弹出窗口的10个常见错误
文章中列举了在网站和APP中近年来常见的一些滥用弹出窗口的做法,并指出了更好的替代方案。希望对您有所帮助。

概述
无论是否采用了模态窗口(译者注:模态指在处理当前窗口任务前,不能进行其他操作)的方式,大多数的弹窗都出现在了错误的时间,在关键任务期间打断了用户的流程,使用了糟糕的文案,并扰乱了用户的使用路径。
经过几十年的用户研究,我们都知道了人们不喜欢弹出窗口和模态窗口。在最近的一次可用性研究中,又使我想起了这件事情。
在尝试完成一项任务时,一名参与者连续遇到多个弹出窗口,之后他便沮丧的将手机扔了过来,带着对网站非常不好的印象停止了任务。其他几位用户也有类似的感受,尽管他们并没有扔掉手机。
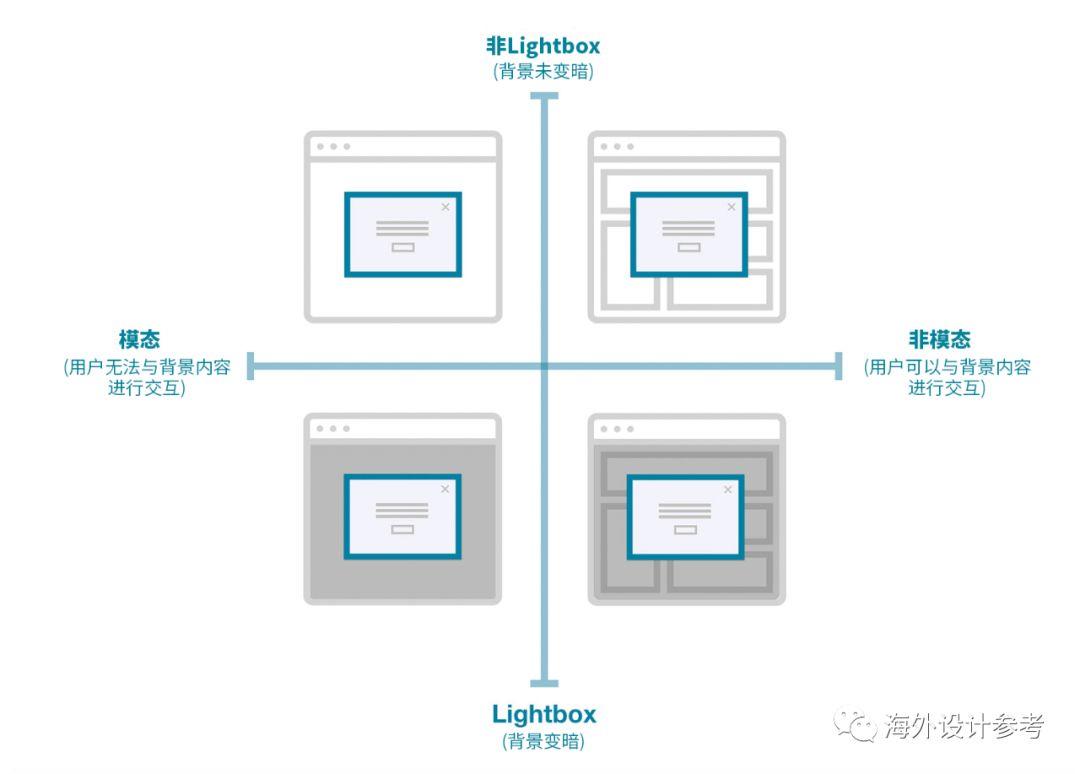
弹出窗口是出现在页面内容顶层的窗口或对话框。弹出窗口可以根据两个维度进行分类:
1)用户是否可以与页面的其余部分进行交互
- 模态窗口:在用户明确地与弹出层交互之前,页面上的其他内容被禁用操作;
- 非模态窗口:用户仍然可以与背景内容进行交互(例如,通过选择链接或点击按钮),而弹出层仍然可见。
2)背景是否变暗
- 如果背景变暗,则该弹出窗口称为lightbox;
- 对于背景内容没有视觉变暗的情况,没有特殊的名称。
尽管在很多情况下,lightbox是模态的,但并非总是如此。

在弹出式结构方面,模态浮层禁用了所有的背景内容,非模态浮层保留了用户与背景内容交互的能力,而lightbox则是使背景内容变暗。
在过去的几周中,我对在网站和移动应用程序中遇到的每个弹出窗口都进行了截图:平均每周有25个弹出式窗口,这已经超出了任何一个人的承受能力(但也代表了当今的互联网用户体验)。
这个实验以及我的可用性研究,都展示了许多糟糕的实现实践,并证明了过度使用弹出覆盖还远远没有结束。我们已经接近过渡滥用这些元素的临界点,以至于问题已经远远超过弹出窗口的价值。
在本文中,我将概述已观察到的问题,并讨论要考虑的关键因素,以及可以保留组织意图和用户体验的现实替代方案。
一、弹出时间:不要在互动之前或关键任务期间弹出
错误1:在加载主页内容之前显示弹出窗口
无论使用哪种变体,都不要在用户可以从您的网站或APP中获取价值之前弹出窗口。这种趋势具有很强的干扰性,因为用户的任务甚至在进入页面之前就被中断了。
人们已经习惯于在网站上看到过早的弹出窗口,通常会忽略它们,或者立即寻找关闭弹出窗口以返回其任务的最快方法。
在页面加载之前出现的弹出窗口使网站看起来很绝望,并且让用户体验变得疯狂。此外,没有认识到这个事实的网站在搜索引擎结果中的排名可能会较低,因为Google会对让用户(尤其是在移动设备上)难以访问内容的网站进行惩罚。
正确的做法:让等待内容显示在弹出窗口中,直到与用户上下文相关为止。
使用互惠原则:无论是请求填写电子邮件地址,还是确认取消弹出窗口的操作,在要求访客做任何事情之前,应该先为访客提供有价值的东西。运行用户测试,以确定适合您打算在弹出窗口中显示内容的上下文信息,并找出显示该内容的最佳方式;在很多情况下,它不会出现在弹出窗口中。
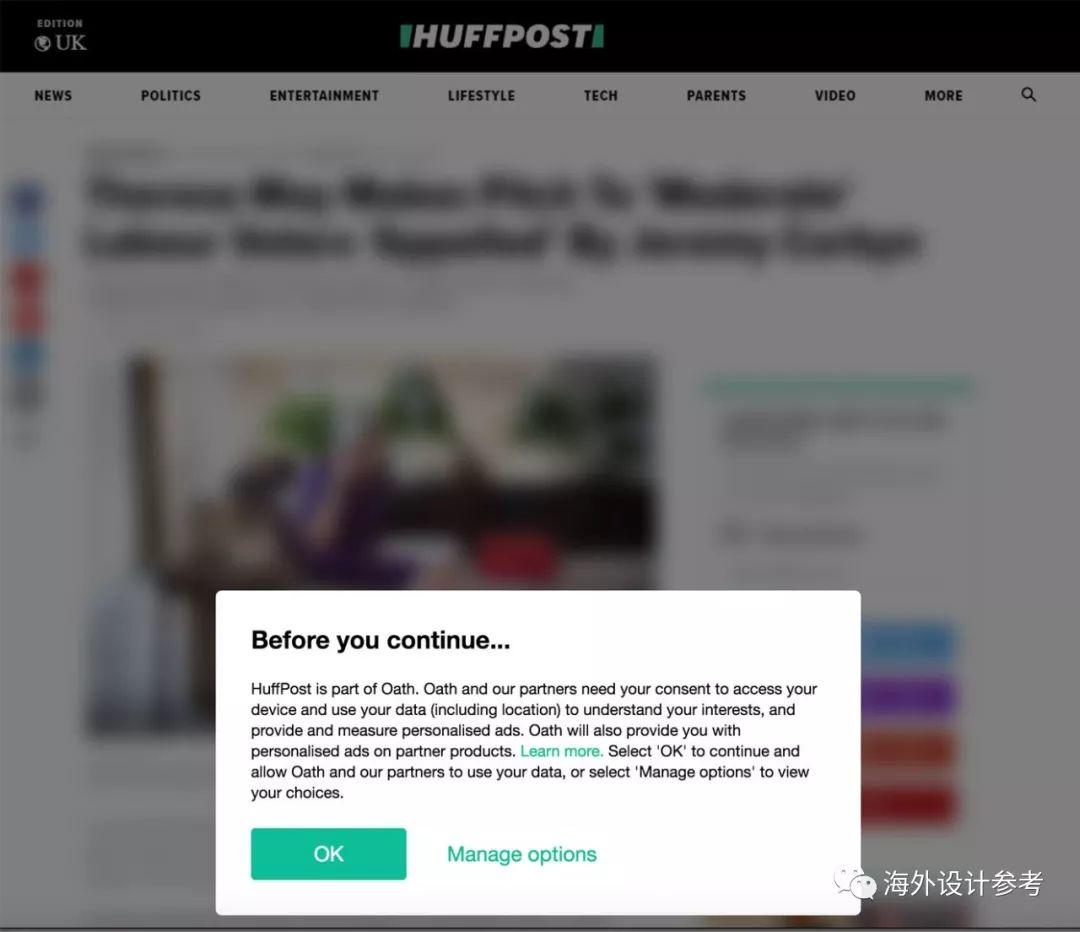
可以在页面内容加载之前显示弹出窗口的唯一用例是,您的网站在法律上有义务要求用户同意接受cookie的使用或验证其年龄。(尽管我们希望欧盟和其他监管机构对GDPR和类似规则的解释不那么令人讨厌。)

