触觉之美:如何进行触觉设计?
一个小小的触觉反馈,也会为产品体验加分许多,分场景的触觉设计更是如此。

内容概览
- 我们的触觉
- 什么是触觉反馈
- iPhone 的振动模块
- 安卓手机的振动模块
- 触觉设计的用途
- 如何设计
- 结语
一、我们的触觉
她滑滑的,明亮着,像涂了‘明油’一般,有鸡蛋清那样软,那样嫩。
这是朱自清的散文《绿》中对梅雨潭的一段描写。
“滑”、“软”、“嫩”是对触觉赋予意蕴的独特表达,这些我们一旦听到就会在脑海里浮现画面的描述是来自于生活中无数次触觉带给我们的独特体验。
在人体的五种感觉中,触觉与其他感觉相比与我们身体的接触面更广,人体全身上下都是触觉信号的接收器。
尽管如此,人类的触觉能够传递的信息是有限的,通常触觉传递的信息只有视觉信息的1%。不过,触觉给人类带来的情感体验又是不可或缺的。
如果没有它的存在,我们在日常生活中与现实物体互动的过程将变得索然无味。科技产品也是如此,无论是VR体感游戏机还是日常使用的手机,通过振动带来的触觉反馈起到了画龙点睛的作用。
二、什么是触觉反馈
触觉反馈,通常是通过硬件的振动模拟人的真实触觉感受。通常应用于用户随身携带的手持、穿戴、触摸等设备上,现在也开始大规模应用于体感游戏、4D 视频内容、机器人、医疗等领域,可以补充视觉和音频反馈的不足,增强互动效果,提升用户体验。
根据触觉技术领域的创新公司的用户反馈和调查显示,用户在使用带触觉体验的游戏后,给予了游戏更多的正面评价,并且活跃和分享意愿明显提高。随着硬件厂商对用户体验的愈发重视,触觉设计在产品设计中更多地得到应用。
接下来会向大家介绍,移动App产品如何配合硬件设计出优质的触觉体验。
三、iPhone 的振动模块
软件的体验升级需要依赖硬件的不断迭代。
iPhone的振动体验一直被用户赞叹不已,这源自于与苹果对用户体验的极致追求。即使在大多数用户看来无关痛痒的振动功能,苹果也一直进行不断升级迭代,提高振动模块的性能,带来更舒适的体验。
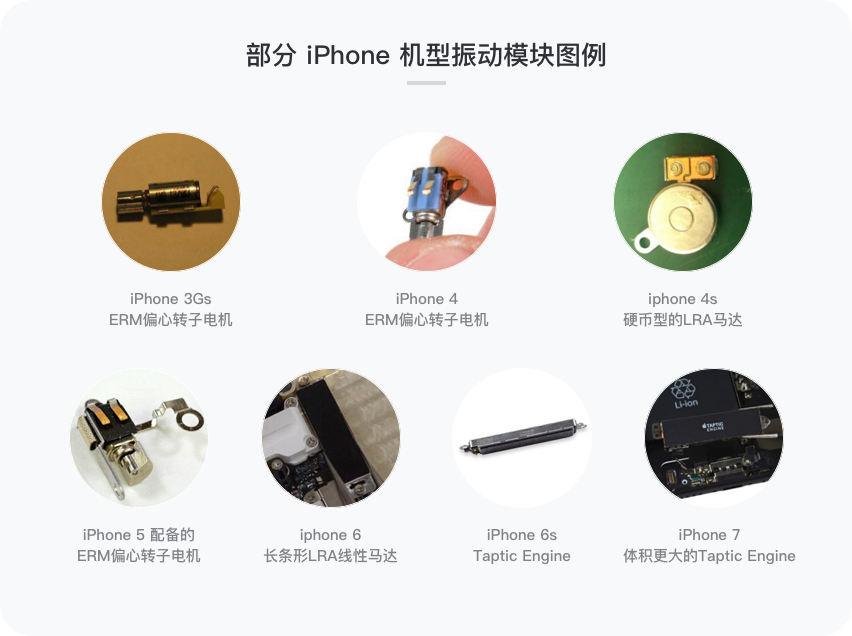
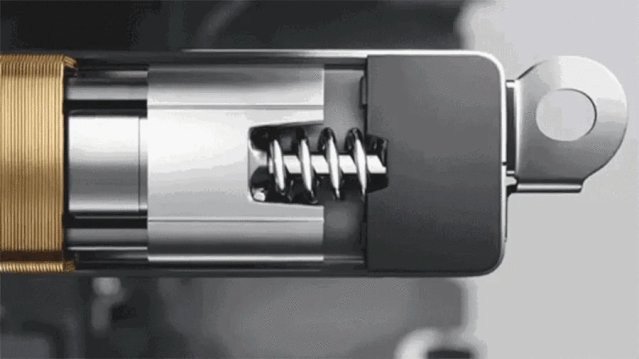
在iPhone振动模块的升级过程,苹果不断增大振动模块体积,从转子马达到线性马达的更新换代让震感越来越细腻,如下图所示。

(上图内硬件图片来自知乎用户「云子可信」)
直到后来, iPhone 7/7 plus上全新线性马达Tapitic Engine问世,iOS 10的振动接口向开发者开放,如此高配置的线性马达提供的细腻反馈不但使iOS系统 更具科技与艺术的融合之美。更是赋能大量第三方应用,调用此功能的第三方应用可以自定义地使用振动反馈来提高产品体验。
可能有些读者会疑惑,全新的Tapitic Engine振动模式和以往有什么不同之处呢?
