B端组件化思考:基本规范篇
设计B端项目,我们需要思考的是如何运用组件化的思维去维护后续的迭代和优化,以及如何进行团队的协作。而团队化的组件规范,是良好协作的基础。antdesign作为一种B端设计语言,是目前开源化组件非常好的。所以,在KCL项目中,我们积极推动引入antdesign的设计规范,并结合我们自己的项目特色和本身的一些设计进行了融合。

在本篇中,主要简单阐述,我们在学习和运用antdesign过程中的一些做法和经验,或者说一些简单的思考和大家分享。如有不合适的地方,欢迎大家留言交流。
目录:
- 字体
- 颜色
- 排版
- 间距
- 布局
- 导航
一、字体
字体是体系化界面设计中最基本的构成之一。我们的用户通过文本来理解内容和完成工作,科学的字体系统将大大提升用户的阅读体验及工作效率。我们选取的字体方案,是基于『动态秩序』的设计原则,结合了自然对数以及音律的规则得出的。
(备注:动态秩序-一种面向未来的极简化哲学,其意义在于为全人类提供一种基础性的社会发展共识。此处应当理解为在字体选取时,保证字体极简化的前提下,寻求一种排版上的秩序性。)
我们选取字体的原则,一是针对B端项目特点,以非衬线体为主;二是尽量避免版权字体侵权,选择开源字体;三是如上述第一段提倡的动态秩序原则,字体之间避免无规律性以及差异过大。
1. 字体家族
优秀的字体系统首先是要选择合适的字体家族。系统项目的字体家族中优先使用系统默认的界面字体,我们同时准备了一套利于屏显的备用字体库,来维护在不同平台以及浏览器的显示下,字体始终保持良好的易读性和可读性,体现了友好、稳定和专业的特性。
如下所示:
font-family: “Chinese Quote”, -apple-system, BlinkMacSystemFont, “Source Han Sans”, “PingFang SC”, “Hiragino Sans GB”, “Microsoft YaHei”, “Helvetica Neue”, Helvetica, Arial, sans-serif,”Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”;
上述是antdesign的推荐字体家族,但是在考虑到我们项目的特点和团队资源情况,我们只考虑了比较常用的:苹方简体、思源黑以及英文的helvetica和helvetica neue、arial字体。其他推荐字体,暂没有采用。
因为一个项目中常用的,除了banner或者推广位,不会超过三款字体。字体种类应用过多,也会显得系统不严谨。其中微软雅黑字体,我们仅在PC端项目界面中常规叙述或内容中,会作为备用字体使用。其他用途,例如:推广、banner时,如需采用,恐需要授权,请谨慎采用哈。
- 中文苹方黑体简-优先字体思源黑体简-备用字体冬青黑体简-备用字体
- 英文Helvetica Neue-优先字体Helvetica-备用字体arial-备用字体
2. 主字号
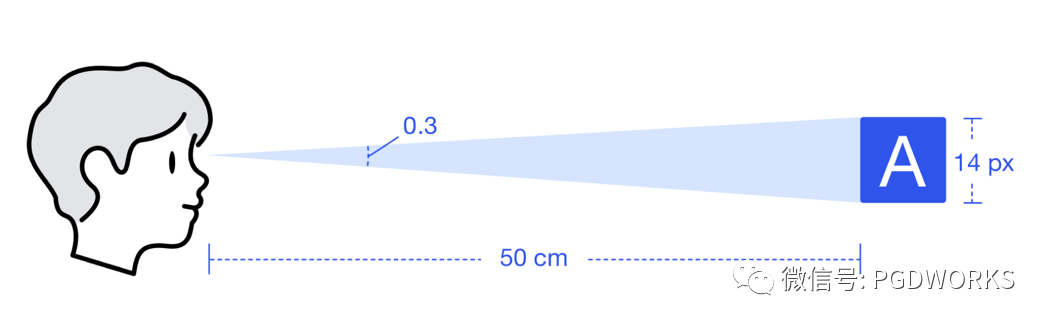
基于电脑显示器阅读距离(50 cm)以及最佳阅读角度(30度),保证在多数常用显示器上的用户阅读效率最佳效果,确定正文的标准字号14px。
我们初期并非采用antdesign推荐的14px,而是之前传统经验中的12px,可是后续发现在12px字号情况下时,对于大段文字内容时,易读性较差。特别是我们一些商户反馈,总是看错。同时,在mac系统下和pc端系统下同一内容界面上内容,易读性和可读性的确存在差异。所以,最终我们还是采用了antdesign的推荐正文标准字号14px。

3. 字阶(字号)与行高
字阶(字号)和行高决定着一套字体系统的动态与秩序之美。字阶(字号)是指一系列有规律的不同尺寸的字体;行高可以理解为一个包裹在字体外面的无形的盒子。
行高此处我们定义为一般排版梯度字号的1.5倍,同时建议在一个系统设计中(展示型页面除外),字阶(字号)的选择尽量控制在 3-5 种之间,保持克制的原则。多字号时,会显得整个页面比较凌乱。

但是具体是将行高的排版梯度定义为字号的1.5倍,还是2倍。需要具体看项目的实际展示效果。不能一概而论。正如antdesign也说了,其一些标准只是推荐而非规定标准,是方向而不是限制。
4. 字体颜色
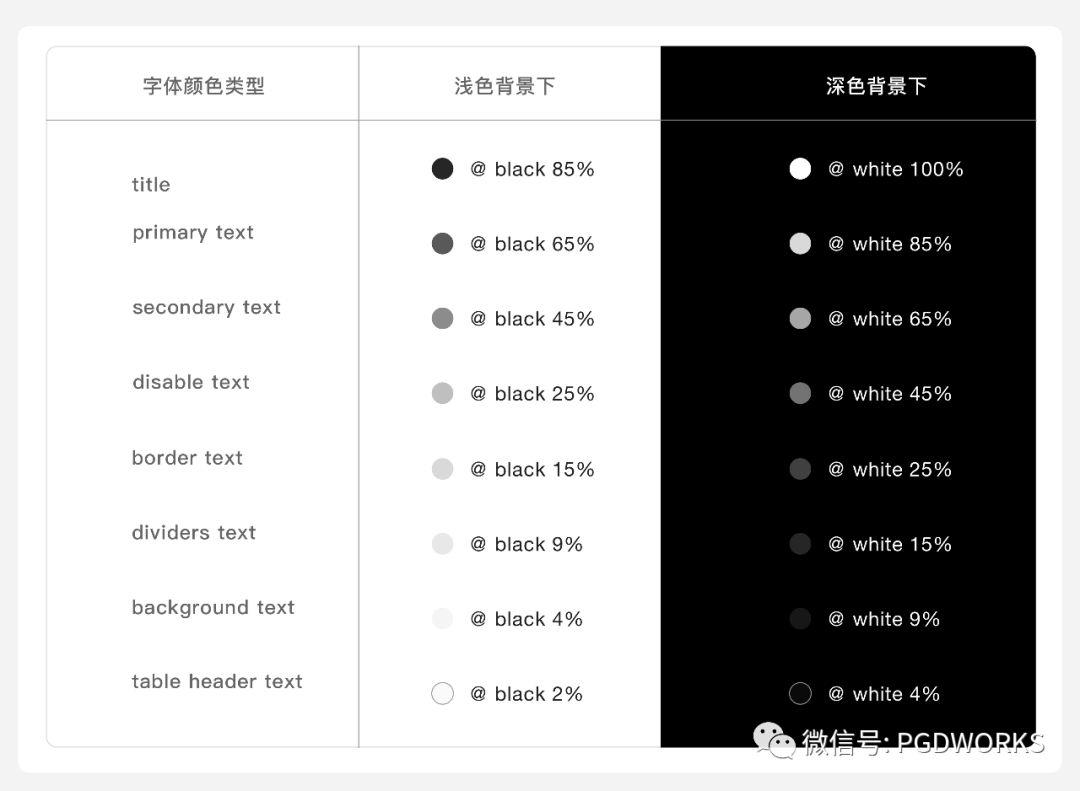
文本颜色如果和背景颜色太接近就会难以阅读。考虑到无障碍设计的需求,我们参考了 WCAG 的标准,将正文文本、标题和背景色之间保持在了 7:1 以上的 AAA 级对比度。(备注:标准文字与背景对比色,色值可以按下表,也可灵活选取)

