这30件事情,移动端设计需要注意
文章对移动端设计不同部分的需要注意注意的事项进行了盘点总结,与大家分享。

本文是一份备忘录,它将提醒您有关将应用程序发送到AppStore / GooglePlay之前需要进行设计的事情。
该列表分为几个重要部分:
- 登录/注册
- 初次体验
- 日常互动
- 通知
- 帐户设置
- 饲料
- 搜索
- AppStore / GooglePlay
一、登录/注册
1. 启动画面
启动屏幕是用户启动移动应用程序时显示的屏幕。由于启动屏幕是用户看到的第一个屏幕,因此即使在用户开始使用您的应用程序之前,它也会为用户创造第一印象。

Uber的 Rider启动过渡
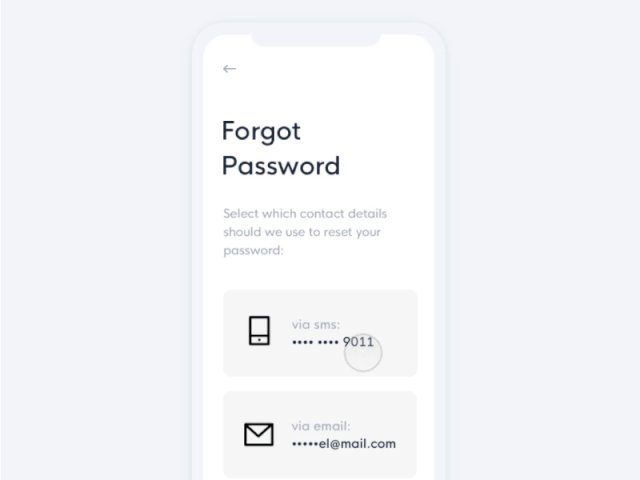
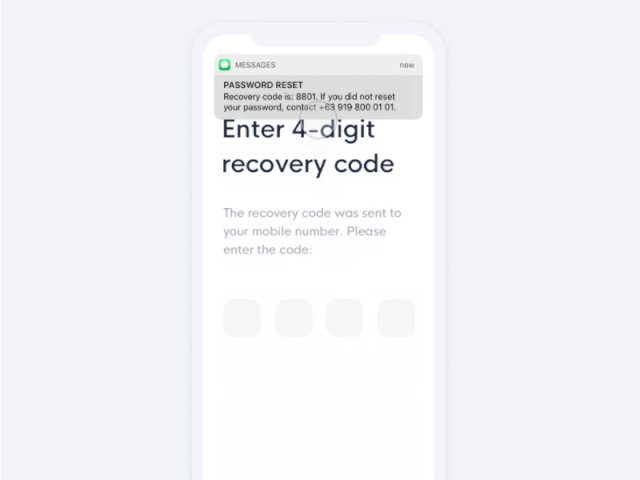
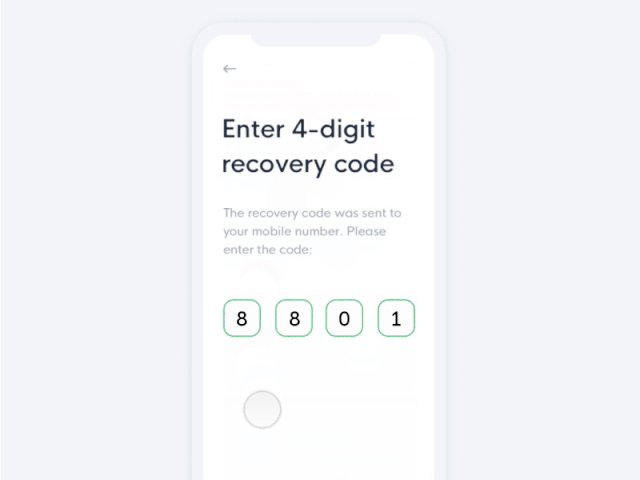
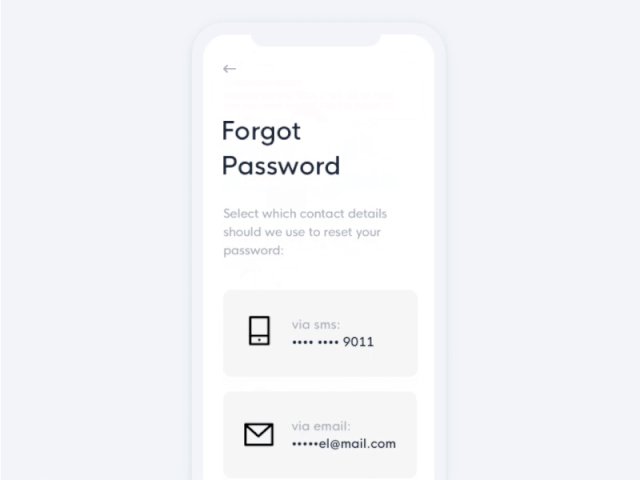
2. 忘记密码流程
平均每个人都注册了90个需要密码的在线服务。使用了这么多帐户,很少有人记住他们的密码。据统计,有21个用户在两周后忘记了密码,而25%的用户每天至少一次忘记了一个密码。如果您的应用程序需要登录,则应该提供一个重置密码的选项。

忘记密码流由伊曼纽尔·托雷斯(Emmanuel Torres)
二、初次体验
3. 入职屏幕
入门是UX设计人员使用的一个术语,用于描述使用户“启动并运行”应用程序的过程。成功的入职增加了首次用户采用产品后成为全职用户的可能性。

Cuberto的动画入职体验
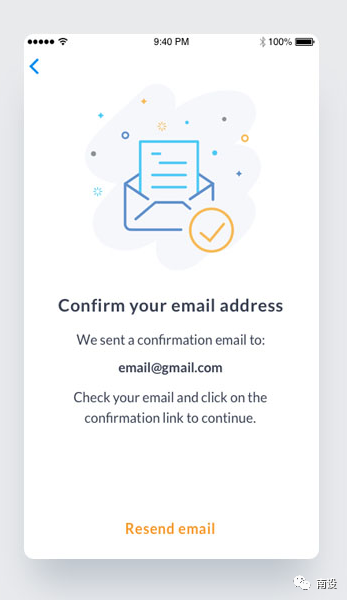
4. 数据确认屏幕
许多移动应用程序要求确认电子邮件/电话号码。数据确认屏幕通常出现在用户提供所需的详细信息并告诉他们去确认其电子邮件地址/电话号码之后。

