从4款主流产品出发,掌握登录注册流程
账户登陆注册是互联网产品或移动端产品必备的模块,本文作者结合案例对登陆注册设计进行了分析探究,与大家分享。

登录和注册这个看上去很“简单”的功能,其实很复杂,大公司甚至有专门的产品经理只做登录注册模块。
登录注册为什么这么难,因为他涉及到老账户体系、未登录逻辑、第三方账号绑定体系等等。
通常而言,登录注册是关联在一起的,用户只有进行了注册,才会有登录,但这种做法,仅限于互联网早期。
但随着互联网发展,公司业务对于注册登录成功率要求越来越高,就逐渐减少了注册和登录的步骤,有些产品甚至不再有注册流程,以此提高平台的用户量和登录成功率。
不同的产品,设计登录注册的逻辑有些不同,本篇文章以产品纬度,来看看市面上的主流产品是如何设计登录注册流程。
本文主要探讨的产品如下:
- 抖音
- 微博
- 淘宝
- 爱奇艺
01 抖音
登录
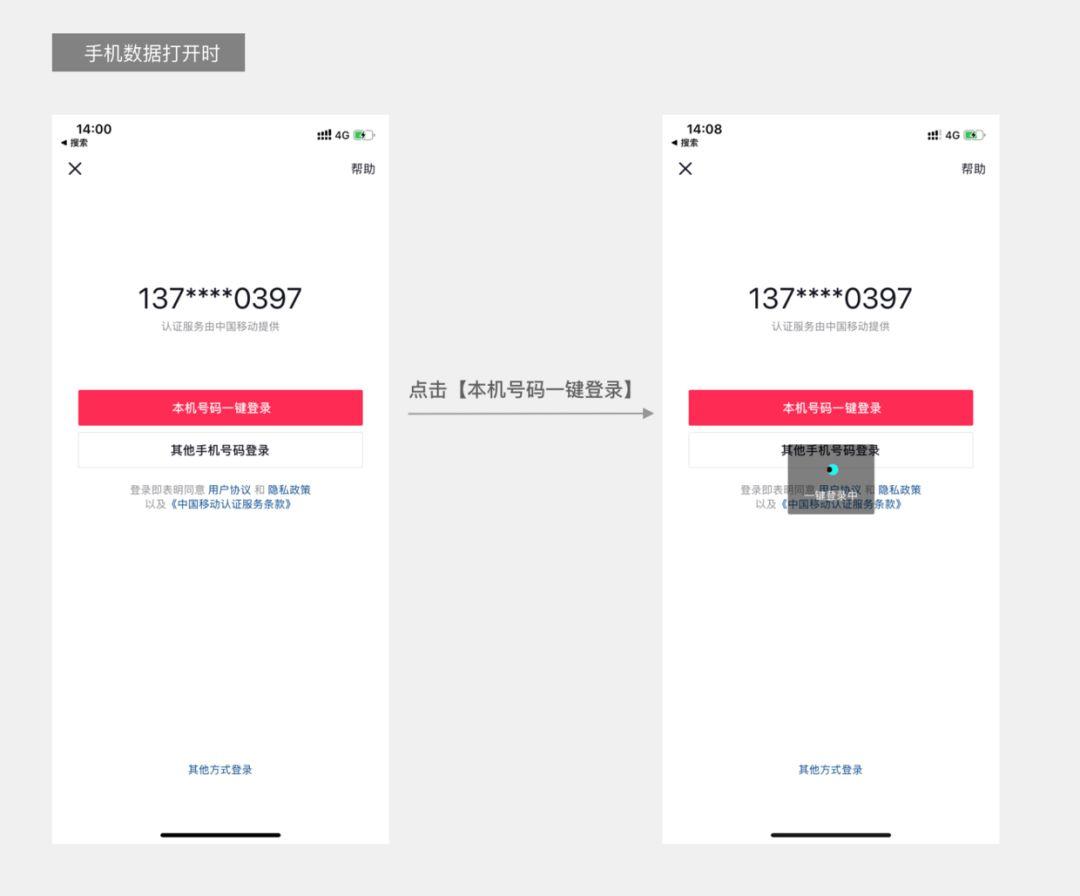
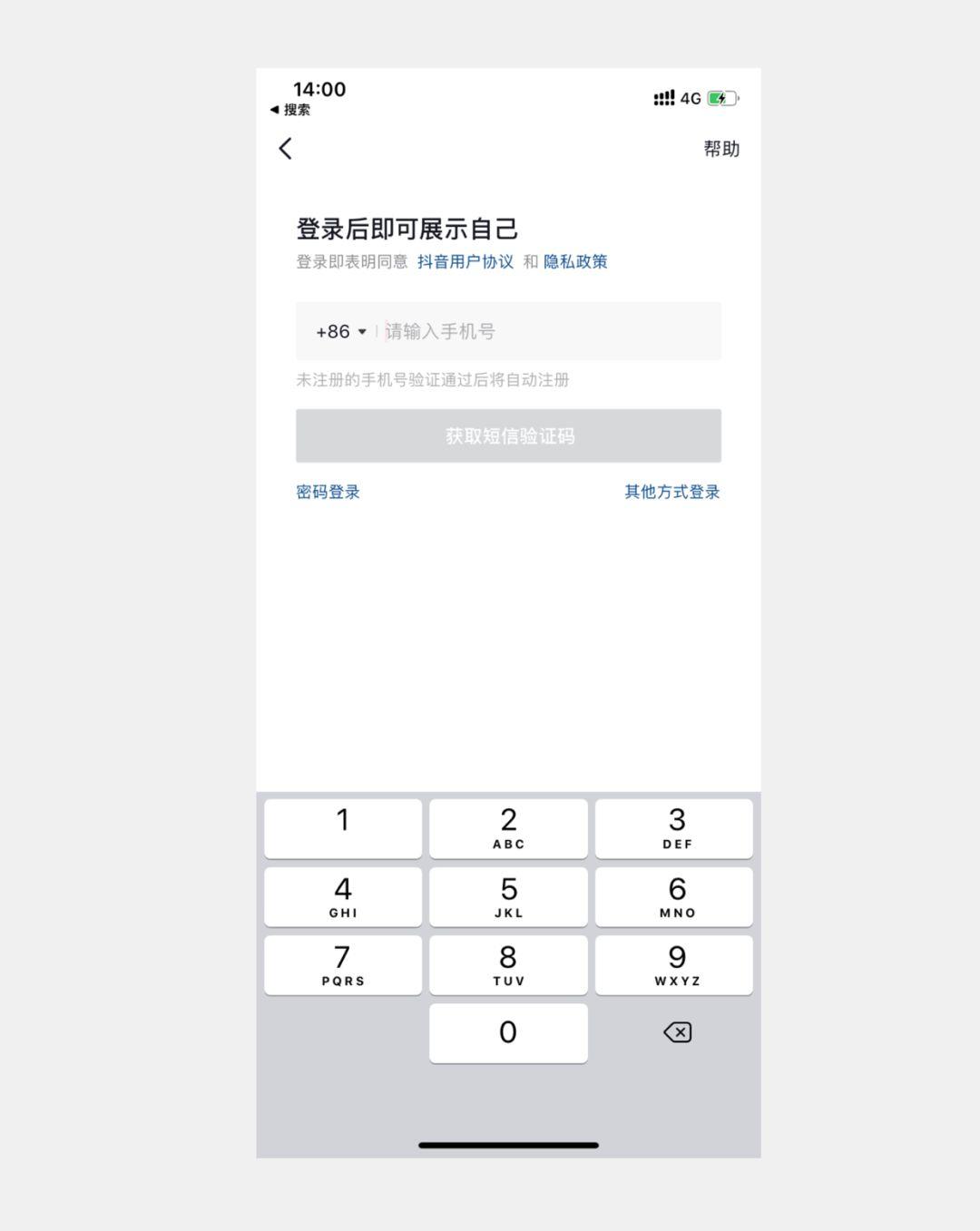
当手机的移动数据打开时,用户进入登录界面,通过中国移动认证服务,一键完成登录,可以说这是目前最简洁最快速的登录流程了。

用户协议、隐私协议和中国移动认证服务条款,通过说明告知用户登录即表示同意,这种做法可减少用户勾选同意的流程步骤,提升完成率。