其实说真的,关于antdesign推荐的这个标准,你如果严格按这个来,自然也可以。不按这个,依靠体验设计师的经验判断,应该也是没有没问题的。我们是两个进行了一定的结合,因为对于字体的颜色,不同设计师对于其灰色的感知受限于经验,同样也受限于设备。所以,我们团队在处理项目中字体颜色的时候,主要是通过这个网站来判断大家对于颜色的把控的:https://webaim.org/resources/contrastchecker/ ,这个网站可以很明白的告知你当前字体颜色与背景之间的对比度是否达到AAA级标准。
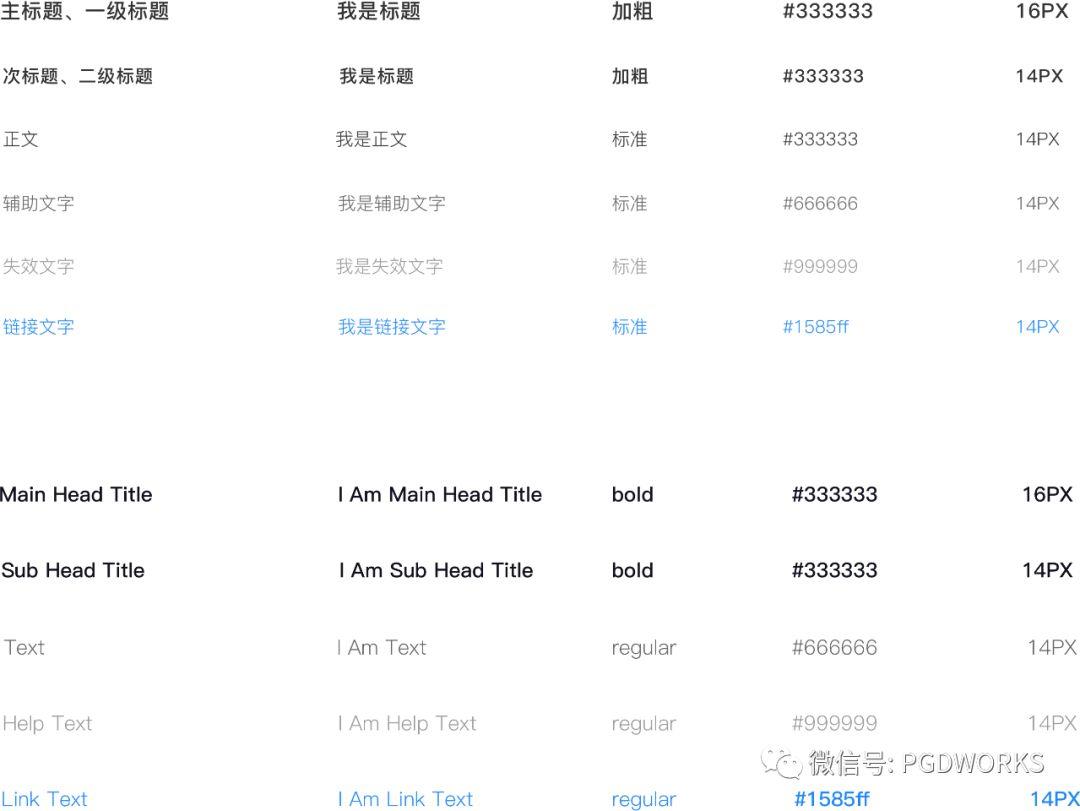
5. 字体样式尺寸规范
对主、次、辅助、标题、展示等类别的字体做统一的规划,再落地到具体场景中进行微调,在视觉展现上能够用尽量少的样式去实现设计目的。切勿不同功能模块的页面同重要层级主次标题字体样式不统一。

二、颜色
颜色在界面设计中的应用应同时具备品牌识别性以及界面设计功能性。颜色是相当感性的东西,设计中对颜色的运用首要应考虑到品牌层面的表达,此外很重要的一点是颜色的运用应达到:信息传递,动作指引,交互反馈,或是强化和凸现某一个元素的目的。任何颜色的选取和应用,应该是有意义的。
在中后台系统设计中,可以将颜色分为:系统级颜色体系和产品级颜色体系。
系统级色彩体系主要定义了在中台设计中的基础色板、中性色板和数据可视化色板。产品级色彩体系则是在具体设计过程中,基于系统色彩进一步定义符合产品调性(橙黄)以及功能诉求的颜色(蓝色、绿色、红色)。
2.1 系统级颜色体系
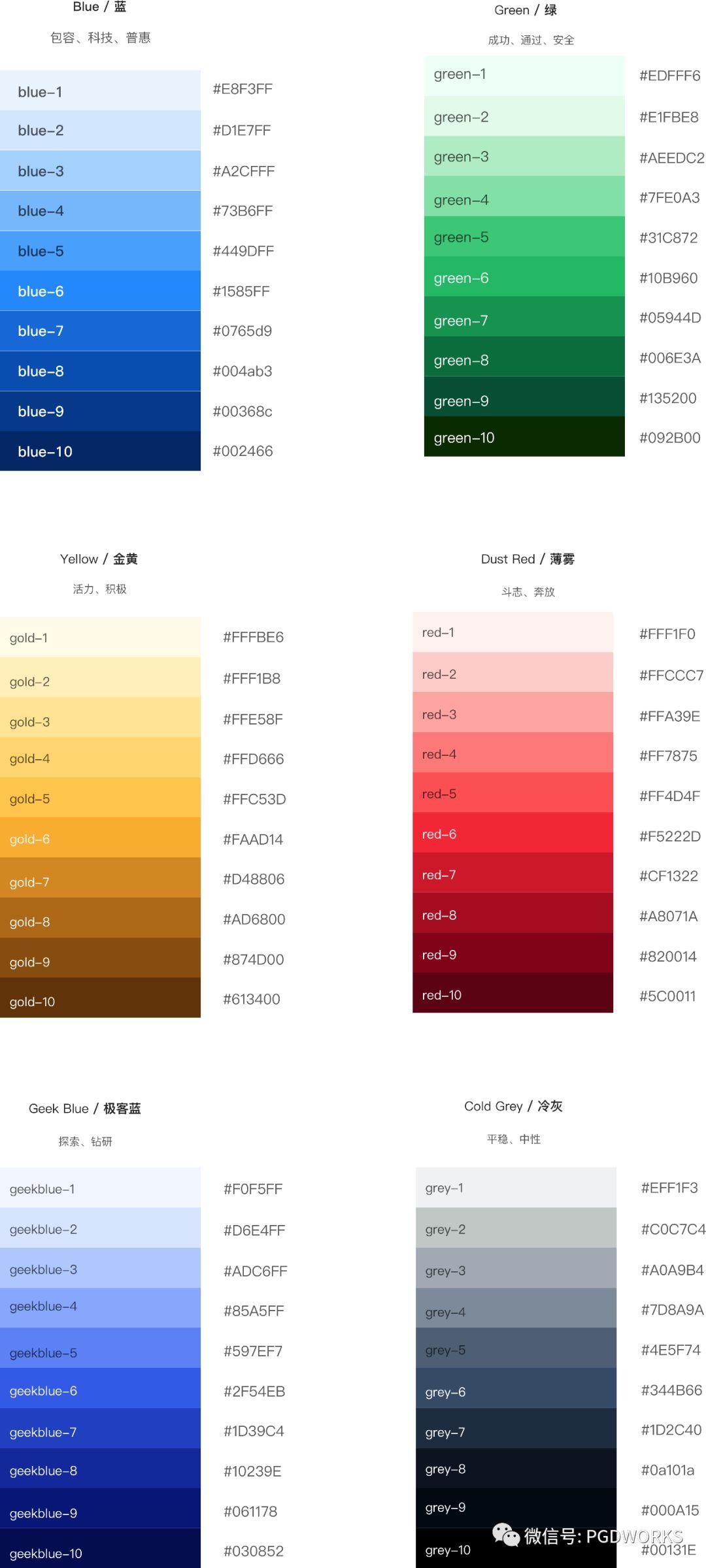
基于『自然』(自然界中我们眼睛所看到的自然色)的设计价值观,结合自然中的植物及色彩的变化,以及公司品牌标识色,选取了几个颜色作为基色,同时加以提亮饱和度和亮度,antdesign确定的12个基础色,我们觉得已经够用了。
所以,我们只是依据我们公司自己的品牌调性确定了几个我们可能会用到的颜色,确定并生成了KCL项目的基础色。下图所示为antdesign的推荐基色,我们只是调整了其饱和度和亮度。
2.1.1 基础色板

