如何运用情绪板进行产品设计?
上周我们分享了什么是情绪板以及情绪板如何在设计中去运用,帮助我们很好的做一些设计改版和提案。这周和大家简单分享一下,实际项目中如何用这个方法去完成一个方案的设计。

项目背景
任何一个项目的开始,第一个要做的就是了解项目背景,以及要解决商业目标是什么。
简单说下这个项目,这个项目是某大牌品牌在淘宝开了一家旗舰店,其中主打产品是口红。买过口红的朋友都知道,口红是分很多色系,质地和色号,用户诉求希望在淘宝详情页面,展现200多个色号。
200多个SKU,内心是很崩溃的。因为我们传统的SKU选择最多也就是6、7个,像衣服尺码,鞋码等,几百个在当时设计上是一大挑战。

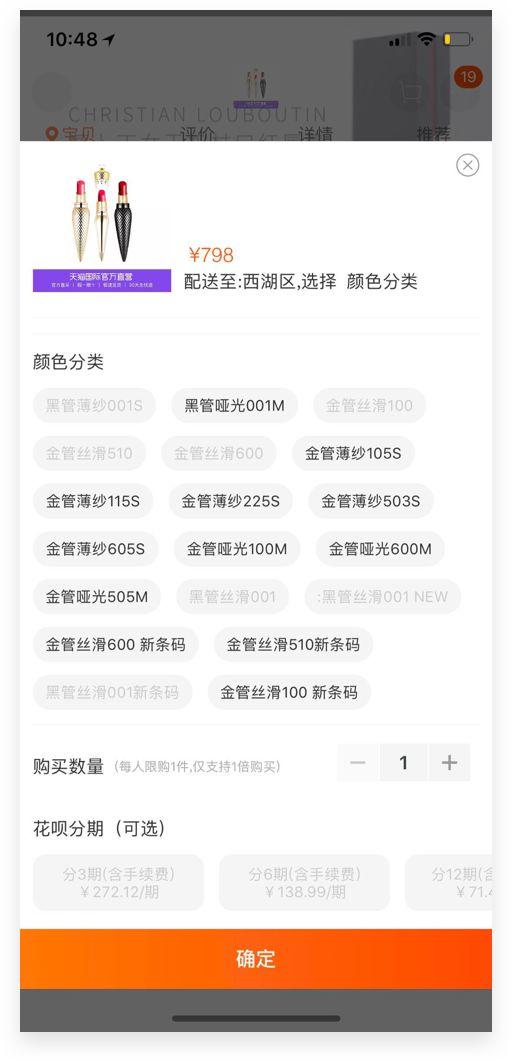
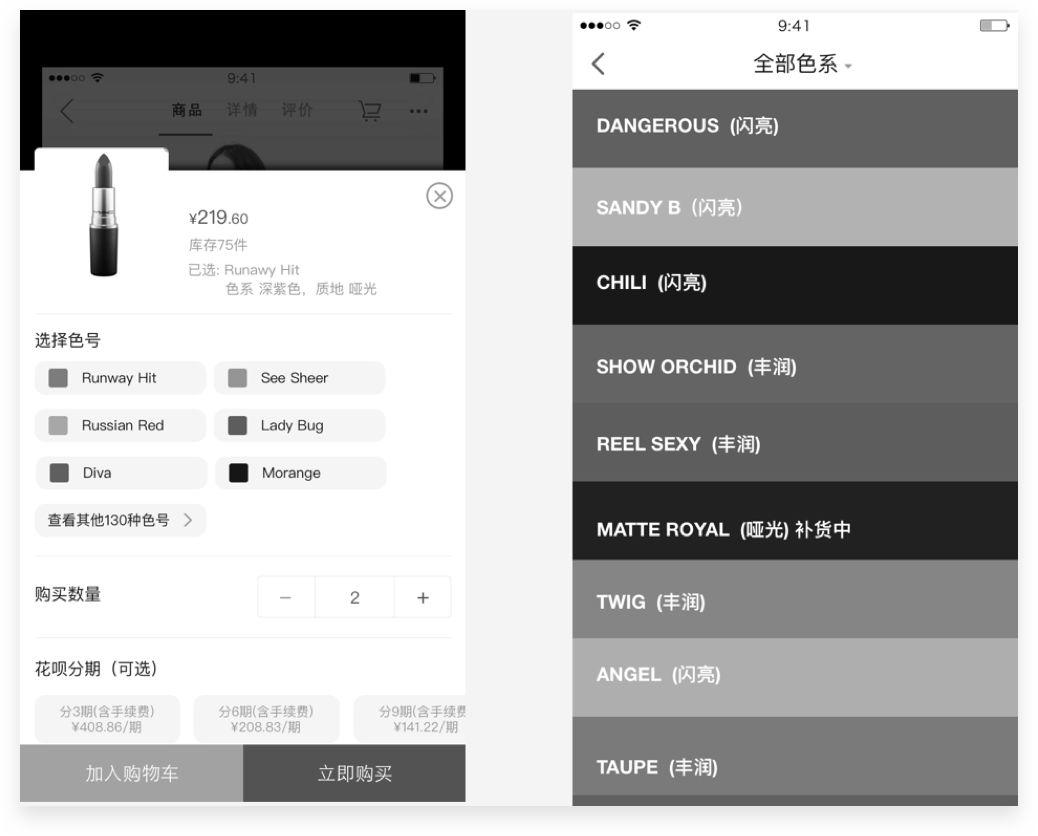
当时页面是这样的,10几个已经很多。如果在已有的框架下面去增加几百个视觉体验纬度,全部展现出来,很明显不合理,体验会更差。

