加特殊,三角形上有急转、指示的意思,尖锐的造型给人以强烈的情感刺激和反差,倾斜的角度也会带给人以速度感。所以三角形的形态给我们带来的感受通常是刺激的,运动的,时尚的,尖锐的。这样的形态时常会出现在一些时尚运动品牌或体现速度感、暴力、刺激等主题中。

(3)线的运用
在构图排版中“线”的使用是必不可少的,灵活地借助线排版会让设计构图变得更加准确高效。
辅助线:运用线来进行元素对齐,可以帮助设计构图、版式中构建更好的秩序和层次结构,从而实现设计稿层次清晰、简单易读,视觉美观的布局。
分割线:为了用户更好的阅读浏览,可以运用细线来区分在板块结构、或主题文字等……不仅起到了分割效果,而且整体排版中带有节奏和对比。
引导线:引导用户浏览路径,让元素、图片、内容更好的对应,让用户在看完内容后,顺其自然的将焦点引导看到后续内容。又使得排版的形式不一样,弥补画面平衡。
其他线:波浪线、曲线、斜线等。线的宽窄样式和线的平直弯曲,这些形态上的变化,可以表现出谨慎严肃,也能释放某种率性天真。可完全装饰,也可附带功能,实际应用中需要根据自身的需求来搭配运用。
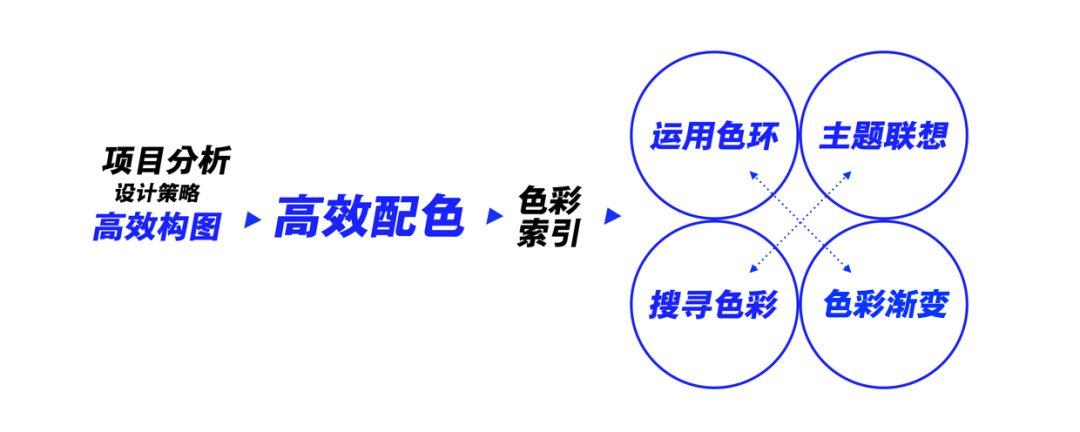
2. 高效配色
色彩是运营专题设计必不可少的,色彩的搭配可以改变产品给人的印象。在这个五彩缤纷的世界里,虽然每天都在享受大自然给予的视觉盛宴,但轮到我们自身来运用色彩时,是不是又觉得无章可循呢?
在这将会介绍基础的配色理论和一些实用的高效配色方法:

建立色彩索引:
主体构图构建好之后,需要定义出:主色、辅色、背景色以及强调色,作为基本的色彩定义索引。

(1)运用色环
色环是在彩色光谱中所见的长条形的色彩序列,比较基础就不介绍了。
互补色:挑选色环上相对对立位置的颜色进行搭配。「拜托了!粉丝」运营活动中是使用了色环上距离最远的黄色和紫色,90%以上的的色彩对比可以足够吸引用户眼球。类似这样的经典的对比色还有:圣诞经典配色“红与绿、“橙与蓝”等……

