如何运用栅格系统设计一个Logo?
栅格线真的只能拿来装逼展示吗?有什么目的呢?平时应该怎么看待它,怎么用它,这篇文章或许能给你答案,一起来学习吧。

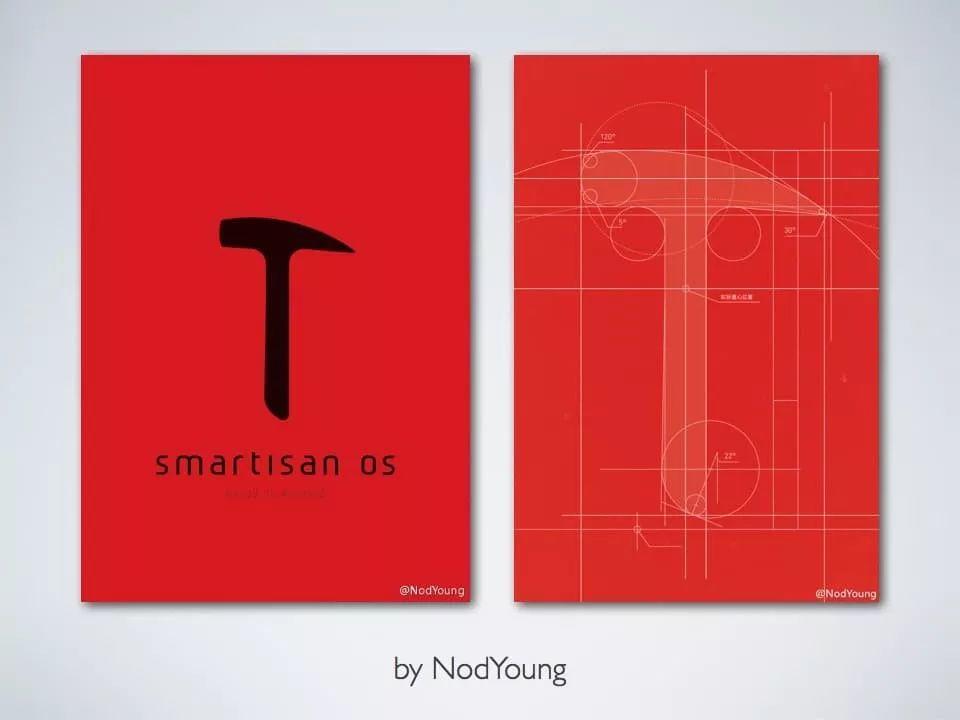
经常看到很多LOGO初看一般,但只要加上了栅格线,感觉瞬间就上了一个档次。记得有个比较出名的例子就是锤子手机的Logo,是不是觉得右边的栅格线加上之后,瞬间高大上了很多。

那这些栅格线真的只能拿来装逼展示吗?有什么目的呢?平时应该怎么看待它,怎么用它,这篇文章或许能给你答案,一起来学习吧。

logo是品牌形象非常重要的一部分。当设计师运用栅格系统设计logo时,可以让logo的形状看起来更加完美,使品牌经久不衰且让人印象深刻。
在这篇文章中,我会介绍我设计logo的经验以及我为什么在logo设计中运用栅格系统。刚开始设计logo的时候,我会做调研,头脑风暴,画草图,但是很难让logo的几何形状设计到比较完美,而且我相信大多人也无法只用笔就可以画出一个完美的logo。

