如何设计令人愉悦的深色主题?
深色主题是应用程序设计中的最新趋,本文作者阐述了如何设计可读、平衡且令人愉悦的深色主题,给出了相关建议。

深色主题是应用程序设计中的最新趋势:MacOS于去年推出了暗模式,Android上个月推出了Dark主题,iOS 在过去的两周里赶上了。
曾经很少见的黑暗主题已成为人们普遍期望的主题。
如果做得好,深色主题会带来很多好处。它们减少了眼睛疲劳,在弱光下更易于阅读,大大减少电池消耗。
但是,很难创建令人愉悦的深色主题。
我们不能简单地重用我们的颜色或反转我们的阴影,如果这样做,我们将获得与想要的相反的结果:我们将增加眼睛疲劳,并使其在弱光下更难以阅读,我们甚至可能打破我们的信息层次结构。
在这篇文章中,我们分享了如何设计可读、平衡且令人愉悦的深色主题。
使远处的表面变暗
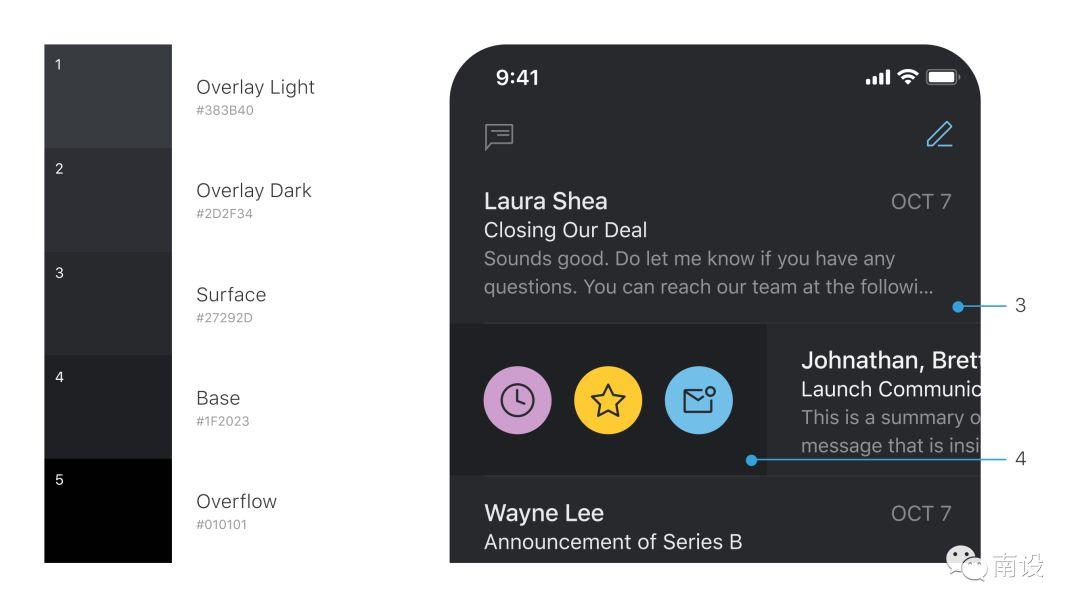
在深色主题中,UI元素的背景颜色遵循一个指导原则:该层离用户越近(例如,模态),则表面积越轻。该模型类似于从上方投射光源的环境。一层后面越深,接收到的光线越少,进入背景的光线就越多。
创建深色主题时,可能会想反转现有的浅色主题。但是,远处的表面将变亮,而近处的表面将变暗,这会破坏身体并感觉不自然。