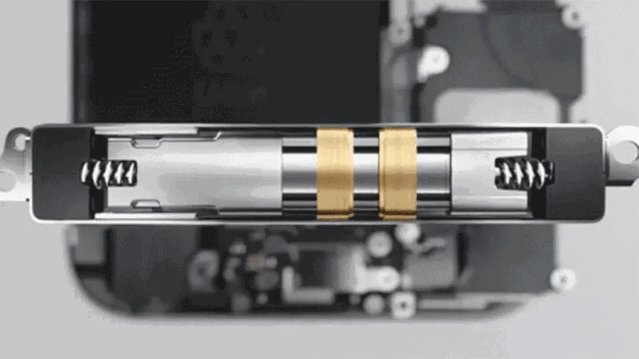
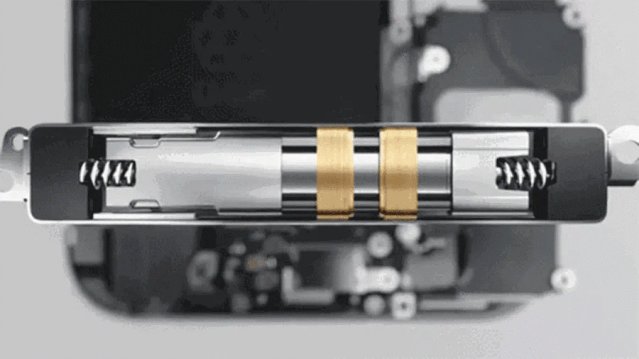
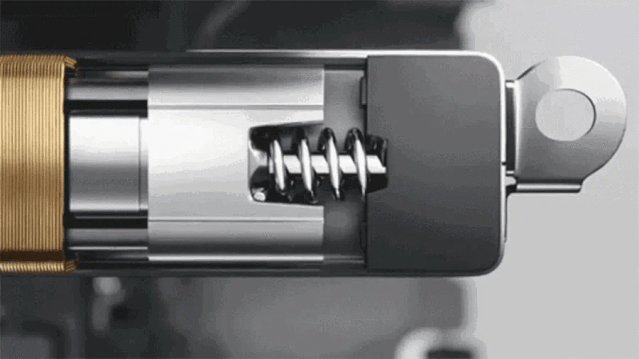
我们先回忆一下在以往各种手机的振动给我们带来的体验,基本都是嘈杂的声音加上酸麻的手感,体验非常拙劣。而Tapitic Engin 实现了在不发出声音的情况下提供更细腻舒适的振动体验,如下图。

另外,振动给我们另一个负面影响就是其干扰性太强。大多数其他手机提供的振动并没有进行时间和强度的分级,这带来的问题是无论在何种场景下,手机都会给我们同样的振动反馈,没有进行任何场景的细分。
比如,对于危险操作可能需要时长久、强度大的反馈,而一些轻量化的提示只需要轻微的振动即可。但是,由于硬件的限制,大部分安卓手机都是一视同仁。
而拥有Tapitic Engine的iPhone则可以自定义三种不同的强度、不同次数和时间,还可以穿插强度使用模拟更多场景,后文会详细介绍相关应用。
四、安卓手机的振动模块
刚才提到,绝大多数的安卓机型不可以对振动的强度进行自定义。因此,不管在系统软件还是第三方软件中,如果场景需要振动辅助,基本都是振动到手麻的一声“嗡”就不了了之了。手机如果在桌子上,这种劣质的振动甚至能把手机震得掉到地上。
只有少数有极客精神的安卓厂商会在振动体验上不遗余力,向苹果看齐。但由于大部分第三方应用开发者难以针对各个安卓机型不同的硬件振动模块进行适配,所以大部分安卓机型上的第三方App如果需要振动都是调用单一强度,仍然未对振动强度做场景细分,体验依然不尽人意。
五、触觉设计的用途
尽管触觉传递的信息远远少于视觉和听觉,但我们通常也不会将触觉作为传递信息的主要手段,我们只将其作为视觉反馈和听觉反馈的一种补充和配合部分。
电子设备的振动模块产生的触觉反馈,可以有效提高交互的易感知性,并赋予产品生命力,增强用户的情感化体验。
交互反馈
1)更敏感的反馈方式
我们在使用电子设备时获得反馈的三种形式:视觉反馈,听觉反馈,触觉反馈。
