5个步骤,教你完成优秀的Dashboard设计
文章中给出了设计优秀Dashboard的5个步骤以及详细的示例。希望对你有所帮助。

数据可视化一直是设计师的一项关键技能。我们将一些简单的事情可视化,比如本周我们在咖啡上花了多少钱,或者这个月我们离减肥目标有多近。像这样的简单可视化可以作为图表插入到其他屏幕中,但是当数据更加复杂时,显示内容通常会变成Dashboard。(但也许更重要的是)究竟什么是Dashboard?
我听过一些有趣的答案……从“任何带有图表的页面”到“用户构建自己的UI的方法”的所有内容。这些都有些极端,但是互联网上有一些好的定义(以及一些糟糕的定义)。
我个人最喜欢的是斯蒂芬·福(Stephen Few)的说法:
“Dashboard是实现一个或多个目标所需的最重要信息的可视化显示;整合并排列在同一屏幕上,这样信息就可以一目了然。”
为什么要这么定义?因为,它不仅抓住了Dashboard具有数据的可视化显示的特点,而且该视觉显示还具有明确的目标或价值。
我看到的最常见的错误是,设计者们建立Dashboard的愿望是从做一个看起来不错并铺满页面的东西开始,然后再尝试将功能放上去。从Dribbble上漂亮的Dashboard开始,希望你能获得一个有效的界面,这是灾难的秘诀(一个美丽的灾难,但仍然是一个灾难)。
为什么Dashboard很重要?
我们使用Dashboard帮助用户快速评估状态,并确定在响应时需要做什么。Dashboard的可用性实际上可以说是服务可用性的小幅度下降和影响业务底线的全面中断之间的区别。
在过去的四年中,我一直是VMware操作软件的设计负责人,在那里我为多个产品设定了设计方向,包括vRealize操作管理器, vRealize Log Insight和Wavefront by VMware 。每一个都包含某种自定义Dashboard功能。我团队中的设计人员创建了Dashboard,帮助用户克服大规模且经常是无序的数据的复杂性。
这些产品被软件开发人员和IT专业人员用来管理和操作世界上一些最重要的应用程序,对这些用户来说,分析数据所需的时间不仅重要,而且至关重要。
优秀Dashboard设计的5个步骤
