建议收藏:最全UI/ UX设计指南
本文旨在收集用于创建Web和移动应用程序设计中,UX和UI设计过程的所有理论。

设计决定了大多数软件产品的成功。软件开发为各种网站和应用程序产品的设计提供了新的方法。离开时尚元素和可用性,就谈不上好的App。App的有效性是通过功能性和吸引力的最佳组合来衡量的。视觉传达必须简单,直观且引人入胜。
UI / UX设计的作用
设计应用程序和网站带来了特殊挑战:
- 促进复杂的任务和工作流程;
- 使用户能够理解和管理复杂数据;
- 适应各种用户角色、需求和流程。
但这非常值得!因为有效的应用程序设计和实现可能会对从娱乐到医疗保健等各种环境中的生产力、效率、准确性和用户满意度产生深远的积极影响。
你之前可能听说过UI或UX设计,但实际上从未有机会了解它的用途、定位和原因。事实上,UI和UX不是一回事。在进一步讨论之前,请先阅读UI和UX之间的原理差异[1]。用户体验(UX)是用户对产品的整体体验,而用户界面(UI)是用户将实际与产品交互并看到的东西。
出色设计的价值
应用程序设计的成功与否取决于用户体验(UX)和用户界面(UI),而不是一个好的想法或一个好的功能。如果应用程序看起来很糟糕而且很难用,那么想法有多好并不重要。
如果你正在开发网站或移动应用程序,则需要做好的一件重要的事情就是应用程序的外观和感觉。例如,如果你的领域是电子商务,那么设计不当的应用程序将使你失去许多潜在的客户。
例如,当用户打开应用程序时,首先看到的是什么?用户首先看到的是登录页面[2]。什么是登陆页面?这是一个起点,用户可以从中了解应用程序或站点是否满足其需求。它必须是具有吸引力的,并包含一些CTA(行动呼吁)按钮,以使用户知道下一步该怎么做。
为给UI和UX设计师的工作增加价值,可以在此找到一些有趣的UI与UX比较:
- UX设计师就像建筑师。他们会照顾用户,并帮助企业改进可衡量的参数(比如降低网站跳出率、提高点击率等)。UX设计师了解用户行为和心理,了解界面的工效学知识,并且能够分析业务需求以将其转换为用户流。
- UI设计师就像装饰师。他们主要负责界面如何反映品牌。这份工作更多地是关于无法衡量的东西(比如界面的舒适程度、是否足够时尚等)。UI设计师了解色彩以及色彩组合,知道如何阅读品牌书籍并将其转换为UI元素。
有时,UI和UX设计师是负责整个设计过程的同一个人。但是,让我们分别讨论这两种设计。
什么是UX设计?
UX(用户体验)设计是一个创建产品、系统或服务的过程,这些产品、系统或服务为用户提供有意义和相关的体验。这还涉及获取和整合产品的整个过程的设计,包括品牌、设计、可用性和功能等方面。它还包括人机交互和产品所有权的有意义和有价值的方面。UX处理的是网站中内容和地图的体系结构。
UI(用户界面)设计是UX设计的一个重要方面,它是UX设计的一个子集(UI设计将在下一部分讨论)。因为UX设计涵盖了其他许多领域。信息架构(IA)是UX设计中第二可行的方面。
UX设计可以帮助用户实现目标。它不仅专注于创建可用的产品,还涵盖了用户体验的其他方面,例如:
- 愉悦;
- 效率;
- 情绪;
- 有趣。
到目前为止,良好的用户体验是在目标用户使用产品的特定情境中,满足特定用户需求的体验。UX设计以用户为中心——用户类型定义设计类型。
这就是为什么UX设计是动态的,并且随着使用的环境和各领域的系统的变化而不断改进。在这里,你可以找到一些2019年UX设计趋势[3]。此外,我们可以说用户体验就是用户产品的交互与体验。
UX设计的主要任务是创建可以定制以满足用户的特定需求的产品,但它提供了可预测的功能。换句话说,UX设计旨在研究用户行为并了解用户动机,以设计更好的交互体验。
完美的用户体验设计应该是什么?这个问题的答案可以作为UX设计需求的列表,这些需求应在不同的层次上得到满足。这些层次构成了用户体验设计金字塔[4]。
UX设计原则和完整的UX结构
UX设计金字塔各个层次的目标可以通过遵循主要的用户体验设计原则来实现:
1. 层次结构
层次结构是设计师帮助用户轻松浏览产品的最佳工具之一,包括:
- 信息架构(跨应用程序或网站组织内容的方式);
- 可视化架构(可帮助用户在部分或页面中更轻松地导航)。
2. 一致性
在大多数情况下,可以使用一套正式的设计准则来设计特定设备或格式的产品。
3. 确认性
需要对任何重要或不可逆的操作进行确认,以防止用户可能意外地犯错误。
4. 用户控制
“撤消”、“返回”、“搜索”按钮以及键盘快捷键是使用户可以控制网站或应用程序的好方法。
5. 易用性
对产品来说,让尽可能多的人容易使用是至关重要的。用户体验设计应该消除人们使用产品时的障碍,无论这些障碍是暂时的还是永久的。
UX设计平衡了业务、人员和技术。诚然,如果没有完善的业务支撑,产品就无法成功。但是,没有客户的满意度,则业务就不会成功——UX设计师的工作就是使客户满意。
完整的UX堆栈
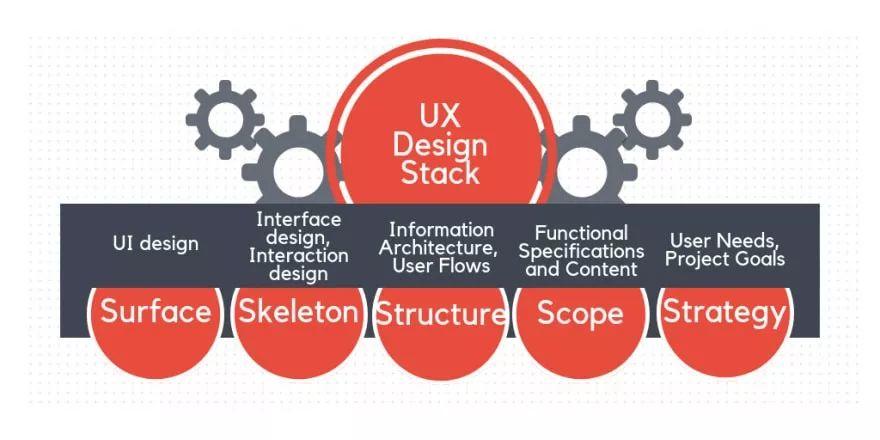
因此,UX设计涉及很多事情。完整的UX设计栈包括:
- 界面(主要应用于UI设计)
- 架构(由应用界面和交互设计组成)
- 结构(由信息体系结构和用户流组成)
- 范围(功能规格和内容要求)
- 策略(根据用户研究和业务目标定义的用户需求和项目目标)

但是,UI部分不是最先进行的。用户体验设计始于通过用户研究确定需要解决的问题。因为解决用户不关心的问题没有任何意义。
UX设计过程
简而言之,UX设计过程步骤如下:
- 用户研究
- 设计
- UX线框图
- UX原型制作
- UI设计(视觉和交互)
- 用户测试
你可以在下面找到UX设计过程的主要方法的概述。
UX设计过程可以用几种最流行的UX设计方法来描述。
UX设计过程的主要方法
目前,有三种著名的用户体验设计过程方法:
- 传统设计
- 精益设计
- GV设计冲刺(GV代表Google Ventures)
通常大学里教授的是通过传统瀑布流[5]进行构建的传统UX设计过程。以下是传统UX设计过程:
- 研究。发现主要的问题。在这里你可以找到10个有效用户研究的图表[6]。
- 对发现的问题进行分类。