触觉比视觉和听觉的传达更迅速被用户感知,由于以人体为介质,触觉反馈会为对表皮以及对肌肉中感受器进行刺激,因此其要比视觉与听觉更加敏感和强烈。
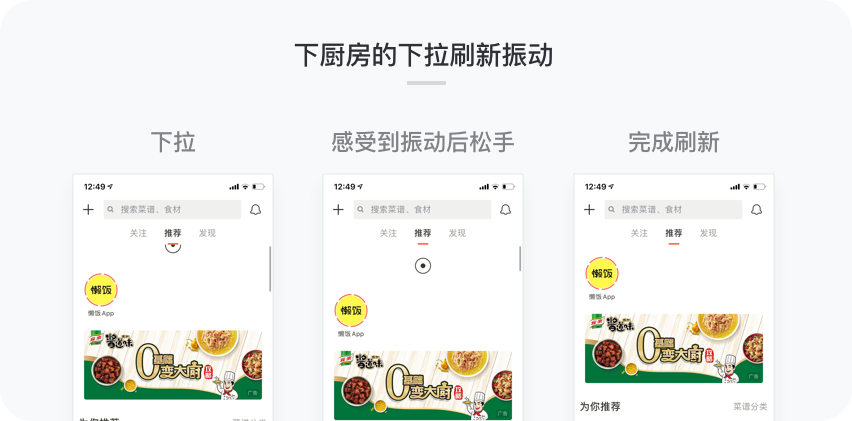
我们可以将这种特性应用到相应的产品设计中。比如,很多产品的下拉刷新都从之前的文字提示改为了振动提示,可以使用户更快速地获得反馈。当用户下拉的距离到达临界值并触发振动后,用户感受到振动后松手就刷新了;而不用再使用“继续下拉刷新、释放刷新”等冗余的文案来提示用户,如下图的下厨房应用。

2)强化物理动作
苹果手机从iPhone 6s升级到iPhone 7最大的变化之一,就是经典的Home键从可以按下去的实体键变为了虚拟键。刚开始很多果粉还担心可能产生的体验下降问题,但是经过使用后才发现,虚拟按键加上升级的线性马达提供的震感,逼真地模拟了真实的按压触感;乃至很多用户反馈说使用iPhone 7很久时间,都还以为Home键仍然是可以按压的实体键。
振动反馈还可以给输入法应用带来真实的敲击感,来自马萨诸塞大学的一份研究显示,虚拟键盘如果加入振动反馈,可以提升用户输入时的准确度。
3)弥补异常情况下的反馈
由于网络延迟,用户进行某些操作后可能需要等待一段时间才能收到反馈。如果时间过久,用户会怀疑是自己操作不当;但如果加入振动反馈,会在其他反馈信息出现前打消用户的顾虑。
如下图,知乎的鼓掌功能。用户点击鼓掌后,通常客户端会请求服务端的数据然后显示已点赞的状态,这个过程会收到用户网络状况的影响。
如果网络状况较差,用户不能及时从屏幕获取视觉变化的反馈,就会怀疑自己是不是没有点击到正确的热区或者操作不当,因此用户可能进行重复点击从而影响体验。
但若加入振动反馈,用户在点击鼓掌后,首先一定会收到振动反馈。因为振动反馈不会受到网络的影响而不会延迟,之后即使视觉反馈有些许延迟也不会让用户怀疑是自己点击失误了。

情感化设计
人们容易对自己熟悉的事物产生好感。在产品设计中,我们经常使用日常生活中常见的视觉形象和声音进行隐喻关联,与用户建立情感联结。
