UI设计,让我们和细节较劲
在UI设计师的开发流程中,UI设计就是在和细节计较,不断重复从讨论初稿到最终上线的过程,给用户带来更好的体验。

如图所示,UI设计师在APP开发过程中最常见的一个问题:
“你只设计了一套基于iOS的设计稿(375X667px),但是安卓开发之后于设计图相去甚远,甚至iOS开发也有一定差异性,这是为什么呢?”

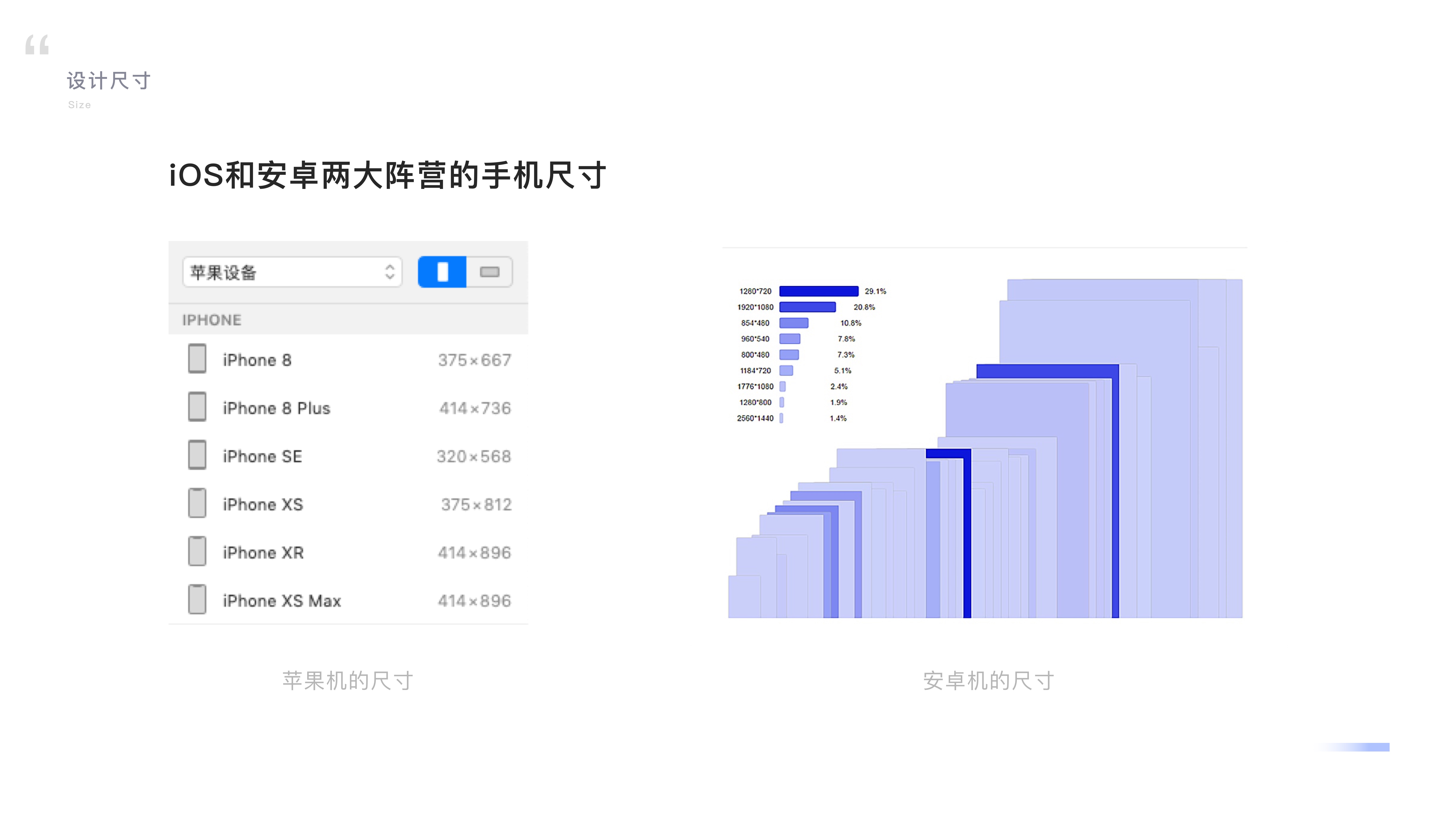
市面上现有iOS和安卓的手机的尺寸

在做适配页面的时候,不同移动设备有不同的尺寸,安卓阵营和iOS阵营的手机尺寸千千万,设计师双全难敌四手,更何况这么多尺寸和各种不同环境。
我们可以先从设计规范的几个元素:色彩、文字、icon、组件、模块、页面和落地页面进行一遍落地页面的由点到面的复盘,找出影响设计落地的各方面因素,从源头上解决我们在设计到开发落地过程中遇到的问题,最大程度上去避免它。
