蜻蜓Fm“搜索”功能的优化探索
笔者在体验现有搜索逻辑的情况下,分享了一些关于蜻蜓fm搜索优化的一些想法。

最近的晚上一直在思考一件事情:做产品需要壁垒,但发现很多产品的壁垒并不是只有内容或者元素,比如网易云和QQ版权不均衡的情况还维持着很相当的数据,这是因为什么呢?具体要具备什么样的素质呢?
突然想到《绝命毒师》里男主在分析人体的构成时,在将所有的元素都提取后,还是差一部分,男主说是灵魂,那我们做产品是不是也是差这一部分灵魂呢,灵魂又需要什么组成呢?虽然其含量微乎其微,但是有时候却是致命因素。
最近在做搜索相关的改版设计工作,以下是我在体验现有搜索逻辑的情况下,分享的一些想法。
对于搜索这个功能,用户到底是怎么认知这个功能的,我们还能做什么?用户只是键入信息点击搜索这么简单?如何最大限度的准确的定义用户想要的信息?
一、用户到底是怎么认知这个功能的,我们还能做什么?
“大象的装冰箱要分几步”?这是我们童年一个非常好笑的一个小品—打开冰箱、大象放进去、关门。结束。其实现在想来这就对用户心智模型的高度概括。
什么是心智模型?
我自己的理解就是由自我和他人的生活经验和教育形成的,对外围世界的主观执行(态度、行为、观念);它是不完整的、局限性的、不稳定的、不科学的、没有明确边界的、简约的。
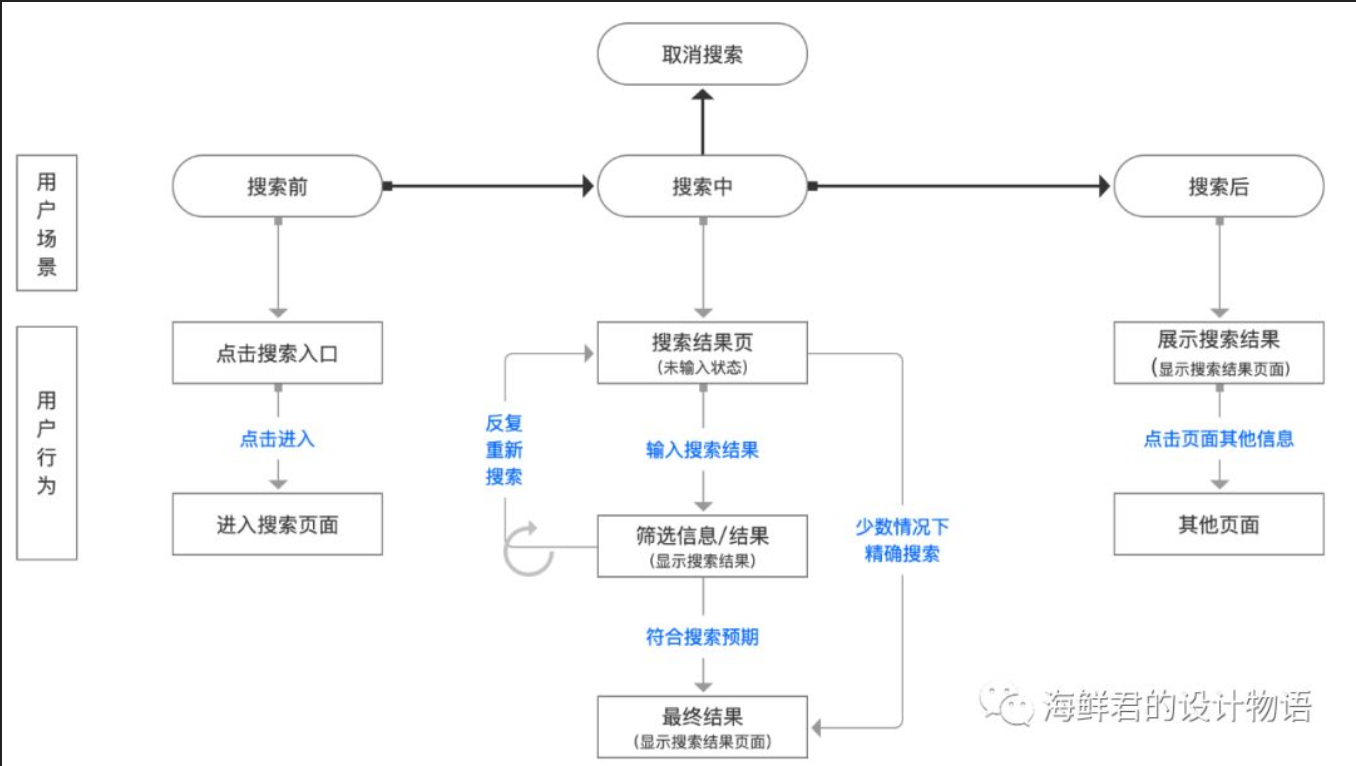
用户对于搜索框的认知大致也是如此—点击搜索框-键入信息-搜索-出结果。这就是用户最基本的心智模型。基于这样的心智模型,用户是怎么操作的,App又是如何运转的,可以看下图:

梳理出最基本的行为后,我在想用户还可能做什么?还会做什么?还想做什么?我要如何去完善他们的行为,在不破坏他们心智模型的前提下,去突破搜索本身带来的局限。
二、用户只是键入信息点击搜索这么简单?
