如果我是知乎产品经理,会怎样设计(改版)APP

经常用知乎,久了,总发现有一些问题。于是笔者最近在周围人之间做了一个小范围的用户调研,再加上自己的一些分析,形成了这篇文章。
文章主要有分析部分和解决部分两部分,而分析部分则包含需求定位分析、问题分析两部分进行阐述。
一、分析
1、需求定位分析
常规的UGC角色分析会把用户分为内容消费者和内容生产者两部分,但是由于知乎结构的特殊性,笔者在这里把内容生产者细化分为内容生产者-问题、内容生产者-回答两类。
(1)【内容消费者】需求定位
A时事热评+有趣的事
时事热评,不管是前段事件很火的柳岩伴娘事件还是和颐酒店女生事件,有没有注意到当下热门事件总能在知乎找到问题和答案?热门意味着关注度,关注度意味着影响力,影响力带来相关利益,在当下新闻夸大、微博骂街各处混沌一片的状态下,知乎上的时事热评相比之下可信度更高一些,这一需求不奇怪。有趣的事,就更不用说了吧。
但是这些热门的事件在你的定制首页上出现了吗?反正笔者是每次搜索出来的耶。
需求是否被满足:待定。
B百度百科+百度问问
这个功能应该不用多讲,知乎添加浏览记录功能以后,应该暂时不需要改动什么。
需求是否被满足:是。
C资料深度研读
有关专业部分的、职业相关的,你是不是仔仔细细研读过?如果让你计算一下,泛泛浏览跟已关注问题花费的时间,哪个更久呢?PC端倒还好,但是APP抽屉式设计是否隐藏的太深呢?
需求是否被满足:待定。
D追大V动态
混的久了,总会关注一些大V,资深专家的动态总能给我们很多启发。只是提问、回答、点赞、关注、专栏等动态展示在首页是否合适?毕竟还有我们关注的话题和热门回答,时间久了有没有一点点过度打扰和马太效应的味道?
需求是否被满足:过度。
(2)【内容生产者-提问】需求定位
A解决疑惑
这一点似乎是知乎成立的初衷了,但是这一需求因为真正提问者的不被关注是否慢慢水化了?利益倾向、大V提问是否淹没了大部分人的需求?
需求是否被满足:待定。
B求关注和利益导向
在“赞”引来的背后利益下,是否连提问的目的也不再纯粹?博眼球、追热点等应该不少见。
需求是否应该被满足?是否应该采取措施使这部分需求不被满足?
(3)【内容生成者-回答】需求定位
A求关注和利益导向
越来越多的公众号宣传,越来越多的文案段子。回答者的回答初衷本身就带着利益倾向,这部分是不能避免的。无偿贡献内容,也是为了关注带来的隐性利益。从根源上,我们是不能避免这种倾向的,但是“赞”的重要性,赞与优质内容之间的对应关系是否是线性正比,赞的作用是否应该弱化?
需求是否被满足:是。
B帮他人解决疑惑
这一点还是有的,只是弱化了。
2、问题分析
(1)功能模块结构不清晰、信息查找困难
与普通的UGC平台相比,知乎的结构层级应该是多一级的。普通的平台是:动态-评论;知乎是:问题-回答-评论。因而引来的推荐、关注等也相对复杂很多。
前文已经提过首页热门回答、话题推荐回答、关注人动态之间的结构混乱,而关注的问题、专栏、收藏等同样层次梳理也是难题。
目前知乎的处理是:热门回答、话题推荐、关注人动态放在首页;收藏在个人主页下的标签里;关注的问题、关注的专栏、关注的收藏、关注的圆桌等统统只能在个人动态中查找。找的时候心好累呢。
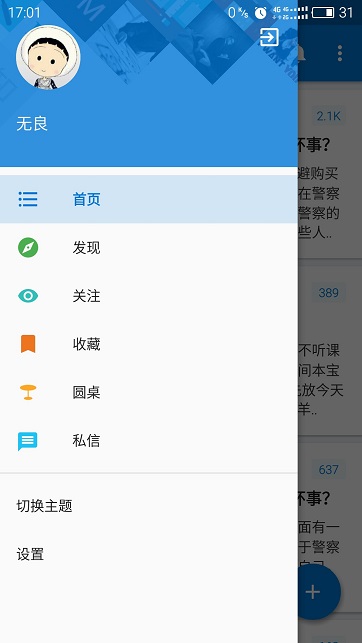
除此之外,在APP部分,抽屉式的设计是不是导致个人关注信息的查找更难了呢?把糖递到嘴边、把糖放在桌子上、把糖放在高高的柜子上、把糖藏在不知道的地方,每增加一点难度,任务的完成度就减少一点。
(2)内容水化、利益相关太浮躁
微博化、段子化、抖机灵,前文也说了,是不是把“赞”的位置放的太高了?
(3)马太效应
这部分前文也已经讲很多了,去中心化、降低大V影响扩散也是时候了。
(4)过度打扰
不仅是大V动态引起的打扰,还有关注问题后不断有人回答的提醒、关注专栏后新增专栏文章的提醒、关注收藏夹后新增收藏的提醒对不对?
前段时间知乎将首页提醒里全部提醒都不标红点了,可是笔者老是手贱一直点啊,心慌不慌?
二、解决
1、结构调整
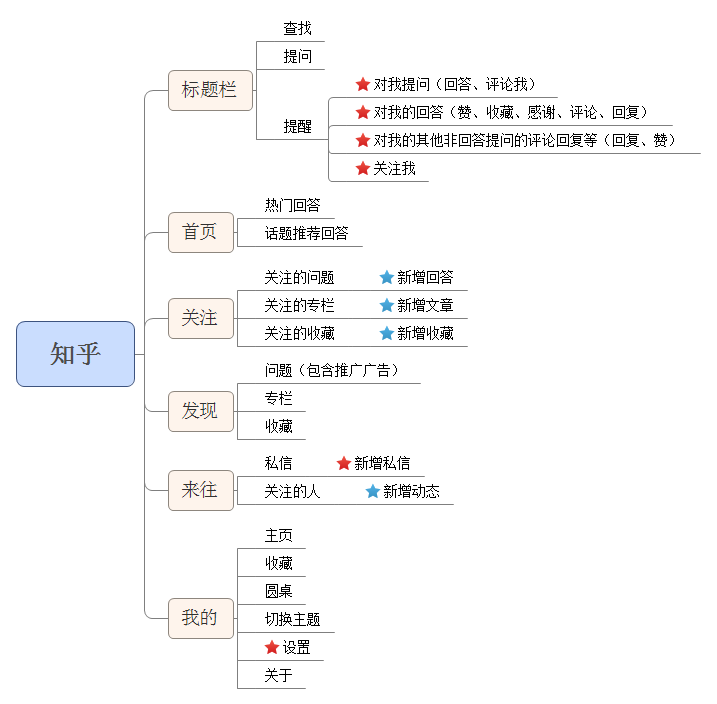
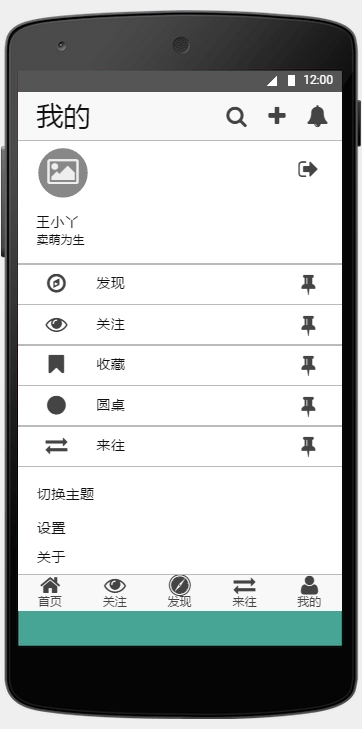
笔者自己重新做了设计,首先就是加了底部标签:首页、关注、发现、来往、我的。不说了上结构图。
注意:提醒内容星标,红色的红点提醒;蓝色的不需要红点提醒,只需显示新增内容。

