适配深色模式,用之前你需要了解这几点
深色模式最近风头正热,大家都用上了吗?本文作者从产品经理的角度出发,对人们为什么喜欢深色模式、深色模式适配现状以及深色模式的搭配思路进行了分析,与大家分享。

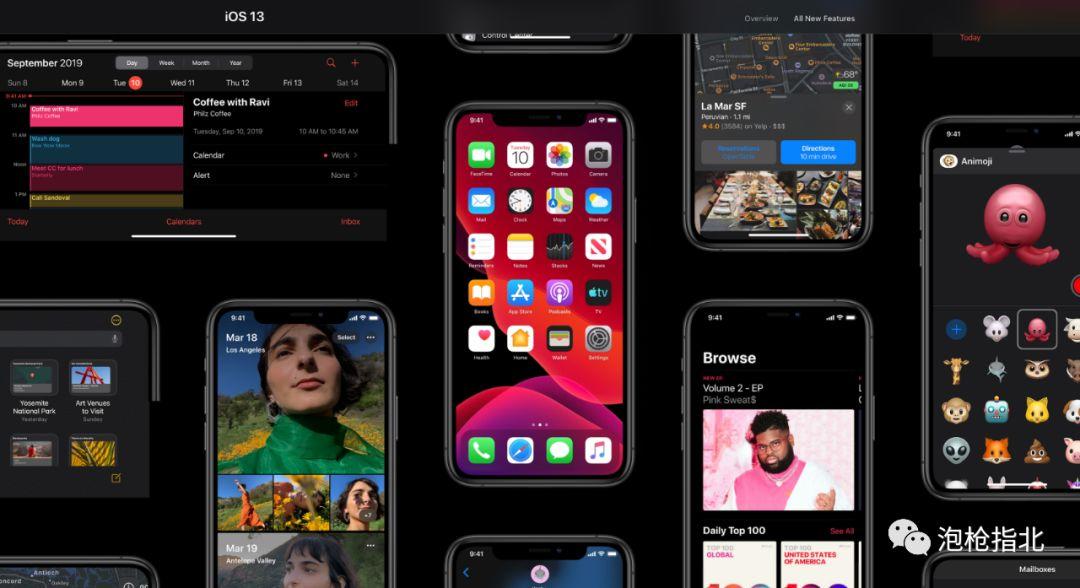
在 Android Q 之后,苹果也在 iOS13 支持了深色模式,深色模式成了2019下半年的热门话题,不少产品已经完成了对深色模式的适配,淘宝、微信也先后开始内测,「变黑」似乎已经成为趋势。
而在适配深色模式之前,设计师需要深入了解它的特性,衡量适配深色模式带来的价值,以及规划合适的策略,避免陷入「为黑而黑」的泥潭。

一、为什么人们会喜欢「深色模式/dark mode」?
1. 深色系界面弱化背景,浏览内容更专注
影片放映时会关掉所有灯光,只有屏幕亮起吸引观众的注意力,同样的原理下,当产品界面是深色背景时,页面元素优先级更清晰,用户更容易注意到关键内容。而且相比浅色为主的界面,深色界面对眼睛的视觉压力更小。
注:至于它的「护眼」作用还尚未明确,长时间盯着屏幕造成的视觉疲劳依然不可避免。
2. 新鲜感
看了太久千篇一律的「白底黑字」,深色模式让用户多了一种选择。人人喜欢新鲜的样式,哪怕只是短暂的热情尝试,都会增加用户对产品的新鲜感,并且不可否认的是,黑色更容易让人感觉到酷炫新鲜。
3. 省电- OLED 屏幕显示深色能耗更低
OLED 屏幕中每个像素都是自主发光,在显示深色元素时,消耗的电量更少,而在显示纯黑色时,像素点可以彻底关闭。打个不完全严谨的比方,手机屏幕就像是排列了几万个小灯泡的大灯板,OLED 屏幕显示黑色时会真的把那块区域的灯泡关掉,自然会省电。
二、深色模式不等同于夜间模式
很多产品已经存在夜间模式,开启夜间模式后界面同样会转向暗色,而突然被讨论的「深色模式」和「夜间模式」有什么区别?

对于用户而言显然没有必要分清楚夜间模式和深色模式的差别,在外观上,它们真的很像。但是以设计师的角度来说,只有真正区分它们之间的差别和应用场景,才能提供给用户一套逻辑清晰的选择方案,让用户更方便快捷的选择自己想要的模式。