- 创建人物模型和旅程图(不要将它们与用户流混在一起)
- 构思练习,为优秀的UX设计生成解决方案,并解决已发现的问题。
- 构建原型。
- 原型测试。
- 将最终原型送给开发人员。
- 产品发布。
- 收集用户反馈。
- 返回到收到用户反馈的第一步。
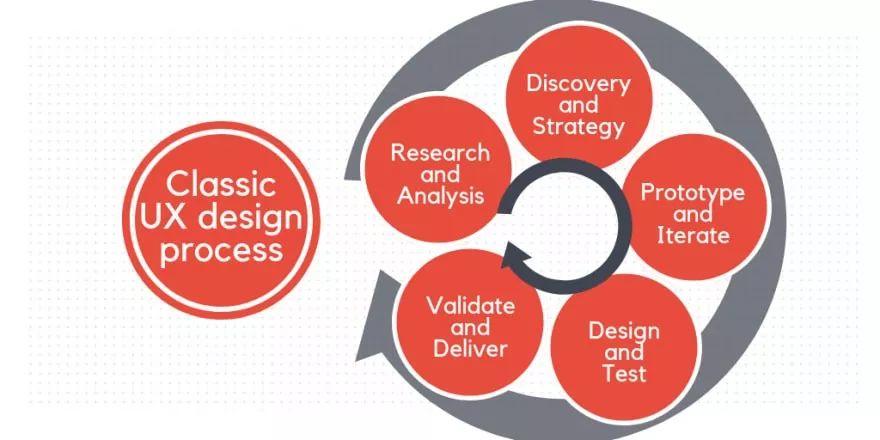
简而言之,作为描述传统UX设计过程的方案,你可以想象如下:

但在2013年出现了另一种UX设计过程方法,因为传统UX设计过程与敏捷开发模式不兼容。新的设计过程称为精益用户体验(Lean-UX),允许用户体验在敏捷的不确定性范围内运行,并根据用户反馈快速更新设计。它使体验设计与产品开发重新协调起来。
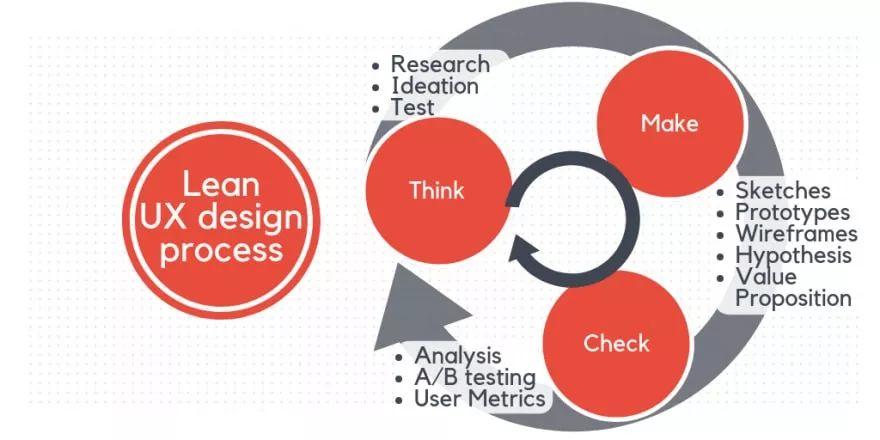
简而言之,精益UX是一套基于“精益创业”敏捷方法的原则,其重点放在了现在。团队没有将设计以“拋过墙法”来交付给技术部门,而是接受最终设计不能预先创建的想法,并且相信设计结果会随着假设通过MVP(最小可行产品)开发[7]进行测试而出现。精益用户体验设计过程可以描述为“构建、测量和学习”循环,或“思考、制造、检查”循环。

然而,如果没有很好地定义产品计划,精益用户体验设计过程似乎是低效的,从而导致了大量的浪费和返工。
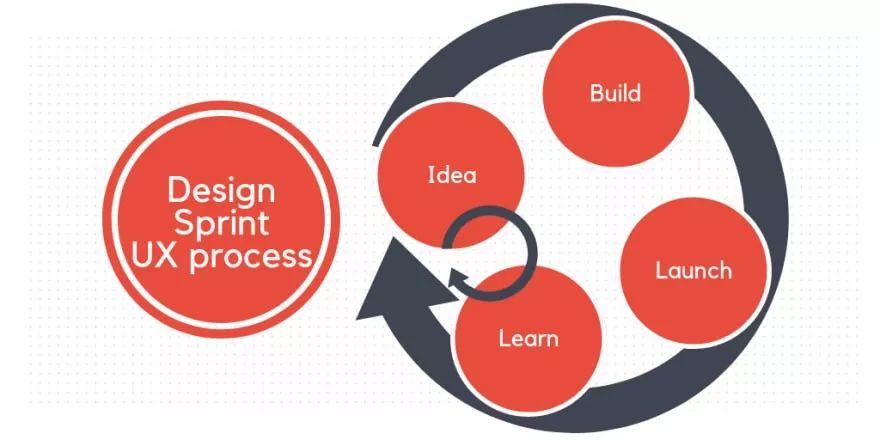
Google Ventures提出了另一个很棒的设计过程。这就是设计冲刺。它让团队快速定义和测试低保真度原型。Google Ventures的设计冲刺可以看作是三种方法的结合:设计思维、敏捷和精益。设计冲刺的关键部分是创建原型,这是收集数据和测试想法的最佳方法之一。该模式可以通过以下方式呈现:

所有的UX设计过程方法都基于相同的迭代,但回答的问题不同。在我的文章《灵活UX与精益UX》[8]中可以详细了解所有方法的不同之处以及它们的共同点!
UX设计部分
综上所述,我将详细介绍UX设计的各个部分:
交互设计
通过深思熟虑的行为创建有吸引力的界面。用户和技术之间简单明了的沟通。交互设计负责实现用户与单个用户界面或多个界面(或系统)之间交互的功能。
线框和原型
在最终设计之前,将网站的基本组件演示作为任务或交互式原型的模型。(顺便说一下,线框不是草图[9],也不是模型)。
信息架构
它平等地混合了产品的艺术性和科学性,以有效且可持续的方式组织、构建和标记内容。
用户研究
通过观察技术、任务分析和其他反馈方法了解用户行为、需求和动机。用户研究定义了你的受众,并提供了有关如何最好地满足其需求的基本见解。为了提供定性的用户研究,我们应该全面考虑:——谁将使用该应用程序/网站?——他们想完成什么?——什么会妨碍他们?——主要客户的业务需求是什么?我发表了一篇关于为什么用户研究对UX如此重要[10]的文章。
情境
用户与项目交互的描述。这些故事对于设计界面和可用性测试都非常重要。

但这并不是UX设计所包含的全部内容。找到用户体验设计的关键部分[11]及其本质!
