产品人必看的小程序设计指南
小程序的市场是一片大好,还是只是一场危机四伏的狂欢?

最近在工作时发现了一件很有意思的事情,不知从何开始,国内外的设计需求分化非常明显。
国内的公司在选择产品平台时,从几年前的PC端网站,到如今已有大半的客户考虑从小程序做起了。然而,国外的创业者仍然以网页为主,要说变化,大抵是在需求中多要求了响应式设计,以更好地适应桌面与移动双端。
所以,今天我们无论坐在这里怎样讨论小程序的优劣得失,都不可否认的是,小程序确实给国内市场带来了显著的影响。而且人们已经逐渐接受,在产品初期,小程序是一个值得考虑的平台。
但是到底小程序的市场是一片大好,还是只是一场危机四伏的狂欢?
我将在本文中尽量以客观的角度阐述,希望能够给到各位设计师一些思考的方向。
同时,这几个月来我参考了近100款小程序的设计模式,保留了500张截图和超过10分钟的录屏作为分析素材,来帮助那些想要迈入职场的设计师们,更好地上手小程序设计,不为信息和技术所桎梏。
一、小程序和App的区别
那么我们作为设计师,第一步需要了解的就是,究竟小程序和App之间有什么区别?作为设计师,应该在注意哪些问题?
这将是本篇文章前半部分的主要内容。
1. 开发成本和开发周期不一致
从开发成本看,小程序和APP有较大的区别。
APP开发需要两个版本来适应不同操作系统的手机,产品开发周期长,开发人力投入多,因此开发成本高。而小程序只需要根据腾讯提供的开发平台就能进行开发,无需考虑手机操作系统的区别,一次开发就能适配所有的机型,开发周期短,开发人力投入少,因此开发成本低。
一款App从提出需求到上线,通常的开发周期是321原则,即开发3个月,测试调整2个月,试运行1个月。而小程序开发周期在2周左右,甚至功能简单的10天内即可上线使用,所以是一种相对快速高效的模式。
小程序由于依附于微信,所以我们其实只需要制作一稿设计便可适配绝大多数的手机,而不像App那样,需要针对不同的手机进行不同的适配。
事实上,这是小程序相对于App的一个巨大的优势。
在开发App时,很多企业在初创期,由于成本问题不得不选择到底是放弃Android用户还是IOS用户。然而,小程序只需要设计+开发一次的成本,在理论上就获得了全部微信用户接触到产品的机会。
所以,从这个角度考虑,小程序是非常节省成本的一种模式。
2. App需要设置大量的数据埋点,而小程序不需要
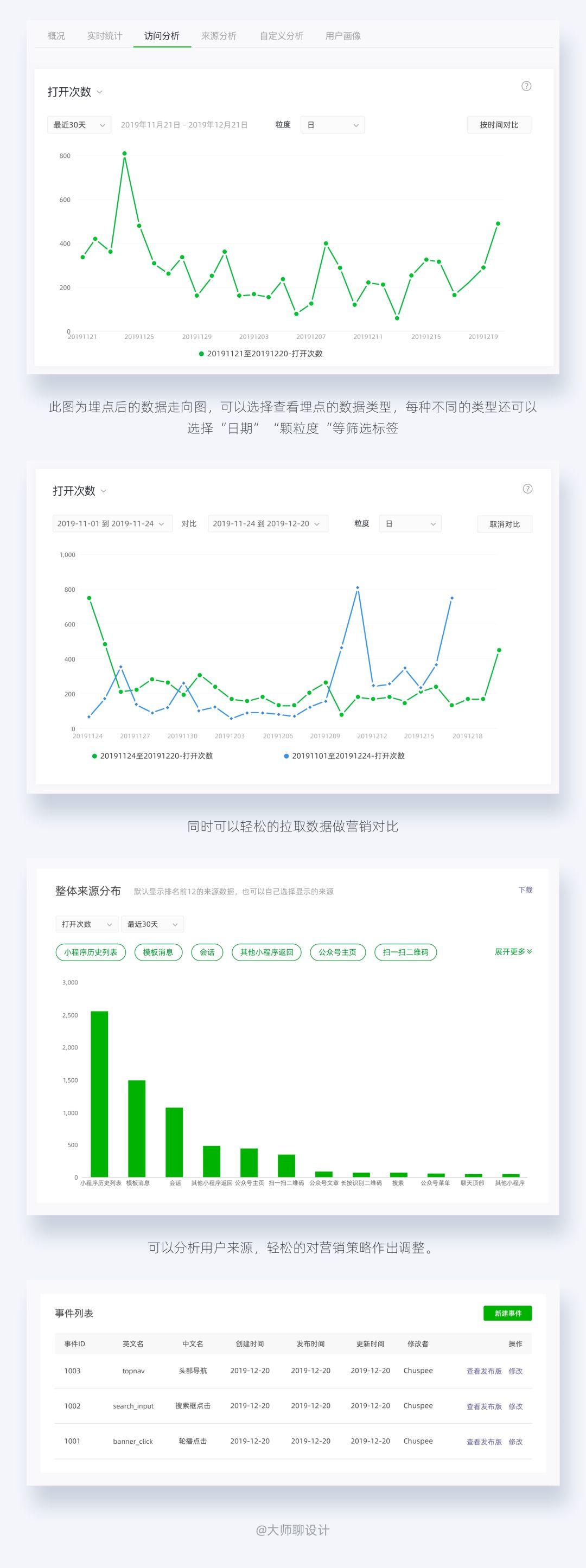
微信第三方后台已经集合了诸多的数据供小程序方查看,在初级阶段,这些数据已经足够产品作为更迭的基础了。
没有做过小程序的朋友可能不太了解,微信提供的不仅仅是数量全面的埋点,而是可以自定义埋点位置以及爬取数据类型的系统。甚至还自带一些简单的分析系统,帮助运营人员更好的掌握小程序的总体运营情况。

除了已经封装好的数据监控点,运营人员还可以自定义分析事件,这几乎是一个可以达到“营销平台”级别的分析系统了。
同时,简单明了的看版系统,也非常节省业务人员的数据清洗成本,最大程度避免了开发人员由于机械重复性的埋点工作而导致的主观漏采与错采现象,这也是小程序的优势所在。

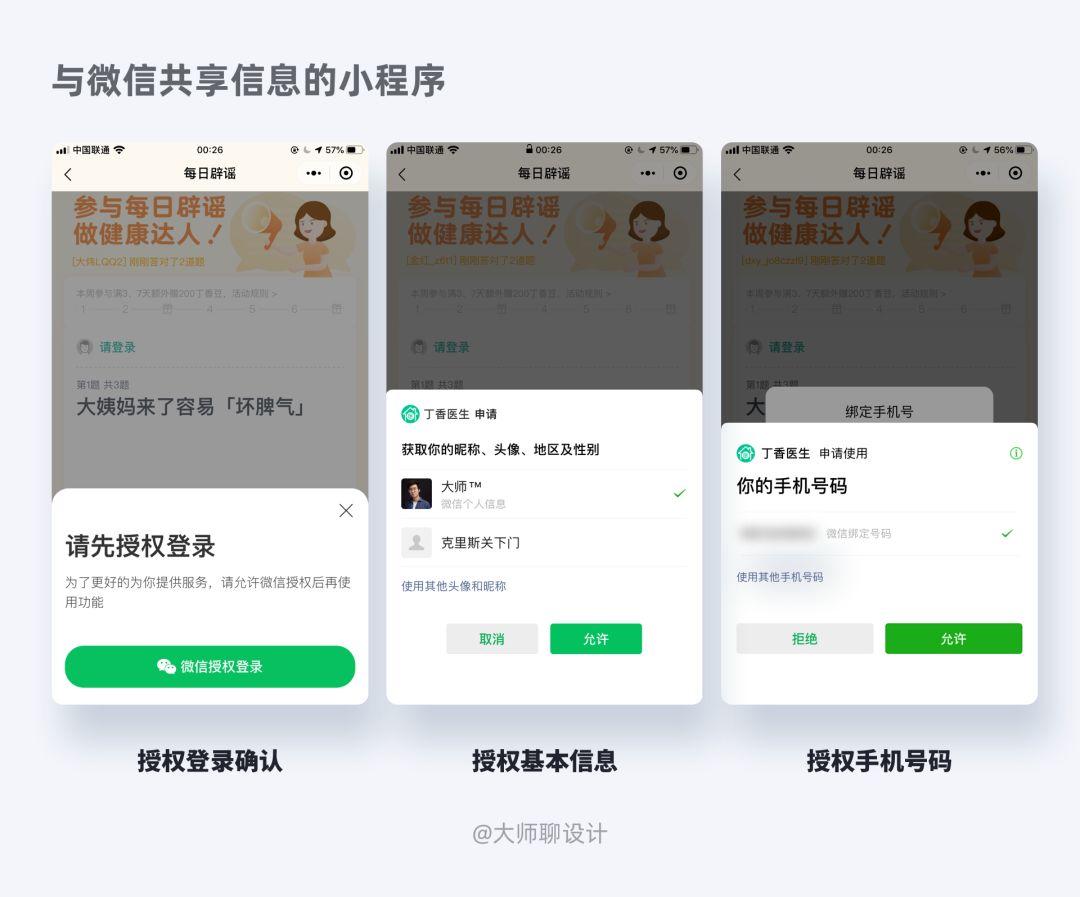
3. 小程序有依附于微信的高效信息共享机制
小程序与微信形成的信息共享,可以非常方便地达到获客目的。
例如,注册登录机制,我们几乎不需要自己手动在小程序上进行注册登录,直接通过 Union ID 授权的方式,即可让用户用统一的注册账户用遍所有的小程序。
据测,用户进入小程序时,同意微信手机号码授权的转化率大致在35%,相对来说是一个非常可观的转化率了。

除此之外,微信给小程序厂商提供了诸多接口,不仅仅是方便了小程序厂商,信息风向更多的是能够让用户更加快速便捷地在小程序中解决问题。

二、什么样的产品适合小程序
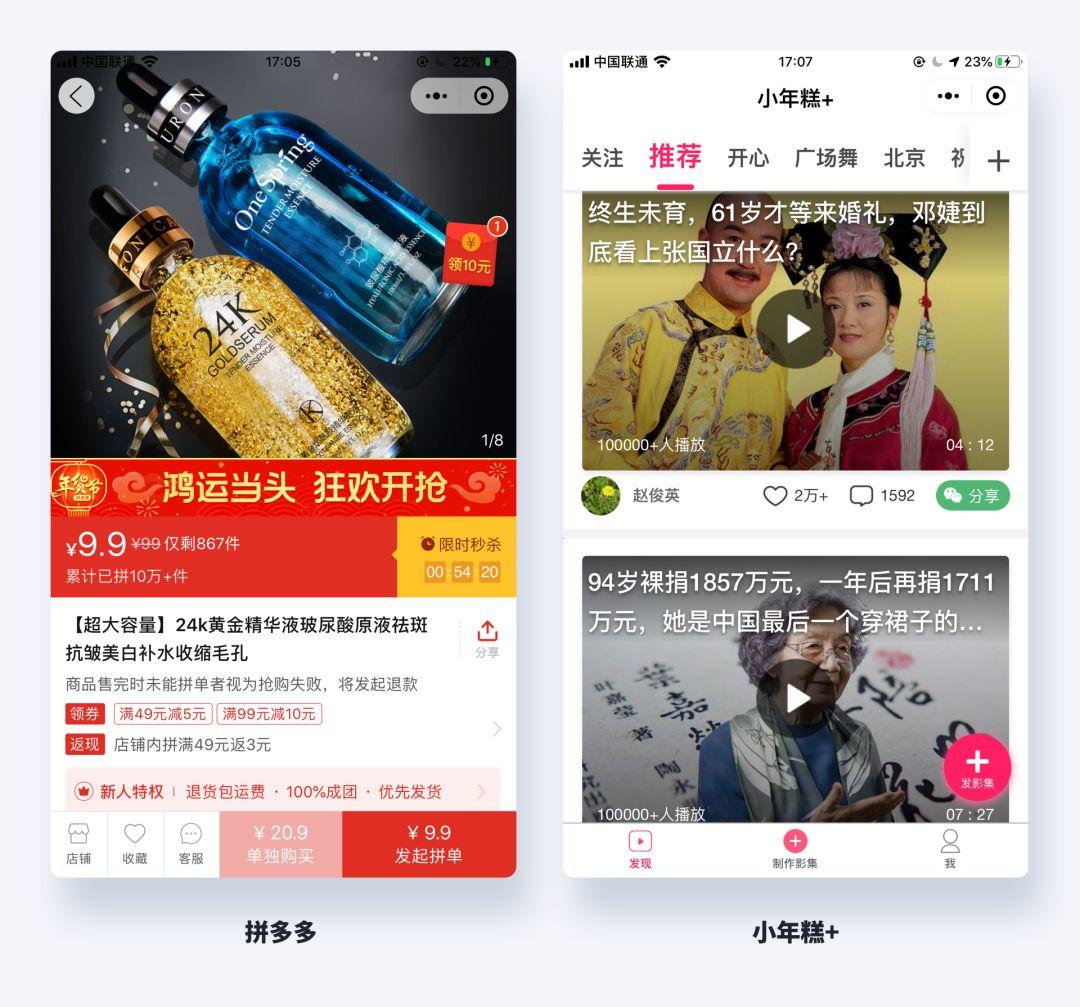
1. 具有社交裂变属性
这类具有社交因子的小程序天生适合生存在微信的土壤中,通过微信庞大的社交流量助力优质社交小程序成为市场的爆品。比如拼多多、蘑菇街利用拼团实现社交电商的突围;比如小年糕+通过社交场景实现低成本快速获客,从而获得很好的传播效果,实现短时间的大量用户增长 。

2. 垂直领域头部
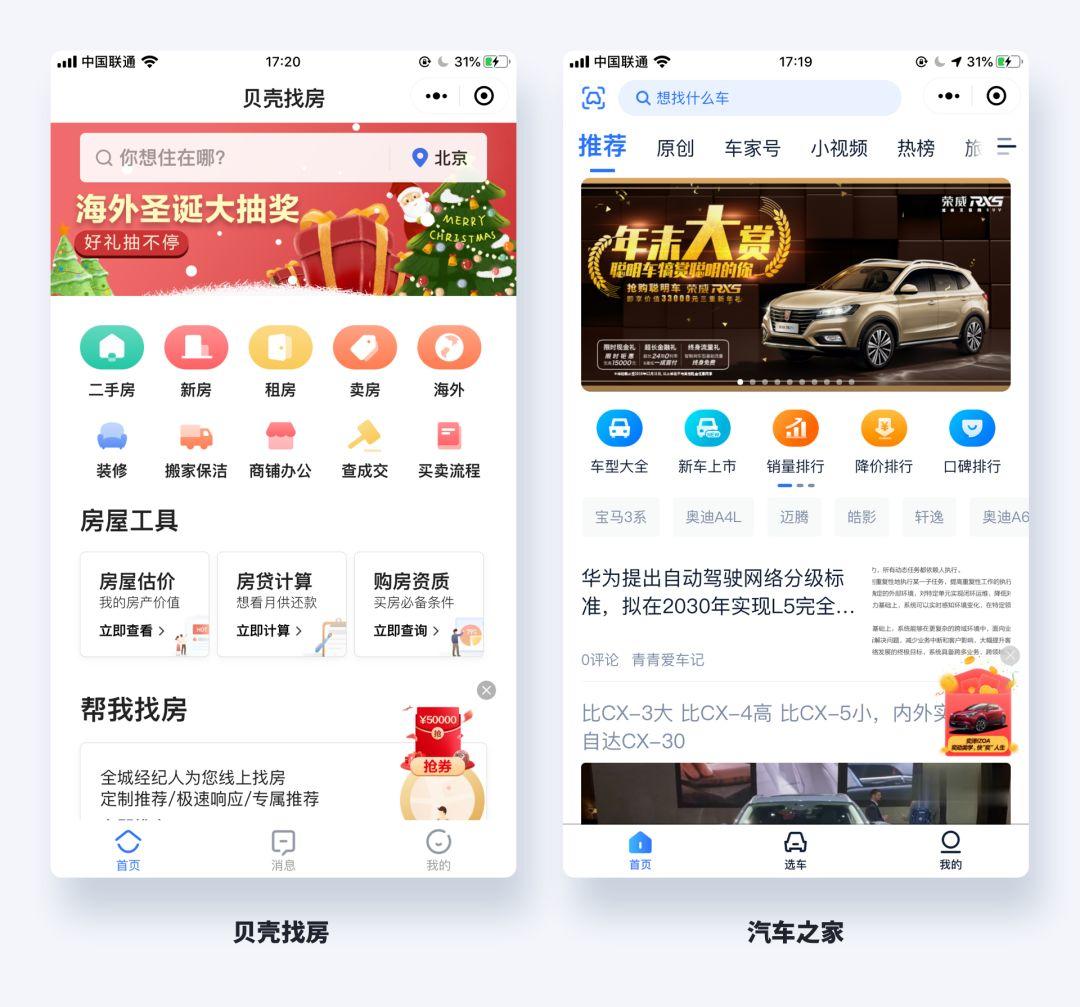
针对细分市场的小程序也容易受到传播,比如汽车类小程序有多个排名靠前,用户已经把小程序当做选车、购车、用车的重要入口。因为属于低频应用,没有必要下载一个app,如果切入的早,小程序场景的便利性就容易使其升到头部。

3. 高频场景唤醒产品
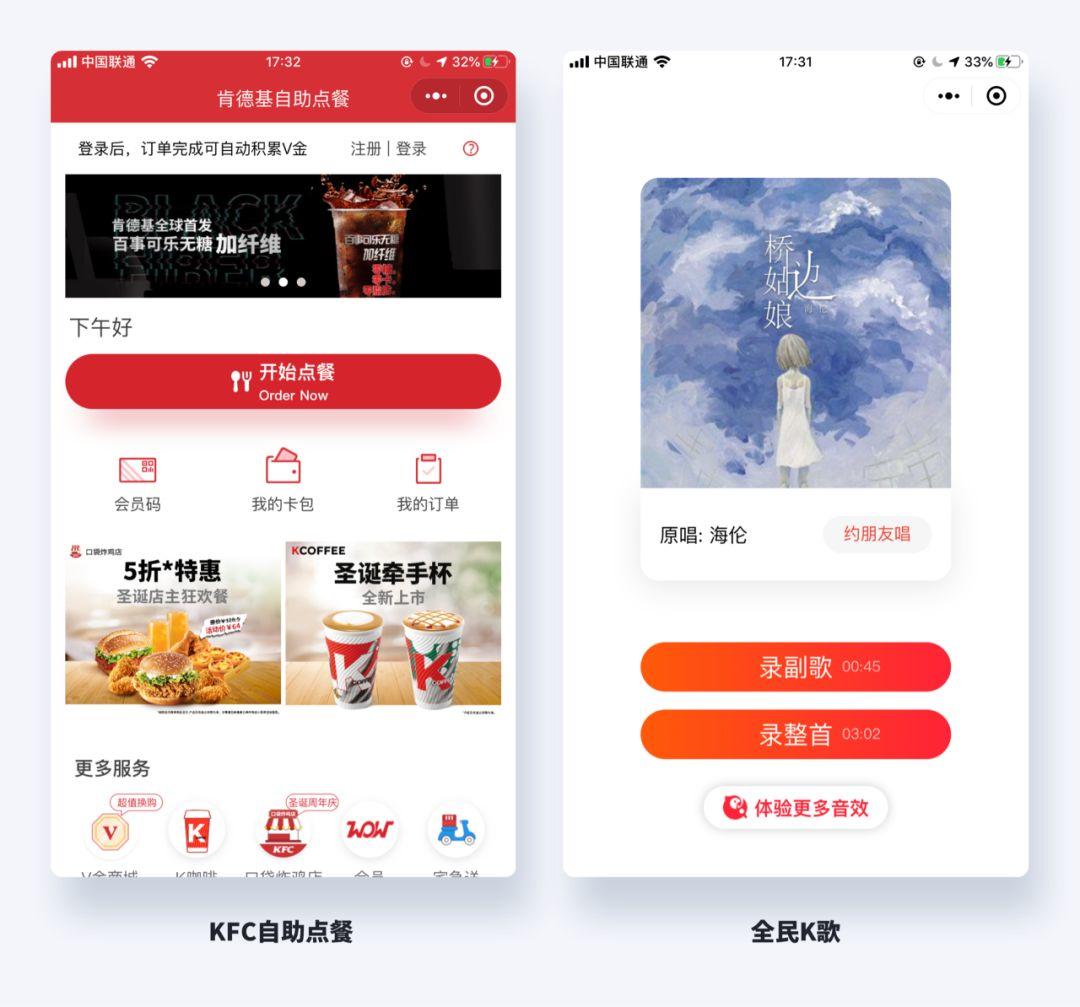
这些场景本身高频发生且原有的体验流程存在资源损耗,小程序优化解决了很多商家和用户的痛点。比如KFC小程序解决等位排队、点餐、买单付费、发放优惠券、客户消费分析、基于LBS的信息推送等问题,比如视频、直播、K歌等娱乐小程序因为轻应用的特点给了用户娱乐多样化的选择,并且用户可以直接将有趣的视频、 直播等通过微信快速分享给好友,实现比App更好的传播效果。

4. 不适合作为小程序的产品 —— 工具类产品
相反,我们所推崇的工具类产品,在企业的角度来说,却是最不适合做成小程序的产品。张小龙所赋予小程序的意义就是:“有用,不会给用户造成打扰”,所以其实说实话,基于微信生态圈工具类的小程序比App更容易爆发。
但是这只是用户增量提高,工具类App短暂的爆发却很难维持存量。做工具类小程序和工具类App一样,变现周期会非常长。从用户体验的角度来说,微信小程序里面的工具比起App的用户体验会好很多。
没有广告和外部链接,使得工具类小程序非常专注与高效。
工具的理念和小程序的理念非常一致,都是即用即走,没有任何冗余的操作路径,也不占用大量的内存。
但是,从产品的角度而言,过于简单与高效就意味着更加难以变现。所以,企业应该把核心功能放置在小程序,附件功能依旧放置在App中,从而实现从小程序向App端倒流,小程序也有效弥补了工具类App的社交属性不足的缺陷。


三、应该如何设计小程序
写在前面
其实在张小龙的嘴里,我们已经得到了答案。他对于小程序的几项基本原则已经足以说明问题,比如其中的一项就是“用完即走”,其实这不仅仅是张小龙给到的小程序的定义,而是小程序本身拥有的属性。
在现代这个时代,用户的注意力被越来越分散,我们很多的设计其实都是为了缓解用户焦虑。