仅采用灯光主题的主表面颜色,反转此颜色可产生深色主题的主表面颜色,变浅此颜色可得到较近的表面,变深的颜色可得到较远的表面。
在《超人》中,我们的黑暗主题由五种灰色阴影组成。较近的表面使用较浅的灰色。较远的表面使用较深的灰色。

较近的表面使用较浅的灰色,较远的表面使用较深的灰色
回顾知觉对比
通过引用浅色主题设计深色主题时,重新审视感知对比度很重要。不管数字可能暗示什么,这就是元素看起来有多少对比度。
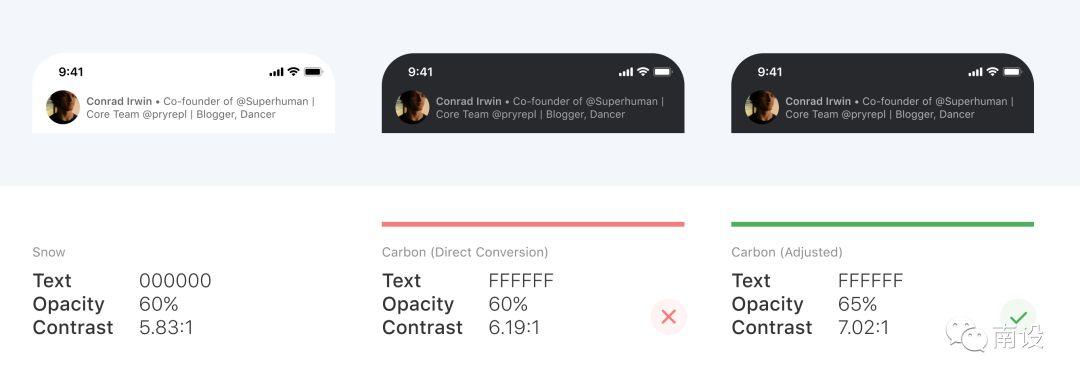
例如,在我们的浅色主题中,联系方式为黑色,不透明度为60%。但是在黑暗主题中,我们将联系方式设置为白色,不透明度为65%。虽然两个对比度均超过AA标准,但额外的5%可以防止疲劳,尤其是在弱光条件下。
对于这些偏移量没有硬性规定。相反,我们会根据文本大小,字体粗细和线条宽度来分别调整每个项目,以确保深色主题与浅色主题一样清晰易读。

减少大块鲜艳的色彩
在浅色主题中,我们经常使用大块明亮的颜色。通常这很好:我们最重要的元素可能还会更亮。但是在黑暗的主题中,它不起作用:大块的颜色将焦点从我们最重要的元素中提取出来。
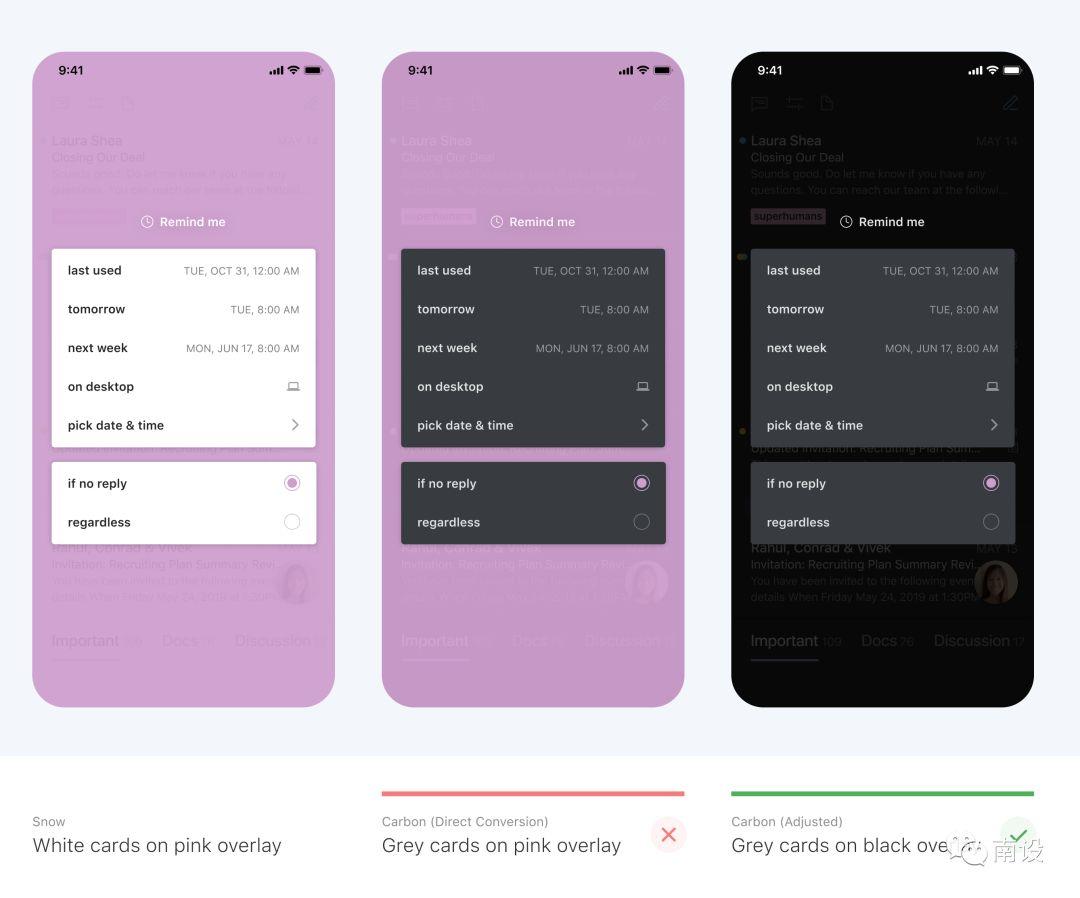