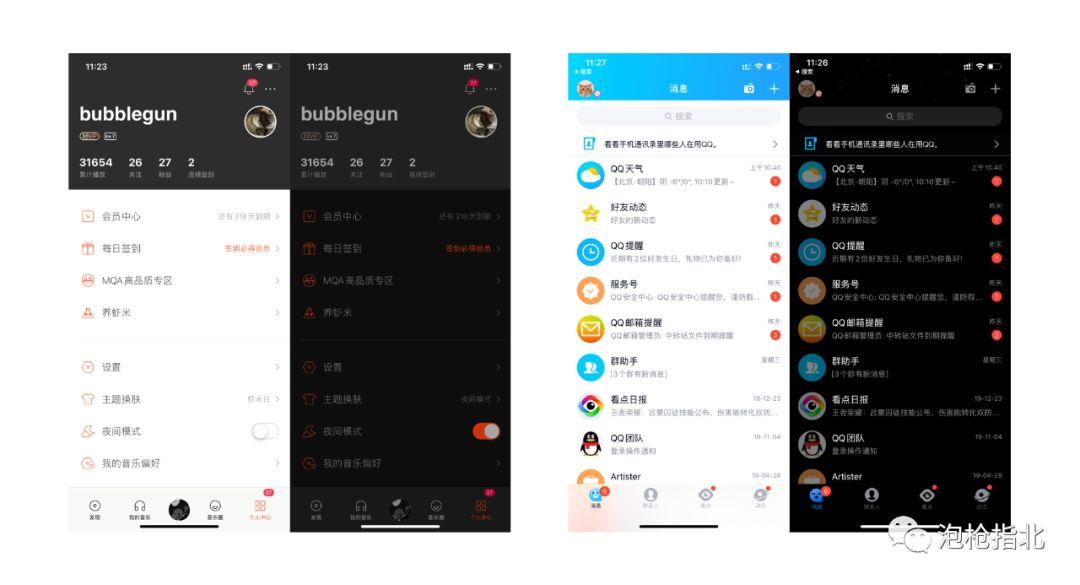
开启夜间模式前后对比

浅色/深色模式下的界面对比
通过这两张对比图,可以明显的感觉到夜间模式与深色模式下,界面元素的对比、层级表现都有所区别。夜间模式的设计目的,是让用户在夜间使用手机时,屏幕显示更柔和,调整色温、降低饱和度,而在白天开启夜间模式很难看清显示内容,并不适合在白天使用。
显然,深色模式不是夜间模式,用户可以在任何时间任何环境下使用它,需要维持和浅色模式同样的产品特性,可以和设备的夜览模式同时开启。
三、深色模式适配现状
用户将系统主题设置为深色后,自然就会期望所有的 app 都变成深色,深色模式逐渐会成为产品标配的功能。已经有越来越多的产品用各种方式对系统的深色模式进行适配。主要分为以下三种类型:
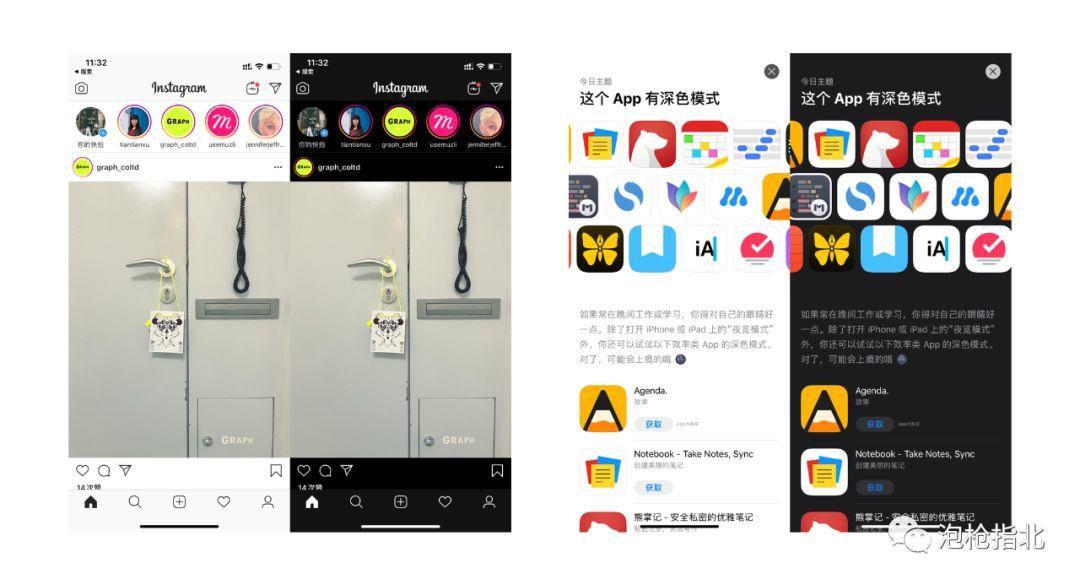
1. app 自动跟随系统主题切换模式
如果用户的手机系统不支持深色模式,产品不会切换到深色模式。
代表产品有 微信读书、豆瓣、懒饭、Instagram、爱奇艺
2. 原有夜间模式与深色模式进行捆绑,让用户自行选择是否配合系统主题切换
在不支持深色主题的系统内用户可以通过开启夜间模式,使产品主题变为深色。严格来说,这并不是真正的深色模式,而出于不同的决策模型,产品团队会做出最适合自己的选择。
代表产品:QQ、Twitter
3. 原有产品没有夜间模式,正在内测跟随系统切换主题的深色模式
代表产品:微信 淘宝
四、深色模式的适配不同思路
iOS & Android 两套设计语言的 Dark Mode 策略除了在基础色彩体系的数值有些差距外,更明显的是在 Accent color 的不同处理方式。Android Q 则强调保障清晰观看体验的前提下,要具备更多的灵活性,比如在原色彩上面加 40% 的白色透明遮罩,以增强在深色背景上的清晰对比度,缺点可能会让原色彩在感官上发生较大的偏差。
——引自:钉钉 Dark Mode 设计

