正在流行的UX文案编写,一文带你了解
本文主要对UX文案编写进行分析与探讨,主要谈谈这几点:UX编写是什么?为什么会出现UX文案编写?UX编写怎么做?

我对界面和文件的了解越多,人们就越多地声称界面必须以用户为导向,同时我们也应该改变设计数字产品的方式了。
两种说法都是正确的,但是只有少数线索让我们知道如何让界面以用户为导向进行改进。
笨拙(Clumsy)是用来描述大部分界面的好词。笨拙,是因为当我们不知道如何执行某些任务时,它们会让我们感到尴尬,因为冗长已取代了该有的逻辑。最后,笨拙的来源是因为人们想发挥创造力,导致做出来是半成品。
一些大公司,例如Facebook和Airbnb,决定把界面展示这件事情做好,他们重新考虑展示的文本,以使其变得有用和易于理解。因此它们不再是笨拙的文本,而是改用简明扼要且易于理解的文本。就像UX设计人员创建更易用的界面一样,UX编写者也在创建更好的文本。
UX编写有何特别之处?
用花哨的话带人们去买产品是正常的。但不应该使用相同的词来错误引导。当我们浏览一个新网站时,我们踏上了旅程,我们当然需要指南。就像我们在真实旅程中所做的一样,每次点击,单击,滚动和滑动,我们都会体验到情感。
好的细文本(界面上的一小段文字)可以帮助我们在网站上导航和操作。它在用户流程的每个步骤中都表示出我们对用户的关心和理解。
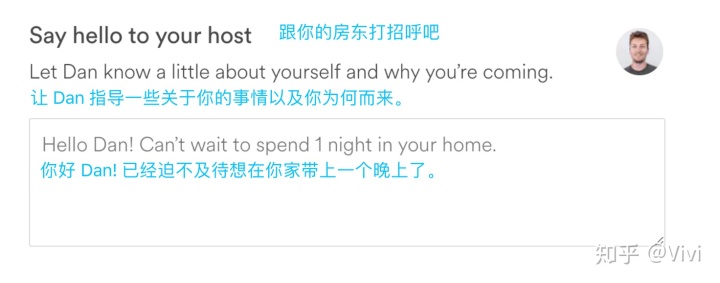
例如Airbnb关心用户的方式如下:

Airbnb向其用户显示他们(房东)希望接收的消息类型
但是作为用户我应该写什么? 我们也很纠结。 为此Airbnb专注于旅行者的顾虑和疑问做出了上述的文案设计。 上图展示了旅行者可以不必讲述自己的生活故事,而是向主人打个招呼。 这种形式的目的是显得友好,这是一个好的UX文案编写的结果(引导用户如果不想聊自己,可以通过打招呼的形式表示出友好)。
UX编写正在流行
有人可能会认为UX编写可以让创作这种文案的作者得到宣传,但好像又不是这样。虽然这不是一种趋势,但却是一门新的学科。大公司愿意为UX编写者支付报酬。
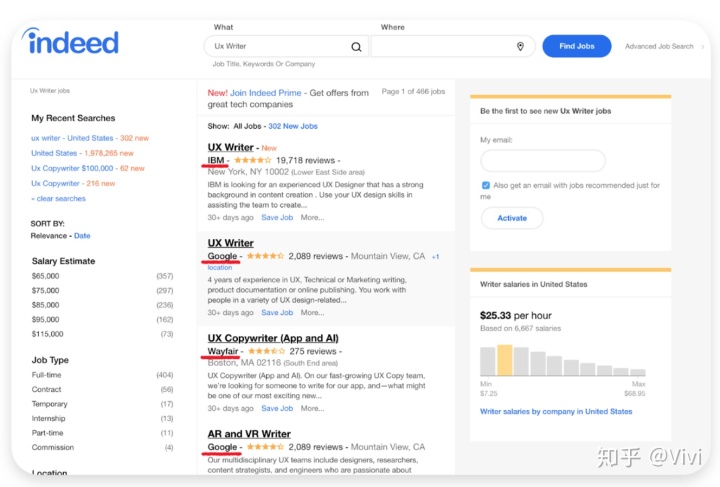
看看在 Indeed 看到关于 UX编写者的招聘:

与大多数数字趋势一样,大公司已经开始这样做了,小公司就会跟随它们。 我相信在未来,UX编写将自己定义为一个单独的研究领域。 由于正确的文本细节可以影响业务(即增加利润),因此许多企业将雇用经验丰富的UX编写者。
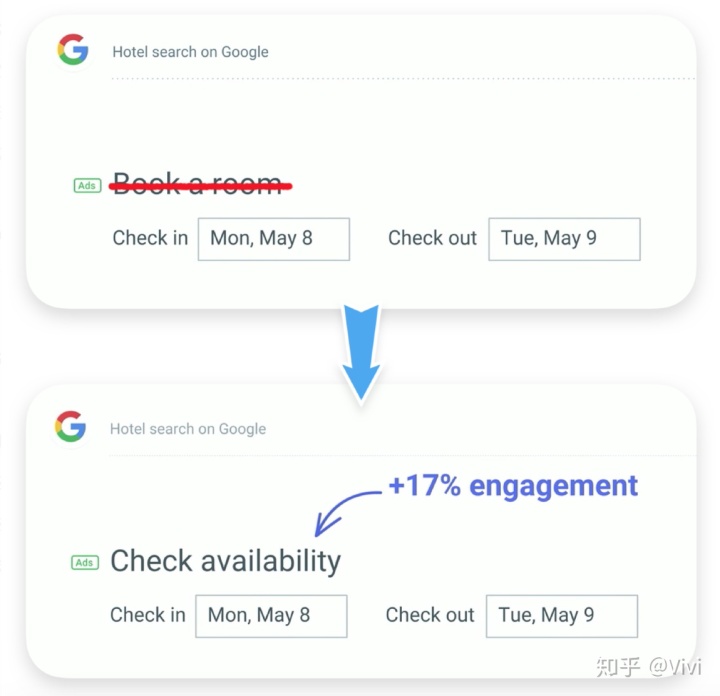
在Google I / O 2017期间,Google的高级UX编写者 Maggie Stanphill 解释了在团队中拥有UX编写的商业价值。 在他们把“Book a room” 改成 “ Check availability”之后,用户参与度提高了17%。

正如Stanphill解释的那样:
“我们发现在现阶段的决策过程中,用“Book a room” 这种说法太过于坚定。 因此,我们将其切换为“检查可用性”,然后我们发现这更加切合用户的想法。 他们仍在考虑预订房间,他们想了解可用的日期,以及该日期范围内的价格。” 它证明了了解用户情绪和创建正确的文本意图的能力可以影响业务利润。
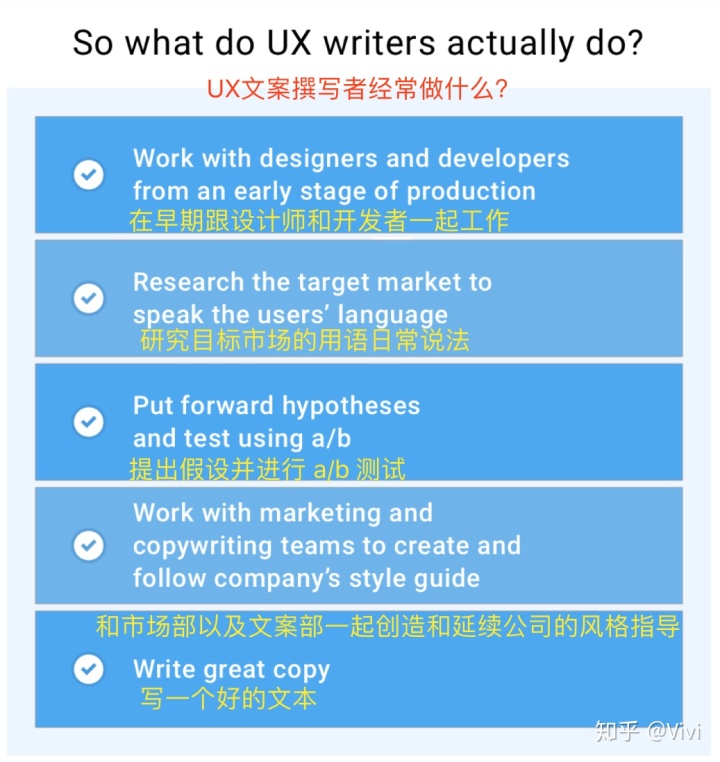
那么,UX编写者实际上是做什么的呢?
撰稿人的工作是撰写文字来吸引新客户,而UX编写者则与现有用户打交道。 简而言之,文案撰稿人的主要目的是帮助用户了解并试用该产品。 UX编写者确保他们在产品的使用上是积极的。