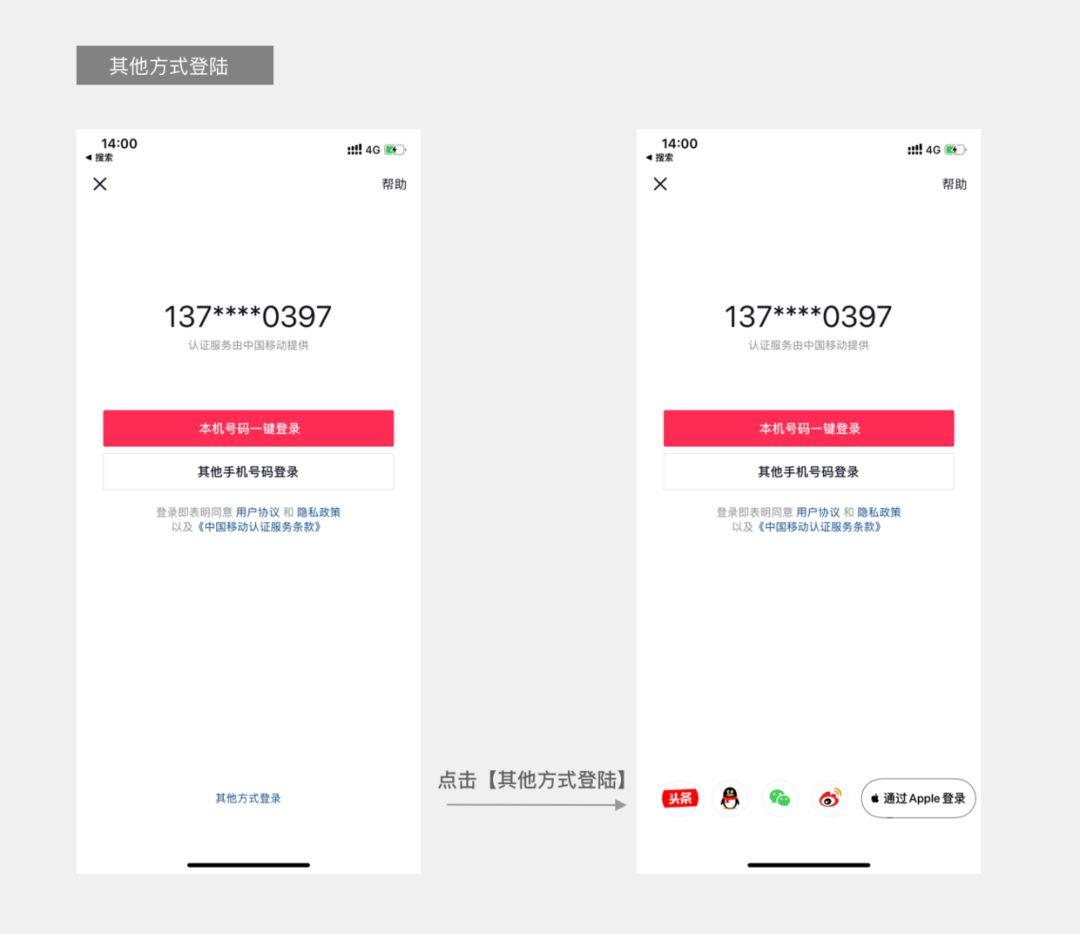
当点击其他方式登录时候,底部会出现一排第三方登录入口,如下图所示。用户可选择通过第三方登录。

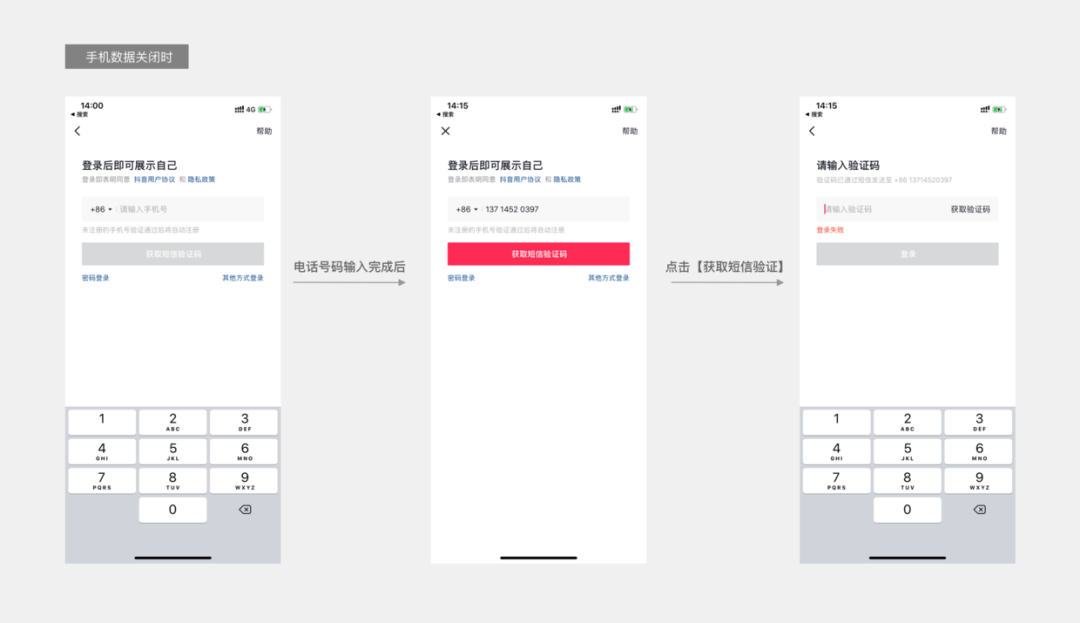
当手机的数据网络关闭时,这时候主流程是通过验证码登录。验证码采用分步的交互形式进行操作。Facebook的数据表明,分步可以提高成功率。

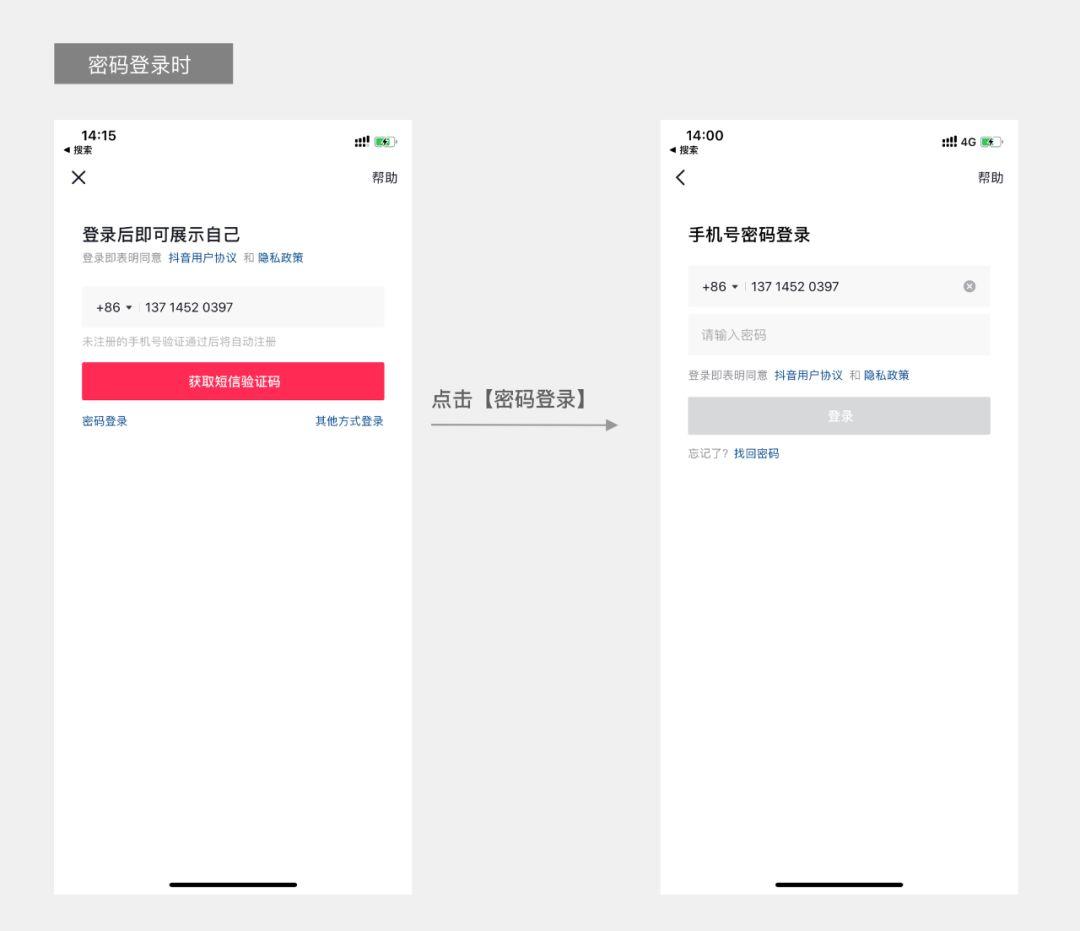
当手机流量数据打开时,用户输入手机号后,再选择密码登录时,在密码登录界面会带上之前输入的手机号,用户只需要输入密码。密码登录流程没有采用分步操作。
