译文丨你的APP设计,需要改进这五点
想要让你的产品成为常青树,运营是一方面,设计更是基础。无论如何,都需要让产品跟随时代,而不是用过时的功能或者设计来应付了事。

作为一个APP设计者,我们需要每隔一段时间,审视现在的设计是否过时、简洁,能够为用户提供最有效的用户体验。
当时的产品设计可能基于技术原因或其他目的具有一定的时效性,因此有必要保持你设计的APP看起来总是新鲜和跟随时代的,而不是被过时的功能或设计压得喘不过气来。
本文将介绍一些观点,希望在你设计APP时可以帮助到你。
一、减少利用FOMO心理的组件
市场营销人员、KOL和设计师会利用用户“FOMO”(Fear of Missing Out)的心理。
然而,你知道它会对用户的心态造成多大的损害(更不用说用户因此对品牌的不信任)吗?
我们最常见的利用用户的FOMO心理,在APP上设计“倒计时”这样的组件,进而创造一种紧迫感。当你看到时间一点点的流逝,也就意味着机会在一点点的错过,那你是否要赶快行动了呢?
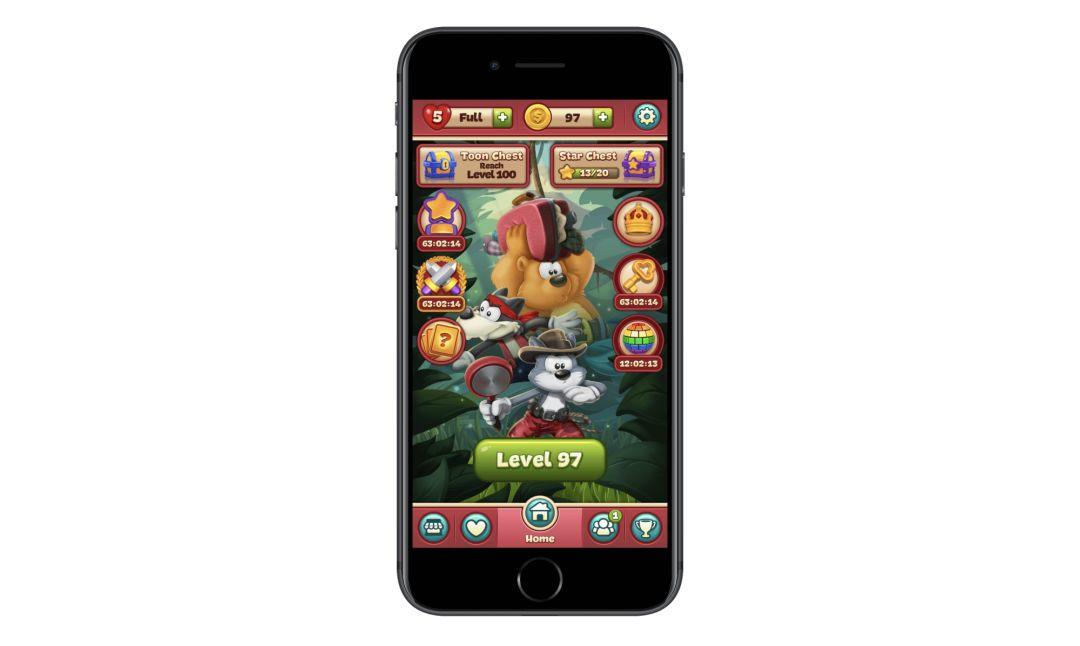
例如,这是ToonBlast APP:

ToonBlast游戏应用程序有多个“倒计时”按钮,用户会产生紧迫感和机会流失感。
更重要的是,那些“滴答作响的倒计时”,对于那些禁不住点击这些按钮以防自己错过机会的用户来说是一场噩梦。
而对于那些忽略这些“倒计时”的用户,他们也不会完全不受“倒计时”的影响。这个游戏还为每个倒计时按钮进行弹出式的提醒,这样用户就更加不可能忽略它们。
即使每个倒计时的提醒都是作为推送通知,而不是直接弹出窗口发送的,但这仍然对用户的体验不利。因为争夺用户注意力的事情太多了,每个时钟都像是定时炸弹。
给使用APP的用户更多参与的理由是个好主意,尤其是在产品难以吸引和留住用户的情况下。但是,如果产品确实存在这个问题,那么你首先需要改进产品。
产品的设计应该摆脱无利的FOMO组件,并使设计更加简化和有吸引力。
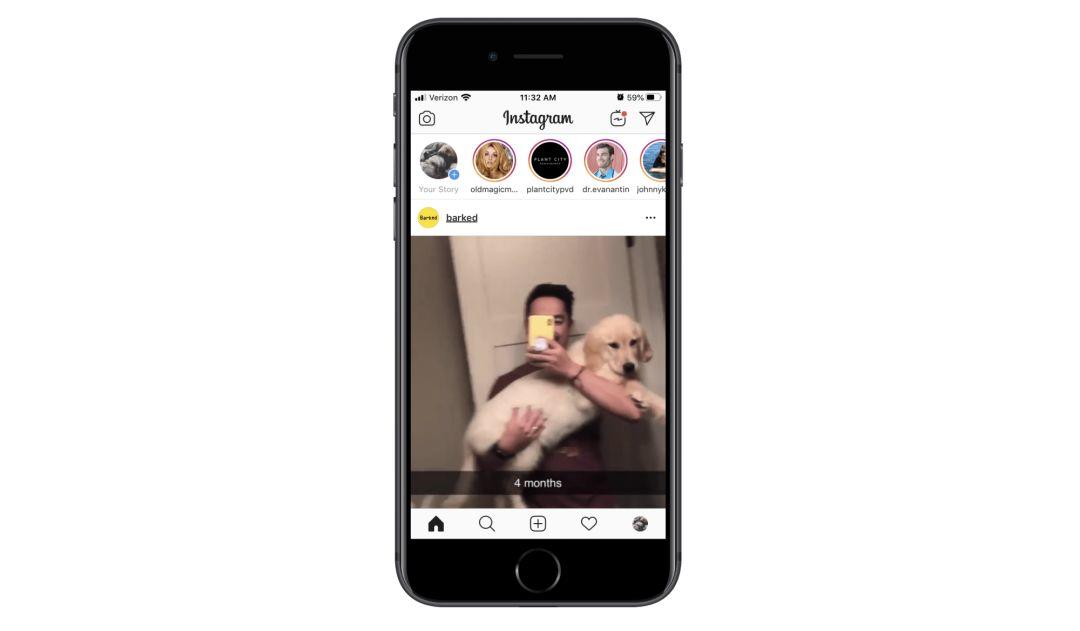
我们可以向Instagram学习,看他们是如何设计的。