在加载主页内容之前,HuffPost向用户展示了一个lightbox。这是一种可以接受的做法,因为在使用包括位置在内的个人数据时,网站在法律上有义务征求同意。
错误2:在用户登录后立即显示弹出窗口
这与页面内容加载之前显示的弹出窗口一样令人讨厌。当用户登录帐户时,他们想到的是下一步或后续任务,否则为什么要登录?
立即呈现任何形式的弹出窗口都会分散他们的注意力,并妨碍他们完成下一步。因为他们正专注于下一步,所以用户很可能会不注意弹出窗口或立即关闭它。不仅如此,它们还可能因中断、关闭弹出窗口或移开弹出窗口所需的额外时间和交互成本而难受。
正确的做法:在登录帐户后给用户一些时间和空间来完成其任务,不要立即显示弹出窗口。
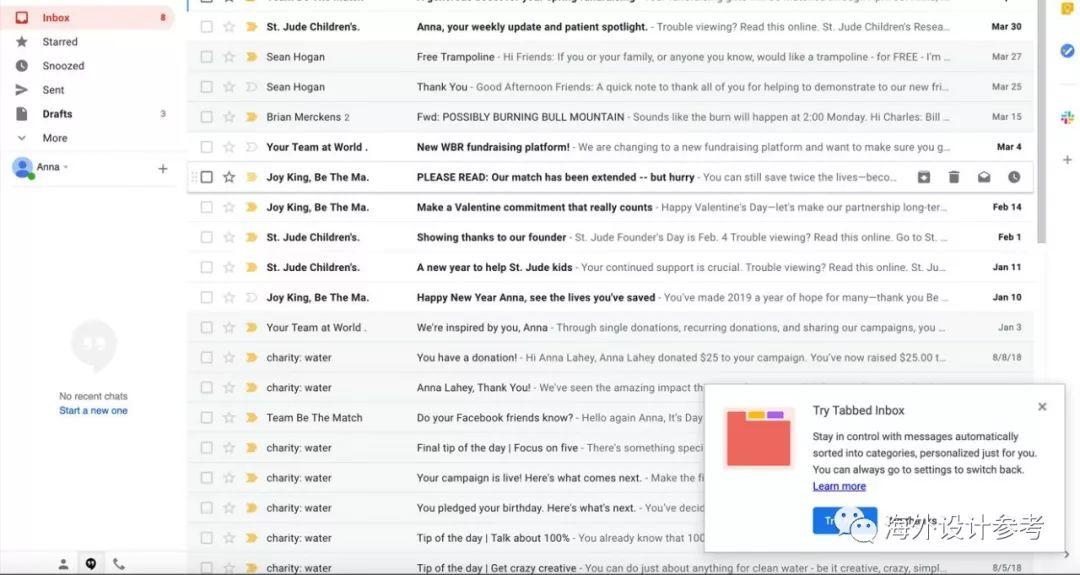
一段时间之后,最终还是可以提供有用的帐户提示,指南或新功能,这是可以接受的,但前提是所呈现的内容或新功能可以增强或进一步支持用户的任务。即便在这些情况下,也始终倾向于使用干扰性较小的方法(例如Tooltips)和小的非模式叠加层,来传达有关这些元素的信息。

Gmail使用相对轻松的非模态叠加层,来介绍一项帮助用户清理收件箱的新特性。这个弹出层是在用户与收件箱进行交互之后显示,而不是在登录后立即显示,也非模态方式。
错误3:进行交互之前请求电子邮件地址
许多站点和应用程序都使用弹出窗口请求用户的电子邮件地址,用户甚至没有机会与内容进行交互。这种情况在电子商务、新闻网站和应用程序以及博客中最为常见。
这种方式也有其弊病,因为用户不仅会被过早地要求电子邮件地址而感到烦恼,而且他们还会认为该站点会发送垃圾邮件。
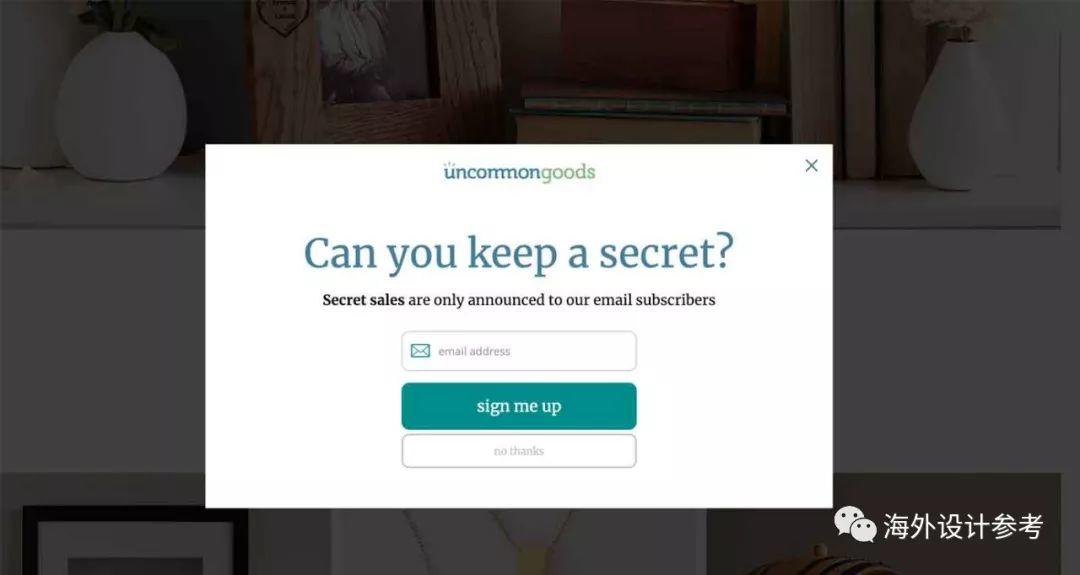
例如,当一个用户登陆到Uncommon Goods网站上时,就会出现一个窗口向她请求电子邮件地址,这会让用户感到非常不满:“当我还没有在网站上进行任何其他操作,就突然出现类似的东西,这真的让我很烦。如果我刚来这里,我怎么知道我是否想成为电子邮件订阅者?我希望晚一些时候再决定。”

一名用户在打开网站后立刻就显示了一个模态弹出窗口,请求获得她的电子邮件地址,这会让Uncommon Goods网站的用户感到恼火。
向用户请求他们的电子邮件地址时,需要考虑许多权衡因素。站点和APP经常使用过早显示的模式,因为这样产生的指标会短期增加。但是,短期指标通常是以使许多用户难受为代价的,这些用户却没有得到诸如专属商品之类的激励。
正确的做法:与其提早显示电子邮件弹出窗口,不如想想,用户什么时候可能最愿意与您共享电子邮件地址。
他们正在浏览带有促销代码的类目吗?或者,也许他们刚刚阅读(或浏览)了整个博客文章。这些动作可能是最低干扰且非模态的合适触发因素,它可以出现在靠近右上角或右下角的位置,并且使用合理的屏幕空间。为用户提供一些有价值和具体的东西,以换取他们的电子邮件地址,而不要只是期望他们拱手让出。

