在信息架构层次对比开心网和Facebook的设计

如果在信息架构的角度来观察用户体验,那么最重要的问题是:“如何在有限的页面里更多的呈现用户需要的信息”。对于SNS,还多出了一个问题是:“如何增加用户间的交互”。作为一次实践,这篇blog拿出开心网和Facebook这两个流行的网站来对比一下它们设计上的优劣。
内容框抬头
显然的两处失败设计,1处显示了大量用户自身的信息,这是一个基本的错误:不要把页面浪费在显示用户已经知道的信息上。2处作为一个消息提示区,开心网却把它分出了6个类型,占据了545px*70px。两处没有意义的设计直接导致用户在浏览内容前需要滚动半个屏幕,就如同一篇文章,题目先占了半页。
更为杯具的是留言板,开心网会显示几乎所有的留言,在我的主页里,占据近500px*4000px!我从来没有把滚动条滚到最后看过一次!

Facebook毫不拖泥带水,只用了192px*100px就完成了所有功能。用户一眼就知道可以在View My Profile的二级页面中查看和修改自己的信息。
内容框
开心:

个人很喜欢开心网的按人合并的设计,对比Facebook,如果你的好友中有一个话痨就杯具了。

当然,这个是在Most Recent里的结果,Facebook也针对这个问题使用Top News做了一些改进。而我仍然很怀疑它的排序算法,担心会漏掉什么有趣的Feed。
Facebok直接把Input放在Feed的下面,少了一次点击就能直接写评论了。
右侧栏

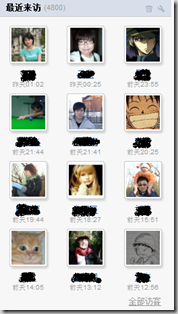
开心右侧栏里,无论是最近来访还是我的好友,都是开心网内容匮乏的一个侧影。把转帖和最近来访联动是一个好的设计,增加了交流,但是也用不着使用12个人来占页面,3~6人足以。我的好友兼附显示在线好友的功能,而同样的功能,Facebook只用了175px*60px就完成了。去掉这些无用的东西,即便是放一些广告也好。


Facebook右侧栏里的Suggestions,开心里也出现过一段时间。
转帖
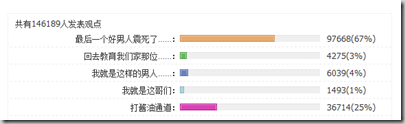
我单独把转帖拿出来作为一节,因为我特别推崇开心网的这个应用,它用最简单,最直接的方式诠释了SNS的核心——交流。灵光一现的在转帖后面加上了投票后,转帖疯狂流行,再最近一次网友投票中,已经超过偷菜,成为了开心网第一应用。它解决的,正是病毒式传播里最为头疼的“如何让沉默的大多数说话”。
我做过的一次研究,一个火爆的帖子,能在1小时之内产生43万点击,8万互动。无论传播速度还是互动率,这是除了微博以外,其他任何形式的传播方式所无法企及的。
 10W+个互动很容易
10W+个互动很容易
相对而言,Facebook的Share更加倾向于个人信息的朋友间交流。在传播这块就远远不及开心转帖了。
内容!!
开心所有的这些杯具的设计,最后的根源还是在于内容匮乏。开心上原创(写日志、传照片、分享站外内容)的比率远远低于Facebook和人人。当然,这和文化差异,以及开心用户本身所在的职场有很大关系,但是开心仍然能够做更多的事情让用户主动原创。唯有写完一篇日志,得到朋友们的反馈的那种满足感才能够成为用户黏性。而Web Game,可以作为初期拉人气的手段和核心应用之一,但绝对不能成为最核心的应用。偷菜是一个巅峰,巅峰之后意味着开始走下坡路,最近的开心餐厅人气已经远远不及偷菜,而且Web Game本身很容易被抄袭,QQ农场就是一个很好的例子。
SNS只是一个传播的平台,不能提供内容,但可以鼓励用户产生内容,转帖大赛是一个好的尝试,这样的尝试应该更多。
结语
哪些是用户想看到的信息,哪些是用户不想看到的信息,哪些又是我们希望用户看到的信息(广告),我们如何传播信息,用户如何传播信息。这些问题就是应该在信息架构层次所需要思考的问题,而且应该是在产品设计之初便考虑到的问题。
无疑,Facebook做了一个很好的榜样。
来源:mxwu.does-exist.info/blog/?p=117
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