近似色:挑选色环上距离相邻的颜色进行搭配。这套KAKAOGame游戏论坛现场视觉包装就是使用黄-橙的近似色进行色彩搭配;黄色与绿色也是色环上的距离相近的颜色。

三色调:挑选色环上三种距离基本相等的色彩进行搭配。巴塞罗那足球俱乐部的球衣、球场、包括城市相关的色彩就是用红、黄、蓝的色彩进行色彩搭配,给人深刻的印象。

四色调:挑选色环上四种距离基本相等的色彩进行搭配。2017年腾讯设计周的整体视觉就是采用四色调进行搭配。

Tips:在使用色环搭配色彩时,也不能机械拷贝色环上的色彩、距离,需要做出优化与微调形成更适合项目的色彩。
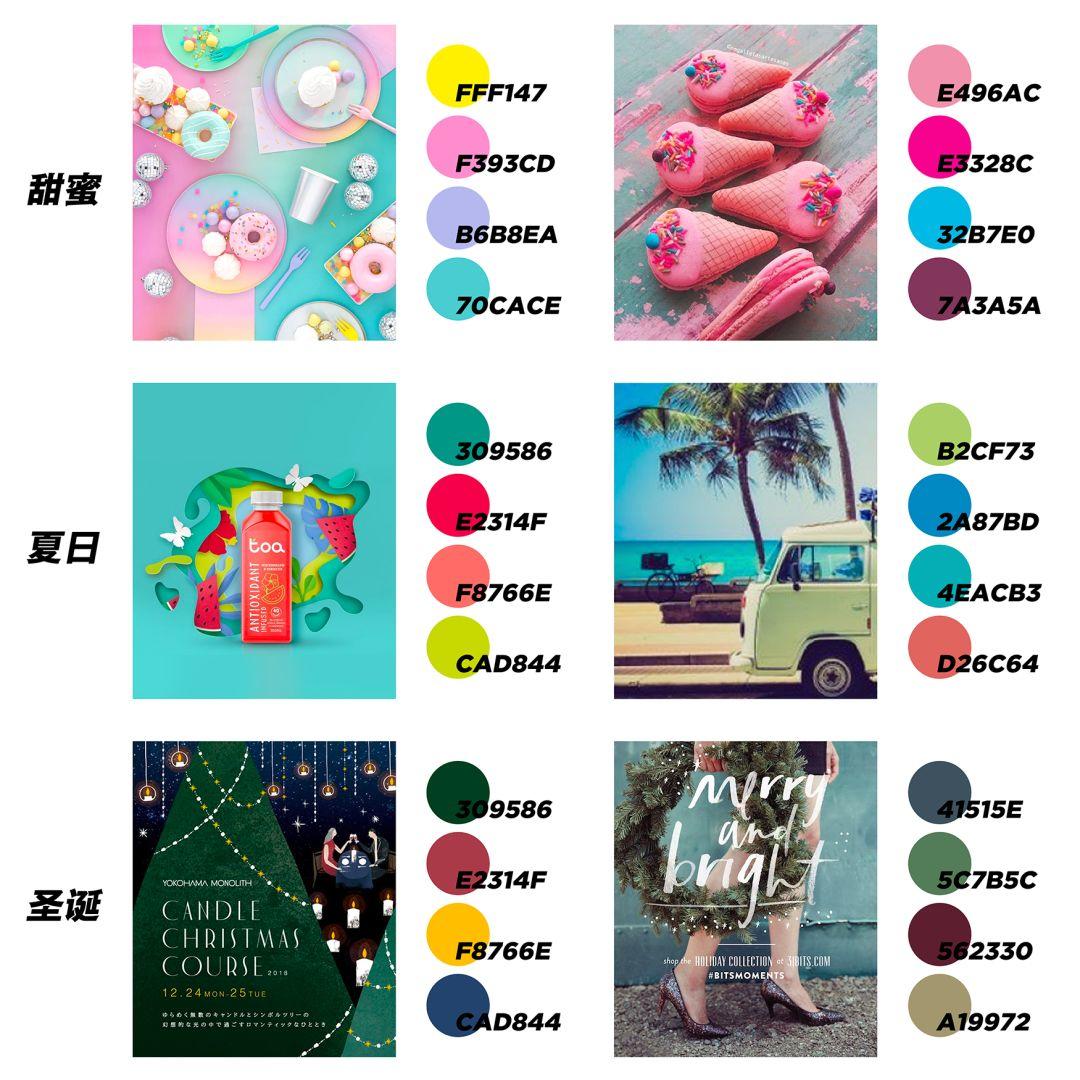
(2)主题联想
根据项目分析得出设计策略,创作的主题方向进行搭配色彩,可以在相应的主题照片、建筑、室内设计、视频等资料中吸取主题需要的色彩。比如:从“甜蜜的马卡龙甜点”中吸取色彩来渲染浓烈甜蜜浪漫的氛围;从“清凉解暑夏日照片或广告”中吸取色彩来注入清凉解暑的夏日派对;从“优雅圣诞的摆件、海报”中吸取色彩来打造温馨优雅圣诞约会等……