Diana Caballero的确认画面
对于数据确认屏幕,至关重要的是提供:
- 重新发送确认码的选项(用于手机号码)
- 有关如何查找确认消息的说明(即搜索特定标题,在“垃圾邮件”文件夹中搜索等)(用于电子邮件确认消息)
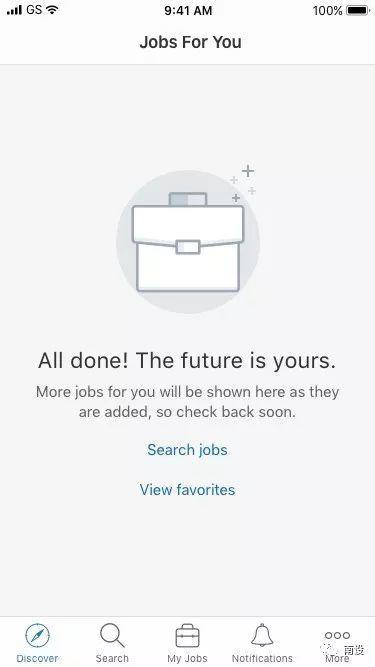
5. 空状态为“尚无内容”
内容是为大多数应用程序提供价值的要素。这是人们将它们用于内容的主要原因。因此,考虑如何设计用户旅程中用户可能还没有内容的位置至关重要。这样的地方被称为空状态,而空状态不应该……好,空。
空状态是注入一些新成员以继续指导用户前进的自然点。您应该有效地使用它-进行教育和指南。

Symplicity Career的应用程序为空状态
6. 默认用户头像
大多数用户(根据Jared M. Spool 约为95%)不更改默认设置。这意味着大多数用户将具有默认头像,您可以为他们选择默认头像。

Dropbox中可爱的默认用户头像
三、日常经验
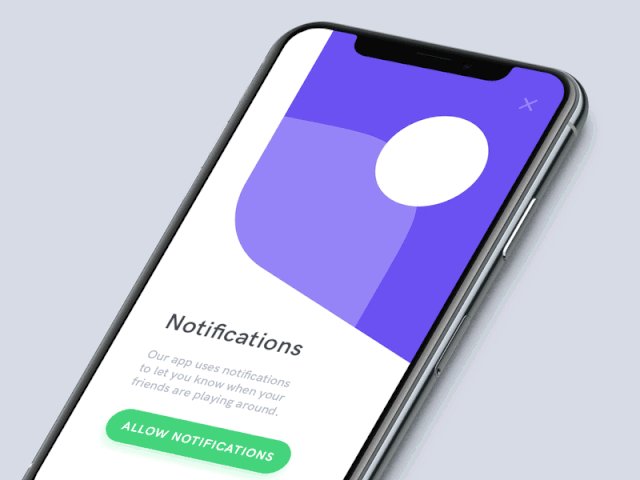
7. 权限请求屏幕
当用户打开一个新应用程序时,他们要查看的最后一件事是连续出现多个弹出窗口,以请求权限:
- 应用想要访问您的位置
- 应用想要访问您的联系人
- 应用程式想存取您的相机
此类权限请求会对用户体验产生非常负面的影响,通常会导致应用被放弃。这就是为什么最好在用户交互的内容中请求权限。

通知权限对话框,作者Anton Tkachuk
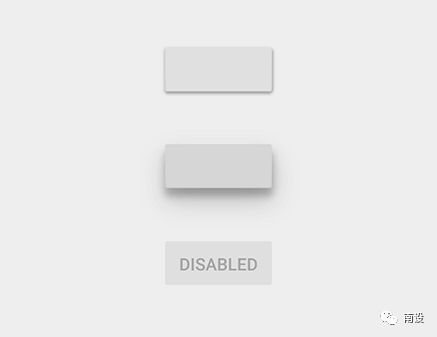
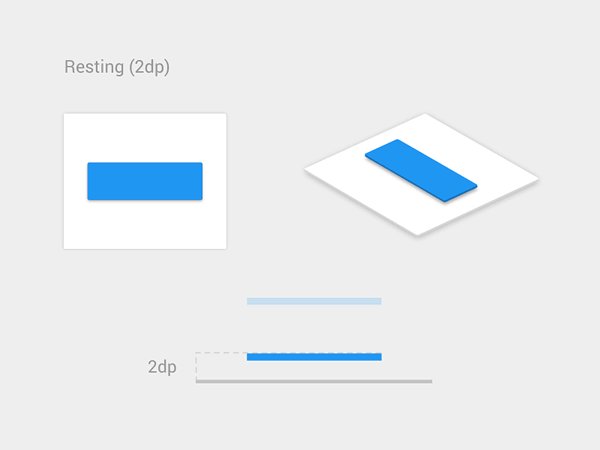
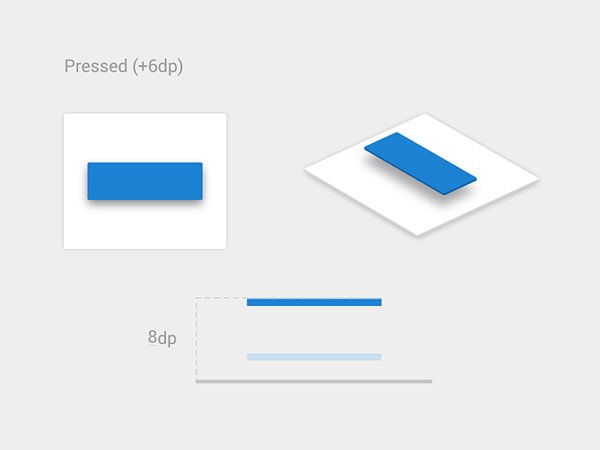
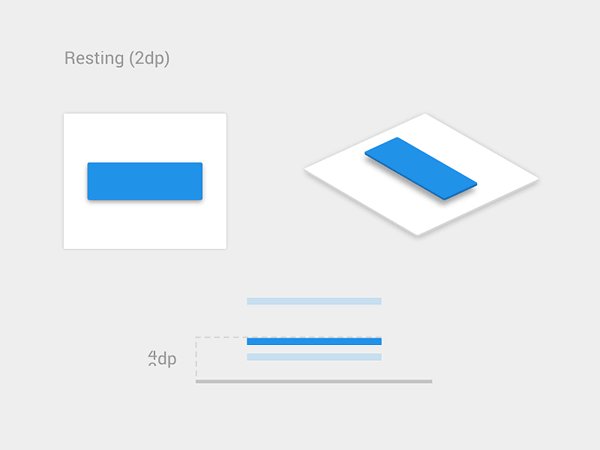
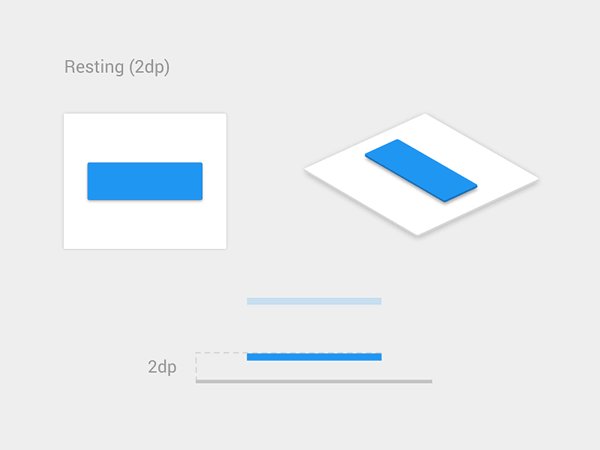
8. 交互式UI元素的各种状态
按钮和其他交互元素通常具有多种状态。对于应用程序中的每个交互式元素,必须考虑默认状态/已按下/已禁用等状态。