当时交互是这样的,在这里做了一个入口等级进去展开全部口红颜色
那么拿到这个需求,我们要去思考,如果我们按照当前这个逻辑,点进去一堆颜色列表的设计,用户是否看得懂,是否有更好的形式去帮助用户更好的理解这个使用场景。
运用情绪板去思考?
1. 生活映射
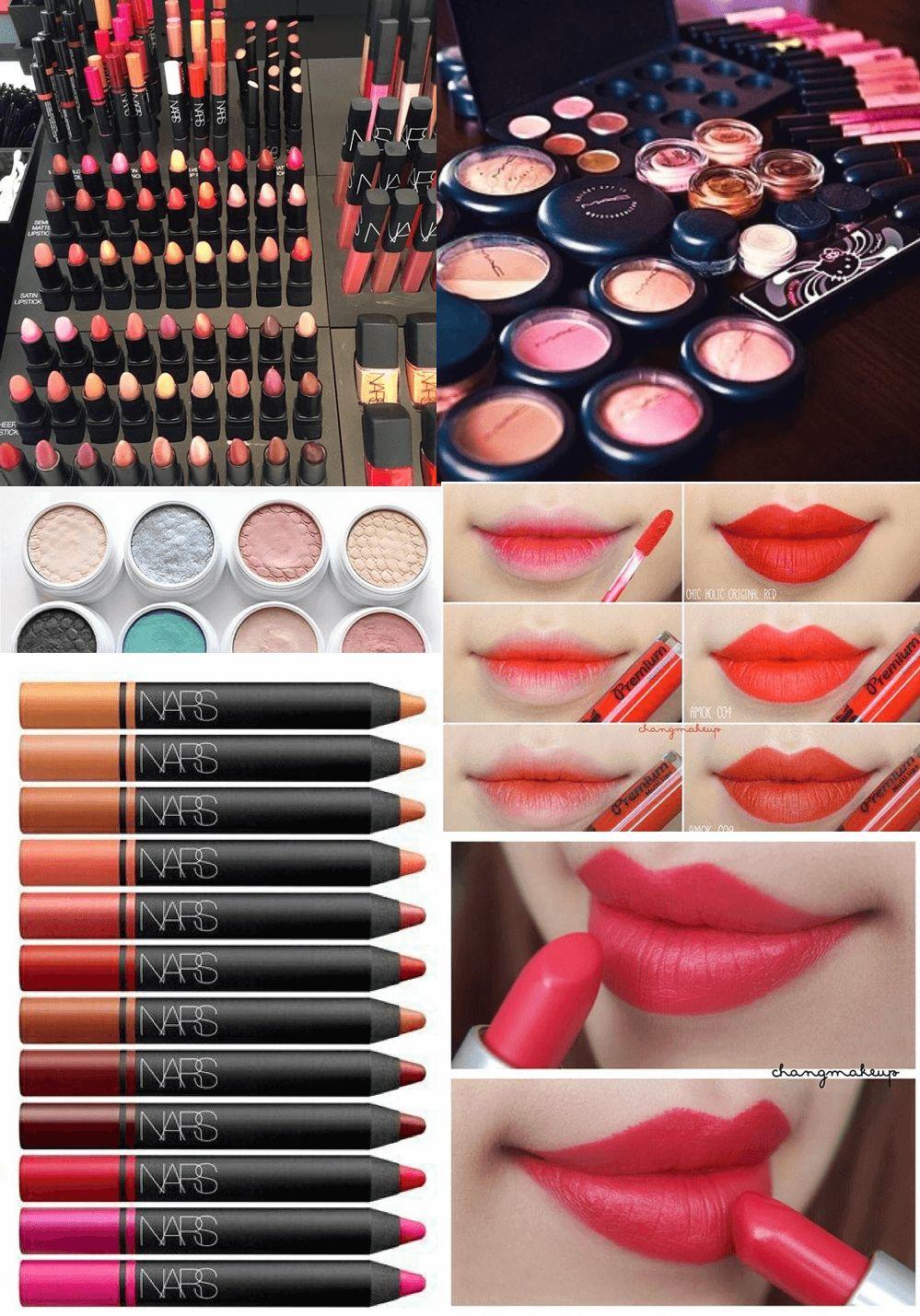
设计源于生活又高于生活,想像一下你在生活中怎么陪女朋友去逛彩妆店,如果你没有女朋友(扎心了,老铁)也应该见过彩妆店,或者现在比较火的李佳琦直播;他们是如何去线下买彩妆的,你去观察丝芙兰专柜就会知道答案。
一般用户会先去看热门色号,再看颜色质地,光泽等,线下那些精致的专柜,会让你更直观地看见口红质地,颜色,以及涂抹在嘴上的效果。所以当时在思考,怎么让用户在线上也有这种体感感受,我们制定出相对应的情绪板,还原真实购物场景。
2. 颜色映射
对于美妆场景,颜色和我们UI里面颜色是完全不一样。在现实世界里,女生对于颜色有着很直观的感受,我们把这种颜色感受记录在情绪板。