UX设计用于决定用户是翻页还是滚动内容。为了对细节负责,并预测其影响,UX设计师应该对人类行为有很多了解。UX设计师通常来自各种背景,如视觉设计、编程、心理学和交互设计。稍后,我还将详细介绍UX设计师的主要任务。
什么是UI设计?
让我们从定义什么是界面开始。界面是两个系统交互的机制。从这一点上讲,用户界面是为方便系统和用户之间的直接交互而创建的界面。
在显示设备上,有两种常见的用户界面:
- 命令行界面(CLI),仅包含文本,主要由程序员使用;
- 图形用户界面(GUI),这是我将用到的界面。它包括图像、窗口、图标、菜单等。
在本文中,我将特别关注负责视觉感知的用户界面类型-GUI。
UI设计是为计算机和软件(如计算机、家用电器、移动设备和其他电子设备)设计用户界面的一门学科,其重点是响应性和美观性,最大程度地提高可用性,以营造良好的用户体验。作为UX的一部分,UI设计更注重色彩和版式。简而言之,UI设计通常是以下几方面的结合:
- 视觉设计(外观和感觉);
- 交互设计(如何工作)。
举个按钮设计的例子,UX设计的关注点是将按钮放在哪里以便用户轻松找到它,而UI设计考虑的是如何使这个按钮看起来更美观,以使用户想要按下它。
为什么我们需要用户界面?该产品必须具有视觉吸引力和美观性。UI设计精心设计了一种通用的视觉语言和层次结构,提高用户与产品接触的方式。
UI将交互设计、视觉设计和信息架构的概念结合在一起。
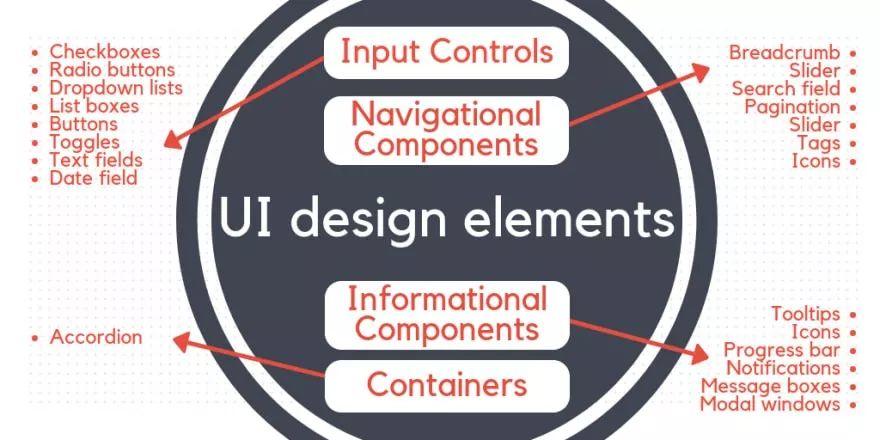
用户界面元素包括按钮、文本字段、复选框、滑块、图标、标签、消息框、分页等。为了更好地理解UI设计是什么,应该对UI设计的主要元素进行简要了解。

UI设计部分
如果想要开发出吸引人的用户界面,则需要使用以下领域的技术:
视觉设计
使普通产品具有美感,并遵循“以用户为中心”的原则(如面向网络的设计或概念艺术)吸引观众。视觉设计的主要目标是借助插图、摄影、版式、空间、布局和色彩来塑造和改善用户体验。“线条、形状、负空间、纹理”——这都是视觉设计。了解更多信息可参考视觉设计的交互设计基础[12]。
色彩
为产品选择正确的颜色非常重要,因为这与情绪和意义有心理关联。遵循品牌色彩,并根据你要创建的设计和要分享的信息明智地使用它们,也很重要。
平面设计
平面设计负责将图像、版式或动态图形组合在一起,以打动您的客户。平面设计追求像素完美。这是为了确保文本具有完美的字距和符合品牌准则的色彩。平面设计是一门专门的学科,要想产生出色的视觉效果,必须具备一定的工艺水平和一套专门技能(如排版和色彩理论)。它通常与视觉设计混在一起。
模型
建立用于演示、设计评估、推广和其他目的的设计的相应比例模型。实体模型旨在通过视觉细节(如色彩和版式)显示设计的最终外观。线框图、模型和原型通常是混合使用,它们只是表示设计流程的不同阶段。线框图是设计的低保真度呈现方式,它描述了结构和布局。与线框图不同,实体模型看起来更像成品或原型,但它不是交互式的且不可单击。原型用于提供一系列用于在应用程序中构造屏幕的选项。除了布局之外,它们还有助于组织内容并使用户界面易于理解。
版式