虽然我确信有许多不同的方法,但以下步骤反映了我通常如何处理已确定需要Dashboard的项目。当我在VMware设计Dashboard时,我发现这些步骤很有帮助,我希望其他人也觉得它们有用。
1. 明确用户及其目标
作为设计师,我们知道我们不是为自己设计软件,而是为用户设计软件。就像应用程序的其他任何部分一样,Dashboard应专注于满足用户需求。这意味着我们首先需要确定Dashboard是给谁用的。
打个比方,汽车的仪表盘是围绕驾驶员所需的东西构建的。如果你是为乘客而构建的话,则发动机RPM之类的东西可能并不重要,但是无线广播在放哪个电台就变得至关重要。这是对特定用户来说重要的事情。
其次,我们需要了解他们在这种情况下的目的是什么。他们是驾驶员试图把车从A点开到B点,还是乘客试图为公路旅行选择合适的歌曲?每个设计决策都是一个选择,因此了解主要目标用户的意图将有助于你做出选择。
2. 选择正确的Dashboard类型
到目前为止,我一直在泛泛地提到Dashboard,但实际上Dashboard有许多形状和大小。根据我的经验,我发现将它们分为三种主要类型是有用的:
- 监控仪表板
- 交互式分析仪表板
- 导航仪表板
(1)监控仪表板
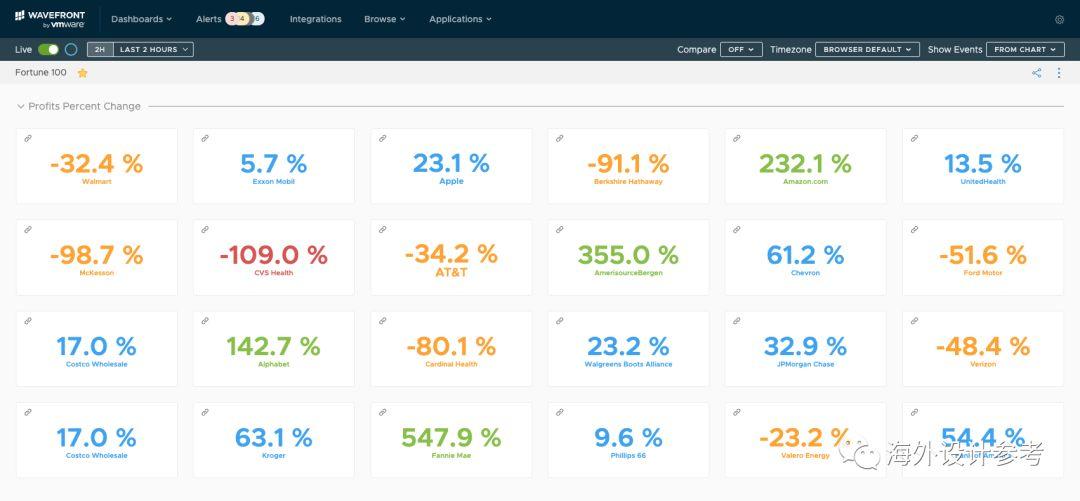
监控仪表板是最传统的Dashboard风格。当第一次被要求定义一辆汽车的仪表盘时,它们很可能是大多数人所想的。这是监视仪表板的一个很好的例子,因为它显示了用户应该经常看到的信息,并且一目了然。
它还假定由信息引起的潜在行动是在别处采取的。例如,如果显示已超速,你可能想要松开油门,如果超速太快,则可能需要踩刹车。
我们在VMware软件中看到的一个常见示例是在操作中心的大型共享监视器上显示的Dashboard。许多人可能会看到Dashboard,但没有人直接与之交互。它显示的是在其他地方执行的操作。

VMware的Wavefront——单值统计仪表板
(2)交互式分析仪表板
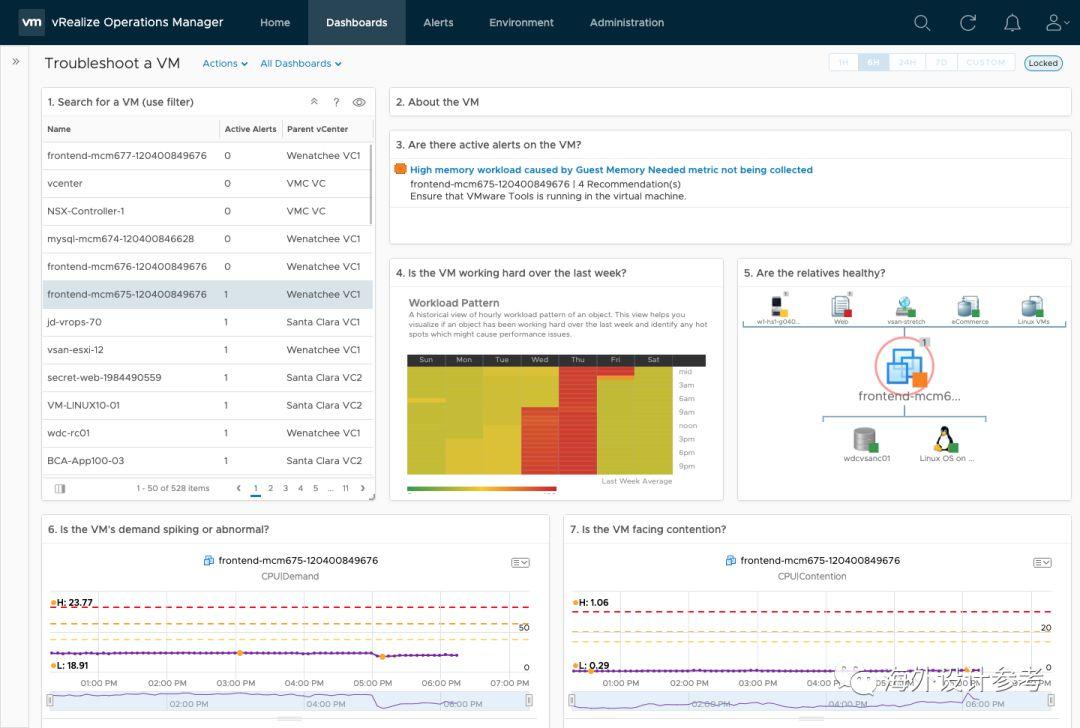
近年来,交互式分析仪表板变得越来越普遍,它们的目的不是立即显示大量信息,而是以数据可视化的形式向用户提供工具,以便它们可以显示所需的信息。这通常是通过普通过滤器和选择器将图表连接在一起来实现的。