2、设计图对比
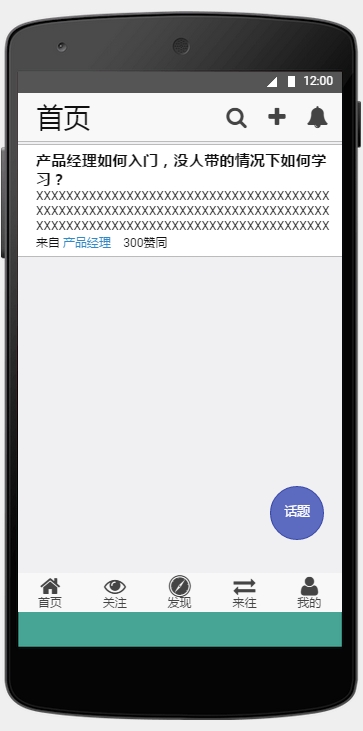
(1)首页
- 提问功能调整到标题栏(确保每个页面均可进行添加操作)。
- 提醒内容删减(关注的问题、收藏、专栏的新增提醒不再显示)。
- 调整问题、回答、来源和赞的位置(将用户注意力放在问题和答案上,并减少视线流跳转混乱)
- 减少回答显示行数,使首页浏览信息更多。
- 将原本添加的位置改为话题筛选,可查看单个已关注话题下的信息。
改前:

改后:

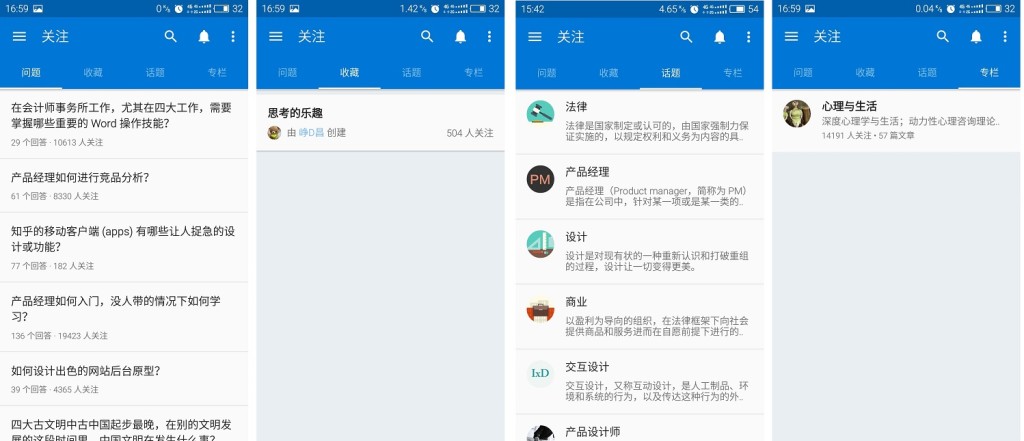
(2)关注
标签“全部”
- 添加标签“全部”,默认显示全部(问题+专栏+收藏)(可让用户统一查看所有内容更新)。
- 内容部分,删除当前关注人数(用户关注问题作出选择后,内容为第一位,关注度要素不再重要)。
- 从新增回答位置进入问题,回答默认按时间从旧到新显示,并跳转到未读答案位置;从其他位置进入问题,回答默认按综合排序。
- 不论用户从哪个位置进入,进入后更新数目清零,显示为空。
- 收藏夹内容条目,用“XXX条收藏”代替“XXX条回答”(与问题回答混淆)。
- 不在底部标签处红点提示,只在用户点开标签时可以看到列表新增显示(避免过度打扰用户)。
标签“问题”
- 默认按话题聚合显示,每个话题显示三个问题,点击更多查看所有。
标签“专栏”、“收藏”
- 专栏、收藏列表下有添加更多的链接,可链接到热门专栏、收藏位置。
改前:

改后:

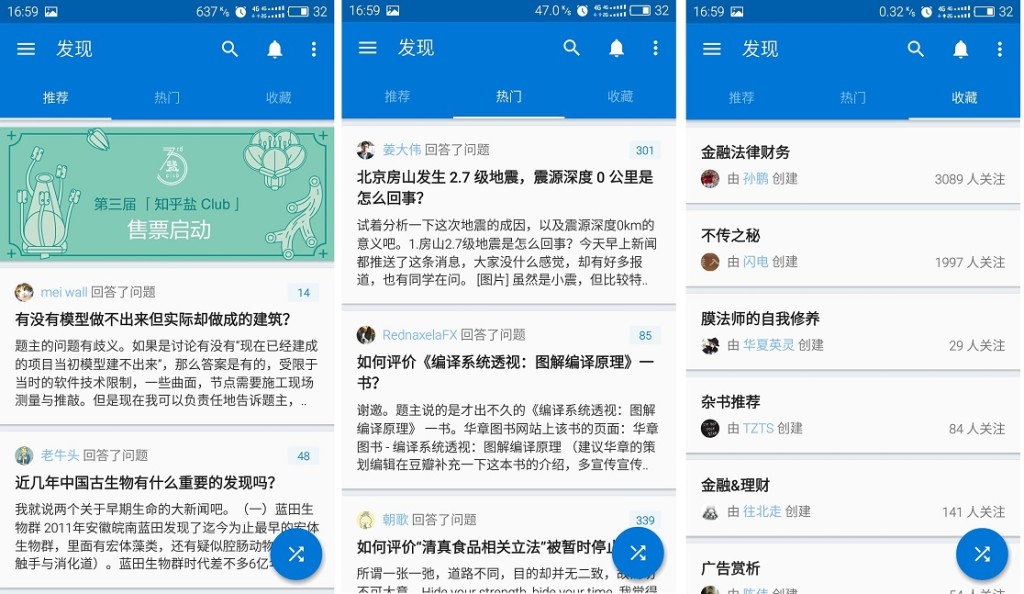
(3)发现
标签“问题”
- 发现部分从以回答推荐为主改为以问题为主。
标签“文章”、“收藏”
- 显示专栏文章数和收藏数,显示关注人数,已关注的标示。
改前:

改后:

(4)来往(改前私信)
标签“私信”
- 有消息时默认显示:私信;无消息时默认显示:关注的人。
- 新私信:红点提示(重要内容)。
标签“关注的人”
- 关注的人有新增动态时点开:打开停留到动态位置;无新增动态时点开:正常主页位置。
- 关注的人动态:不在底部标签处红点提示,只在用户点开标签时可以看到列表新增显示(降低大V影响,避免多度打扰用户)。
改前:

改后:

(5)我的
- 点击图钉位置,可将标签解锁成为底部标签;将底栏标签向上拖动,可将标签放回’我的”下。
- 首页、我的标签不可放回我的下。
- 底部标签来回拖动可调整前后位置。
改前:

改后:

3、针对问题的其他设计
前面的结构调整和设计调整已经基本解决了问题分析中的(1)(功能模块不清晰、信息查找困难)、(4)(过度打扰)问题,问题(3)马太效应也解决了一部分。剩下的设计思考不再单一针对某个问题,而是整体的做一些设计。
(1)清源(使真正有疑惑的提问者发声)
从提问的层级进行清源,降低大V马太效应,使真正的疑惑有更多被看到的机会。
对此笔者有一个脑洞打开的想法:设置提问者初始身份设置(是否匿名)的锁定。
什么意思呢?比如我是提问者,设置了非匿名状态,但是我刚刚提问后这个设置是锁定的,不起作用的,是匿名的,关注我的人也看不到我提了一个问题,当达到解锁条件后(笔者的设想是:回答数量达到50或100个,这个限制条件由中心统一设定),才会还原提问者的初始设置,非匿名的显示提问者是谁,匿名的继续匿名。
(2)使优质回答更易发现(弱化赞的影响,弱化先来后到的影响)
笔者的想法主要是:调整显示顺序。
比如,当进入一个问题下的回答列表的时候,如果是在没有新增回答时,默认高票在前显示;在有新增回答时,则默认最新更新在前显示。这样就可以弱化回答时间早晚引起的差异。
或者,我们可以把赞的影响更进一步弱化,如果是在没有新增回答时,默认收藏最多的在前显示;在有新增回答时,默认最新更新在前显示。这样可以使对用户更有意义的内容被看到。收藏是否比赞更有意义?当然,赞一下可以是觉得好玩,收藏是不是有回去细细琢磨的意味?普通用户哪里整天收藏无用的段子对不对?
(3)底部标签更自由化
有没有经常有人对标签位置先后进行技术讨论,那么为什么不能更自由?
这个是另一个脑洞大开的设计,至少笔者目前国内还没见过这种设计:底部标签长按可调整前后位置,比如,这段时间研习标签关注部分的内容,就把关注和首页的位置调换,根据不同阶段需求自己更改。若没有自己个性需求,则按中心默认进行显示。
脑洞继续深挖:底部标签和标签“我的”里的栏目条之间的可进行位置转化(但底部标签“我的”不可动)。什么意思呢,底部标签上拉可以将标签丢到标签“我的”里作为一个栏目条,标签“我的”里的栏目条解锁以后可以按默认位置放在底部标签上。
实现抽屉设计和底部标签栏设计的无缝转换。
作者:无良,工作联系:suisuibing@sina.cn
本文由 @无良 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