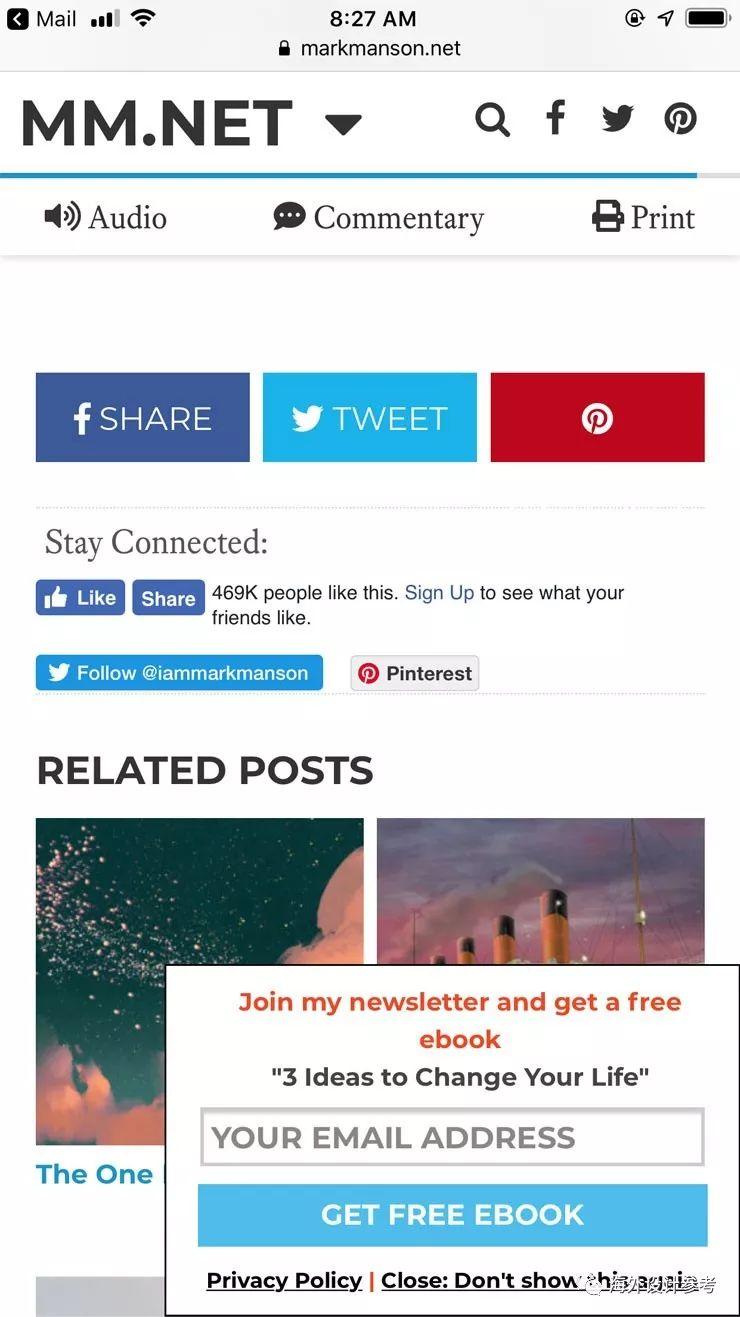
人们浏览到博客文章的底部后,MarkManson.net显示了最小程度的干扰性非模态浮层。弹出窗口还提供了免费的电子书作为奖励。
错误4:在人们做任何有意义的事情之前先征求反馈
获取用户反馈很重要,但是在人们对您的网站进行任何操作之前,您不应该向他们进行反馈提示。
网站和APP往往会立即向用户显示反馈弹出窗口,希望他们能给予很高的评价并继续完成任务。这种情况很少发生,通常的情况是,用户迅速关闭弹出窗口,而且再也不会主动找到它。
在适当的时机从用户那里获得有意义的反馈,可以洞察他们的挑战和障碍。但是,如果您过早要求反馈,却可能会在最重要的时候得不到任何反馈。
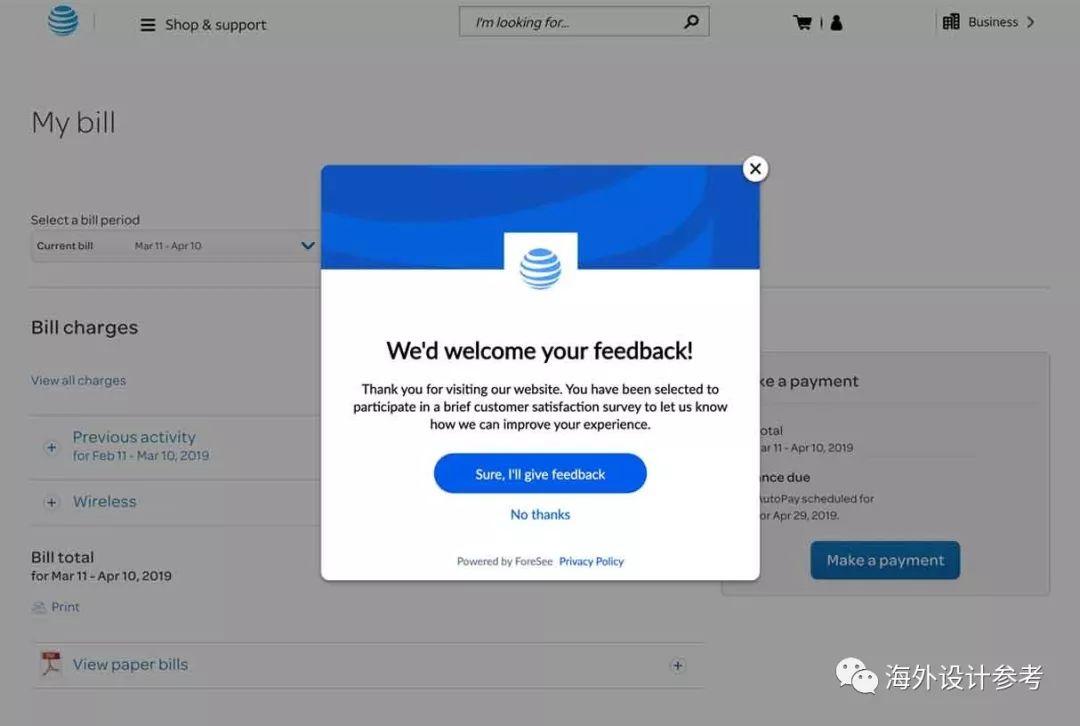
例如,当尝试在ATT.com上支付电话账单时,研究参与者会在打开账单时就被要求反馈,这种反馈方式让用户非常挫败。她说:“好吧,我付完账单后可能会给出反馈,但是现在我很不开心,因为我还没做任何需要反馈的事情。”

一位研究参与者在尝试支付电话费时,很不情愿地关闭了一个反馈窗口。她说她还没有在网站上做任何能提供反馈的事情。
正确的方法:要求用户在完成网站上的首要任务后立即提供反馈。
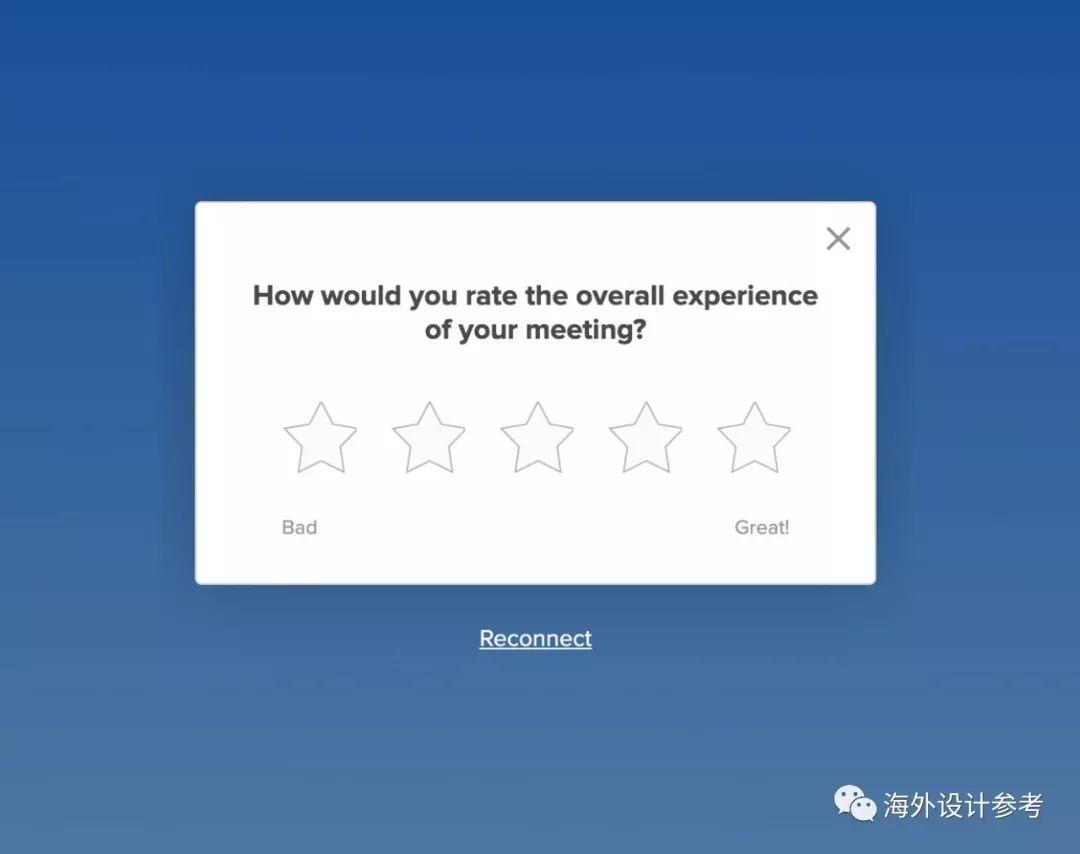
这种方法最大程度地减少了中断,并确保反馈将基于实际交互。例如,会议结束后,视频会议软件BlueJeans要求用户提供反馈。该请求不会过早显示,而是在上下文相关且适当的时间显示。