例如,考虑我们的“提醒我”屏幕。在我们的浅色主题中,粉红色的覆盖层不会分散对话框的亮度。但是在我们的黑暗主题中,相同的覆盖层吸引了我们的注意力。我们完全删除了叠加层,以便可以快速,轻松地关注重要内容。

减少大块鲜艳的色彩,以使您可以轻松专注于重要事项
避免纯黑色或白色
在《超人》中,我们不会在黑暗主题中使用任何纯黑色或白色。这样做有四个原因。
4.1 现实主义
在我们的日常环境中不存在纯黑色。(世界上最黑暗的物体,是麻省理工学院开发的一种尚待命名的材料,仍然比真黑色低0.005%!)因此,我们的视野已适应将相对黑暗感知为真黑色。这就是为什么#000000会感到如此刺耳的原因,尤其是当与较轻的元素接触时。它不符合我们通常看到的任何内容。
4.2 黑色涂片
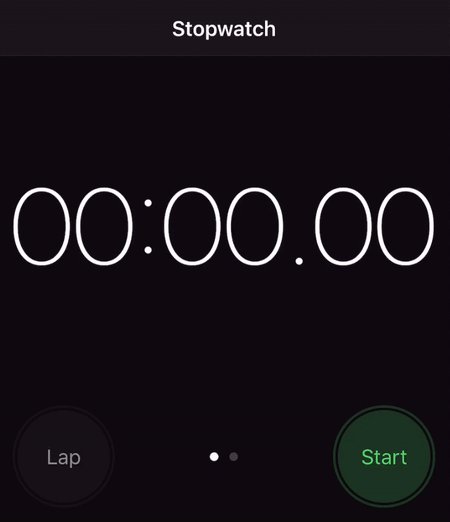
黑色拖尾是在较浅的内容在纯黑色背景上拖动或滚动时发生的视觉失真。
这种效应发生在越来越普遍的OLED屏幕上。在这些屏幕上,纯黑色像素被关闭。(这是黑暗主题比轻主题消耗更少能量的方式。)但是,打开和关闭这些像素比改变颜色要慢。这种可变的响应产生拖尾效应。

iOS Clock应用程序中的黑色污迹(必须在OLED屏幕上查看)
您可以通过使用深灰色来避免黑色污点,因为这样像素将不会关闭。甚至可以使用像黑暗一样深的灰色,#010101并且仍然比轻主题消耗更少的能量!