改版4.0.0,已取消了抽屉,借用了作者的部分建议。大众参与高冷范儿都在了
我觉得现在的APP已经是MD化里面算不错的了,你这么一改又向IOS靠近了。
正确,google致力于区分IOS 作者致力于两者统一 ➡
感觉页面设计不够清爽。。。
恕我直言,你的改动完全是按照自己的想法来的,逻辑不清晰,并没有从整个系统去考虑,期待你更好的作品。
对作者提出的几个问题是赞同的,但是改的方式有点简单粗暴。然后觉得是作者弱化了一组人也可能是大部分人使用知乎的的习惯:我们不提问、也不回答、只是搜着看着。知乎现有的模式,对这类人的体验是很棒的,随时能追踪问题,也能发现 更多东西。其实鼓不鼓励大众发声这个也是个需要考量的问题,说话的人多了,质量必然下降,会水化娱乐化,就成了贴吧、豆瓣,长远来说是可能不利的
圆桌肯定要放在发现下面,而且为什么用问题替代了热门和推荐,添加一个标签栏是专栏意义也不大。作者你从内容格式自下而上思考没问题,但从用户需求出发,自上而下考虑来说,你给出的答案并不好。还有不建议使用安卓APP,可以尝试下iOS beta版,看下知乎改版最新方向(私信改为一级入口等等)。况且汉堡菜单随着大屏趋势已经越来越少的产品使用了,安卓APP真的落后了。
1圆桌的设计遵循原版没有做调整。
2用问题代替热门和推荐是因为跟首页的部分有重叠,而且在寻找发现的时候,关注点更多在于问题而非回答,同时考虑专栏和收藏的层级结构。
3目前专栏的扩散并不大,圆桌也只是问题合集而已,同时有考虑跟“关注”的协调性问题,so
4iOS的知乎写完这篇有看未深究,有时间再研究。
5汉堡菜单趋势和安卓APP落后的问题就先不讨论了吧。
恩,谢谢亲提的意见。
今天拜读了您的文章,有几点要夸你的体会,可以看出你是一个很不错的产品经理,第二你算是比较懂内容平台。再就是我觉得问题导向本身没有问题。但是我觉得知乎现在最大的问题还不光是产品设计上的改进,而是运营上的问题。他们原来的定位要不要坚持,内容的门槛应该怎样设置?怎么能够把隐藏在民间的高手挖掘出来又不会让内容太水?怎么照顾这些大V,怎么让用户得到更好的体验?用户快速增长期是这样的,但是运营的应对能力确实不尽如人意。产品重新设计更应该慎重,先把运营思路调整到位以后再来逐步调整,不能一步到位,变化太大用户会不适应。我也是做内容媒体的,希望多交流。
知乎开放注册以来是伴随着这些问题的,运营方面也确实应该加力,不过非知乎内部人员,所以只是自己针对设计方面的一些思考进行了相关改动,如果实际是自己手下的产品,肯定是每一个改动都牵扯到各层关系需要进行多方考虑的,各个步骤一个都少不了。
其实我心里一直觉得知乎的发展还有一个重磅炸弹,答主们的权益保障问题。前几天知乎的法务有关于微博抄袭之类发声明,后续进展还不知道,但是事后的保障总觉得不是那么可靠,各种公众号呢?这一环不做好,积极性很受打击的。
谢谢这么高的评价,虽然我目前还不是产品经理,也不是做内容的捂脸,只是敏感思考爱做设计。
可以邮箱联系我哦,suisuibing@sina.cn,
分析和出发点都很不错,值得学习,但是改的版本就不太好了,作为每天刷知乎的重度使用者表示,你改成这样,我不怎么会使用了,也许会找替代品
改版的部分具体哪里给您不好的体验了呢?
你想把知乎变成微博这种既想做社交和又想做内容,用户自己傻傻分不清楚的平台吗?
如果有一天知乎真的削弱了大V的影响力,大V为什么要玩知乎?
大V问问题,大V回答。
小白一边看着就好,这就是最稳定的模式。
你不觉得马太效应对于很多情况下都是最稳定的模式吗?金字塔!
