一张图带你快速掌握iOS设计规范

每次发文章,评论里总会有大堆小白们在问:~求最新iOS设计规范链接~~求中文翻译版~~你看的是哪个版本,我的怎么没有~这次就做下基础知识普及,以更简单易懂的方式整理下iOS 9 的设计规范给大家。
iOS设计规范,指的是苹果开发者官网上面的 iOS 人机交互指南(iOS Human Interface Guideline)。制作这个规范的目的是为了让所有安装到iOS系统中的App都遵从某些特定的视觉特性、交互特性,以达到风格一致性的使用体验。另一个层面,也是便于让设计人员和开发人员能够更好的理解iOS系统,更合理的运用系统提供的功能和接口,更高效的制作出App。
概述
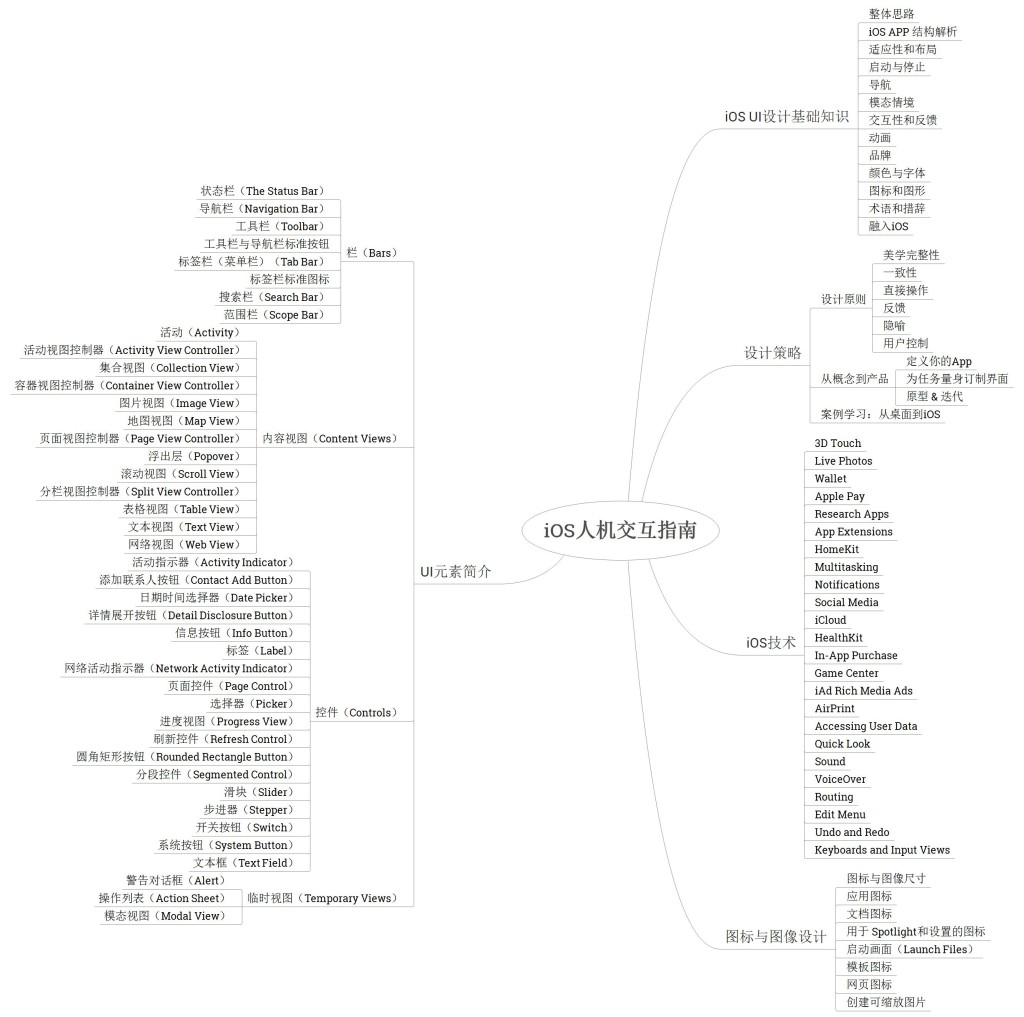
首先上一张整体结构图:

iOS人机交互指南主要分为5个章节:
- iOS UI设计基础知识(UI Design Basics)–主要介绍针对iOS系统的特性,在设计时要考虑到的各种影响因素。比如多尺寸屏幕的自适应;程序的启动与停止时的注意事项;iOS的布局、配色、字体规范等等。