VReficationOperationManager——对VM分析仪表板进行故障排除
(3)导航仪表板
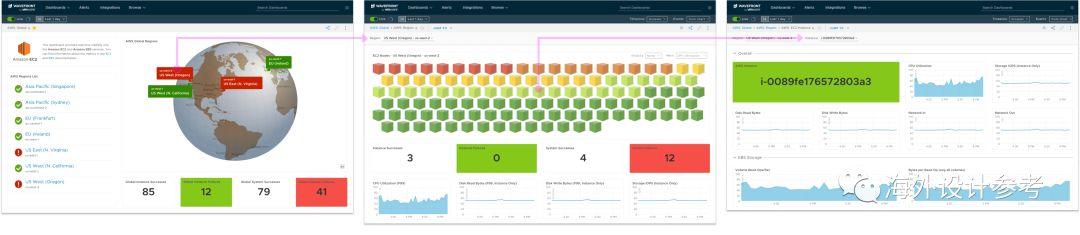
中心辐射型导航模型中,导航仪表板充当一种“目录”,其中,中心页面指向详细信息页面。不同之处在于,每个统计数据都代表了一个更广泛的元素。该值区分了项目,这使用户清楚地了解与哪些交互可获得更多信息。

VMware的Wavefront——仪表板到仪表板导航
这些定义不是固定的或孤立的Dashboard类型。通常,Dashboard具有多个特征。我看到的一种常见模式是,在监视器上和团队之间共享一个监视仪表板。
监视的项目具有导航性,并允许团队成员向下钻取到单独的Dashboard,其中包含有关该项目的更多详细信息。在这种情况下,它既是监视仪表板又是导航仪表板。
3. 以正确的方式显示正确的数据
(1)数据粒度
一旦你了解了用户、他们的目的和Dashboard类型,就可以将该信息转换为一个或多个简单问题。用户可以在其中找到Dashboard的真实价值。如果这个问题太宽泛,你可能无法回答,或者你需要大量的数据来准确地回答它。
另一方面,如果问题太窄,不太可能解决用户较大的目标。找到正确的问题来回答是Dashboard设计的艺术,和大多数设计工作一样,它实际上是从研究开始的。
找到正确的问题可能就像调查一些有代表性的用户一样简单,或者可能需要一些更深入的对话和语境询问。只有当你知道用户头脑中的问题时,你才会知道你是否确实有数据可以正确回答它。
为了更好地理解用户目标,我们鼓励设计师讲述用户的故事并想象这个故事是如何在软件中流转的。故事的一部分可能会看到用户需要回答问题。如果产品能够帮助回答问题,Dashboard可能是最好的机制,但是产品必须有正确的数据才能使答案有用。
如果你发现确实有数据,那就太好了!如果没有,那么你需要查看是否可以获取数据(有时通过合并已有数据),或者是否可以仔细地将问题更改为可用数据可以回答的问题。
这一阶段的典型缺陷是,让你所掌握的数据决定你正在创建的Dashboard的内容。一个API公开20个唯一指标,并不意味着你应该显示20个图表。重在用户,而不是数据!
