关于B端系统的产品设计:为多方创造价值
作者总结自己负责的B端系统的产品设计,与大家分享其中的经验和思考。最重要的,作者认为,好的产品设计需要帮助业务方带来可视、可观的数据成果。

过去的一年,我负责的业务主要聚焦于平台运营,随着业务模式的成熟,也负责建设了许多营销系统。
本文将以此前实际设计的案例与大家分享关于B端系统的产品设计。
为什么要设计系统?
关于系统,个人认为是将无序、散乱的业务抽象成中心化、标准化的有序服务。而中台则在系统之上再上升一层,将系统的共性抽象成通用服务。
而中心化和标准化的动机又是什么呢?较高频的动机有三条:
- 业务模式足够成熟;
- 高频需求重复占用资源,且不具备复用性;
- 3旧有系统耦合性强,延展性弱。
在企业的早期阶段,一些非高频的共性需求并没有可依赖的中台系统。为了迅速上线及满足业务的需求,大多会将其耦合于该系统之中。
但当其他系统有相同需求时无法复用,需要额外开发相同的逻辑。不仅重复消耗资源,后续的迭代难度也会不断提升。
怎么设计一个系统?
1. 明确产品定位,从业务流程梳理系统架构
通过需求分析所确定的产品定位,能够明确系统要解决的核心问题是什么。而梳理业务流程,则作用在问题解决的深度。
理解业务流程目的是梳理系统架构,从而划分系统的边界。边界清晰能够让系统各司其职,专注于自身的功能,并尽量提供可复用的能力。
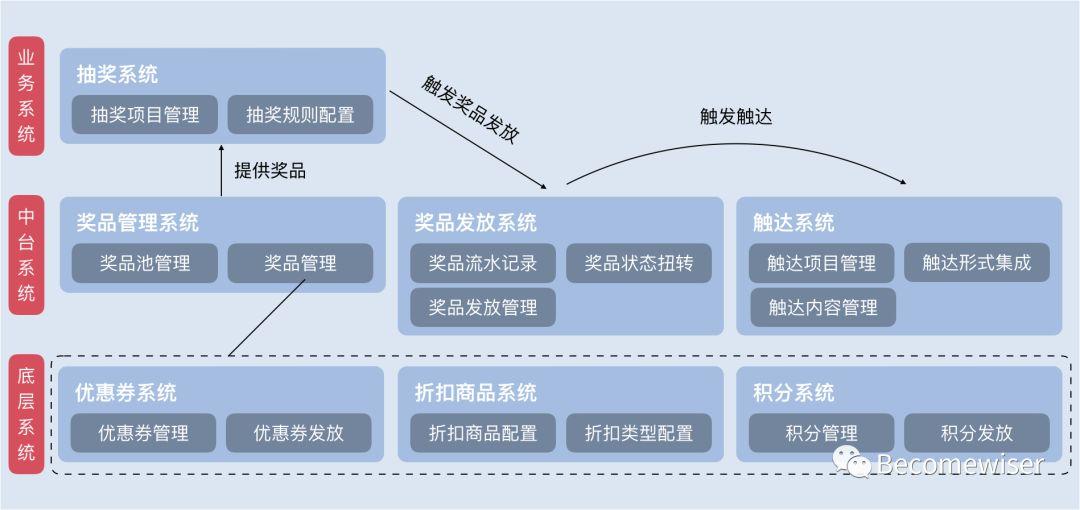
以抽奖系统为例,输出其系统架构:

对于抽奖系统而言,它应该专注于抽奖的规则,如:抽奖次数来源、中奖概率、限中次数等等。
对于抽出的奖品是什么,奖品怎么发放,应该由奖品管理、奖品发放系统去消化;而奖品发放所触发的触达则应该交由触达系统。
什么时候应该将非核心需求抽象成中台系统,什么时候又应该耦合呢?
个人认为应从其需求频次、强度以及投入产出比考虑。
2. 确认中心化对象,输出核心逻辑
在梳理了新系统与现有系统的耦合关系后,下一步则是确认中心化的对象,中心化的方式不同,其核心逻辑、功能框架也会不同。
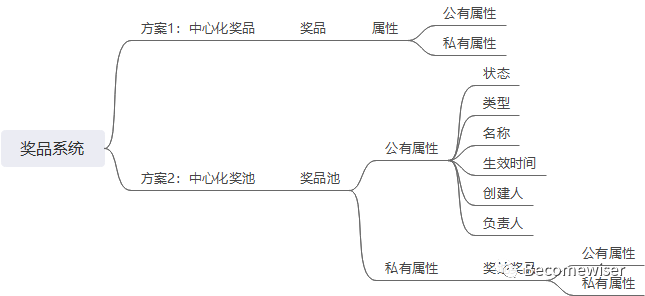
以奖品管理系统为例,其中心化的方案可以有两种,如下图所示:

方案1以奖品作为中心,一个奖品将能够被多个业务方所使用。因其层级较少,产品、技术设计会更为简单,后续业务方的操作也更为轻便;
而方案2以奖品池作为中心,每个奖池的奖品相互独立,虽然方案更为复杂,但优势是其数据相互独立,更有利于成本核算以及风控。
当中心化的方案确定,系统的的核心逻辑及数据模型也就初见雏形了。
3. 梳理功能框架,定义最小单元
梳理功能框架相信大家都非常熟悉,本小节主要描述最小单元。
最小单元,指无法继续拆解的功能,其通用性的强弱也决定着系统的延展性。
以下将以前端配置化系统为例和朋友们分享,以下的示例分别是最基础设计方式,以及有赞和笔者的设计方式:
1)固定组件、固定配置
第一种做法,是最基础的做法。它的思路是对固定的组件进行固定的配置。
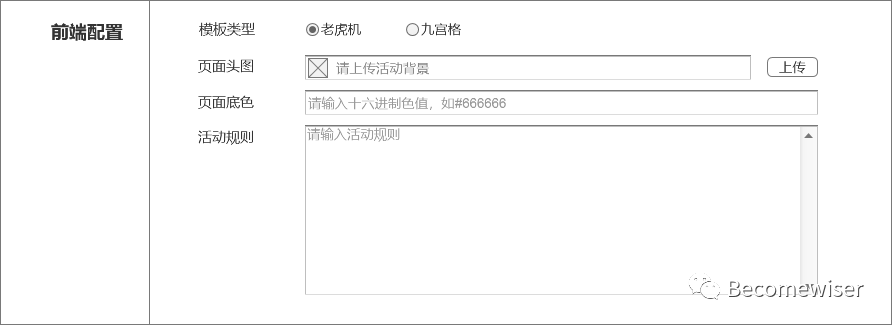
以抽奖活动为例:

上图的两种抽奖玩法对应着两种前端样式,左侧是九宫格,右侧是老虎机。这两种样式对应着头图、抽奖模块、我的奖品及活动规则四个组件。

根据它们组件的共性,我们能抽象的最小单元是页面头图、页面底色、活动规则、抽奖按钮的颜色、文字等内容。
由于共性不足,它们的最小单元已经无法延伸。当后续增加新的模板“大转盘”时,我们就需要再次抽象并迭代,这种设计方案是非常不灵活的,而且最小单元很可能会再次减少。
最小单元共性越少,延展性越差,后续开发的工作量越多。
从九宫格的“我的奖品”、老虎机的“活动规则”来看,它们属于各自的私有属性,原则上而言我们也能够设计成配置项,但从投入产出比、延展性来看显得不太划算。
2)有赞:多种组件、独立配置
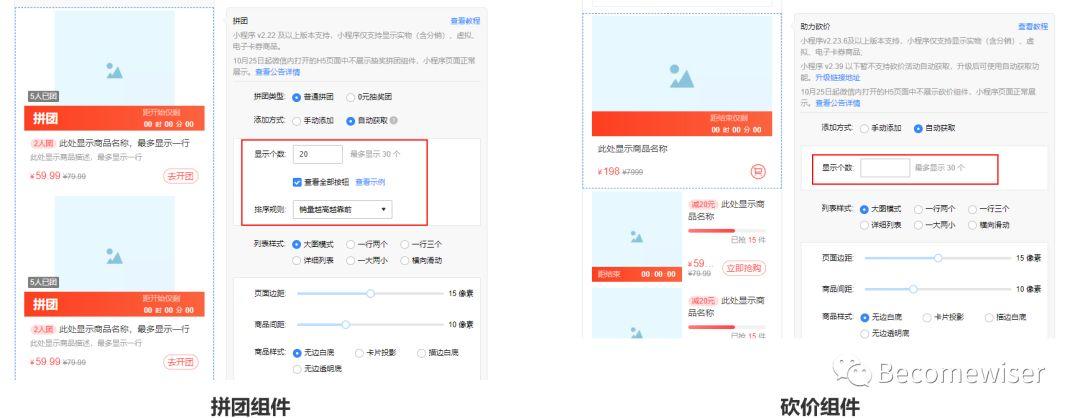
有赞的设计思路也是比较常见的设计思路,它的每个组件拥有独立的配置项。

