B端产品设计规范的意义与误区
作者总结了自己在B端平台产品设计规范的整理工作的一些方法和思考,通过设计规范的工作,锻炼大局观,甚至实现最后的商业化。

网上关于设计规范的文章写的都很专业,但没有区分C端产品和B端产品。其实,同样是设计规范,由于不同的业务场景和不同企业形态存在很多差异。
下面将我在B端平台产品设计规范的整理工作中,总结的一些方法和思考分享给小伙伴们,也希望大家从更多的角度跟我一起探讨。
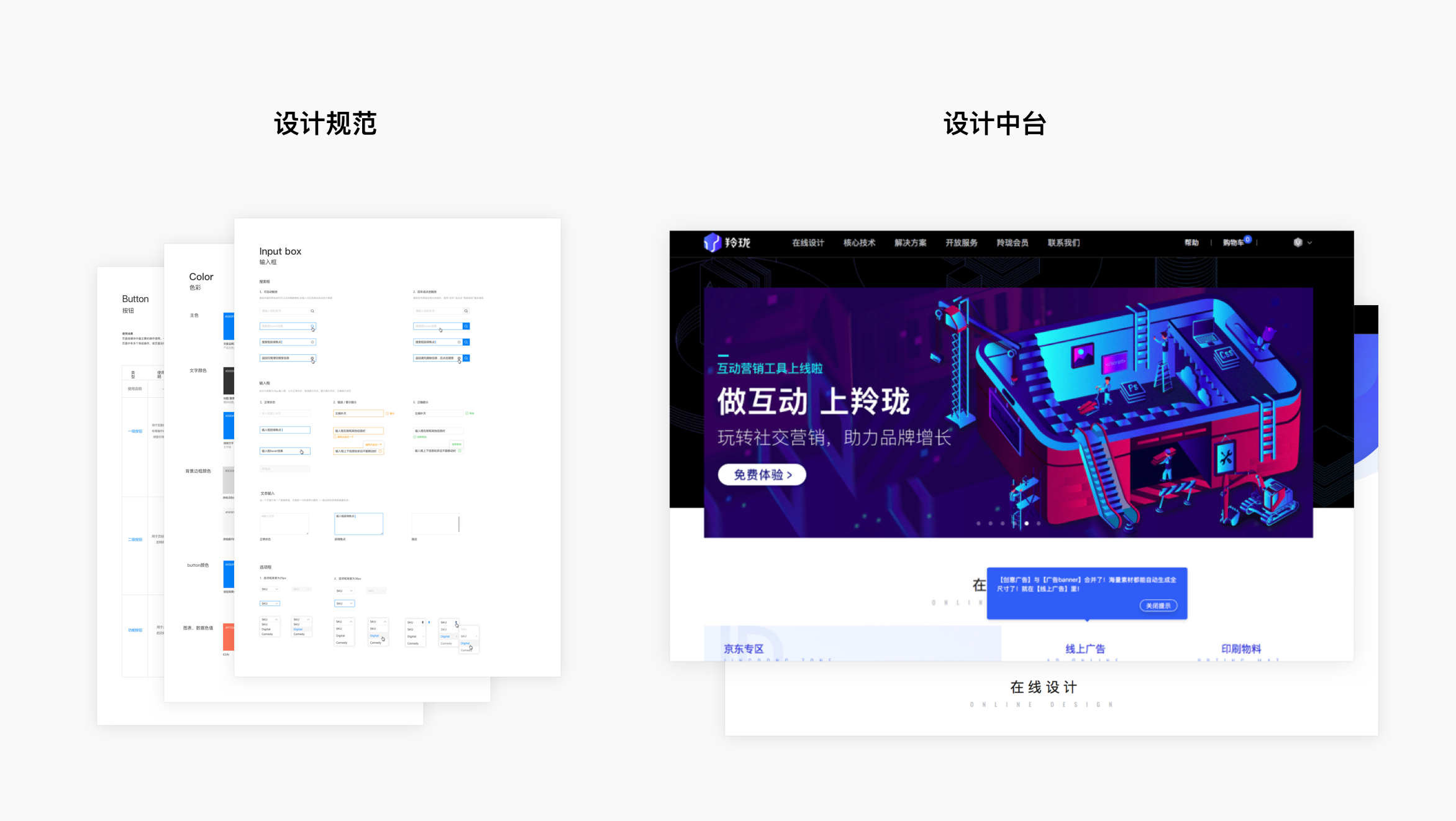
这几年,各个互联网大厂都在自己的“大中台”战略背景下,积极沉淀着自己企业中可以中台化的职能组织,平台产品和技术能力。在产品的表现层纬度上,设计规范也是具有相同意义的设计中台,承载着作为一个沉淀基础能力的支持平台的特征的同时,也具有的赋能多边业务多种角色的重要作用和价值。
企业建设中台的几个战略性意义:
- 避免重复开发,节约研发成本,提人效;
- 标准化组织管理,提高跨部门协作能力,降低运营成本;
- 提高业务部门经营能力,迅速响应市场变化。
一. 设计规范与设计中台
设计中台(研发出产品)是设计规范的产品化体现,设计规范(梳理成文档)是最基础的设计中台。
1. 设计规范
定义:从各个功能场景里,把反复被调用的交互逻辑,页面元素样式,业务场景等等沉淀出来用文档的形式输出。
比如,我们在PC端页面的设计当中,很多情况下比较长的信息下拉到一定长度,会加入翻页器进行翻页处理,迭代几个项目之后发现翻页器会被许多不同的业务场景反复使用到。那么我们就可以对翻译器进行规范,使之在一个项目中的任何业务场景出现时,都能保证一致的跳转逻辑和视觉样式。
这样规范后,在任何场景下调用翻页器时,只要了解到翻页器的规范,就可以保证输出标准化的一致的体验。保证了易用性的同时,提高了效率不需要反复设计反复开发。
这种以文档的形式输出的设计规范,大多数情况下起到设计师之间互相协同,如果文档里的样式被前端工程师开发成统一的代码组件,就可以在前端工程师之间互相调用。
2. 设计中台
定义:是把设计规范里被规范后的能力产品化,形成一个平台产品赋能更广泛的范围。
比如,设计师经过对项目中业务场景的不断了解和积累,像翻页器这种可以被沉淀成组件的元素越来越多,需要调用这个组件的端和部门甚至第三方合作方越来越多。这时候,这个设计规范在条件允许的情况下就可以开发成一个平台,能力开放给更多角色去使用,起到更多维度更多角色之间的协同作用,未来随着发展形成一个可商业化的设计平台产品等等。

二、C端平台产品与B端平台产品的设计规范(仅限平台产品)的区别