排版是所有传播艺术形式的驱动力。这是一门关于字体样式、外观和结构的艺术和科学,旨在为读者提供美观易读的页面。排版有助于在基于打印或屏幕的项目中为信息增加印象效果。好的排版应该:
- 各种尺寸下工作良好;
- 具有易于识别的字体;
- 具有可识别的层次结构,以便更好地感知。
此外,现在的UI设计很大程度上依赖于动作设计,它可以提供即时的用户反馈,这对于任何用户界面都至关重要。动画、视觉效果和屏幕过渡对首次用户与该应用的互动方式具有巨大影响。详细可了解运动设计的力量[13]。
UI软件原型类型
如前所述,原型不同于线框图和模型。我之前会把原型设计添加到UX设计中,但就通常用于用户测试产品的原型而言,原型必须是高保真的、交互式的,并且尽可能适合最终的用户界面。这就是为什么在下一部分将讨论用户界面原型。
原型尽可能真实地模拟用户和界面之间的交互。
UI软件原型有5种常见类型:
- 纸上原型(草绘)。草绘是在原型制作过程中,记录主要的创意(通常在纸上),它仅限于创意的生成和与设计团队的沟通。
- 低保真原型。低保真原型是概念的粗略表示,有助于在设计过程早期验证概念。简而言之,这是对创意的粗略表达。低保真原型通常被设计团队用来强调交互和思想。
- 快速原型。快速原型是一种基于用户研究的中保真技术。快速原型设计可以帮助设计师思考要达到最终目标需要做什么。经过一系列的快速迭代和反馈后,原型中的一些问题会得到解决。快速原型的主要特点是使用各种应用程序、不同的数字原型制作和用户研究工具。
- 高保真原型(交互式原型)。与低保真原型不同,高保真原型需要更多的时间、专业技能和资源。高保真原型是一种基于计算机的交互设计,其在设计细节和功能方面与最终版本最为相似。它通常将可用性和真实性合而为一。
- HTML原型(有些人不将这种类型列入其中)。HTML原型是使用HTML开发的原型。它可以在浏览器中看到。它没有样式选择,外观也很简单,但是HTML原型可以比其他原型更快地进入编码阶段,因为它已经部分地用代码编写了。
每种类型的原型都有最适合该原型的数字工具列表。从Keynote和Google slides到InVision和Adobe XD……在这里,您可以探索用于不同类型UI软件原型的UI原型工具[14]的最终列表。
UI设计原则
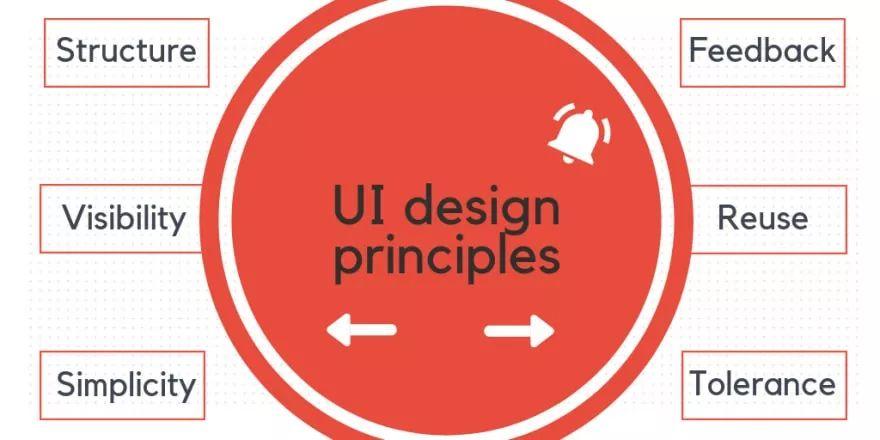
在创建UI原型时,优秀的设计师应遵循以下6个用户界面设计原则(根据Larry LeRoy Constantine的观点):
- 结构。应关注整体用户界面架构,并认为模型应该清晰、一致、可识别,并且将相关的事物放在一起,将不相关的事物分离,并使类似的事物彼此相似。
- 简单。设计应该使简单、常见的任务变得容易,并用用户自己的语言清晰、简单地交流。这些快捷方式必须有意义地与较长的程序相关。
- 可见度。没有多余的信息和奇怪的选择。设计应使给定任务的所有必要的选项和材料可见,而不是分散注意力。
- 反馈。应以清晰、简明和熟悉的方式告知用户并了解所有相关操作、状态或条件的变化、错误或异常。
- 容错性。设计应具有灵活性,允许通过撤消和重做来减少错误和误用。
- 重新使用。设计应重用内部和外部组件和行为,保持目的的一致性,而不仅仅是任意的一致性。

UI技术
