干货 | 如何构建UI组件设计规范
通过本文,你将学习到 Uber、Pinterest、Shopify 和Airbnb 等知名网站如何利用组件构建统一的UI / UX 设计规范。

Airbnb通过react-sketchapp将设计与开发之间的组件协作提升到了一个新的水平。
在产品中创建和保持UI和UX的一致性,可以带给用户直观的导航体验,并引导他们成功地与应用的不同部分进行交互,而不会产生混淆。
在产品的各个部分和应用之间保持用户界面的一致性,可以创造更有价值的东西——品牌。将用户体验和用户界面品牌化的关键是让用户在与新产品互动时也能感到“宾至如归”,从而提高他们对新产品的的忠诚度和满意度。
那么,如何才能构建有效的UI组件设计规范呢?以下有几个方面需要引起注意。
一、保持视觉和功能一致性

功能一致性使你的产品更具可预测性。用户能够预测元素的行为方式,这样即使在第一次访问的页面/屏幕上与之交互,他们也能感觉到安全和舒适。
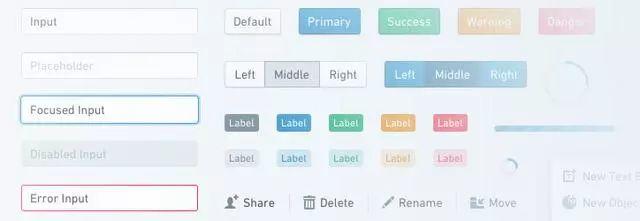
视觉一致性包括UI的颜色、字体、大小、位置和其他视觉方面,它能帮助用户识别UI元素并归类。例如,某种字体颜色可以策略性地用于帮助用户明白他们按下特定按钮时会得到什么。
鉴于目前的行业情况,UI组件还可以作为用户体验组件,将功能和视觉一致性结合起来。
基于组件的设计规范可以使应用程序具有视觉和功能上的一致性,这有助于用户感到宾至如归,并能够轻松地得到指导以完成与产品的所需交互。
二、为什么需要组件设计规范?
组件是用于UI设计和开发的一种很好的办法,使用较少的可重用的组件,更好地实现一致性。

Uber、Pinterest、Airbnb、Walmart、Atlasssian等公司都通过基于组件的设计规范实现UI的一致性。
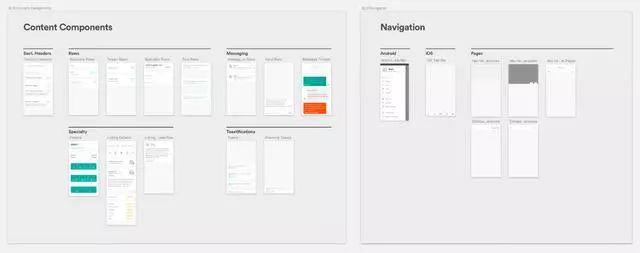
Airbnb的设计工作室在构建他们的设计规范时坚持了这种理念:“我们的设计应该是统一的平台,通过定义明确和可重用的组件来提高效率”。
以下是使用组件设计规范的一些优势:
- 它的可重用性促进了UI和UX的一致,因为组件可以在任何被使用的地方创建一致的体验。
- 因为较大的组件由较小的组件组成,因此可以利用原子设计概念实现更好的一致性,从而减少意外的和分离的体验。
- 组件在设计和开发之间提供更好的协作,允许设计语言随着时间变化而发展。在理想情况下,你在Sketch上看到的是使用React构建的内容。
- 从设计方面来看,如字体,排版,主色调和副色调仍然可以指定为组件设计规范的一部分。
三、建立一致的设计系统

目前来看,设计规范确实有很多优势。但是,如何才能真正地创建基于组件的设计规范,使设计人员和开发人员可以利用该规范进行协作?
在创建基于组件的设计规范前,你必须了解它是什么。UI设计规范不仅仅是一个组件库,也不仅仅只是组件的颜色,它包括很多方面。对于构成整个产品体验的基本部分而言,它是一个不断增长且不断演变的真实来源。
因此,在制作第一个组件设计规范之前,你必须设置样式指南和设计语言来控制这些组件。
然后,将这些组件的设计原理转化为代码来实现,一步步从较小的原子再到较大的组成部分。
最理想做法的是将所有组件都应该放在一个设计人员和开发人员都可以访问的位置。通过这种方式,设计人员可以监控随着时间的推移而发展的设计语言,而开发人员也可以选择并使用正确的组件。
四、共享组件库
Shopify使用Polaris设计系统,该设计系统包含一个内部反应组件库,旨在为使用Shopify的商家创建更一致的体验。Airbnb使用共享组件库为其生产率带来了巨大飞跃。