(1)基础色板生成算法:方案一
基础色板是基于主色的基础上,衍生而来。利用antdesign色板生成工具调色,选定主色(6号色)之后,根据色彩算法生成10中衍生色。( https://ant.design/docs/spec/colors-cn,色板生成工具)
(2)基础色板生成算法:方案二
基础色板是基于主色的基础上,衍生而来。衍生规则先确定基础色例如antdesign中的6号色,以6号色为基础,在保持色相不变的基础上,降低饱和度和亮度,但是这个降多少,主要是依据设计师经验来调整。调整好一个深色,选取好一个基础色,再选择一个纯白色。在Adobe illustrator中利用混合工具,使之形成色彩混合。最后扩展,去掉纯白色,形成由浅色到深色的渐变色板。(个人经验)
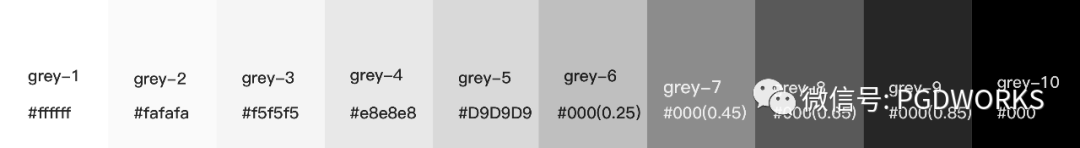
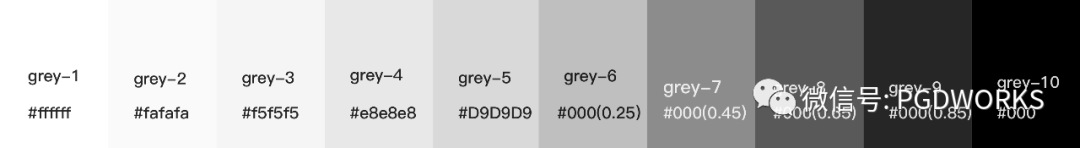
2.1.2 中性色板
中性色包含了黑、白、灰。在中后台的网页设计中大量使用,能够令页面信息具备良好的主次关系,助力阅读体验。下方的十个中性色,同样可以运用上述方法设置。

2.1.3 数据可视化色板
数据可视化色彩体系是基于 Ant Design 色彩体系,并结合数据可视化特性而设计的。在数据可视化设计中,色彩的运用原则上应首先考虑准确性,先保证达到了信息传递、操作指引、交互反馈,或是强化、凸显某一个信息的目的,其次再去考虑品牌识别性。下方链接是关于antdesign中关于数据可视化的,https://antv.gitee.io/zh/docs/specification/principles/visual,具体可以去antV查看相关运用。
因为我们项目中涉及的可视化图表比较少,我们几乎就是严格按照antV的原则规范进行的。后续限于资源配置,已经全部剔除数据化部分,改为另外一个项目只做可视化部分,所以,在本系统规范中,就不做过多数据可视化的规范介绍,后续有机会再来一片专门聊聊数据可视化规范的。
2.2 产品级颜色体系
2.2.1 品牌色应用
品牌色是体现产品特性和传播理念最直观的视觉元素之一。在色彩选取时,需要先明确品牌色在界面中的使用场景及范围。在基础色板中选择主色,建议选择色板从浅自深的第六个颜色作为主色。
KCL后台项目选取的基色是基于antdesign推荐的颜色基础上,进行了饱和度和亮度的调整,并运用防范一方法生成了一个主色的10个色号和辅助色两个的10个色号。主色的应用场景包括:关键行动点,操作状态、重要信息高亮,图形化等场景。其他前端展示类业务场景不得偏离品牌基色,可以根据需求,重新选取辅助色,进行规范设计。

2.2.2 功能色应用
功能色代表了明确的信息以及状态,比如成功、出错、失败、提醒、链接等。功能色的选取需要遵守用户对色彩的基本认知。所谓用户对色彩的基本认知,即用户对色彩的情感心理,例如:红色虽然从色彩心理上代表热情、热闹,但同时也具有危险、提醒的含义。

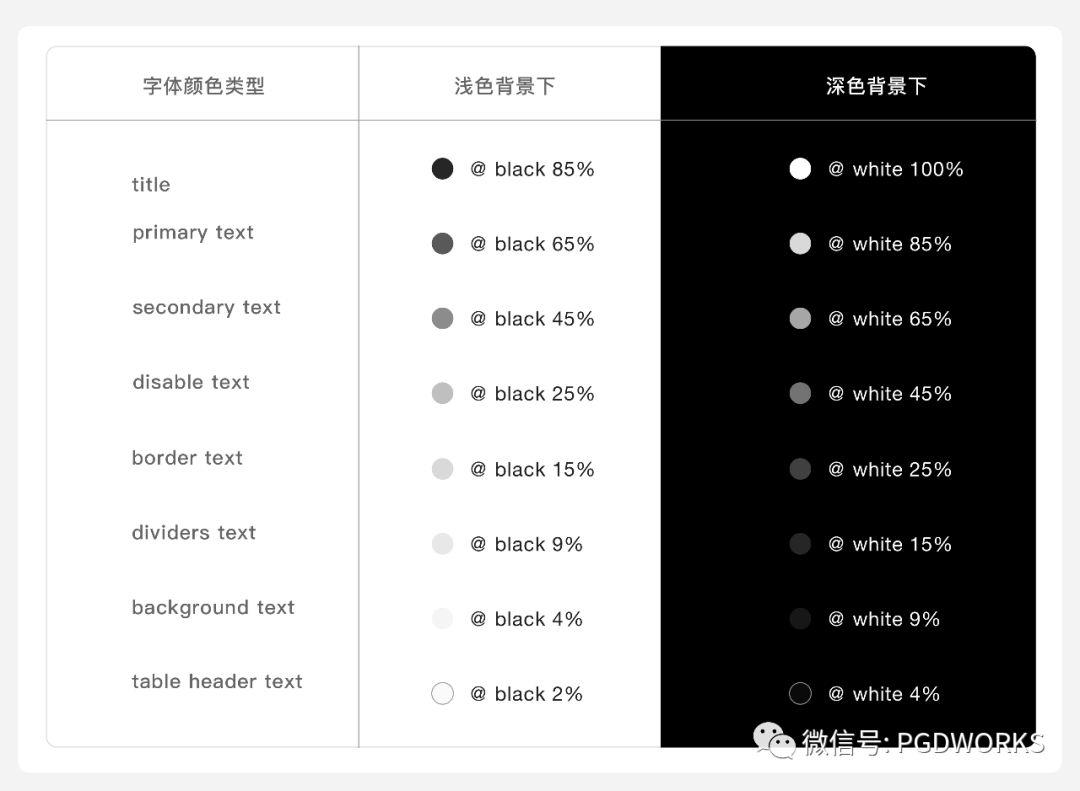
2.2.3 中性色应用
中性色主要被大量的应用在界面的文字部分,以及背景、边框、分割线、等场景中。产品中性色的定义需要考虑深色背景以及浅色背景的差异,同时需结合 WCAG 2.0 标准(4.5:1 最小对比度(AA 级))。所以,中性色在产品应用过程中以透明度的方式进行应用。(在人力或团队无法顾及情况下,文字色彩可只选择文字样式中颜色应用,背景及线框等可以灵活选取合适的不超过三种色值。)


三、排版
良好的排版规范能大大提升用户的视觉体验。排版的基本原则,对齐、对比、重复。在后台项目的设计过程中,做好设计页面的排版已经相当于做好了一半了。所以,我们必须确定页面的排版设计原则和细节。
3.1 行高和段落
考虑到阅读的舒适度和节奏感,句子和段落间需要合适的间距。行高决定了段落中各行文字的垂直距离,我们通过字体本身默认A字号的1.5倍来控制行高。段落间距决定了段落上下的间距一般为字号的一倍宽。但是是否采取antdesign推荐的字号的一倍宽为段间距,1.5倍来显示行高,需要结合具体的项目特点来做决定。最初我们采取的是一倍,但是后续经过对比发现一倍间距,并不合适。

3.2 标点和空格
- 使用全角中文标点;
- 遇到完整的英文整句、特殊名词等内容时使用半角英文标点;
- 数字内容使用半角英文标点;
- 中文与英文之间使用空格间隔;
- 数字与单位之间使用空格间隔;
- 中文链接之间使用空格间隔。
3.3 基础对齐
3.3.1 中文/英文居左对齐
中文和英文均采用左对齐的方式,因为现代阅读的顺序一般是自左向右,呈“Z“字形。

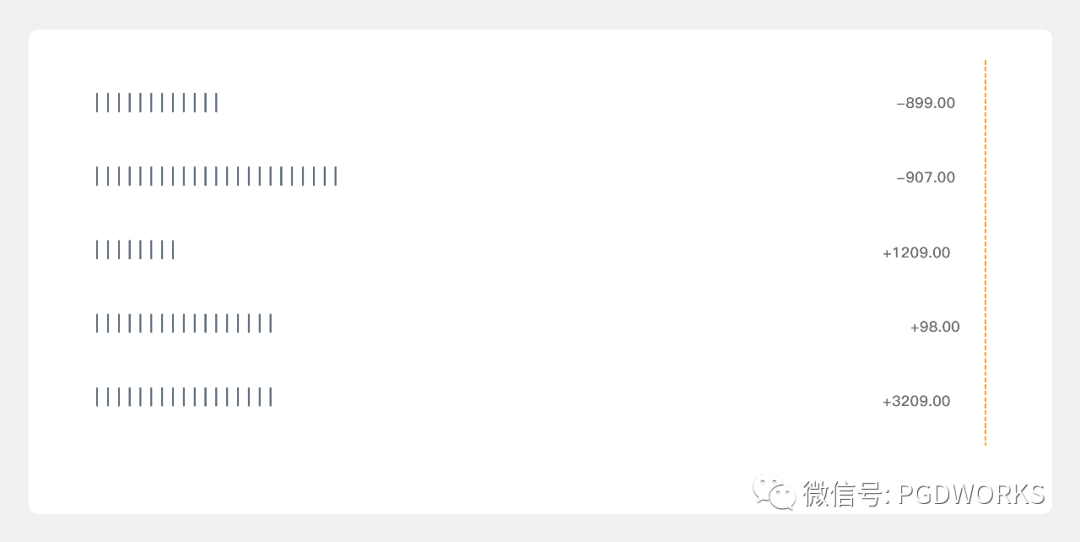
3.3.2 数字/小数点对齐
数字通常采用右对齐或小数点对齐,这样便于对个十百千位上的数字进行对比。