 注册
注册
下载抖音之后,用户点击我的tab,弹出下图界面,抖音将注册和登录合为一体,用户通过验证码验证即代表注册成功。

02 微博
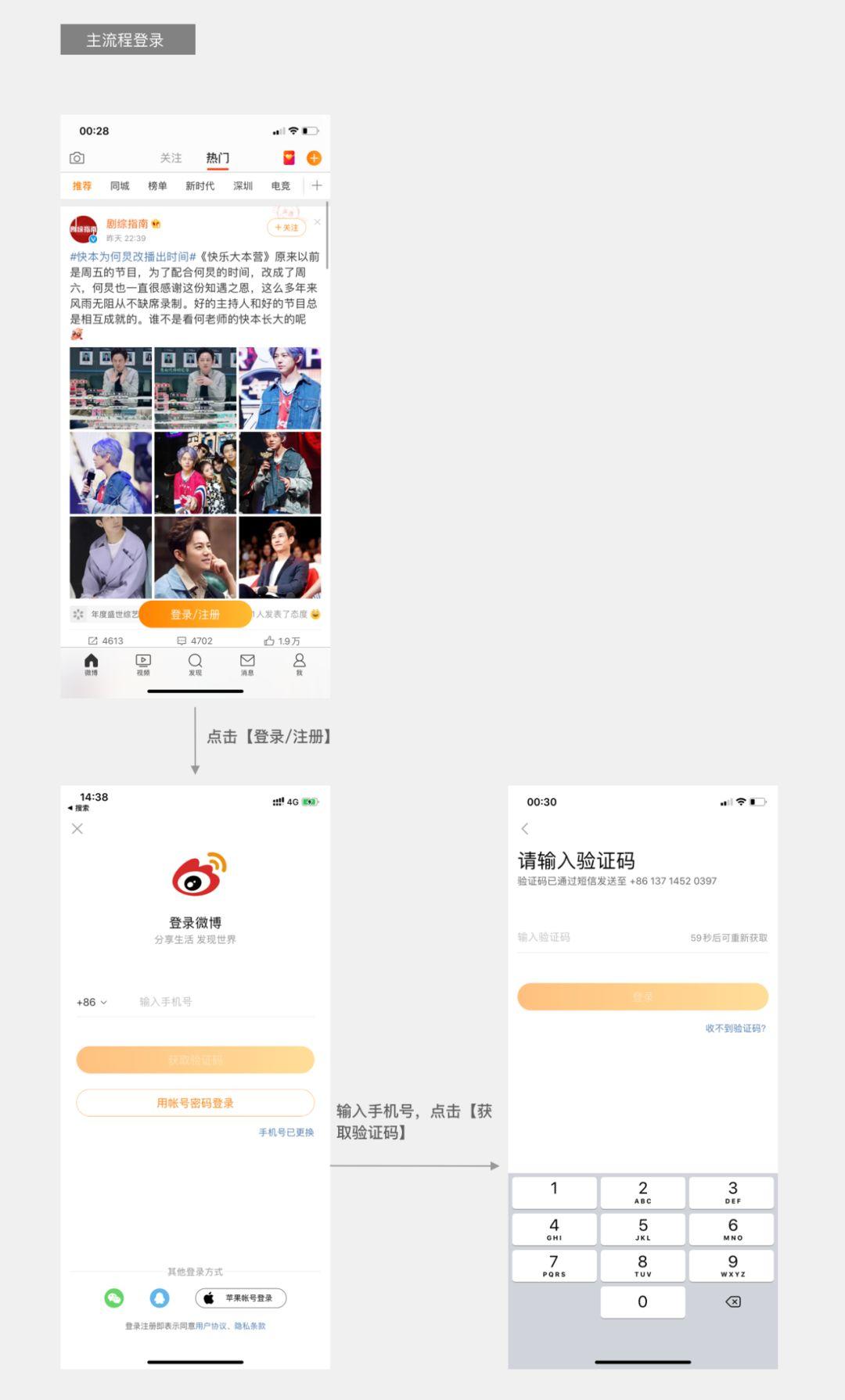
微博登录和注册合并在一起,没有专门的注册入口供用户注册,用户通过验证码登录之后即代表注册。
当用户没有登录时,则在首页会悬浮一个登录/注册按钮,用户点击即可进行登录/注册。
微博登录页面应该提供说明:未注册用户通过手机验证之后即代表注册。目前微博缺乏这个细节。