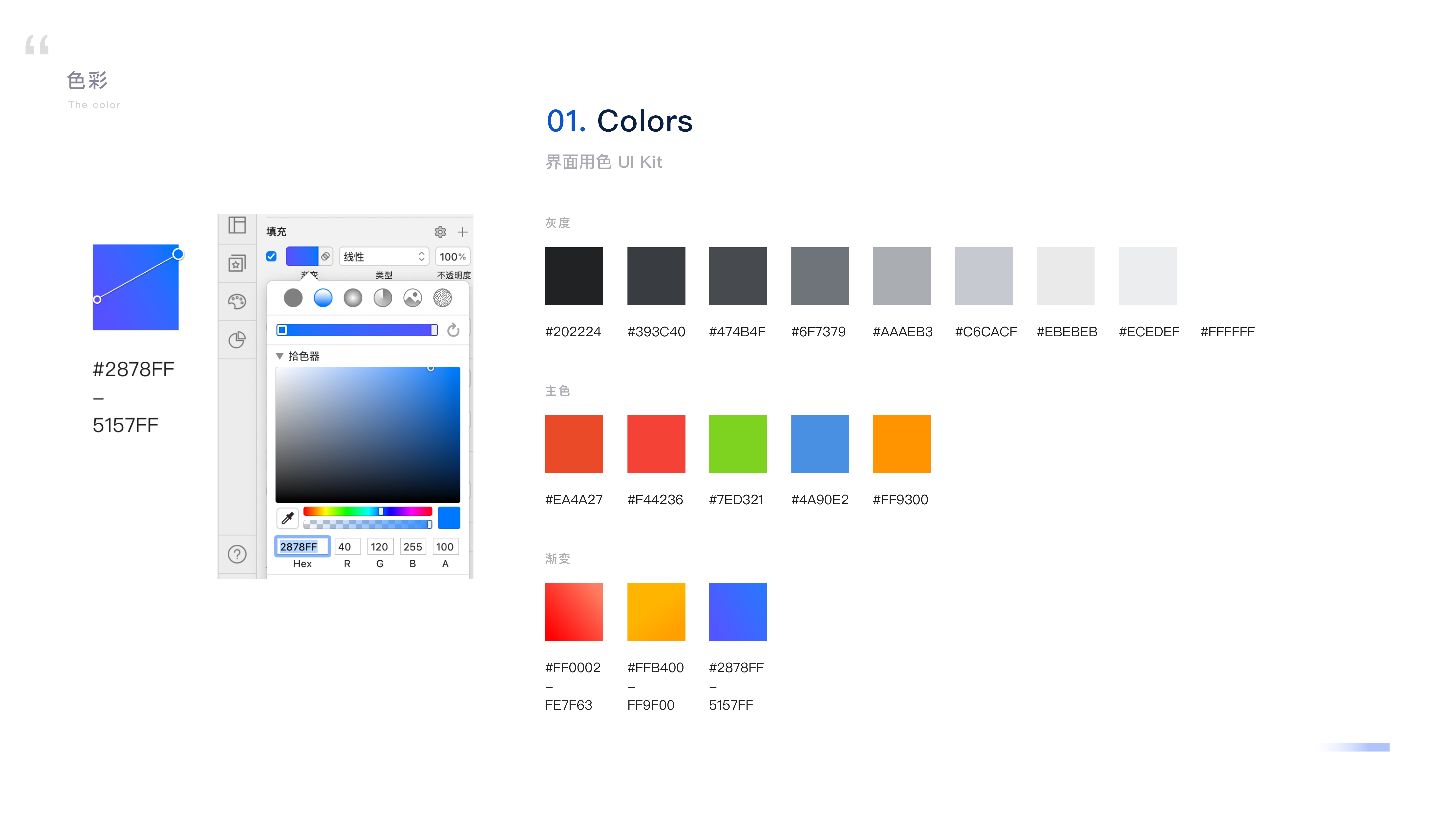
色彩
色彩上,包含主视觉色、辅助色、操作色、警告色,还有一些应用常用的同色系渐变色。
单色色彩问题不大,在一些主色点缀等的地方注意即可。
渐变色则需要注意,设计可能会采用两用方式:
- 直接切图,切图的话没啥问题,不会变化太多,注意适配问题即可。
- 让开发直接读取数据来开发,主要是开发直接用数据做渐变会有一点问题,设计会采用从左到右,或者从左上到右下等等,总之就是渐变的角度会有不同的变化;而开发却在固定的开发程序里输入渐变数据,且为了应用的稳定性,一般就是两组色值;如果有三组或以上则一般采取切图的方式,这里就会造成一定的差异性。