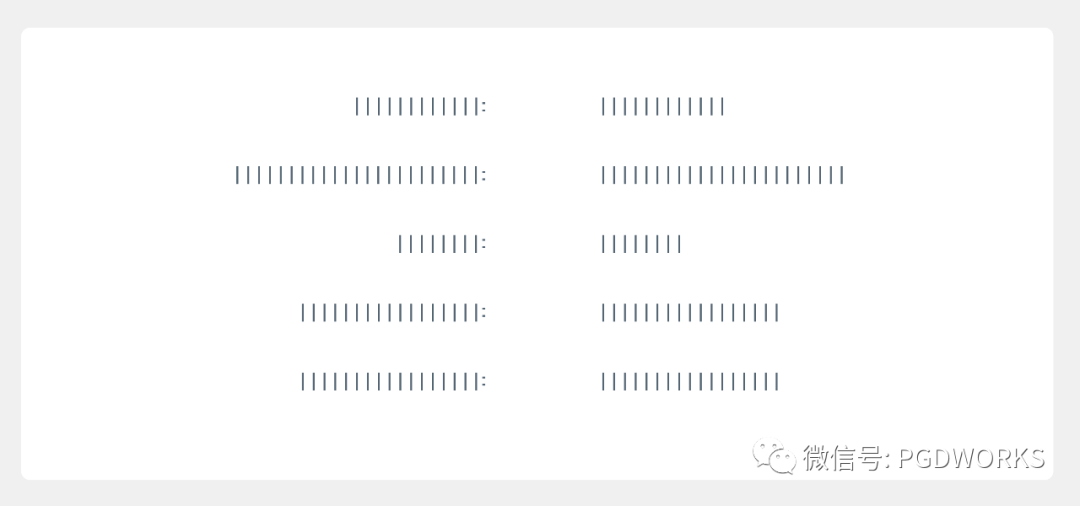
3.3.3 冒号对齐
以冒号对齐的方式在表单中尤其常见,主要是为了区分标题和内容区块,除了美观简洁外,还能让用户迅速看清标题减少出错概率。
但是是否当有冒号的时候,一定要按照冒号对齐呢?
不一定的,正如antdesign所言,其推荐是引导,非标准。

我们在KCL项目中,就并没有采用以冒号对齐。在上一篇推文中也有所阐述,以冒号对齐的时候,由于是双列多行,所以,用户在填写的时候,感觉非常凌乱,不知道该先填写什么?考虑成本比较高。
3.4 表单排列
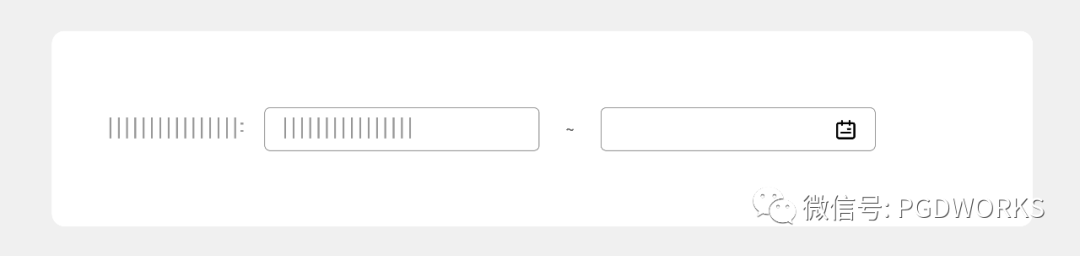
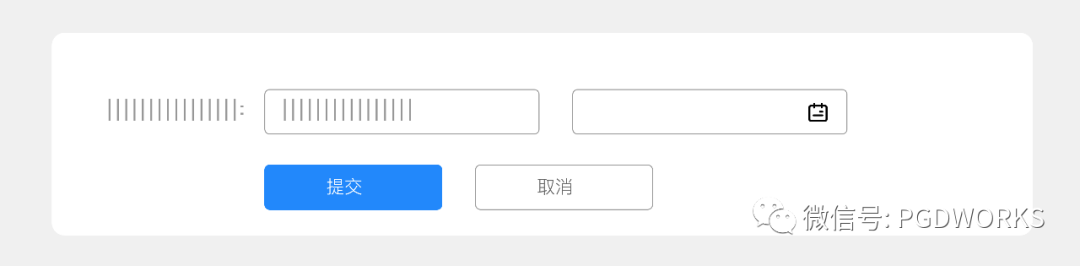
3.4.1 组合输入框
当两个输入框关联性很强时,可以前后拼接,减少页面空间。

3.4.2 组合对齐
在页面设计表单时,按钮组必须和输入框左对齐。

组合输入框不仅仅是页面内的,还有内容承载的弹窗也会有相关组合输入框的输入选择。我们在考虑组合对齐时,当然也可以全部居中对齐,但是那种排版布局方式,局限性非常明显,页面的版率非常低。
3.5 对齐方式
无论左对齐、右对齐还是顶部对齐,都有其优缺点和应用场景。所以正确的解决方案取决于具体目标和制约因素,诸如:希望用户加快或者降低填写速度(有时设计者希望用户深思熟虑每个输入框内容)、屏幕显示的限制、本地化考虑等多种因素。
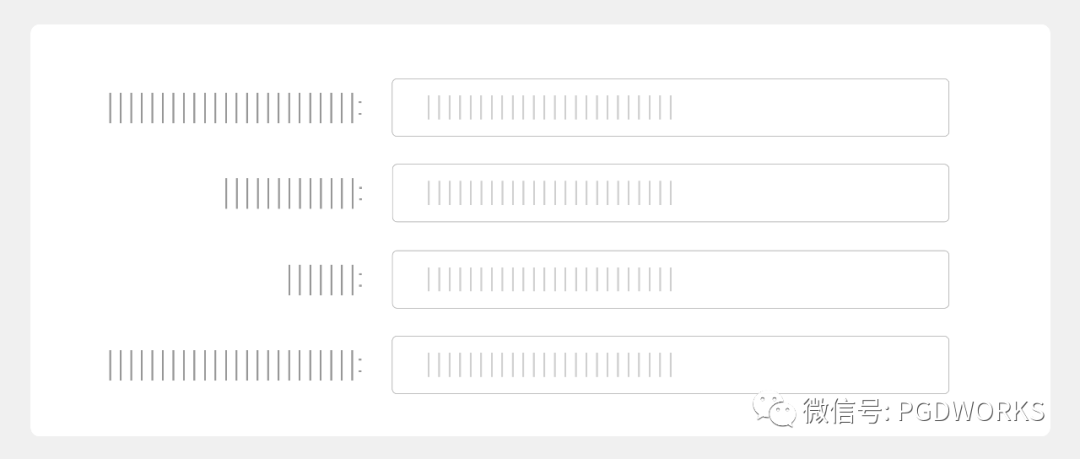
3.5.1 右对齐-冒号对齐(推荐)
优点:节约垂直空间
缺点:降低可读性,标签长度和输入框弹性小
场景:既要减少垂直空间,又要加快填写速度