通过在情绪板里面记录,能很好地把我们想要的色彩如何去表达能有个大概的思考。肯定不是一个纯色块,这个体验一定是直观的,有趣的。
3. 质感映射
那么如何去体现口红,彩妆这种设计质感?
大家都知道口红、粉底都是有各种质感:哑光,滋润,闪亮等等。那么对于这种质感,如何通过色彩去很好传递给用户,需要我们去思考。
结合我们想要做的感觉,需要传递给用户的感受制定到质感情绪板,为后续做提案作为指导。
4. 构成映射
思考下在现实生活里面,比如去染发,发型师都会给我们一个头发册子,还有平面设计的潘通色卡,以及装文件的文件夹等,是否可以把这些形式去放在我们设计里面去?

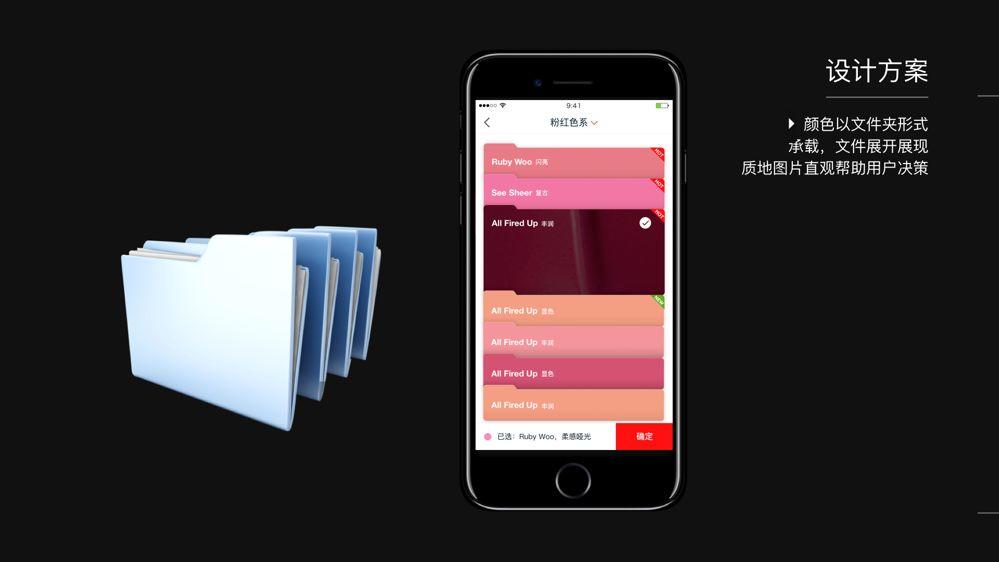
最终设计方案
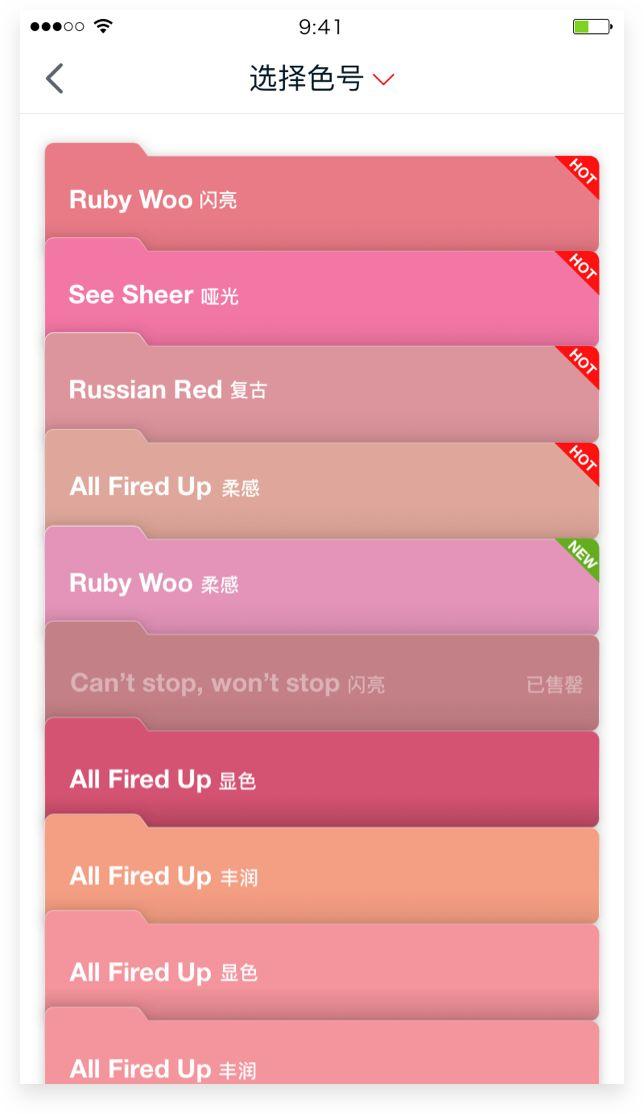