按钮的三种状态

Vadim Gromov的材料设计按钮
9. 图标集
通过使用相同样式的图标,可以使您的UI在视觉上更加一致。

适用于iOS的Twitter应用中的选项卡栏图标
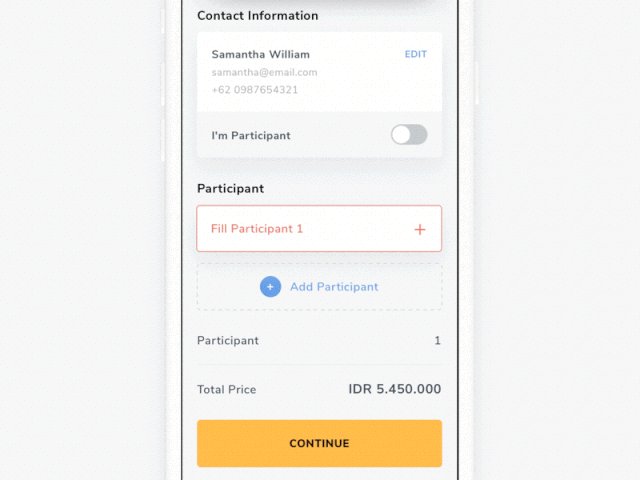
10. 错误状态
我们都知道,最好的错误消息是永远不会出现的错误消息。始终最好通过提前引导用户正确的方向来防止错误的发生。但是,当确实出现错误时,精心设计的错误处理不仅可以帮助用户教会您如何按预期使用该应用程序,还可以防止用户感到无知。

Dwinawan的错误互动
这是您应该设计的一些错误情况:
- 没有网络连接。考虑用户在没有互联网连接时会看到什么。
- 用户输入错误。
- 系统错误。
11. 加载状态
虽然应用程序的即时响应是最好的,但有时您的应用程序将无法遵守速度指南。不良的互联网连接可能会导致响应缓慢,或者操作本身会花费很长时间。
在这种情况下,为了最大程度地减少用户的紧张感,您必须向用户保证该应用程序正在根据他们的要求运行。当应用程序未能通知用户花费时间来完成某项操作时,用户通常会认为该应用程序未收到请求,因此会重试。由于缺乏反馈,导致大量额外的水龙头。
等待动画进度指示器是在发生或加载事件时为用户提供系统状态的最常见形式。

微笑装载机由AI产品设计格列布Kuznetsov✈
12. 功状态
成功状态是我们在用户完成任务时显示给他们的屏幕。设计者应考虑以下几种成功状态:
- 令人愉快的状态(首次成功)。用户首次完成一项重要任务的那一刻,对您来说是一个极好的机会,可以在他们与您的产品之间建立积极的情感联系。通过认可自己的进步并与用户一起庆祝成功,让您的用户知道自己的成就。
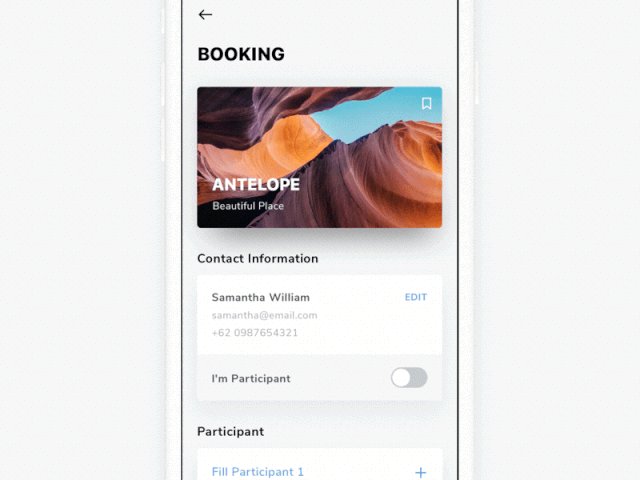
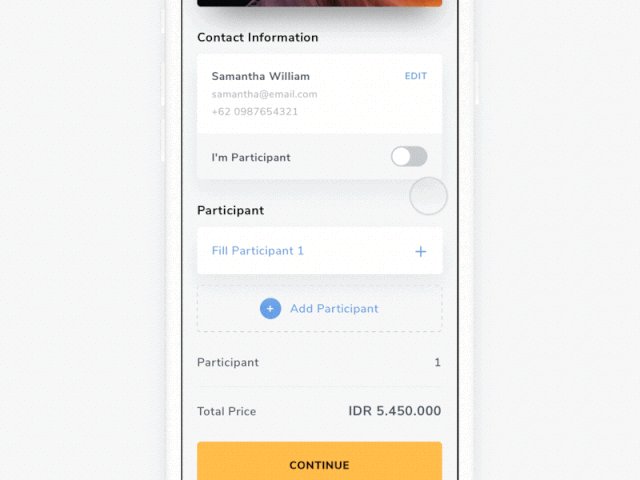
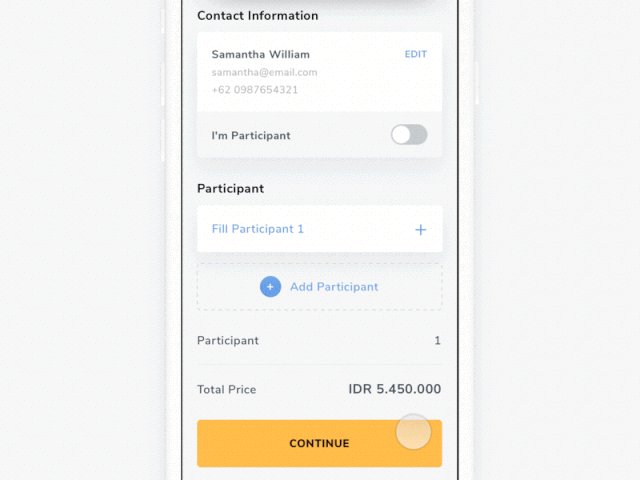
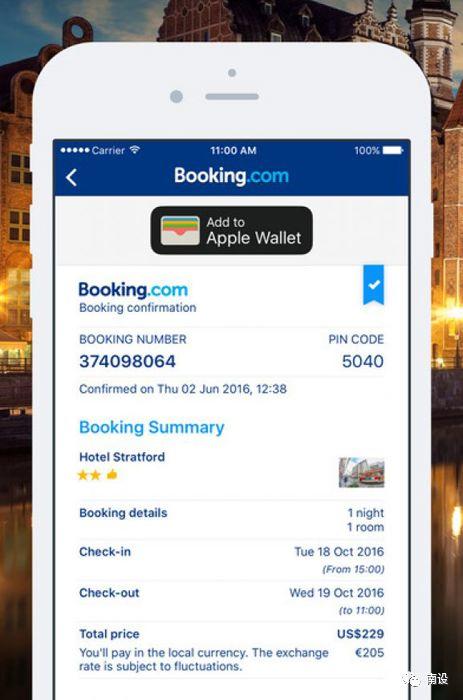
- 确认画面。确认屏幕是电子商务应用程序的必备屏幕。当用户完成购买时,我们需要显示一个屏幕,其中将提供有关购买的所有基本详细信息。

