案例分享:设计合理性的体验升级
从设计方案到落地,困难总是一个一个的出现,如何做好这中间的工作,让产品后期可持续性发展?本篇文章以聊天列表为例,总结了从设计到实践的整条链路关系,并分析出能够举一反三的方法论。供大家一同参考和学习。

为什么很多做的还是不错的方案,实际使用总是搁浅不使用?
为什么设计方案领导觉得不错;实践起来却困难重重,问题一堆,产品有、开发也有,如何兼顾全链路,达到最终目的?
为什么设计总是抱怨开发对UED设计还原度不高,根本原因在哪儿,如何提高开发实现效果?
全新的设计方案总是会兼带有很多“坑”,你在疲于应付这些被开发实践暴露出来的问题(填坑),是否有切实有效的方法,拓宽后期产品可持续之路?
以聊天列表为例,总结从设计到实践的整条链路关系,并分析出能够举一反三的方法论。
01 需要规范来支撑你设计的合理性
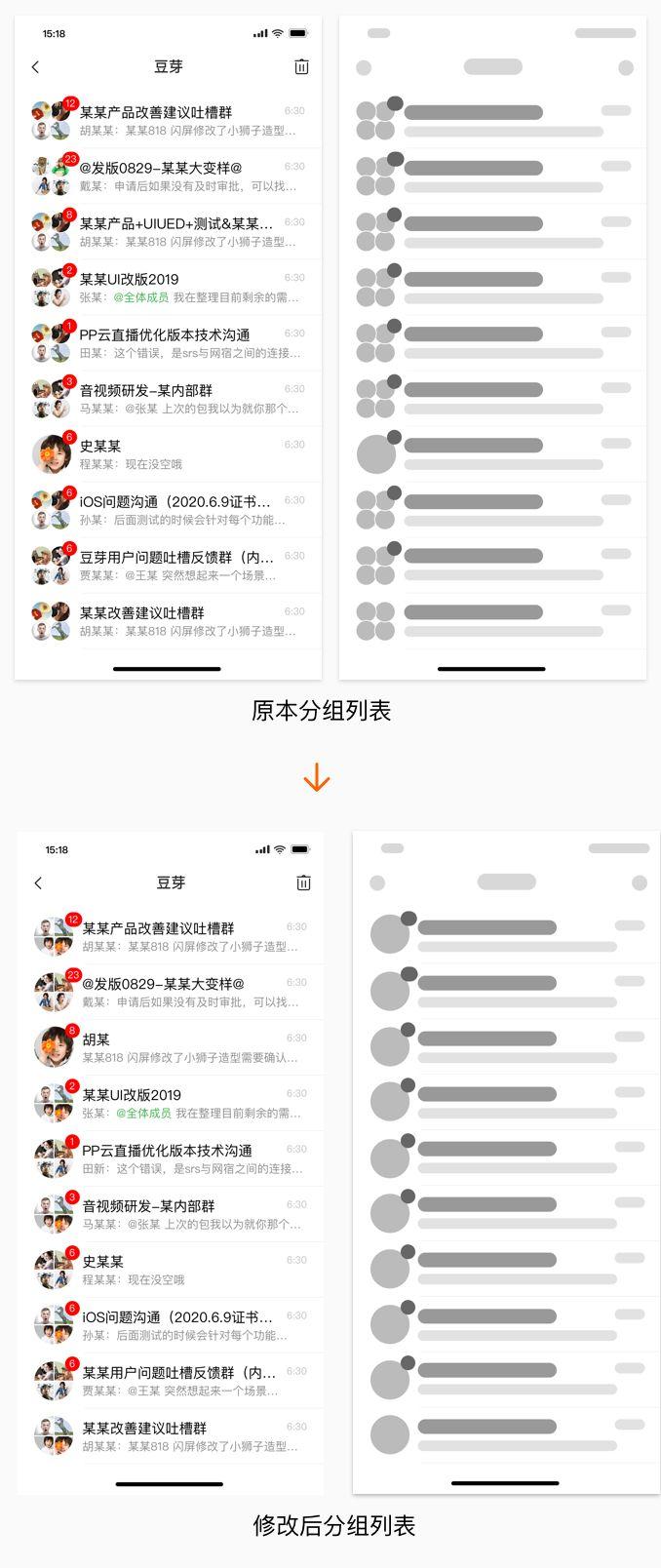
用户1反馈:“分组列表过‘乱’,看着不舒服,累!”