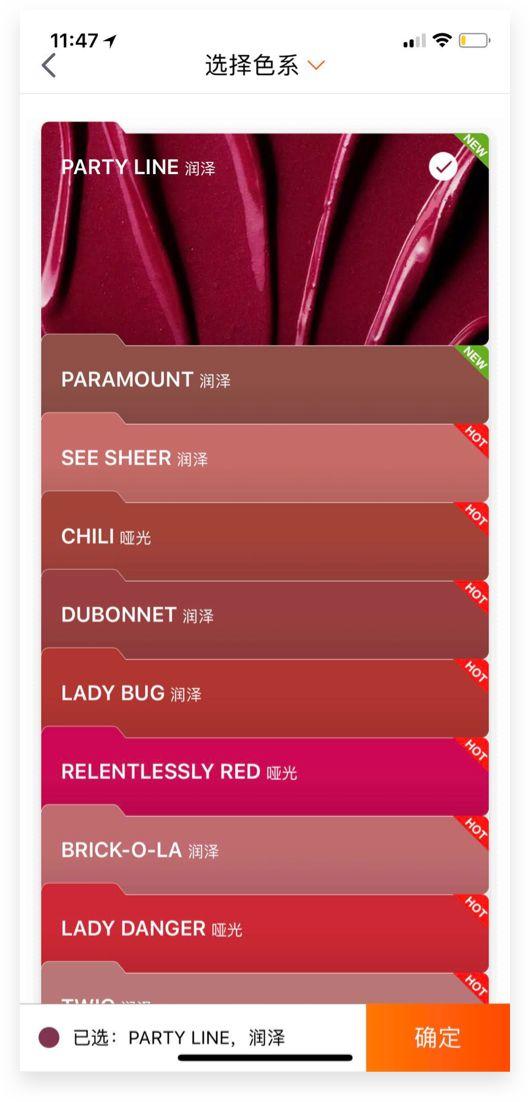
我们运用文件夹这种形式为视觉容器载体,文件夹有打开关闭效果,打开文件夹我们可以清晰看见里面的色彩质地和颜色,方便用户去理解,触达用户内心感受。


▲ 文件夹作为视觉容器载体来承载颜色

▲ 每个文件夹点击展开是一张对应的质感质地图片,帮助用户理解这个口红实际效果
最后
以上经验就是我之前一个项目案例,如何通过观察生活,以及如何通过情绪板方法,帮助我们去设计一些好的方案,帮忙我们很好的把好的创意运用到设计中去,希望大家都能掌握这套设计方法。
#相关阅读#
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益