触觉也不例外,日常生活中各种各样的现实物体都会给我们带来不同的触觉感受。电器按钮的阻尼感、节日烟花爆炸传递的震感、拨动齿轮带来的摩擦感等等都是我们与现实世界之间的触觉交互。
iPhone 的线性马达提供的不同等级的振动反馈,可以充分地模拟并给我们带来逼真的触觉体验。
下面就向大家介绍一些将触觉设计用于情感化设计中的一些精选案例。
1)单一强度
前文给大家提到,iPhone手机自iPhone 7开始开放了振动接口,可供第三方应用开发者调用,其中有三种强度可供选择,分别是Light、Medium和Heavy。
单一强度指的是,某个功能只使用了其中一个振动强度来设计。
如下图的荔枝的私人FM功能,当我们拨动齿轮时,振动模块就会伴随着我们拨动的手指产生强度为Medium的振动反馈,模拟现实生活中的真实体验。

2)多强度组合
多强度组合指的是,某个功能使用了Light、Medium和Heavy三种强度进行组合使用,从而模拟出变化的振动效果。它比单一强度的体验更加丰富,而且通过设计者巧妙的构思出来的不同的组合形式,它可以模拟出各种独出心裁的表现效果。
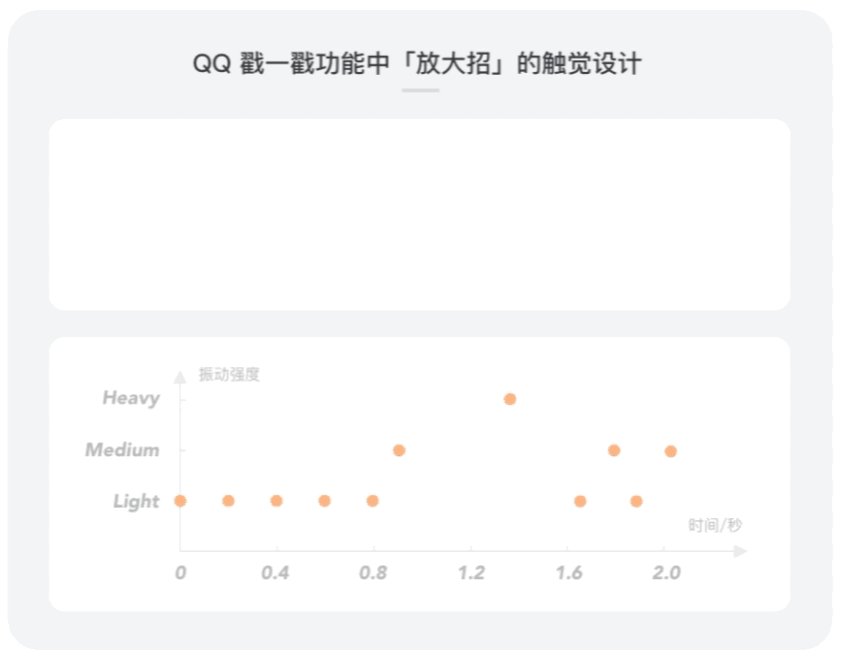
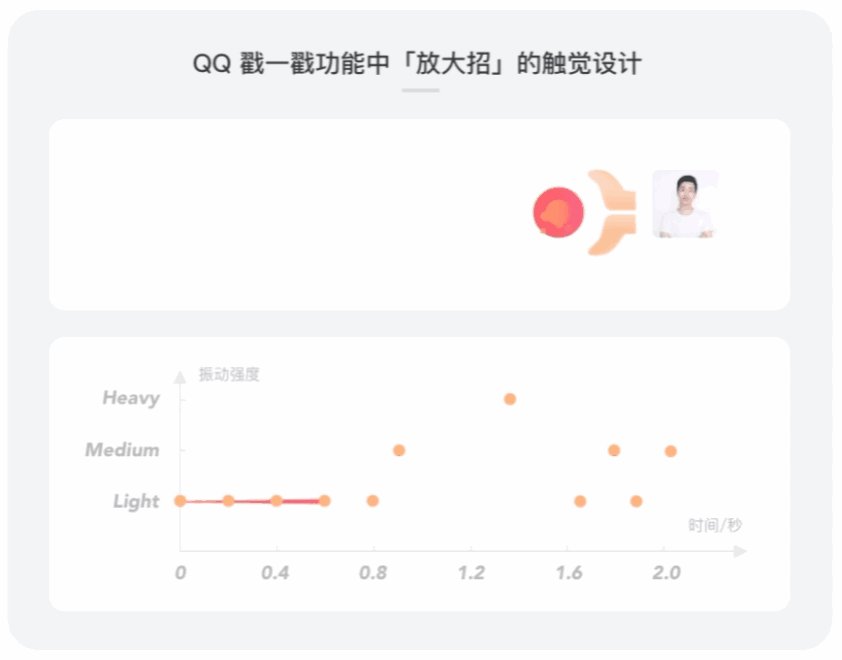
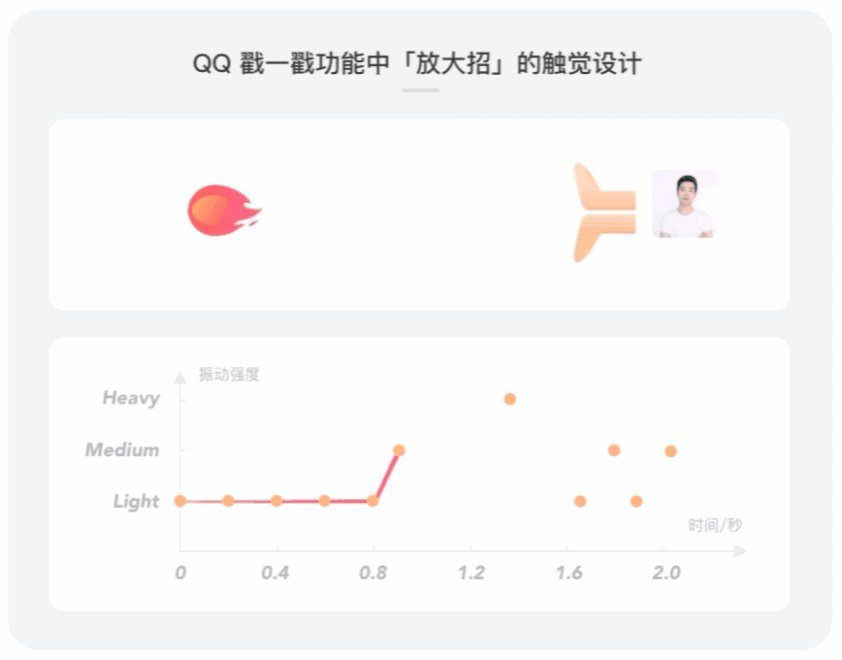
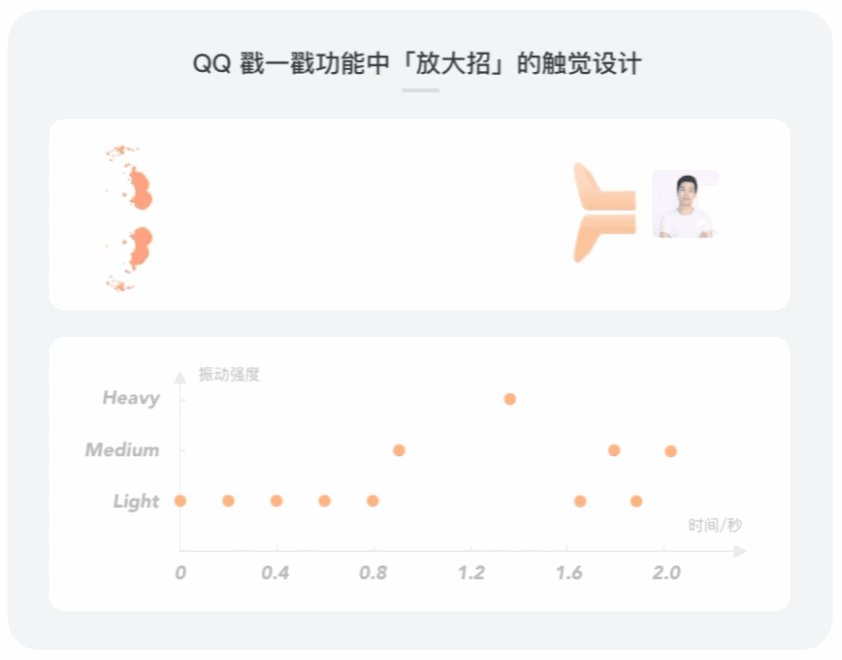
为了研究不同产品上振动带来的反馈感受,我体验了很多产品。但论将振动反馈运用到极致的,不得不提QQ的戳一戳功能,它振动的时间节点、强度与每一帧的动画效果是匹配的,其设计团队的匠心独具,可见一斑。
为了直观地让大家感受振动变化,以戳一戳中的「放大招」为例制作了效果图给大家展示大概的振动强度随时间变化过程。下图中,动画的过程可以拆解为大招的能量收集、大招发射、大招撞墙、屏幕摇晃,分别对应不同的振动强度,使得体验极为真实和令人惊喜。