分析:分组大部分情况是加入了很多的群与个人;在都是群组列表下,用结构层次图分析可以看出“乱”的原因在于群头像区域圆点过多,层次过于密集是列表最大的问题点。
参考竞品在群头像处理方法上都是将这块作为一个整体的圆形或是方形,这样做的好处就是在群和个人列表信息排列时整齐,容易识别且视觉不疲劳。
于是做了如下图的设计,在个人和群混排时面积上无差异,保证了视觉上的整体统一 。

这样就给开发,开发要跳脚的!很多时候设计师只设计了一面,做漏了群头像在不同场景下的展示。
比如,群头像存在几种状态:
- 两个人
- 三个人
- 四个人及以上
群头像分为两种类型:
- 已上传头像;
- 没有上传头像,没有上传头像,又分为2.1中文、2.2其他文字。
这时候就需要一整套规范来定义头像规则。

生成上线后发现,群头像有时候会被圆角切掉可识别的部分,用户反馈这样的不如原来的好识别。
实验研究出了特殊的方法,保证群头像切割时不被切割到具体可识别的面部:

两种方案解决问题
- 新用户头像,新上传头像,使用特殊方法规定原始图片,保证切割。
- 老数据的个人头像,不可能强行让老用户重新上传头像。反向使用定义方法,巧妙的在规则内做到头像展示齐全。两种方案同时作用下,保证了头像在四分之一的切割环境下显示完整。
总结
- 规范支撑你设计的基础,也是团队环节配合你的正式性文档,比如开发根据你的规范实现,是必要的!
- 规范必须完善,包含实际生产中遇到各种情况。带入实际产品交互中,更需要机制健全,要有保护机制和“暴力使用”应对机制。
- 规范的延展性,如上例特殊方法下可以使得头像比较完整的展示,目前是圆形头像,如果改版改成方形也一样适用。特殊的方法可以用在其他环境下,不仅仅使用在列表网页中,拍照摄影批量切割也同样适用。
(针对以上特殊方法技术我们已经申请了相关发明专利)
02 综合考虑各种情况,实践是检验设计好坏唯一途径
顺接5月份文章《如何在产品迭代中寻求美学体验创新?》,豆芽做了全新的改版,请看下面实践:

- 单一列表较高,导致纵向展示条数变少,使用效率降低
- 头像及左右间距较大,导致横向展示空间变小,可阅读信息变少
- 分组置顶样式较单调,颜色较灰,当置顶过多时,导致整个页面过于一致且不够活泼
- 列表标题字号较大,与微信、QQ、钉钉等同质竞品有差异,导致用户切换软件时感受不一致