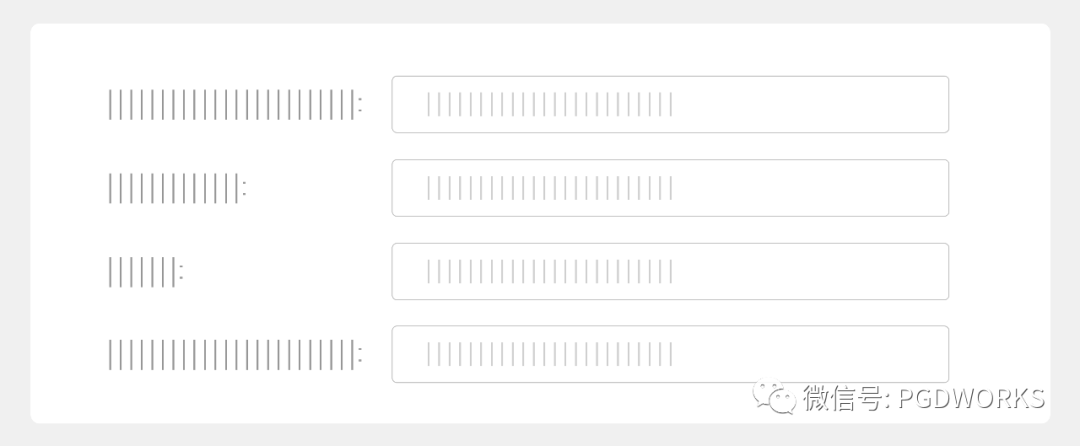
3.5.2 左对齐
优点:文字开头按阅读视线对齐,方便阅读,节约垂直空间。
缺点:填写速度慢,标签长度和输入框弹性小。
场景:希望用户放慢速度,仔细思考表单中的每个输入框。

antdesign设计中没有推荐这种,推荐的是右对齐的方式。但是在KCL项目中,并没有和antdesign一样,我们采取的是左对齐方式。因为,我们设计时是以1920宽为设计标准的,所以在信息排列时,考虑的主要是两列排版布局。如果采用右对齐的方式整个页面看起来特别凌乱,极难读取。右对齐方式,比较适合单列排版布局的方式。
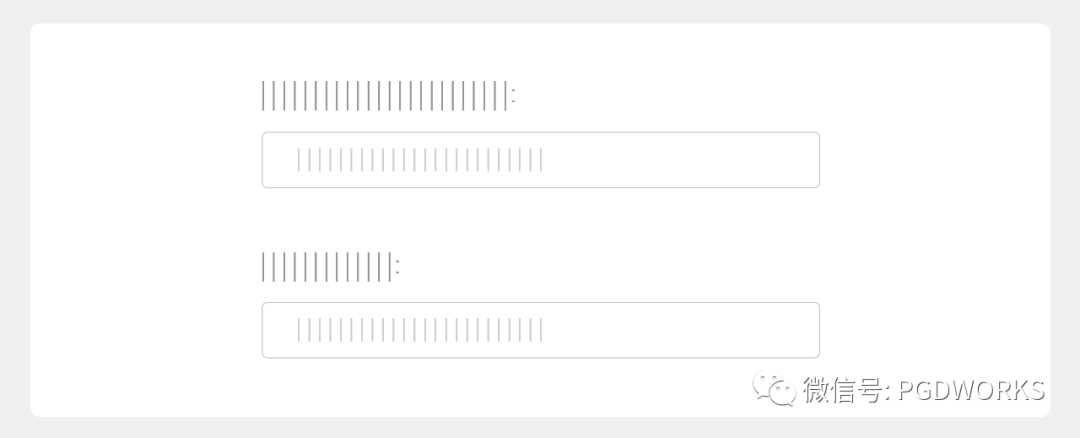
3.5.3 顶对齐
优点:有最快的浏览和处理速度,标签长度弹性大。
缺点:非常占垂直空间。
场景:希望用户快速填写表单完成任务。

四、间距
间距的设置,一方面是为了规范页面的布局;另一方面,也是为了在阅读体验上,呈现一定的韵律和节奏。最重要的是增加内容的易读性和可读性,避免文字内容识别性差。
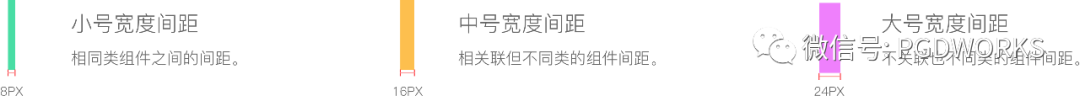
4.1 横向空间间距关系
横向空间以栅格系统方法进行空间宽度的分割,同时结合横向空间间距类型进行应用。在这三种规格不适用的情况下,可以通过加减『基础间距』的倍数,或者增加元素来拉开信息层次。y=8+8*n。其中,n>=0,y 是纵向间距,8 是『基础间距』。

4.2 纵向空间间距关系
纵向空间同样以栅格系统方法进行空间宽度的分割,但以最小单元8px为最小分割单位,同时结合纵向空间间距类型进行应用。在这三种规格不适用的情况下,可以通过加减『基础间距』的倍数,或者增加元素来拉开信息层次。y=8+8*n,其中,n>=0,y 是纵向间距,8 是『基础间距』。

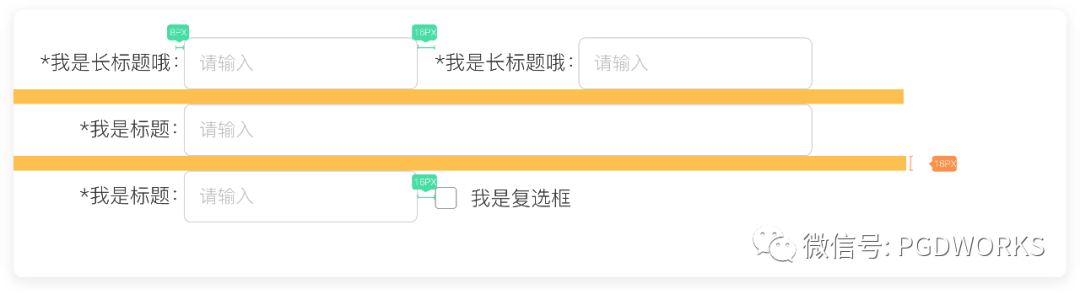
典型表单间距规范示例:

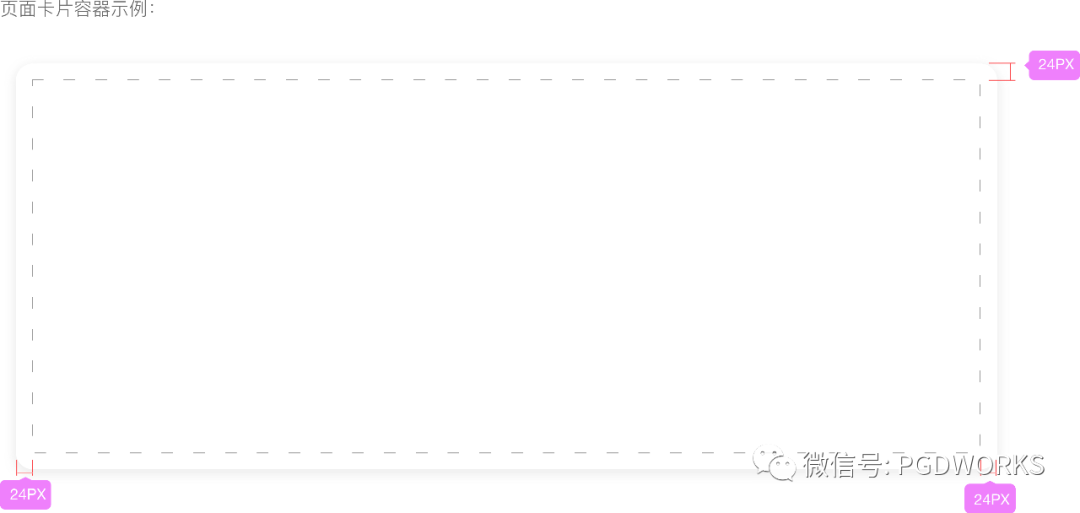
4.3 容器规范
容器组件,可以方便快速的搭建页面的布局。为保持设计的一致性,应该为页面设定了统一的容器范围,让信息能保持在固定的置,在页面跳转的时1不至于出现内容闪动。容器是用来收纳盒组织对象的贮存器,理论上信息不应该超出容器范围。