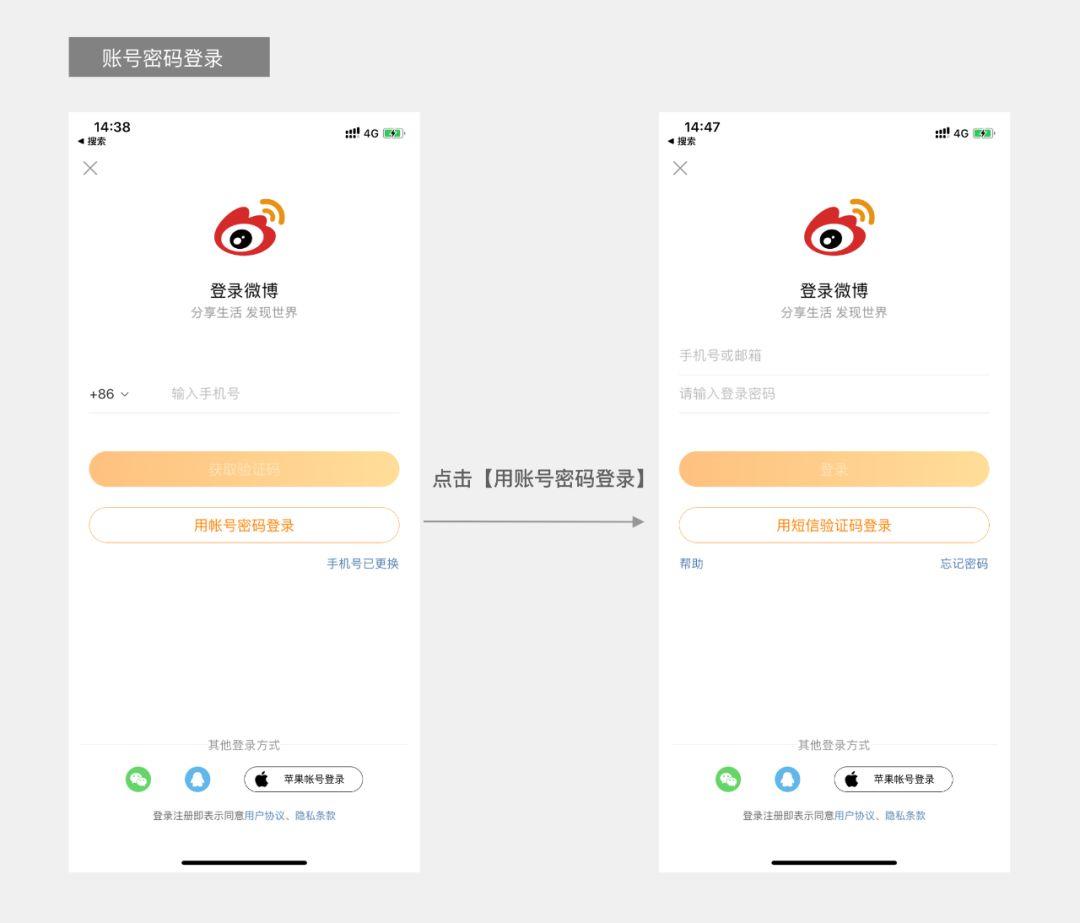
微博非主流程目前设计的布局过重,和主流程按钮并列,用户容易误操作。用账号密码登录应该使用文字链的形式展示。由于微博产品存在很多年。早期微博用户注册都是在pc端上完成,所以依旧提供账号密码登录的入口。

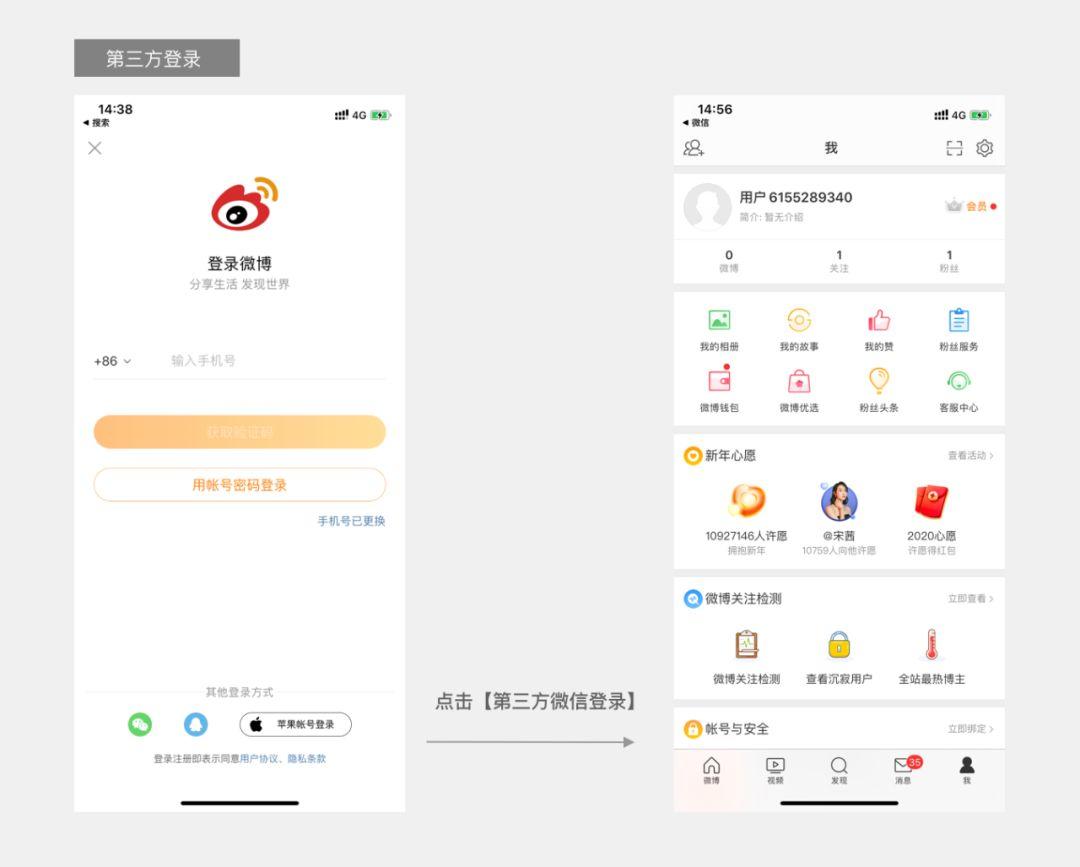
第三方账号登录时,由于微博第三方登录过程中没有绑定手机号这个流程,故第三方账号和手机号账户体系没有打通。第三方登录的账户为一个新的账号。

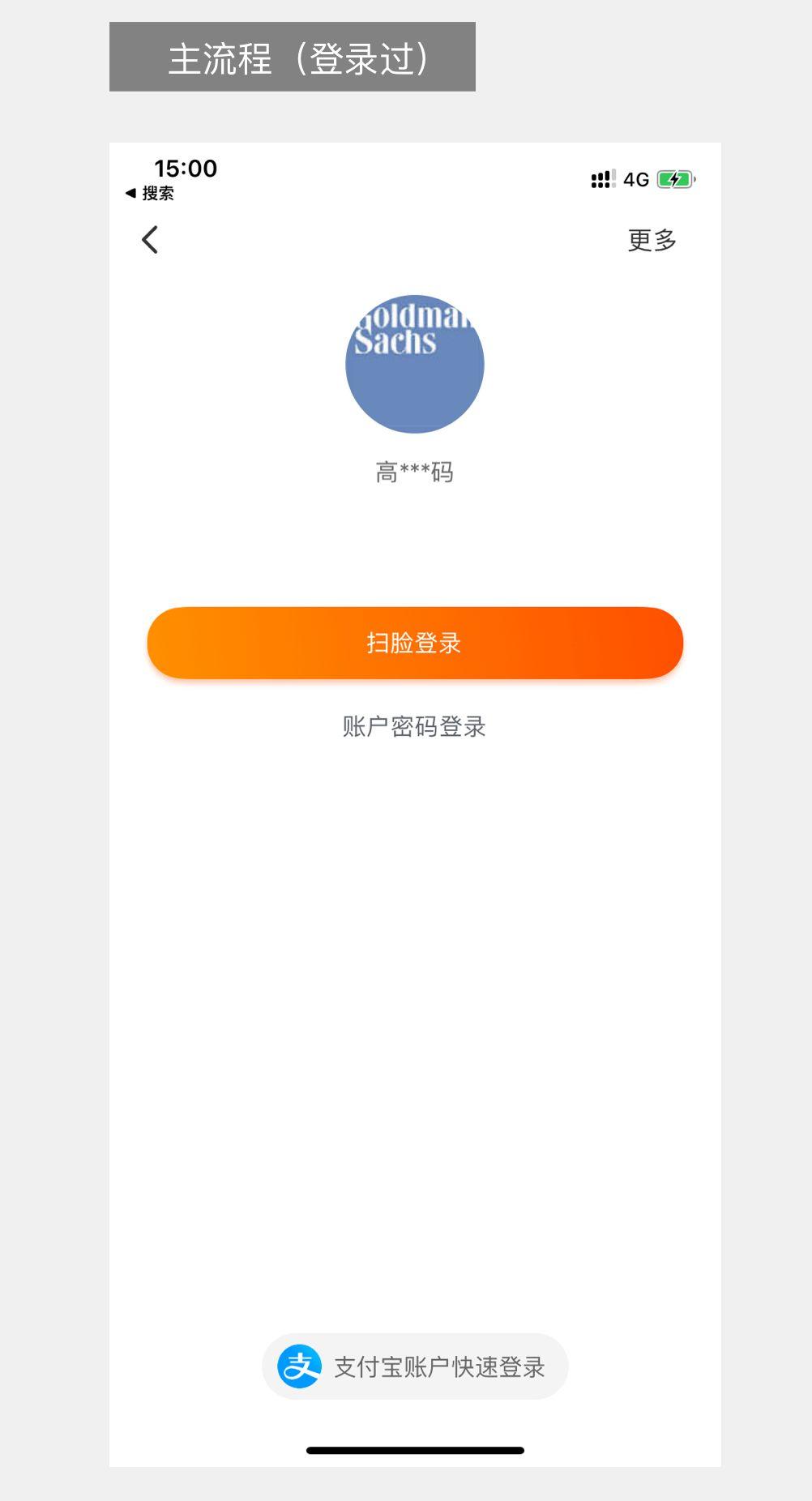