在小程序的官方文档中也提到了相关的元素,在现代社会,大家拿到一款新的产品之后都喜欢自己研究而非去研读说明书。但是实际上,小程序的官方文档是非常值得阅读的内容,里面的规范内容目的不仅仅是为了让小程序整体显得整齐划一,更多的内容是为了保证小程序能够有良好的用户体验,从而增加用户的留存率。
所以,本篇文章的主要内容是在“小程序官方文档”的基础之上,来探索更多的小程序设计的规律。建议大家在阅读之前,可以先自行阅读小程序官方文档,再来看本文,才会有更多收获。
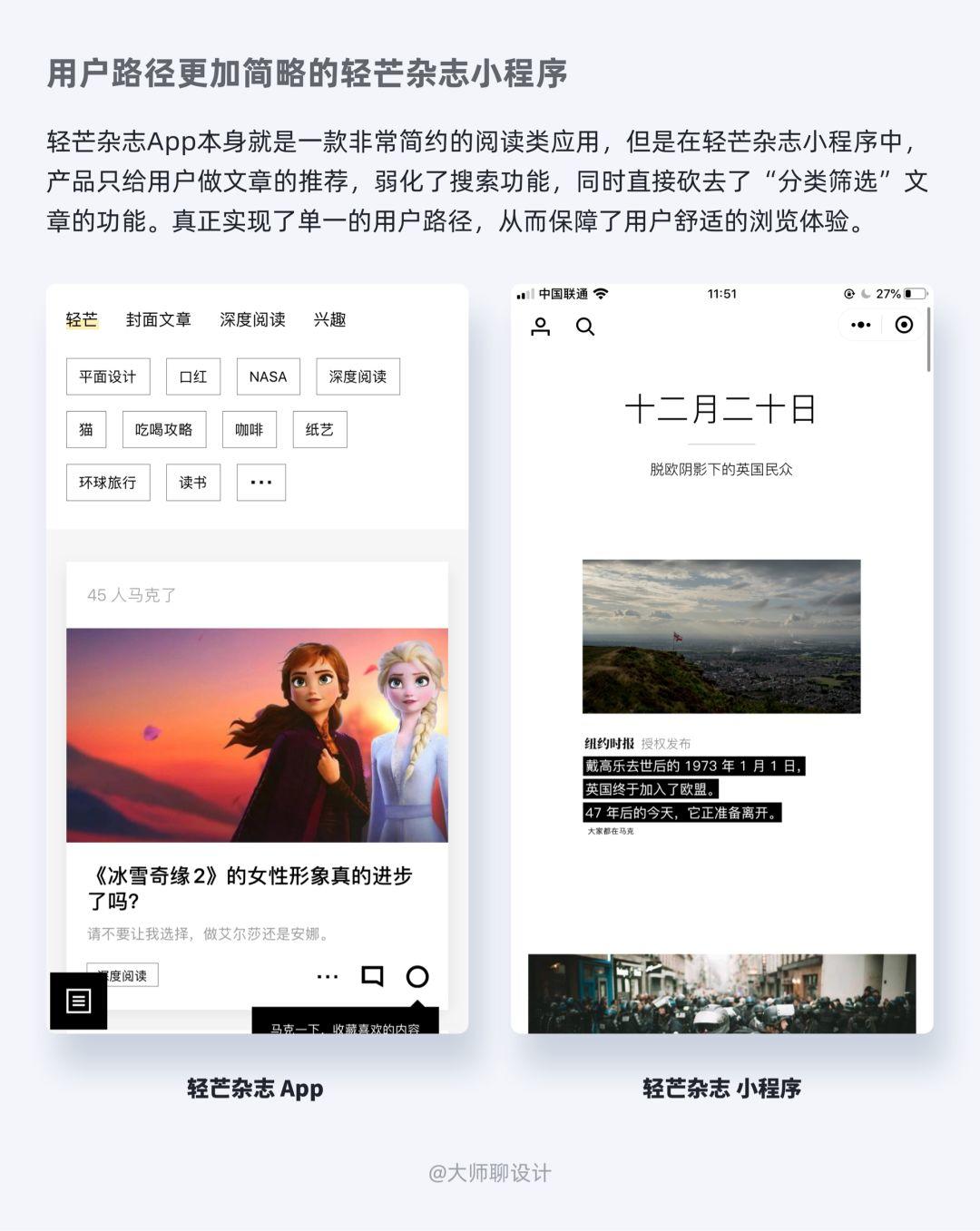
1. 小程序的用户路径必须单一
App的功能点可以很多,但是小程序的用户路径必须单一。
当然,这句话只符合想要入局的中小型企业,在建立小程序的初期,没有额外的流量渠道,那么最好的留存用户的方式就是让用户能够高效的解决问题,对应到小程序的框架设计,即是简短高效的用户路径。

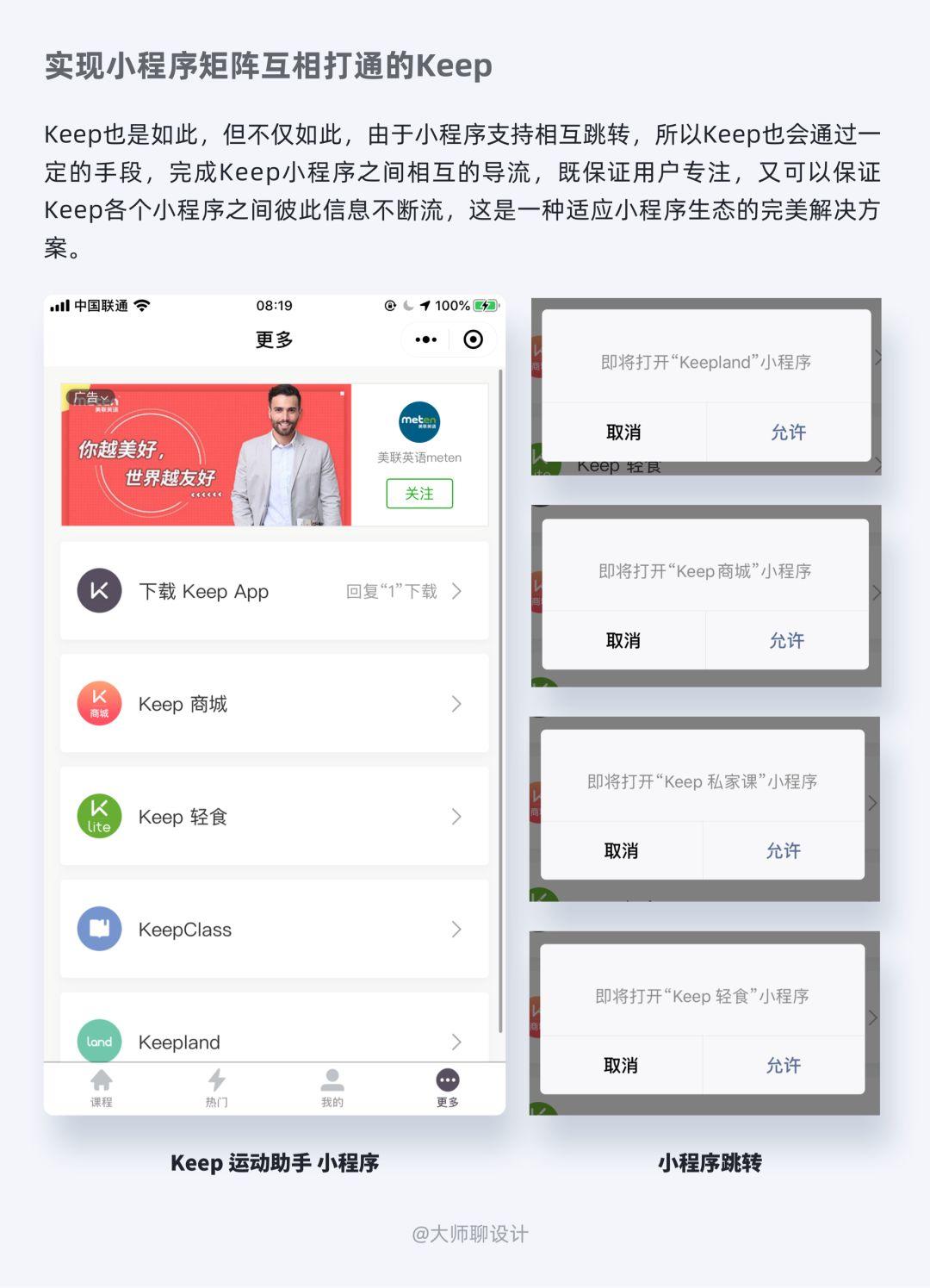
不止中小企业如此,也有很多大型企业,开始从“复合型小程序”转向小程序矩阵,目的就是为了给用户提供专一的体验路径。因为从PC到APP,再到小程序,用户场景和时间在被不断切碎,产品功能也要不断简化,更专注,才更能吸引用户完整的体验用户流程。


2. 良好的一次性使用机制
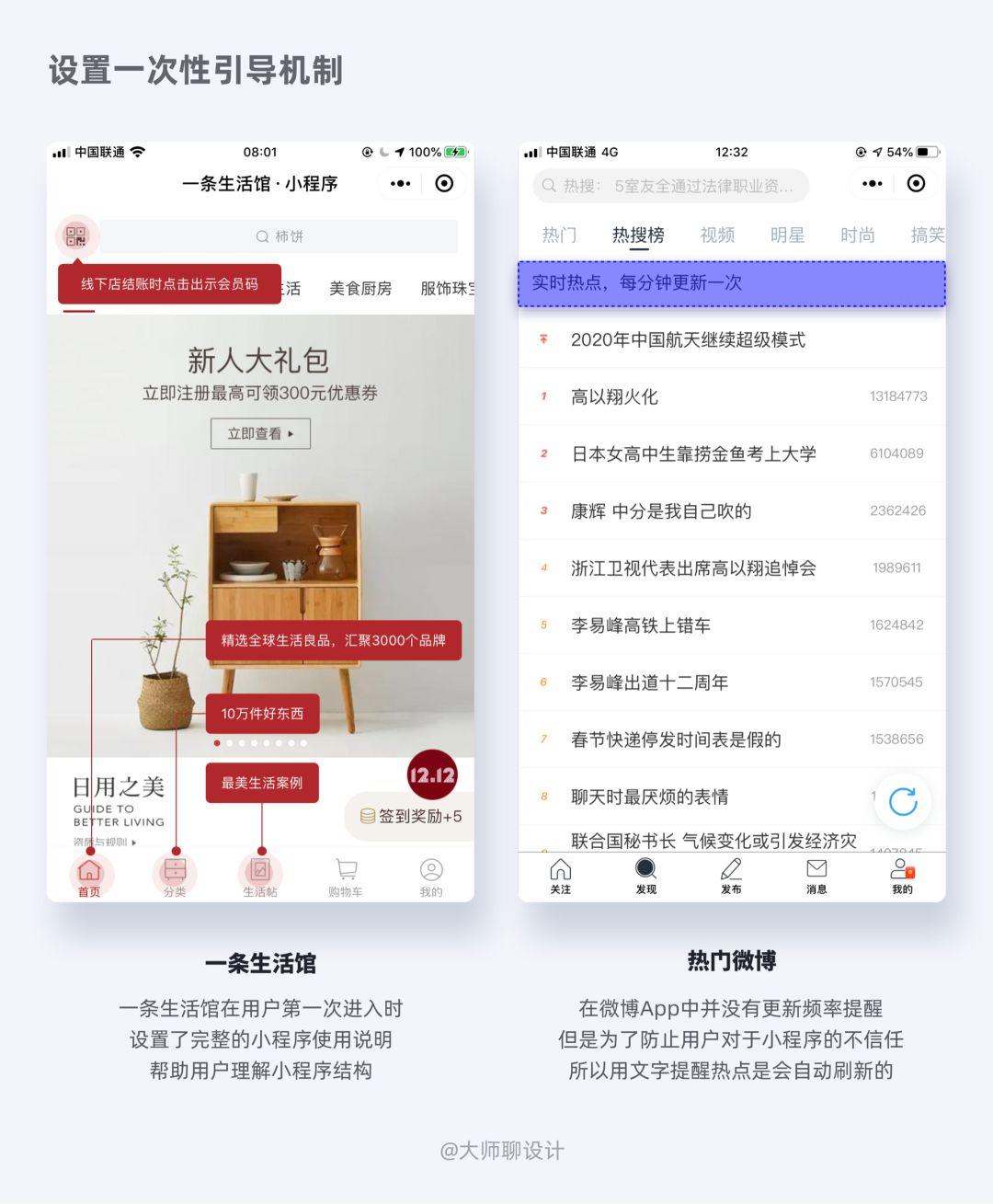
1)设计一次性引导机制
在用户第一次使用小程序时,一些必要的提示是提升用户体验的关键因素。

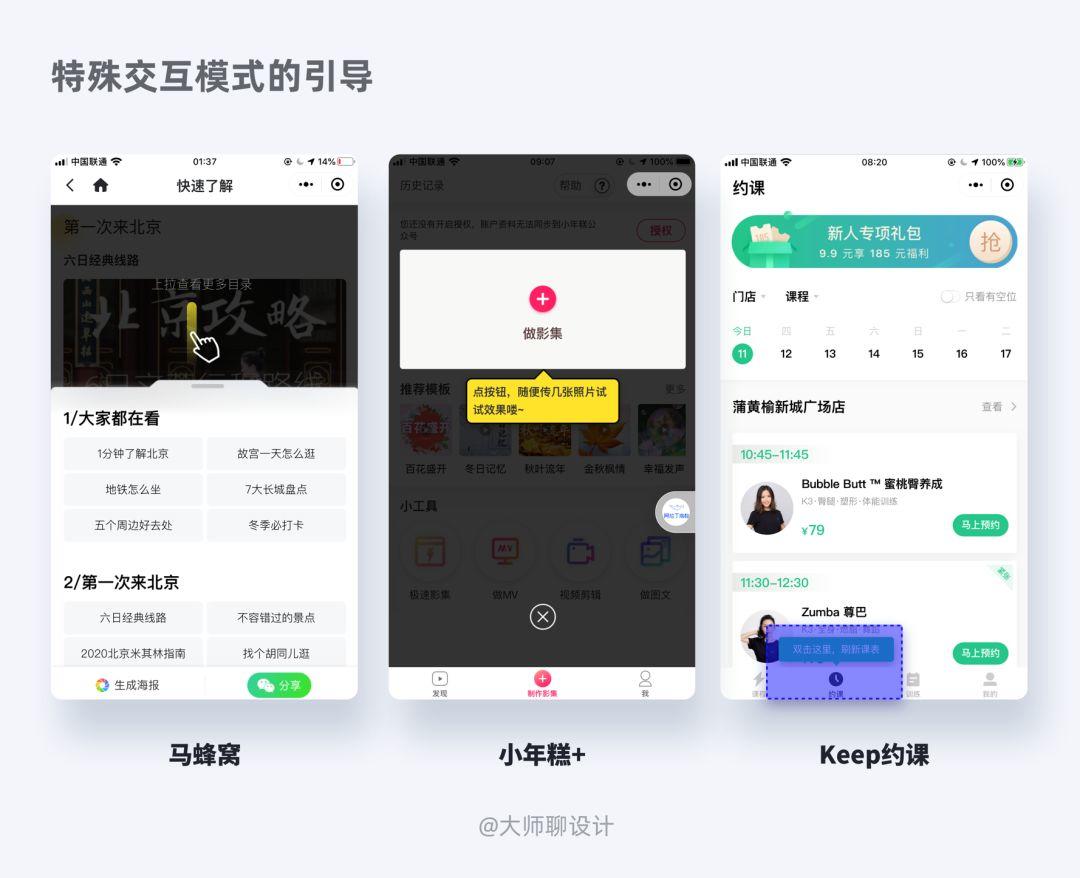
2)减少特殊的交互模式的设计,必要时要进行足够的引导

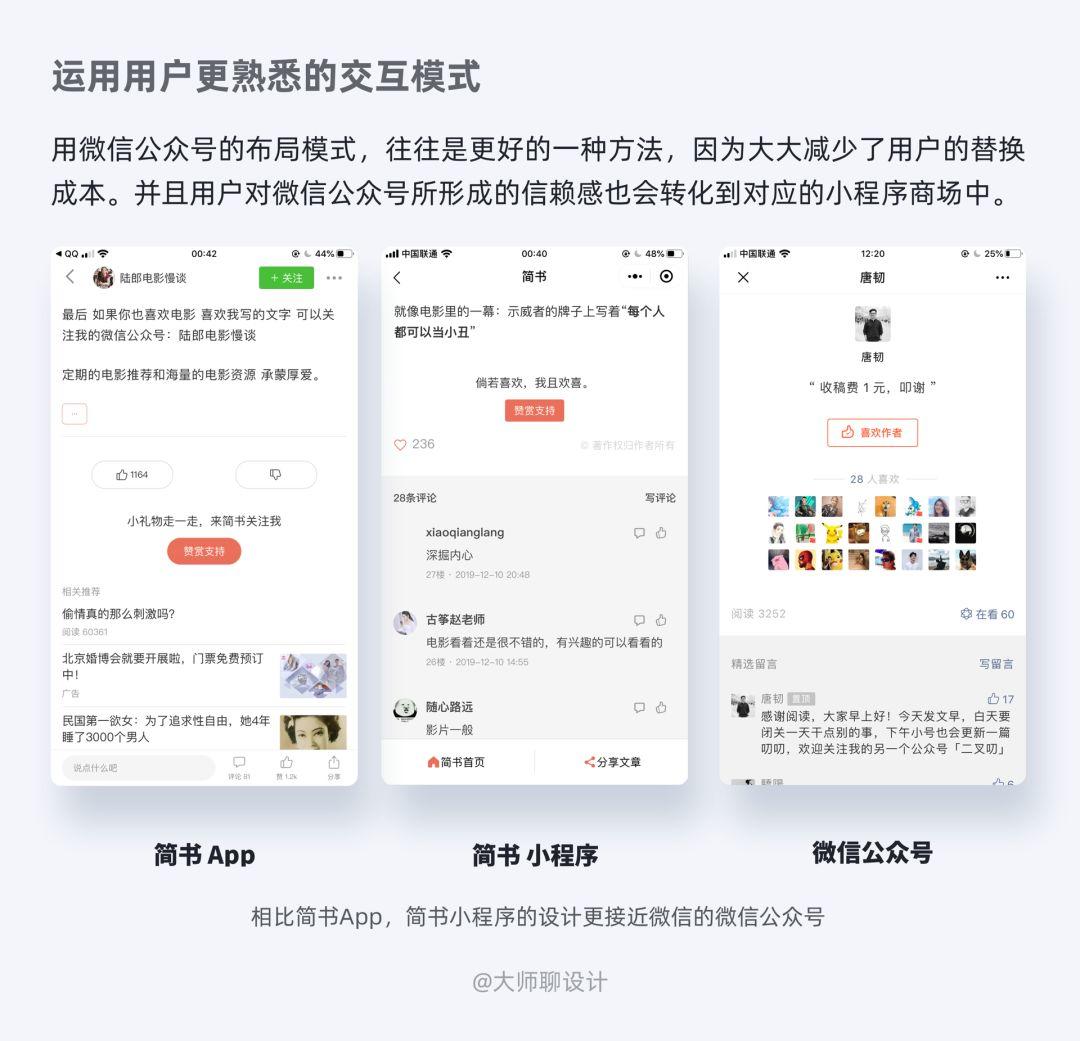
运用用户更熟悉的交互模式,更能让用户拥有良好的体验,更快速的完成整个路径与流程。

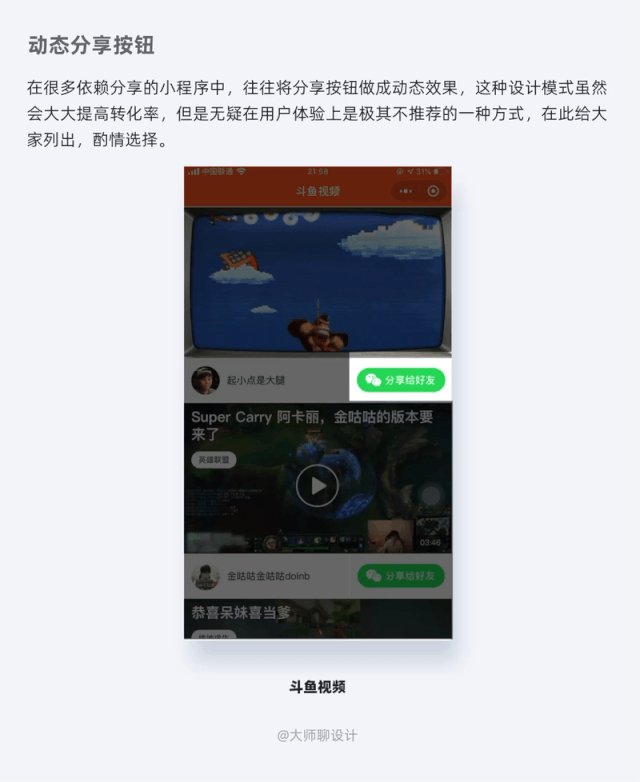
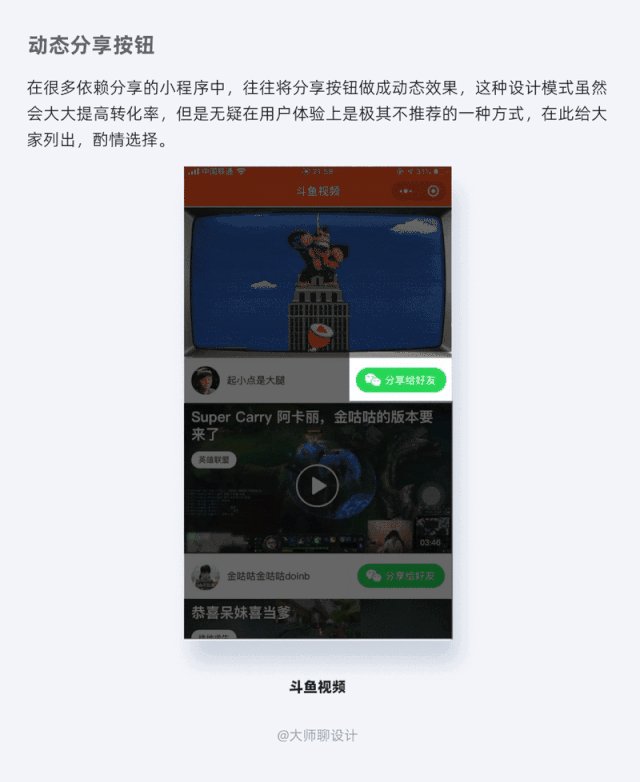
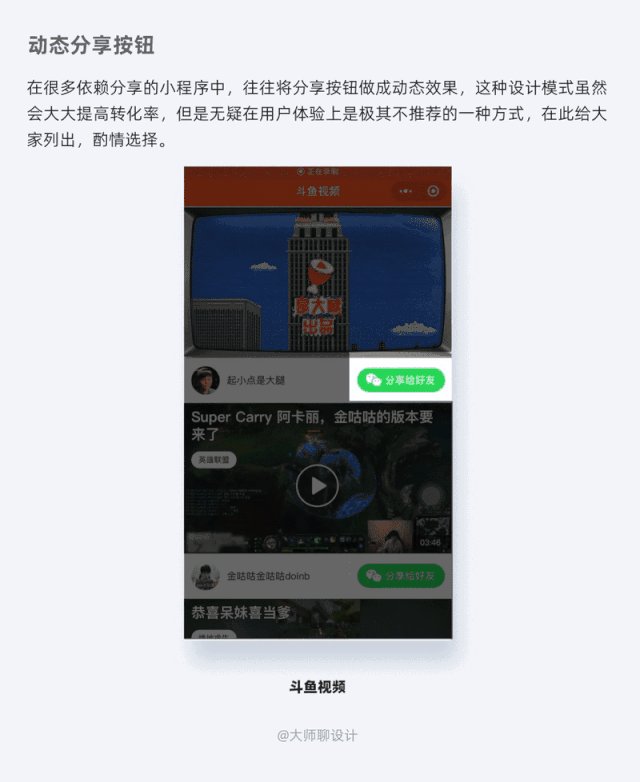
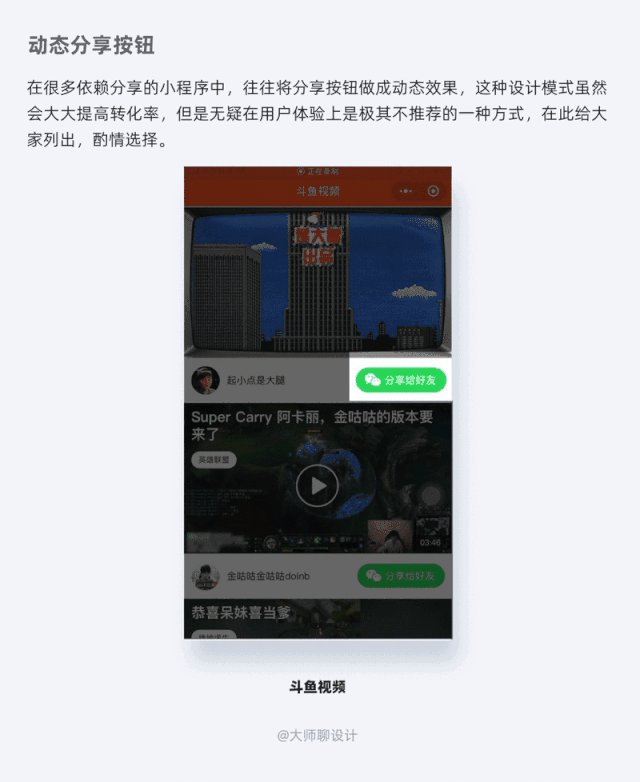
3. 减少动态设计和装饰性元素
同样这个原理只适用于刚刚布局小程序的企业,而不适用于大厂的小程序设计。但其实在 App 中,为了凸显品牌调性,动态元素和装饰性元素是一定会出现的。品牌调性几乎是 App 设计的一个非常重要的环节。
这并不意味着小程序中的品牌调性不重要,而是说在某些环节中,良好的交互体验比品牌调性重要的多。