Tips:可以根据项目目标进行品牌色的使用,比如:拉新或提升品牌这类目标活动,可以考虑采用品牌色进行创作。
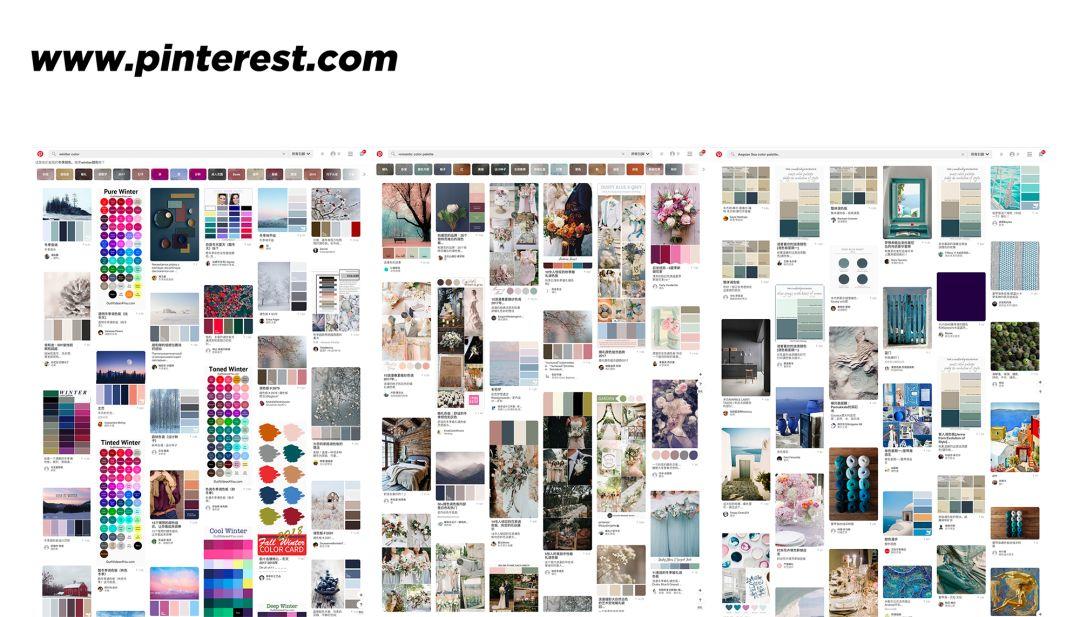
(3)搜寻色彩
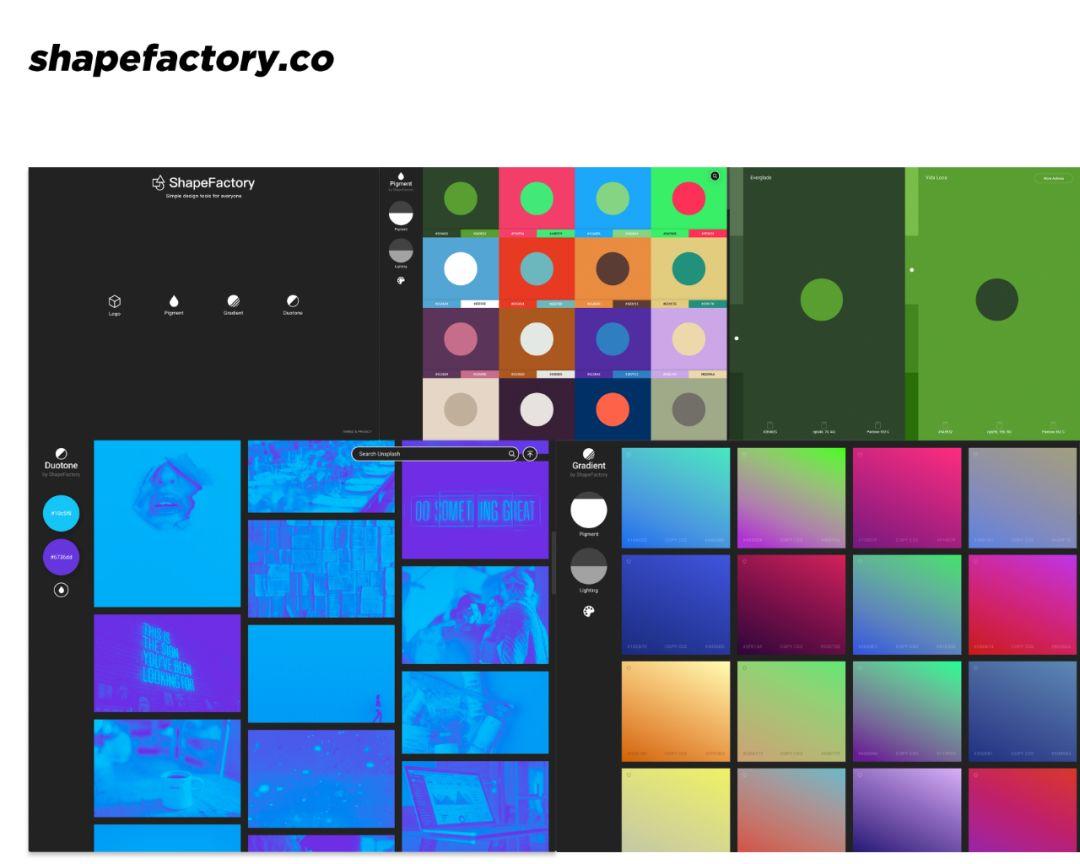
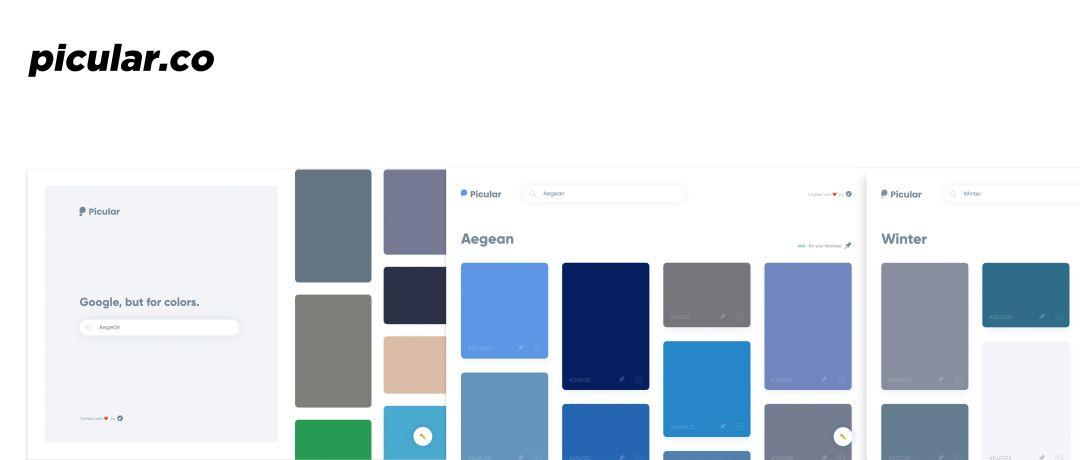
通过配色网站进行色彩搜寻也是有高效简单的方法。比如:Pinterest是世界上最大的创意工作者的集散地,这里也有着数量庞大、可供选择的调色板。如果打算创作冬天主题的设计,在搜索栏内输入:winter color palette,搜寻浪漫的色彩可以输入:romantic color palette 等等……
当然还有很多的配色网站大家也可以进行类似相关的搜索,来辅助你的设计比如:shapefactory.co、picular.co等……