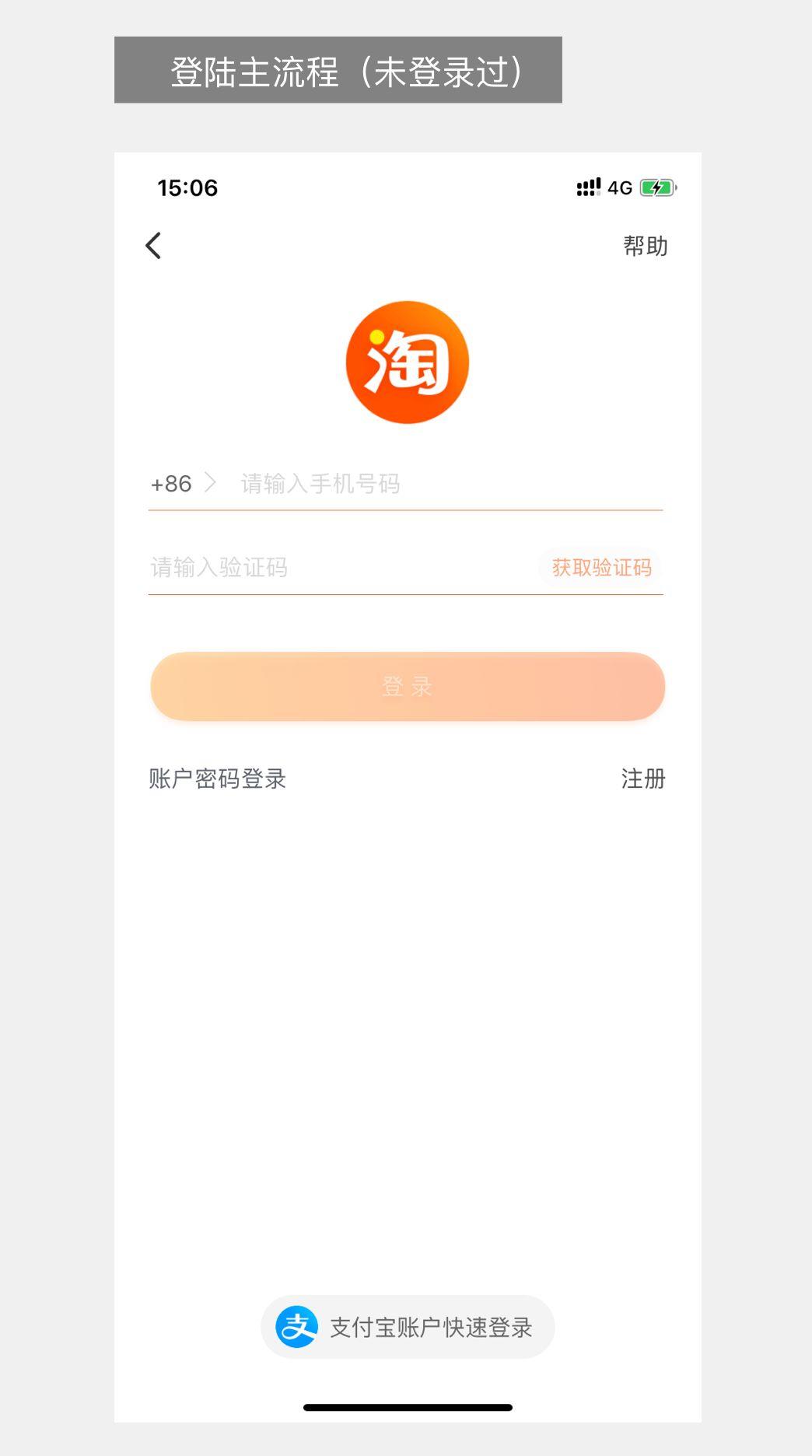
03 淘宝
登录淘宝登录细分为两个场景,一个是用户下载后登录过,一个是用户下载后未登录。
当用户下载后登录过,这时候淘宝主流程是刷脸操作,通过刷脸登录,简单快捷,支付宝也一直在推广刷脸支付。支付宝将未来押宝在刷脸,所以淘宝才会将刷脸作为主操作流程。

当用户下载后未登录过,则主流程是通过手机验证码进行登录。淘宝这里没有使用分步操作。

由于大部分下载用户使用过淘宝购买商品。用户下载手淘app进行登录时,默认主流程是登录,用户可点击文字链注册进行注册。注册流程依旧是通过手机验证码进行注册。