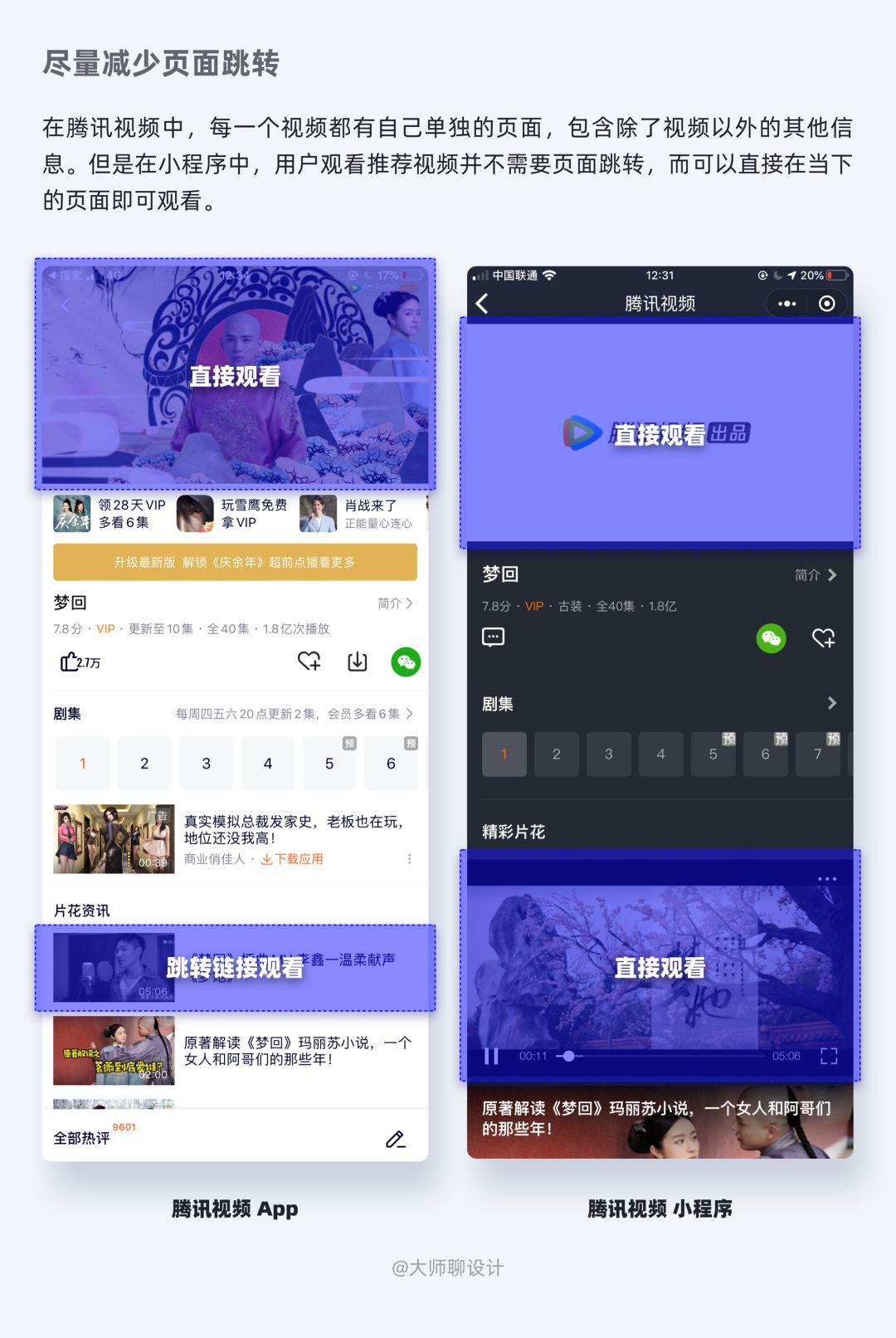
4. 页面扁平化
即减少页面跳转,能不跳转就减少跳转,跳转新页面会增加用户适应新页面元素的成本,同时小程序的页面层级过多,会让用户感觉到繁琐焦虑。这个方法可以缩短用户触达产品的路径,也是小程序用来减少用户干扰的重要手段。

这样做的好处就是让用户对小程序的架构有更全面的理解。用户在较少的跳转路径中,始终清晰的知道自己处在小程序中的位置。这也是增加用户对于产品安全感的一种方式。
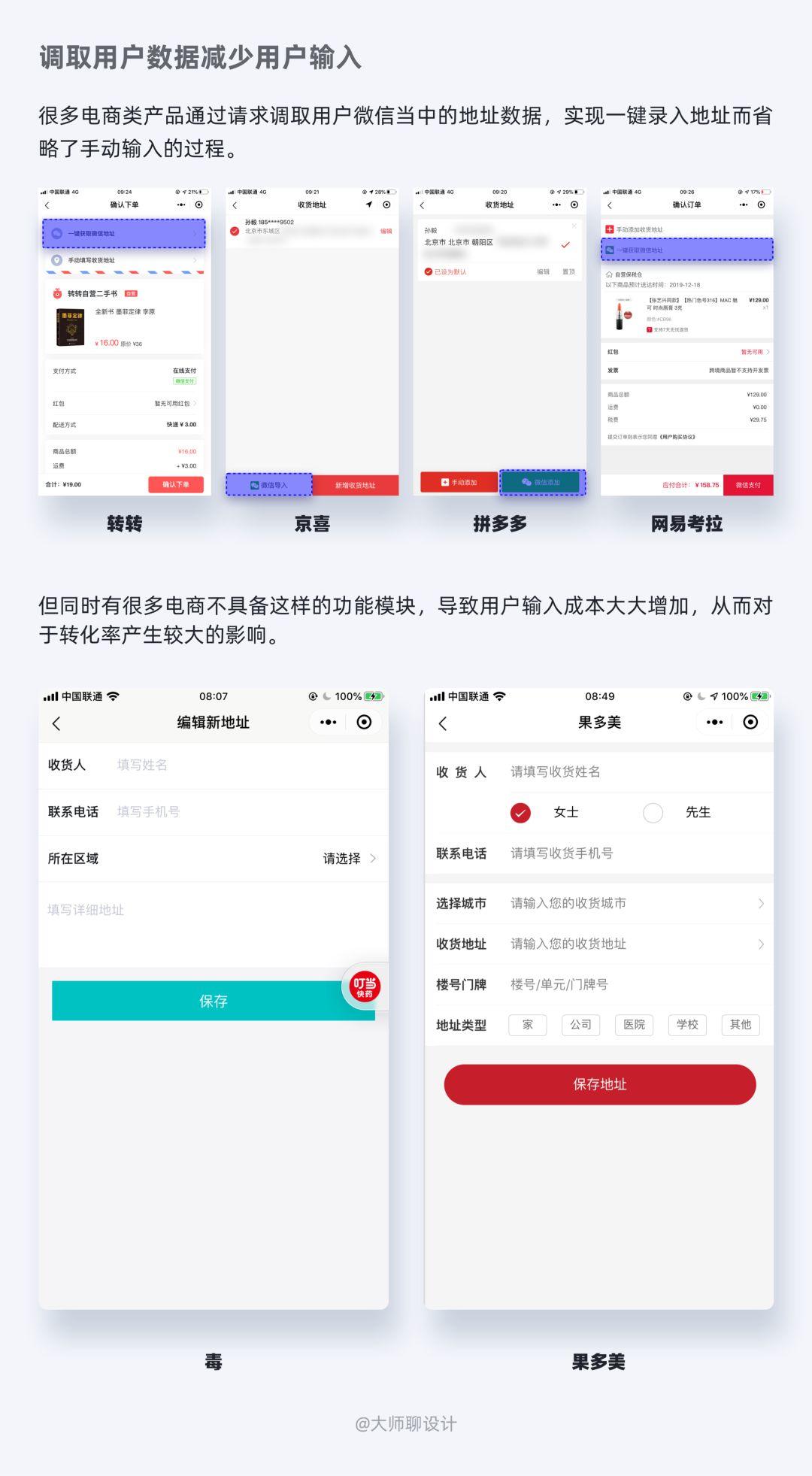
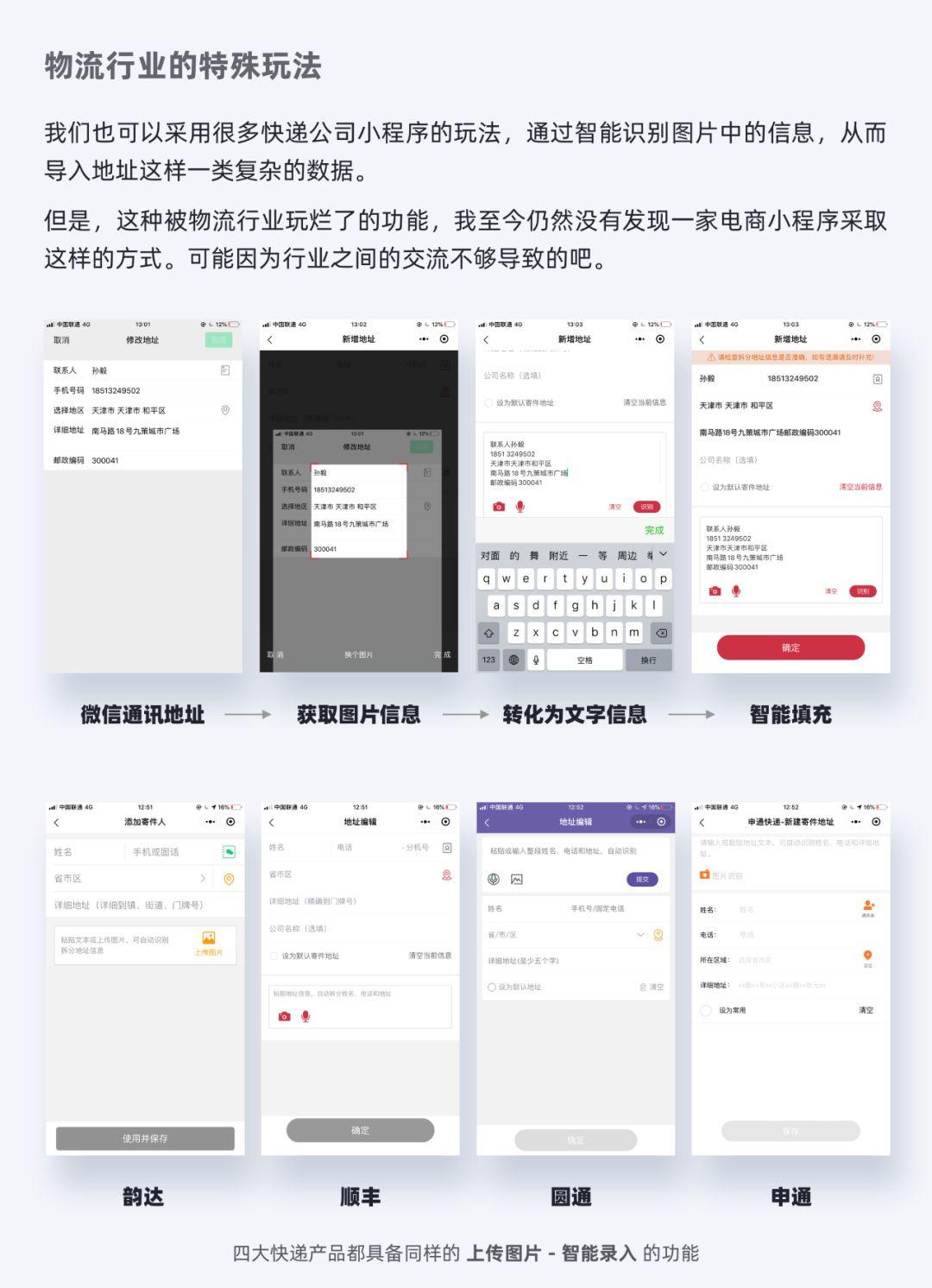
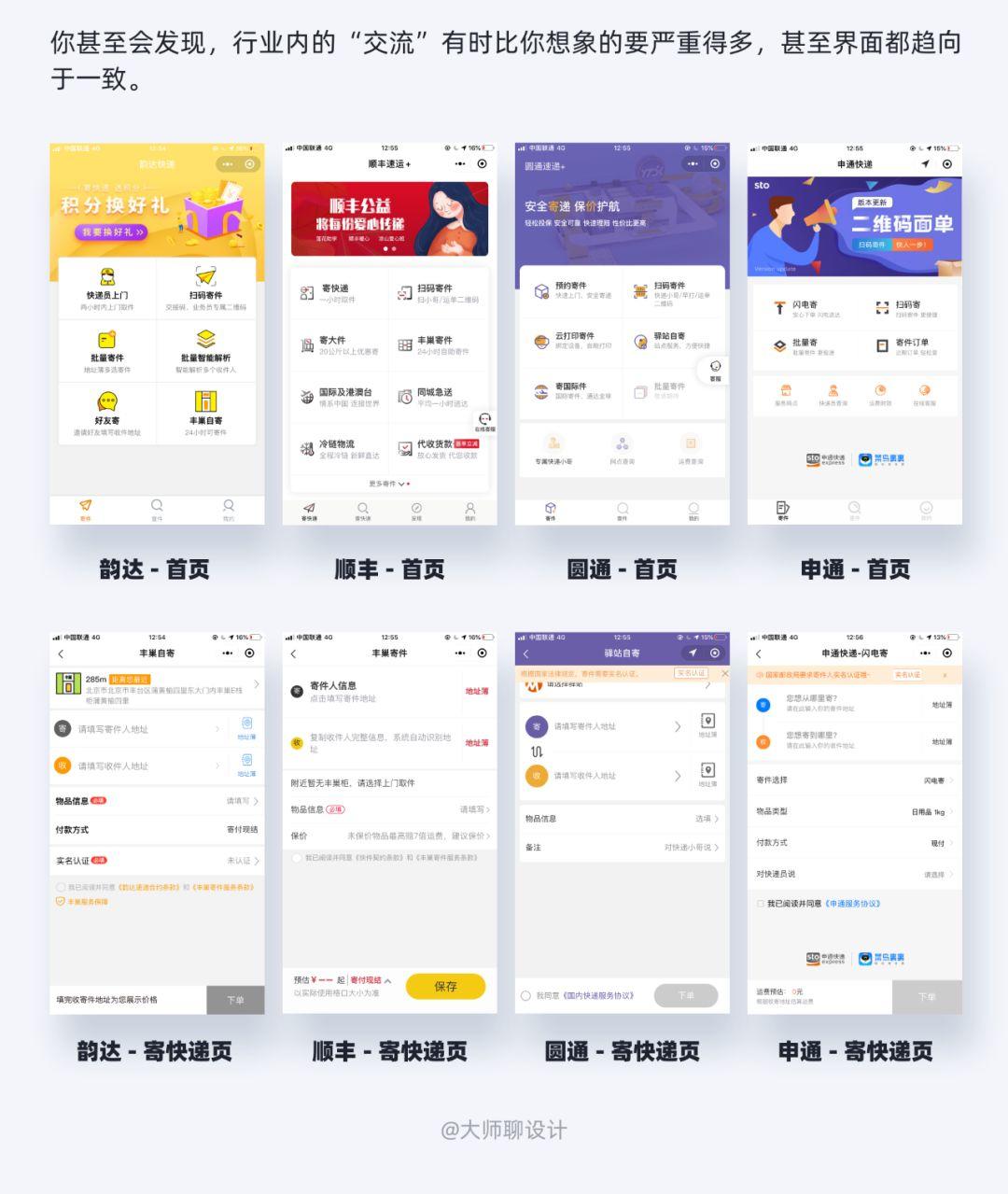
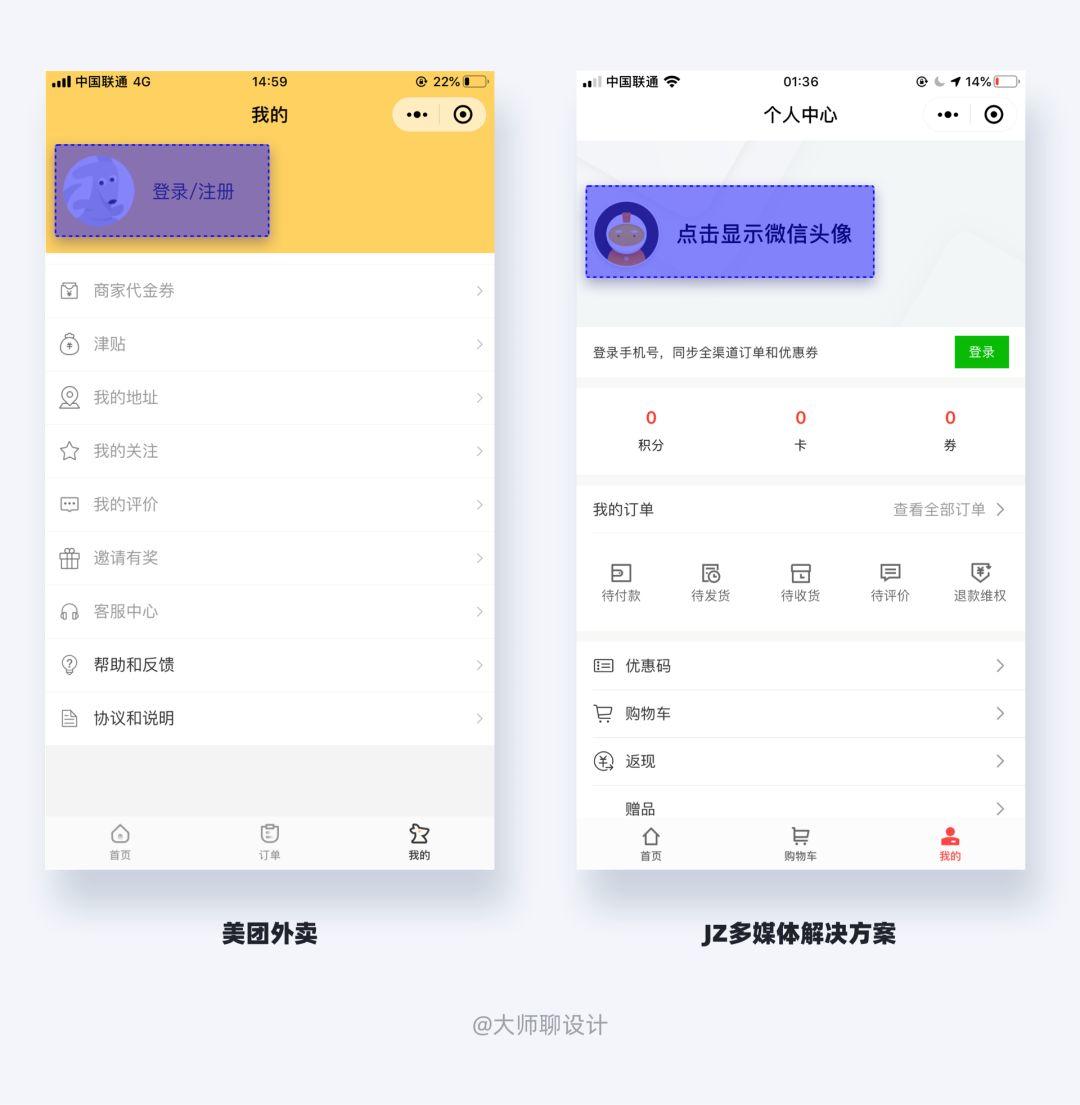
5. 用选项和自动填充代替输入和表单
在小程序初期,还未拥有悬浮窗功能。这个时候的表单输入对于用户和产品来说简直是噩梦。比如,用户需要输入一个信息,而这个信息储存在手机中,那么用户就需要中断当前操作去查看信息,再通过其他的方式回到目前的操作填写信息。
在此过程中,很有可能由于操作过于繁琐而丧失客户。
即使增加了悬浮窗功能,用户输入信息的操作干扰也还是存在,所以能够尽量避免信息输入就要避免,以点选、拖动等手势操作代替文字输入。将热门的、常用的、历史信息前置,减少用户的重复劳动。

在其他的小程序对比中,我们一样可以发现类似的在用户体验上的差别。
有一次一个朋友来向我咨询关于他司电商小程序转化率如何提高的问题,我便运用了这个理论,去给他们的产品做了一个梳理,最后切实获得了数据上可观的提高。




6. 减少等待,反馈及时
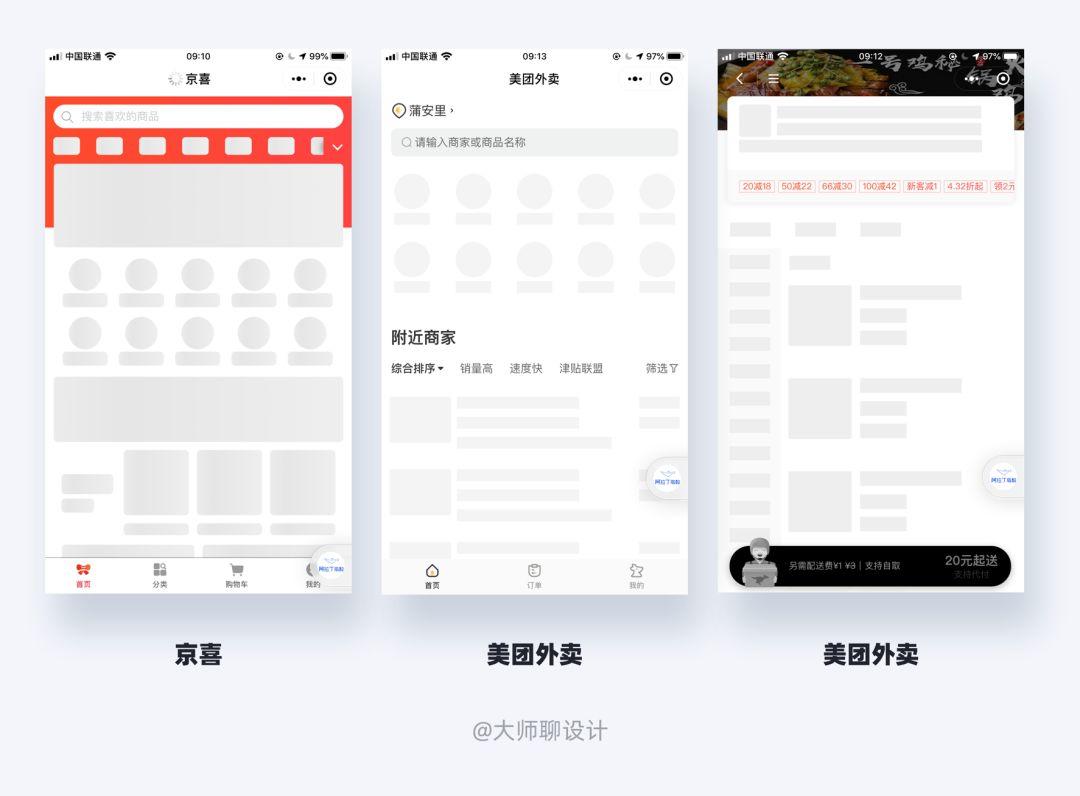
小程序官方文档里花了大量的篇幅去阐述给予用户“加载状态”与“完成状态”反馈的重要性,而反馈设计的好坏,对留存率存在着至关重要的影响。除了“微信官方文档”中提到的“启动页加载”“页面下拉刷新加载”“页面内加载”“模态加载”“局部加载”“全局加载”外。
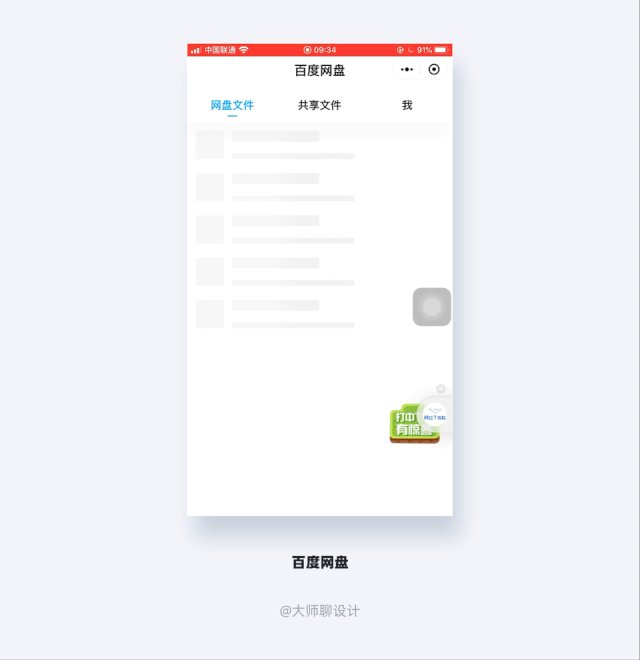
另外一种加载状态同样至关重要,即“预加载状态”。预加载是一个老生常谈的话题,如果一款产品没有设计预加载,会给用户心理造成很强的不安全感,这点在小程序尤为明显,所以设计预加载场景是提高用户体验至关重要的因素,尤其针对一些网络状况不好的用户。