- 勋章挂饰及多场景下微应用适配不足…
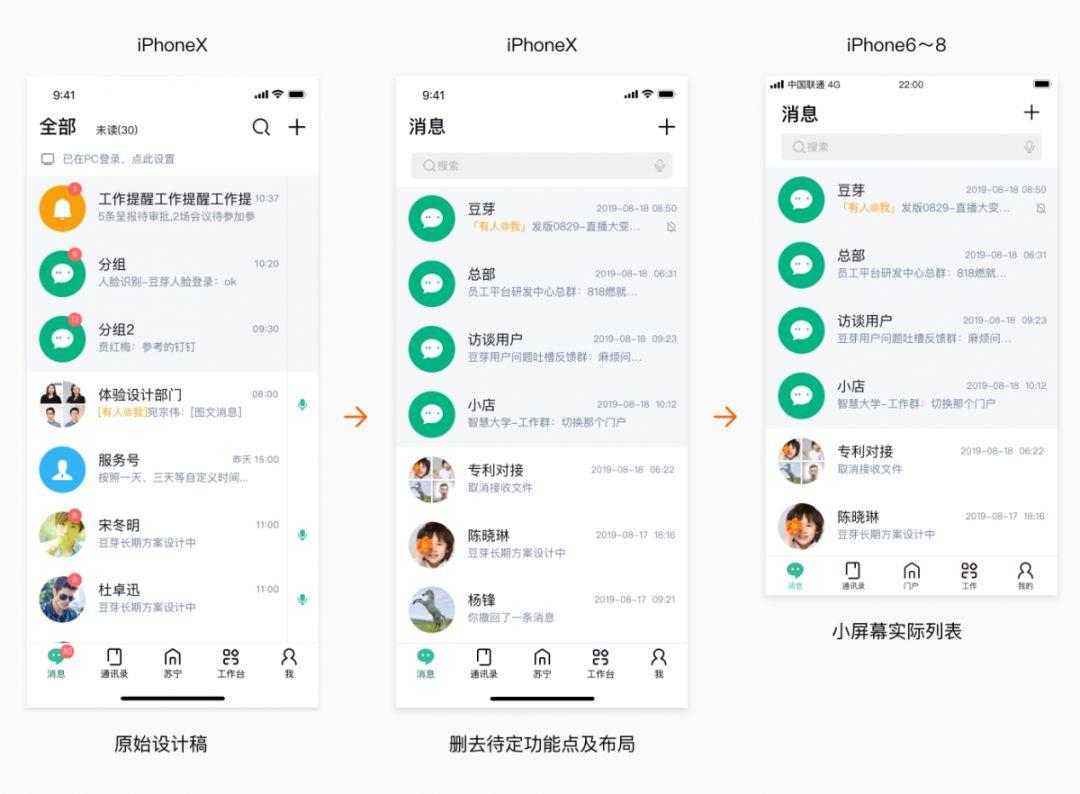
第一二两条是产品极力反对的,用户访谈及用户测试效果也是一样。第三条是boss一直提及的,也是需要重新改版的主要原因,一直觉得豆芽灰和不清晰。
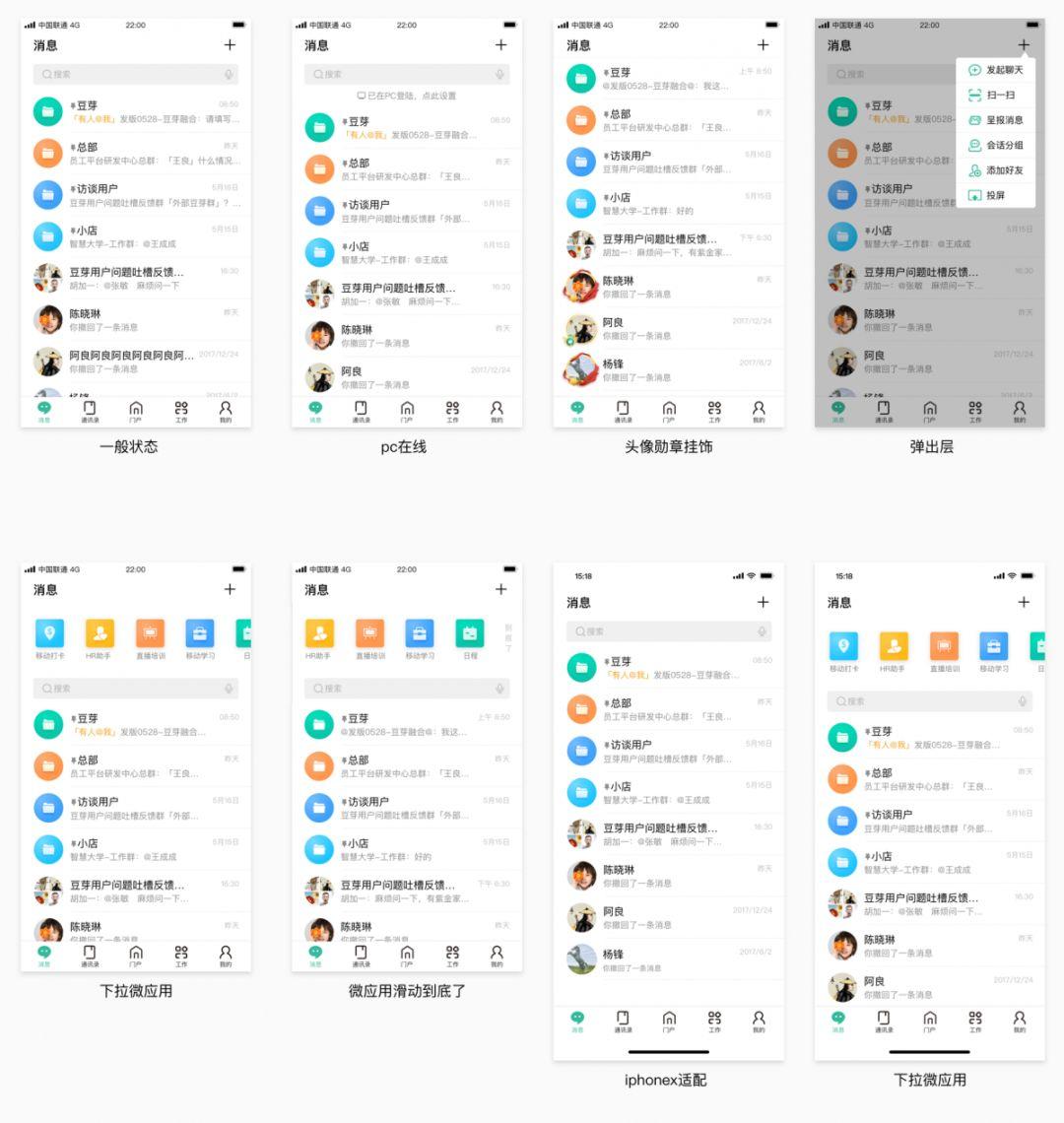
综合上述对列表进行了重新设计:

- 优化稿在原有设计上改变置顶样式,去掉灰色样式。确保过多置顶情况下整体页面不至于全是灰色,导致整个页面过于灰。
- 改变所有服务号提醒icon样式,提亮整体页面。
- 改变分组样式,四色循环,依靠颜色增加分组的识别率。
- 头像减小,预留勋章挂件位置。
- 列表行高减小,达到一页显示7.5条。
- 标题,正文、日期等字体大小保持与竞品一致,颜色层次拉大更清晰获取信息。
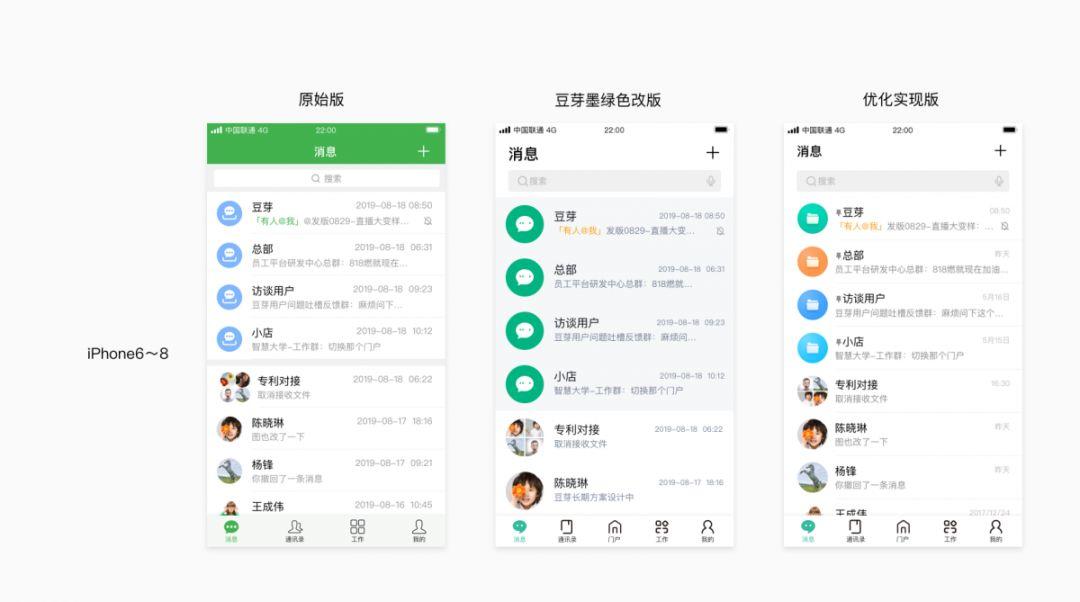
如下图重做前及优化实现版对比效果图:


看着效果出来了,还是可以的。实际开发时,还远远不够,列表只是豆芽其中一小部分,那又要如何继续呢!