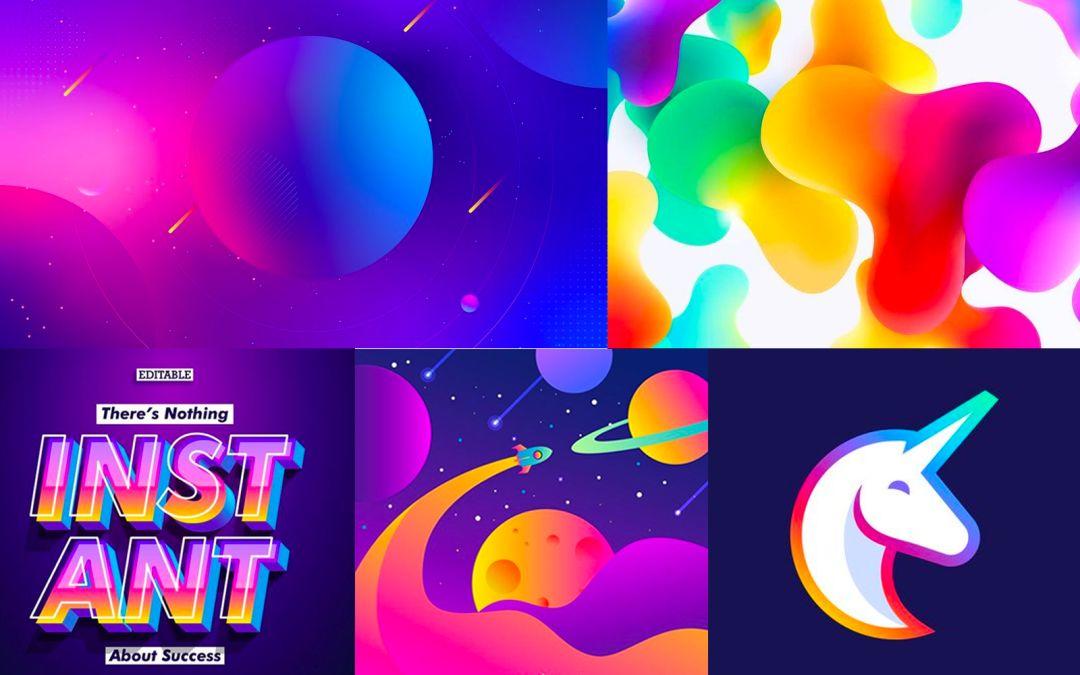
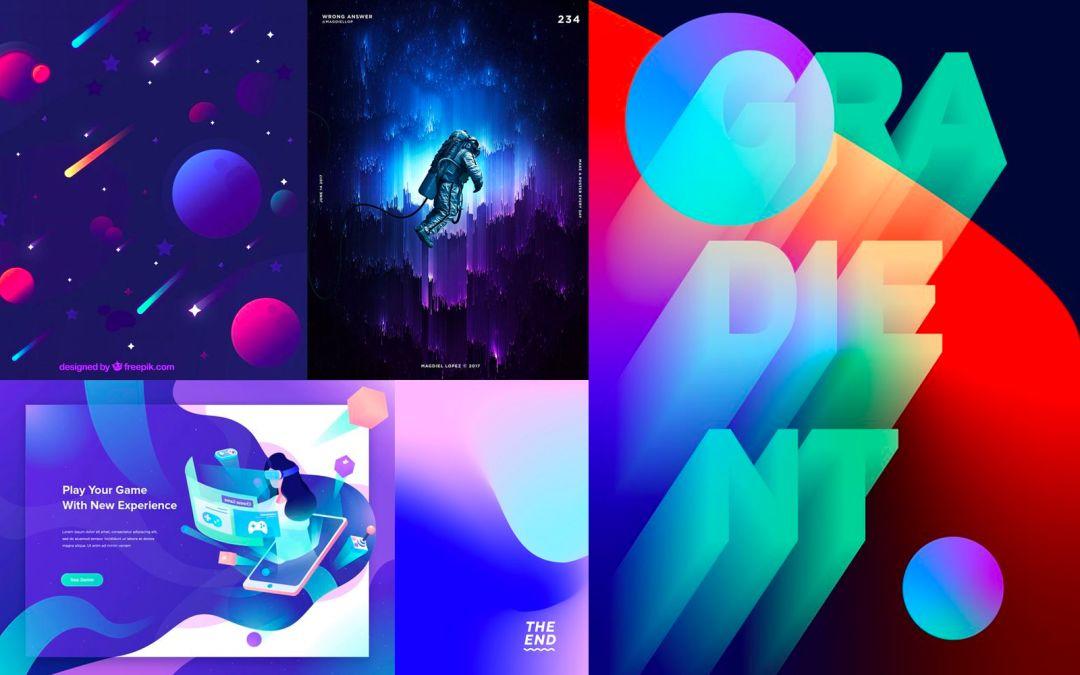
(4)色彩渐变
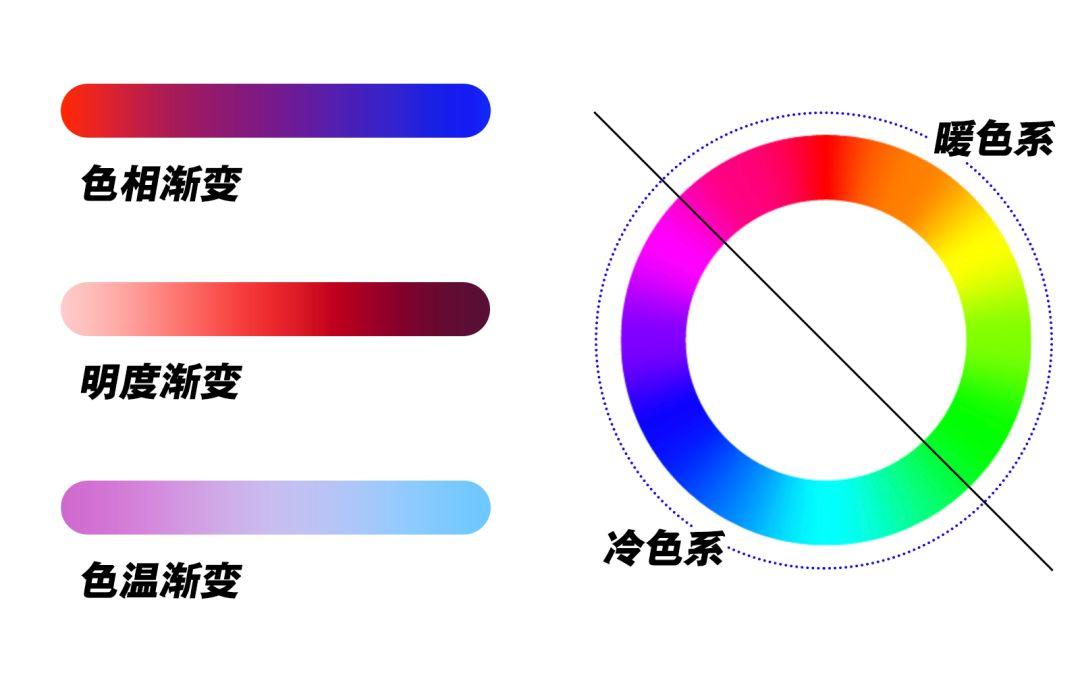
色彩渐变是通过使用两种或多种不同的色彩来进行色彩创作,同时在颜色的交界处逐渐衰减来创造。它能让设计师创造出以前不存在的色彩感觉。在项目中使用色彩渐变,可以让项目色彩更加丰富加深用户的视觉印象,也可以更好强化物体的素描明暗关系。常用的色彩渐变的形式分为三种:色相渐变、明度渐变、色温渐变。