五、布局
空间布局是体系化视觉设计的起点,和传统的平面设计的不同之处在于,UI界面的布局空间要基于『动态、体系化』的角度出发展开。受教于建筑界大师柯布西耶的模度思想的启发,基于『秩序之美』的原则,探索 UI 设计中的动态空间秩序,形成了界面的布局方式,为设计者构筑具备“理性之美”的布局空间创造了条件。
关于布局结构是先确定,还是如本文目录结构,先确定一些基础规范细节之后,考虑布局方式,我的看法是都可以。其实还有个最重要的原因,有时候,团队讨论的布局结构,很有可能是无话语权的,特别是中小型团队来说。所以,如果可能将比较重大的影响因素,推后到有话语权的人一起讨论的时候,再确定。
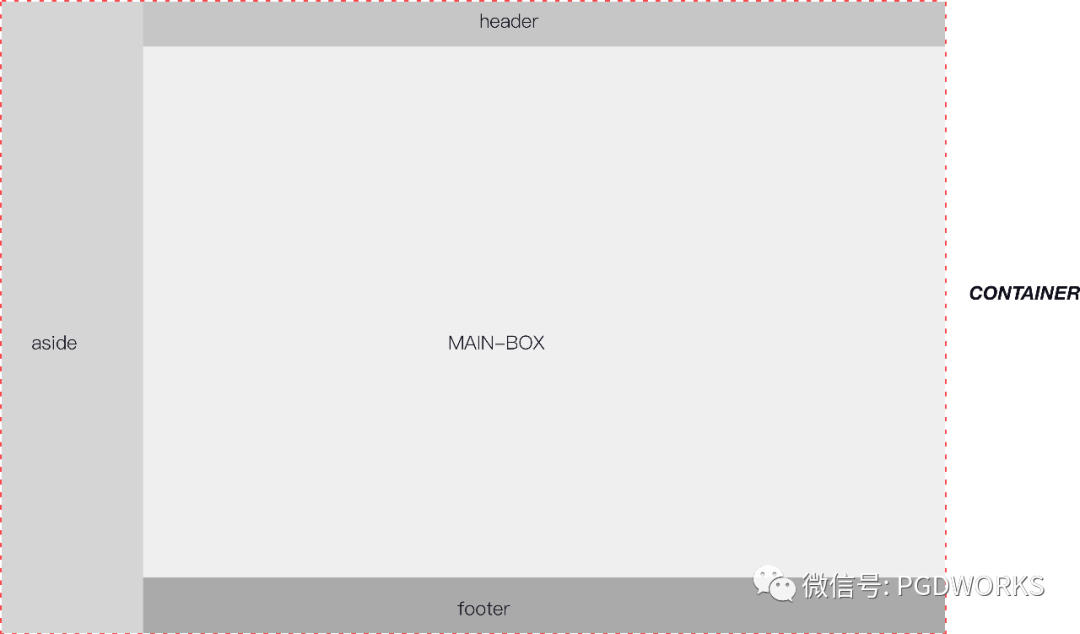
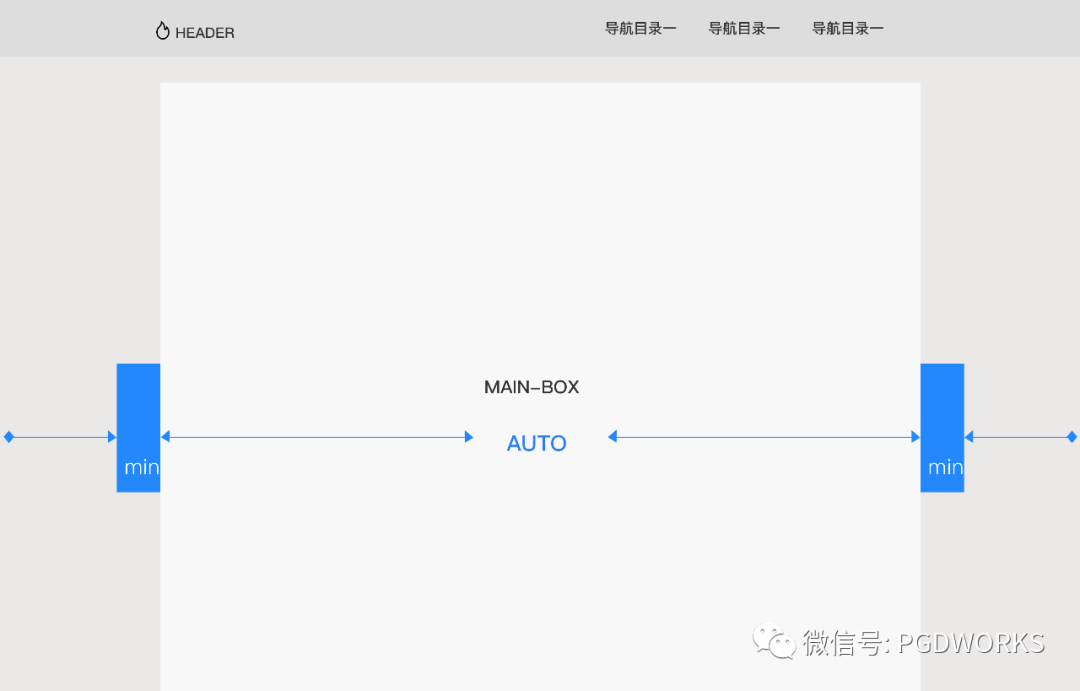
5.1 上下布局
常被用于上下布局的设计方案中,做法是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。

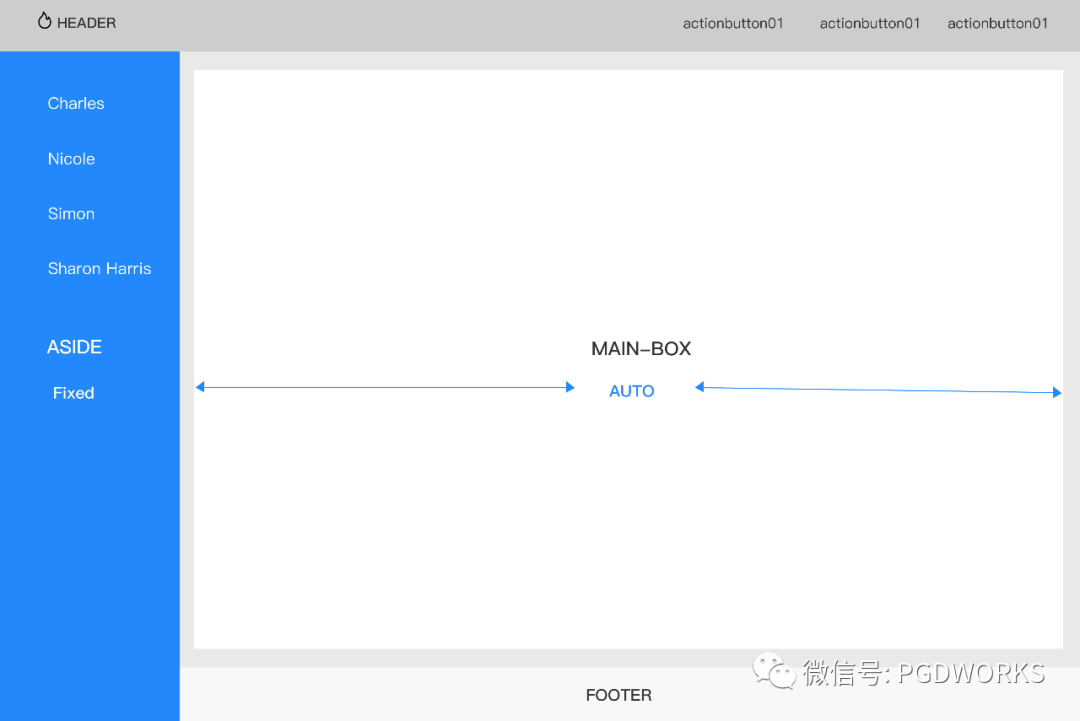
5.2 左右布局
常被用于左右布局的设计方案中,常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。