文案编写者和UX编写者的区别
从用户访问网站或打开应用程序的那一刻起,UX编写者就会创造一种积极的体验。他们用文字来弥补用户在使用过程中受到的“伤害(痛点)”。他们与设计师一起创造我们所看到的产品。
为什么会出现UX文案编写者?
简单的一个理由是:因为我们不能再忍受这样的界面:

在界面上写文本曾经是,可以在办公室写出最好文案的那个人的工作。如今,UX编写应运而生,用户可以看到更加清晰简洁的文本。

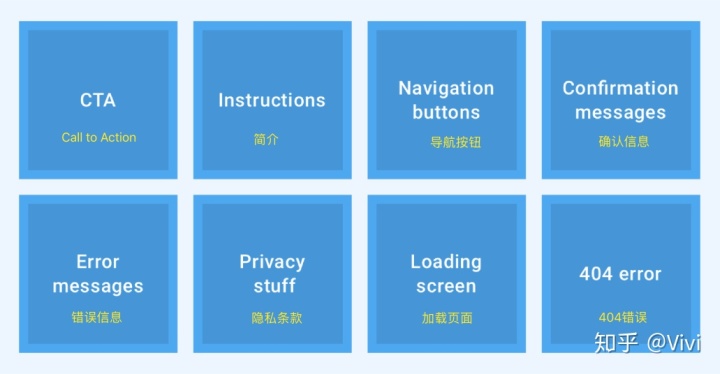
UX编写者的工作单位是细文本(估计这里应该是精确到每个字吧)。编写界面上展示的文字帮助用户完成工作。细文本可以包括:

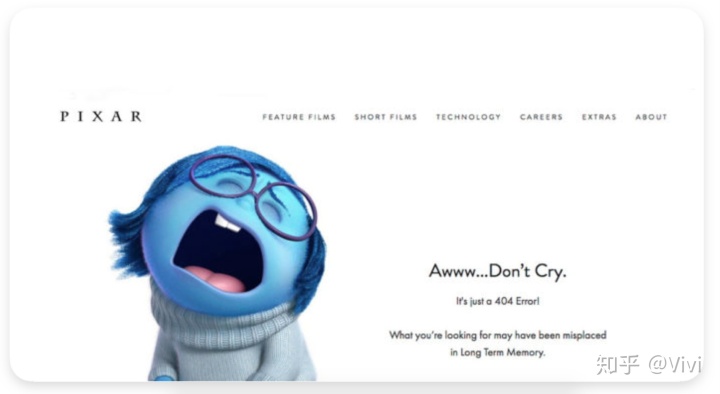
很难定义每种类型的细文本,因为它对于每个网站和应用程序都是唯一的。这是皮克斯(Pixar)提供的出色细文本的示例:

404页面是用户在网站上浏览可能发生的最糟糕的事情。不存在的页面是糟糕的体验。幸运的是,正确的措辞可以挽救局势。皮克斯通过使用一些图形和同情词将令人沮丧的经历变成一种有趣的经历,这就是UX编写者的实现的目的了。
如何成为UX编写者
UX编写者的技能包括:
- 了解用户体验设计和易用性;
- 原型图和界面展示。
了解以下内容也很有帮助行为心理学和用户决定。
如果你要编写,为什么还要学习设计?
设计意味着创造,对吗?所以,写作也是为了设计。只是您使用文字,而不是图形编辑器。除非您了解可用性,否则您将无法创建清晰的用户路径。除非可以使用草图,否则无法与设计师合作。
请记住,UX编写者专注于用户的情绪,他们的主要工作是确保界面上的所有内容清晰,信息丰富,并且不会使用户问我该如何……?类似这种的问题。它需要出色的同理心和对用户行为的了解。
UX编写者必须对语言有很高的要求。这并不意味着您必须使用复杂的词汇表来证明自己的熟练程度。实际上,却恰恰相反。优秀的UX编写者始终牢记,用户可能不会精通英语,因此单词必须简单。
创建最佳文本的很大一部分需要进行研究和测试。要了解用户在您的网站或应用程序上的行为方式,您必须回答以下问题:

在回答了这些问题之后,更容易预测用户想要实现的目标以及如何帮助他们做到最好。
关于UX编写者应该做的 Do’s 和不该做 Don’ts
我已经提到过UX编写者与用户的共同对话。以下是一些有关如何设计的提示:
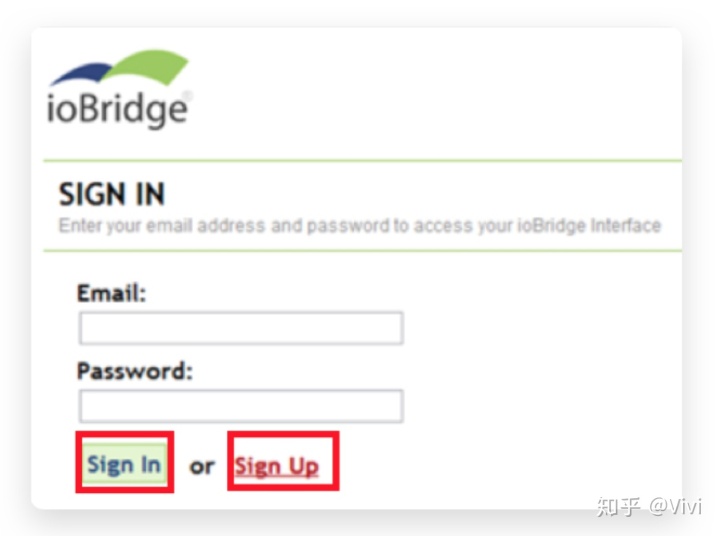
1)不要让用户犯错,或者更好的是,不要使用混乱的语言。删除成语和复杂的单词。如果您瞄准的是全球市场,那么用户理解这样的差异可能会很困难:

除了 Sign up ,可以是 Register 或 Create an Account。这样,一切会变得更加清楚。
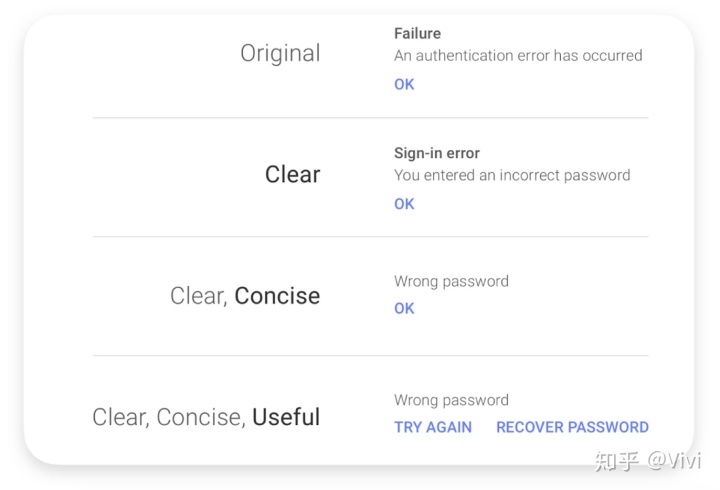
Google有写优秀细文本的原则。好的文本必须清晰,简洁且有用。以下是他们将其原则应用于登录错误的提醒方式:

应用了这三个原理,他们创建了一条新消息。“Wrong Password (密码错误)” 是比” An authentication error (认证错误) 更自然的说话方式。
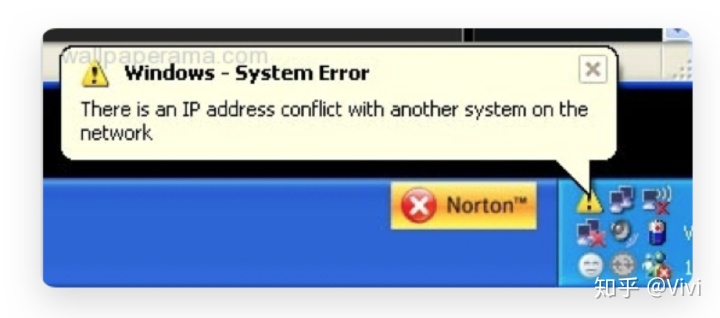
2)不要用专业的术语。问问自己,我的用户知道这些词是什么意思吗?除非您确定,否则请更改文本,直到是孩子也能理解为止。

如上图所示开发人员认为,每个人都知道IP地址是什么。好吧,有些用户知道IP代表Internet协议,但没人知道它的实际含义。这样的消息使用户感到愚蠢。与其写系统冲突还不如写网络失败的原因是因为…
3)使其易于翻译。在创建界面的时候,请注意界面的呈现并非总是英文。让其界面翻译成各种语言成为很容易的事情。
我建议您始终考虑德语。德语以其长词而闻名,平均为12个字符。技术术语通常超过20个字符。如果您可以将您的细文本翻译成德语,并且不更改整个界面,那已经很好了。
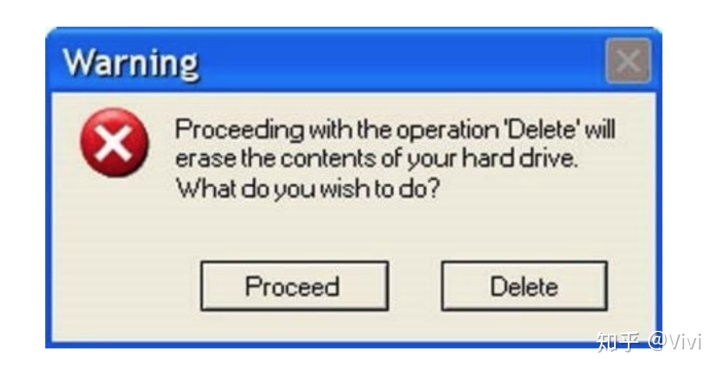
4)要保持一致。这很简单-不要使用同义词。选择一个单词,并坚持下去。如果注册的每个按钮都显示“ 下一步”,则不要写“ Proceed”或“ Continue”。

不一致会使用户感到困惑,并使他们认为单击NEXT(下一步)和PROCEED( 继续) 可能会产生不同的结果。
5)短文本几乎不会被记住。这也与语言的简单性有关。如果您不记得按钮上的文字,那是很好的文本。用户不应专注于阅读界面上的按钮;相反,他们应该聚焦在他们的行为操作上。
最佳UX编写者
在这一部分中,我将分享一些我在网络上遇到的最佳文案的示例。
好的文本是:
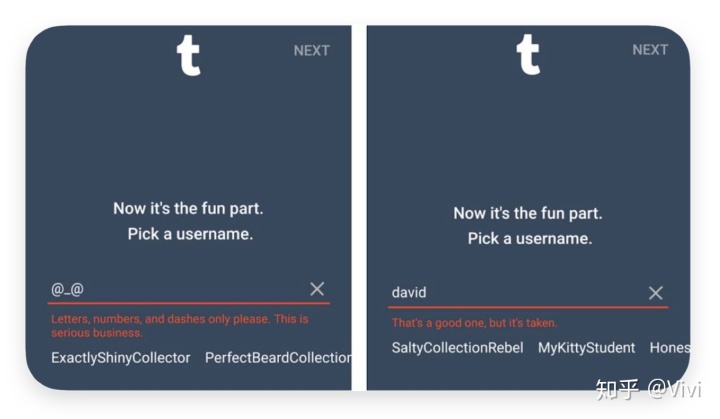
1. 以人为本的
Tumblr使用机智的语言通知用户其用户名已被使用。取而代之的是,使用了该用户名 -这意味着您不够有创意 -Tumbler称赞:这是一个不错的选择,但已被使用。Tumblr的人们意识到,当有人已经使用了您唯一的用户名时,这是一种糟糕的体验,因此他们立即修复了这一痛点。