Booking.com中的确认屏幕
13. 自动完成
设计人员应始终努力通过消除不必要的动作来最大程度地减少交互成本。自动完成功能通过减少用户为填写查询而必须进行的点击次数来简化用户输入。

图片:Louise Chang
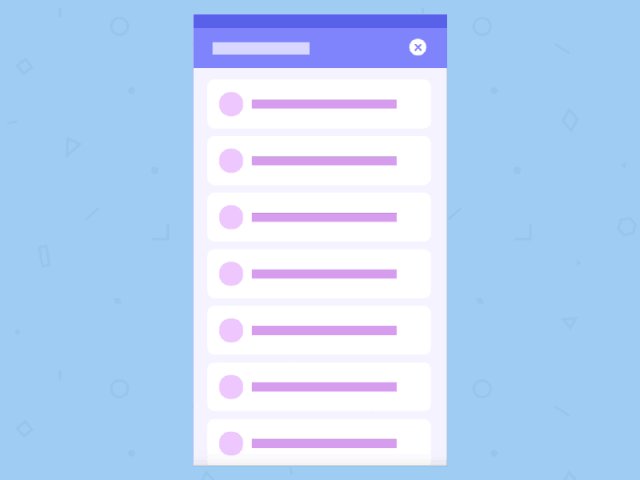
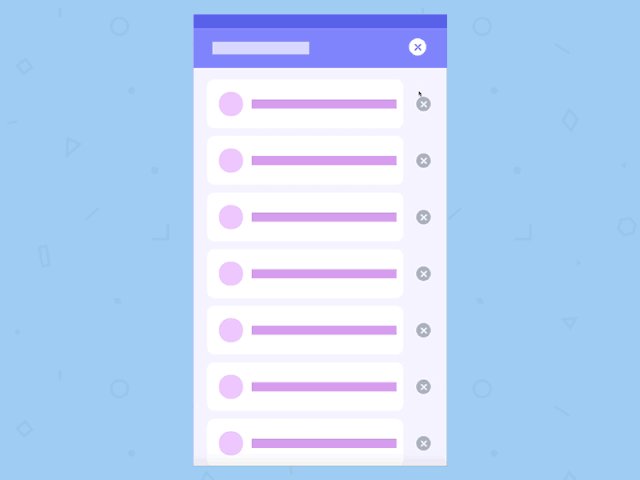
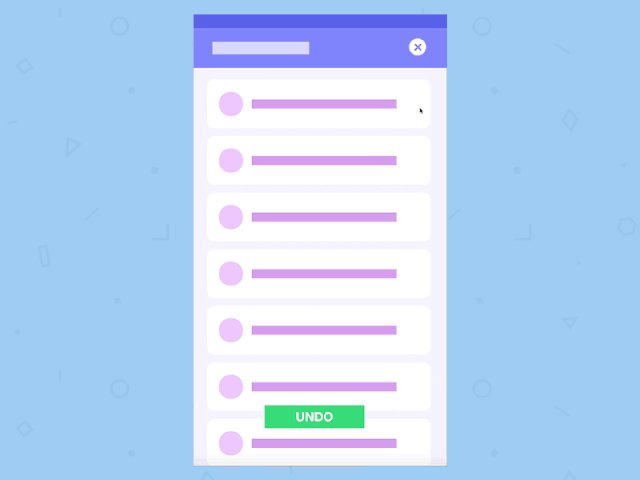
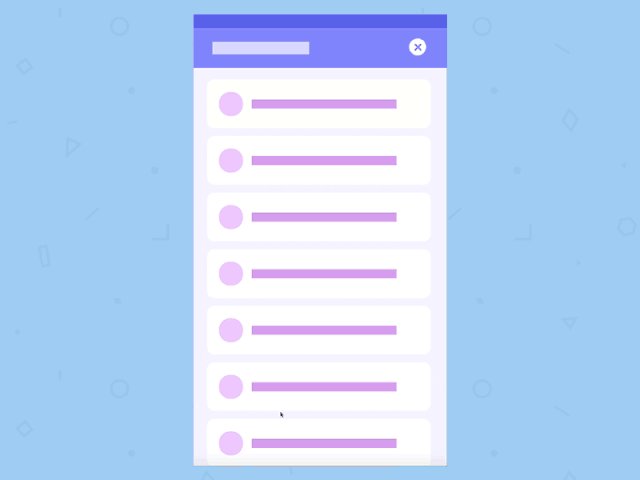
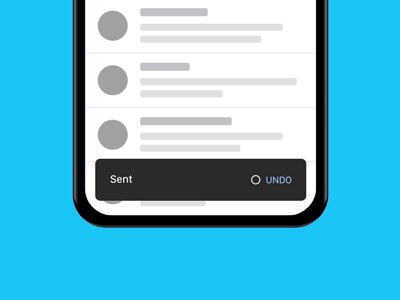
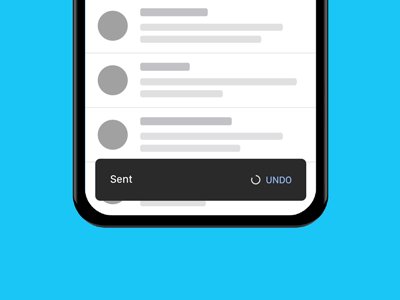
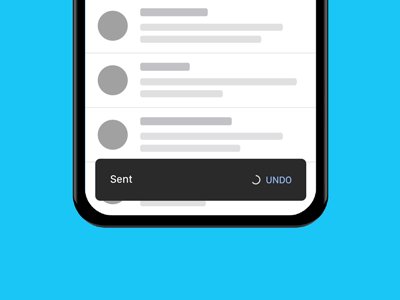
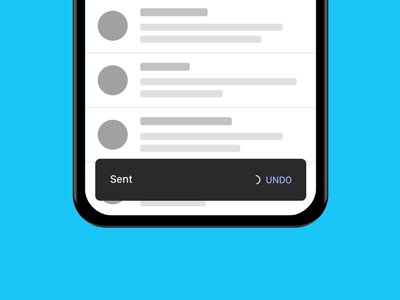
14. 撤消动作
我们所有人都会犯错,但是在用户体验方面,至关重要的是要提供一个选项来帮助用户恢复重要数据。