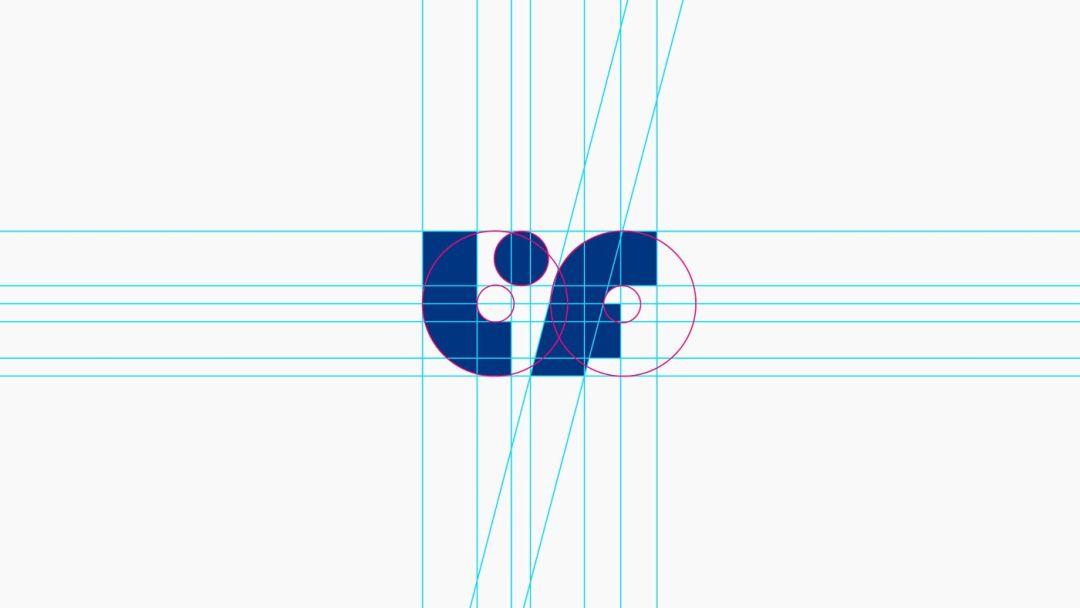
Logo设计中的黄金比例
随着工作经验的累积,我改变了我的工作方式,在logo设计过程中融入栅格系统,结果有了很大的改善。但这并不是一夜之间的转变,我是在设计过程中不断的提升我的设计方式,才有这样的变化,所以我是怎么做的?
下面我们会讨论:
- 栅格系统的目的是什么?
- logo设计中使用栅格系统的目的是什么?
- 使用栅格系统设计logo的基本方法
- 每个设计师都有必要掌握栅格系统吗?

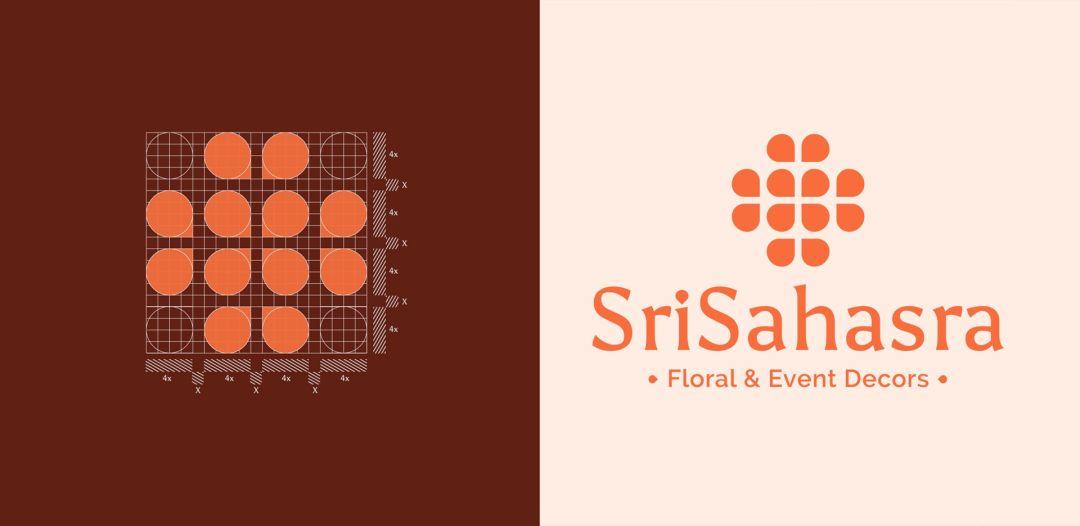
SriSahasra 花卉活动装饰 Logo
栅格系统的目的是什么?
栅格系统并不是非常新鲜的东西,几十年来,摄影师,艺术家,印刷师和设计师一直在用栅格来解决视觉问题。
栅格系统是排列所有元素的不可见结构
平面设计师利用栅格,可以使书籍,杂志,宣传册,logo,和其他的设计更简单。

UX/UI设计师使用栅格来对齐复杂的页面元素,网页设计中可以使用多种类型的栅格,主要包括:Bootstraps 12列网格系统,960网格系统,黄金比例网格,基础网格等。
关于网页的栅格系统,我会在另外一篇文章中结合具体案例讲解。