Instagram的用户在与世界分享自己的内容时,也关注着自己follow的用户的动态。从页面顶部的“Story”栏中可以看到,Instagram并非完全没有利用“FOMO”。
但是,这些“Story”的显示方式并没有真正紧迫的要求。它们也不会占用APP太多的空间(不同于Facebook处理它的方式),也没有任何警报说:“嘿!某某的故事即将到期!请立即观看!”也就是说,Instagram致力于消除APP中的FOMO的有害影响,例如去掉类似的计时器。
二、请求访问权限的方式
与移动网站和PWAs(小程序)不同,APP能够让同意接受推送通知的用户看到推送。但这也是问题所在,当产品弹出推送通知(或访问通讯录)的请求时,你的用户必须按“YES”或“NO”确定。
那么,如何让更多的用户愿意去做这些事情,而不是不断地逼迫他们去做这些事情呢?
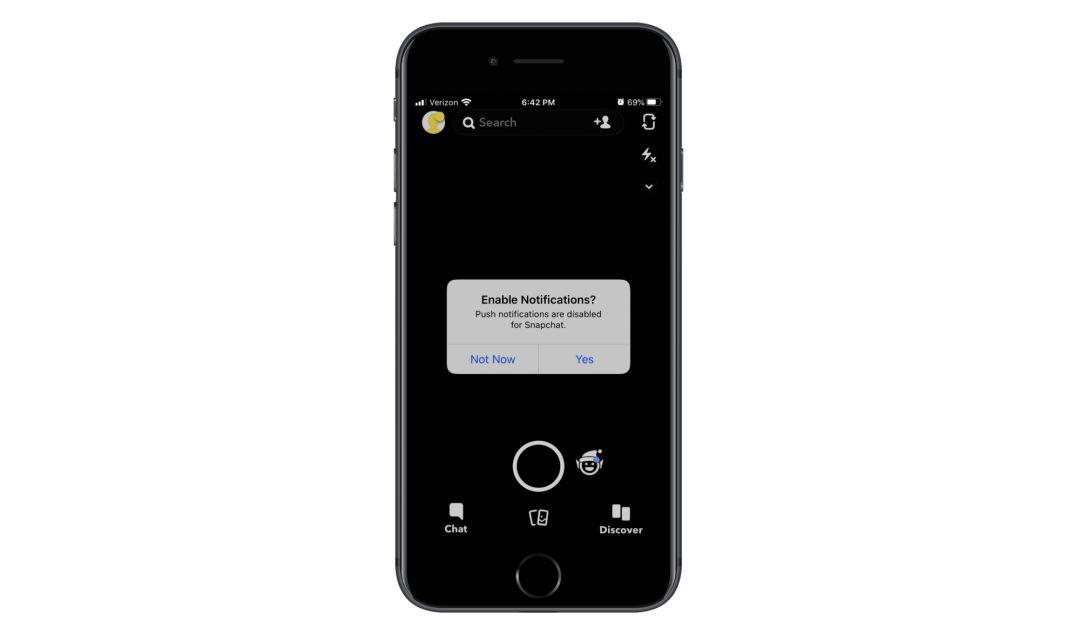
有些产品还没有意识到这一点,以Snapchat为例:

这是一款在获取用户权限时做得太过火的应用程序,APP想同时获取以下权限:
- 发送推送通知;
- 使用相机;
- 使用麦克风;
- 访问保存的照片;
- 启用位置跟踪。
当用户登录APP时,它首先会发送大量的请求,而不是在相关的情况下请求访问,这是为用户创建友好环境的错误做法。
一种更好的请求访问或权限的方法是将它放在应用程序的上下文中,并且只在它有意义的时候提醒用户。
我们可以看这几个例子:
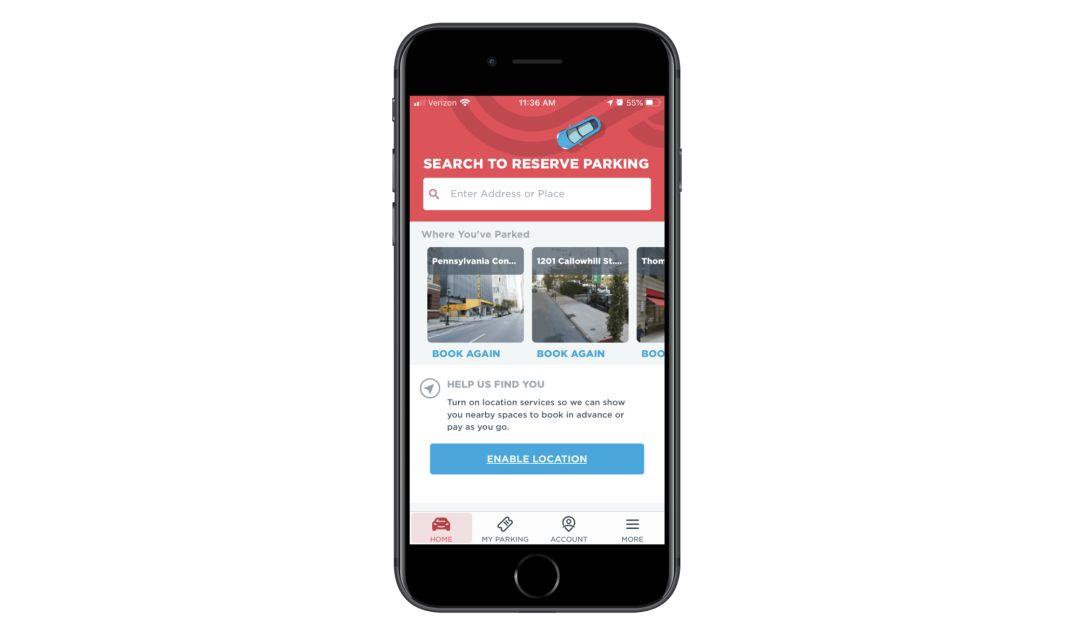
这是ParkWhiz的应用程序,ParkWhiz会适时地提醒用户启用位置跟踪的好处。