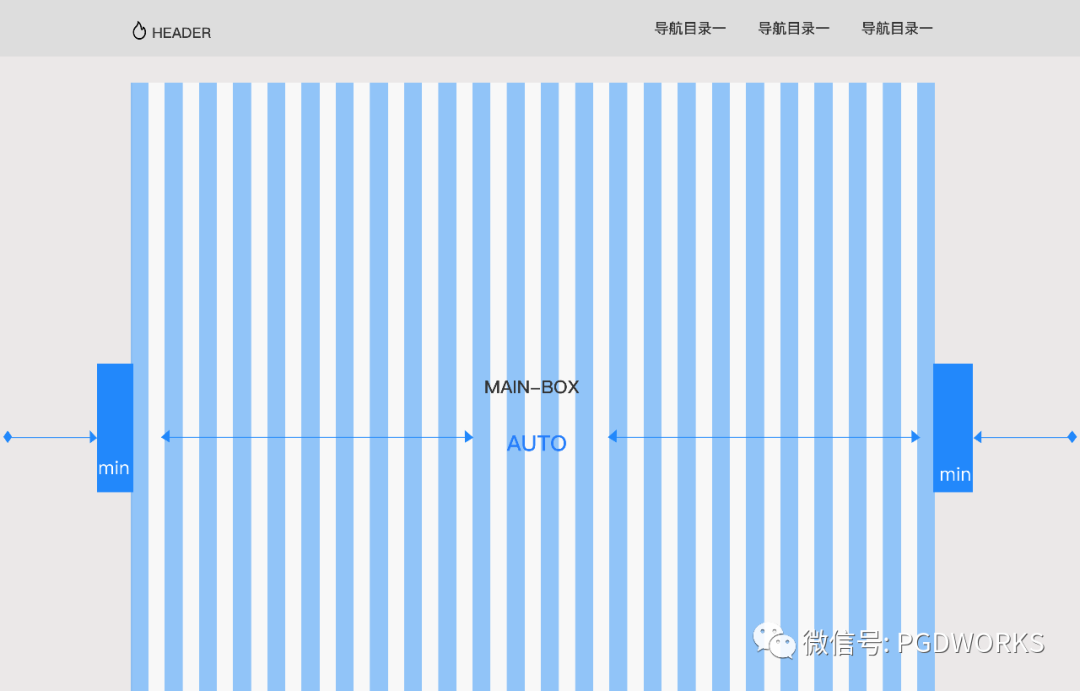
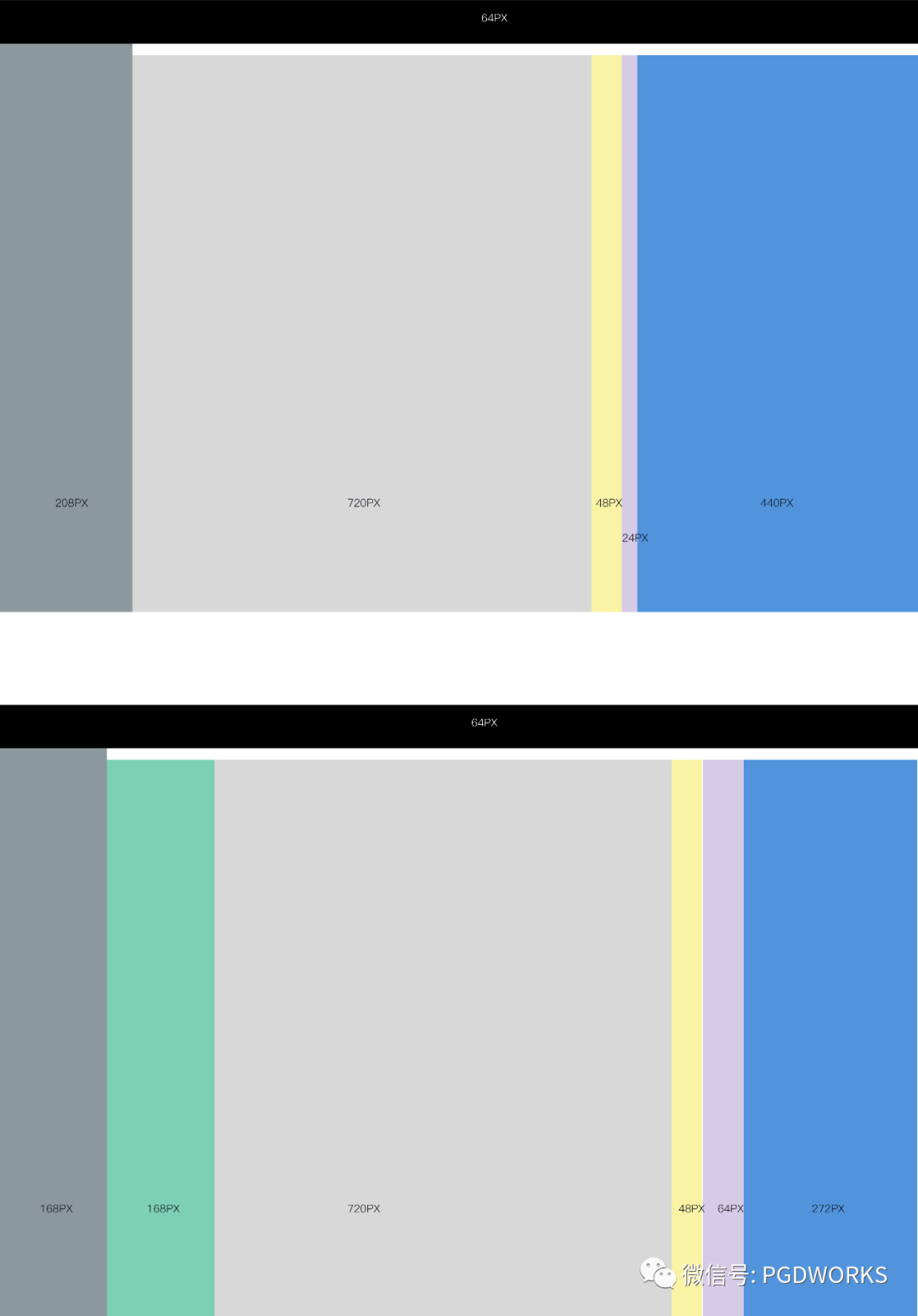
5.3 栅格系统
antdesign设计语言中,后台界面画板推荐统一设定1440PX宽度,向下自适应1366PX,向上自适应1920PX。最低适配到1366PX,至于少部分1280PX,暂不做考虑。本系统界面采用24栅格体系,例如上下布局结构中,1440PX上下布局为例,将1168PX的内容区域 进行 24 栅格的划分设置。我们为页面中栅格的 Gutter 设定了定值,即浏览器在一定范围扩大或缩小,栅格的 Column 宽度会随之扩大或缩小,但 Gutter 的宽度值固定不变。

备注:
- 清晰的定义动态布局范围;
- 尽量保持偶数思维;
- 关键数据的交付(Gutter、Column);
- 区块的定义要从 column 开始到 column 结束。
5.5 UI模度
UI 模度是在大量的实践中,提取出来可以用于UI布局空间决策的数组,他们都保持了 8 倍数的原则、具备动态的韵律感。经过验证,可以在一定程度上帮助我们更快更好的实现布局空间上的设计决策。


上述模度数,只是一个参考,总的一个思想应该是8的倍数来的。和我们上述间距表述一致。其实8倍原则也是做界面设计的一个常用原则,原因在于与开发对接的时候好切图和适配。
六、导航
在广义上,任何告知用户他在哪里,他能去什么地方以及如何到达那里的方式,都可以称之为导航。面包屑导航、卡片式导航、标签导航等。
6.1 导航菜单
导航菜单是将内容信息友好地展示给用户的有效方式。在确定好网站的信息架构后,应当按需选取适当的导航菜单样式。
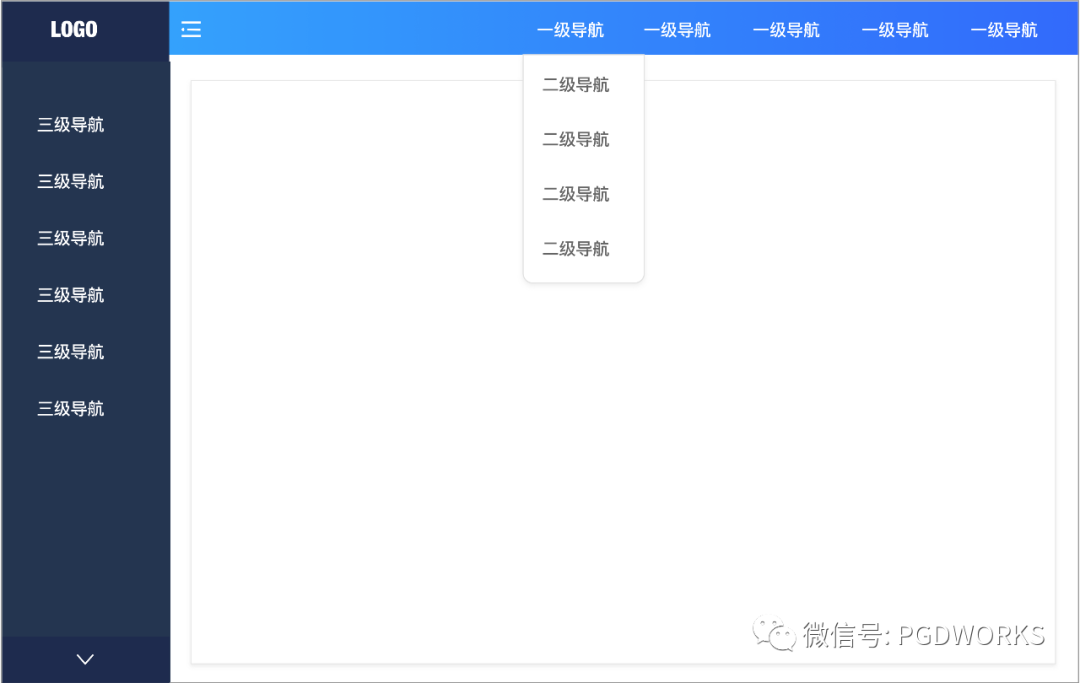
6.1.1 顶部导航菜单
一二级导航都在顶部。顶部导航在页面布局上采用的是上下的结构,一般主导航放置于页面的顶端,从左自右依次为logo、一级导航项、辅助菜单、用户、设置、通知等)。通常将内容放在固定尺寸(例如:1200Px)内。整个页面排版稳定,不受用户终端显示器影响 ;上下级的结构符合用上下浏览的习惯,也是较为经l的网站导航模式。
页面上下切分的方式提高了主工作区域的信息展示效率,但在纵向空间上会有一些牺牲。此外,由于导航栏水平空间的限制,不适合那些一级导航项很多的信息结构。