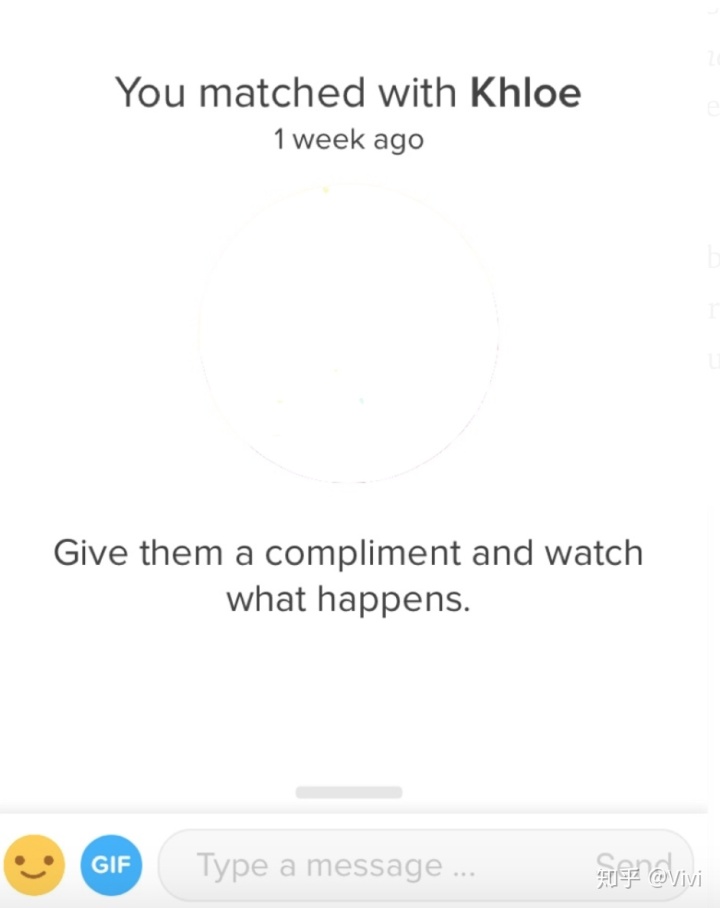
2. 鼓励用户
结识新朋友时人们面临的最具挑战性的任务之一就是如何自我介绍。Tinder帮助用户先写他们的预期匹配以开始对话。给他们一个夸奖吧。这是很简单的!