(逃
1当然是做内容,只是把知乎精选和关注动态分开来。
2大V和小白,只是某块东西擅长与否作出的界定,而人生之大,每个人都是一座图书馆,没有人在方方面面都是大V,也没有人在任何一方面不是大V吧。削弱影响是为了减少用户打扰。
3对于问题的筛选和把握是最中心的一环,锁定的设置是为了从中拆掉利益环,而转为真正的关注问题。
4马太效应并不适合知乎,因为它要的是每个人的精华分享,三人为师。
其实用你的那个框架类似于苹果的navigation bottom bar 是没问题的,但是作为抽屉的话,你不能把内容分的太散,我到时候觉得现在知乎的设计是挺舒服的,除了有一些浏览过的信息和未浏览的信息没有很好的为我筛选出来,让我觉得不爽。
还有我其实一直认同民间有大神,但是大部分的人都不是大神,所以,知乎最成功的地方就是运营,而不是设计,所以知乎运营的目的一直是,挖掘那些深藏不露的大V,把更优质的内容展现给小白用户,小白不是不重要,知乎不是人人分享的地方,那个是贴吧。
不同的用户,痛点不一样啊。要分角色去谈
我就是把抽屉拆了啊。。。还是之前说的,高频使用的功能在抽屉中内置了,使用是很不方便的。
所以我就是在谈设计啊,谈怎样让用户用的舒服,怎样把环境里各种污染尽量减少,尽量更多的让优质内容被发现。知乎不是人人分享的地方么?UGC平台每个人都是有权限发声的呢,跟贴吧的区别在于定位上吧。
至于痛点和需求,文章最开始聊过了。
– -恩,估计知乎像这样改了,会被人喷成shi的,就像以前微信改版那次。
到这里好像没有继续讨论的必要了
礼貌性回复。(逃
我很赞同你的观点,人人都是产品经理 要是能够互粉就好了
可以邮箱联系我哦,suisuibing@sina.cn,
谢谢分享
我也看得挺费劲的。。。 ➡
有问题欢迎邮件联系交流哦~
好久没有玩知乎了
恕我直言,问题还是蛮多的,出发点和理由都相对合理,但给出的方案大都牵扯到了别的问题。
不过整体的思路还是值得赞赏的,写得也比较认真。
嗯嗯,明白的,好多想法有待梳理。
实际的情况是自己先根据思路画了线框图,写了批注信息,后来才梳理了思路写了前面的分析部分。
赞赏的部分谢谢啦,我在知乎上看到过亲的回答哦~
不过内容还是很有深度,学习了。
虽然呢?
谢谢赏识,喵~
作为新人,这几天也看了很多跟产品经理相关的文章,不过觉得这篇是最能给我带来启发的,也是最直接的,如果我是知乎CEO也许会跟你谈谈,接纳你的建议。 😈
谢谢大侠赞赏啊,我打算投个简历给知乎,挠他们一下,喵~
虽然你画的是线框图,但原谅我有强迫症。。。你这tab栏标签能不能稍微统一点。
跟原版统一么?还是改后的?截图的时候有把原型缩小,有些东西有变形啦亲。
知乎的易用性太差了
是呀,结构不清,过度打扰,常用(高频)功能点内置
结构有些不清晰,提出的改动理由比较牵强
感觉该的不像是知乎了
楼上说的有理,对于常规app来说作者的改动很好, 知乎人群定位需要有点高冷的。
用户体验方面的独特感?区别于大众的结构、交互、视觉等体验方面的设计?底部标签太过常规化?
改的什么玩意儿,你没搞懂知乎的核心是什么,是逼格,是高冷,不要用世俗的眼光看待它
私以为知乎设立的初衷是解决疑惑,逼格、高冷只是初期人群限制或运营手段形成的标签,开放注册以后,大众化程度已经颇深,这种改动主要是给有需求的人更好的使用而已。
可能只有经常用知乎app的人才能深刻理解作者的想法吧。我不经常用,所以….前面看得真得挺费劲的。
这篇主要是按着自己的思维流写的,可能确实会有些这样的问题,有费劲的地方可以直接问我哦 ,微笑。