如何满足上述所有主要的UI设计原则。为此,设计人员使用了一些简单而有益的UI技术。
首先,UI技术(交互技术或输入技术)是硬件和软件元素的组合,为用户提供了完成一项任务的方法。例如,单击按钮、按键、执行鼠标手势或发出语音命令。
在UI设计中,有数十种不同的有效技术可以帮助用户完成任务。以下列举最著名的UI技术:
- 交互样式,如表单填充或菜单选择等。
- 交互设计模式,表示在特定上下文中描述常见可用性或可访问性问题的解决方案的方法[15]。换句话说,这是记录常见设计问题解决方案的正式方法。
组织结构和方案
- 层次结构是指大脑根据物体的大小、颜色、对比度、排列方式等物理差异来区分物体的能力。
- 顺序结构,用户按照特定的路径逐个完成任务。
- 矩阵结构,用户可以根据字母顺序、时间顺序、主题(特定主题或流派的分组)顺序或用户组(一种受众类型)自行选择导航方式。
内容组织模型
- 单页模型。
- 平面模型,其中所有页面都相等,并且放在同一导航级别。
- 索引模型,允许用户通过每个页面上的页面列表访问页面。
- 严格的层次结构模型,只允许用户从主页访问子页面。
- 共存层次模型,为用户提供了访问内容的各种方式,但可以引导他们通过特定的路径,以便他们采取预期的操作。
- 雏菊模型,旨在使用户在每次完成任务时都可以访问主页。
强调输出的可视化技术(即信息可视化),旨在以方便、清晰、直观的方式组织和构造数值和非数值数据。
研究与创新
一些例子:
- 交互层;
- 自定义插图;
- 分屏;
- 粗体排版;
- 无按钮用户界面;
- 动画;
- 鲜艳大胆的色彩;
- 照片内容。
还有更多示例,但是大多数示例都可以归入上述组中。
在了解了所有重要的UI技术之后,我必须告诉你用户最讨厌的UI技术[16]。请考虑一下它们,以免您的用户流失。
UI设计过程

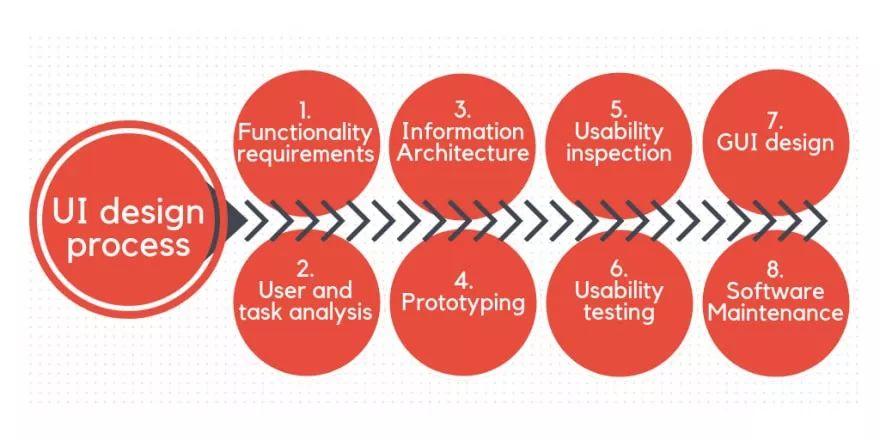
我可以命名用户界面设计中的几个阶段和过程。以下是一些最可行的方法:
- 功能需求收集。这一步包括组装完成项目目标所需的功能和用户的潜在需求的列表。通常,此阶段在与客户端的发现会话[17]之后立即开始。
- 用户和任务分析。研究潜在用户如何执行设计必须支持的任务。这个阶段与作为用户体验设计过程的一部分的用户研究相关。
- 信息架构(IA)。该过程涵盖了系统过程和信息流的开发。在此阶段中,选择UI交互样式、设计模式和可视化技术。前面描述的许多UI设计技术都是在信息结构阶段形成的。
- 原型制作。这个阶段包括开发原型、线框图、模型、纸制原型或简单的交互式屏幕。
- 可用性检查。可用性检查可用于评估系统的原型或规范,通常无法在用户身上进行测试。可用性检查方法包括认知演练、启发式评估和多元演练。
- 可用性测试。UI设计测试,可以从查看者的角度了解设计的可接受程度。通常,在可用性测试期间,要求用户完成任务后,查看他们在哪里遇到问题和遇到困惑。
- GUI(图形用户界面)设计。这是最终图形用户界面设计的实际外观。在此阶段,可以通过使用排版、摄影和插图来进行视觉传达和解决问题。
- 软件维护。软件完成后会进行偶尔维护,以修复软件错误、更改功能或升级系统。
在遵循UI设计过程的同时,不要忘记创建优秀用户界面设计的基本规则[18]!
