如何做到「少就是多」的设计?
今天为大家介绍什么是“少就是多”,并介绍了4个方法去实现这个原则,分别是删除、组织、隐藏、转移。

今天跟大家聊聊“少就是多”(Less is mor)。
不管是不是真的懂,想必大家都至少听说过这句自相矛盾的话。
“既然是少的,为什么又能多?”这是我第一次听到这句话时内心的OS。
于是去网上搜了下,发现这个原则是一位名叫路德维希·密斯·凡德罗的德国设计师提出的。他在处理手法上主张“流动空间”的新概念,主张去掉一切细节,以结构设计为最关键的要素。
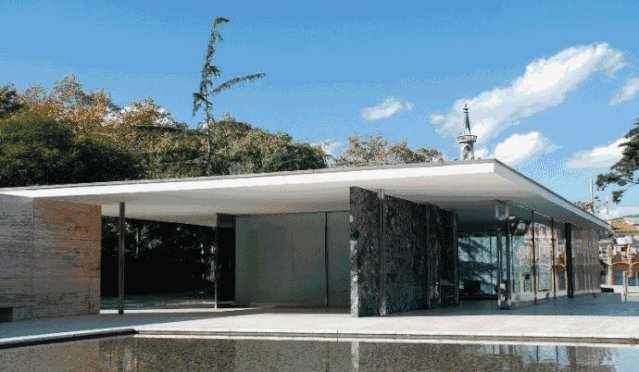
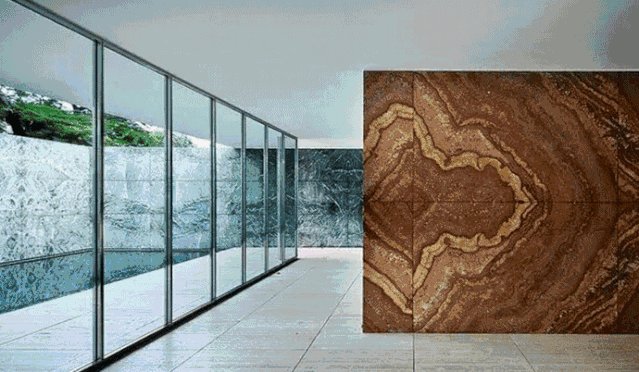
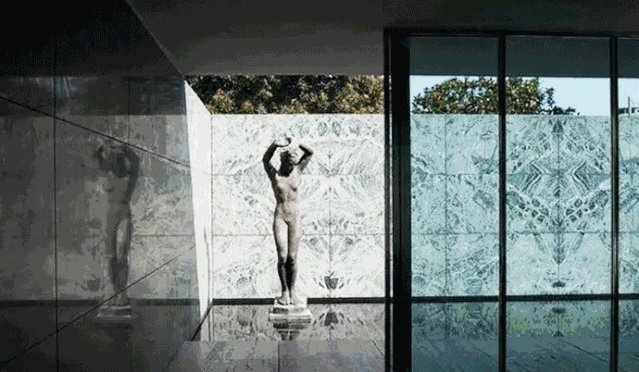
他最出名的作品,是1929年巴塞罗那博览会的德国馆。


对于现在已经很熟悉这种简约风格的我们,这个德国馆好像没什么大不了。但厉害就厉害在它是建成于1929年,彼时中国刚废除帝制十几年,而同时期的博览会主办方西班牙国家馆是长成这个样子的:

可以看出那个时代,普遍的建筑风格依然是比较传统和古典的。
沐风在德国留学期间,去过这个国家馆。当时同行的伙伴说这个景点叫“王宫”(经查实,这里的景点其实是“西班牙广场”),我当时还以为西班牙皇室就住在里面呢。
这个风格简约的德国馆没有解开我的疑问:究竟什么是少就是多?
直到我看了《简约至上》,内心的问号才逐渐解开。
书里举了一个例子:重设计DVD遥控器。
下图是很多DVD机的遥控器的样子,通常会有40多个按钮,有的甚至会有50多个。