12列栅格系统案例
在我的12个UX/UI 个网页设计探索中运用的是黄金分割栅格来进行设计布局

建筑设计里面的黄金比例:

使用栅格系统意味着遵循客观通用规律
彩云注:如果想深入研究栅格系统,你可以从图形设计和栅格系统的历史开始进行自己的调研,关于设计探索,新技术,色彩理论以及设计的各个方面的文章和视频有很多。在这篇文章中,我们只讨论logo设计中的栅格系统。一个比较好的学习方法是不断的看优秀logo设计作品并问自己为什么它们看起来如此新潮,现代,耐看和有影响力。他们使用了什么方法来设计?采用什么设计原则让logo看起来这么完美?
顺序原则:栅格系统是为了让设计具有优先级。
简约性原则:栅格系统是为了让设计更加简约。


栅格系统在logo设计中非常有必要,但也不要为了使用栅格而使用栅格,logo设计也应在视觉上保持平衡。一旦掌握了基础使用方法,就可以轻松地根据需要打破规则。

logo设计中栅格系统的目的是什么?
品牌设计的各个方面都会用到logo,栅格系统通过顺序性原则和简约性原则使logo在品牌推广过程中的应用更简单,也有利于以后与其他设计师的合作中保持视觉的一致性。

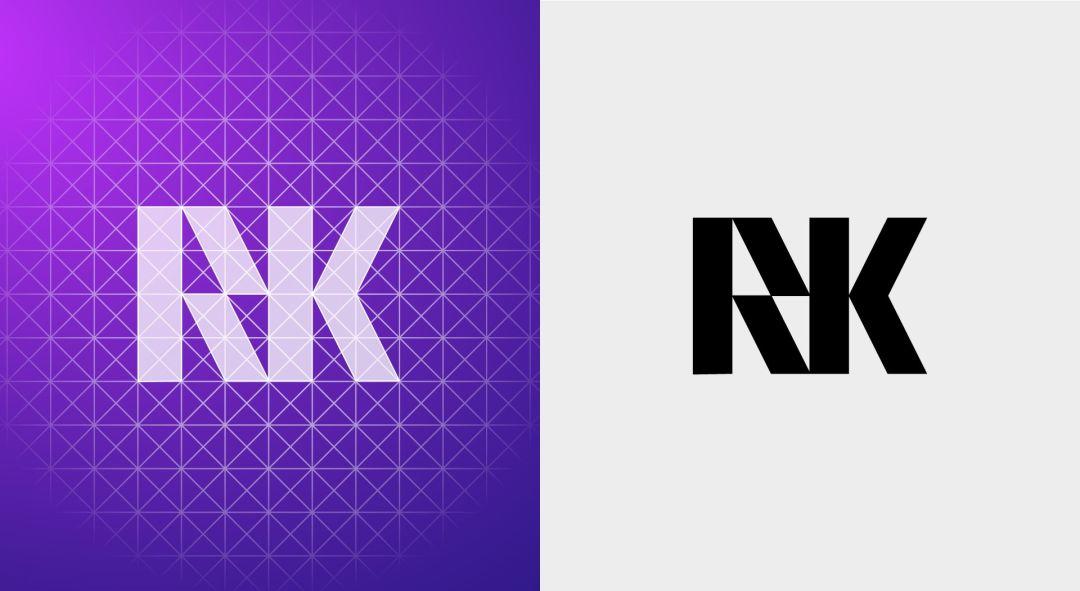