在用户完成关键任务后立即征询他们的反馈,而不是在他们打开网站后立即征求他们的反馈。这样,您增加了获得相关评论或评分的机会。在这种情况下,使用模式浮层可以减少用户的烦恼和干扰。
错误5:在关键任务期间打扰用户以寻求反馈
用户讨厌被打扰,但在完成关键任务期间弹出反馈窗口的例子比比皆是。大多数情况下,提供反馈并不是用户访问的首要原因,因此不要在执行关键任务时使用弹出窗口来打扰用户。

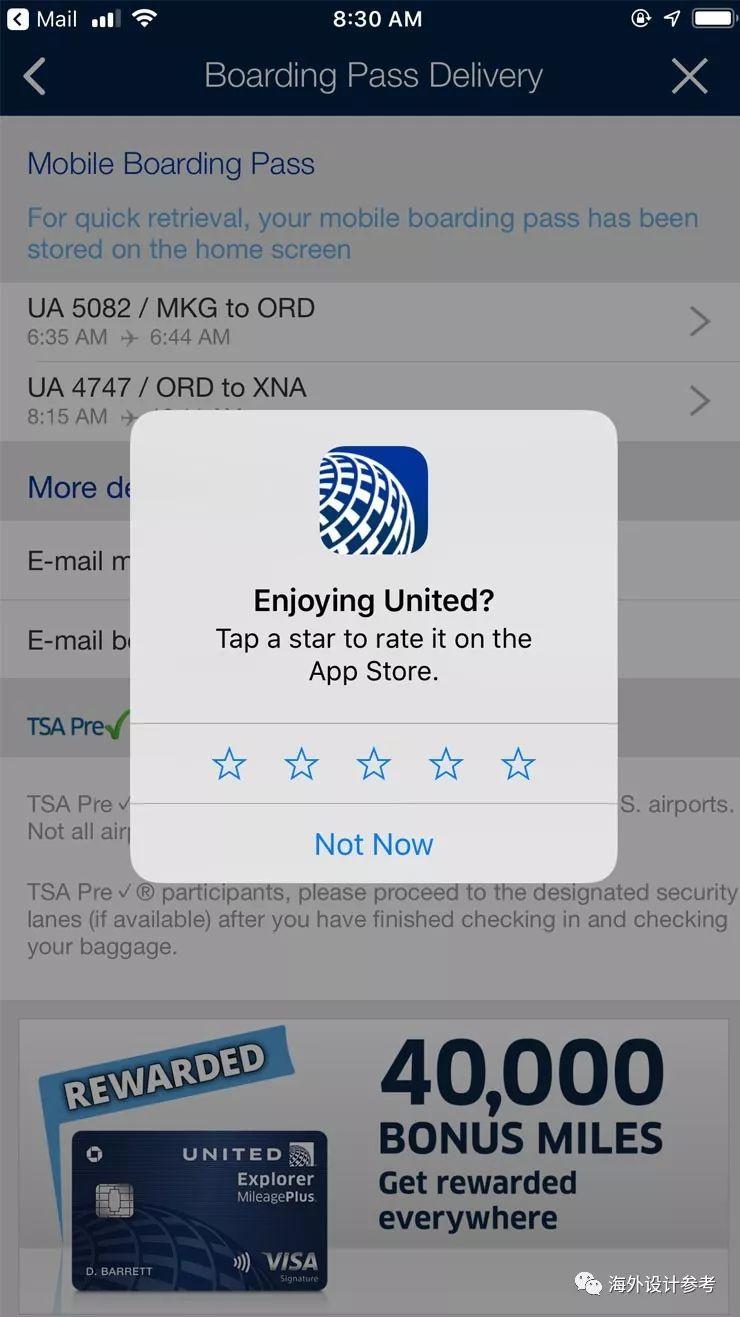
美联航的APP在获取登机证这项关键任务时,显示了一个模态的弹窗窗口。
正确的做法:除了不要求用户在关键任务完成前提供反馈,还应该提供一种静态的,非干扰性的方式,让用户可以随时随地提供反馈。
屏幕侧边的标签、页脚中的链接或导航中的链接都是替代干扰性模态,且可接受的替代方法,让用户可以在准备好时分享自己的意见。