在前面的部分,试图收集、构建、解释并向你展示UI和UX设计的所有主要术语和细微差别。但是你可能想了解更多信息,在这里你可以查看关于UI和UX设计的最佳书籍清单[19]。
Web和移动应用程序设计
UX和UI设计主要用于为移动应用程序创建出色的网站和设计。下面简要介绍一下web和移动应用设计。
Web设计
简单地说,网页设计是创建网站的过程。它涉及信息架构、网站结构、用户界面、导航人类工效学、网站布局、色彩、对比度、字体和摄影或插图以及图标设计。
Web设计师是将UX和UI技术应用于网页设计的专家。最初,Web设计师是UI设计师(UI设计师的子集),专注于设计和构建web用户界面。他们中的一些人可能知道一些前端编程,如HTML/CSS、Javascript,以显示设计/原型在屏幕上的工作方式。此外,他们应该更多地了解web、网格等方面的技术限制。
网页设计师应该:了解如何创建web布局和可交付成果,以及:图标;信息图形;标志;介绍等。此外,还应该熟悉行业标准软件,具备绘制线框图技术,注意前端开发的细微差别,知道如何编码(这是加分项)。
网页UX设计通过提高用户与网站交互的可用性、可访问性和效率来提高用户满意度。
移动应用程序设计
针对移动设备(包括台式机和笔记本电脑)的应用程序设计带来了特殊的挑战:
- 促进复杂的任务和工作流程;
- 使用户能够理解和管理复杂的数据;
- 适应各种用户角色、需求和流程。
应用程序的UX/UI设计提高了用户体验和客户满意度,最终有助于增加特定应用程序的用户数量。
移动用户体验设计是指在使用移动设备和可穿戴设备期间的积极体验设计。根据情境的不同,移动应用程序设计对用户体验有独特的要求。
阅读8条移动用户体验设计的关键原则[20],这些原则证明了它们的有效性。
近年来,随着下一个移动应用程序设计趋势的发展,这些要求得到了满足:
- 设计更大的屏幕;
- 简化UI;
- 滑动和手势互动;
- 添加更多的导航选项;
- 添加功能动画;
- 讲故事;
- 使用可缩放的排版;
- 尝试试用调色板等。
要了解这些趋势,建议你阅读有关Web应用程序开发的Web应用程序和网站之间的主要区别[21]。
另一件要考虑的事情是我们有时听到的移动界面设计神话[22]。老实说,其中有些理论可能已经过时了,因为移动体验已经发展了很多。
在2019年,为了使您的应用程序(Web或移动应用程序)吸引人并取得成功,Web或移动设备设计必须足够灵活,以容纳当今可用的新技术以及黑客技术。因为科技的创新,可能某些昨天才刚刚出现的新事物成为了我们日常生活中必不可少的一部分。你是否想知道何种创新能发展你的项目并节省项目资金[24]?
UI / UX设计师做什么?
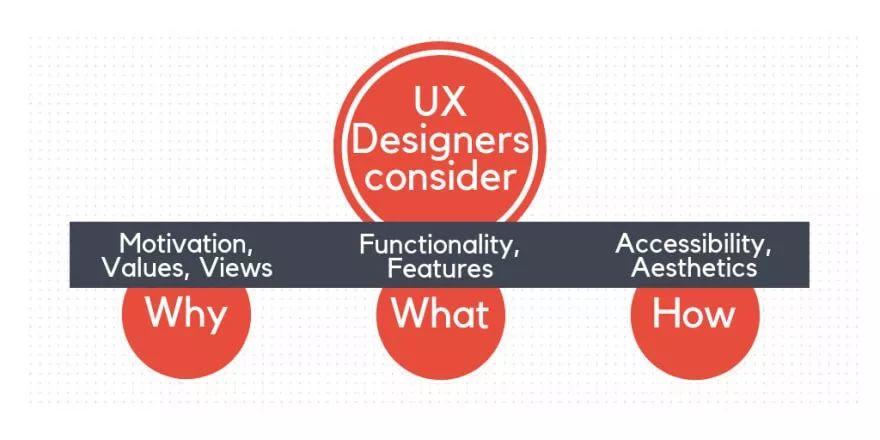
首先从UX设计人员的基本工作开始,UX设计师考虑其工作产品的使用原因、内容和方式。

- 为什么会涉及用户使用产品的动机,无论是与他们希望执行的任务相关,还是与产品所有权和使用相关的价值观相关。
- 什么解决了人们可以用产品做的事情,它的功能。
- 如何以一种可访问且美观的方式与功能设计相关。
用户体验设计师先从“为什么”开始,然后再确定“什么”,最后是“如何”,以便创建用户可以形成有意义体验的产品。在Web或移动应用程序设计中,设计师必须确保产品的“实体”可以通过现有设备提供无缝、流畅的体验。
在“为什么”阶段,UX设计师应该回答一些基本问题,如:
- 用户需要你生产的产品吗?