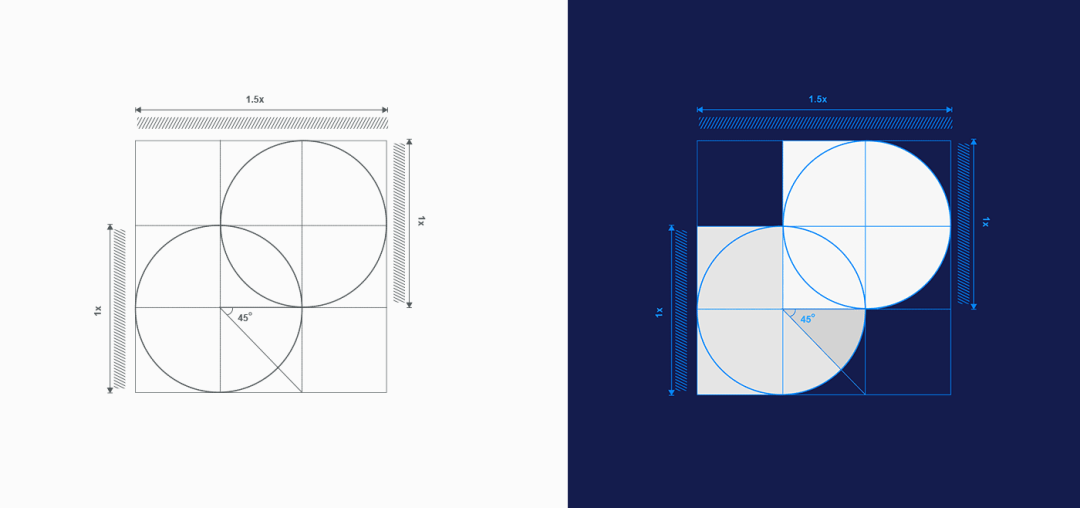
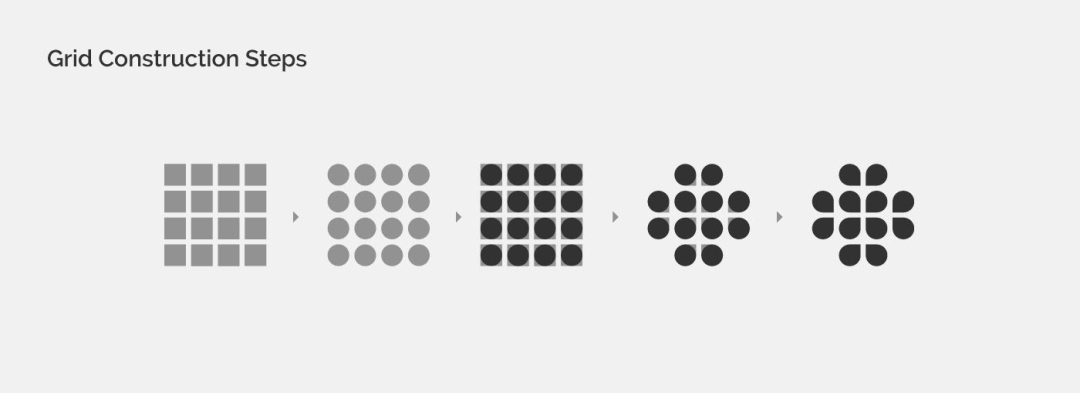
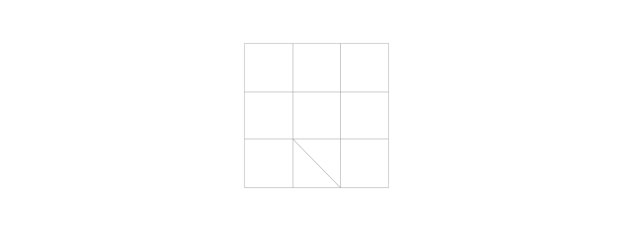
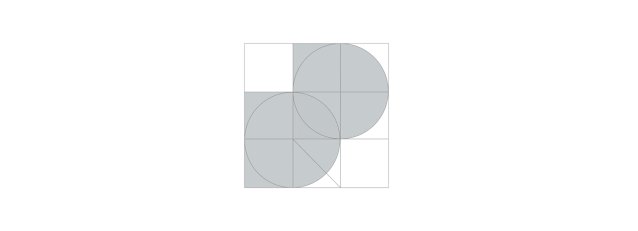
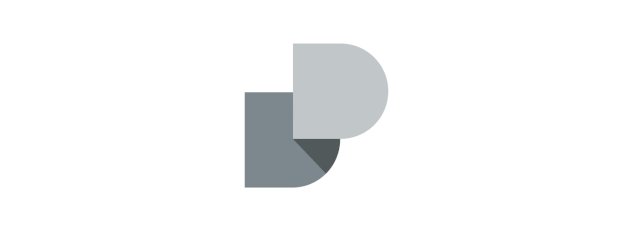
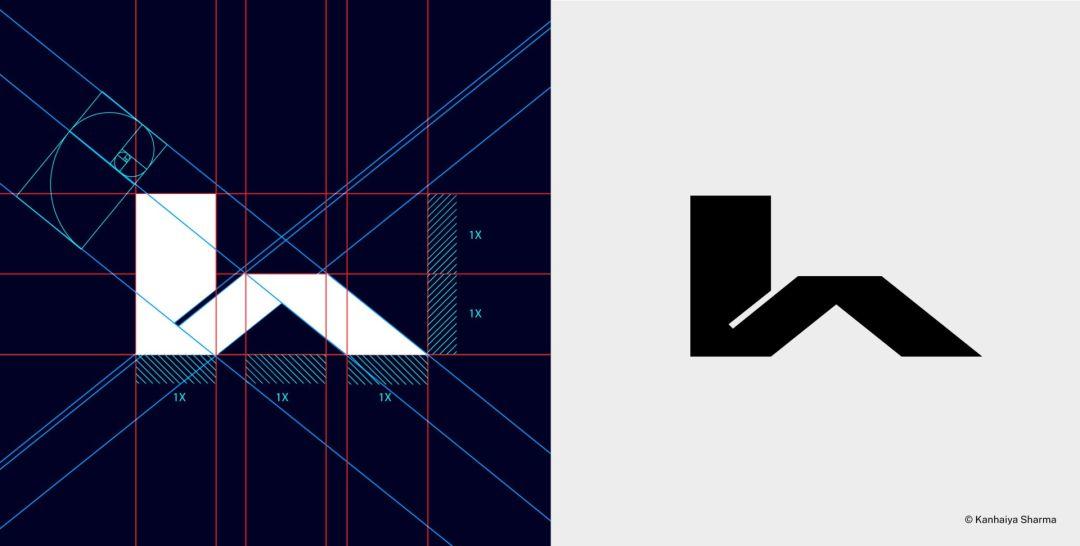
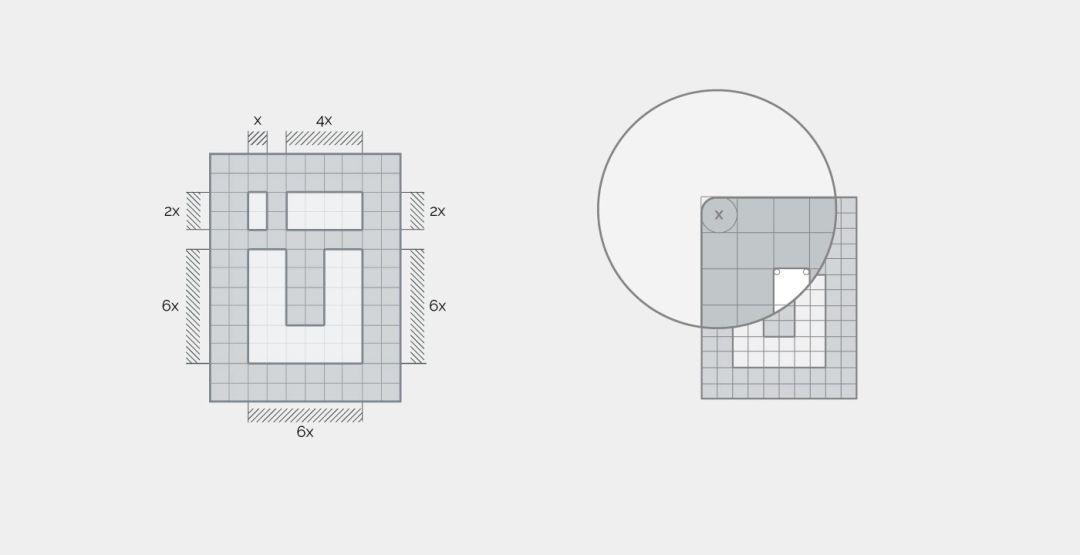