03 解析列表,提升用户体验
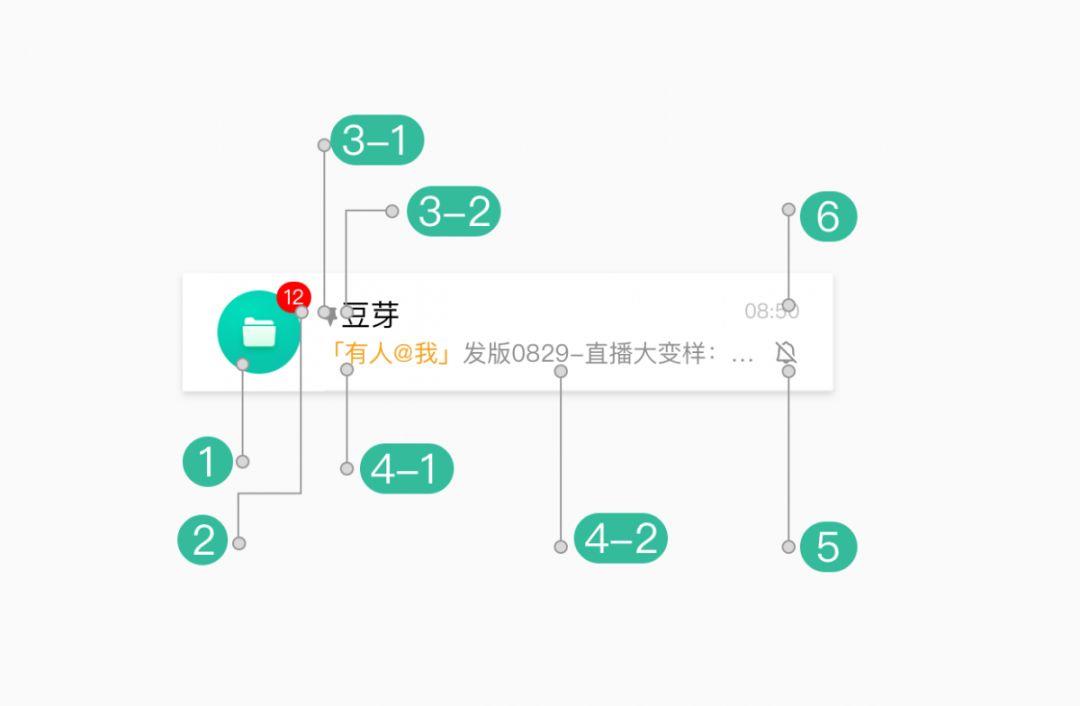
 如图所示,分解列表元素,定义各个元素在列表中规则:
如图所示,分解列表元素,定义各个元素在列表中规则:
1.图标、头像,涉及两者的规范。
2.角标,各种情况,个位数、两位数,超过两位数。
3-1.置顶规则
3-2.标题最长字段
4-1.@的规则
4-2.正文的最长字段
5.状态提示
6.时间规则
1. 根据分析示意图,深度提高用户体验
比如3-1置顶规则,是不是所有的@我都是一个颜色,并且在会话中也是一样的规则?