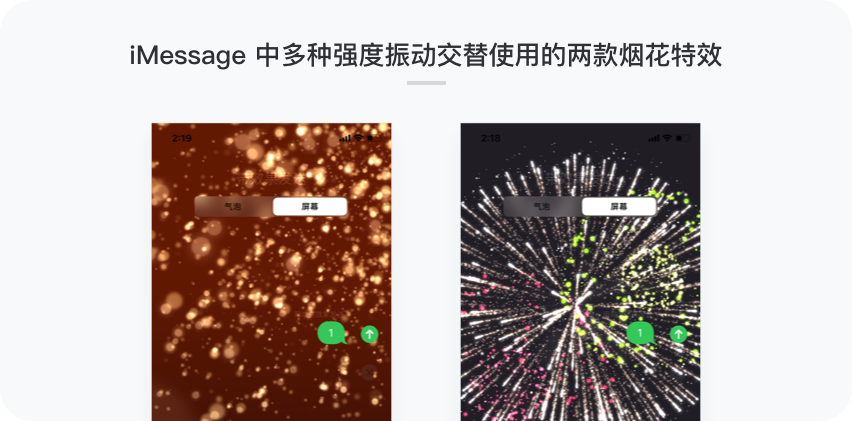
当我们使用iMessage发送短信时,如果选择了烟花特效,在短信发出的一瞬间,全屏幕就会布满骤然绽放的烟花。更令人惊喜的是,线性马达在此时进行大大小小的振动模拟出烟花的爆裂感,仿佛烟花就是在我们手里绽放一般。

不仅仅是上述案例,通过振动带来的触觉反馈在应用设计层面给我们带来了巨大的想象空间。枪击,抛硬币,鼓点,齿轮……再加上视觉和听觉的配合,更是带给了用户身临其境的体验。
3)适配问题
由于之前提到过的安卓机型割裂严重,有些旗舰安卓机型的振动模块体验优质。但是,大部分安卓手机的振动还是差强人意。
大部分第三方应用开发者难以针对各个安卓机型不同的硬件振动模块进行适配,因此大部分安卓机型上的App如果需要振动,都是调用最原始的振动模式。这种模式的体验感很差,与iPhone的Tapitic Engine分级振动体验不可同日而语。
因此,即使某个场景需要振动满足情感化需求,一般情况下在安卓端也是不会加入的。比如,荔枝FM的私人FM功能中的振动、QQ的戳一戳中的振动都只在iOS端做了适配,安卓端是没有的。
六、如何设计
iOS
在日常体验App产品时,我们可能会发现,在同样的iPhone机型上,有的App中某个功能的振动反馈细腻舒适,但有的App的振动反馈的强度很不合时宜且体验感差。
这里可能存在设计师与开发人员的沟通问题,设计师并没有先主动搜集资料去了解iPhone的振动有多种强度选择,只是简单地让开发人员将某个功能加入振动反馈,于是开发人员任意选择了一个振动强度就草草上线。最终,设计出来的振动反而降低了体验。
优秀的设计需要平稳的落地,在我们决定要为某个功能设计振动后,我们要完成以下步骤。
- 选择振动强度;
- 确定振动次数;
- 如果振动多次,确定每两次之间的间隔时间;
- 确定是否循环。