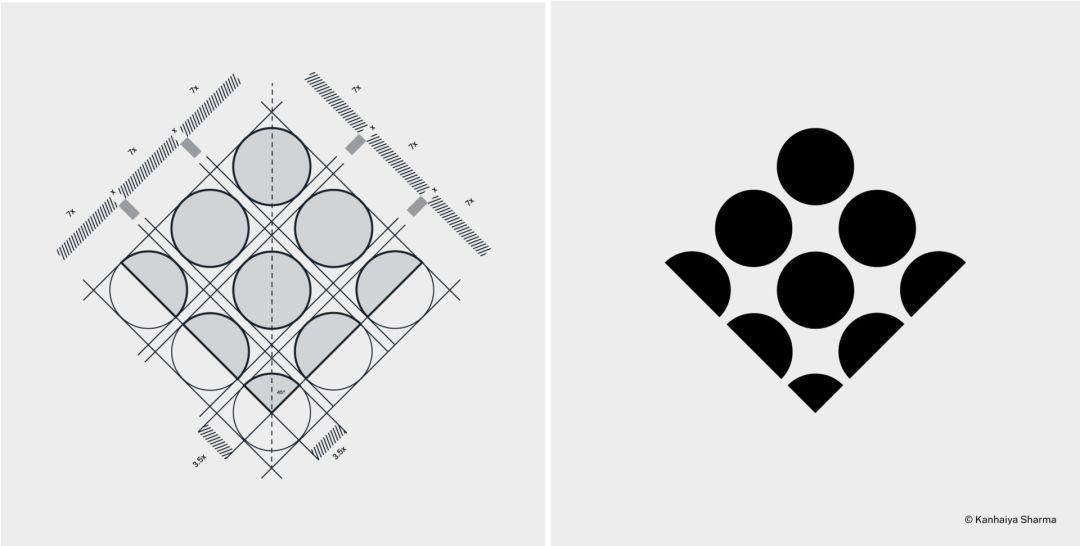
Logo中使用栅格系统的基本方法
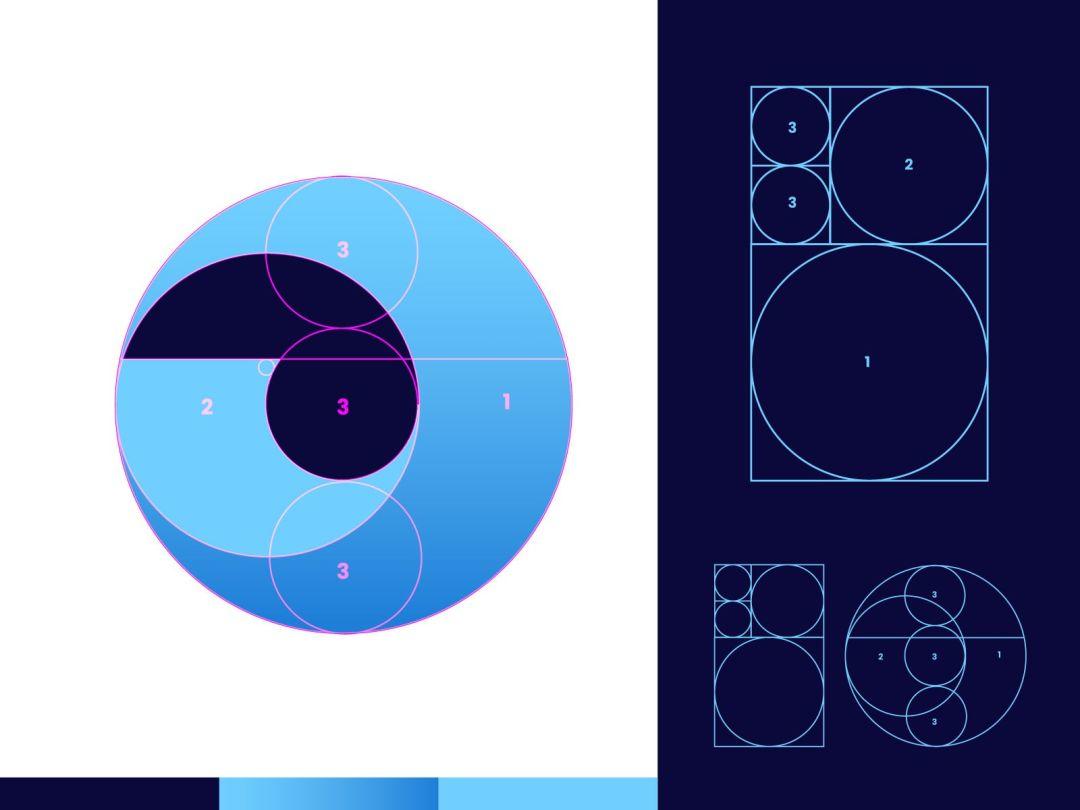
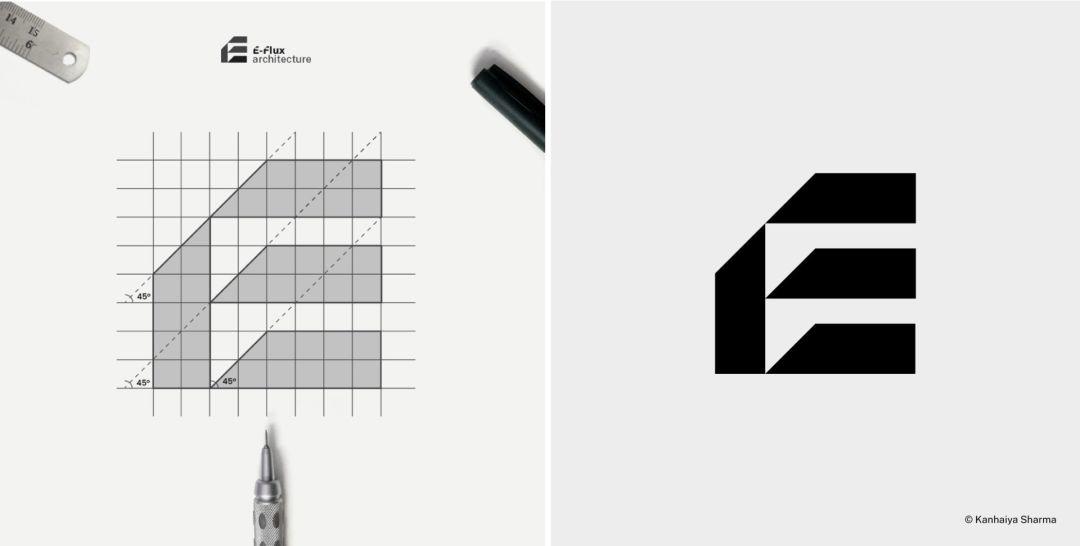
你可以使用多种类型的栅格。但是基本上这些都是圆形,正方形和矩形的组合,或者一个形状增加一定的角度。我最喜欢使用45度或90度的角度,因为这些角度看起来更自然。数学比率在logo设计中可以有利于保持logo的视觉平衡,例如斐波那契数列或黄金分割。