(2)时间与比较
数据随时间变化,这就是为什么它很有趣。它发生变化的事实提供了第一类比较,即可视化随时间而变化。
假设时间变化很有趣,我们需要考虑正确的显示机制:它与时间有何关系?当前状态是唯一重要的吗?那么,也许单一指标或量表是显示它的正确方法。
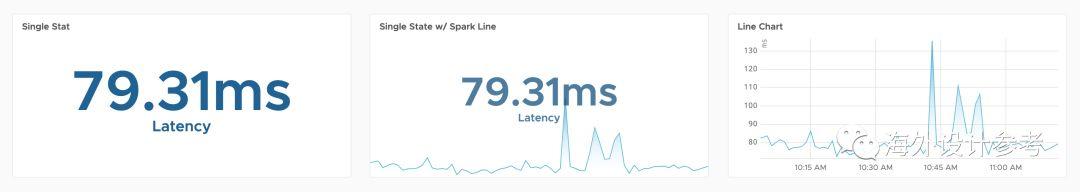
过去的趋势重要吗?你可以考虑将该单一统计信息与一条简单的火花线配对以显示趋势。火花线是否足够保真,还是需要在准确的时间查看准确的值?如果是这样,则最好使用带有清晰轴标签的细线图。

从单一指标到火花线到线图的进展
但是时间不是唯一的比较类型。有时,将多个来源进行相互比较同样重要。如果是这样,那么正确的答案可能就像两个并排的单一统计数据一样简单。
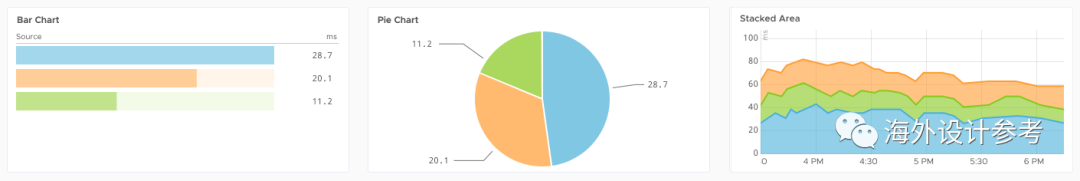
但是,如果有两个以上的来源怎么办?使用条形图或柱状图将值彼此比较是否重要,或更重要的是使用饼图将值与整个值进行比较。而且,如果与其他来源进行比较并随时间进行比较两者都很重要怎么办?
在这种情况下,你可能会发现自己转向堆积面积图。

从条形图到饼图到堆积面积图的进展
4. 按部就班地组织起来
通常,你会使用多个显示来回答多个问题,那么如何将它们布置在Dashboard上?回到你确定的问题,它们通常可以形成一个层次结构。
想象一下,你正在为私人教练设计一个Dashboard,以跟踪其客户的进度。第一个问题可能是了解客户是否达到了每月目标。如果答案为“否”,那么培训师将想知道这是朝错误方向的平稳发展,还是反映客户“作弊日”趋势的“突飞猛进”。
通过组织问题,你可以在逻辑上对小部件进行分组,以最好地回答问题。
在排列图表时,请考虑:
- 目标用户的自然阅读方向(从左到右还是从右到左?)
- 显示尺寸(4K显示器还是微小的iPhone6SE?如果两者兼而有之,请准备好响应性的答案。)
- 时间对齐(显示相同时间范围的多个图表,如果它们是垂直叠加的,则更容易关联。)
因此,现在你有了一个Dashboard,其中充满了按逻辑顺序排列的图表和小部件,它们回答了所有你预见到的用户提出的问题,但是将他们适配在单个屏幕上很难,并且滚动会破坏仪表板的一览无余。该怎么办?