1. 搜索前
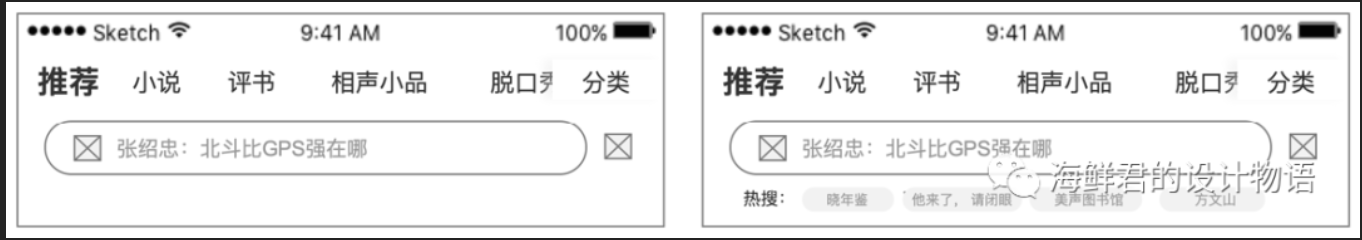
我们现在的阶段是:图标+搜索框+引导暗文,没有其他辅助性的元素。所以我希望在用户在搜索前就能有一些基本的建议性、引导性的搜索建议,帮助用户进行信息的键入。如下图:

2. 搜索中
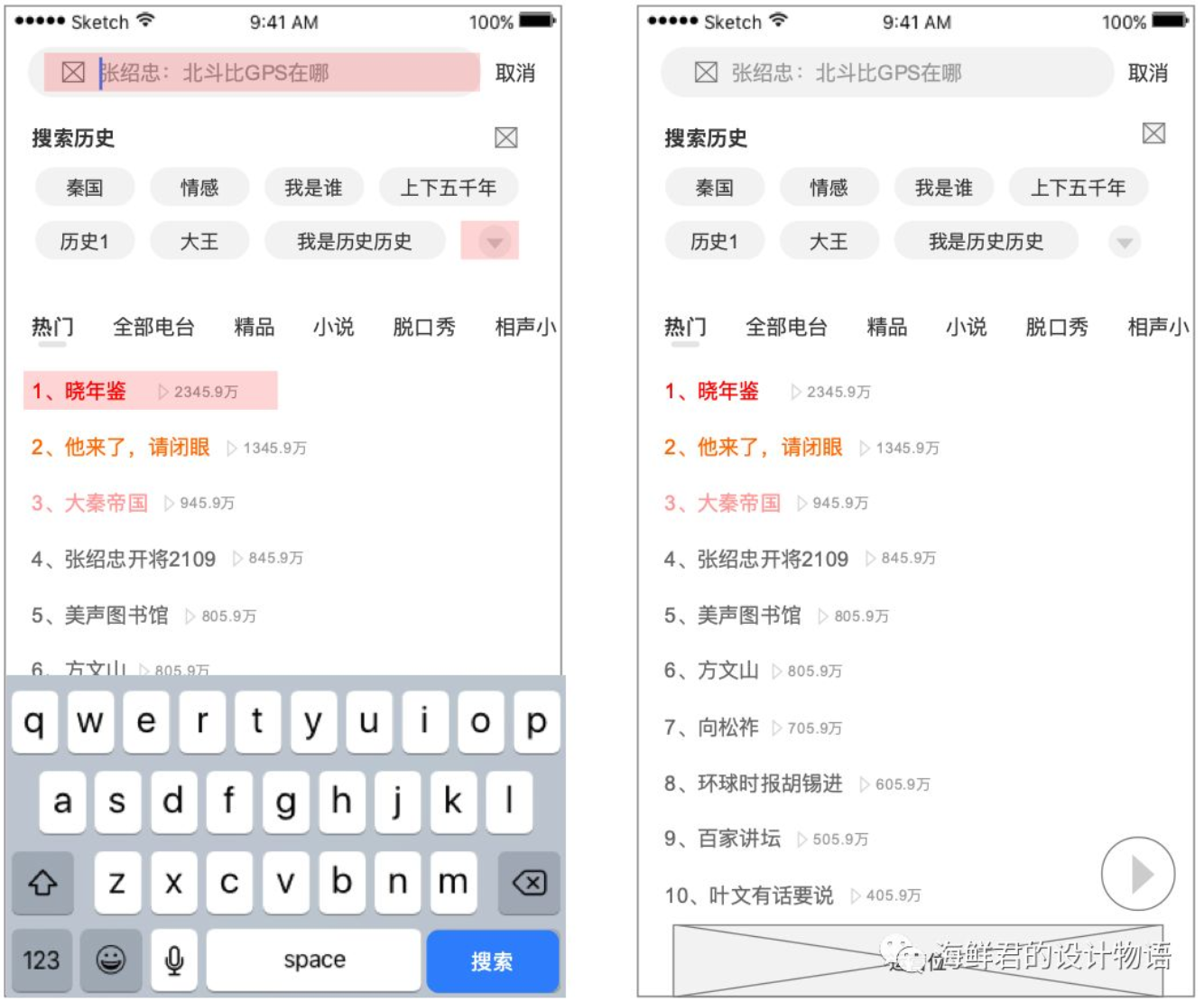
首先是对焦与失脚焦状态的体验;现有的版本聚焦的情况下搜索框本文符闪烁,键盘弹起,失焦情况下,露出整个搜索页面。这个页面存在的问题是:
- 搜索框左侧的分类本质作用是进行分类,并不能直观的展示给用户。
- 运营位当前只有收起键盘的时候才能进行看到(猜测产品策略就是这样)。
基于现状,我进行了这样的修改:
- 将搜索框的左侧筛选功能外放,使搜索维度更加扁平;
- 对底部的推荐信息,放出播放量,原因是想放大用户的点击欲望(从众心理、猎奇信息、以及懒惰心理)。

期望是:
- 希望用户可以有更扁平,更直观的搜索页面。