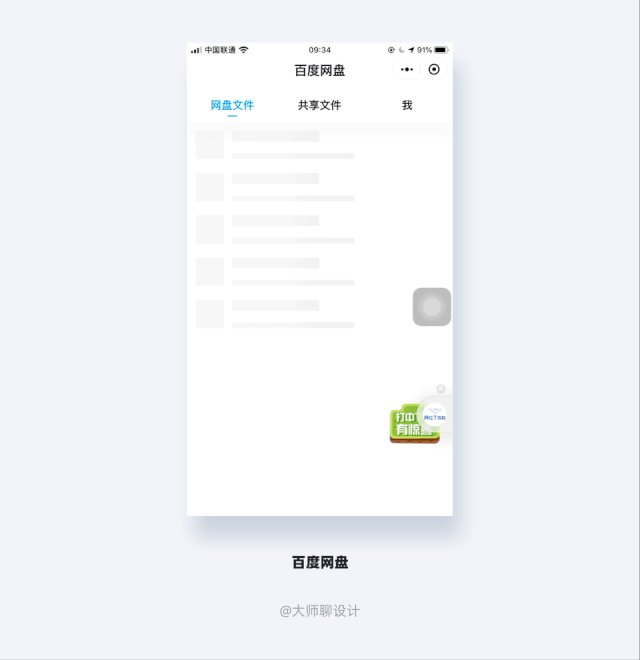
其中以百度云盘的尤为出色,他的预加载模式是动画效果呈现的,可以让用户清晰的了解数据正在加载。

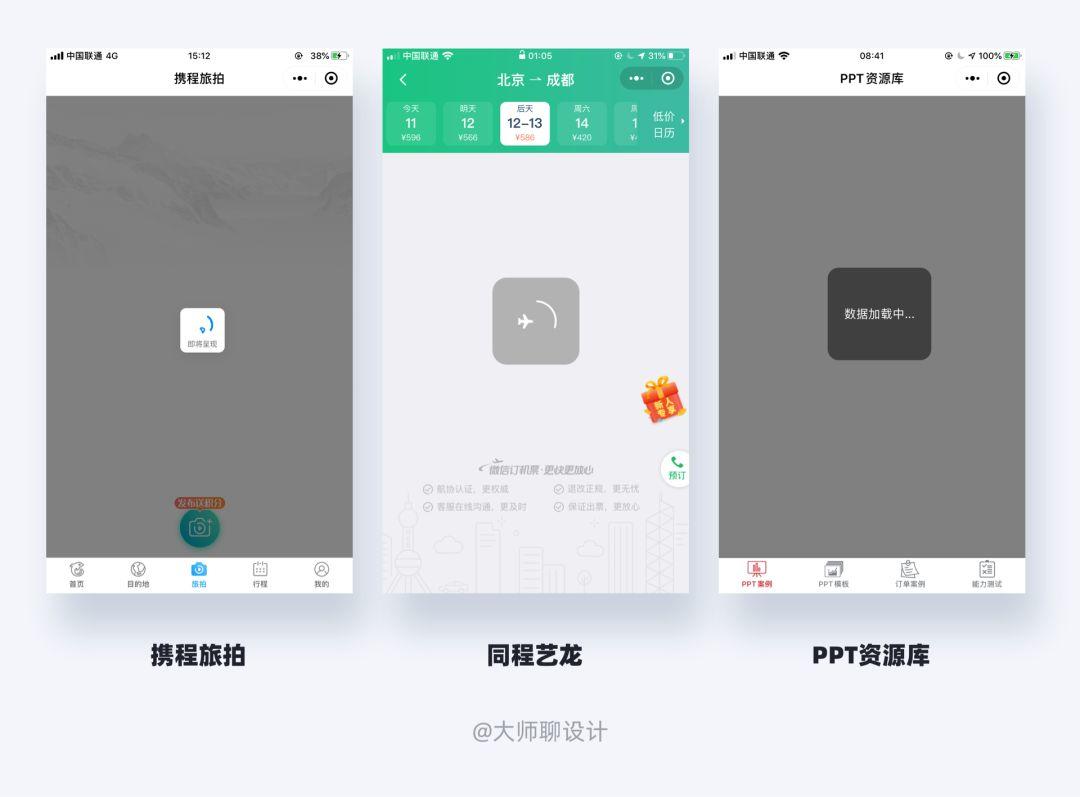
如果没有设计预加载,可以自行设计加载模块,或者用微信提供的通用加载模块,也是一个退而求其次的选择。

而最坏的做法,就是完全不设计任何用于提醒的内容,这种极差的用户体验几乎会全盘劝退用户。
四、小程序设计的实战经验
想必大家在看完了上述内容后,已经对小程序有了一个初步的概念,上述内容主要是一些理论层面对于小程序设计的分析,那么这个章节主要就是通过大量的线上案例和截图来讲述一些小程序设计的规律。
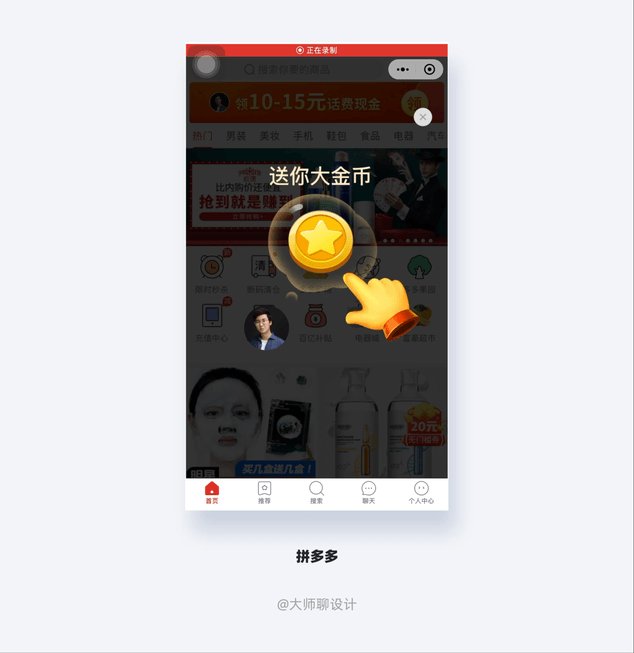
1. 引导收藏小程序机制
小程序的“即用即走”的机制,同时也促成了各个小程序的形成了一套应对机制,其中之一就是引导收藏小程序机制。
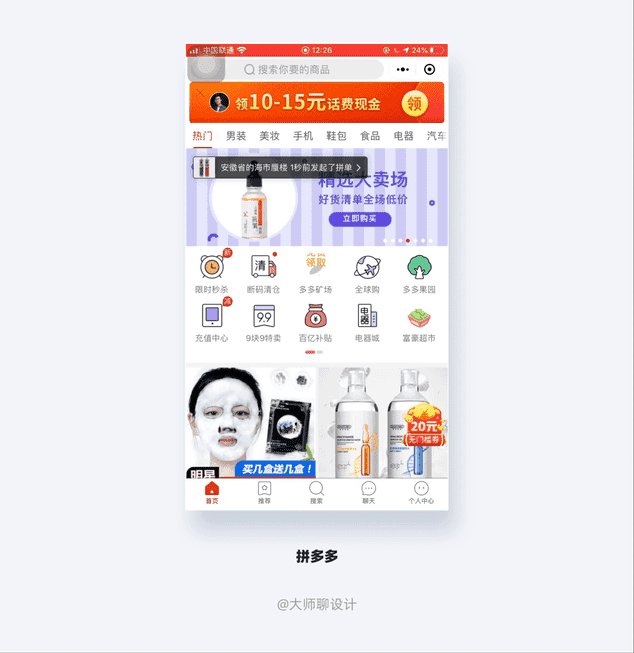
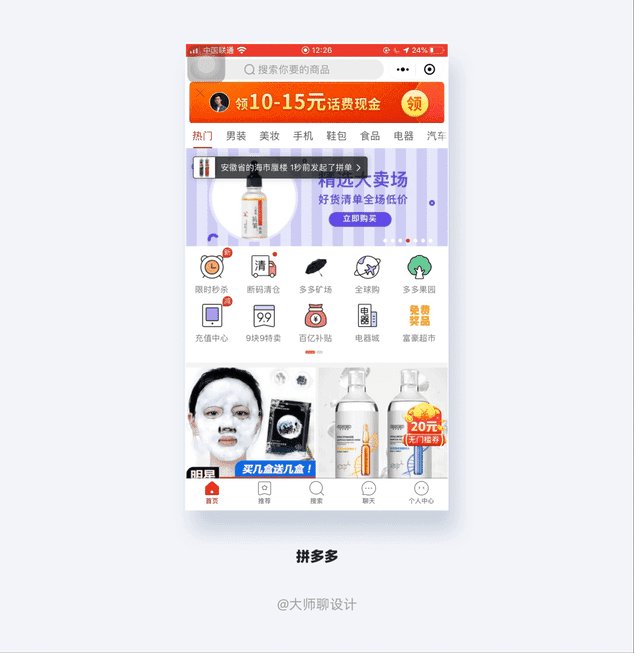
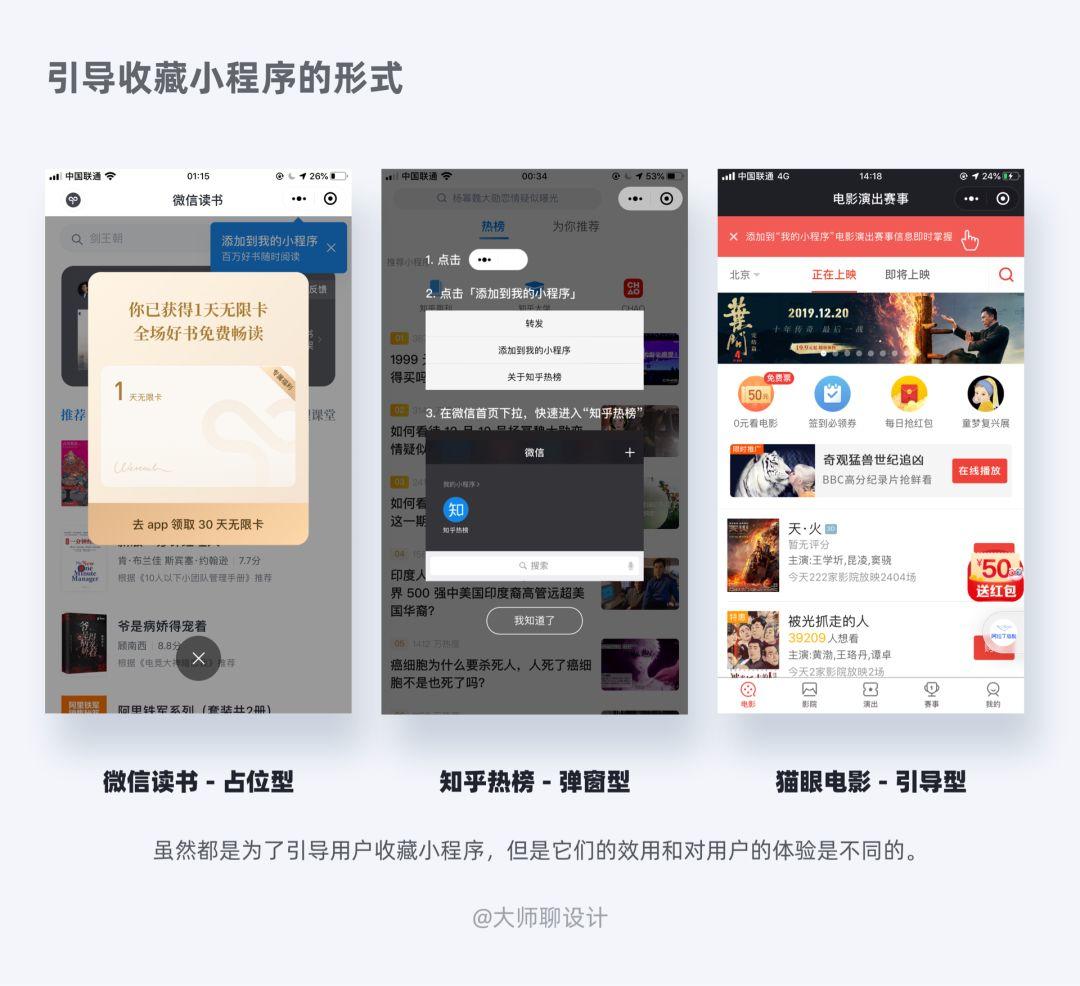
目前这个机制几乎成为了商业小程序的标配,大体分为三种类型:

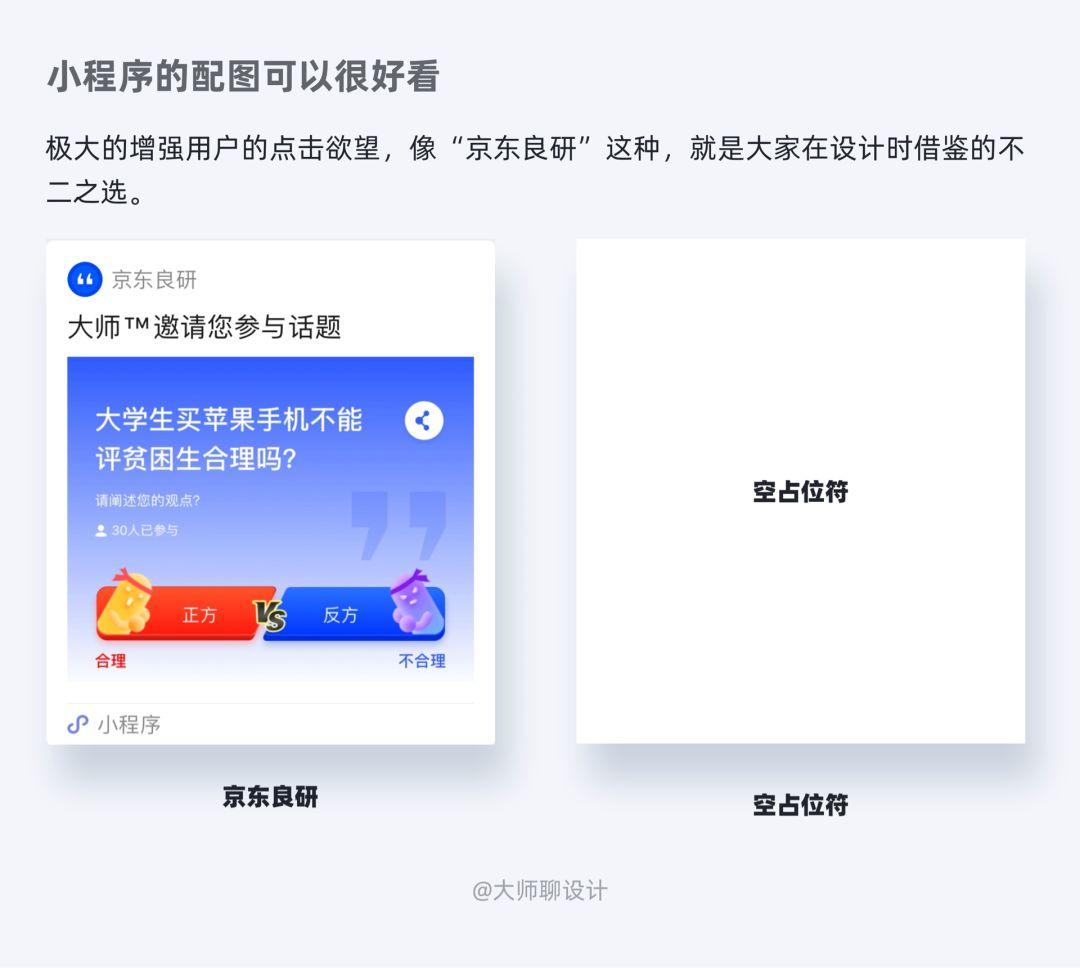
- 从效用角度出发:引导型 > 弹窗型 > 占位型。
- 从对用户的体验出发:占位型由于不遮挡任何信息,对用户的影响最小;弹窗型遮挡一部分信息,所以次之;而引导型由于直接阻挡了用户的操作区域,所以对用户体验的影响是最大的。不过即使是弹窗型和占位型的引导,也是在过3-5秒后会消失,避免进一步干扰用户体验。
我们在设计小程序时可以酌情参考这三种形式,简单来说,用户粘性高,用户群体年龄偏高可以采用引导型,反之可以尝试弹窗型和占位型两种形式。

2. 导流公众号/App机制
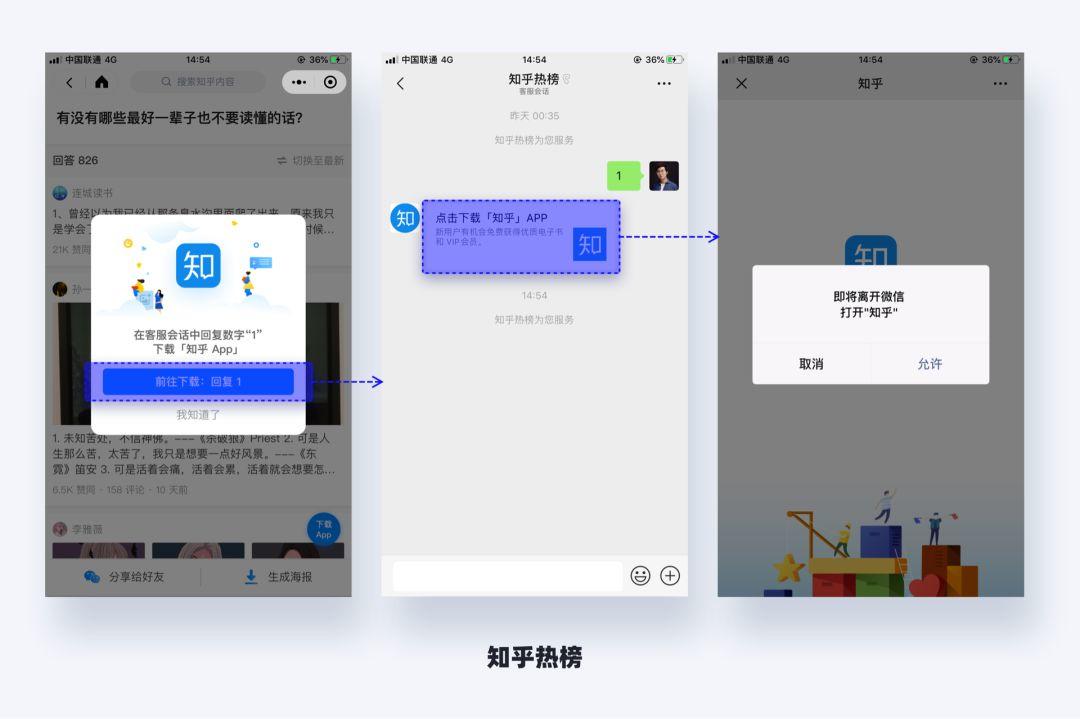
类似于“引导收藏小程序”,“导流公众号/App”也是只有小程序中存在的一种模式。不同于“引导收藏小程序”,“导流公众号/App”的方法可谓是百花齐放,不过渠道却只有一个,就是客服会话系统。
1)在客服会话中回复“1”

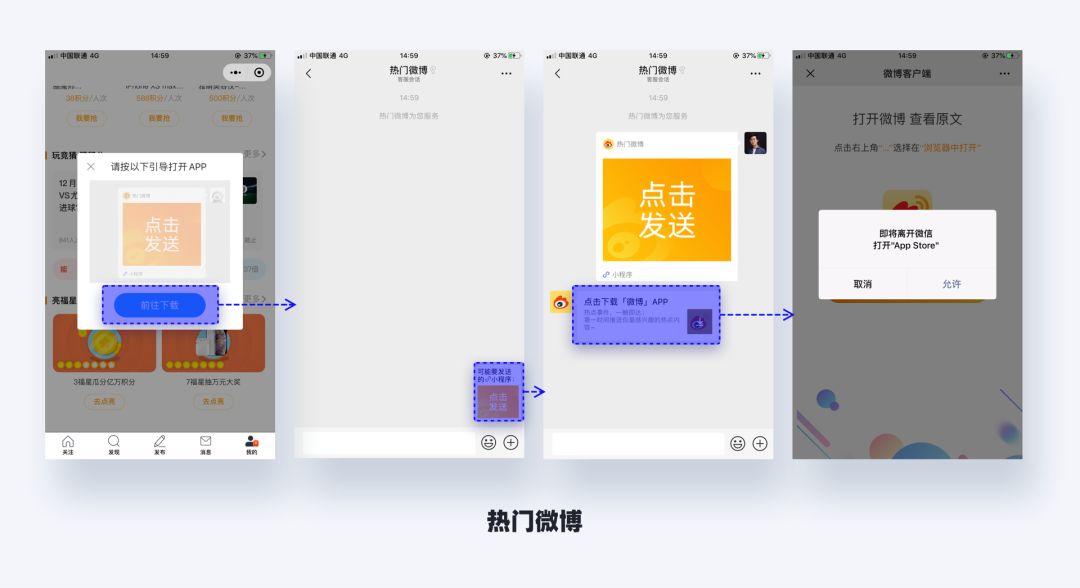
2)在客服会话中,回复“小程序”

客服会话中的拇指图设计非常有讲究,一般的拇指图设计都分为两段文本,字号较大的文本用来在上述步骤二中提醒用户点击,而字号较小的文本则是用来在步骤三中提醒用户点击链接/扫码来下载App。