上图分别是有赞中拼团、砍价组件对应的配置项,在图片的红框部分是商品模块的配置,同样是自动获取商品类型,拼团组件的配置项比砍价多了一个排序规则。
这种设计方式的优点是该组件能够很轻易的适配业务方的需求,灵活性能够达到最高;缺点则是组件的特性没有办法复用,某个商品模块或按钮的特性是无法复用到其他组件的商品模块或组件之中。
结合了上述的两种设计思路,根据实际业务方的诉求,笔者设计的思路为:多种组件、共用配置。
3)多种组件、共用配置

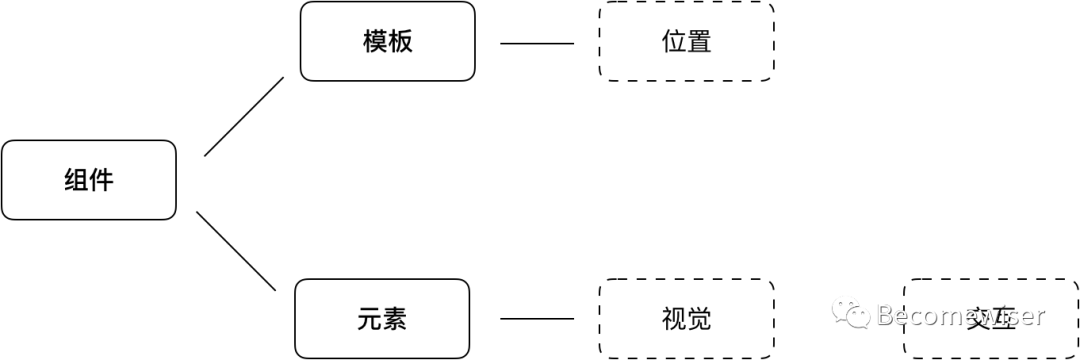
这种方式的设计思路是:组件由模板与元素组成,模板决定元素的位置,元素负责视觉及交互的配置。
元素指的是:文字、图片、线条。这个元素,也是本系统的最小单元。
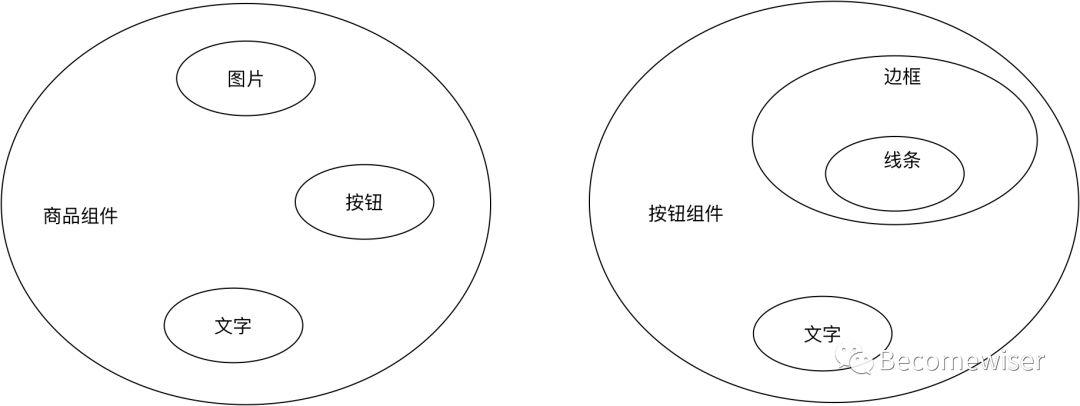
其拆解示例如下图:

商品组件由图片、文字元素及按钮组件组成,而按钮组件由线条元素及文字元素组成。
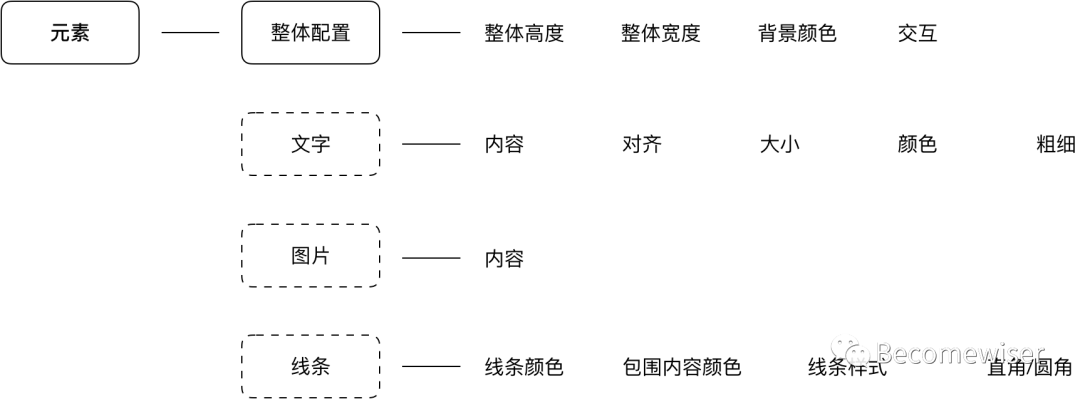
关于元素的拆解思路如下图:

通过这样的解构,元素的交叉组合能够形成不同样式的组件。
当业务方有新的特性需求,只需要迭代元素的属性,一次迭代所有的组件都能够使用这个特性,既避免重复开发也保证了其复用性,产品、研发及测试的工作量的也大大减少。
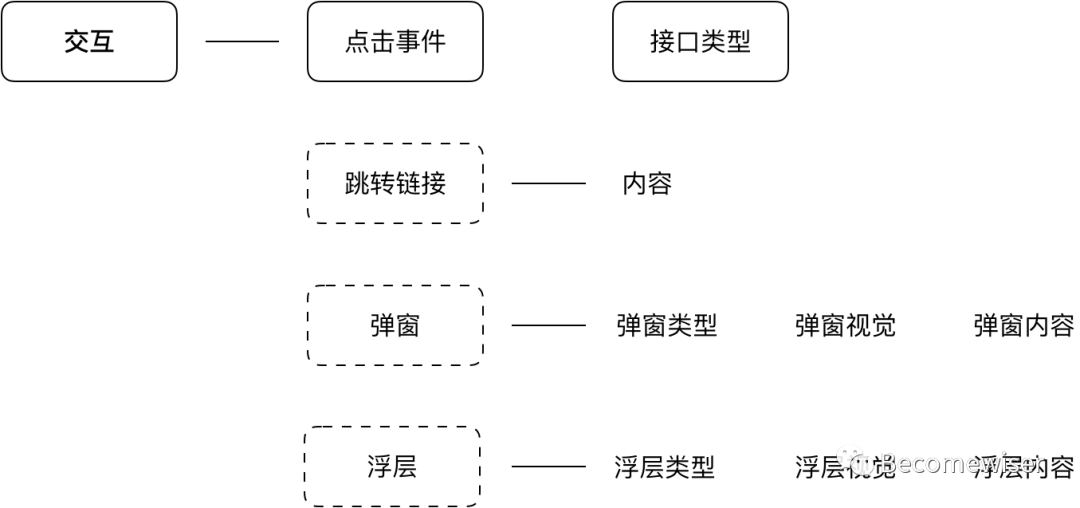
除了视觉配置,另一部分则是交互的配置,其拆解如下:

最小单元在实际的设计过程中,还应权衡投入产出比,不应为了解构而解构。
4. 数据统计规划
数据统计,有两点建议:定义清晰、数据独立。
后者与系统架构有关,由于系统之间的相互依赖,会有关联的数据需要查询。
个人的经验是让系统尽量只消化系统本身的数据,对于关联的数据可以查询数据源让核心系统做整合,最粗糙的设计方式则是直接跳转至关联的系统查询。
5. 后续工作
1)角色与权限设计
根据组织架构以及权责范围,系统的使用角色所对应的权限也不同,常见的权限有增、删、改、查以及审批流。
2)版本计划
版本的计划。可以是对完整系统的分版本上线,也可以是对业务的预估推测系统后续需要延展的功能,这会非常影响系统的技术设计方案。
3)交互设计及文档撰写
写在最后
随着业务认知的提升、技能的熟练,产品设计的能力可能会达到瓶颈。近期的想法是,面向价值设置需求优先级,不仅是企业、业务,还有支撑部门和自己。
以前喜欢做有难度的需求,但难度却不代表价值,我想好的产品设计一定能帮助业务方带来可视、可观的数据成果。
给多方创造价值,才能够自上而下的推动跨部门协作,持续获得资源以及成长。
#专栏作家#
WISE,微信公众号:Becomewiser,人人都是产品经理专栏作家。腾讯产品经理,专注于精细化运营、用户数据体系建设等领域。
本文原创发布于人人都是产品经理 ,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