这么多的按钮,想让用户在边看影片、边进行盲操是不可能了;即使是低头研究一番,我想也需要至少一分钟来找到大部分操作。
这个遥控器太复杂了,我想这谁都看得出来。
但问题是,DVD机自身的功能本来就有很多,而遥控器需要能保证用户进行远程控制,这是产品上对遥控器的要求;而用户,既想用遥控器进行控制,更想能方便地操作,最好能不看遥控器就完成。
如何解决这个难题?
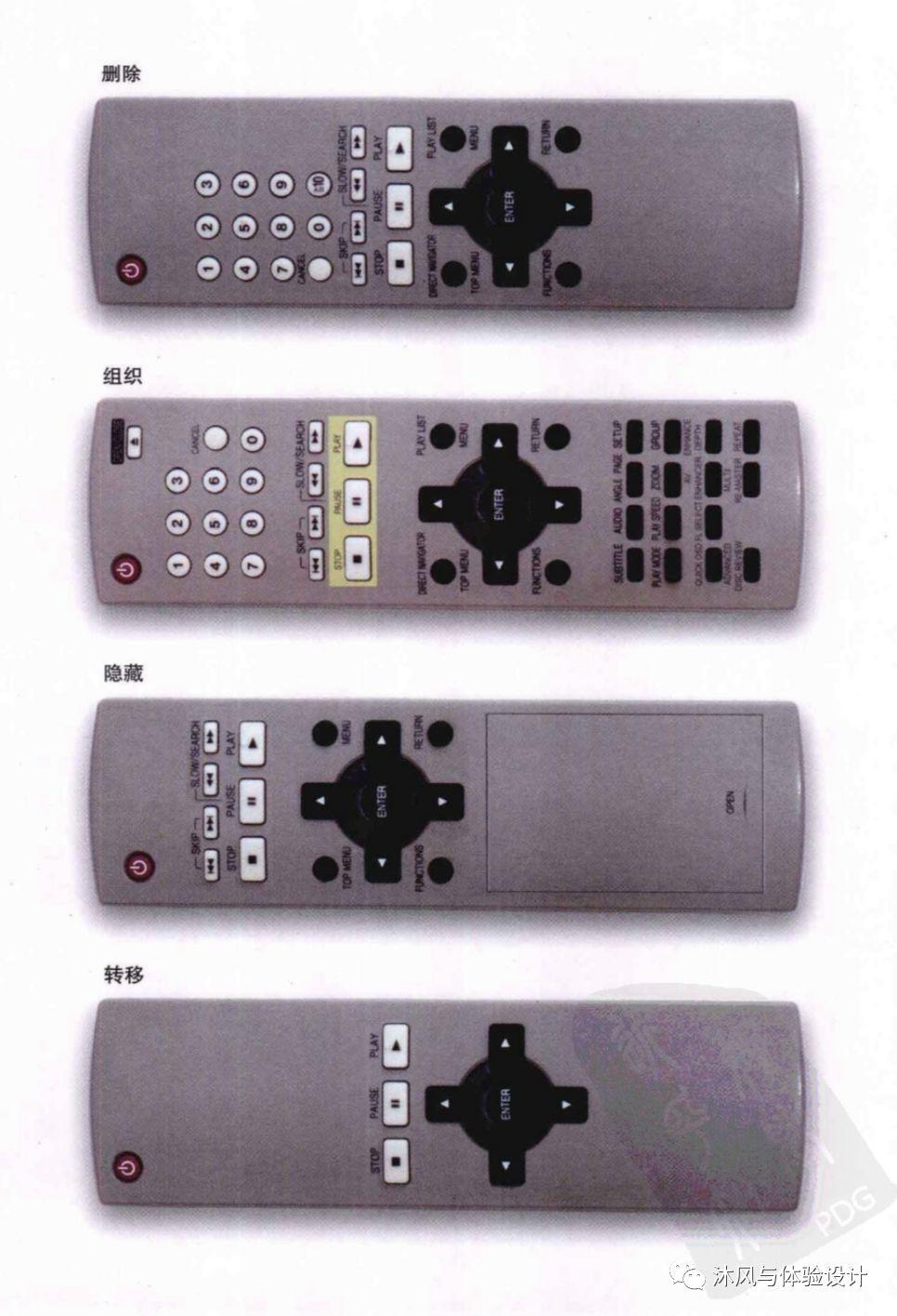
可以靠以下四个策略:
- 删除:去掉所有不必要的按钮,直至减到不能再减。
- 组织:按照有意义的标准将按钮划分成组。
- 隐藏:把那些不是最重要的按钮安排在活动仓盖之下,避免分散用户注意力。
- 转移:只在遥控器上保留具备最基本功能的按钮,将其他控制转移到电视屏幕上的菜单里,从而将复杂性从遥控器转移到电视。
——以上内容引自《简约至上》

如此一来,遥控器上的按钮少了,但是用户用起来没有觉得不方便,反倒会觉得更好用了。
这就是“少就是多”的含义。
所以,少就是多,意思是不断精简方案里的元素,只留下有价值的;其余不重要的,要么直接删掉,要么从界面里隐藏起来。对于那些不常用的操作,隐藏之后,即使用户多进行几步操作也没有关系。
下面为大家详细解释一下这四个原则。
删除
删除指的是删掉那些没用的元素。
哪些元素是没用的,重复的或者用户不需要的?
先说重复的。
下图中的遥控器,暂停按钮和播放按钮,一人占了一个坑。但实际上,这两个按钮完全可以合并成一个按钮:按一下就暂停,再按一下就播放,再再按一下就暂停,再再再按一下就播放……简单美好。