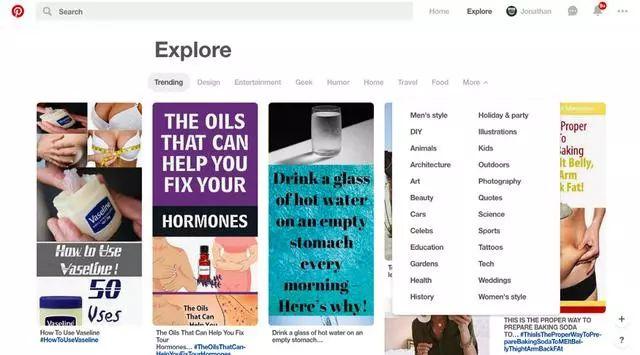
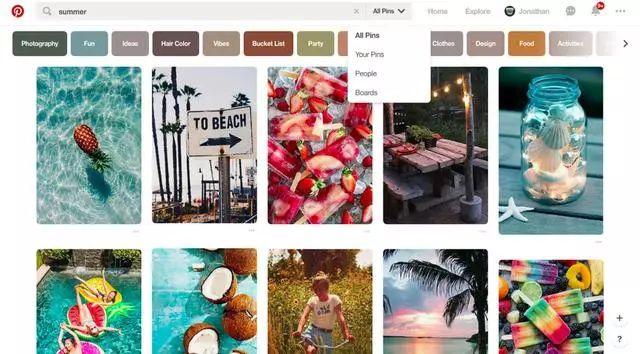
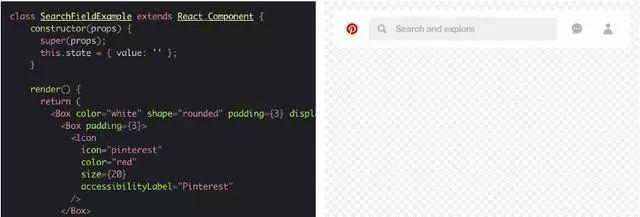
Pinterest使用格式塔(Gestalt),一个React UI组件库。它“强化了Pinterest的设计语言。通过执行一系列基本的UI组件来简化设计人员和开发人员之间的沟通……”
通过以上的实例不难看出,共享组件库是实现UI一致性的有效的工具。在我看来,这种一致性不应该被强制执行,而是自然地实现。
组件库基本上是一种在团队构建应用程序时执行一系列UI组件的方法。但是,开发人员不仅局限于库的视觉语言,还局限于库的持续开发。

当特定应用程序的特定部分需要某个组件时,它可能需要一些调整和修改。设计师和开发人员应该在灵活性和一致性之间找到适当的平衡点。
共享库经常会打破这种平衡并减慢开发速度,这反过来又会影响开发团队对库本身的采用。在任何需要单个组件的地方强制使用一个庞大的库也是没有意义的(关于这个问题我们不要陷入争论不休的辩论了)。
要想实现设计人员与开发人员之间的协作,还必须为组件维护一个实时文档站点,并以某种方式使其可供设计人员和开发人员编辑(Airbnb的react-sketchapp和Figma等工具可以提供帮助)。
这里有23个常用的React UI库,点击即可使用。如果你实现了自己的库,请记住为开发人员留下足够的设计空间,从而保持两者之间的平衡。
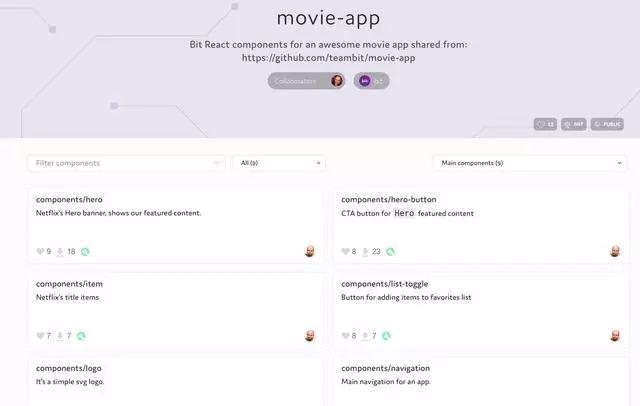
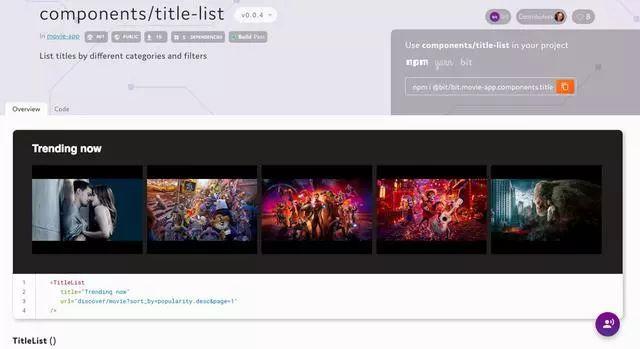
五、Bit作为构建块的组件
Bit是构建组件库的新趋势。通过使用Bit,你可以组织来自云上不同项目的组件,而无需重构这些项目或现有库。
每个组件都可以正在进行的任何项目中发现,使用或开发,同时可以轻松地跨代码库进行同步更改。