撤消删除项目。图像:Sashoto Seeam

撤消发送电子邮件。图片:泰勒·博尚(Tyler Beauchamp)
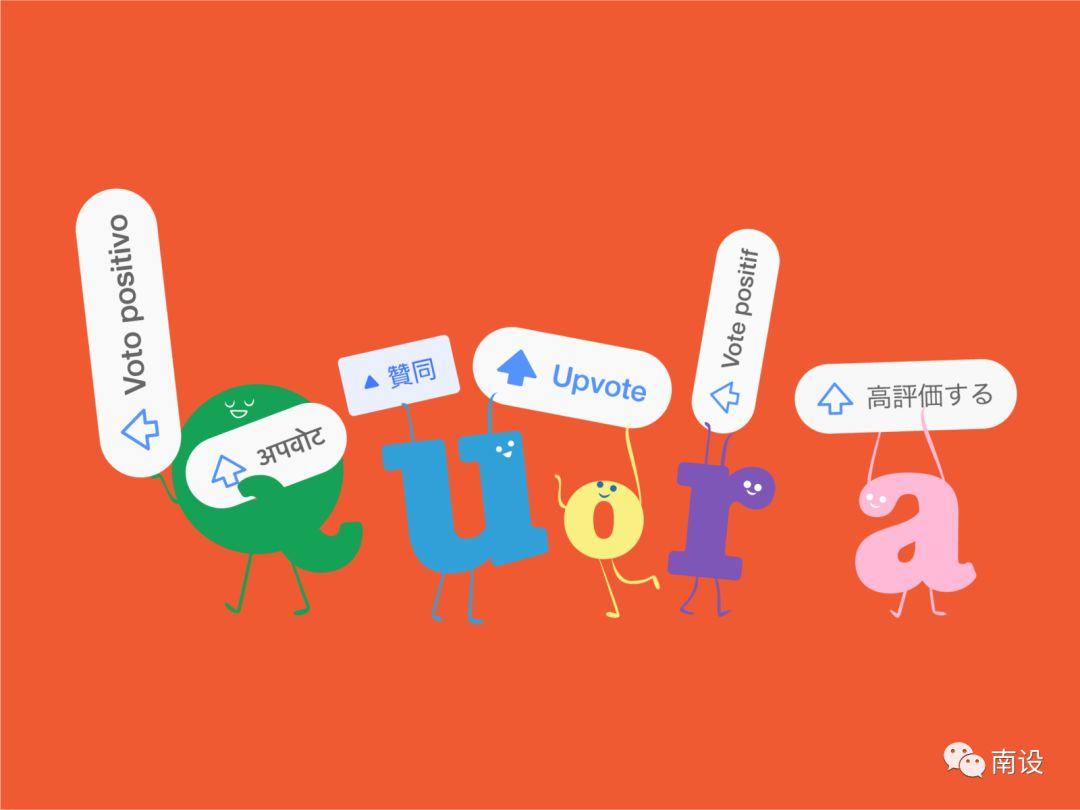
15. 本地化/国际化
由于许多产品团队都有全球范围的计划,因此将本地化/国际化作为设计过程的自然组成部分至关重要。元素的视觉属性(例如大小)和UX复制应考虑本地化/国际化来选择。

使用不同语言的Upvote按钮。图片:胡绮儿
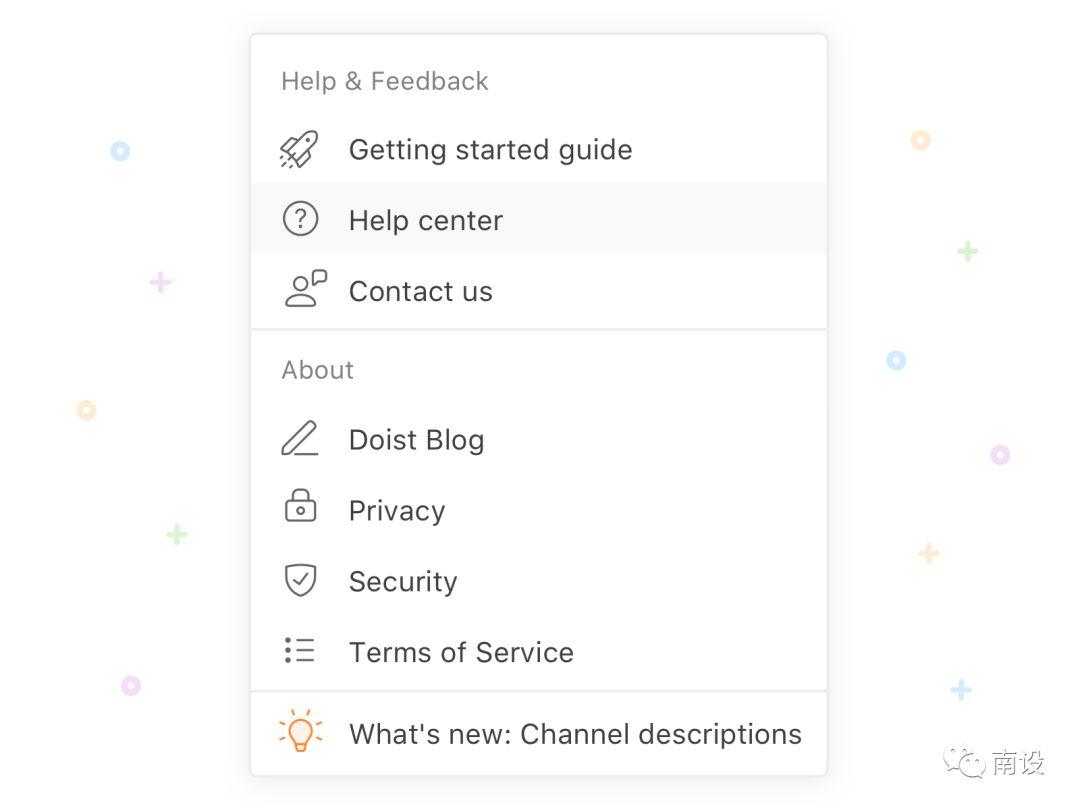
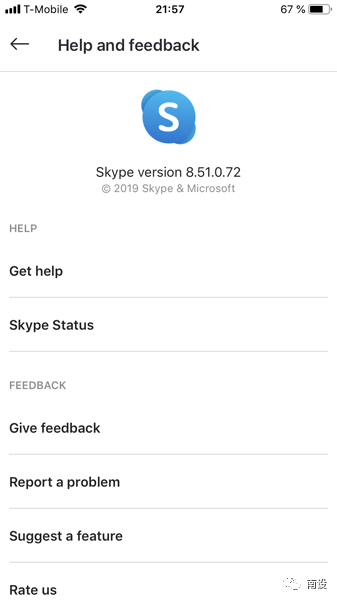
16. 帮助文档
当用户遇到问题时,他们的第一个自然反应就是在应用内搜索解决方案。这就是为什么提供指向应用程序“帮助/常见问题解答”部分的链接是一个好主意的原因。