如果设计的振动是多强度组合,最好将上述参数确定后以可视化的形式(如表格)交接给开发人员,方便其理解。由于部分开发人员可能并未深入了解iOS的振动模块的调用实现方式,因此为了各位设计师朋友能够更加畅快地与开发沟通,我在文章后面附上了iOS调用振动的相关代码,大家可以将相关代码直接发给发给开发人员供参考使用。
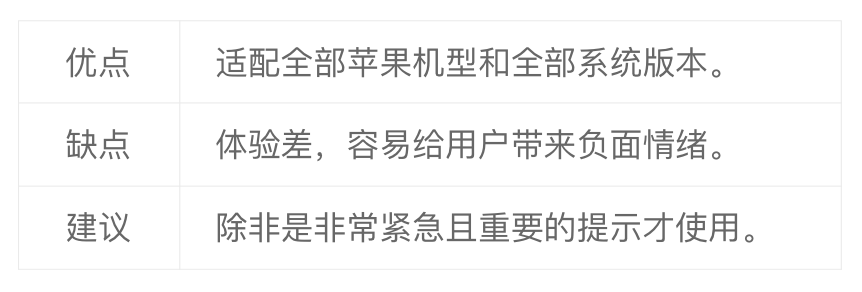
我在附录列举了三种震动方式,其中的「 UIImpactFeedbackGenerator 震感」就是上文提到的可以自定义三种强度的方式,推荐大家使用。附录里还列举了每种振动方式的支持机型和系统、优缺点和我的个人建议。
安卓
由于安卓自定义系统过多,且硬件之间差异过大,第三方应用开发者难以额外花费时间和精力去适配不同安卓手机硬件。因此,通常只使用默认的振动调用方法。
在与开发工程师交接时,一般我们只需要做后三步。
- 确定振动次数;
- 确定每两次之间的间隔时间;
- 确定是否循环。
七、结语
电子产品每一次的硬件迭代,总是会给设计师带来巨大的想象空间。
作为设计师,我们需要在技术日新月异的时代不断开拓视野,拓展设计的边界。同时,也是由于技术的进步。
本文的技术实现方案可能在未来的某个时间就被淘汰和抛弃,所以希望大家对本文持批判性态度,对文章内可能的疏漏予以指出,我将及时更新或更正。
在这里也感谢公司的iOS开发小伙伴的支持,牺牲休息时间与我一起检验各种实现方案带来的不同震感,提高本文的严谨性。
附: iOS 振动调用代码
1)UIImpactFeedbackGenerator 震感

代码:
a. 微弱短振-Light
UIImpactFeedbackGenerator *generator = [[UIImpactFeedbackGenerator alloc] initWithStyle: UIImpactFeedbackStyleLight];[generator prepare];[generator impactOccurred];b. 中等短振-Medium