4.3 深度
如果在背景元素中使用纯黑色,则会失去某些传达深度的技巧。
例如,假设您的背景是纯黑色的。在此之上,您将显示一条通知。通知应漂浮在背景上方,因此您可以使用阴影来传达深度。除了阴影是无法察觉的,因为没有什么比纯黑色更暗。
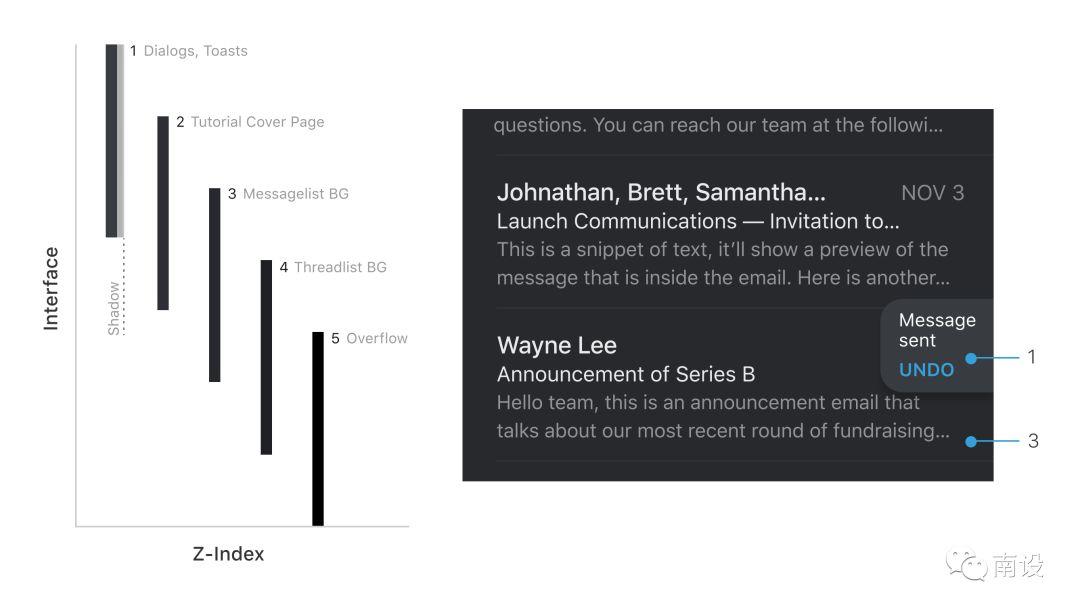
如果您的背景不是纯黑色,则可以使用具有不同不透明度的阴影,并使用模糊来传达深度。例如,考虑超人中的通知:

如果背景不是纯黑色,则可以使用阴影来传达深度
4.4 光晕
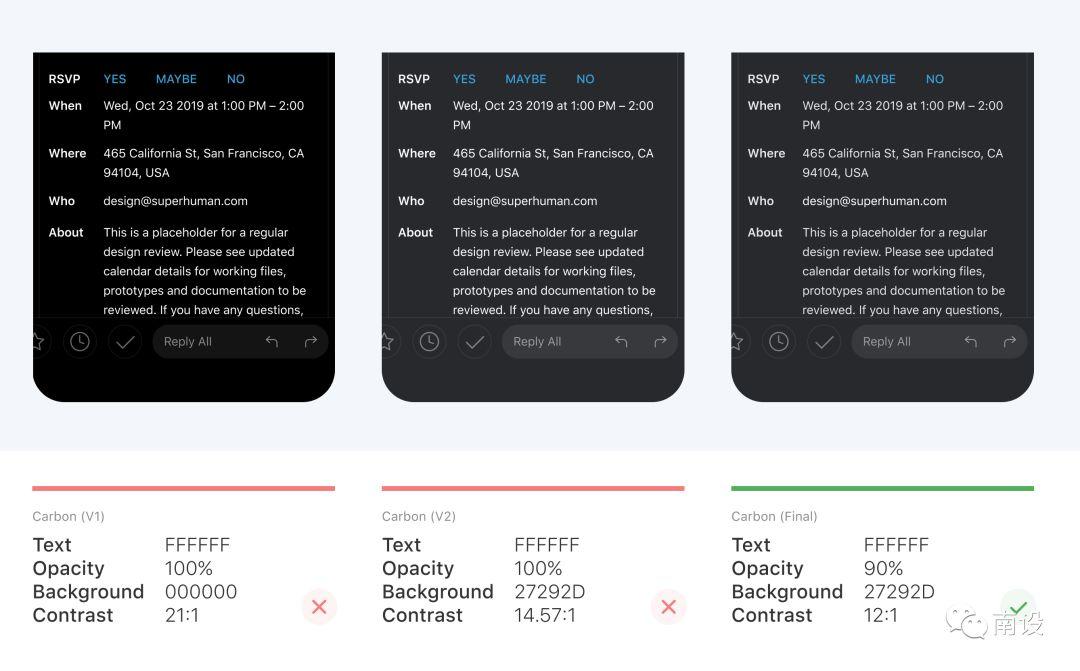
纯黑色背景上的纯白色文本可产生最高的对比度:21:1。用定量WCAG可访问性术语来说,这是梦想的输出。
但是,在设计深色主题时,请务必注意极高的对比度。对比度太高会导致眼睛疲劳和晕圈。
当非常明亮的文本设置在非常黑暗的背景上时,该文本可能会渗入背景。对于我们这些散光的人来说,这种效果甚至更强。根据感官知觉和互动研究小组的博士后研究员Jason Harrison的说法:
散光患者(约占总人口的50%)发现,阅读黑白色文字比阅读黑白色文字更难。这部分与亮度有关:在明亮的显示(白色背景)下,虹膜会闭合得更多一些,从而降低了“变形”透镜的效果。如果显示为深色(黑色背景),则虹膜会打开以接收更多的光线,并且镜头的变形会在眼睛上产生更加模糊的焦点。
在超人类中,我们必须特别注意光晕,因为我们的应用程序文本非常沉重。我们将白色文本设置为90%不透明度,以使深色背景融合在一起。这平衡了对比度和亮度,因此该应用程序在各种光照条件下都易于阅读。