而且不同移动设备色彩显示差异,各个设备屏幕色域色准不同,也是影响落地效果的一个因素。
文字
文字上,规范里常规的规定是包含字体大小和对应层级文字的颜色灰度。
而在落地移动设备时,则有几点需要注意:
- 安卓与iOS字体大小的单位有所不同,会影响显示效果,需与开发协调对应字符的层级比例关系。
- 字体不同,安卓是黑体、iOS系统是苹方,字体会影响文字显示观感,影响落地效果。
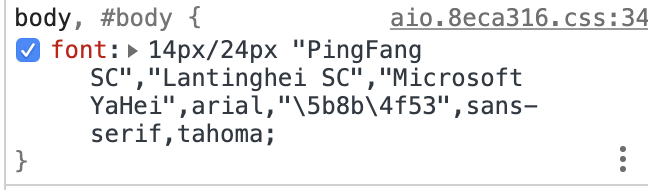
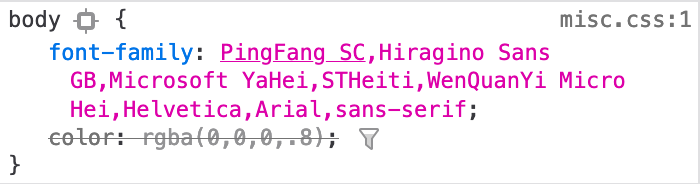
- 字体默认显示的排序有所不同,我的Mac上谷歌浏览器的默认中文字体排序是苹方,朗廷黑,微软雅黑;而火狐浏览器的默认中文字体排序则是苹方,冬青黑体,微软雅黑,文泉驿微米黑;使用者电脑里下载的字体也会影响浏览器默认字体排序。此外,还有Windows电脑及不同浏览器,手机的各种浏览器,有不同的默认默认字体排序。