3. 防止担忧
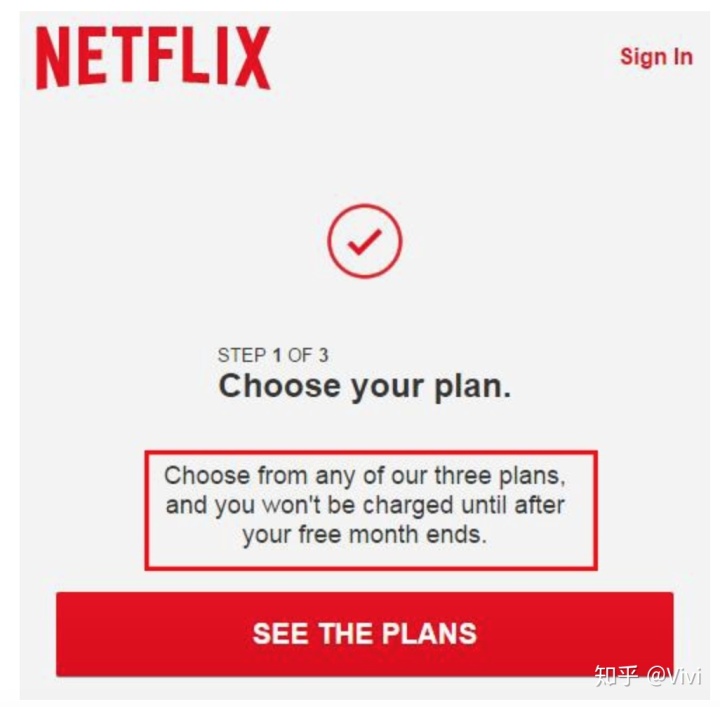
有一些常规按钮,例如“ 继续”和“ 是,我同意”,这可能会令人困惑,因此令人担忧。这个按钮会将我带到哪里?为了防止未知的后果,公司倾向于解释实际发生的事情。
首次注册Netflix时,可以选择三种订阅计划之一。Netflix还提供一个免费月份,并要求提供您的卡信息。幸运的是,该文本已经解释清楚说,如果您在试用期结束前取消订阅,则不会向您收费。

4. 解释
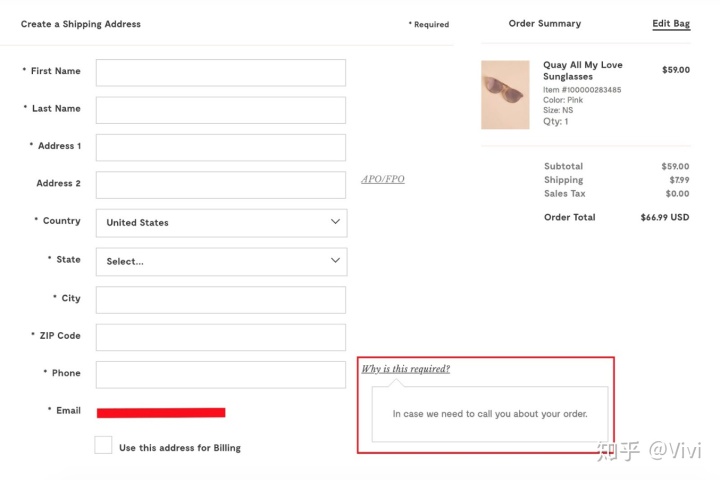
在使用数字产品时,我经常看到不必要的标签,按钮和表格,所以我问自己“为什么需要那个?”。我很少得到答案,但是当我这样做时,可能是由于界面上有一段文字来解释给我听。

在线零售公司ModCloth具有典型的结帐页面:名称,姓氏,地址和突然需要你填写的电话。但是,有人可能会问,为什么要填写电话?标签上解释说必须填写是因为如果他们需要检查一些细节,他们可以给我打电话。
经验法则:解释所有必须解释的内容。
总而言之,网络上好的文本数量正在增加,而以上只是我特别喜欢的几个示例。注意您每天使用的界面,您会发现更多。
总结
由于用户使用数字产品的方式最近发生了变化,UX文案编写已作为一门独立的学科出现。站在传统的文案写作和UX设计之间,UX写作已成为产品开发过程的重要组成部分。
与创意文案不同,UX编写是在用户试用产品后与用户打交道的。UX写作的主要任务是确保用户流程的每一步都满足用户的需求。
我的最后一条建议是:善解人意。除非您认真思考用户使用过程中的每一步的感受和需求,否则,任何机智的词都无法帮助您提高参与度和转化率。您的任务是引导它们并同时变得无关要紧。
尝试使用各种产品并问自己:我感觉如何?一切都清楚了吗?如果答案很明显,那么这个文本就很好。多加留意这些文本,并向它学习。这样我们就可以提高Web和应用程序界面的的文本展示标准,用户与机器之间的相处才会更和谐。
本文翻译自 Medium 《How to build a better product with UX writing》
本文由@ vivi 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自Unspalsh, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