同样,这也是问题结构起作用之处。如果你已经确定了主要问题,那么首先确定回答它所需的内容。这就是你的Dashboard默认显示的内容。前端开发人员不被要求在最初就渲染尽可能多的图表,他们也会很乐意。
对于这些次要问题和其他问题,你可以通过默认情况下将它们折叠在Dashboard上,或者将它们移到它们自己单独的可导航仪表板上,从而逐步公开它们。如果使用辅助Dashboard方法,请确保导航清晰并可访问。
开发人员通常会决定这是否是一种选择,但要认识到每一种选择的权衡:
- 导航似乎很容易,但是维持上下文往往很困难。
- 折叠看起来也很容易,但是页面超载可能会给用户和呈现Dashboard的系统带来压力。
在极少数情况下,你可能会发现你所倡导的用户只有一个问题,而你只需要显示该答案即可。如果是这样,则此部分并不是真正必要的,但是我可以算一下我曾经看到过的实例的数量。
5. 加强造型设计
现在,你有了一个或多个Dashboard,其中充满了图表显示,用户可以解释这些图表来回答重要的问题。
有些人可能会认为这样做就够了,也是可行的,但作为设计师,我们不仅要努力让用户能够解读数据,而且他们还可以轻松甚至愉快地完成这些工作。颜色和字体的使用可以将Dashboard从功能扩展到真正可用。
(1)颜色
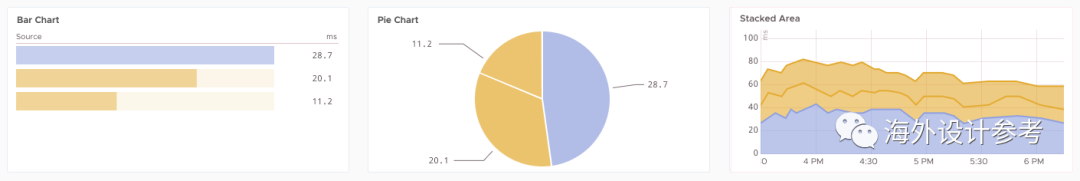
以前,曾考虑过进行比较,跨图表进行比较最常见的事情之一就是数据源。重要的是,多个图表(甚至不同图表类型)上的数据应以相同的方式表示相同的来源,尤其是在颜色方面。
此外,请注意颜色是如何被解读的。例如,许多用户会将红色图表理解为错误,或将绿色图表理解为正常和健康。红色和绿色也提出了另一个考虑因素:可访问性。红绿色盲(全色盲和全色弱)影响多达7%的男性人口,因此使用模拟工具来验证你的图表是否可区分非常重要。

以上相同的图表使用色觉模拟器后…哦豁。
(2)字体
为界面选择合适的字体本身就够困难的了,但图表却提出了自己的特定挑战。图表显示的文字比大多数正文要小得多,因此找到一个小尺寸的可读字体是关键。
此外,图表的字体用于数字值的频率远高于界面的其他部分,因此请仔细考虑如何呈现数字。例如,许多字体给0加上斜杠或点,以与字母“ O”区分开,但是如果字体较小,它们可能看起来会像数字“ 8”。
数据可视化对于设计人员来说是一个关键挑战,设计优秀Dashboard的能力是一个有价值的工具。与任何工艺一样,重要的是不仅要有正确的工具,而且要知道如何有效地使用它。虽然制作一个漂亮的图表需要特殊的技能,但要想制作一个解决用户问题的Dashboard,并能让用户以愉快的方式进行,则需要思考和计划。
原文作者:Josh Johnson,VMware的操作软件设计主管
原文标题:5 Steps to Effective Dashboard Design
原文链接:https://medium.com/vmwaredesign/5-steps-to-effective-dashboard-design-c1813455e159
本文由 @海外设计参考 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