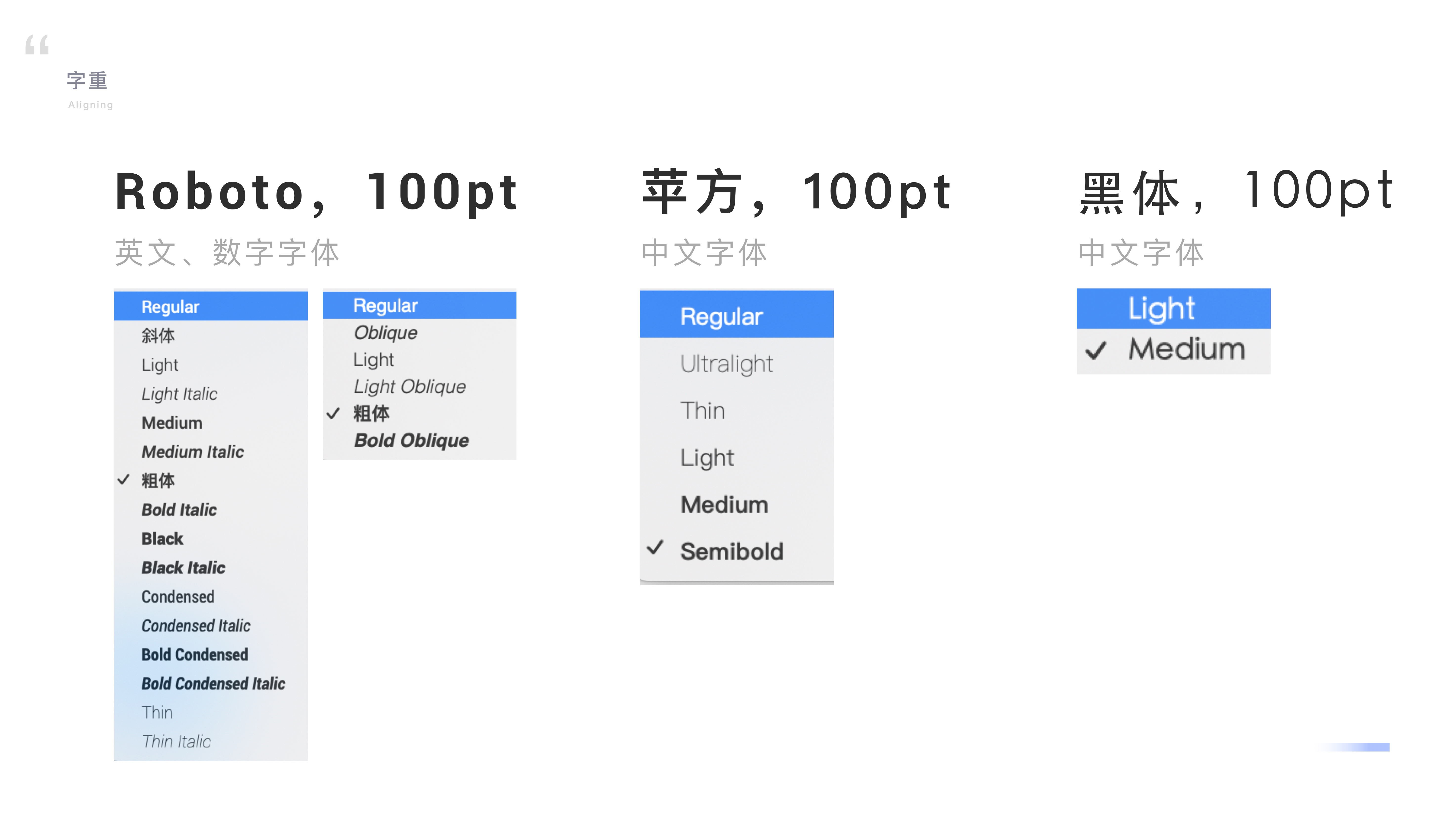
- 字体字重,在设计软件上与实际开发环境的不同,设计稿可以显示常规的集中字重,Regular、UItralight、Thin、Light、Medium、Semibold、Bold、Heavy、Black等。如下图所示,不同字体在PS或sketch中有不同的字重,设计的时候我们可以选择细微差别的字体字重如Regular(常规)和Medium(中等)来做文字层级区分,