每个组件都会显示一个实时UI操作系统 ,自动解析文档,测试结果(Bit运行组件单元测试等),以便所有组件都可以被设计和开发团队发现。

Bit的工作流可让你在UI一致性和设计规则之间找到一个更快,更动态的工作流。它也是开源的,所以可以随意查看。
六、平衡一致性和灵活性
丘吉尔曾经说过“改善就是改变,完美就是经常改变”。如果我们过于严格地执行一致性,这将会影响创新。

在我们建立新事物的过程中,我们必须对规则进行适当的调整,预留出一些空间给变量,但不能因为调整让事物陷入混乱。
或许这个说法听起来没有什么特别之处,但正确的理念,方法和工具可以帮助你实现UI一致性和创新之间的平衡。以下是一些保持平衡有效的建议。
从设计的角度来看,并非每种风格都应该重新定义和预先定义。
例如,某个组件(导航栏,项目等)可能与应用程序的其余部分相比具有相对大小或边距。在不同的情况下,这些变量可能会发生变化,因此可以预留一些空间出来。
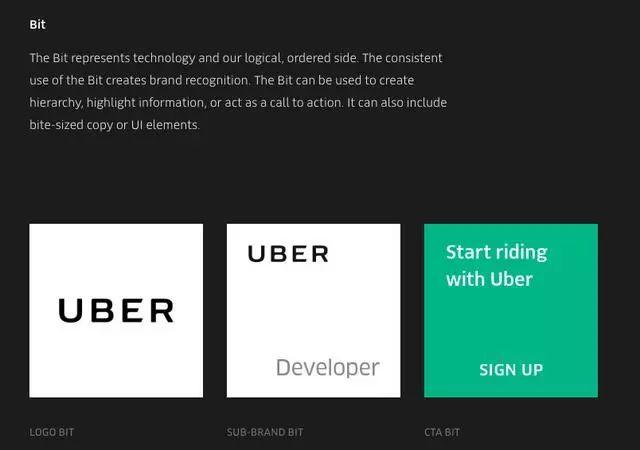
优步和其他团队使用的另一种有用的方法是将基本/全局/基础组件与“辅助”组件分开 。
例如,Uber使用具有超过22种不同颜色和22种值的主要和次要组件,总共484种独特色调。创建了70多种独特模式——每个有Uber服务的国家都有一种独特模式。
设计人员与开发人员的协作是找到这种平衡的关键,一些团队(如沃尔玛实验室 )致力于提高UI组件本身的可重用性,从而缩小与开发人员端的差距。

正确的工具和工作流程对UI也有很大的帮助,像Bit和Storybook这样的工具就可以帮助促进这种平衡。
在别无选择的情况下,打破一致性、模式 、视觉和文字是一种很好的方式,可以给用户一种熟悉的感觉并减少混乱。一致的模式 ,可识别的视觉效果和一致的语气可以使用户感觉安全,直观地与你的产品互动。
总结
- 保持UI和UX的一致性可以引导用户成功与您的产品进行交互。
- 设计系统是UI / UX不断发展的主体。基于组件的设计系统具有视觉和功能一致性。
- Uber,Airbnb,Pinterest,Netflix和其他优秀团队使用基于组件的设计系统来创建和发展他们的视觉语言。
- 要构建组件设计系统,您可以创建库,使用Bit并利用不同的工具和方法来逐步扩展它。
- 通过为变量留出空间,使用有用的工具和鼓励协作文化来平衡一致性和灵活性是很重要的。
- 切记:平衡和协作就是一切。这不是一项单一的工作,而是设计师和开发人员共同进行的持续旅程。
作者:Jonathan Saring
https://blog.bitsrc.io/building-a-consistent-ui-design-system-4481fb37470f
译者:Tzw_n,公众号「小阿田的设计笔记」
本文由 @Tzw_n 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益


















文章标题不是说的如何构建设计规范嘛?整篇文章看完似乎都在强调设计规范的重要性呢。