1. 语义化颜色
在 iOS 设计语言规范下,产品支持深色模式就必须管理两套完整的颜色方案,确保它们之间始终保持同步,这就要求设计团队以更系统的方式来管理颜色体系。为此,苹果引入了“语义化颜色”的概念。
注:语义化颜色是通过「用途」来对元素进行定义描述,而不是具体的色值。「用途」定义下的颜色是动态性,脱离于具体的表现样式而独立存在。比如,“背景色”,在深色模式中指代黑色,而在浅色模式中指代白色,这样就可以让颜色灵活的适应浅色与深色模式切换。
具体应用方法已有很多资料分享,本文不做扩展。

2. 统一规律变化色彩梯度
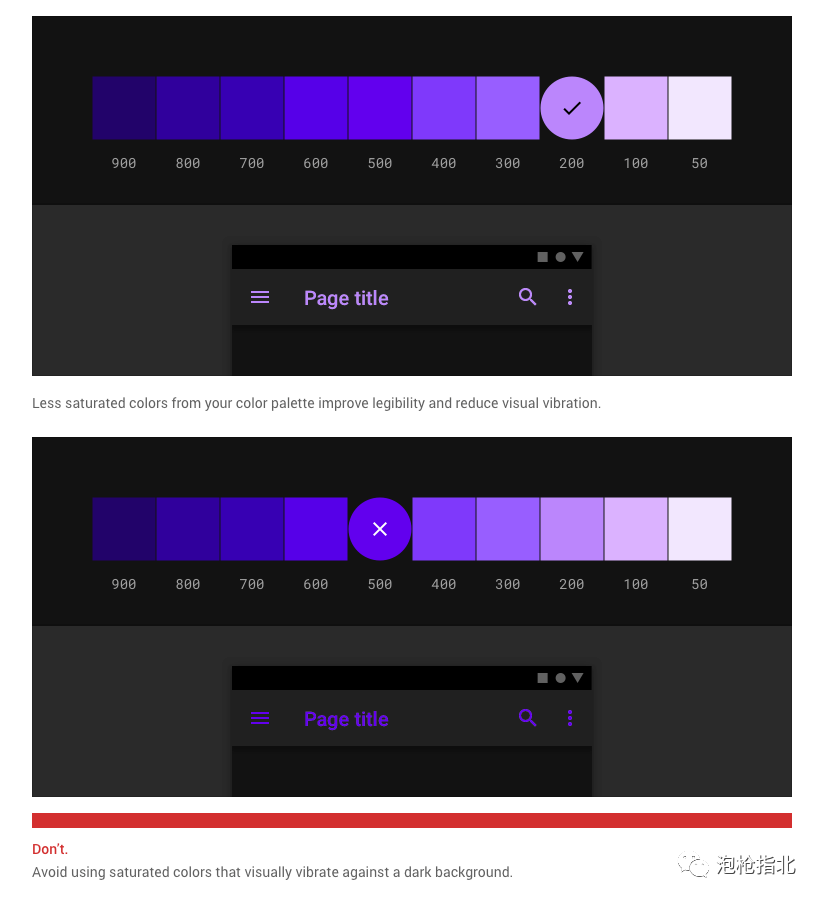
Android 适配方案简单粗暴,对于颜色可参考梯梯度渐变模型规律配色,页面背景根据层级叠加不同透明度的白色即可。但是完全执行就容易导致产品在深色模式下产生风格偏移,出现不符合品牌设计语言的情况。
3. 智能语义化
在iOS 适配策略的基础上,淘宝团队在分享中提出了「智能语义化」方案,使适配成本大幅降低。方案思路是:设计师根据不同UI元素的特性先期制定颜色语义化规则,技术在框架层面通过“颜色自动反转”技术实现颜色反转。
然而除去基本颜色,大量的图标、插图,动效等等需要一一调整兼容,完美适配深色模式需要多方配合持续维护,而后期的功能开发也需要同时兼顾两种模式,对于自定义元素较多、业务组成复杂的 APP适配难度可想而知。
最后
看完本文后,你可以了解深色模式受到追捧的原因,区分深色模式与夜间模式的不同,了解到适配深色模式的多种策略和面临的挑战,深入思考,当前产品是否真的需要适配深色模式。最后,希望能够帮你找到真正适合自己产品的适配策略。
#参考资料#
- WCGA2.0 标准:Web Content Accessibility Guidelines (WCAG) Overview | Web Accessibility Initiative (WAI) | W3C
- iOS HIG 中 Dark Mode 设计指导的章节https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
- Material Design 中 Dark Mode 设计指导的章节:https://material.io/design/color/dark-theme.html#properties
- 一篇吃透 Dark Mode ,搞定“暗黑/深色”适配
- 淘宝设计团队-我们把淘宝黑了
作者:bubblegun;公众号:@泡枪指北
本文由 @bubblegun 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