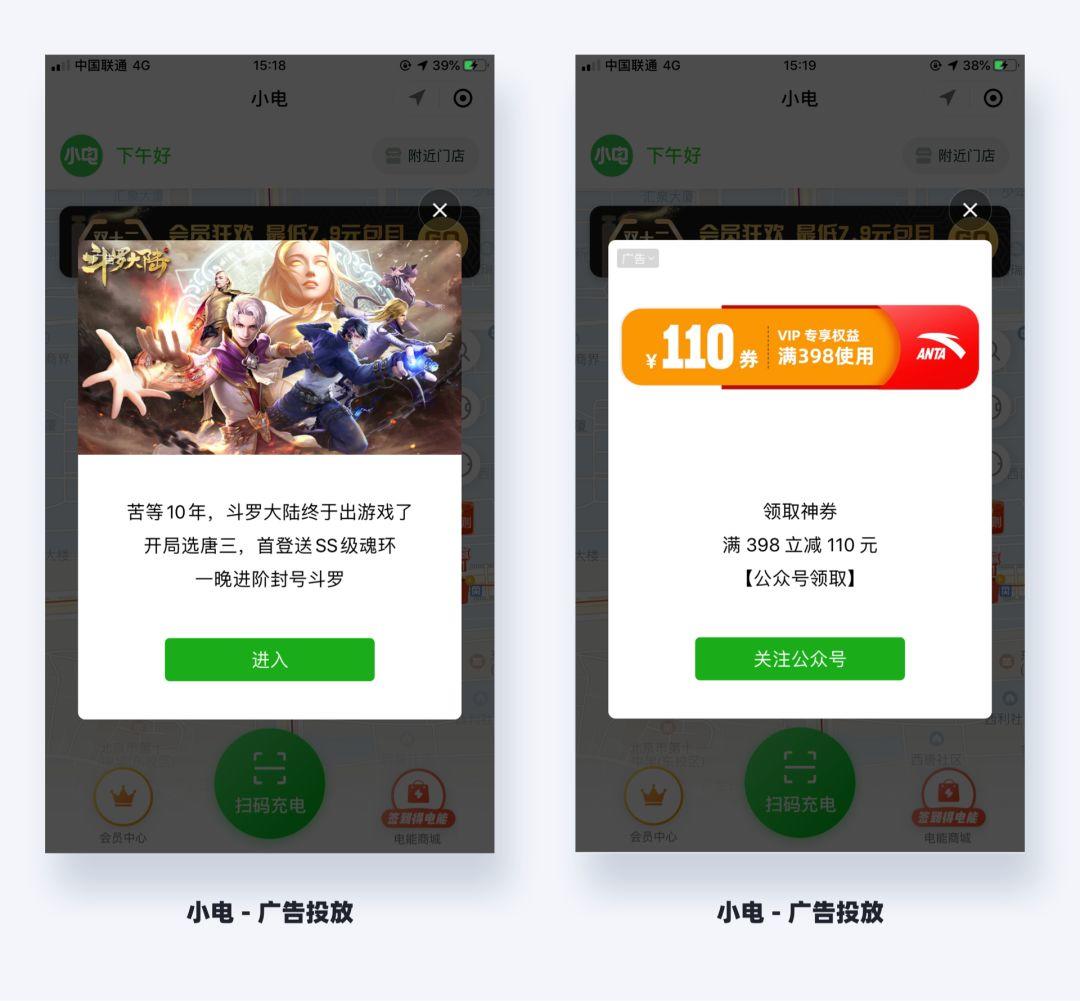
一些小程序会有弹窗提醒我们关注公众号,但为什么我们不能通过这种简单的方式让用户关注公众号,而要用跳转客服这么麻烦的方法。很简单,仔细观察就可以发现这是微信的广告投放(看弹窗的左上角的标签)。小程序即使接了广告,也只能给别的公众号导流。

虽然说小程序有办法将用户引导到App中,但是小程序和App的联动非常有限,基本上局限于通过小程序引导用户去下载/打开App,用户无法在小程序和App切换时仍然保持完整的用户体验流程。
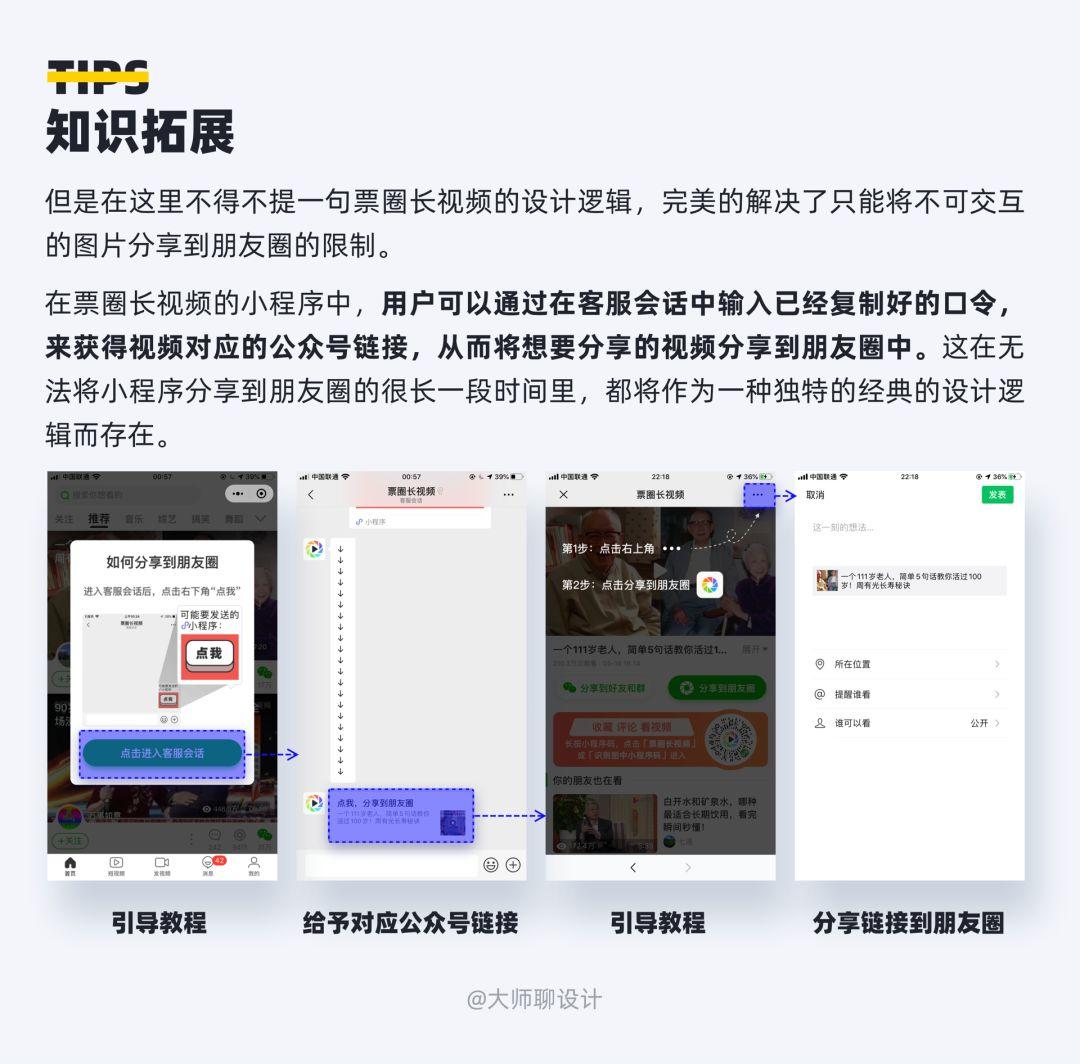
但是,我同时也发现了一些产品运用巧妙的方式使得用户体验流程可以延续的产品。
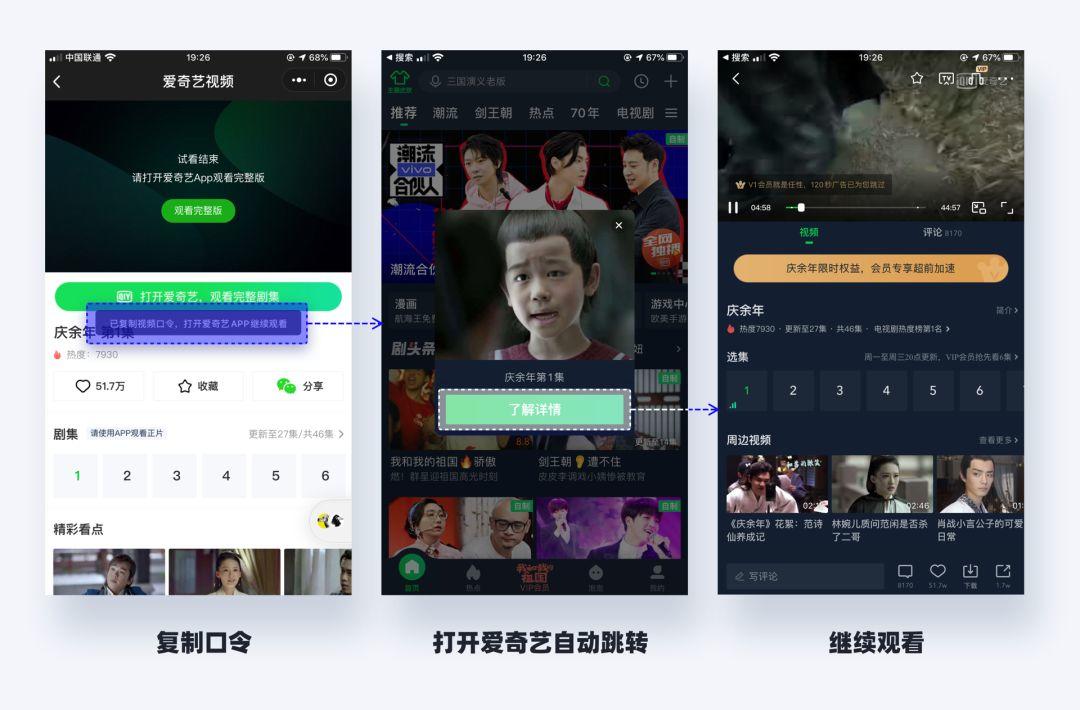
在爱奇艺小程序中,当用户需要观看一些App才能观看的内容时,用户可以通过复制一段口令从而在打开App时自动跳转到相应视频,使得用户流程不中断。

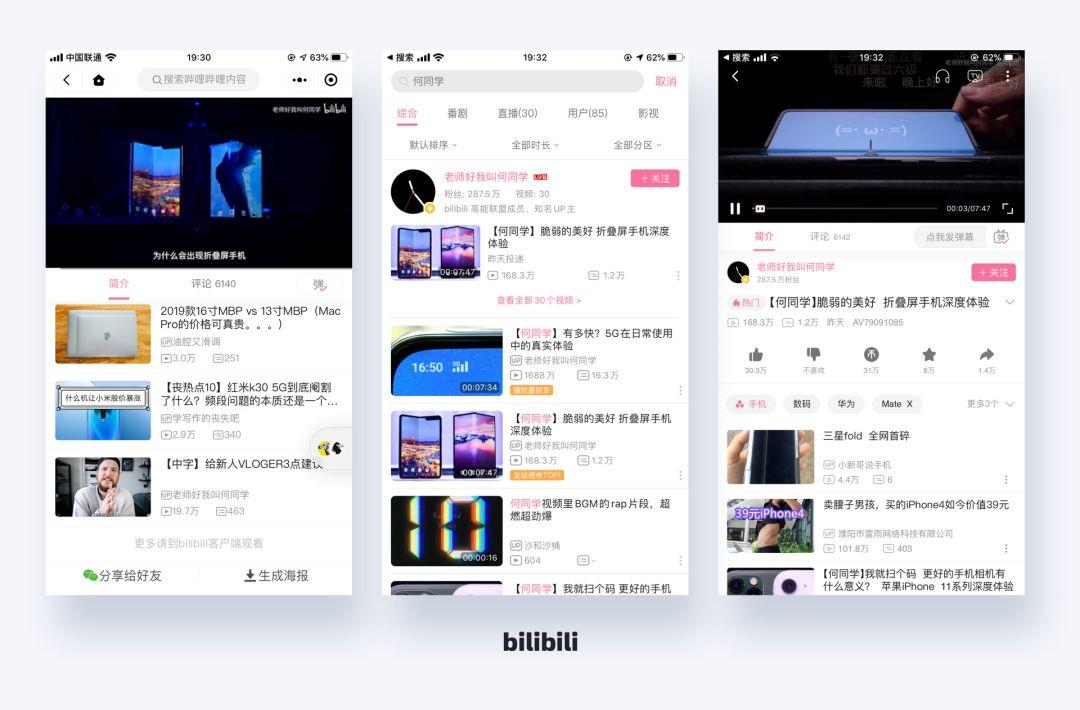
同样一段内容,如果我想看高清版,或者想要给视频评论,我需要自行在bilibili的App中搜索相关视频,这种繁琐的方式几乎让我放弃评论的兴趣。

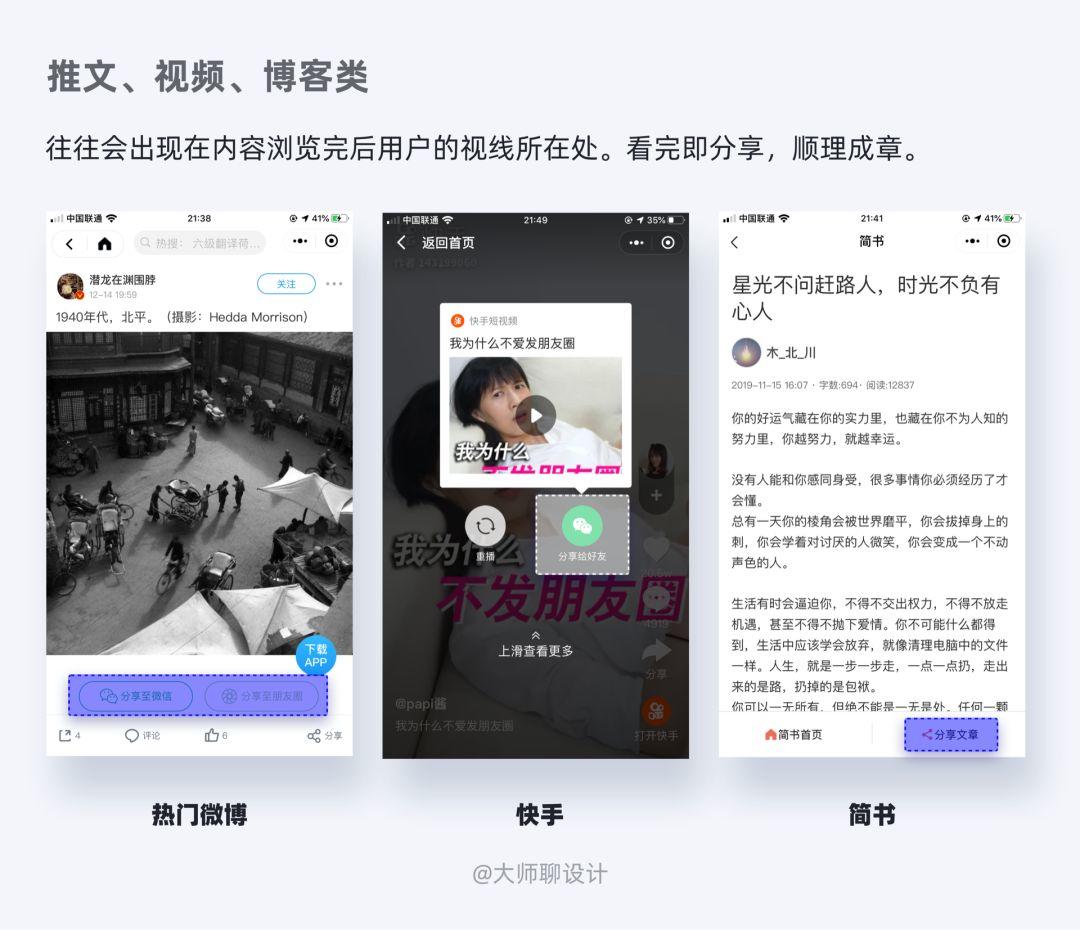
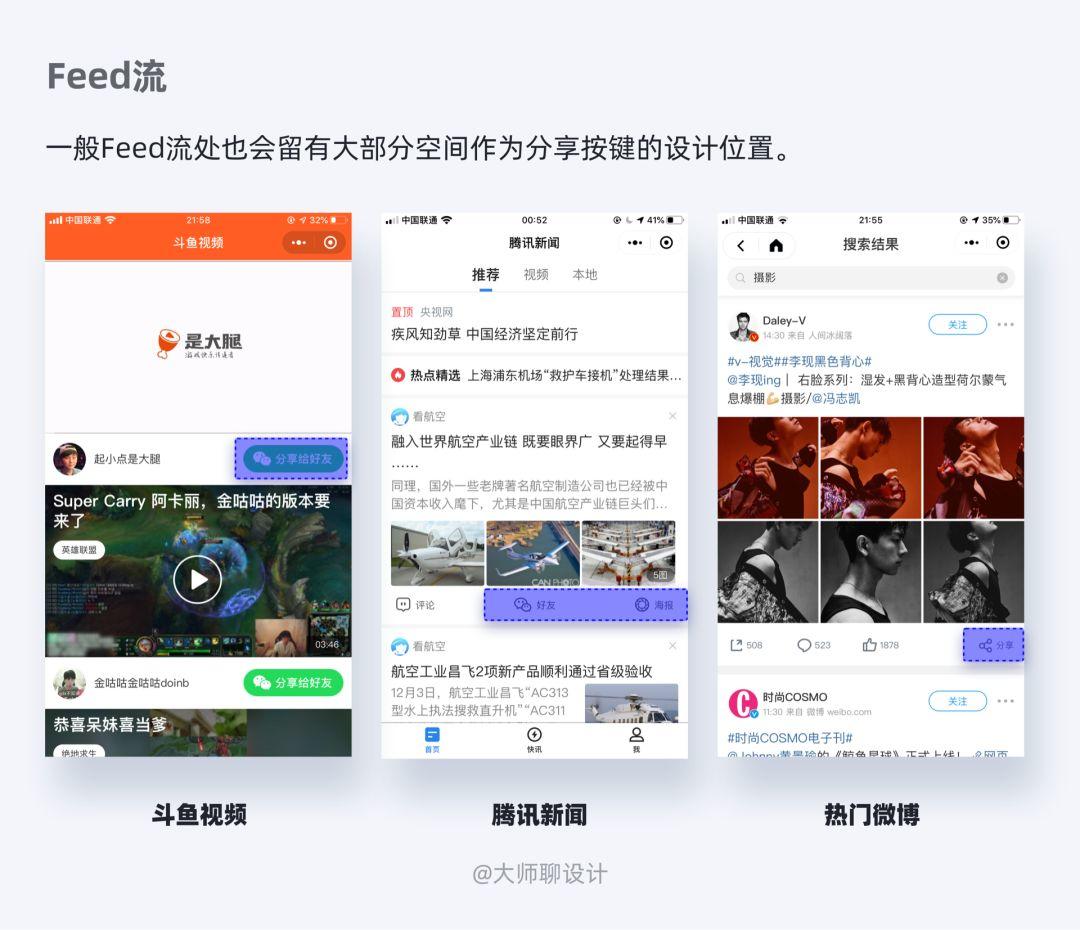
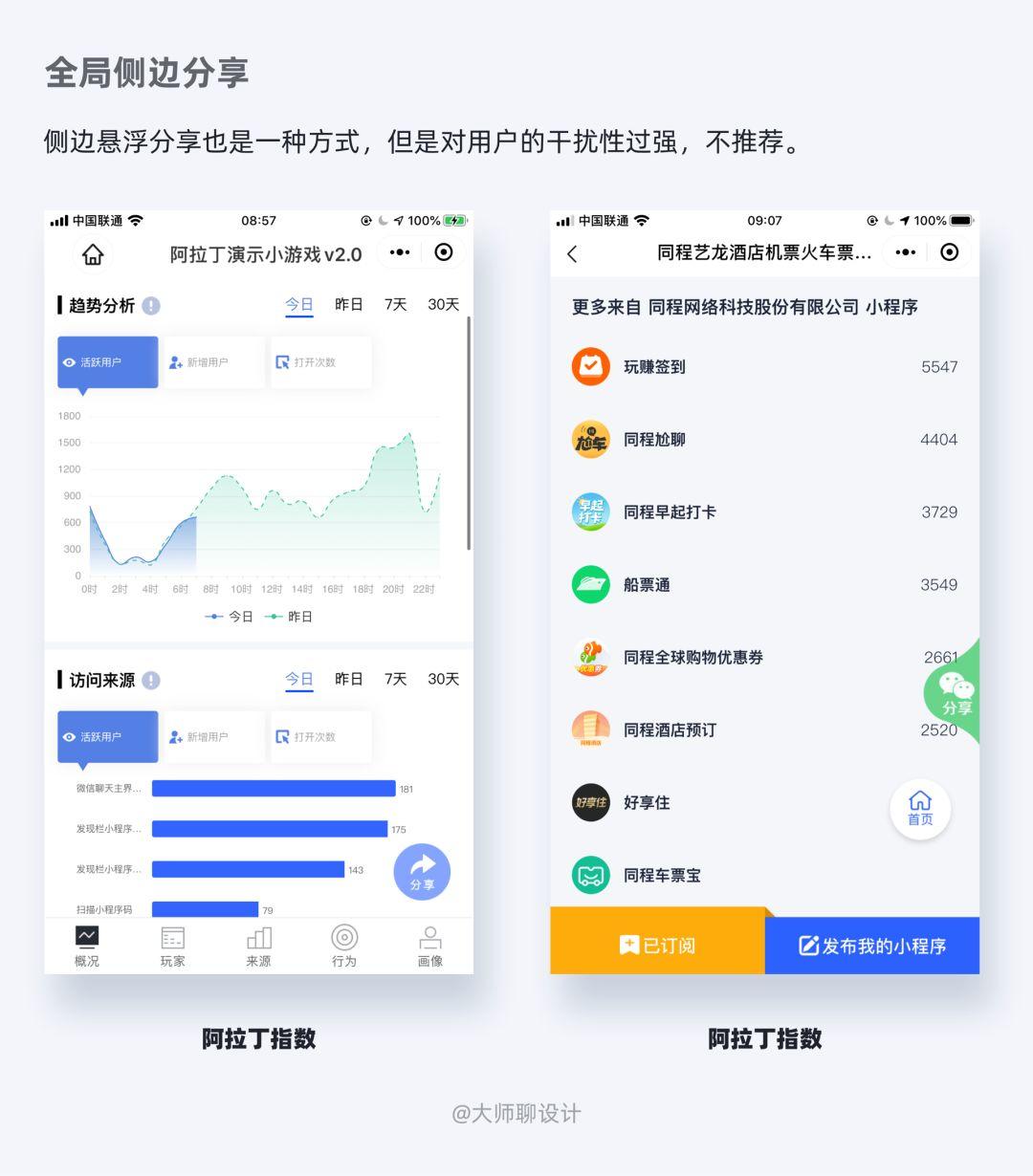
3. 分享机制
除了引导收藏和导流机制之外,在小程序里第二个重要的机制就是分享机制。如何做好分享机制是提高增量的一个必须要思考的问题。正常的小程序分享分为两种渠道,分享给好友和群聊,以及分享到朋友圈中。
分享给好友,一般就是以小程序链接的形式分享。因为小程序的优势就在于依附于微信,其社交属性被大大增强,所以分享按钮往往要设计的引人注目。
常见的设计方式有以下几种:




在分享时,会有弹窗状态让用户选择分享的渠道,事实证明,这个弹窗也是可以被设计的。而其中被大部分小程序所选择的设计感和实用性兼具的模式下面这种样式。

小程序以图片形式保存后的样式,由于就是我们常见的H5设计,所以在此不做赘述。

分享在聊天窗口的小程序,也是可以被设计的内容,这种小程序链接一般分为两个模块:标题文字+配图。
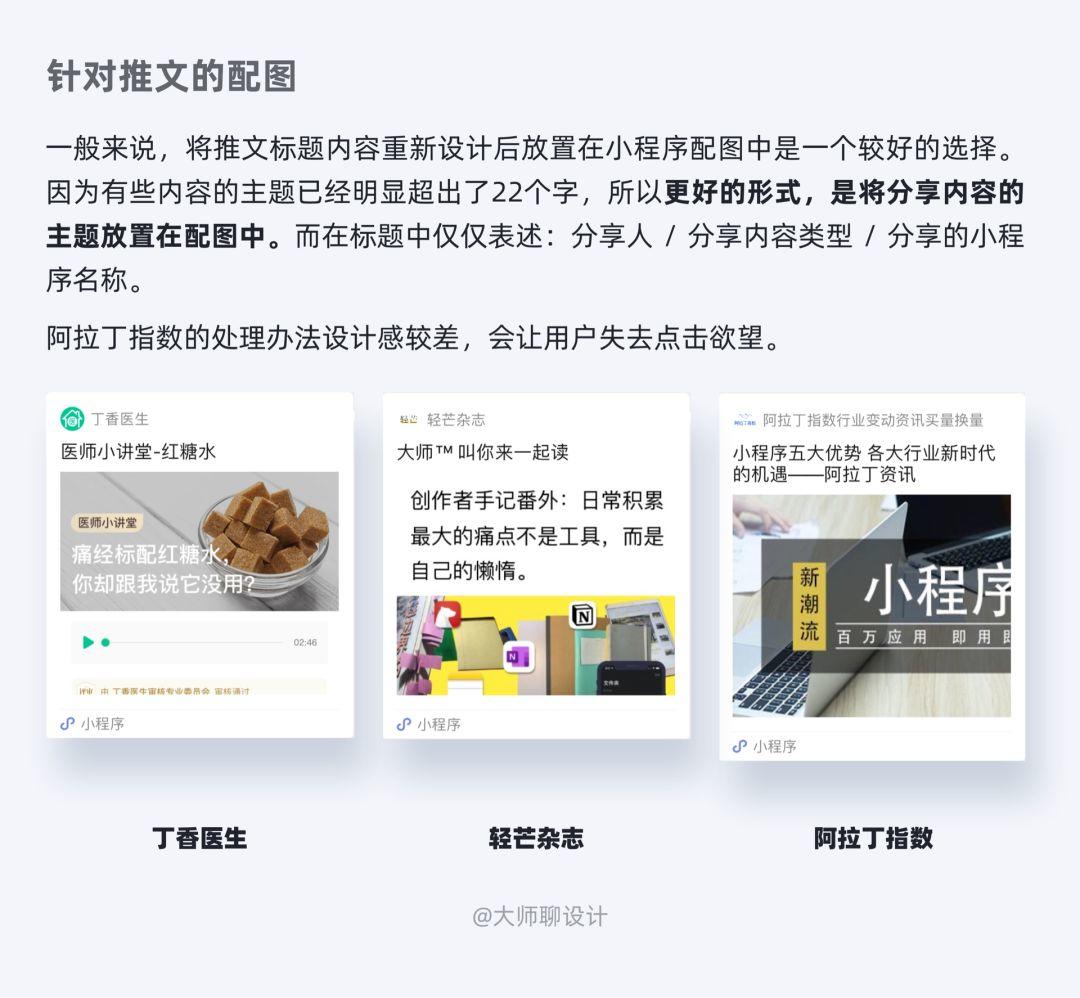
标题文字可以自定义22个字,起一个有吸引力的文案可以有效增加转化率。
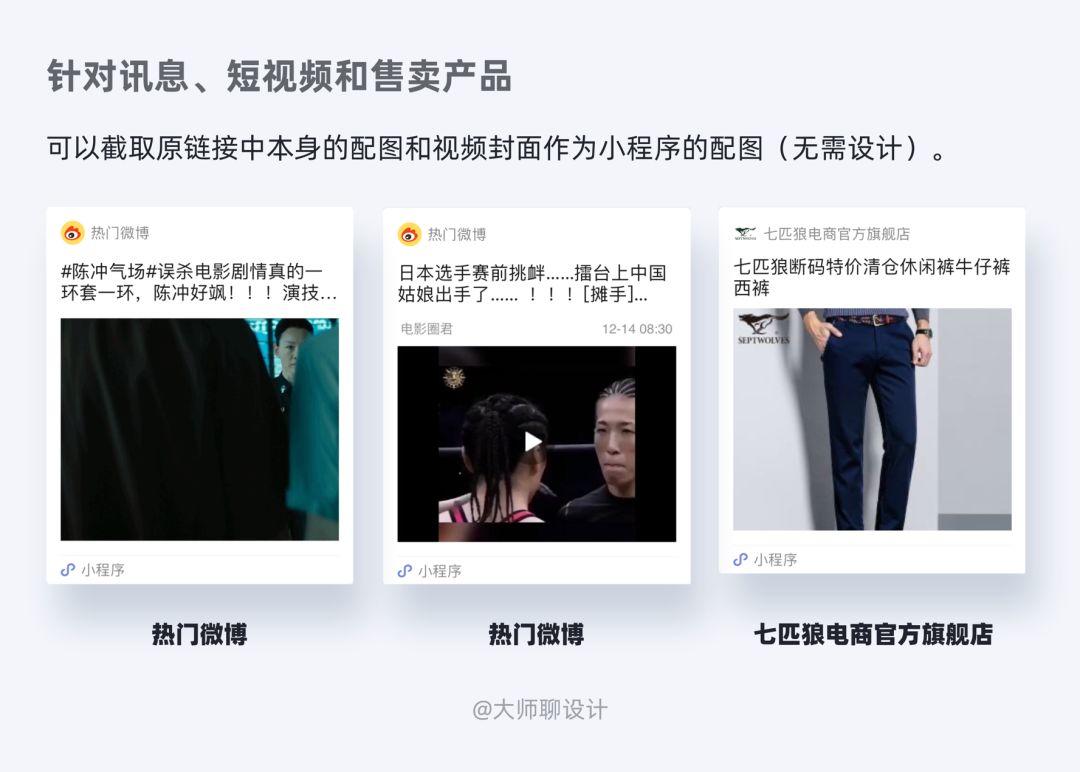
一般配图的设计有以下几种分类:




4. 技术上限
很多同学会有一种担心,觉得小程序既然如此轻便,会不会在技术上也会受到很多限制,很多特殊的功能无法在小程序当中实现。
这种担心有依据,但不全对。事实证明,小程序在动效方面,确实被舍弃了很多,很多情况下甚至动效与跳转逻辑无法匹配,会让用户体会到不安的感觉。但是在功能方面,很多已经存在的小程序已经证明,几乎App里实现的功能,小程序均可以实现。
1)VR看房
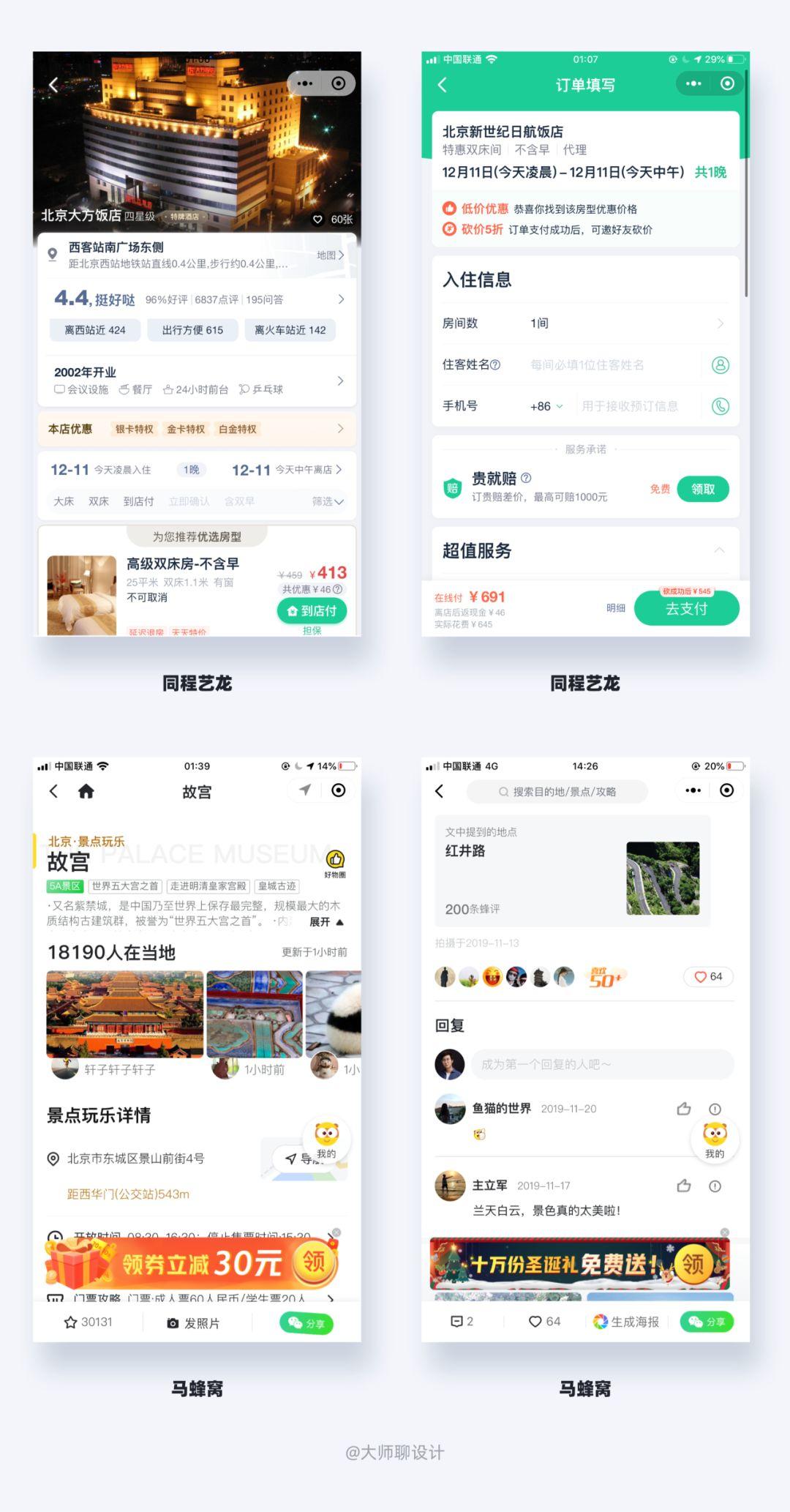
贝壳找房和同程艺龙的小程序都可以实现VR实景看房,而且在用户体验上是可以让我感受到其真实用途,而不是我一开始认为的噱头所在,这是我觉得在小程序上最令我吃惊的功能了。
可以发现,两个VR看房的功能都是一家叫“如视”的公司提供的技术支持。其实这是一种小程序的发展趋势,越来越多的功能模块被第三方机构所替代,而小程序的持有者只需专注于服务与流程设计。
那么,小程序的门槛将会越来越低,小程序的运营团队也会越来越精简,推动着整个生态向良性发展。
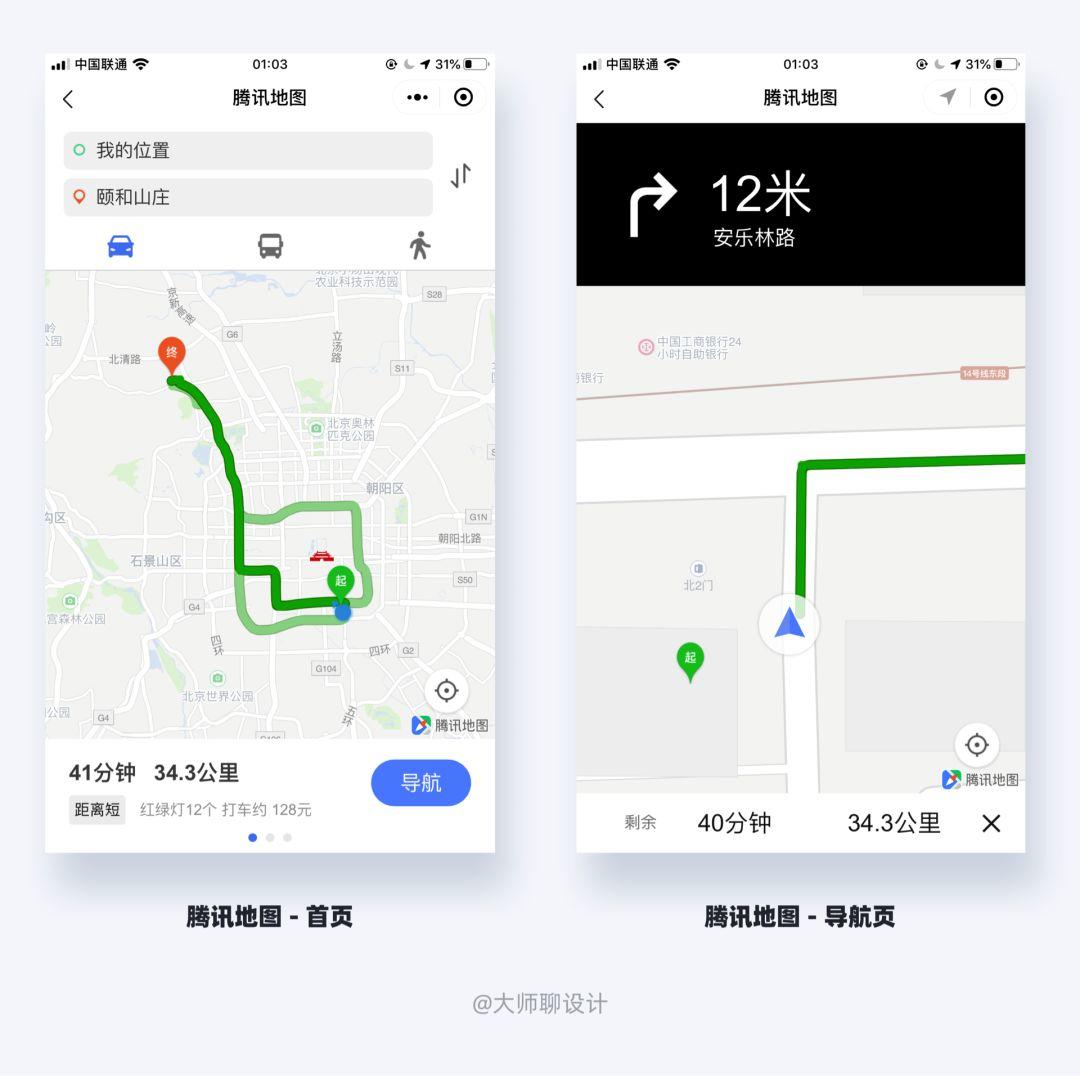
2)地图导航
另一个技术就是腾讯自家的“腾讯地图”,可以在小程序端实现实时导航,这也能证明小程序在功能方面的强大属性。

5. 精美的设计
其实小程序也能做到很精美,下面我将带大家看一些良好的小程序设计案例:
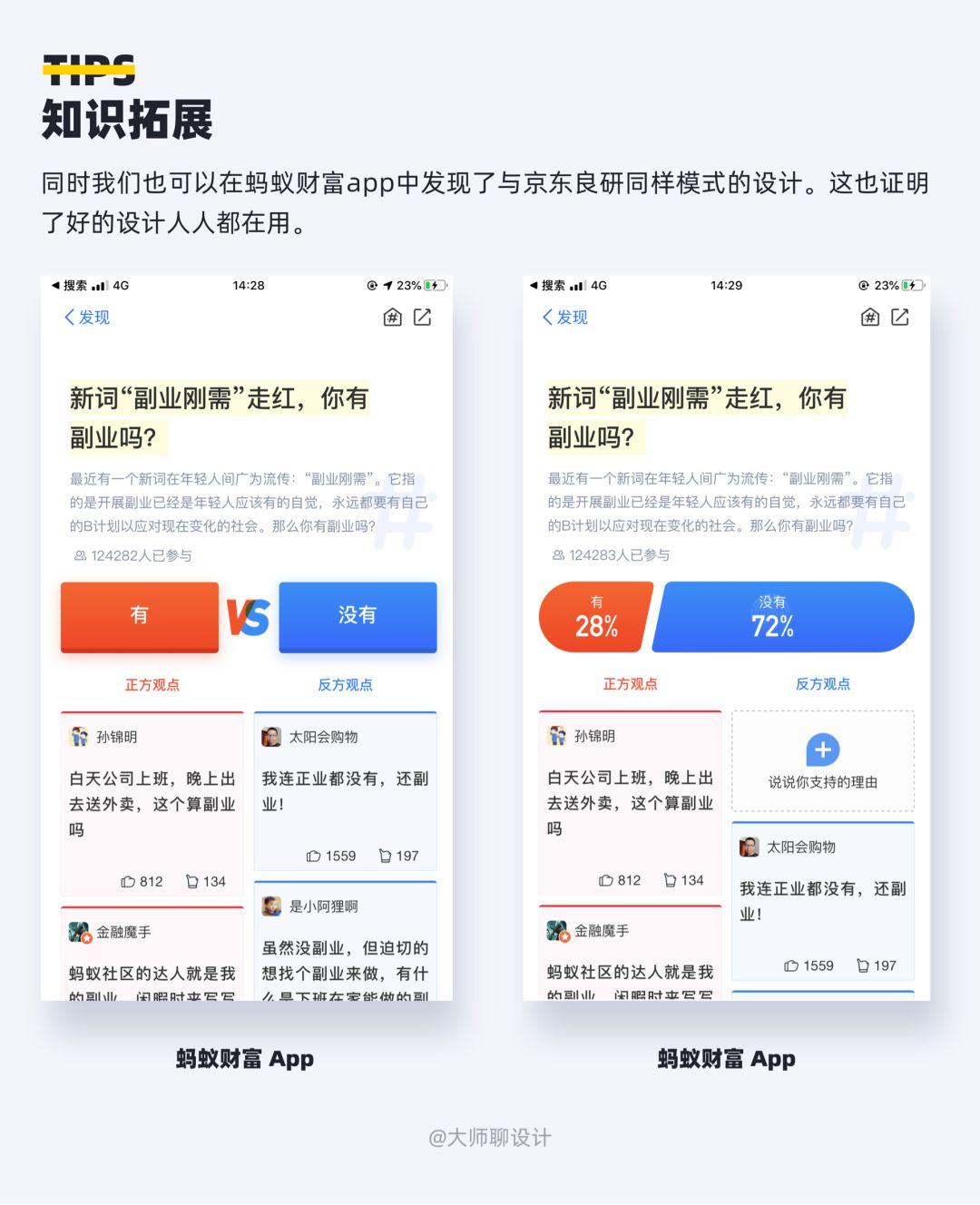
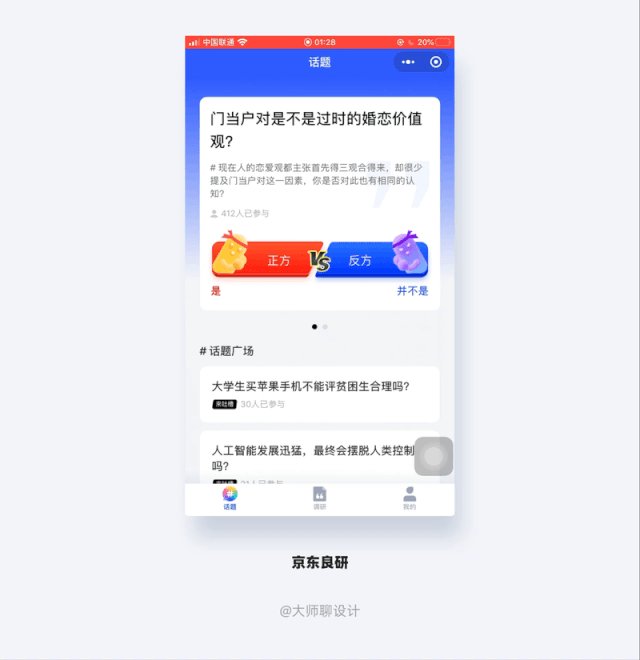
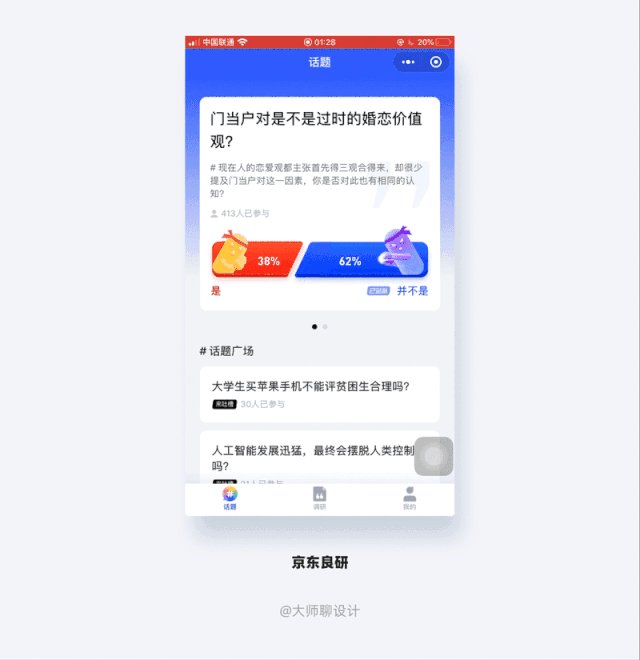
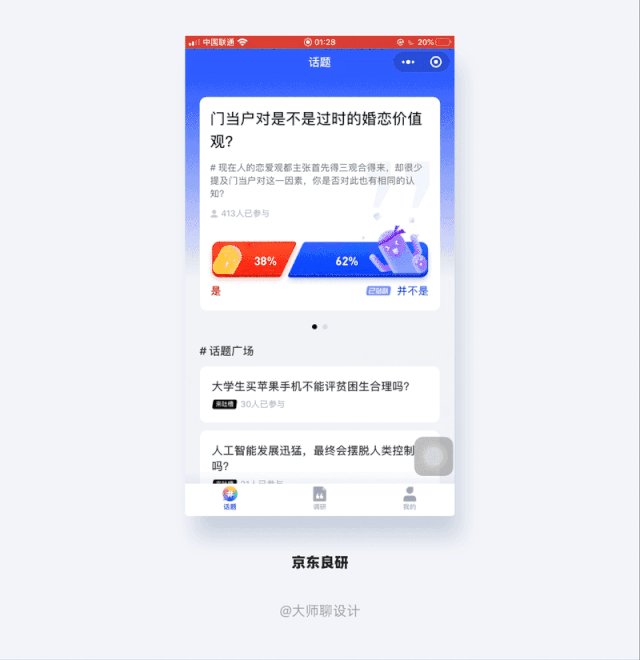
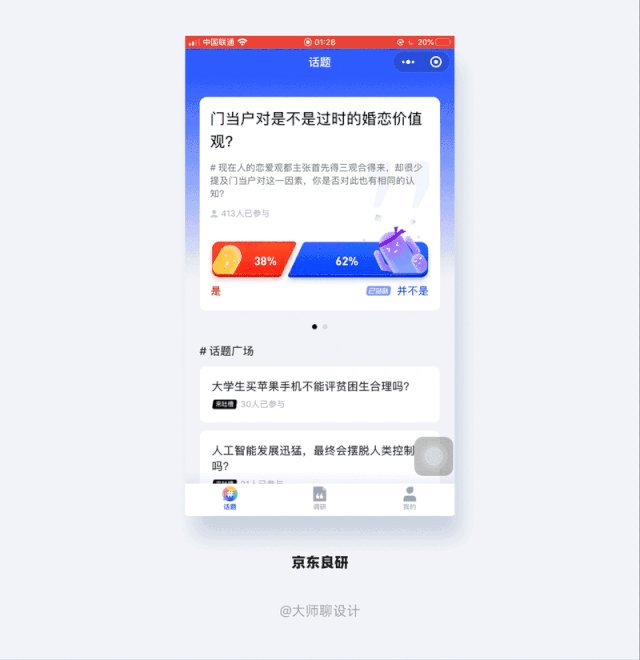
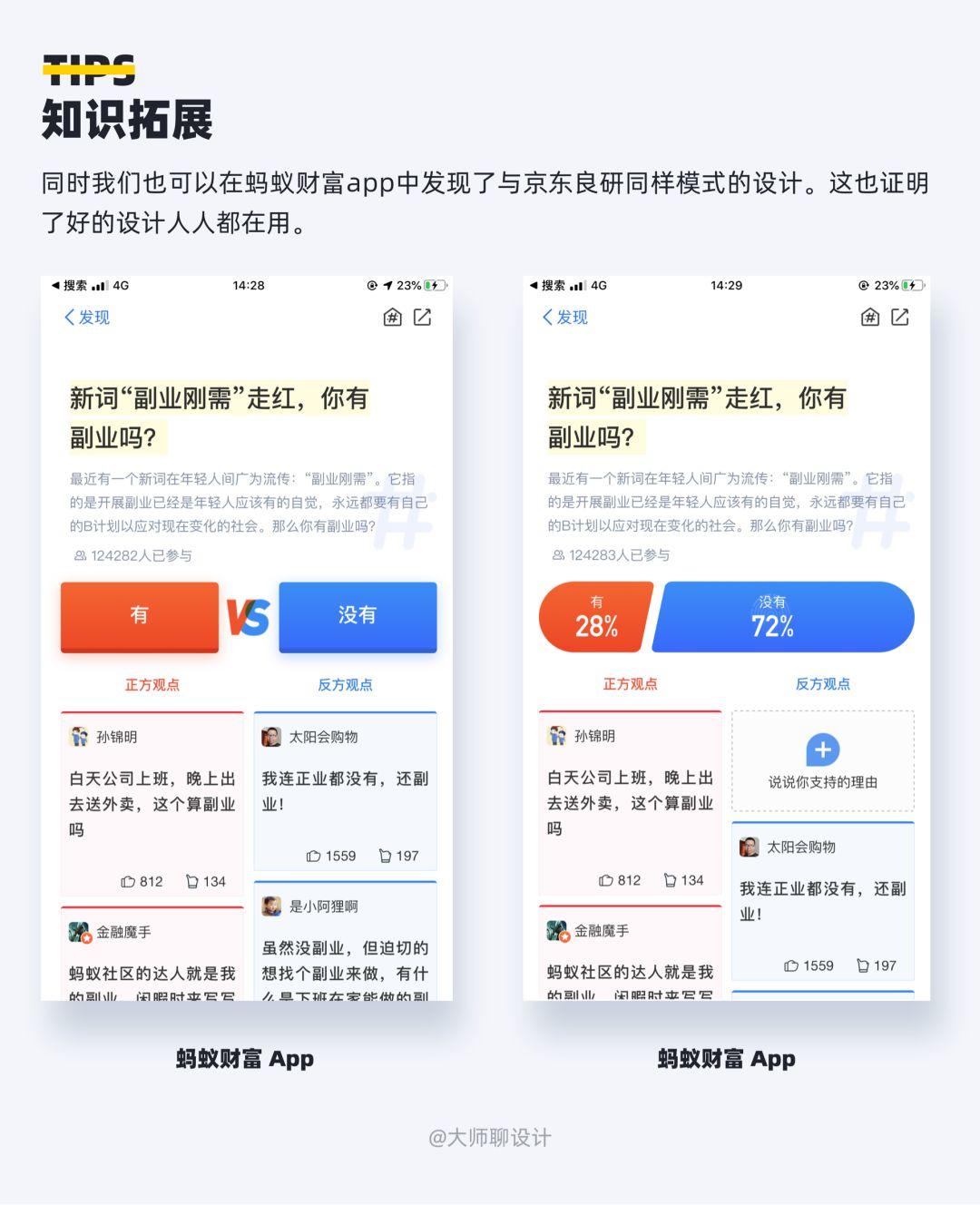
1)京东良研
通过良好的视觉设计、动效设计和信息展示方式,使得简单的投票功能变得生动有趣,简约明了。