加深色彩
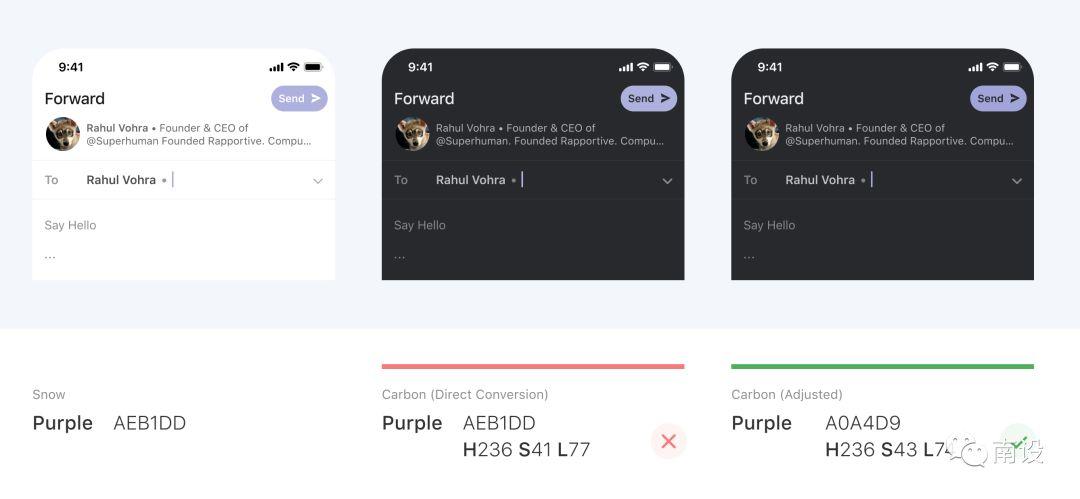
由于我们调低了文本的色彩以避免眼睛疲劳和晕眩,因此我们的彩色口音和按钮可能显得太亮。现在,我们必须调整这些颜色以在黑暗主题中更好地工作。首先,我们降低亮度,以使这些颜色不会压倒附近的文本。其次,我们增加饱和度,以便它们仍然具有特征。
例如,如果我们直接使用浅色主题中的紫色,则对于附近的文本而言,它显得太亮了。在我们实际的深色主题中,我们加深了这种颜色,以便用户可以专注于文本。

为深色主题创建更深的颜色;保持色调,降低亮度并增加饱和度。
结论
黑暗主题有很多好处,现在人们普遍期待它。但是,它们很难很好地执行。重用颜色和倒置阴影的简单方法将增加眼睛疲劳,使其在弱光下更难阅读,甚至可能破坏视觉和信息层次。
我们找到了一种系统的方法来构建可读,平衡且令人愉悦的黑暗主题。只需按照以下步骤操作:
- 使远处的表面变暗
- 回顾知觉对比
- 减少大块鲜艳的色彩
- 避免纯黑色或白色
- 加深色彩
我希望这可以帮助您设计令人愉悦的深色主题。
作者: Teresa Man;译者: CANAAN;译者公众号:南设(ID:shemenglianmeng)
来源:https://blog.superhuman.com/how-to-design-delightful-dark-themes-7b3da644ff1f
本文由 @CANAAN 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