栅格系统只是一个几何工具
有一点需要说清楚的是,栅格其实并不是那么的重要。栅格系统只是一个几何工具,你用一些其他视觉平衡的形状也可以设计出让人喜欢的logo。没有一个固定原则或速成的方法要求每个设计师必须在设计中使用,有时候使用栅格反而会让logo适得其反,这个需要我们随着工作经验和专业的不断增加来灵活的运用这些方法。

从别的设计师作品中学习
有很多设计师的作品非常值得学习,找到他们并持续关注。

不要一开始使用栅格设计
先从设计调研,概念探索开始,然后尝试不同方案。大多数的设计师都跳过了前面的步骤,想直接通过栅格系统来设计让人满意的logo。栅格系统很重要,但这个方法应该在最后一步完成。

所以刚开始设计的时候我建议先画最少20-30个概念稿,选出最好的3个将其矢量化到软件中,然后选出最好的一个用栅格系统来进行完善。随着经验的积累,你画的草图会越来越少,并在选择可行方案上更加有经验。当你开始使用上面所介绍的方法来设计logo的时候,就会离设计一个完美的logo更近一步。
原文:https://uxplanet.org/logo-design-with-grid-system-ec23b593fc2c
作者:Kanhaiya Sharma
译者:周慧敏,关注产品,交互,用户体验的UI设计师,希望把遇到的国外优秀文章分享给对这篇文章感兴趣的你。
公众号:彩云译设计
本文由 @周慧敏 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
专栏作家
彩云Sky;微信公众号:彩云译设计(ID:caiyunyisheji),人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益


