Alex Muench的帮助和反馈
17. 辅助功能
可访问性使具有各种能力的人们能够感知,理解并与您的产品进行交互。这是Lillian Xiao的精彩总结,内容涉及设计师需要了解的有关移动辅助功能的知识。
四、通知事项
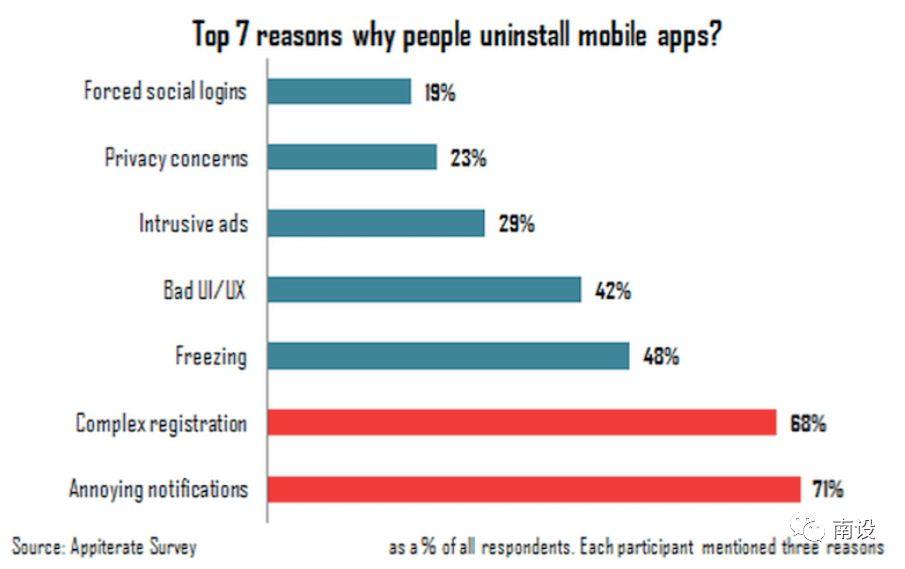
18. 应用程序内通知/推送通知
您是否知道糟糕的通知是用户卸载应用的第一大原因?

令人讨厌的通知是人们卸载移动应用程序的第一大原因(根据调查的受访者中的71%)。
但是,可以将这种反UX模式变成对企业和用户都有意义且有用的东西。为了在应用内通知中获得良好的结果,设计人员需要一种最适合移动媒体的发布策略。
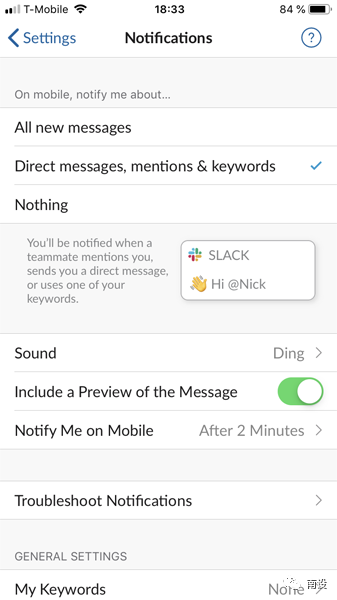
19. 通知首选项
为用户提供选择的自由度总是很棒的。在移动通知的上下文中,这意味着提供机会选择他们想要接收的通知。