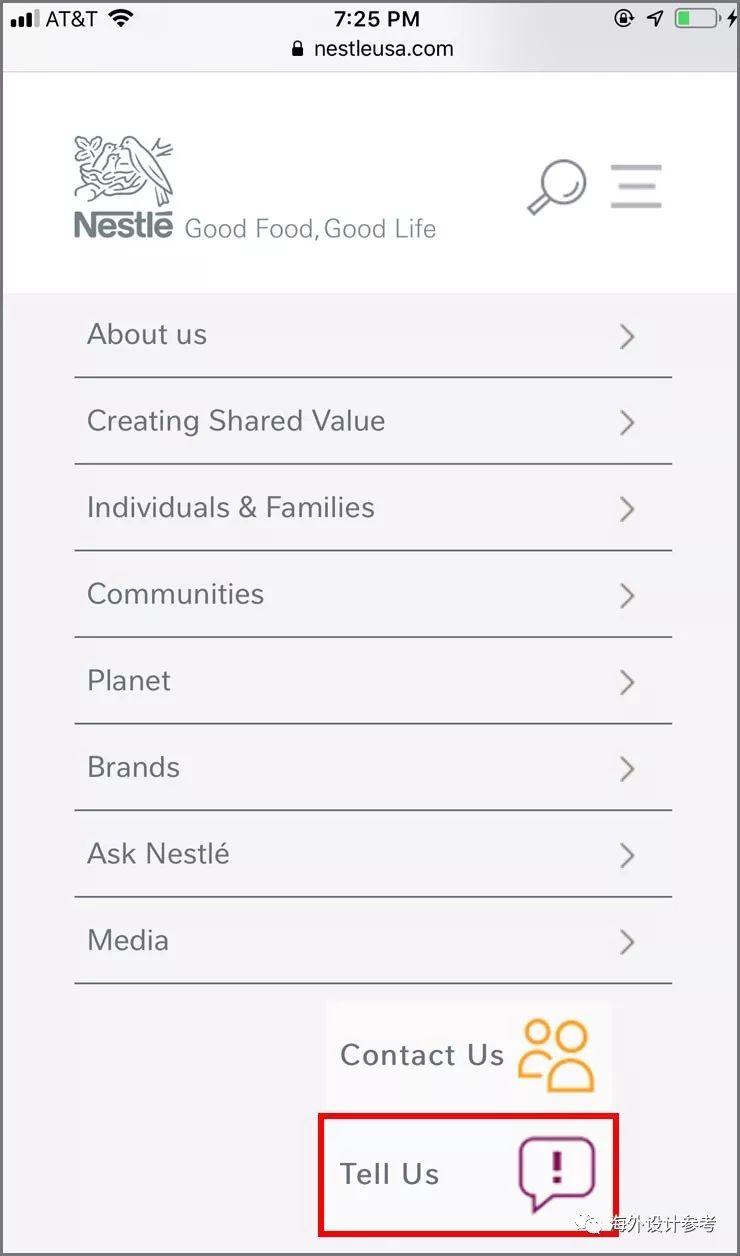
雀巢并没有使用模态的反馈方式打扰用户,而是网站页脚中添加了反馈的链接。

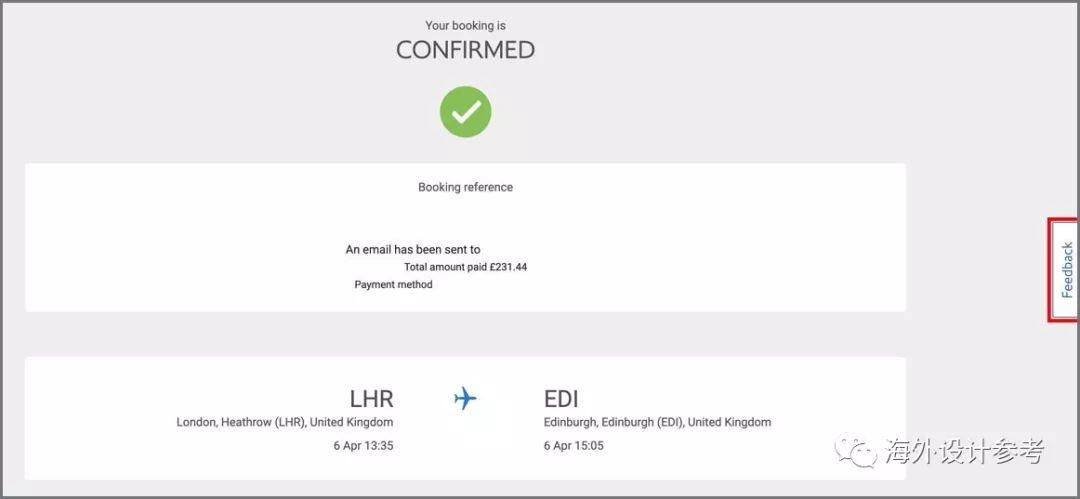
英国航空在所有页面的右侧都显示了一个标有“意见反馈”(Feedback)的按钮。
错误6:连续地显示多个弹出窗口
重叠地显示多个弹出窗口会让网站看起来很不专业、绝望且混乱。它还让用户不知所措,迫使他们花费精力来关闭每个窗口。
如果您的网站使用许多不同类型的弹出窗口,请先进行测试,避免一次向用户显示多个弹出窗口。
正确的做法:如果必须在弹出窗口中显示关键信息(例如,重要的警告以防止或纠正错误),请确保一次仅显示一个。
更好的方法是,不要在弹出窗口中显示关键信息,因为人们倾向于不阅读就关闭它们。而是使用视觉上不同的元素,并将它们直接放置在最适合上下文的页面上。确保文案清楚地传达了用户需要进行的操作。

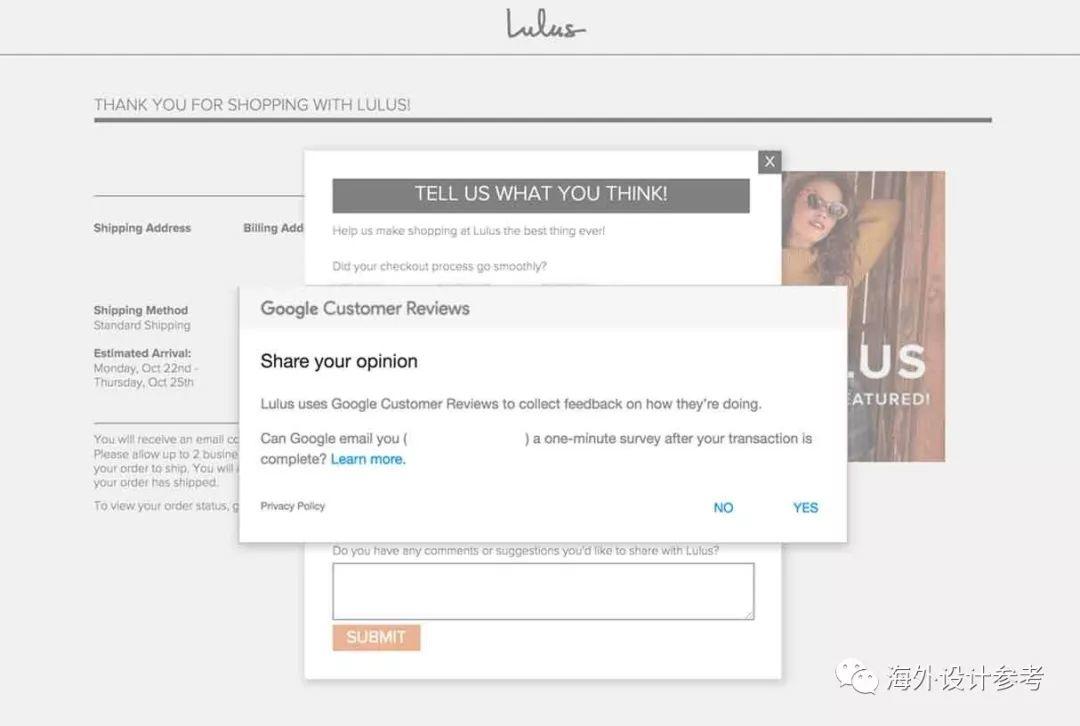
在结帐流程的最后,Lulus同时弹出了多个模态弹窗。更好的方式是一次只显示一个,或将反馈表单嵌入到确认页面中。