2)同程艺龙
在旅游行业,如何将繁冗复杂的信息排布的清晰易懂是非常考验设计师能力的。
同程艺龙就在不增加页面跳转的情况下,同时将信息以良好的视觉展示了出来。而在同样领域的马蜂窝的设计却在对比下显得混乱,除了设计方面的问题,BUG频发,诸多的弹窗与广告也是影响用户体验的因素之一。

6. 其他有趣的小功能
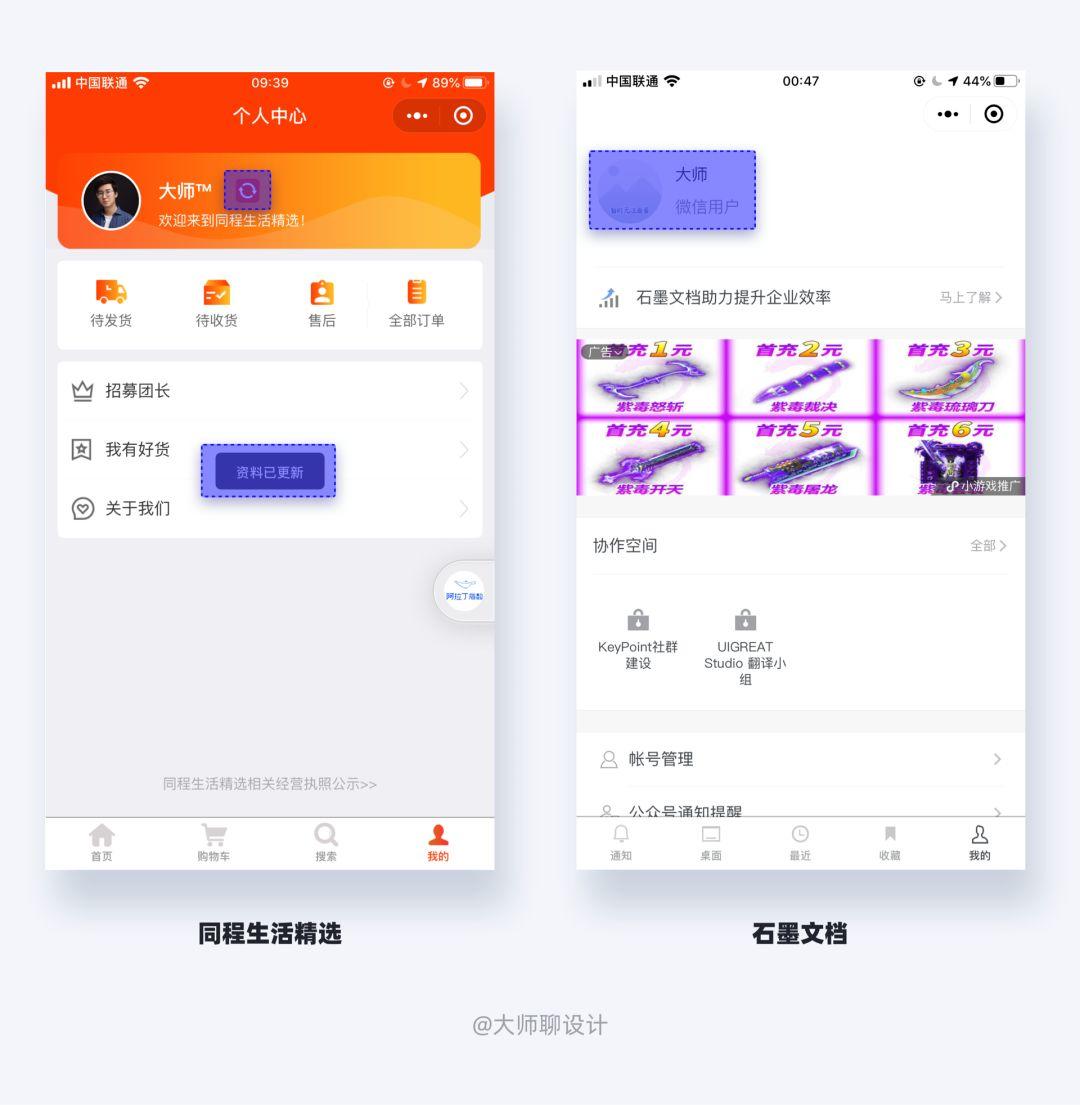
1)设置更新用户数据功能
有些小程序一次登陆后,就会永久将用户数据定格在此,所以当用户许久后重新打开小程序,陈旧的数据会让用户对小程序产生类似的许久不更新的感觉,所以一个更新数据的按键是必要的。

2)诱人点击的文案
有时,我们可以通过一些有趣的方式让用户完成流程,“JZ多媒体解决方案”的用户登录就是其中之一。不像普通的设计,它选用“点击显示微信头像”这样一个有趣的文案来吸引用户点击,从而完成登录。

3)外部显示名称和小程序本体名称可以不一致
同样的,名称为“JZ多媒体解决方案”的小程序,外部显示名称为“除了干货其他什么都没有”。这给我们提供了一种新思路,在初期推广时,不如把我们的Slogan当作名称写在外部,是一种推广的更好方式。

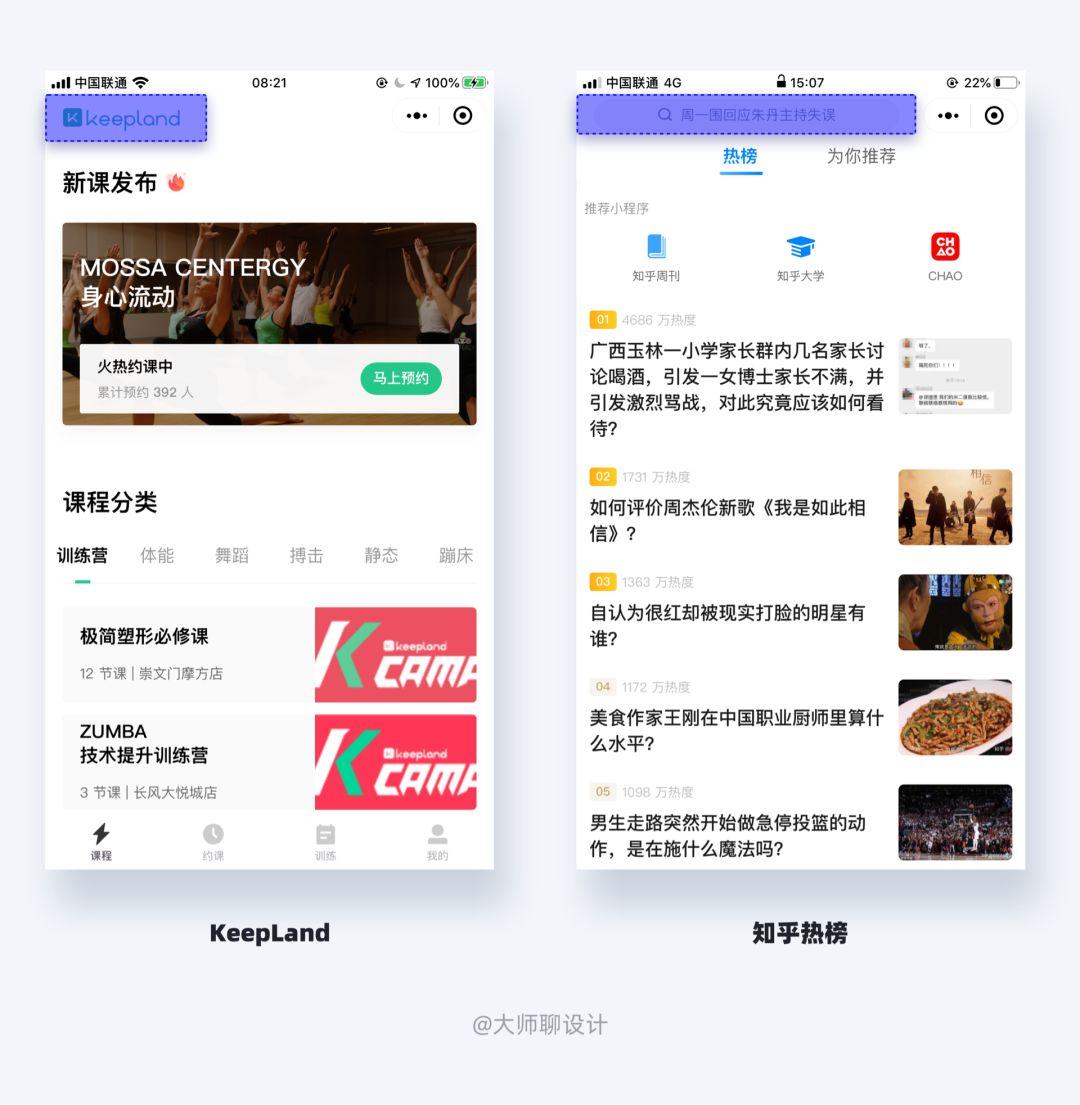
4)小程序的顶部状态栏
我们都知道小程序的顶部状态栏,右半部分是不可编辑的,那么怎样可以既适应这个规则,又可以保持小程序的设计感呢?我在诸多小程序中发现了这样两种特殊的设计方法。
① 将LOGO放置在顶部状态栏中
KeepLand将LOGO放置在状态栏中,既与其他小程序做到了区分,宣传了品牌,同时又保持了整体的设计美感。
② 搜索栏不必要非放置在下方
放置在顶部导航栏的左端同样可以实现空间利用的最大化,同时保持整体的设计美感。

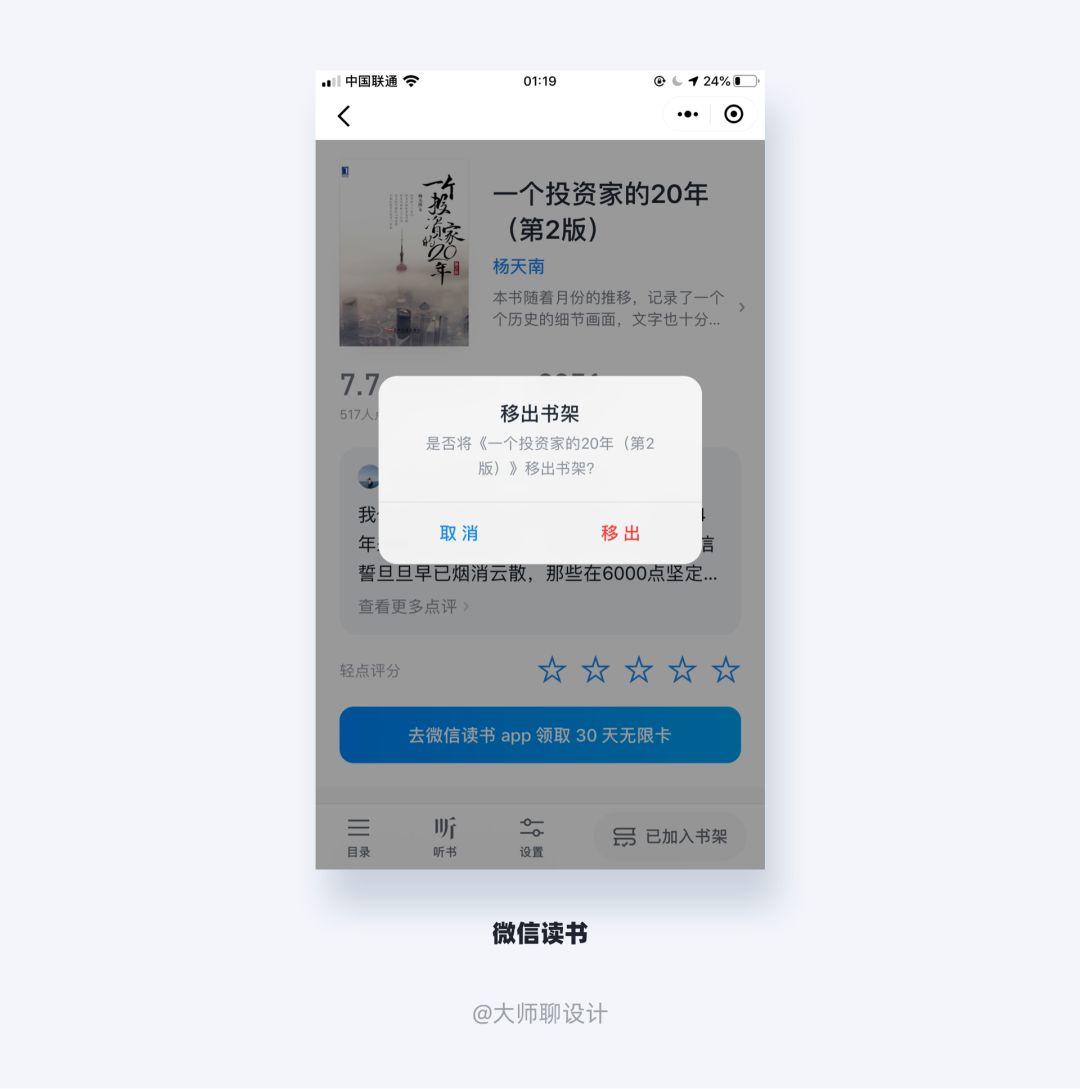
5)将弹窗设计成系统样式
将弹窗设计成系统样式,可以有效增强小程序的正规感和用户对于品牌的印象,微信读书就是用这样的方法,使得用户在使用小程序时,同样体会到与App同样的品牌与视觉感受。

四、为什么我不看好小程序?
结束了上半部分的理论分析,那么我们来聊一聊到底我是怎么看待小程序这个平台以及这个生态的。
其实不只是企业家需要考虑这个问题,设计师同样也需要考虑这个问题。
前一阵子我一个朋友就来找我诉苦,说他不想在现在这个公司做下去了。原因就是公司布局了五六个小程序,就是没有一款App的项目提上日程,他以后不想走小程序设计这条路,所以不得已跳槽到一家有App产品的公司。
其实这个问题转化出来也很简单,就是小程序到底有发展前景吗?小程序是否会成为一个和苹果搭建起来的AppStore一样的平台?
事先声明一点,我不针对个人、企业或者某家资本,对这些将要提及的名字也没有恶意。还是老规矩,对于商业,我们不谈道德,只看决策。
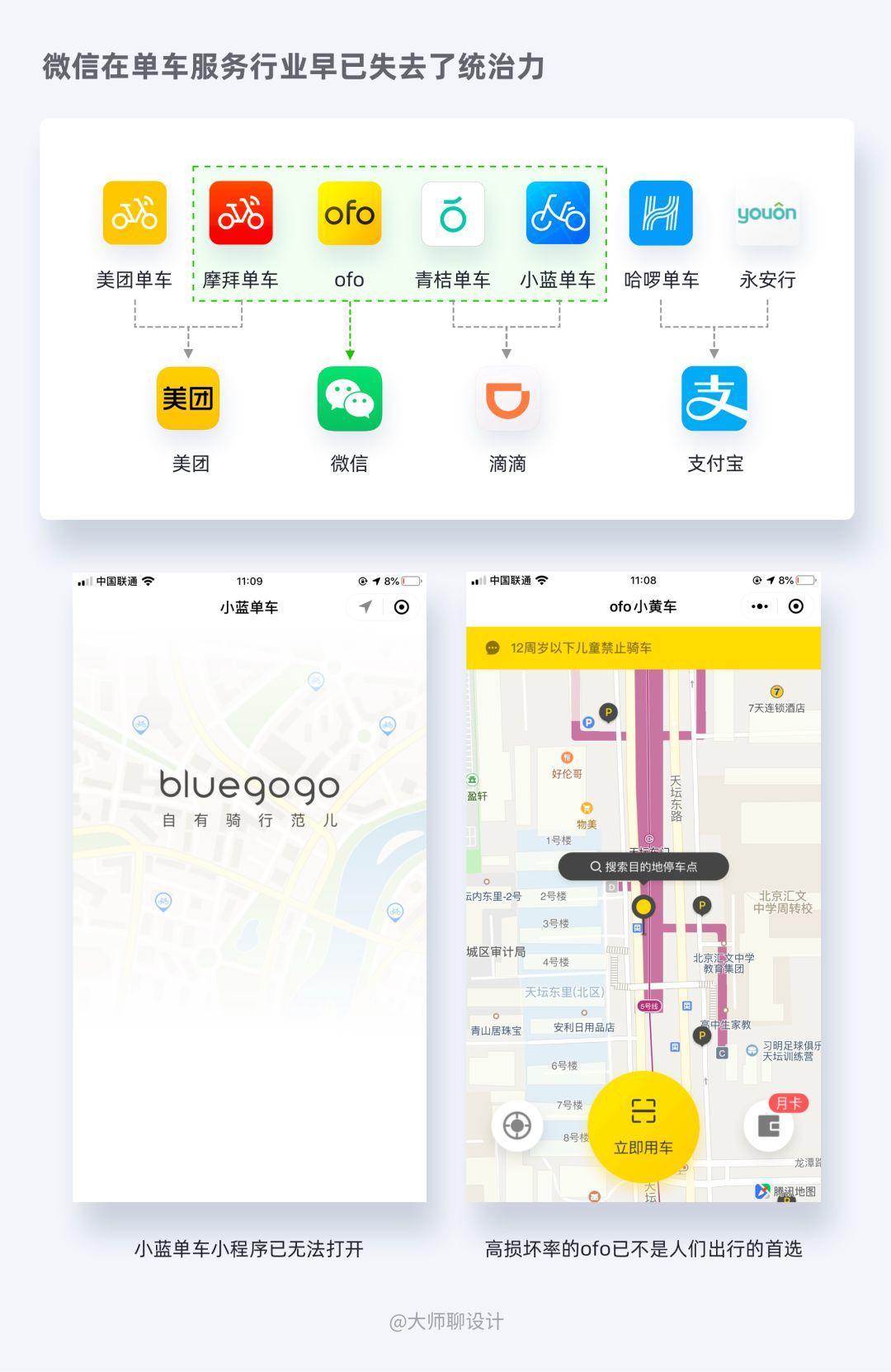
1. 工具无界限,产品有派系
曾几何时,我们在解锁共享单车时,第一个打开的就是微信;现如今微信这样一个培养了我们使用二维码习惯的产品,却无法成为人们解锁单车的首选。
北京市面上存在的单车总共有7种:美团单车,摩拜单车,ofo,青桔单车,小蓝单车,哈啰单车,永安行。但是目前只有旧版的摩拜单车,青桔单车能用微信小程序扫码解锁(小蓝单车小程序已经停止运营,ofo虽然没有停止运营,但是在小程序中已经无法搜索到单车服务了)。同样,摩拜单车和美团单车可以通过美团App解锁,小蓝单车和青桔单车可以通过滴滴App解锁。
可以发现,微信对于共享单车界的统治力早已不复存在,现在无论用哪款单车,微信都不是人们首先能想到的入口了。

技术水平上,小程序完全可以承载市面上大部分的工具,但是产品之间的派系分别,导致我们可能永远不可能在微信一款软件上一劳永逸地体验到所有服务。就像我们永远无法在微信小程序中发现“淘宝”小程序一样。
其实,小程序在这一步上,已经不可能像App Store一样打造一个完整的生态了。阿里一家的存在,就已经让微信失去了电商行业的半壁江山。
甚至更有趣的是,在小程序热度排行榜中,位居前十的小程序中有5个是腾讯投资的企业下属产品,还有1个是腾讯自身的产品。