在Slack中调整通知首选项
五、帐户设置
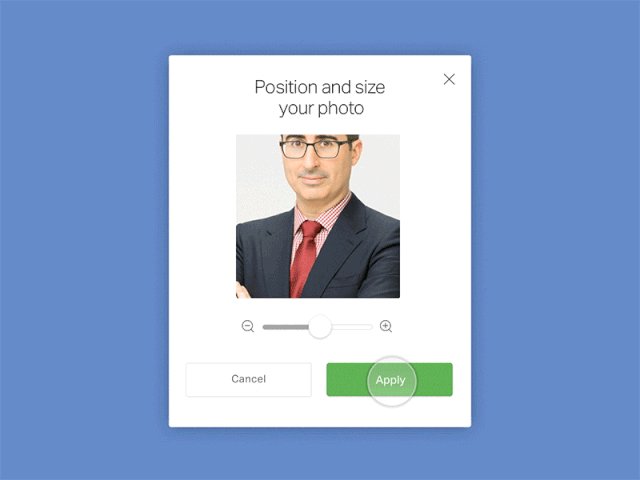
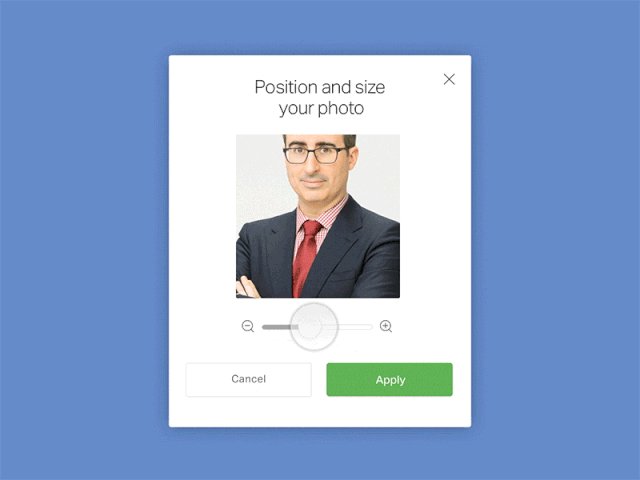
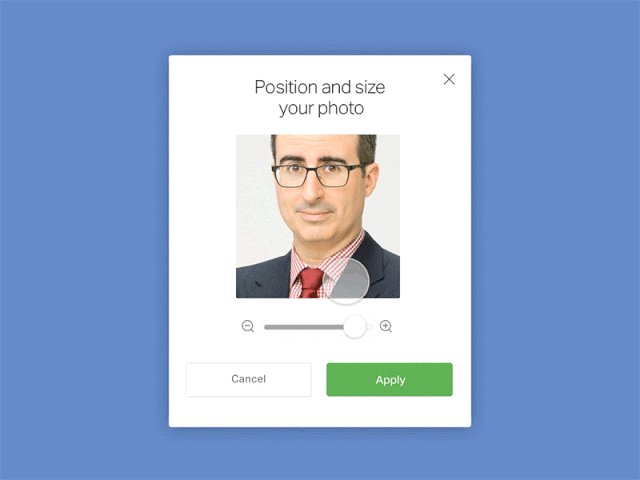
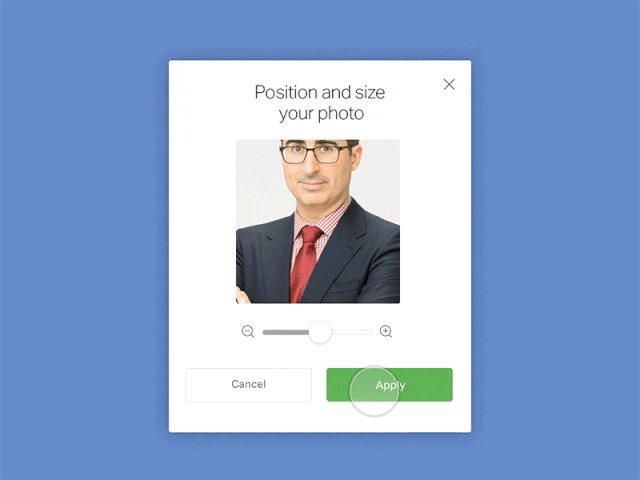
20. 个人资料照片裁剪工具
不仅允许用户上传头像,还可以根据自己的需要在您的应用程序中对其进行修改。

编辑Scott Thomas的个人资料图片
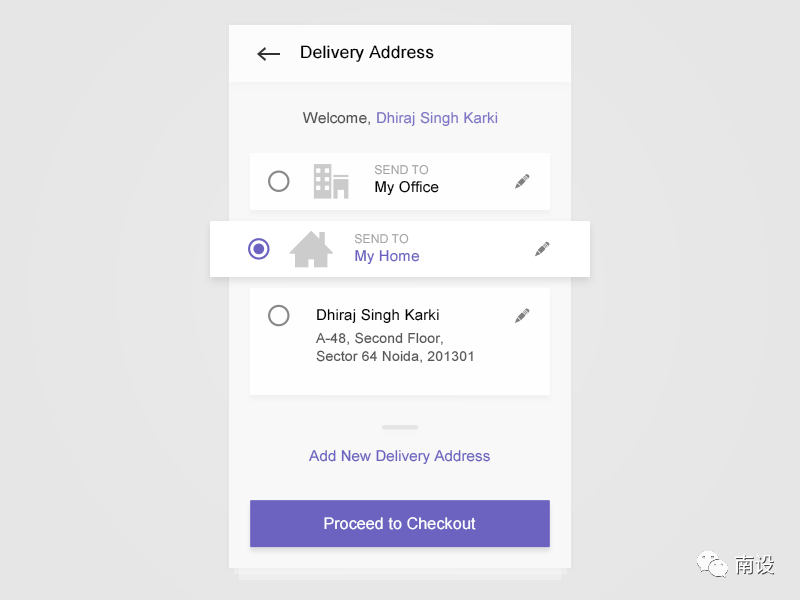
21. 用于查看/更改个人详细信息的屏幕
允许用户直接在移动应用中编辑其个人信息。设计屏幕以预览运输/计费信息并使该信息可编辑。

家庭住址和办公室地址是可编辑的。选择送货地址:Dhiraj S. Karki
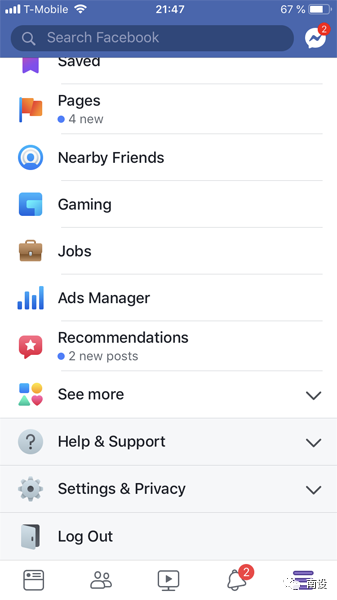
22. 注销
如果您的应用需要登录,则应始终允许用户退出。

在iOS版Facebook中注销
23. 服务条款
将服务条款添加到您的应用中,以避免被起诉。

图片:克里斯蒂安·迪娜(Cristian Dina)/ Shutterstock
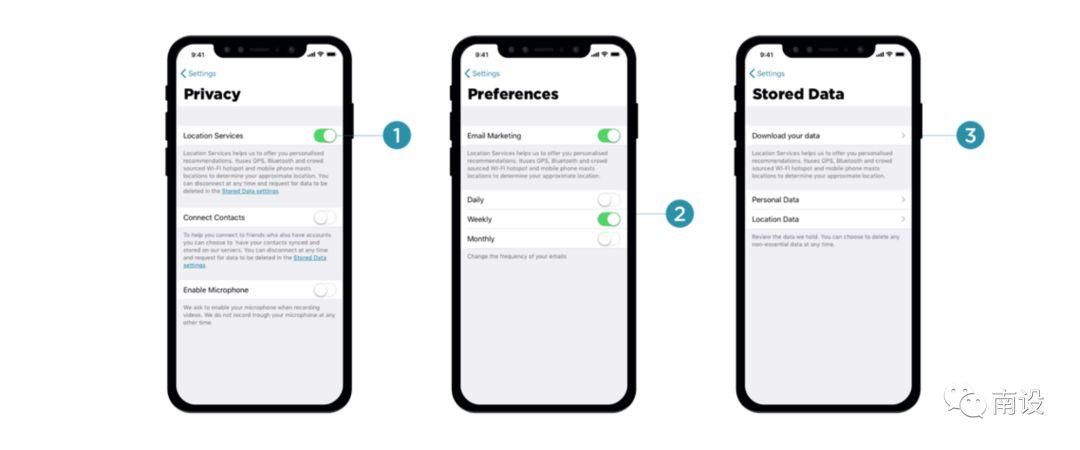
24. 隐私设置
允许用户查看他们与公司共享的数据,并允许他们自定义设置。