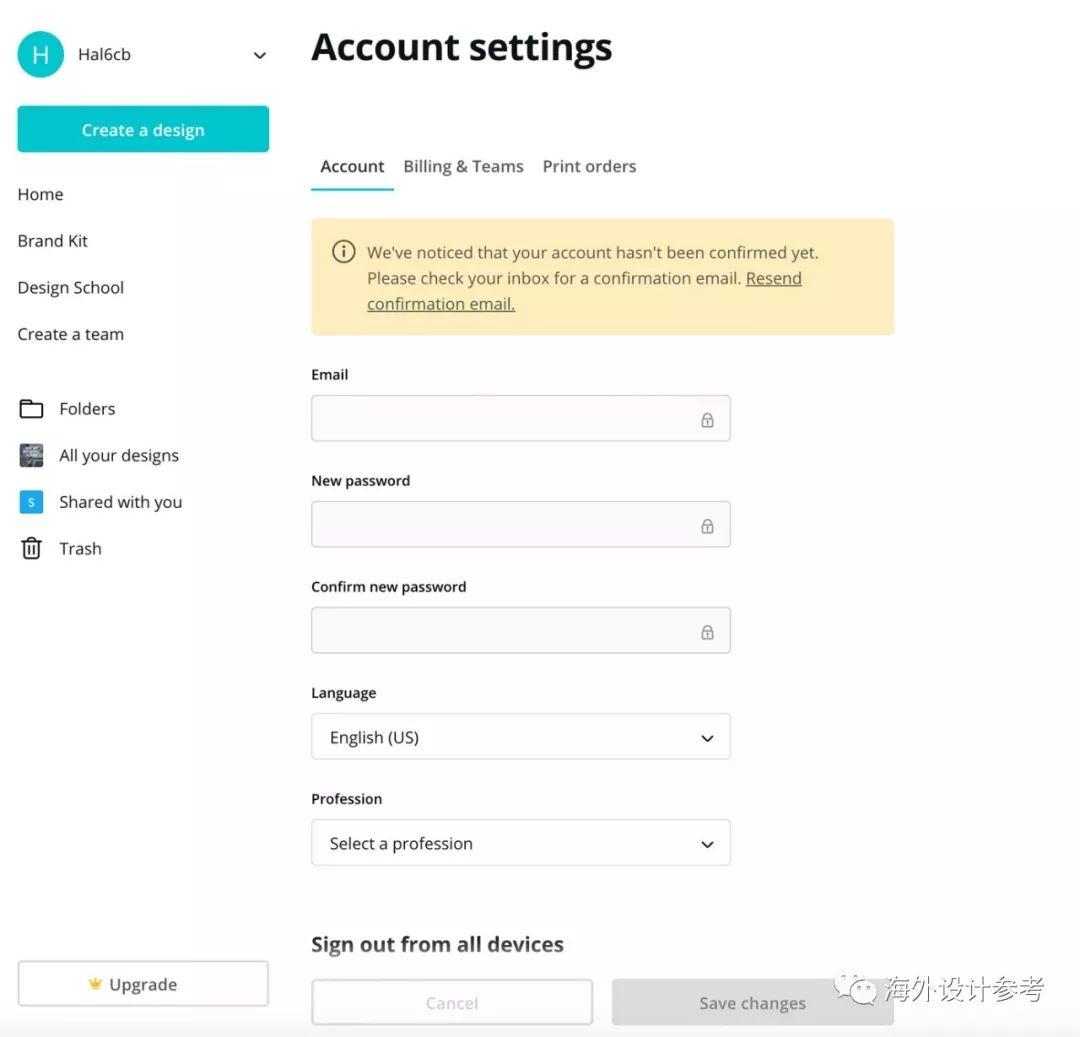
Canva采用了很好的方式,直接在页面上显示关键信息。它并没有使用弹出窗口,而是在最顶层采用了视觉上完全不同的内容模块。这个信息可以帮助用户了解他们需要做什么来纠正问题。
二、弹出窗口的上下文,不要妨碍跳转过渡或访问内容
错误7:在用户跳转到二级页面或外部站点之前显示模式叠加层
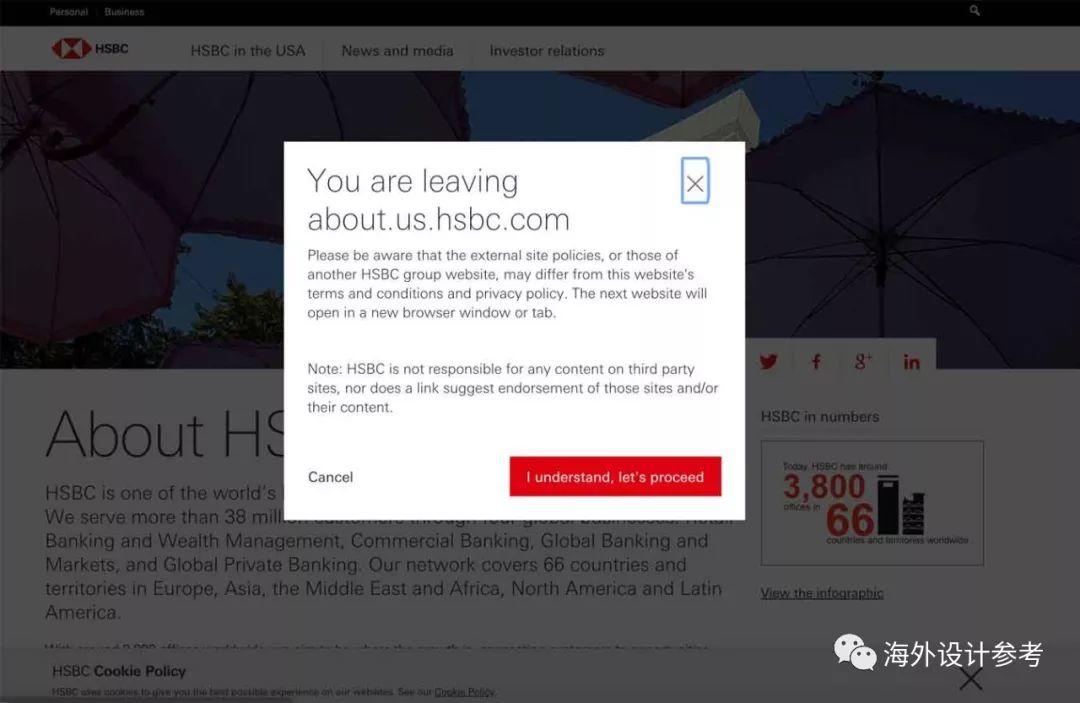
一些公司网站,链接到了二级页面和外部站点上的内容或APP。在用户离开主站点之前,将出现一个模态弹窗,提醒用户即将进行的跳转。这种类型的弹出窗口是有问题的,因为它过分强调了跳转过渡,让用户感到迷茫和困惑,尤其二级页面只是在新的浏览器标签中打开时。
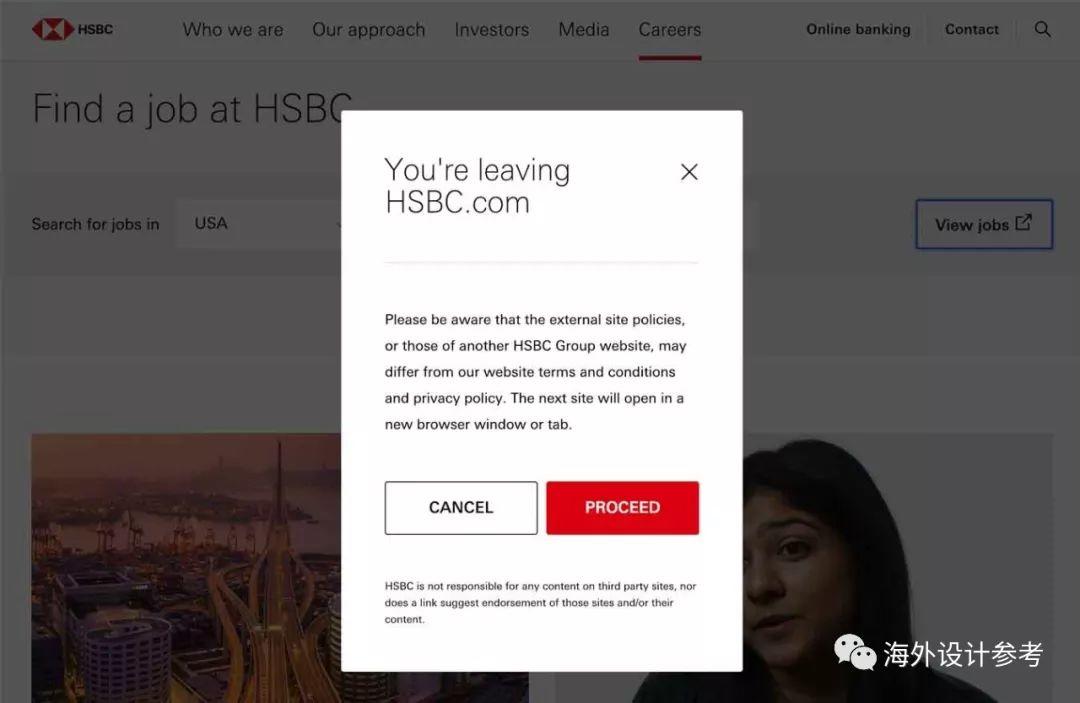
在我们的一项可用性测试中,一名正在汇丰网站上找工作的参与者遇到了两个不同的提醒跳转的模态窗口,因为该流程基本上被分派到了三个不同的网站上。
他说:“哇,它不断带我去其他网站,我甚至不知道自己在哪里。如果他们的求职过程如此复杂且分散,我实在认为这不是一个工作的好地方。不管这个网站看起来多么好看,似乎都是一团糟。”

单击“职位”后,一个模态窗口警告用户,他们将要离开当前站点。

在同一个网站上,用户又看到了另一个模态窗口,提示他们要去第三个网站申请这份工作。
正确的做法:在将用户链接到外部时,删除模态窗口,让站点之间的跳转最小化,并始终保留导航回主站点的功能。
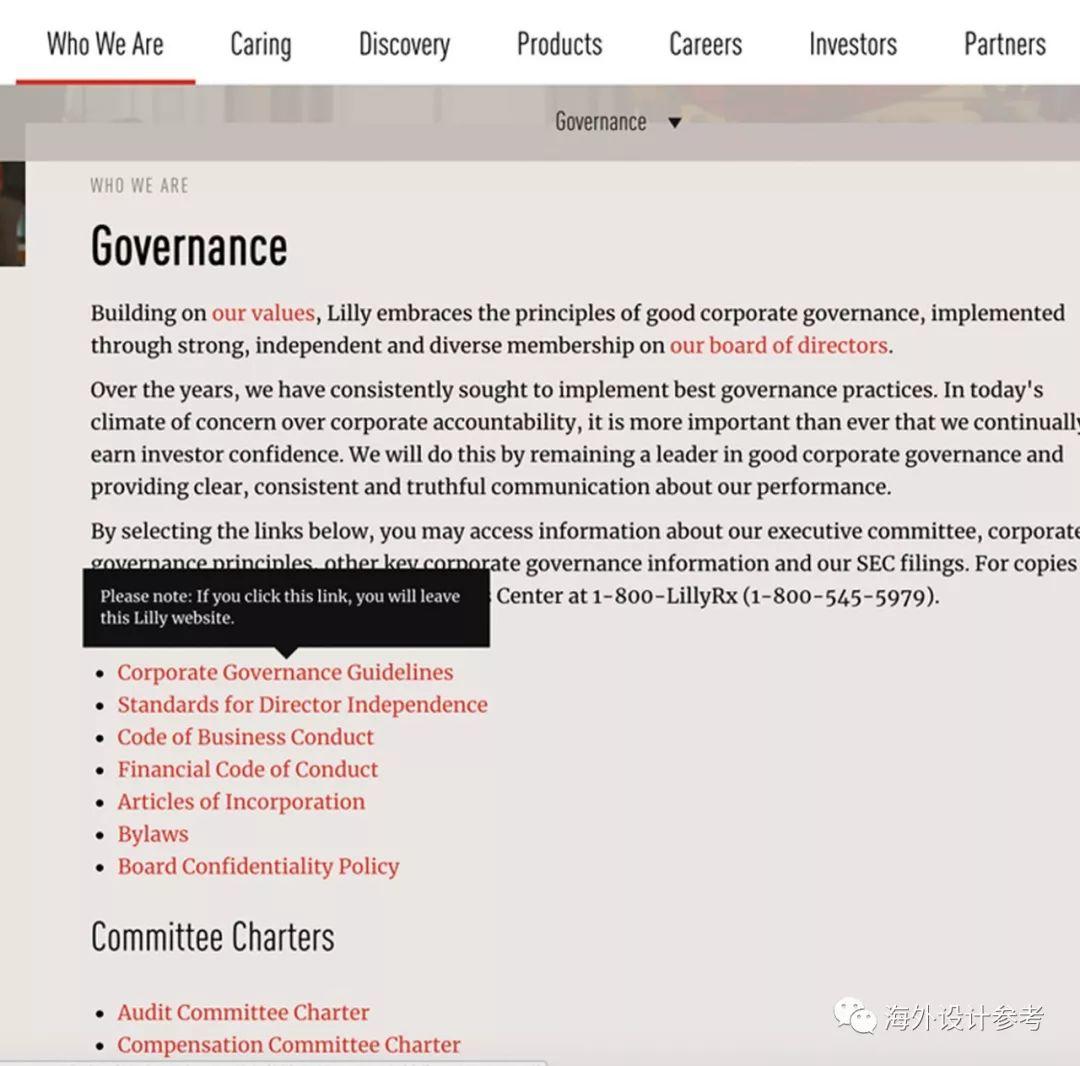
如果在离开站点时确实需要警告您的用户,请使用干扰性较小的选项(例如,链接上的Tooltips),让过渡变得更加巧妙。