UIImpactFeedbackGenerator *generator = [[UIImpactFeedbackGenerator alloc] initWithStyle: UIImpactFeedbackStyleMedium];
[generator prepare];
[generator impactOccurred];
c. 明显短振-Heavy
UIImpactFeedbackGenerator *generator = [[UIImpactFeedbackGenerator alloc] initWithStyle: UIImpactFeedbackStyleHeavy];
[generator prepare];
[generator impactOccurred];
2)长振动震感

代码:
AudioServicesPlaySystemSound(kSystemSoundID_Vibrate)
3)3D touch震感

代码:
a. Peek 触感
AudioServicesPlaySystemSound(1519)
b. Pop 触感(比 Peek 震感强,且比「UIImpactFeedbackGenerator震感」中的 Heavy 还强烈)
AudioServicesPlaySystemSound(1520)
c. 三次连续短振(三次 Peek 触感连续振动)
AudioServicesPlaySystemSound(1521)
参考书籍:
《微交互》 作者: 塞弗 (Dan Saffer)
参考文章:
《 iOS 中关于Taptic-Engine震动反馈的深入解析》 作者:深蓝_S
链接:https://www.jianshu.com/p/d4567dbd7dde
《如何评价 iPhone 上的振动反馈?》中「云子可信」的回答,作者:云子可信
链接:https://www.zhihu.com/question/264649851
本文由 @Ballen贝林 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