查看底部的“HELP US FIND YOU”部分,ParkWhiz不仅温和地提醒用户在他们的设备上启用位置跟踪功能,而且还解释了这样做的好处。
我们还要注意的是,这并不是以弹出窗口的方式显示的。相反,它位于应用程序中的底部,当启用这项功能时,它可以帮助简化搜索体验。
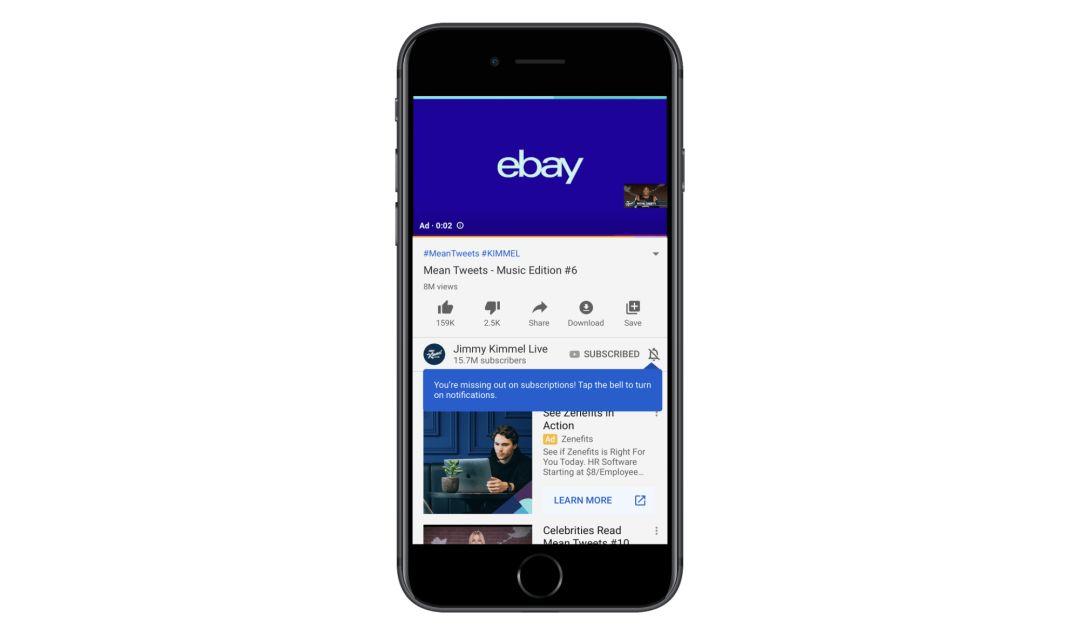
YouTube在这方面也做得比较好,YouTube会显示一个小的工具栏以提醒用户打开通知。

在上图中,YouTube在禁用的通知图标上短暂地出现一个订阅提示通知:
“You’re missing out on subscriptions! Tap the bell to turn on notifications.”
这种处理方式很好,它让用户停下来思考他们错过或遗漏了什么,而不是匆忙关闭另一个弹出的窗口。这也不会强迫他们为所有的视频打开推送,他们可以自定义接收哪些通知。
推送通知对用户是有所帮助的,同时产品访问用户的手机是为了提升他们的体验。这就是为什么在合适的环境下,请求他们主动配合来启用这些特性是很重要的。
与其在安装或打开应用程序的一开始就用一个接一个的请求轰炸它们,不如在体验中把它们作为内联元素交付。
三、去掉不必要的图标
需要说明的是,我们在这里提到的是不必要的图标,而不是指去掉所有的图标。应用程序的图标可以帮助用户更好的理解按钮的功能,就像导航栏一样。
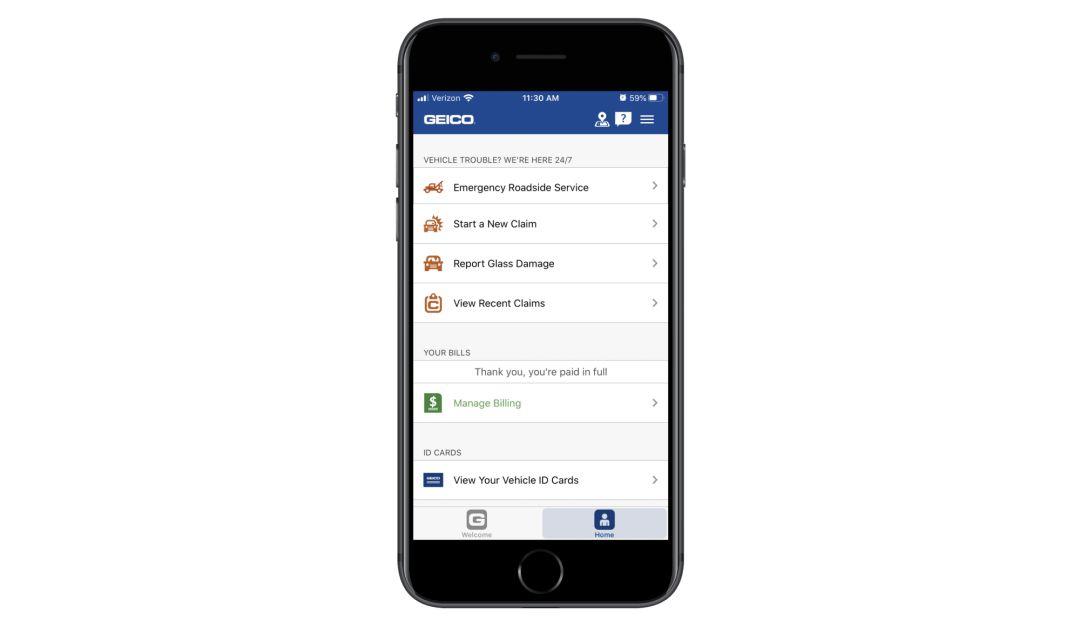
然而,我最近注意到一个令人担忧的趋势,即应用程序将每个页面或标签与一个匹配的图标配对。造成此问题的原因有很多,以GEICO APP为例,GEICO APP主页有一个服务列表模块,并配有图标:

这个主页让用户可以方便地利用他们的汽车保险和相关服务。
不过,让我们关注一下“车辆故障”部分,一共有四个标签:
- 拖车图标代表的紧急路边服务;
- 用一辆看起来像是撞车标志的车来代表新的索赔;
- 以挡风玻璃上有裂痕的汽车代表玻璃损坏上报;
- 查看由带有字母“C”的剪贴板表示的最近索赔。
图标并不是很容易被用户理解(拖车除外),我不确定它们是否在这里增加了任何价值。如果你想不出什么比将字母“C”放在剪贴板上代表索赔更好的话,也许这里根本就不需要图标。
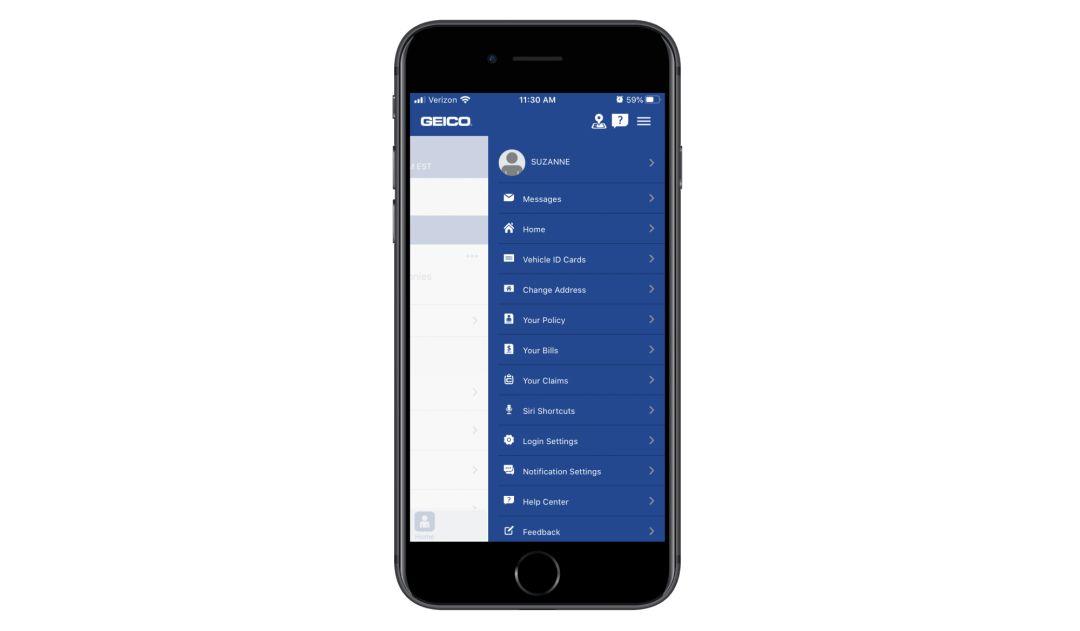
接下来,让我们看一下GEICO APP的设置导航页,GEICO APP的导航栏将每个页面与一个图标配对:

这里有很多设置页面,不仅如此,它们还不是你通常在其他移动应用程序中看到的那种页面,因此设计师不得不创造性地将它们与图标配对。
如果此导航栏没有图标,我认为通读这些选项会容易得多。主页也是如此,没有图标的话我们可以增大字体,因此用户焦点可能完全放在页面名称上,用户可以更快地获取他们所需的信息。现在看来,这些图标只是浪费空间。
让我们看另一个例子。
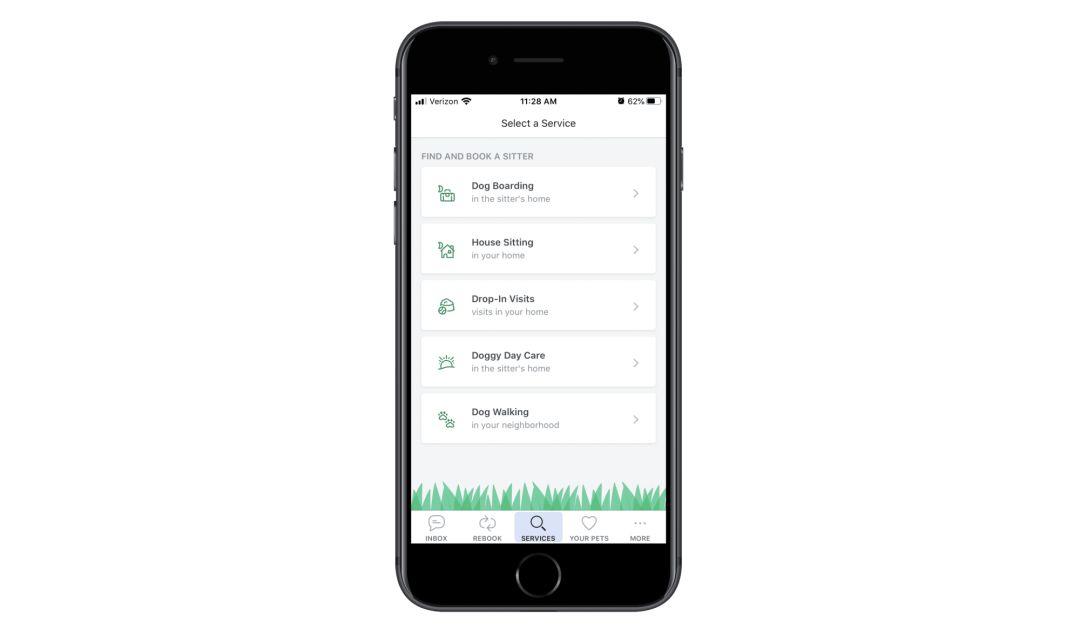
Rover是一款宠物主人可以用来预订照顾宠物服务的应用程序,在该应用程序中,很少使用图标来区分不同的服务,也很少使用图标来标记导航栏。

我不认为这个页面上的图标对于加速用户的选择是必要的,也就是说,我不认为图标会减少按钮文本的内容,因为每个选项都清楚地用粗体描述。但是,这些图标很好地平衡了按钮,所以中间没有巨大的空白。
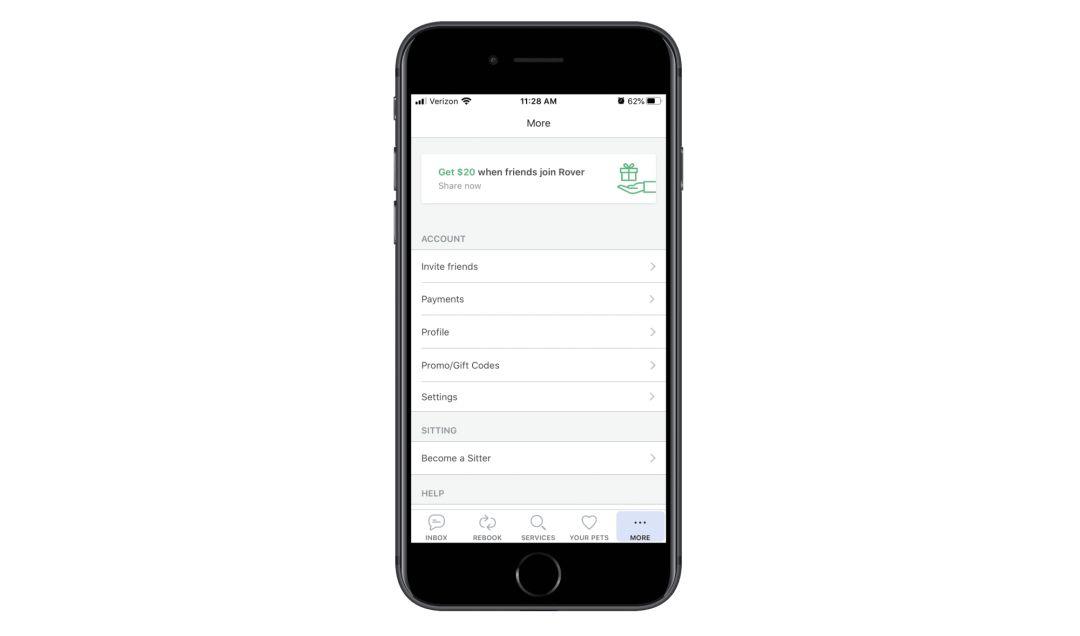
现在,让我们看看在“More”选项卡都有什么:

注意“Rover”的纯文字内容列表,考虑到这些设置在各个APP之间的普遍性,将图标添加到每个应用程序已经很容易了,但是设计师选择不使用它们,我认为这是一个不错的决定。
因为图标发挥作用是有特定的环境要求的,所以是时候取消利用图标在你的应用中标记一个二级导航菜单了。
四、减小首页的长度
在网页设计中,由于需要更有效的移动端适配体验,因此我们看到的首页要比过去短得多。
那么,为什么我们在APP设计中不做这些事情呢?
有些APP(例如约会类APP、游戏类APP等)不存在这个问题,但是在某些情况下,可以无休止地滚动首页的APP也是存在的(例如新闻和社交媒体类APP)。
对于清单类APP(例如旅游类),我们应该如何设计呢?
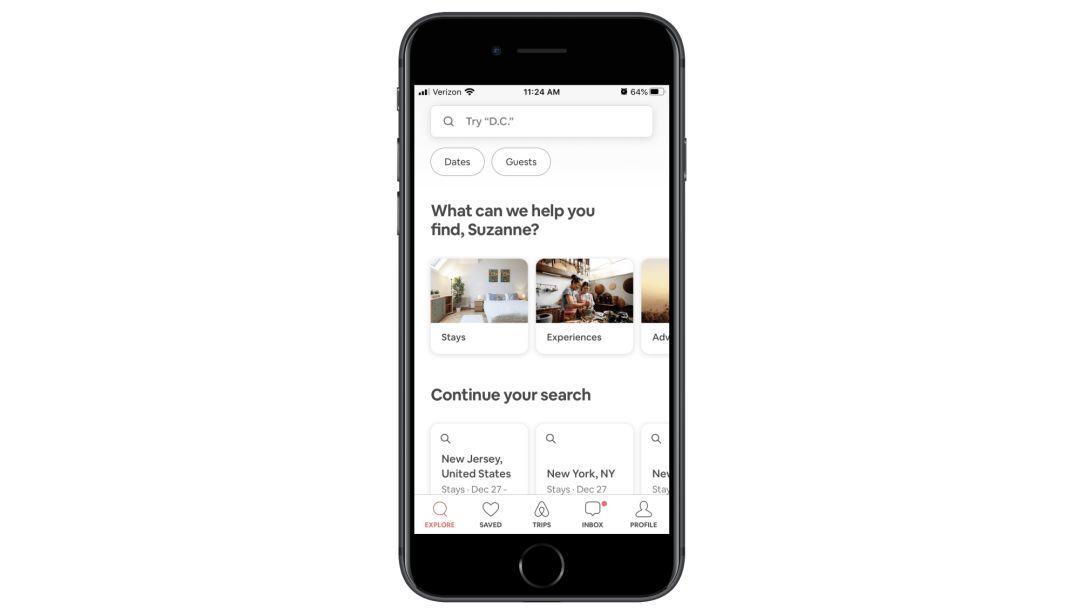
这是Airbnb APP:

该页面的这一部分做得很好,包含了用户想要查找的内容:
- 搜索栏;
- 要浏览的旅行类别列表;
- 快速链接到最近的搜索查询。
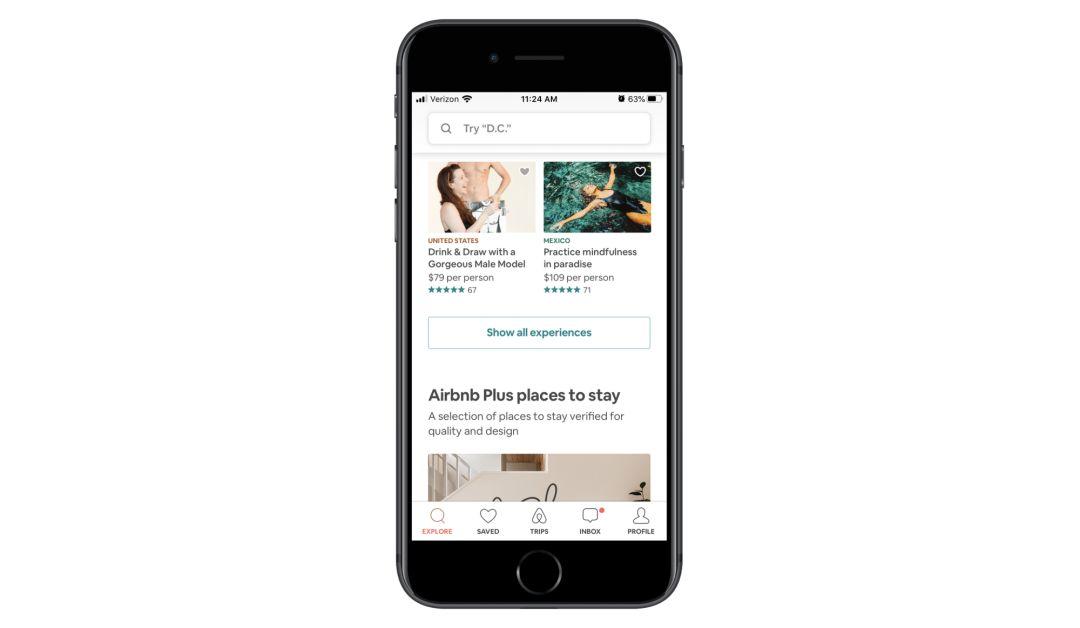
但出于某种原因,Airbnb更改了这个首页,应用程序的首页上包含十几个部分的内容,以便用户不断地进行浏览,其中包括:
- 顶级体验;
- Airbnb PLus的住宿地;
- 介绍Airbnb冒险;
- 世界各地的住宿地;
- 精选的Airbnb Plus目的地;
- 和房屋主人在一起;
- 下一次旅行的独特住宿地点;
- 探索纽约市。

我不确定这里的逻辑是什么,虽然我理解你希望通过向用户提供有用的建议来帮助他们,但这太过分了。这并不是根据用户的个人资料或最近的搜索个性化推荐的内容。,这些只是一些类别的零散组合,这样过多的选择将使用户不知所措。
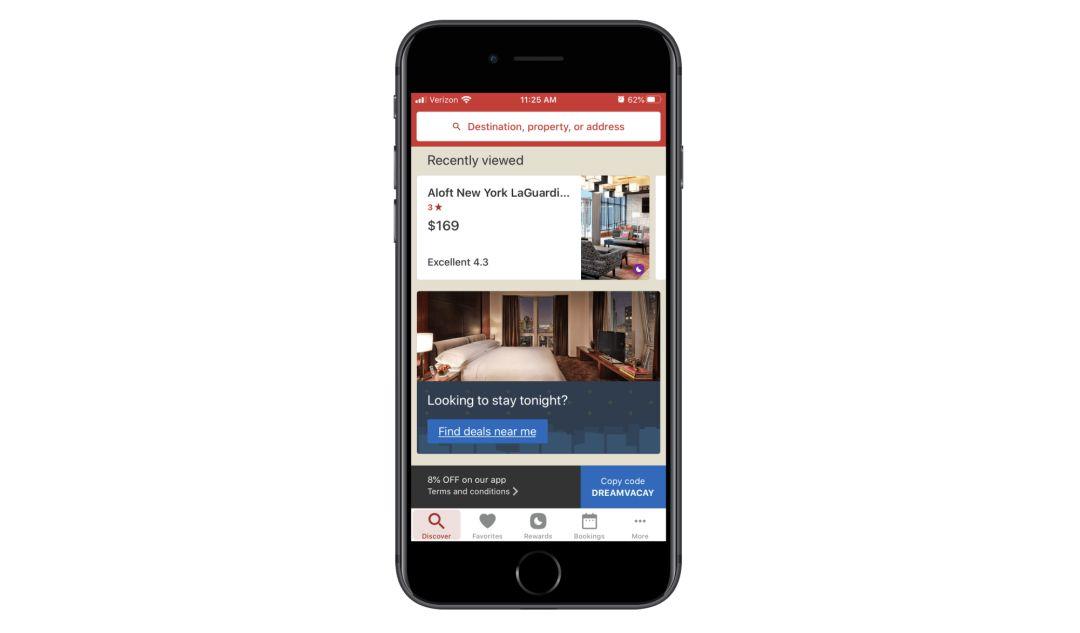
如果你开发的APP遇到类似问题,Hotels.com或许可以给你一些启发:

与Airbnb不同,Hotels.com的主页“Discover”页面很短,只需滑动几下即可到达页面底部。
用户可以查看以下部分:
- 最近的搜索;
- 城市指南(基于最近的查询);
- 最后一次的交易;
- 当前预订;
- Hotels.com奖励积分(如果有)。
在大多数情况下,内容与用户100%相关,而不仅仅是宣传应用程序的所有服务或功能。
如果你真的希望用户从看到所有可能的功能中受益,请为其创建辅助导航栏。这样,他们就可以快速浏览选项并选择他们最感兴趣的。
当你给他们一个没完没了的主页滚动浏览功能,并且需要单击太多的列表和按钮时,你只会使他们更难采取行动。
五、APP广告的设计
APP可以通过第三方的广告盈利,但是不合理地设立第三方广告出现的形式,这可能会毁掉你牺牲一切才达到的极致APP体验。
但是,当你的一个用户对广告有不好的体验时,他们不会考虑这可能是广告主的要求。相反,他们会考虑:“如果再看到这样的广告,我就会卸载此应用。”
让我给你展示一些广告的例子,看这些例子是如何挑战用户极限的。
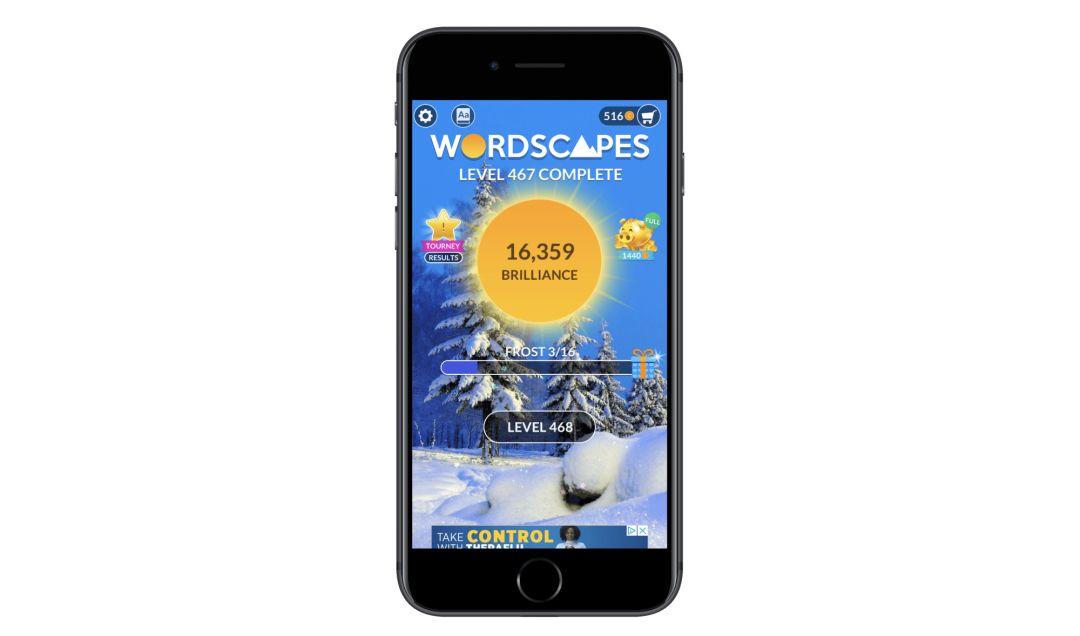
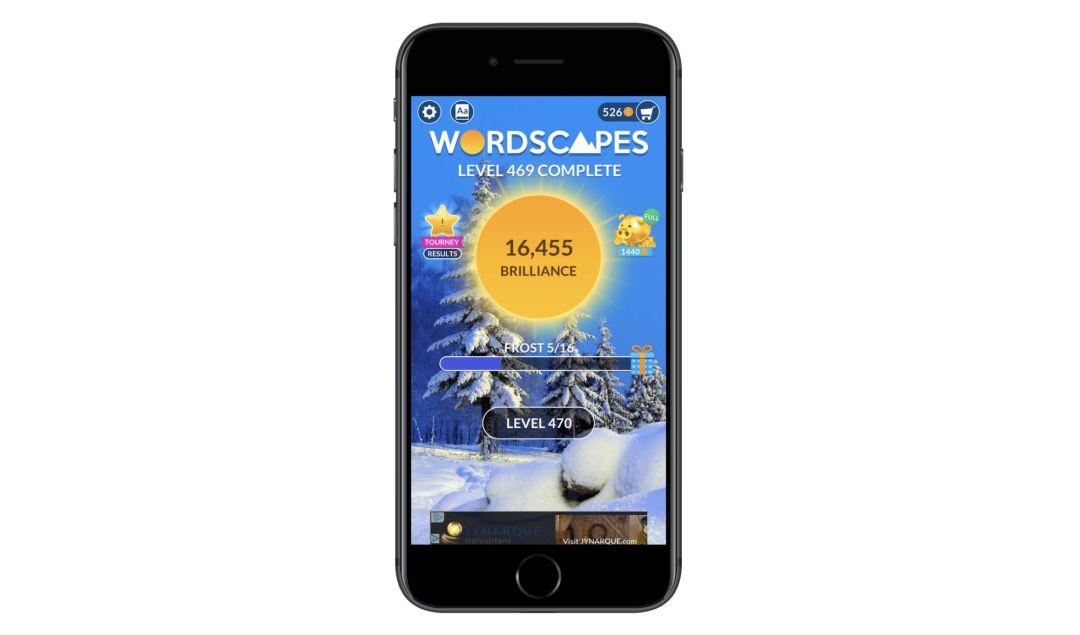
这是Wordscapes,我非常喜欢的游戏应用程序:

起初Wordscapes应用程序底部的横幅广告被截断(没有整个充满屏幕宽度),视频广告每隔几轮才出现一次。而且,它们也很容易被关掉。
但是,在过去的一年左右的时间里,广告质量大幅度下降。
以上面的横幅广告为例,这实际上是一个视频广告,视频不断地播放,影响用户的注意力;另外,广告的色彩和游戏的整体色彩也不搭配。