- 提高用户对热门推荐的感知度,点击率和转化。
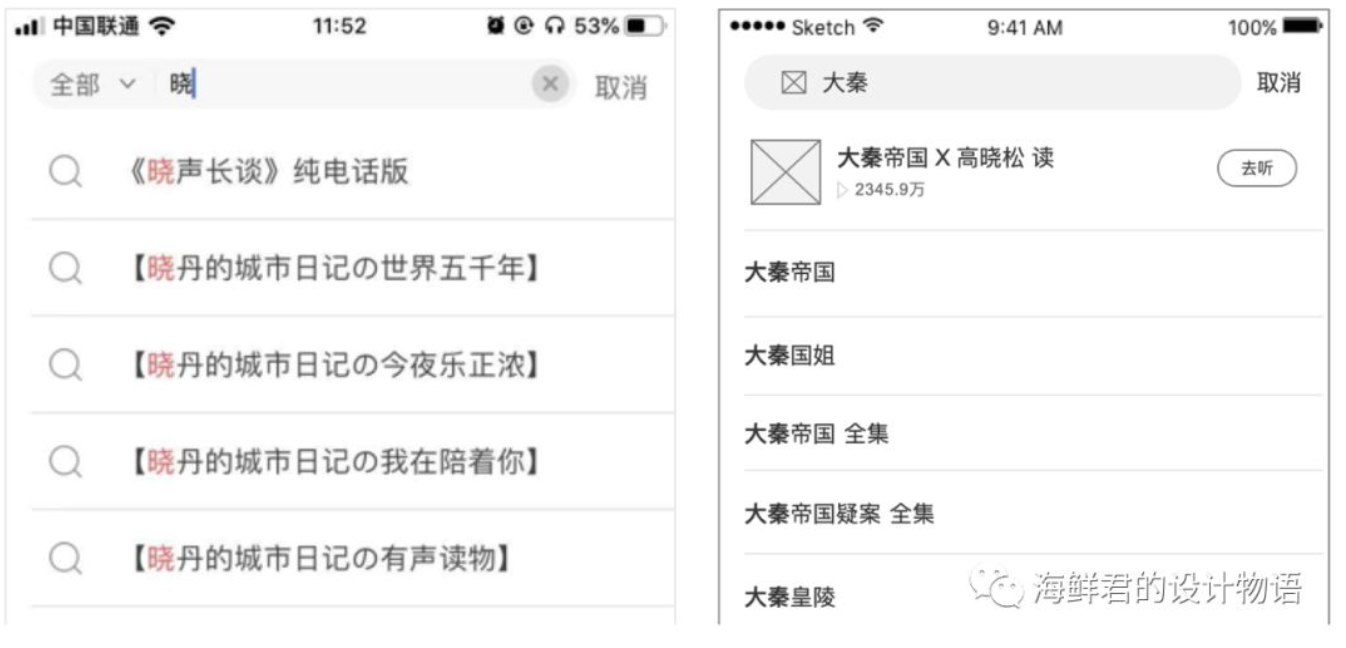
模糊跟随这边体验下来整体是比较混乱的:用户键入的信息和跟随出的结果混乱,第一个并不是用户想要的,且没有一个明确的建议性的告知引导用户去执行相应的操作。他们并没有在跟随结果上给予一个机制进行排列。如下图:

出现这样的情况我猜测是搜索的机制不够完善:
- 增加词库录入:针对主播和热搜词(每天搜索次数排在前两千的词语,由机器或者人工批量导入,每日更新维护)的搜索提示词词库。
- 增加按照召回词的历史搜索次数降序排序的策略(每次召回100个,若该词库中无匹配词则不取。)
- 在热搜词库中进行匹配音频专辑,如果与用户搜索信息一致则展示,如果没有则不展示。
3. 搜索后
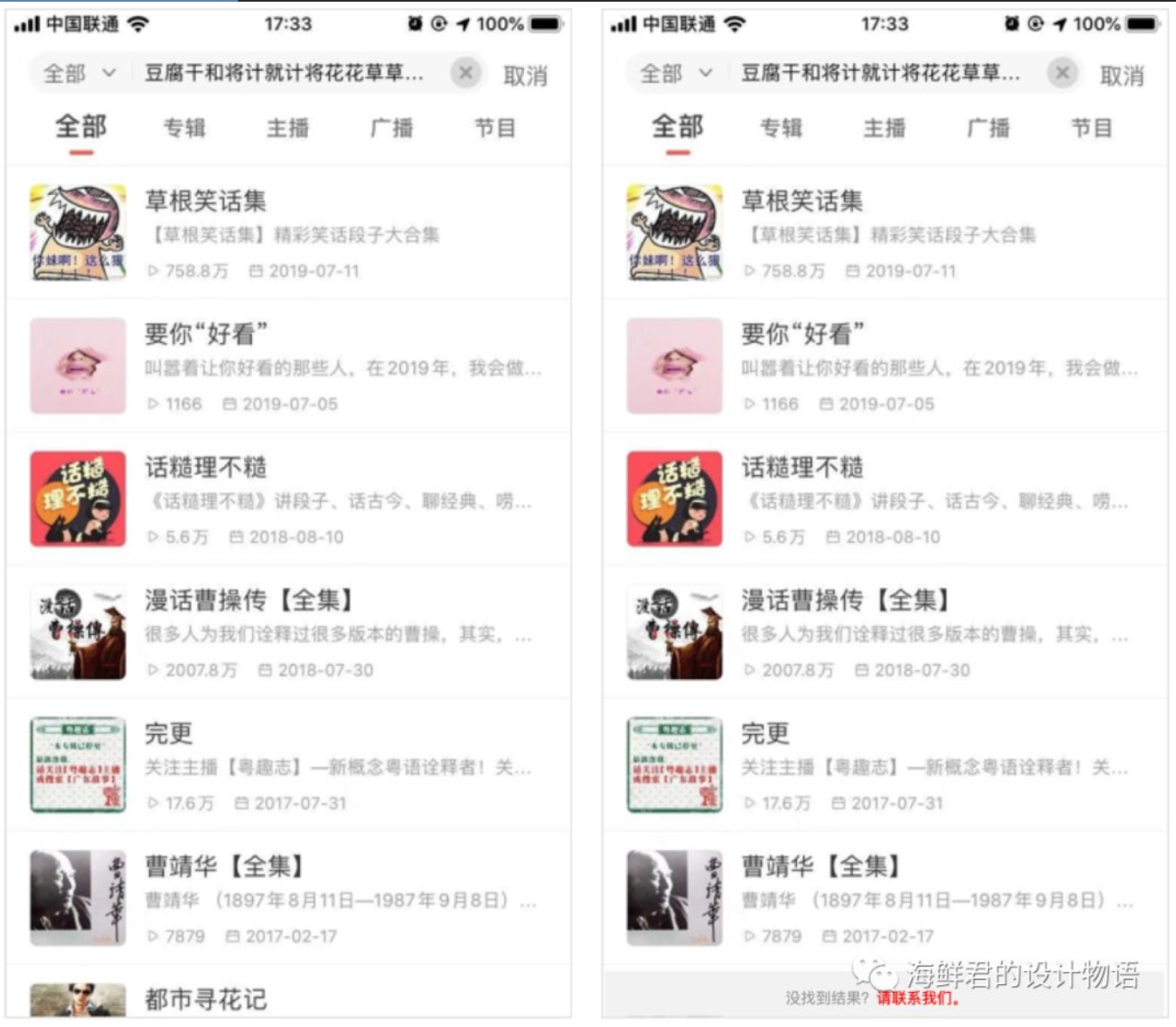
现有的逻辑是不管用户键入的信息是否有效,都会匹配出结果(其结果可能与键入信息完全不匹配),所以按照现有的策略,页面上应该出现一个反馈入口:因为当用户得到的结果并不是自己键入的信息,就会产生迷惑,为什么结果与自己输入的完全不一样?