再说用户不需要的,也就是经常说到的“伪需求”。所谓“伪需求”,就是你以为用户需要,但用户其实并不需要的。
比如,遥控器上的碟盘出仓按钮,按下后DVD机就会推出碟盘,用户可以换碟。关于这个功能,我们可以描绘出用户的使用场景:用户看完一部片子,想换一部。于是走到碟机前,打开碟盘,更换DVD碟。由于用户必须要走到碟机前,所以完全可以使用DVD机上的出仓按钮,遥控器上的按钮,根本没有用武之地。所以,像这样的按钮,也要一删了之。

其实删除规则,和另一条设计原则遥相呼应:奥卡姆剃刀原理。这个原理,只有一句话:如无必要,勿增实体。
这句话很好地提示了我们,在增加一个功能/页面/元素之前,一定要想好这个功能是做什么用的?有什么价值?无用的功能多了,整个应用就变得无用了,用户的使用成本也会随之升高。最后变成上面那台老旧的遥控器:那么多按键,显得异常沉重。
组织
组织,就是把相似类型的元素放在一起,帮助用户更快识别和操作,以达到化繁为简的功效。比如小米MIUI系统的短信功能,将垃圾短信自动归到“拦截短信”里,验证码短信自动归到“验证码”分类里,用户自己收藏的短信,则在“我的收藏”。通过这样的归类,减少短信列表的长度,帮助用户更快找到需要的信息。

隐藏
隐藏这条规则,主要是在讲优先级排序。
什么意思?
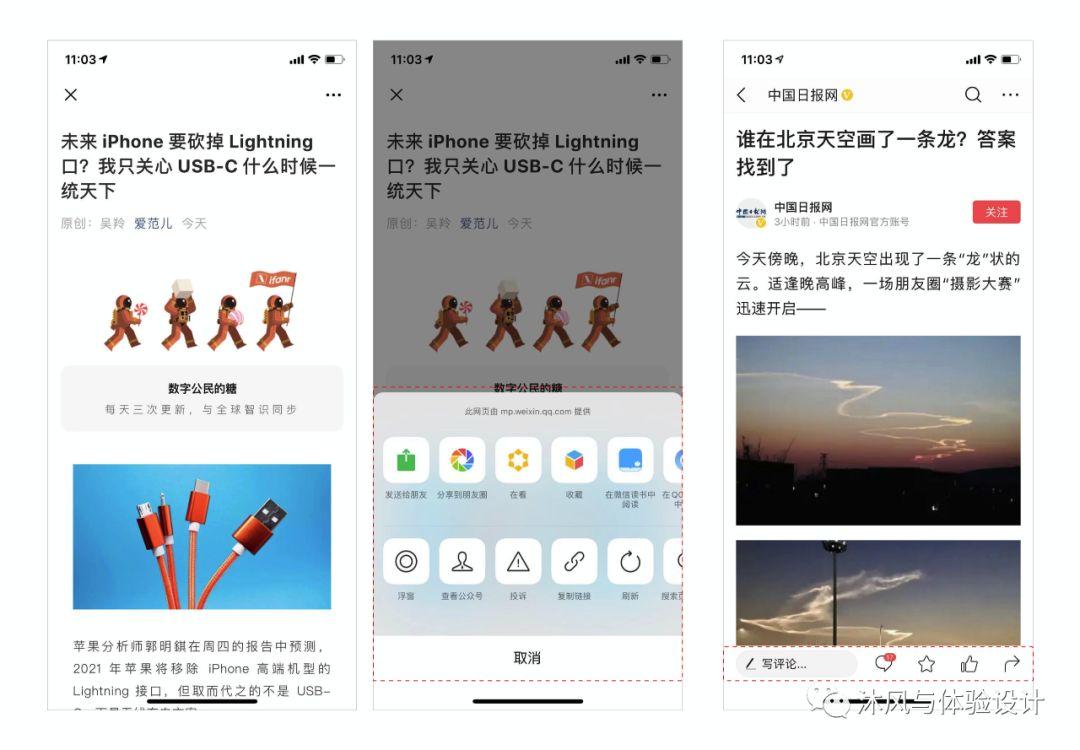
要正确地对页面元素进行隐藏,就要把产品功能的优先级进行排序,把重要的放在外面,不重要的,就可以隐藏起来。不同的优先级排序方式,也体现了不同产品的思路不同。比如,同样的文章详情页,微信把收藏、转发等功能都隐藏到了“…”里,写留言放在文章底部;而今日头条则是放在底部的操作栏里不同的设计,体现了产品不同的侧重点。