礼来(Eli Lilly):向用户提供了一个有用的Tooltips,让他们知道要跳转至其他网站。Tooltips可帮助用户记住他们目前在哪里,要去到哪里。
错误8:通过模态叠加中断对内容的访问
当人们加载文章或其他长篇内容(例如通常在网站的“关于我们”或“新闻”部分)后,立即出现模态对话框,看上去就好像正在限制对该内容的访问。
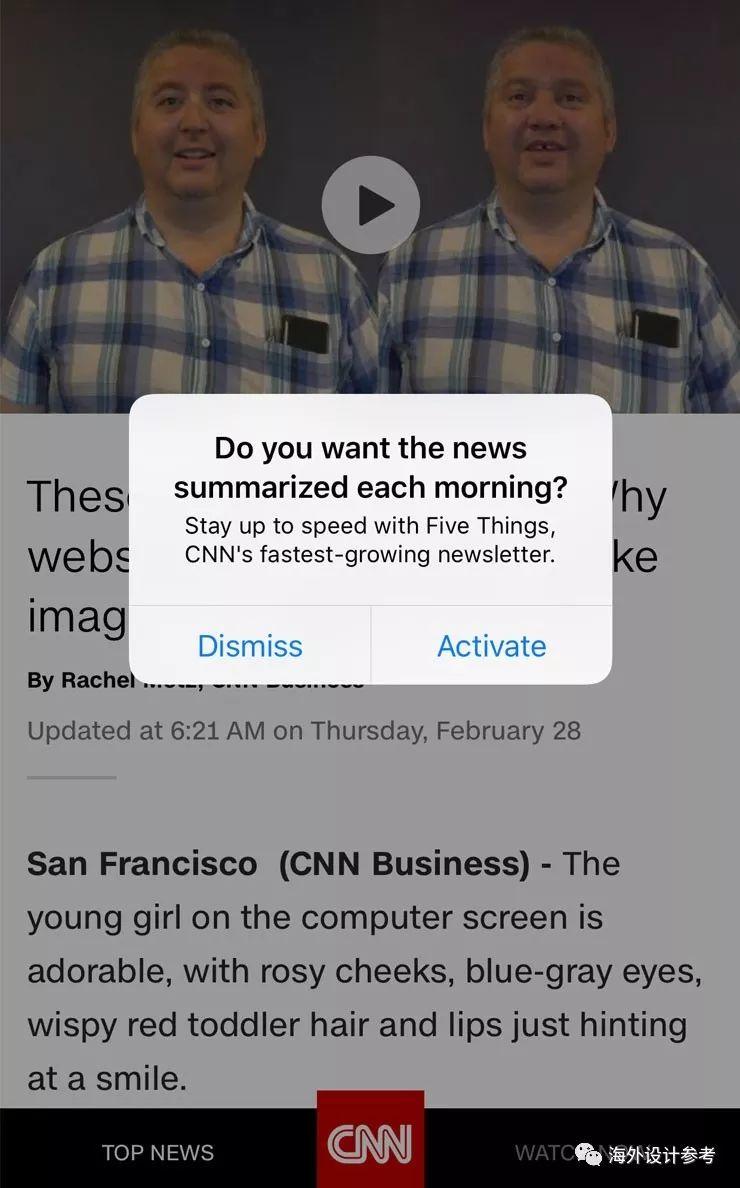
这种情况特别令人讨厌,因为它会降低用户的信任感和信任度。在CNN的APP上,一个用户在打开自己想阅读的文章后,马上就看到了一个订阅新闻的模态窗口。他说:“这让我对CNN的怀疑达到顶峰。别再向我要电子邮件,也别让我注册任何东西。”

当用户阅读文章时,CNN的APP显示了一种模态窗口。这是很不好的,因为注册CNN的新闻简报并不是用户在此页面的原因,用户是来阅读内容的。
正确的做法:允许用户立即使用内容,而不会受到干扰。
将弹出窗口替换为页面顶部的一个矮的、容易关闭的横幅。这种替代方法将使用户可以在订阅新闻时,自行进行操作,而不会妨碍他们阅读内容的主要任务。

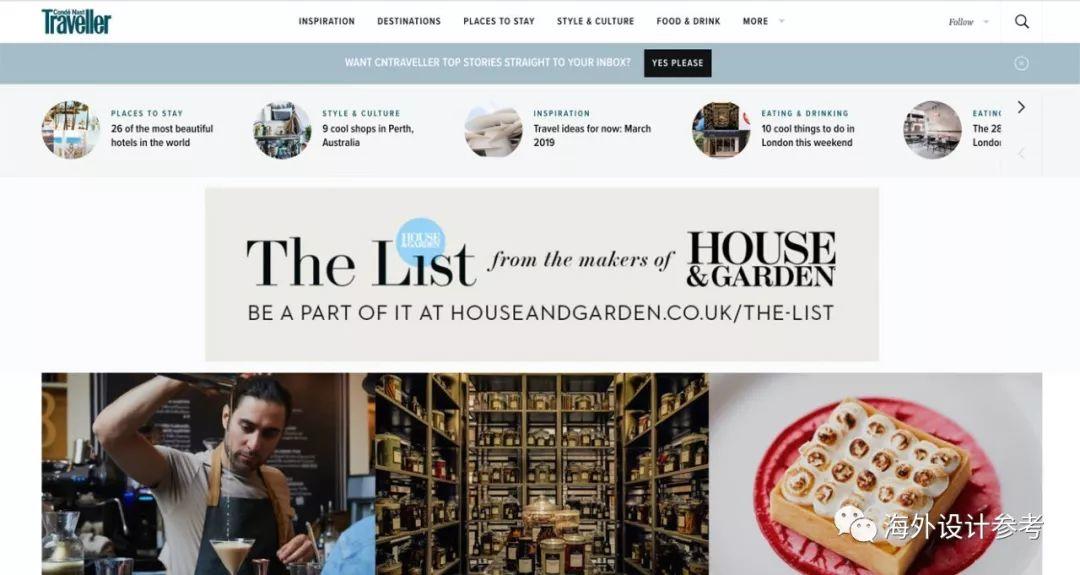
Conde’Nast Traveller的网站在导航栏下面用一个微妙的、非干扰性的、可关闭的横幅介绍了它的新闻通讯。这种设计允许感兴趣的用户订阅新闻通讯,但不会分散那些只想阅读网站内容的用户的注意力。
三、弹出窗口的内容:不要假设模态窗口可以传递信息
错误9:在GDPR(欧盟通用数据保护条例)和cookie的通知中使用模态窗口
用户已经匆忙地关闭了窗口,因为他们认为不会得到任何好处。为了传达与GDPR和Cookie的使用有关的重要信息,请不要使用模态窗口。
正确的做法:选择放在页面底部或侧面的非模态浮层中。
这样做的干扰性要小得多,并且允许用户继续执行任务。确保提供足够的信息,说明用户的个人数据是如何收集和使用的。