如果说所有设计规范要解决的问题都是“打磨用户体验的一致性和标准化,协同提人效”的话,那么C端产品和B端产品在这几个维度上的侧重点是完全不一样的。
1. 衡量C端用户体验和B端用户体验的优劣的标准不同
坦白讲,B端产品设计规范的目标排在第一位的不是打磨优质体验,而是统一体验。大家都知道,B端产品根据复杂的业务场景,功能逻辑的核心并不是基于用户个人体验上的优质“感受”。相比C端体验来说,B端产品在用户体验上更复杂学习成本更高,B端产品所谓的体验好,是指相同业务场景下相同产品功能体现一致的标准化的体验,降低学习成本提高工作效率。

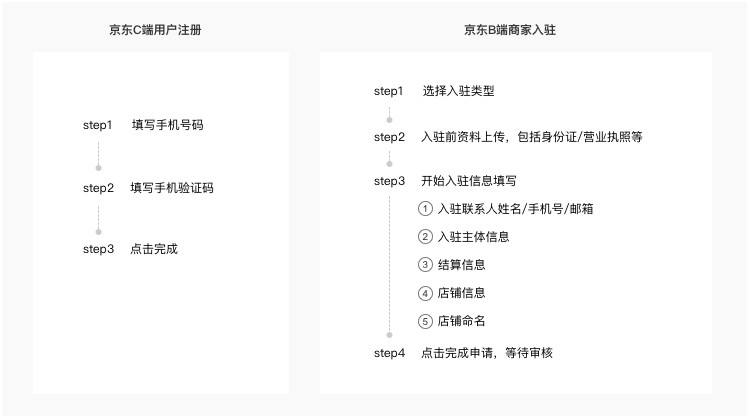
同样是注册这个业务场景,在C端产品中叫做注册,在B端叫做入驻。图中一目了然,入驻的业务场景更复杂,需要用户在入驻之前准备很多材料信息,上传信息之后还要选择入驻的账号,都做好了才能开始填写入驻的信息,包括入驻的联系人信息、店铺基本信息等一系列繁琐的程序。在这个场景上,B端的体验设计如果完全在流程体验上对标C端产品的体验是不合适的。
C端的注册流程关注转化,步骤多了影响转化。B端注册流程关注商家满意度,在B端商家入驻的流程中会有专属运营人员手把手的指导,这个和是C端的场景是完全不同的业务逻辑。
这样复杂的B端场景在体验设计上追求的是一致性,无论从哪个端调用入驻这个业务场景的能力时,都能保持一致的体验。B端设计规范着力于统一,用户学习了一次之后不需要再去过多的增加学习成本,当能力被多端多场景反复调用时,实现功能的组件化。
以用户满意度为体验设计目标的B端产品,用户体验是否优质的衡量标准,是几个维度组成的用户体验度量体系。这跟C端产品用数据就可以间接或直接验证出的体验效果的标准,是完全不一样的。
2. 建立C端和B端平台产品设计规范的角度不同
在互联网产品中,一个完成组件化后的业务场景,在被调用时通常称作“能力”。比如,日常我们在购买商品使用扫码付款的时候,被调起的交易平台,都是在调起这个平台的交易场景中的“能力”。
这在B端的平台产品中尤为常见,作为B端产品的组件化规范,通常是指从技术底层到功能逻辑再到表现层上的交互和视觉的整体规范。
这跟C端产品的设计规范在表现层上发挥的作用来相比,B端产品只是在表现层上跟C端产品的设计规范看起来很像。但建立设计规范的逻辑,和作为B端产品体验设计师在整理规范的方法和角度,存在大比较大的差别。
C端平台产品的设计规范,通常解决的是单线程的协同问题。
由表现层维度产出之后,被前端工程师做成组件,解决了体验上的各个设计师在样式上的协同。但在B端产品中,一个设计规范被使用的场景和角色比C端设计规范多很多。
