科普:Native App、Web App与Hybrid App

什么是App?
App是英文Application(即application program:指能够执行某种功能的软件程序)的简称。可以理解为安装在某种系统下的第三方应用程序。说人话就是:软件。随着移动互联网的不断发展壮大,智能手机系统上的应用不断井喷式发展,移动App在种类和数量上前所未有的走入人们的生活。所以现在说App,一般就是指IOS(苹果移动设备系统),Android(安卓系统)下的第三方软件程序。
都有什么样的App?
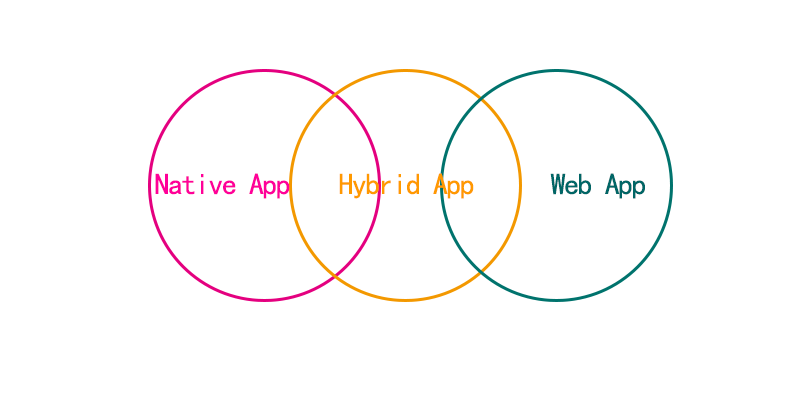
一般可大概分为三种:Native App(原生应用),Web App(网站应用),Hybrid App(混合应用)。

App分类
Native App:
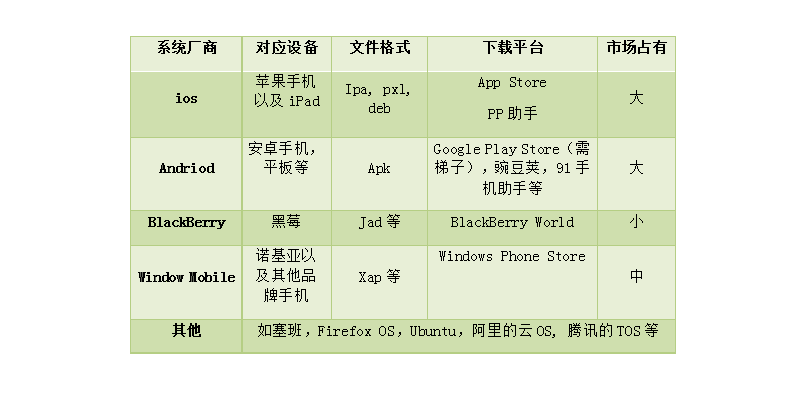
Native App一般就多指智能手机上安装的第三方应用程序了。打开手机,每一个桌面图标点进去基本上都是一个Native App了。由于不同的手机系统的开发语言不同,其平台上的应用需单独开发。简单整体出下表示意一下:

Web App:
Web App是无需安装,通过XHTML、CSS和JavaScrip等网站技术实现的可以在任意浏览器中执行功能的网站类应用。说人话就是:网站。与传统意义的网站不用的是在HTML5等技术的不断普及和应用使得Web App能够具有和Native App相似的界面和交互效果。与Native App相比其本身也有着独特的优势,当然也有局限。
对比两者:
- Web App无需下载安装包,节约手机空间。同时便于应用的传播。
- Web App整体量级较轻,开发成本低,便于迭代。
- 由于基于浏览器,Web App无跨平台压力。
- 在浏览器上,Web App与其他网站之间的跳转更为方便。
- Web App能很好的与云储存和云计算技术的结合。
然而:
- Web App整体效果和体验很难达到Native App的效果。
- Web App访问手机本地文件和应用不如Native App方便。
- Web App由于要在浏览器中打开,多了打开浏览器——找到书签——打开书签的操作(没存书签将有更多步骤),没有Native App便捷。
- Web App数据没有实现本地化,用户容易流失数据。
- 技术上:云计算还在发展之中,网站实现技术还在发展。主观上:没有使用Web App的习惯。
不禁让人YY要是结合下就好了!然后:
Hybrid App:
Hybrid App(混合应用),顾名思义就是以上两种的结合。就是在Native App里面内置浏览器,以将合适的功能功能页面已网页的形式呈现。目前有很多的App开始采用这种方式,比如微信中的订阅号内容就是采用Web网页的形式呈现。这样做集合了两种App各自的优势:
- 在实现更多功能的前提下,使得App安装包不至于过大。
- 在应用内部打开Web网页,省去了跳转浏览器的麻烦。
- 主要功能区相对稳定下,增加的功能区采用Web形式,使得迭代更加方便。
- Web页面在用户设置不同的网络制式时会以不同的形式呈现。(以微信朋友圈为例:比如在数据流量下,设置APNS为WAP时,微信订阅号内容将屏蔽图片和视频。这样能为用户省去一部分流量,当然整个页面阅读就不那么友好了)。
小结:
几年前,大家就都在讨论:以后是Web App的天下,还是Native的明天?未来因为未知才叫未来(小哈我又扯淡了,,)。现在,大多都是Native App,特别是一些刚起步的App。一些功能相对复杂的App开始采用混合模式。对于Web App来说,太多人看好他的未来,现在网站以移动端为优先,几乎所有的网站都在追求类App的效果。企业在开发一款原生App之后,都会随之开发一个Web App,俗称网页版。但其UI与交互都会向原生交互无限靠拢。
作者:HelloAPP。简书地址:http://www.jianshu.com/p/a2d4bc150c8e
本文由 @HelloAPP 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








测试用例,不用回复