色相渐变:色相代表色环中颜色所对应的区域、角度。色相渐变,指的是从一个色相的颜色过渡到另外一个色相的颜色。

明度渐变:明度是指颜色的亮度。就像一个颜色里加黑色,就会变暗,加白色会变亮,这类渐变的形式可以加强主体物的体积感、真实感。

色温渐变:色温更多是色彩对心理因素、情感因素的影响。比如蓝色感觉冰冷,红色感觉温暖。色环上也会形成冷暖色。

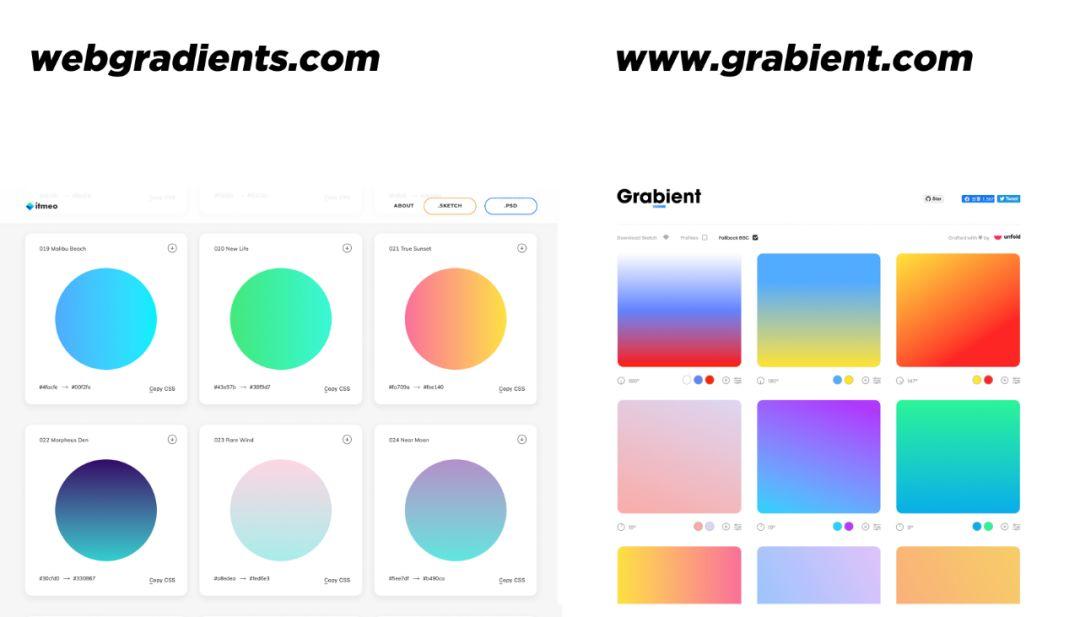
关于色彩渐变的搭配网站,辅助设计师来进行渐变配色搭配及其灵感创意。
- https://webgradients.com/
- https://www.grabient.com/

当活动画面的主题构图和色彩搭配大框架搭建完毕,整个设计基调已初步确认,接下来《运营专题高效设计法-下篇》将继续介绍画面中关于字体设计和设计延展的高效方法以及设计步骤。
未完待续,敬请期待 《运营专题高效设计法 · 下》
本文由 @腾讯ISUX 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








说的太好了,小白听了也易懂,而且很有收获
怀疑你是学艺术的。。
?