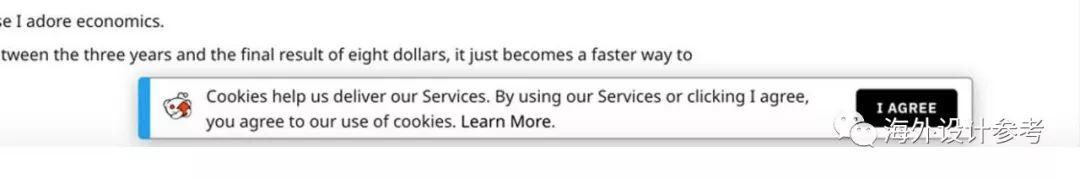
Reddit使用了一个小的,无干扰的非模态浮层来征询用户的Cookie同意;但是,描述用户数据的使用方式的语言过于模糊。
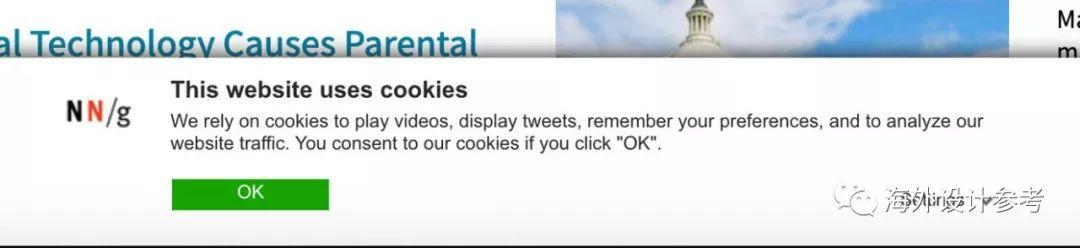
 NNgroup.com使用了一种非模态的浮层,并使用了有关Cookie使用情况的透明性语言。我们准确地概述了为什么我们收集人们的数据,以及如何专门用于使他们受益。
NNgroup.com使用了一种非模态的浮层,并使用了有关Cookie使用情况的透明性语言。我们准确地概述了为什么我们收集人们的数据,以及如何专门用于使他们受益。
错误10:在模态覆盖中鼓励用户进行平台跳转,却看不到任何鼓励性的好处
常常可以看见很多鼓励用户从移动网站转换到APP上的模态弹窗,尤其是在电子商务或新闻网站上。这些窗口在许多情况下都是破坏性和有问题的:网页用户通常是一次性用户,他们不愿意为偶尔的任务下载应用程序。
可以理解的是,企业希望鼓励应用程序的下载,但是模态叠加不是宣传APP的正确方法。甚至在手机上装有该APP的用户可能也不愿意跳转平台,因为他们担心会重新开始整个流程,模态的弹出窗口只会打扰他们。
正确的做法:为APP创造感知度,但不要以侵入用户当前任务为代价。
使用低调的方法(例如标准的顶部横幅),并说明使用APP的好处,以方便人们跳转至该平台。

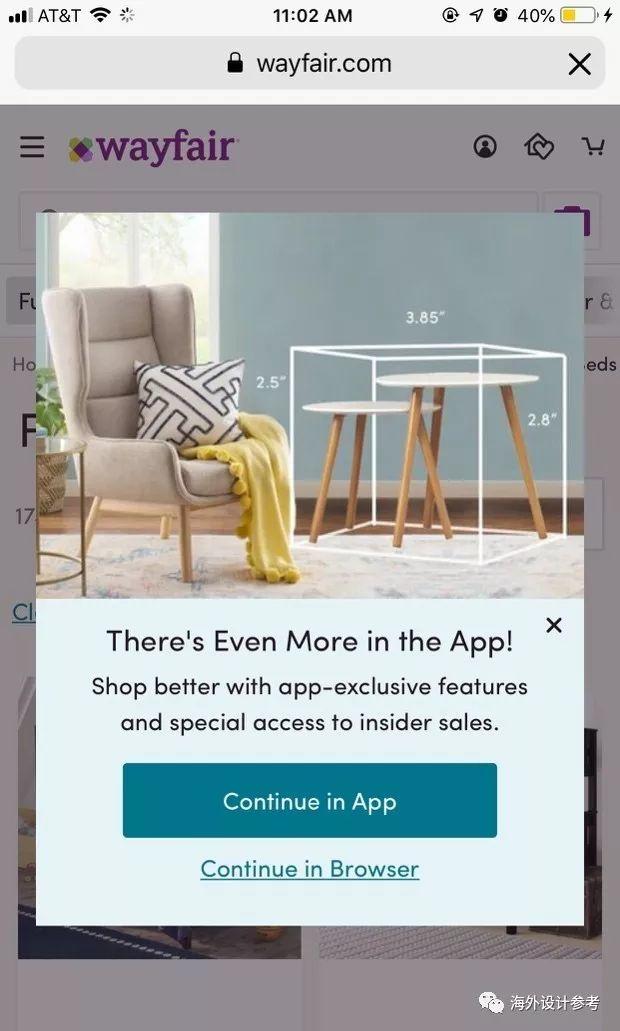
Wayfair鼓励下载APP的窗口打断了用户。用户认为他们将不得不付出很多步骤,才能在另一个平台上重新开始他们的任务,而没有什么明确的好处。

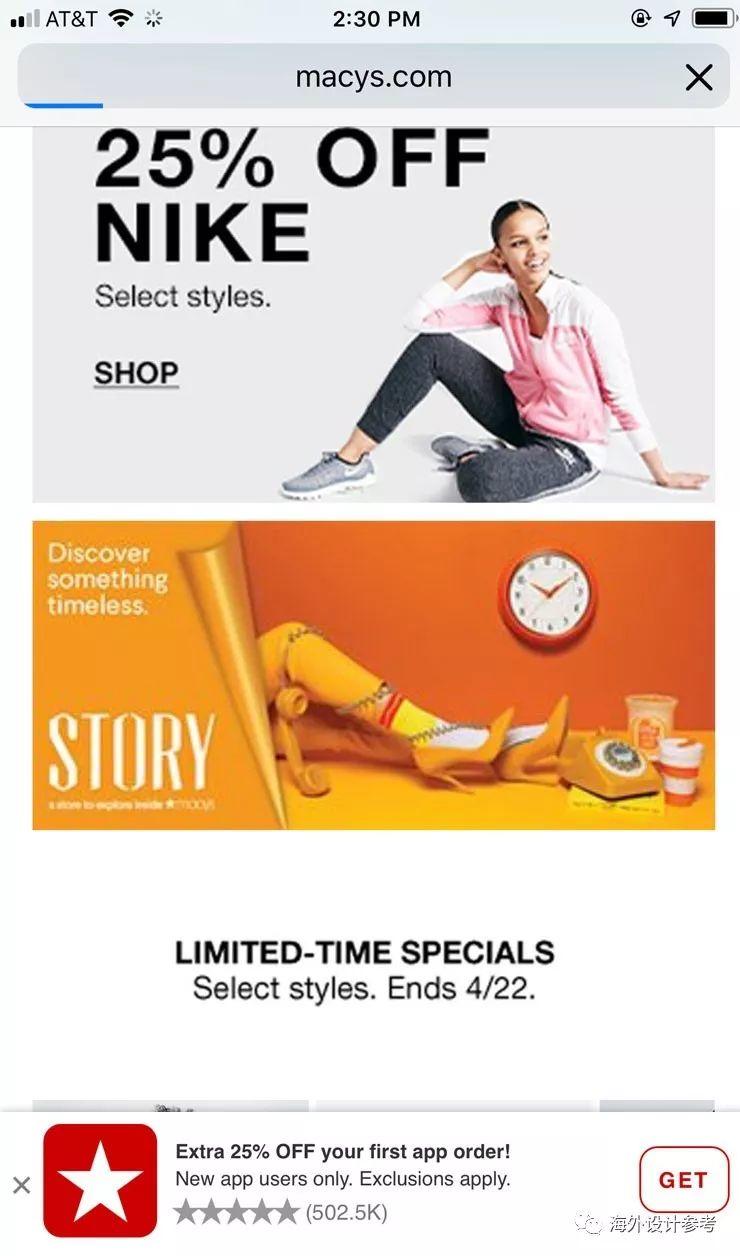
梅西百货在鼓励从移动网站下载APP方面做得很好。页面底部的非模态广告包含了跳转APP的奖励,并显示了APP的用户评分。
结论
弹出,弹出,无止境的弹出。这不是可以接受的用户体验,因此请停止使用弹出窗口。
鉴于此总体结论,您可能想知道什么时候可以使用弹出窗口。答案是:要谨慎。不要随波逐流,不要为了短期指标而打断您的用户。保持收集反馈、通知用户数据的收集、获取电子邮件地址或鼓励转换平台时,探索尊重用户需求的其他方法。
只在适当的时候,保留使用模态窗口来传递关键信息。不要中断重要的用户任务,或者使用一个大且干扰的弹出式窗口来挡住相关内容。进行可用性测试,确保您的弹出窗口不会打扰您的用户,此外,您还会获得真正的洞察,以帮助您改善整体体验。
原文作者:Anna Kaley,Nielsen Norman Group用户体验专家
原文标题:Popups: 10 Problematic Trends and Alternatives
原文链接:https://www.nngroup.com/articles/popups/
本文由 @海外设计参考 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很有用