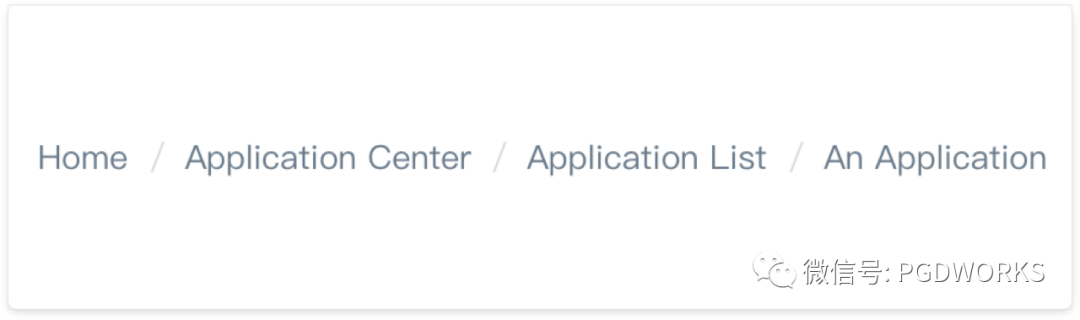
6.1.2 面包屑导航
面包屑导航的作用是告诉用户当前页面在系统层级结构中的位置以及父子级页面间的关系。(注意事项:1. 层级过深时,建议做隐藏处理,页面显示保持在三级以内,最多不宜超过五级;2. 尽可能不使用面包屑,尤其是当前页面的导航能清晰的告诉用户他在哪里时。)

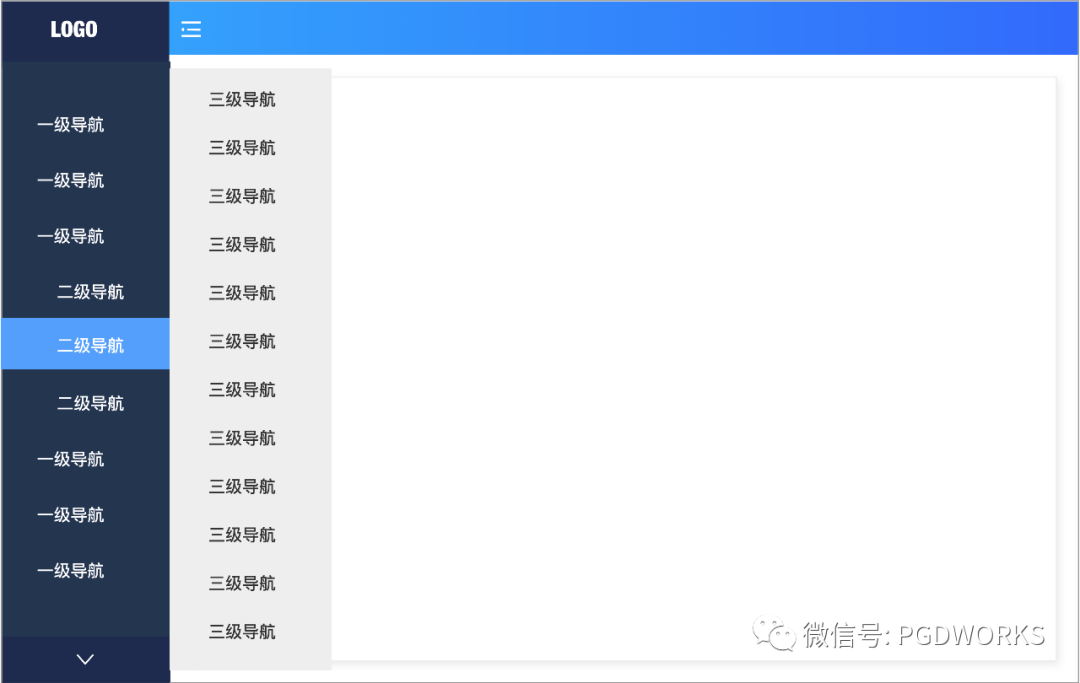
6.1.3 侧边导航菜单
一级导航菜单在侧边栏。侧边导航在页面布局上采用的是左右的结构,一般主导航放置于页面的左侧固定位置,辅助菜单放置于工作区顶部。内容根据浏览器终端进行自适应,能提高横向空间的使用率,但是整个页面排版不稳定。
侧边导航的模式层级扩展性强,一、二、三级导航项目可以更为顺畅且具关联性的被展示,同时侧边导航可以固定,使得用户在操作和浏览中可以快速的定位和切换当前位置,有很高的操作效率。但这类导航横向页面内容的空间会被牺牲一部分,侧边导航的级别最多三层,最终路径导航,均采用侧滑窗口的形式展示,内容呈现在主体内容区域之上,侧滑窗宽度固定240PX。

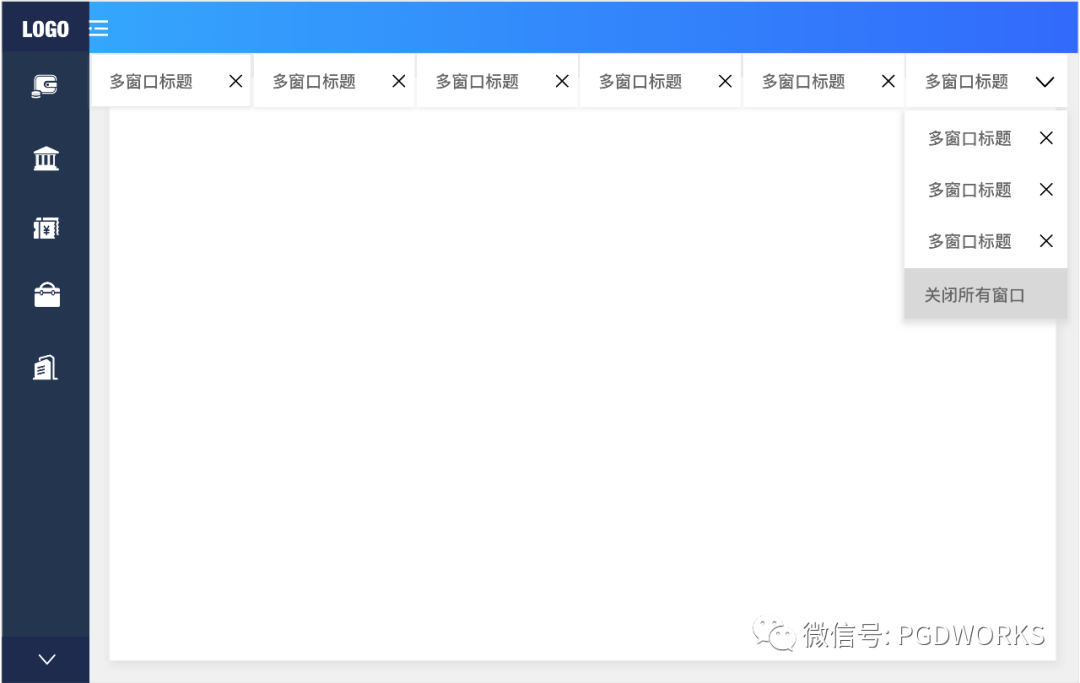
6.1.3.1 侧边导航可收起菜单+多窗口

该版本导航组合是KCL初版采用方式,之所以不适合当前项目,主要原因在于KCL项目菜单并不复杂,且无多开窗口的需求,其实质是侧边导航的另外一种交互方式。
6.1.5 顶部一级二级导航+侧边三级导航(三级仍然从属于二级导航,另外一种是直接在下拉二级旁边显示三级导航)

改版的一方案就是6.1.5顶部一级+侧边二级布局方式(一级导航无下拉选项,点击一级导航之后侧边栏显示二级导航,一级导航相当于标签功能),但是这种方式并没有提升用户的使用效率,反而增加了使用成本和负担。主要是当时将一级所从属的二级导航直接割裂到了左侧导航栏,而原本的一级导航栏变成了切换标签的功能。
所以,为了便于全部展示,采取的是侧边导航布局即6.1.3布局方式,具体原因如上所述。还有一个原因是我们在后台项目中同样尝试运用设计风格以及承载的内容数据不复杂,对于横向空间需求不是特别高。
其中部分内容出于职业经验,如有不妥,欢迎留言交流。
作者:PGDWORKS;公众号:PGDWORKS
本文由 @PGDWORKS 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
本文由 @设计芯 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估

















App品牌色定义
没营养
你这种文章含量不高
有没有你自己的一些结合的经验和思考,干货。ant design的太熟悉了
就是,看着熟悉。
完全根本就不是你的原创呢
你这个不就是直接照搬的蚂蚁的ant design呢