- 用户会为此产品付费吗?
- 用户会花时间寻找并学习使用它吗?
- 用户需要哪些关键功能?
- 用户是否需要你构建的所有功能?他们真正需要多少和哪些功能?
在“如何”阶段的主要问题有所不同,这些问题与具体实施有关:
- 应该如何组织内容,以便用户可以轻松找到它?
- 该应用程序是否易于使用?
- 在哪一步用户可能会感到困惑或迷路?他们可能面临什么困难?
- 需要什么内容,应该如何写才最吸引人?
UX设计师的典型任务各不相同,但通常包括用户研究、创建角色、设计线框和交互原型以及测试设计。
简而言之,UX设计师参与了广泛的用户研究,制定信息架构并创建用户个人资料和故事。UX设计师不一定具备视觉或平面设计技能,但是必须对心理学和系统设计有所了解。
UI设计师同时尝试将复杂的结构分解成简单易懂的格式,以方便最终用户。因此,UX / UI和Web设计师都致力于为用户提供愉悦和有效的体验。
UI/UX设计师应该能够理解用户的需求。应用程序的目标和目的仍然是第一个决定因素。然后,在理解用户的需求和应用程序的目标之后,设计师必须能够有效地将其转换为功能。他们还必须能够确定应用程序未来可能的需求。在与其他开发团队成员的长期合作下,设计师从产品开发的初始阶段一直到完成之日都参与其中。这些任务和义务构成了用户体验设计师的主要职责范围。但是我建议你详细了解UX设计人员的薪酬[23]。
应用于我工作的公司(Syndicode),我们稍微简化了UI / UX设计过程。这是由你并行处理的项目数来解释的。另外,我可以说,当专家积累了大量经验后,遵循所有程序步骤的时间就减少了。技能可以帮助你更快地工作。
它是如何在Syndicode中开始的?首先,我们与客户机进行了一次探索会话,以尽可能多地了解该项目。本次会话的主要目标是收集关键项目信息,以便我们能够获得高层次的理解。然后我们创建计划,根据计划,我们将研究UI / UX / web / mobile设计解决方案,并与客户就该计划的每个步骤达成一致。然后根据精益UX,对UI和UX设计过程进行了详细的设计步骤。
引申阅读:
[1]https://syndicode.com/2017/10/06/ux-vs-ui/
[2]https://syndicode.com/2017/12/12/what-are-the-functions-of-your-Application-landing-page/
[3]https://syndicode.com/2018/12/20/what-to-expect-for-ux-in-2019/
[4]https://syndicode.com/2018/12/26/the-ux-design-pyramid-with-the-user-needs/
[5]https://syndicode.com/2017/10/05/top-6-software-development-methodologies/
[6]https://syndicode.com/2019/01/09/ux-research-process-in-10-diagrams/
[7]https://syndicode.com/ruby-on-rails-mvp-development/
[8]https://syndicode.com/2019/04/05/agile-ux-vs-lean-ux/
[9]https://syndicode.com/2018/12/10/wireframes-for-ux-design/
[10]https://syndicode.com/2017/08/15/why-user-research-matters-to-ux/
[11]https://syndicode.com/2019/01/22/key-parts-of-user-experience/
[12]https://www.interaction-design.org/literature/topics/visual-design
[13]https://syndicode.com/2017/11/10/the-power-of-motion-design/
[14]https://syndicode.com/2019/01/11/ui-prototyping-tools/
[15]https://www.interaction-design.org/literature/book/the-glossary-of-human-computer-interaction/interaction-design-patterns
[16]https://syndicode.com/2017/07/28/the-most-annoying-ui-techniques/
[17]https://syndicode.com/2018/10/11/discovery-session-for-the-new-project-step-by-step/
[18]https://syndicode.com/2019/02/05/the-basic-rules-to-create-the-great-user-interface-design/
[19]https://syndicode.com/2018/12/06/best-books-and-resources-for-ui-ux-designers-in-2019/
[20]https://syndicode.com/2019/02/12/8-key-principles-of-mobile-ux-design/
[21]https://syndicode.com/ruby-on-rails-web-App-development/
[22]https://syndicode.com/2017/12/06/myths-about-mobile-interface-design/
[23]https://syndicode.com/2017/10/11/what-do-you-pay-a-ux-designer-for/
[24]https://mailchi.mp/4312f9ede264/innovations_to_grow_your_business_syndicode
作者:Iren Korkishko;翻译公众号:交译所,翻译:Zoe.YANG,审核:DomainX
原文:https://medium.com/swlh/ui-ux-design-guide-with-terms-explanations-tips-and-trends-754b9356d914
本文由 @交译所 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自原文


 起点课堂会员权益
起点课堂会员权益








太过大而全,都是泛泛之谈