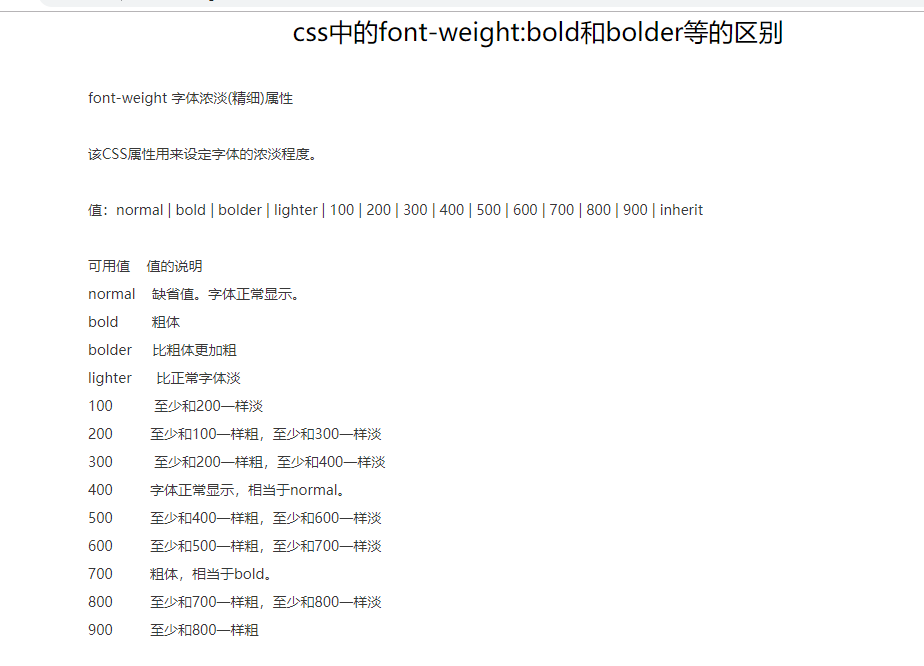
但是开发在编程的时候,字重显示是用数字0-900来表示,且大致分为1-400(对应normal)、500- 700(对应bold)、800-900(对应bolder)这三个层级,在同层级里调整字重数值变化不大,只有跨层级才有明显变化。

- 字体行高显示,不同浏览器、不同字体,文字行高不同,例如宋体的文章行高>黑体的行高,因此行间距也会不同,段间距也会发生变化,也是导致设计稿落地差的一个原因。我们需要与开发核对字符、行高、行间距,确保在对应模块差异性达到最小。
- 若是涉及H5,则还有一层浏览器的适配因素需要考虑。
icon
icon的差异性体现在切图适配、还有设备色差、icon视觉平衡这几点上,设计的时候注意同模块的icon线条粗细一致,色块颜色饱和度一致,

组件、模块、页面
组件、模块和页面都由上述色彩、文字、icon等组成,影响是面性的,一个元素出现问题,会影响整个模块甚至是页面。
我们从细节处调整,由点及面,这样可以避免大部分页面落地差异性问题。
UI Review
只要思想不滑坡,办法总比困难多。在规避了上述列举的种种问题,我们可以避免90%左右落地稿与设计稿差异性的问题。
最后,还有一个方式来做弥补,那就是在开发完成之后上线测试之前,我们还可以在核对一遍落地稿与设计稿之间的区别做一个页面的UI Review,对照设计稿与落地页面,检查一遍落地效果。有差异的标明并记录下来,将最终的表格上交开发修改,并在开发修改后再次核对,以确保提出的问题在合理范围内都被调整或改正。完成落地验收,复查也可以再一次检验交互以及交互改进。

记得刚入行时,我的老大跟我说过一句话,让我至今印象深刻:“UI设计就是在和细节计较,不然我们是在和别人比谁画的圆形更好看,谁画的方形更突出么?”。
设计一定要抱有敬畏之心,对产品负责,对自己的设计负责。我们的目标就是完善设计,给用户带来视觉上的舒适体验。
我们不断重复“讨论-初稿-设计-开发-落地页UI Review-修改-定稿-上线”的流程,从熟悉流程,到展现自己的创意,再到解决各种开发中实际遇到的问题,在工作中不断学习和沉淀,成为更好的自己。
作者:就不,公众号:猪三的日常
本文由 @就不 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