转移
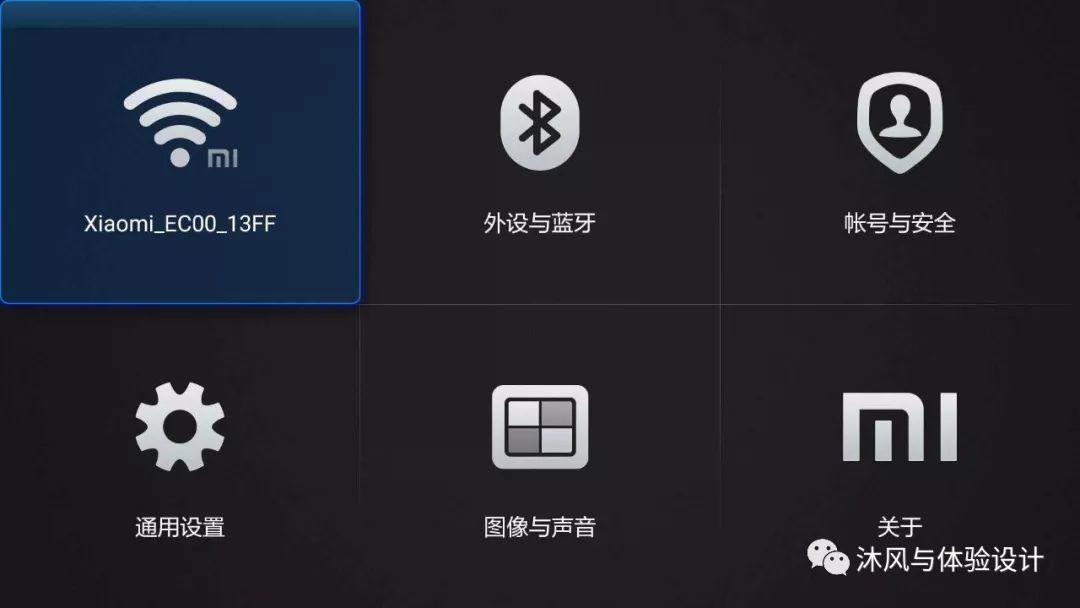
转移的意思,是把当前界面的元素,转移到别的界面,以减轻当前界面的压力。比如小米电视的遥控器,十分简洁,总共才9个按钮。但使用起来却非常舒服、好用。

小米电视机遥控器按钮可以这么少,一个重要的原因,就设计师把绝大部分操作都转移到了电视上。


这样,即保证了遥控器的简洁、易用,又保证了功能的完整,可谓一举两得。
总结一下,今天为大家介绍了什么是“少就是多”,并介绍了4个方法去实现这个原则,分别是删除、组织、隐藏、转移。
#专栏作家#
沐风,微信公众号:沐风与体验设计。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺资深交互设计师。留德海龟,曾任职腾讯微生活、网易、宜人贷。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








密斯的作品 应该是 西格莱姆大厦最为典型和著名
对的,西格莱姆大厦也是他的代表作
很有意思
《简约至上》很值得一读,无论在设计还是需求分析中简约四策略“删除、组织、隐藏、转移”都能够帮助我们更好地做产品设计;具体来说,四策略是指:
1.删除不必要的元素、按钮和功能;
2.组织关联的元素和功能,增加使用的流畅性,同时可以很好地引导用户使用;
3.隐藏不常用的元素,功能和按钮;
4.将基本功能之外的元素转移到具体场景中的页面;
确实是好书。
其实,不只是简单的看待少即是多的道理,真的核心是产品,技术的发展,带来的需求的变更迭代,不只是纯粹的为了简单而简单,是一步步变化过来的。
不认同。苹果在诺基亚畅行天下的时候,推出了iPhone,在大家都用mp3的时候推出了iPod。少即是多是一种理念,然后用这种理念去想怎么用技术实现,而不是反过来。
实践是认识的基础,实践是认识的来源。当技术发展到一个地步的时候,会有新产品诞生的,不是IPHONE,不是IPOD,也会是其他的产品,或早或晚,都会发生的。少即是多的前提是全面屏技术的发展,交互的发展带来的新一轮的少即是多的认知。从象形文字,一个字代表很多信息,到繁体字,再到现在的简体字,都是一个发展周期。本质上是实践推动认知,认知反作用于实践。从工业上看,就是生产力的发展,技术的发展,推动认知的周期性变化和发展。所以真正的核心是产品,技术的发展,带来的需求的变更迭代,才存在某个时期少即是多是否更符合当下的发展趋势。
恩,技术的发展是一个基础。不过当年个人电脑刚出现的时候,很多公司都在做这块。只有乔布斯把个人电脑做得很易用,最后Macintosh大获成功。其它很多小公司都退出了历史舞台。技术确实会给人带来启发,而人们也在不断思考如何更好得利用技术,更好的服务用户。
好
写的很好很生动耶
谢谢肯定