如下图:

这样的做原因是:
- 弱化没有找到结果的失落感,强调用户正向反馈,旨在收集用户建议。
- 强调没有找到结果,为用户推荐优质内容,希望只展示节目列表,旨在可以让用户快速听起来。
三、如何最大限度的准确的定义用户想要的信息?
从搜索框的轮廓、颜色、元素组成、字段和跟随机制等方面进行一个阐述。
1. 品牌色的运用
在各家的产品中,很大一部分都会在搜索框上添加自己的品牌色,借此强化自己的产品记忆点,呈现方式分成搜索边框进行颜色展现,或者文本闪烁符上进行展现。以及模糊跟随结果的展示颜色,都可以进行考虑和使用。
2. 搜索框需要带一个图标
比如放大镜,现在已经是所有搜索框必须要带的一个元素,即使没有文字暗文的引导,用户能知道这个控件是什么作用。
3. 搜索框的形式分成2种:外方式和收敛式
外方式也就是把搜索框以一个长条的形式平铺在页面明显的位置。收敛式则是一般放在页面的右侧或者左侧,用户可以使用常见的F形扫描模式轻松找到它。理想情况下,搜索框应该匹配产品的整体设计,并在用户需要时轻松展现。
4. 字段的数量问题
调查发现输入框重的字符到达27个字符时即可满足用户查找信息的需求,随意我们在设计的时候,在资源允许情况下,可以根据搜索框的尺寸和用户键入信息的字符个数进行适当缩小,已保证用户的键入信息的完整和可读性。
5. 自动建议机制
这样的好处是用户在进行模糊搜索时可以尽可能的快速匹配用户的需求。可以通过词库的增加、平台实际产品的策略排序、等方式进行机制的建立。
6. 更多方式的搜索录入
拍照、扫描、语音等方式的接入,也可以提供更多维度的搜索方式。
在做设计改版的过程中我们还是要从功能出发,综合考虑业务类型、业务策略、功能定位、目标用户、使用场景,选用最合适的形式,提升搜索体验,让用户使用的更加顺畅,平台展现的更加准确。
本文由 @蜻蜓UEDC 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