现在,我将向你展示一些我遇到的更具欺骗性的广告。
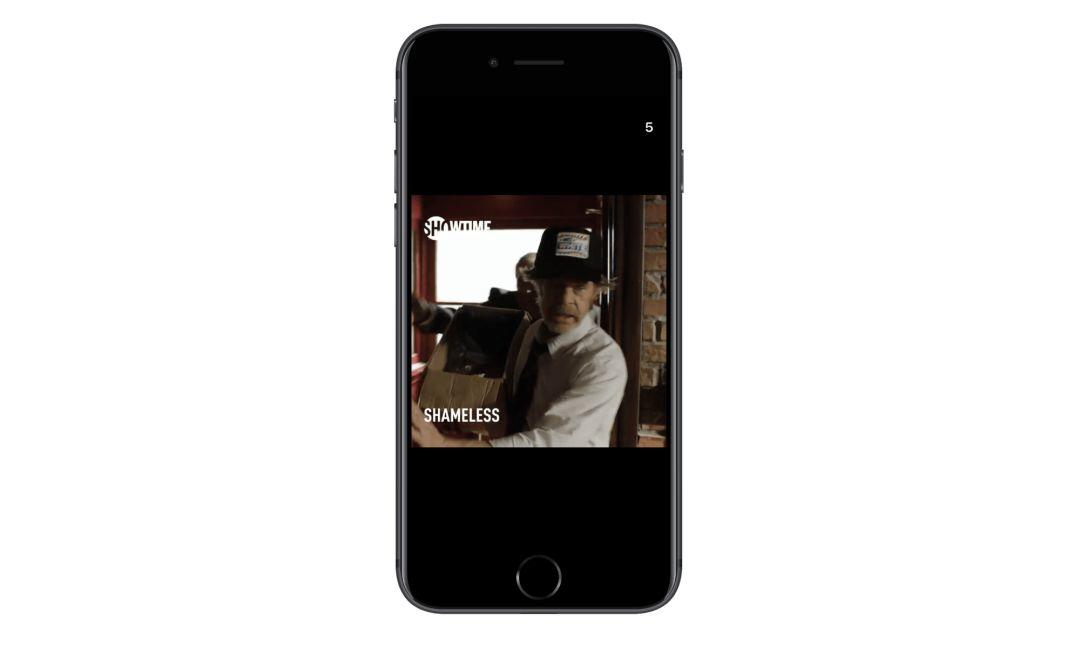
这是Showtime为《Shameless》做的广告:

看到右上角的数字“5”吗?这是一个倒数计时器,该计时器告诉用户必须等待多长时间才能关闭广告。
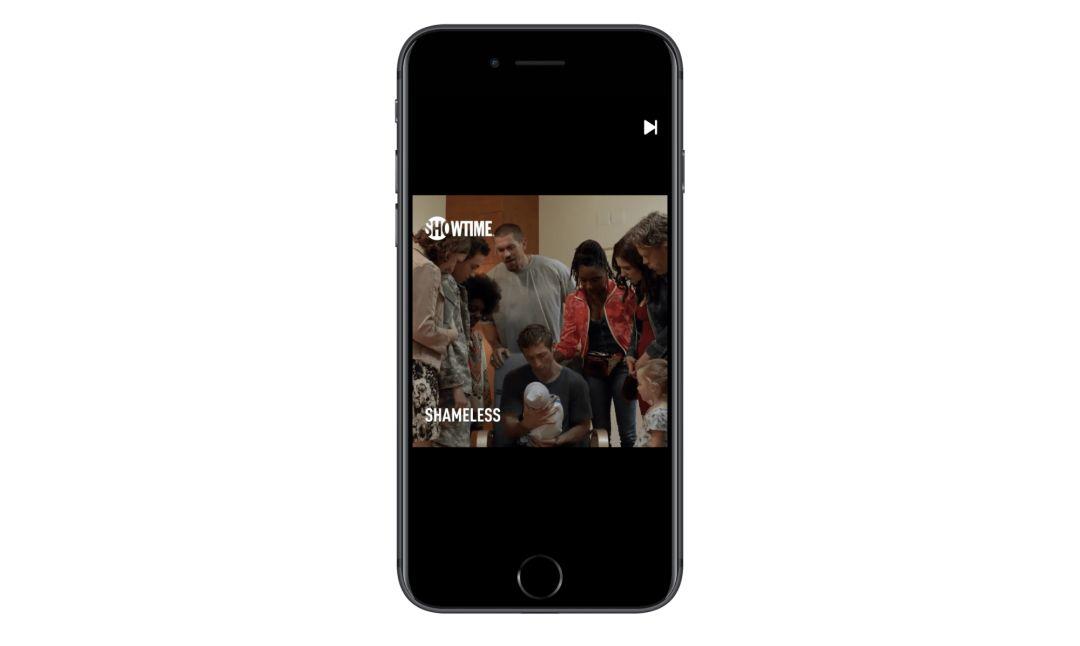
但是,当计时器结束时,将显示以下图标:

计时器变为“0”并由该按钮代替,APP用户在观看广告时习惯使用传统的“X”退出视频,因此他们可能没有意识到这个按钮会将他们带回游戏中。
实际上,用户可能会将这个“下一个”符号误解为“播放”按钮,并完整地观看广告。Showtime为用户提供了一个出口,这是一种进步,但如果图标与其他视频广告关闭的方式保持一致,那就更好了。
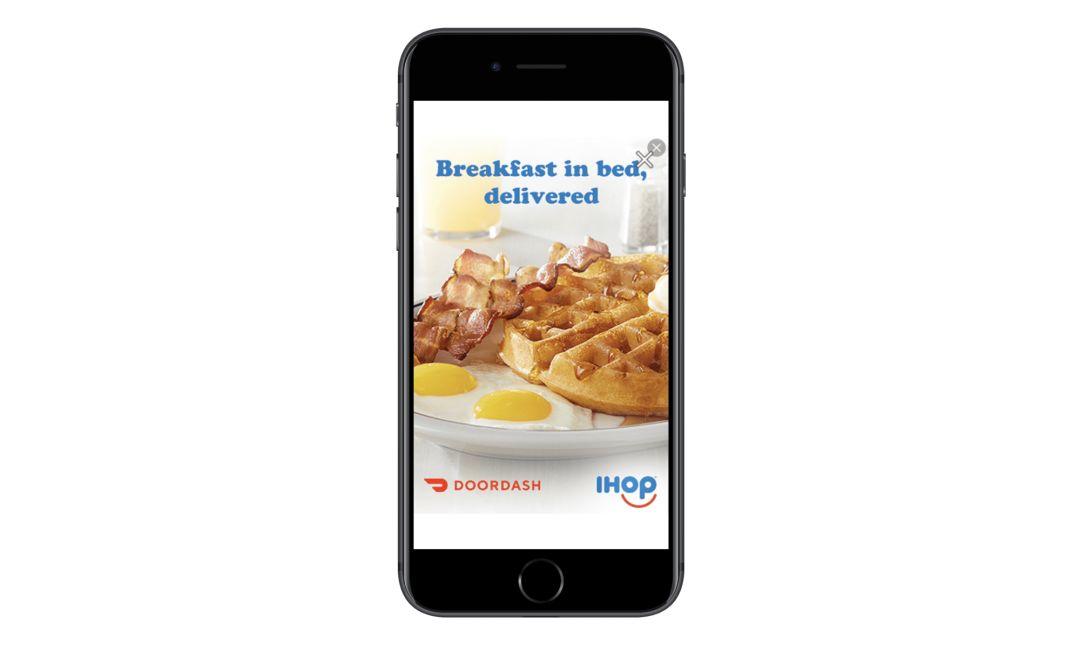
还有一个针对DoorDash的广告:

DoorDash广告包含两个“X”按钮,用户会以为允许他们立即退出广告。但是,事实并非如此。
注意在右上角有两个X,其中一个是假的(只是一个“X”符号),而另一个是你用来关闭广告的“X”。
第一次看到此消息时,我想单击正确的“X”,同时希望我的手指足够小,可以不触碰到假目标。
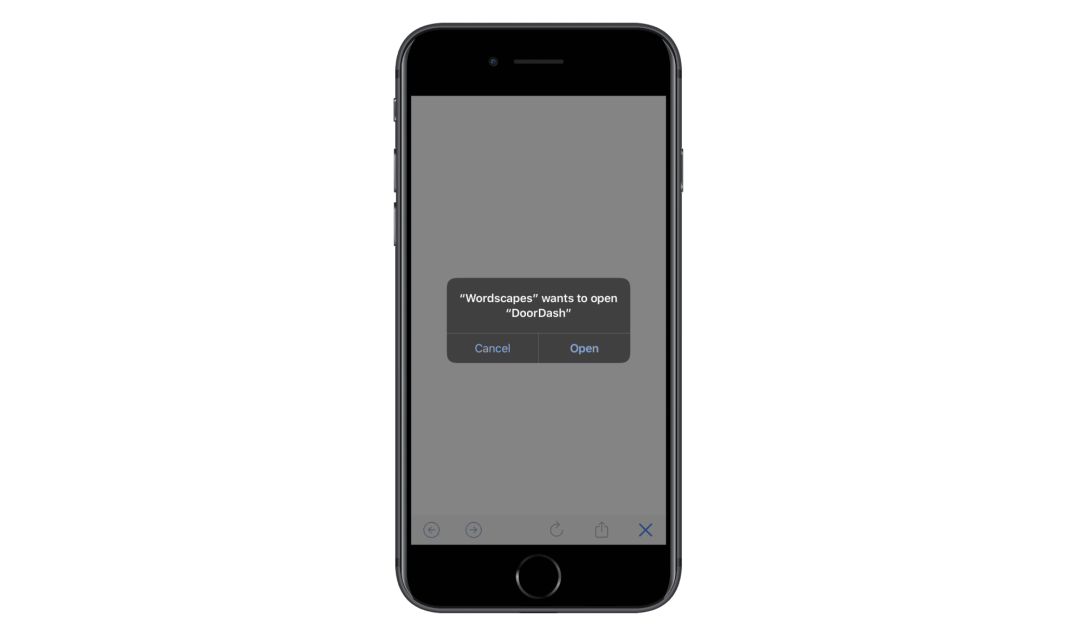
然而,我按下这个按钮后,进入到了这个页面:

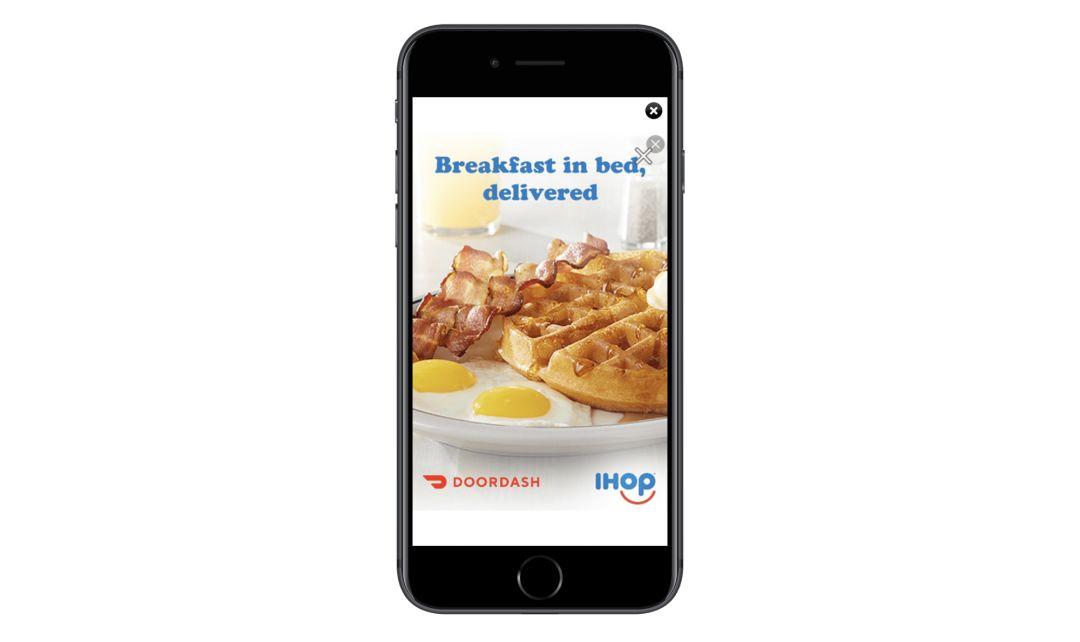
用户将从Wordscapes应用程序中退出,并尝试将用户引导至应用程序商店。点击“取消”并等待DoorDash广告再停留五秒钟后,新的“X”将显示在右上角:

在这一点上,我无法想象用户会对DoorDash或Wordscapes感到满意。
这些不良广告和营利中黑暗模式的例子也只是冰山一角,还有一些更过分的广告:
- 不提供计时器或广告结束时间的指示;
- 切换“ X”的位置,以使用户无意间点击广告而不是离开广告;
- 即使关闭设备的声音,也会自动播放声音。
六、总结
APP设计要摆脱无用的、甚至是有害的设计元素或技术,如果你很难摆脱这些多余的东西,建议你重新评估产品。
如果它本身还不够强大,不能以最简单的形式独立存在,那么是时候重新开始设计设计你的产品了。
作者:Suzanne Scacca
原文链接:https://www.smashingmagazine.com/2019/12/things-stop-doing-mobile-app-design/
译者:Kris,译者公众号:Kris产品成长之路
本文由 @Kris 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