由于和腾讯的竞对关系,支付宝也是淘宝体系中第二大用户量的产品,所以支持唯一的第三方登录是支付宝。
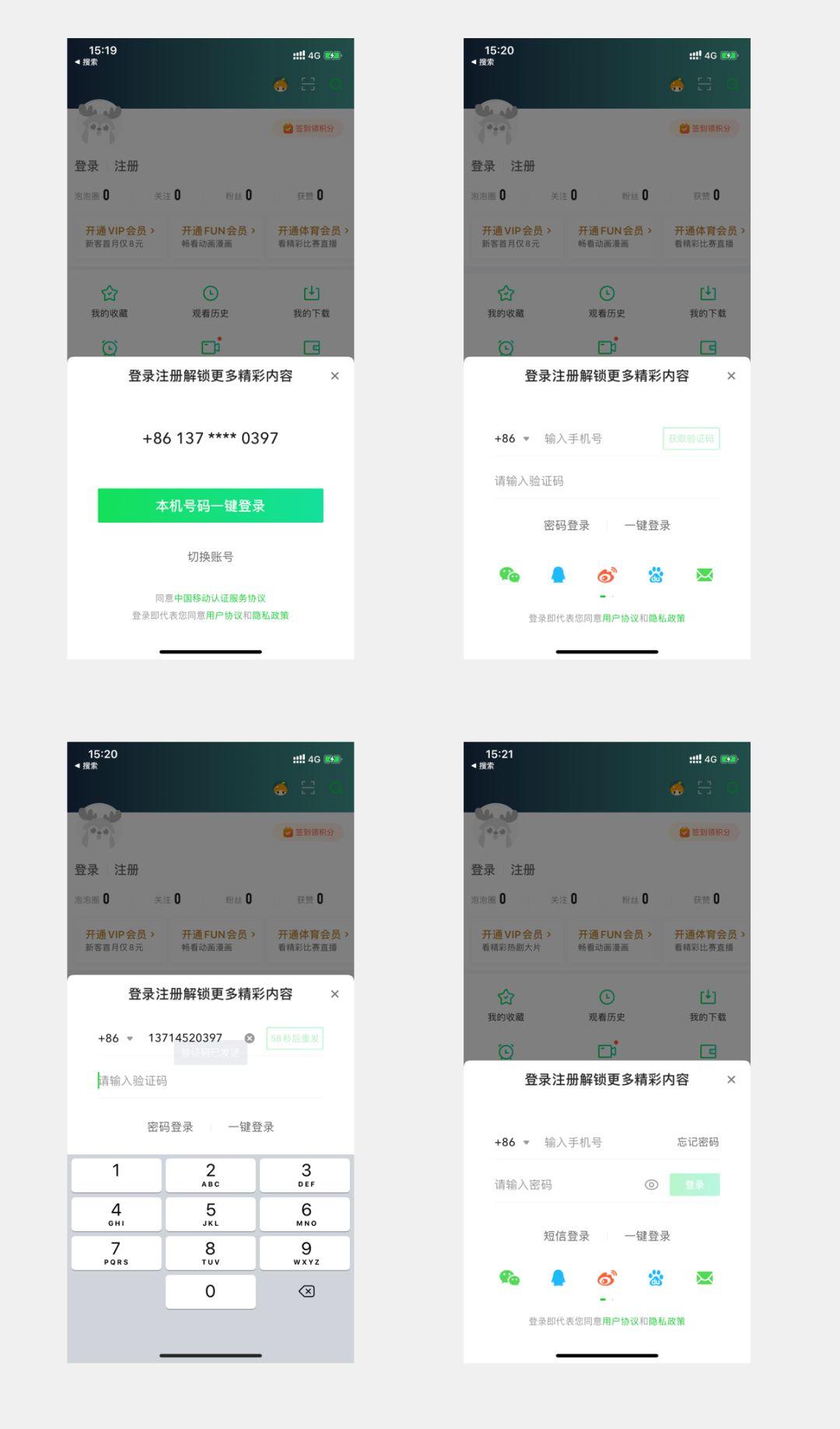
04 爱奇艺
爱奇艺的登录注册流程和抖音基本一样。
但是爱奇艺是在小浮层上进行操作。用户操作不聚焦,内容都挤在了一个小区域进行操作,页面的可操控性差,容易误操作导致流程失败。相比而言,抖音的登录注册在新页面更加合理科学。

以上就是关于4个App的登录注册的简单解析。如果大家喜欢这种类型的选题,后续我会更加深入的讲解其他各种功能流程。
#专栏作家#
UX,微信公众号:Echo的设计笔记,人人都是产品经理专栏作家。前美团点评高级交互设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请教大佬,注册流程应该分步好还不是不分步好呢?感觉现在两种方式都有,如何评判孰优孰劣呢
另外一个影响登录成功率的还有应用切换后是否还能保留的问题,很多应用在收取验证码之后,切换到短信-查看验证码,然后再切回来就页面丢失,导致登录成功率很低,估计他们也不会埋点做统计数据。浮动层的设计不建议做登录页面,丢失率很高。尤其是注册成功率。
做成浮层弹窗,不是也要切换导致登录成功率低吗
主要还是看开发如何应对进程切换后的处理。有些是切换后再切回来就丢失,又返回到首页。