图片:维塔利·弗里德曼(Vitaly Friedman)
25. 发送反馈
通过提供一种共享产品反馈的快速途径,您不仅可以从真实用户那里收集有关产品的宝贵见解,还可以使他们相信他们的反馈对您有价值。

Skype for iOS使用户能够“提供反馈”,“报告问题”或“建议功能”
六、供稿
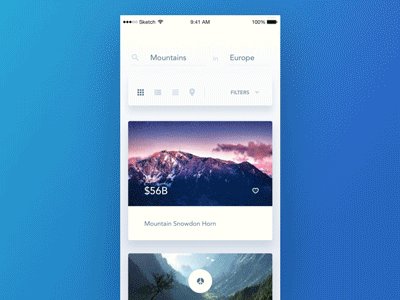
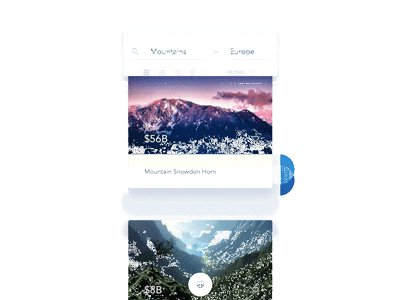
26. 滚动状态
移动显示器的屏幕空间有限。为了节省屏幕空间,设计人员通常希望优化显示的信息并隐藏对用户无用的任何内容。这就是为什么许多提要屏幕具有两种状态的原因-默认状态(用户进入提要时看到的屏幕)和滚动状态(当用户向上滑动以查看更多内容时)。

请注意,标题区域在滚动时折叠。AurélienSalomon制作的Craiglist Mobile动画➔
七、应用内搜索
27. 默认搜索行为
您需要确定搜索结果的默认顺序。例如,如果您为电子商务应用程序设计搜索结果页面,则需要确定是否应按最佳匹配/价格/交货时间对输出进行排序。
28. 分享/为其添加书签
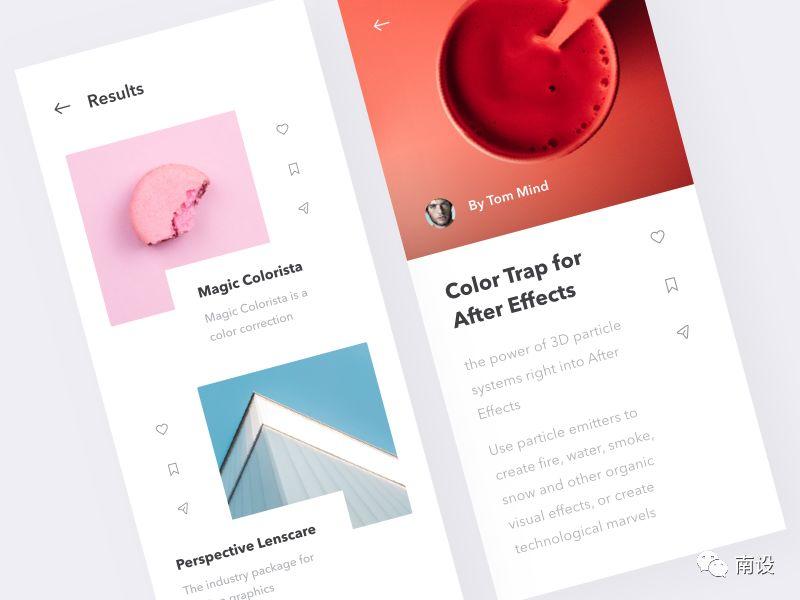
允许用户从搜索结果中共享或添加书签。

Martin Berbesson的App AE中的“赞”,“书签”和“共享”选项
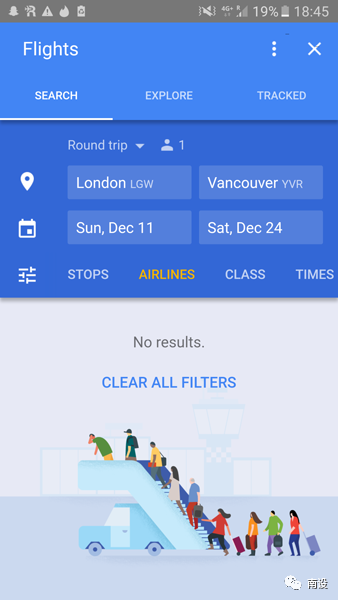
29. 空状态为“无结果”
当用户搜索特定项目时,我们的用户会看到什么屏幕,但该应用没有任何匹配结果。“无结果”屏幕不应成为死胡同。因此,我们应该设计一个屏幕来指导用户并显示他们下一步可以做什么,而不是在空白页面上显示快速提示“无结果”。

Google Flights应用建议用户清除所有过滤条件以查找航班
八、AppStore / GooglePlay
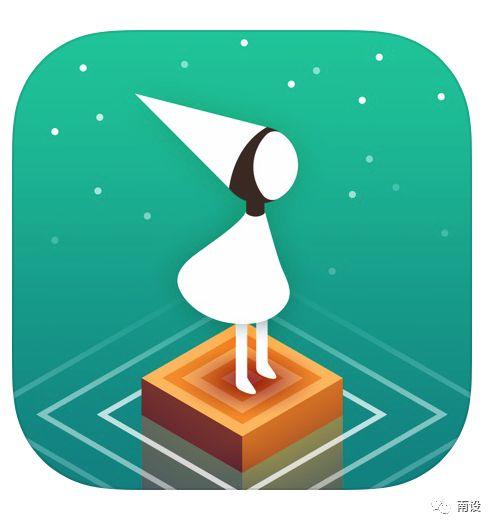
30. 应用程序图标
您需要为应用程序设计一个令人难忘的图标,该图标将反映您应用程序的性质并引起潜在用户的兴趣。

原文作者: Nick Babich
原文地址:https://uxplanet.org/30-things-we-often-forget-when-designing-mobile-apps-ae30cc3b2c6b
译者: CANAAN;译者公众号:南设(ID:shemenglianmeng)
本文由 @CANAAN 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这机翻……我估计作者翻译完了都没有自己阅读一遍。
哈哈哈哈这样的啊 我还觉得写的挺专业啊