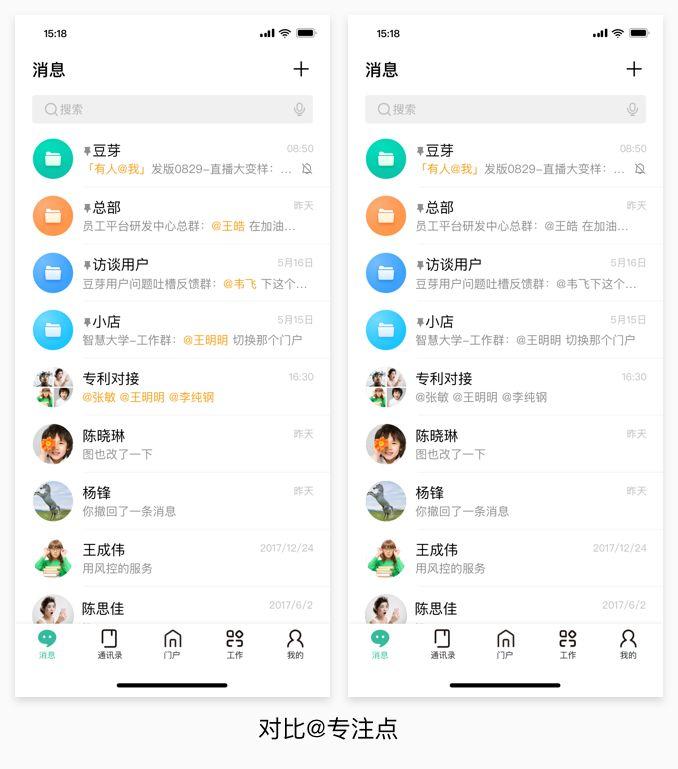
通过用户调研和自身使用,很多人在处理消息时,更多时间是浪费在处理阅读跟自己无关的信息,大大减弱了工作效率。将这个规则稍微改一下,跟自己有关的信息用提示色,跟自己无关的跟正文颜色一致,使得整个列表更加具有专注力,及时处理紧要信息。
如下图所示,一眼就能看出我需要优先处理的信息:

2. 提高阅读信息质量,降低阅读噪音,重新定义日期规则
如:当天只展示当天时间,原来的2019-08-20 17:00 展示为17:00等等,缩小日期区域,增加标题内容区域。
根据有状态和无状态提示,自适应长度,增加阅读文字长度。
04 总结
列表是设计常常遇到的一个组件,本文从点到面,再从面到点精细化设计。规范是基础,全场景是检验设计的必经之路,解析元素能更好的优化用户体验。
很多时候我们确实做了很多不错的设计,都会因为各种原因搁浅。我们需要做到这5点兼顾:
- 设计是否合理?是否有标准的规范支持你的设计,规范是否涉及到所有情况。
- 协作,一开始头像规范是写给服务端开发使用的,具体程序怎么写。这只是规范的一条部分,一份完整的规范必须包含是整个链路中各角色需要了解的。比如产品经理更愿意选择什么场景用什么样的交互方式。视觉更喜欢整套的可优化的高保真组件库及辅助说明等等。
- 是否兼顾到历史版本,目前设计上线后是否造成历史版本用户的体验过差,你对历史版本用户的解决方案是什么。
- 设计稿有没有考虑到实际展示情况,比如实际是会有很多分组,而工作提醒还没有开发出来,通常情况是一堆绿色一样的图标欠缺识别力。这种情况在很多情况下都会很频繁的出现。更多情况下是不同手机的适配,兼容性。
- 从产品基础入手,分析为什么有这些元素,这些元素对应的各种使用场景是怎样的。对应每个元素是否有体验优化的空间,最大程度提高体验。
从用户角度出发思考你设计的合理性;但仅仅这样还是不够的,还需要考虑开发实现难度,大部分时间是跟开发产品团队一起思考如何做好产品。
本文只是实践的小案例,欢迎点评。
作者:张平,苏宁科技集团员工平台研发中心视觉设计师,公众号:苏宁设计
本文由 @张平 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