很多情况下,B端设计规范不单单是样式调用中保持的一致性和规范性那么简单,而是站在业务场景的角度,从业务场景组件化维度输出业务整体体验规范。完成的是从第三方API接入者,到设计师与设计师之间,跨部门跨组织甚至跨公司的共同协同。
大多数情况下,B端平台产品的设计规范,底层逻辑都是整个业务组件化的规范。设计师从一开始就要了解整个业务未来要达到的能力,全面考虑B端产品组件化后的设计规范所覆盖的范围。
三、建立设计规范的误区
虽然设计规范无论对于C端产品还是B端产品,都是设计师的一门必修课,但并不是所有产品都必须要建立设计规范。建立设计规范的时机,和当下要解决的问题息息相关,要避免陷入几个误区。
1. 建立设计规范的时机不正确
避免在使用设计规范的对象不清楚,现阶段规范要解决的问题不明确就开始做规范。
从项目一开始,设计师在工作中就有意去收集整理业务场景中可复用的元素是必要的,但绝不是所有设计规范都需要在一个需求上线以后,就马上建立起来。尤其是在B端产品中,可以组件化的逻辑和样式绝对不是一两个需求就能沉淀出来的,B端产品体验设计师也很难根据经验和竞品分析就能想象出符合业务场景的交互逻辑和视觉样式。
一定要了解业务逻辑积累业务场景才能开始规范,否则就很有可能变成设计师的“作茧自缚”。
2. 为了做规范而做规范
作为设计师来说,设计规范就是设计师的产品,设计师要对自己的设计规范从前期的调研到输出文档,再到最后设计规范被使用的情况的分析,都要全方位的关注和把控,切忌做完了就不管了。到底好不好用,设计规范对于整个产品是不是起到了应有的作用,需要设计师去调研以便日后的迭代。
对于B端的产品由于业务的复杂性,还应该避免不了解业务逻辑的人去建立B端产品的组件化规范,更不要出现那种“没事做,做个规范”的情况。同时,设计团队负责人也应该尽量避免出现产能过剩的情况。
四、总结
往大了说,设计规范作为基础的设计中台,代表着在互联网公司的中台战略发展大方向下,B端平台型产品模块化组件化的最直观的表达。
往小了说,设计中台是企业提人效,促协同,把握优质的用户体验的的重要组成部分。
设计规范的建立过程在锻炼设计师抽象思维能力的同时,更塑造了适应B端平台产品的设计师的“大局观”和设计过程中的模块化思维及产品化的设计方法;使得设计团队的产出更产品化,甚至商业化(比如阿里鹿班,京东羚珑)等,把沉淀后的设计能力,最终通过商业化赋能整个行业。
本文由 @大发发 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的很科普,我觉得很好。
说了半天没有一点干货,上一个规范出来啊
网上很多规范你自己可以搜一下,我在这里讲些网上搜不到的,如果客观觉得没用可以找你觉得有用的信息 :)
有话不说憋得慌
不吐不快,说吧