但这本身无可厚非,因为这就是正常的商业竞争策略,只是选择了这种策略生长的小程序,优势就是可以将流量最大化的向自己的生态中转化,缺点就是会有很多产品因此无法融入其中。
小程序的生态,终究不会是一个全面而完整的生态。
2. 很多小程序都是完整产品的试用版
很多人曾在小程序风靡时预言,将来很多的产品都会入驻小程序,阉割掉次要功能,只保留核心功能在小程序中,这样才可以既遵循小程序的轻量化原则,又可以让用户体验到产品的优势,形成转化。
但有趣的是,市场却形成了另一套完全相反的机制。
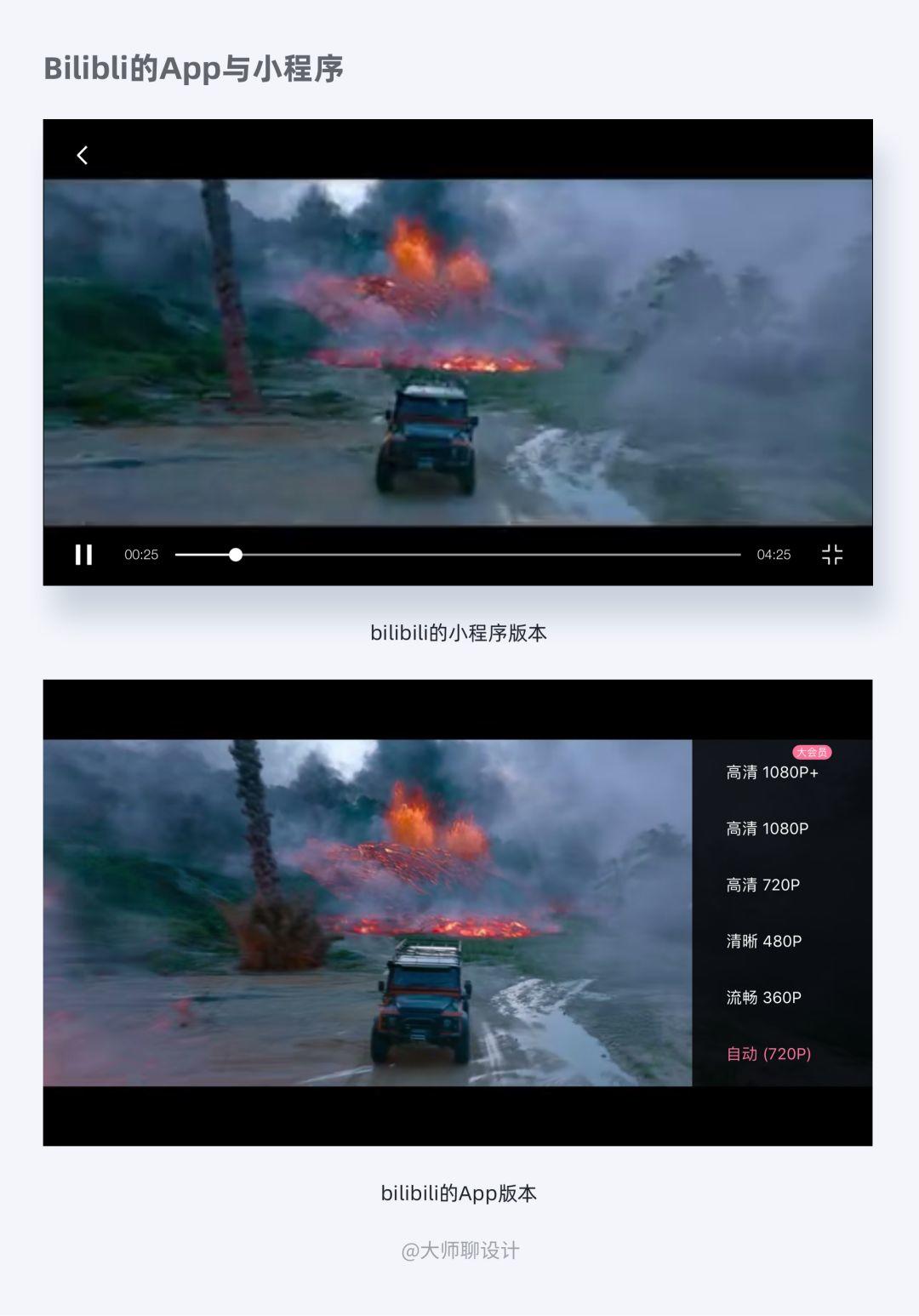
Bilibili小程序可以便捷地让用户随时随地观看视频,但是却机智地阉割掉了画质选项,这个小程序确实解决了一部分用户对于观看视频的便捷性、分享视频的传播性的需求。但在这个手机流量多到可以铺张浪费的年代,“高糊画质”无异于加重了用户被“望梅止渴”欺骗的想法,而更多的转向了下载App只为了更高清的画质与更多的操作自由。

微博小程序与bilibili小程序的做法如出一辙,虽然微博小程序的功能也很全面,看起来几乎和微博App所具有的功能几乎一致。但是一旦我们妄图用微博小程序代替App来使用时就会发现,微博小程序竟然不能发带图片和视频的微博。

知乎小程序亦是如此,他几乎阉割掉了所有用户和社区互动的渠道,用户在小程序中只能接受知乎的信息,而无法发布回答与评论(只能点赞或者反对)。

甚至从名称我们就可以看出微博和知乎想要突出的重点(热门微博与知乎精选),在于让用户浏览微博和知乎中已经存在的信息。而当用户想真正参与进整个社区时,发现几乎所有的入口都被封死。在知乎中甚至连互动中的评论功能都被阉割掉了,完全给用户一种隔着玻璃罩看珍藏品般的感觉。
所以,各个互联网产品不约而同地选择了同一种方法来运营小程序,即小程序永远是正规App的试玩版。
因为微信的重点在于社交,而用户在社交过程中能使用“哔哩哔哩”“微博”与“知乎”的场景只有分享社区中的内容这一种场景了。所以,所有的互联网产品都将社区中的主要内容呈现在了小程序中,而所有与分享无关的功能,即使满足“即用即走”的特性,也并没有在小程序中保留下来(比如发带图片的微博,这应该非常符合即用即走的特性了,但并没有被小程序保留下来)。
3. 流量与格局
张小龙对于小程序有很多设想,其中一个就是打造一个属于微信的生态系统,有人曾问我微信小程序生态系统会不会最终能成长为和IOS抗衡的力量?
我觉得很难。
2017年5月18日开始刷屏,第二天即5月19日便被微信叫停服务,微信方面给出的理由是,小程序匿名聊聊“涉嫌诱导分享”。这是第一款被腾讯官方明确封杀掉的微信小程序。
之后,匿名聊聊换壳上线,改名“走心聊聊”。但可惜的是,走心聊聊依然没有逃过被封杀的悲惨结局,上线没过多久,走心聊聊便因违反《即时通信工具公众信息服务发展管理暂行规定》,再次被暂停服务。

如果说“匿名聊聊”触碰的是微信的社交这块蛋糕,所以被封杀情有可原。那抖音被微信封杀的过程简直是让很多互联网企业大失所望。

在第一次封杀H5时,微信方给出了明确的回应。该H5在最后一页存在诱导分享行为,违反《微信外部链接内容管理规范》,因此平台对其进行了处理,分享到朋友圈仅自己可见。但是,在微信全面封杀抖音外部链接以及切断使用微信账号登陆抖音的功能时,微信方却完全没有给出任何官方解释。
如果说封杀抖音是因为头条系产品(包括今日头条与抖音)有运用cookie机制挖掘用户在腾讯体系内更多好友关系的嫌疑,但是接下来微信的做法无疑是令众多互联网中小企业看到了自己依附微信生存的结局。
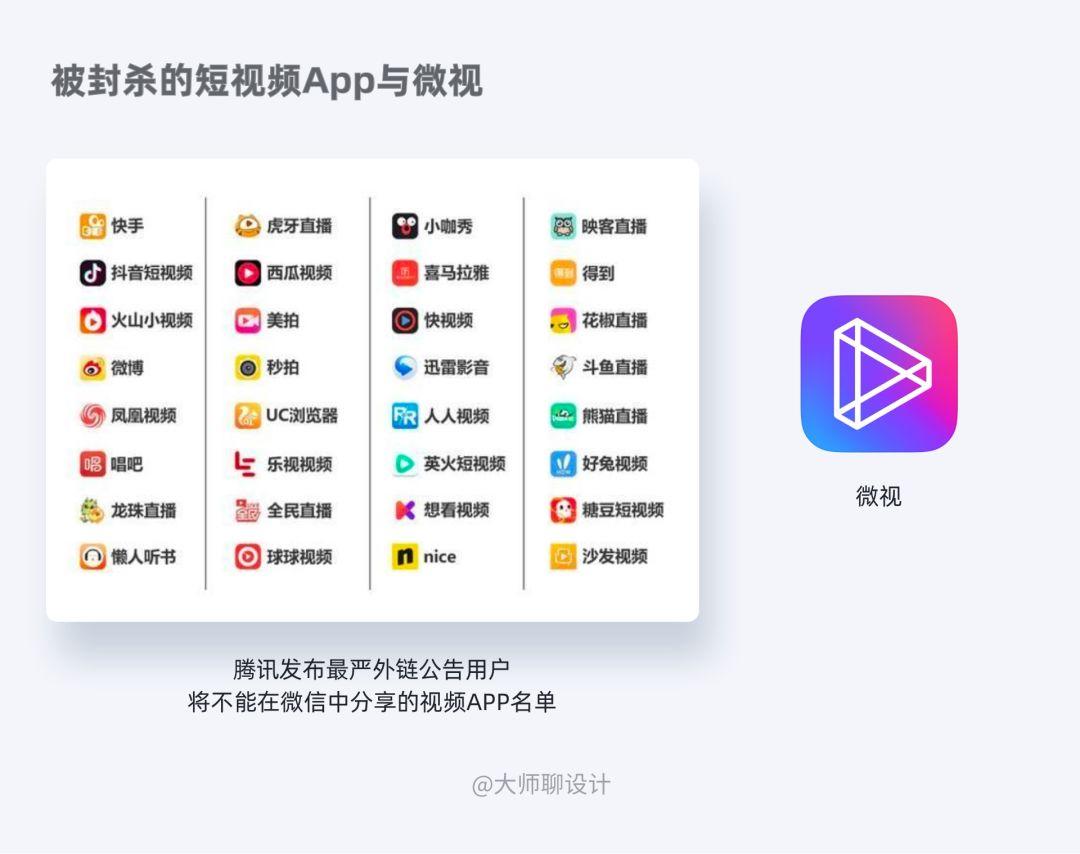
据不完全统计,在短视频盛行时期,微信已经将20多款短视频类App的分享链接封杀。

但是,此时微信却力推腾讯系的短视频App——微视,甚至为了微视打破了自己既定的规则——开放了在朋友圈上传30秒视频的权限。

所以,其实根本就没有什么“诱导分享”这样的说法,网络上流传着一句话“微信封杀是中国互联网公司躲不过的一道坎儿”。
微信封杀你不需要理由,毕竟微信的违规内容中有一条明确地写道:通过明示或者暗示的方式诱导点击。但是回过头一想,广告的文案不就两种,明示或者暗示都被微信说了,你放个广告就不能有文字,既然有了文字,你不是明示就是暗示。
在微信规则范围内,其对于诱导分享的惩戒存在很大的自由裁量权。所以惩罚你与否,归根结底就是看你是否触动了微信的利益;一旦触动,你就会变成微信重点关照的对象。

事实上,微信这样的做法也不是一两天了。
在三英(聊天宝、多闪、马桶MT)战微信时,三款产品都被微信封杀了分享渠道。我们其实深知他们很难动摇微信的地位,但是还是很快遭到了封杀,甚至不惜动用其他渠道的力量,阻断马桶MT的传播。
这种宁可错杀一千不可放过一个的行为,使得微信再也无法树立起与苹果/微软等平台公司齐平的公正性。

事实上不仅仅是腾讯系如此,中国目前的互联网环境都清晰地告诉我们,企业之间很难构建真正的信任。
我一个美团的高管朋友告诉我,美团在进行设计与开发协作时,并不会使用蓝湖,因为他们不信任国内企业。然而,在国内使用invision又会受限于网速的影响。所以,美团干脆开发了一款自己内部的切图与协作的软件:印迹,只为协调实用性与保密性。

有朋友可能对这款软件比较感兴趣,我也同样如此,就问他美团之后会不会让这款软件开发注册,走商业化道路。他说一开始在研发时他们也有这样的想法,但是由于要提高效率,这款软件越来越针对美团业务逻辑的方向制作优化,即使公开,也很难为他人所用了。
入驻小程序,有时候也意味着需要将自己的数据交给他人管理。在小程序中,所有基于地理位置为用户提供服务的小程序,几乎全部都接入了腾讯地图。

我虽然不了解其中的运作机制,但是不难看出,很多企业应该跟我抱有类似的想法:当所有数据集于腾讯一家时,自己是否还有立足于市场的根基呢?
4. 那些已经成为平台的企业是如何看待小程序的?
2018年11月7日中国乌镇的互联网大会上,马化腾说,微信现在有超过100万个小程序;而在同年4月份,Appstore才收录了210万个应用。也就是说,从2008年到2018年,苹果用10年的时间打造的一个庞大的应用公园,被小程序不到2年的时间就从数量上追上了一半,这无疑会让苹果与Google重新审视小程序这款产品。
事实上,平台与平台之间的博弈从来没有停息过。头号玩家需要借助平台来壮大自己,平台需要头号玩家来壮大自己的生态系统,但是也会忌惮这些头号玩家有一天会强大到自己无法掌控,甚至反噬自己。
我们在国内一直看到微信在自己的平台上打压其他的产品,但是反过来在国际市场上,微信何尝不是架构在别人的平台上?所以,其实我们遍历微信对待其他产品的策略,反过来,都会成为苹果制约微信的策略。
还记得在2017年4月时,苹果就根据自己的《开发者协议条款》第3.1.1项,对苹果端微信内所有的赞赏内容强行征收30%的费用。虽然最终微信和苹果双方都做出了不同程度的妥协,但是微信还是做出了“断臂”一般的抉择,裁掉了微信公众号的打赏功能。

虽然表面上看是苹果对于开发者协议条款的严格把控,将公众号打赏行为归结为APP内购功能,因此要求微信改用苹果的IAP(in-AppPurchase 应用内付费)。但实际上从时间节点上看,我们很容易发现,苹果这次的发难明显是针对小程序以及微信的“链接一切”的战略,一旦微信将“微信公众号、朋友圈、微信支付、小程序”这几个核心功能打通,势必会对苹果的生态系统产生较大的影响,苹果不可能坐视不管。
虽然这件事结束后,苹果和微信再没有大的争端,但是外媒却风评不断。他们虽然不认为小程序会最终成为制衡AppStore的力量,但是却会抢占中国市场大部分的App开发人员的资源,使其向小程序设计与开发倾斜,一旦这种现象严重起来,苹果势必不能坐视不管。
兴许下一次大战就是微信与小程序进军国际的那一步。我无法预测这场战争的结果,毕竟腾讯做了那么多年的生态,深谙自己是如何通过平台一步一步赢到现在。现如今他也站在了劣势方的一边,势必也会做好充足准备。但是这对于腾讯也一定是一个伤敌一千自损八百的战役,而对于我们更重要的是,小程序到时还能不能是我们可持续发展的一个平台,恐怕谁都不敢保证。
五、为什么小程序值得入局?
虽然小程序的限制与克制如此之多,但是我并不认为这代表着小程序不适合我们入局。相反,我觉得微信的克制是一种纯粹的理想,只能存在市场的初期,随着行业的发展,越来越多的变量已经不在微信的掌控范围内。
小程序已经不再是微信能够全权把控发展节奏的产品了,需要主动去迎合时代做出改变。
就像现如今的微信一样,我们无数次在公开场合听到张小龙说,他不希望用户在微信上浪费过多的时间。但是微信已不可避免的成为一款超级App,集合了越来越多的使用场景,甚至手机里只有一个微信就够了。
1. 头部复合小程序的出现,使小程序无法保持初心
小程序发展到这一步,几乎是小程序团队和张小龙没想到的。本来小程序的属性是“用完即走”,但是,由于微信本身的流量庞大,所以在微信内部不可避免地会出现超级个体(即流量巨头)。这种复合型小程序(也可以称之为“超级小程序”)几乎不用遵守小程序的规范一样可以获得流量。那么,越来越臃肿,几乎是这类小程序不可避免的现象。
比如说,在小程序领域耳熟能详的“美篇”,美篇从微信朋友圈只能发布9张图片的痛点出发,以图文创作工具切入,成为了当时首屈一指的小而美的工具类产品。但随着流量逐步增大,美篇开始寻求商业化变现的道路,从工具类产品向社交类产品转型,最后形成了集合编辑、分享、阅读、社交、四大功能的复合型小程序。
而基于图文内容,以兴趣聚合的交流社区,围绕老师的家长社群,围绕公务员的同事社群,围绕摄影旅行的兴趣社群,这些都是普通工具类小程序不具备的,但是却是小程序发展的一个必经之路,同时也是转型的一个典范。

所以,同样的道理,这就是为什么我不推荐大家在学习如何制作小程序时,去参考头部的那些复合型小程序。体量大不意味着正规,不意味着遵守规范。
很多复合型小程序的设计其实是和小程序的初衷以及适用场景背道而驰的。这对产品本身并不会有什么过大的影响,因为在他们的考量范畴里,有比遵守规范优先级更高的事情。但是我们如果盲目借鉴,以为这就是小程序的规范,那么最终得不偿失。

所以同类型的小而美的小程序,往往更应该成为我们的借鉴对象。
2. 友商的步步紧逼
从数据上看,微信首发优势明显,但是其他平台也不容小觑。
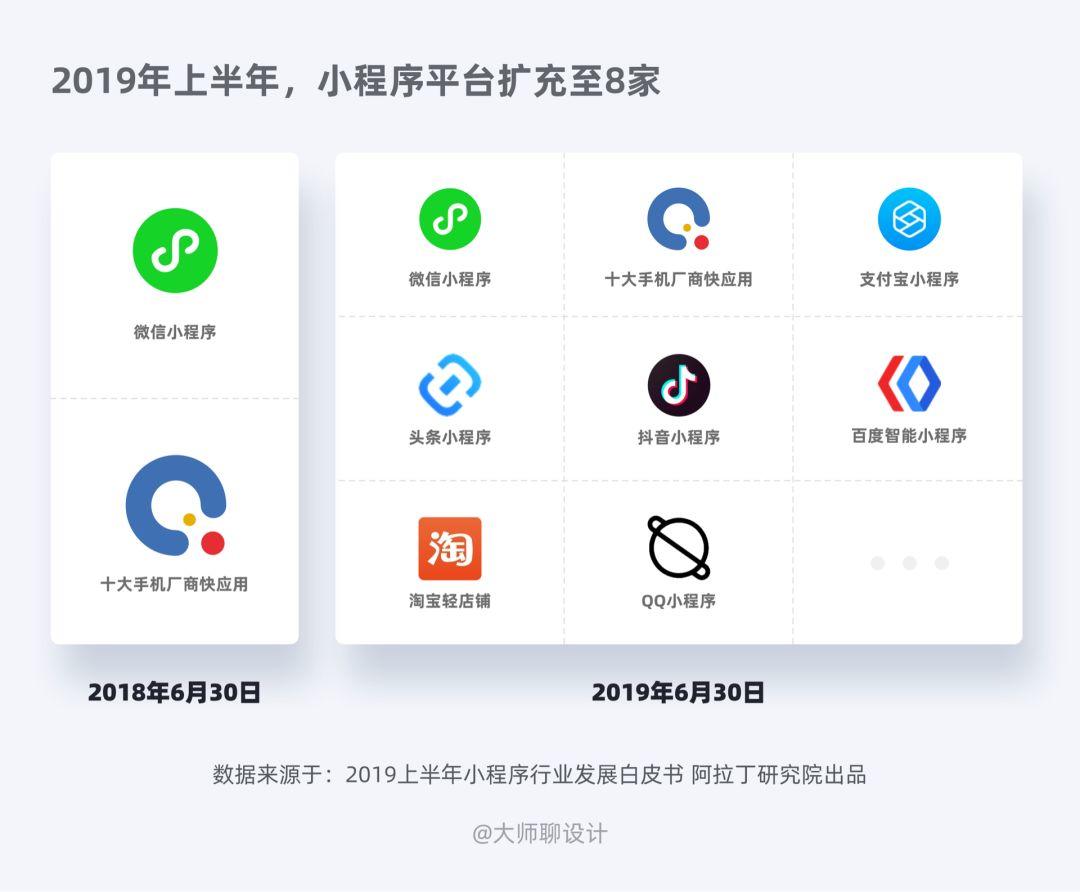
从2019年上半年开始,各大应用厂商开始逐步布局小程序。小程序平台从一开始的2家到现在已经覆盖了8个平台。这些平台也都在积极扩张小程序:阿里将支付宝小程序扩展到整个阿里系;百度创立了开源联盟;腾讯旗下的第二大App-QQ也正式上线了小程序。

在数据上虽然有很大的差距,但是还没有到达不可逾越的地步且除了微信外,几乎所有的小程序走的都是中心化流量分发的模式。这时由于微信的克制与去中心化,反而让其他的厂商逐步缩短了差距。


所以,随着其他平台的小程序步步紧逼,微信小程序急需一条出路打破目前的困局。某种程度上说,小程序对微信来说,是一场只能进不能退的战争,最终也会迫使微信妥协很多本来视为底线的规则。
张小龙在公开场合多次提到,他希望小程序厂商能够专注于内容本身,而不要去思考流量红利和不符合规定的裂变玩法。但是如果说市面上只有一款“微信小程序”,那么厂商可能还会更愿意去沉淀自己的内容。但是现实是面对这么多家平台都开放小程序,那么熟悉平台规则与政策,研究对应的策略与玩法,几乎是必然会发生的事情。
这基本就意味着,随着各大平台纷纷入驻小程序生态,微信对于小程序的底线遵守恐怕是越来越难。
3. 小程序已经成为一种任何平台都可以复制的商业模式
小程序已经不止代表着“微信小程序”,而是一种任何平台都可以复制的商业模式,那么去研究小程序的规则和玩法自然是值得的,因为它具有通用性。就像如果我们一般人都会去学英语而不会去学习法语一样,因为英语在全世界都可以通用,但是法语基本只能在法国应用。
事实上,已经有小程序厂商开始在跨平台之间进行积极的布局和尝试了。汽车之家就是其中典型的例子,通过多平台布局的方式,大大降低了小程序的开发与学习成本,实现一举多得。这也是我觉得小程序值得研究和入驻的原因。


4. 微信仍然是目前的一个流量巨头
据市场研究公司comScore称,智能手机用户用在设备上的所有时间几乎都被放在他们使用率最高的5款应用上,而且几乎一半的时间都被用到了使用率最高的那款应用上。
所以在中国,这就意味着大部分用户的时间都被微信占据,而剩下的App则抢占用户剩余的时间。所以入局微信对中小型企业来说是一个巨大的蛋糕,很少有人会不为此触动。

六、后记
大家可以发现,其实我所说的不看好小程序的未来,只是不看好微信小程序的未来,但是小程序这种生态模式,绝对是未来的一个趋势所在,因为它拥有特定的应用场景,符合人们对于碎片化,场景化的功能与服务的期待。
所以我认为,小程序的设计模式是设计师一定要去学习的,企业也一定要研究自己的产品是否在小程序下有应用场景。谁都不能保证,小程序是否也会有像App一样发生流量井喷的一天,到那时候再上车,真的就为时已晚了。
很多朋友问我,为什么挑选这个时间来写小程序?为什么不赶小程序大火的时候写?或者为什么不写一些别的流行趋势上的话题?
第一,写文章不是为了追赶流行趋势,而是写我想写的内容。
第二,只有市场冷静下来,我们才能更清晰的分析一件事情,包括我在内也是。只引入我思考的过程,而不带有主观的偏见,是我写文章的原则。
希望我能一直带着这样的态度给大家带来更多有益的内容。
另外,由于文章的篇幅有限,很多的内容其实经历过了很多次筛选,才最终呈现给大家,希望能帮助到正在研究小程序的你。
本文由 @大师聊产品 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









很牛,也很用心
插眼
产品核心能力
一级标题的序号重了,1四、小程序设计的实战经验、2四、为什么我不看好小程序?
低频工具类的产品,如果不在小程序上,可能连生存都机会都没有。
厉害了
厉害
小程序其实是低频刚需类的工具型产品投入产出比最高的存在形式。
系统全面 读完收获不少
分析很全面 适合新人看
作为一名操盘过多款小程序产品的PM,我感觉这篇文章写的很全面,涉及小程序的多处设计细节,小程序如何在微信体系内发挥社交属性的优势,从而提升转化率,文章写的很有意思
一头雾水
第一 这个文章过长;第二内容过于空洞,实质性深入de东西不多;第三避开专业不谈,是一篇不错的普及性文章。
赞
整体写的很详细,很有见解!收获很多
我觉得整体是不错的~学习了,谢谢作者
感谢支持~
不适合作为小程序的产品 —— 工具类产品,这点理解真窄,举例“圣诞头像”我都看笑了, 怎么不举举其它例子,抽奖助手?小打卡?问卷星?
那大神您说该怎么说,我笔记本准备好了
不能把工具类小程序 = 圣诞头像, 然后从圣诞头像去归因,这种思维是欠妥的
是的,我觉得工具类更适合做小程序呢,我反正不会为了一个圣诞头像去下载app的
您两位恐怕都只是看了目录就来评论找存在感了
个人理解,作者说明工具类产品不适合作为小程序背后的论点是仅仅依靠工具类小程序无法实现完整的商业闭环,在小程序上布局核心功能,依托小程序的社交属性将流量引流到工具类APP上,在APP上拓展附属功能并实现商业闭环
这里有个不解的地方,核心功能已经在小程序上了,用户为何会因附属功能而下载App呢?
我也有这疑问