- 设计策略(Design Strategies)–介绍了交互设计的一些原则以及设计实现App的建议流程。最后举了几个案例进行说明。
- iOS技术(iOS Technologies)–介绍了集成到iOS系统内的一些软硬件技术,方便在设计开发功能时加以利用。
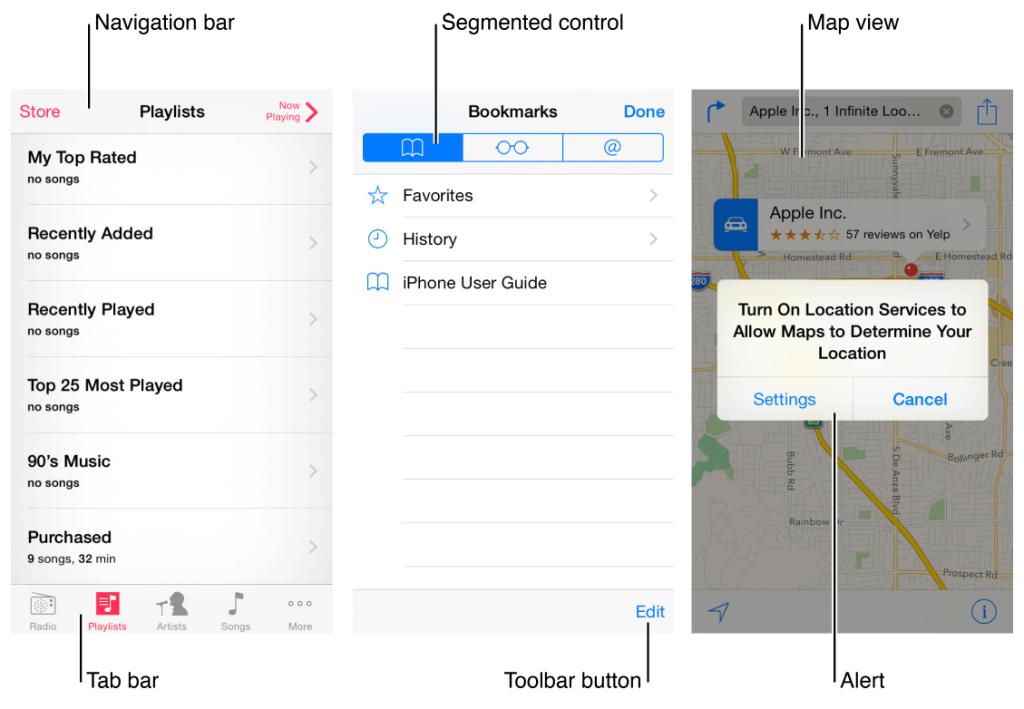
- UI元素简介(UI Elements)–介绍iOS系统中的每个UI元素(交互控件)的使用方式和注意事项。在了解了这些UI元素后,设计者会更加了解系统提供了哪些设计元素,以便于提高开发效率和统一视觉、交互体验。也能很好的限制住设计师们野马一样的思维。
- 图标与图像设计(Icon and Image Design)–介绍了iOS系统对于图标和图像的设计的一些要求和注意事项。
iOS App设计原则
iOS的整体设计原则,在规范的第一章已经清楚的说明:
1. 设计要服从于功能(或内容)
设计是为了更好的让用户使用功能、阅读内容,决不能为了追求设计上的完美而牺牲了功能的使用体验。
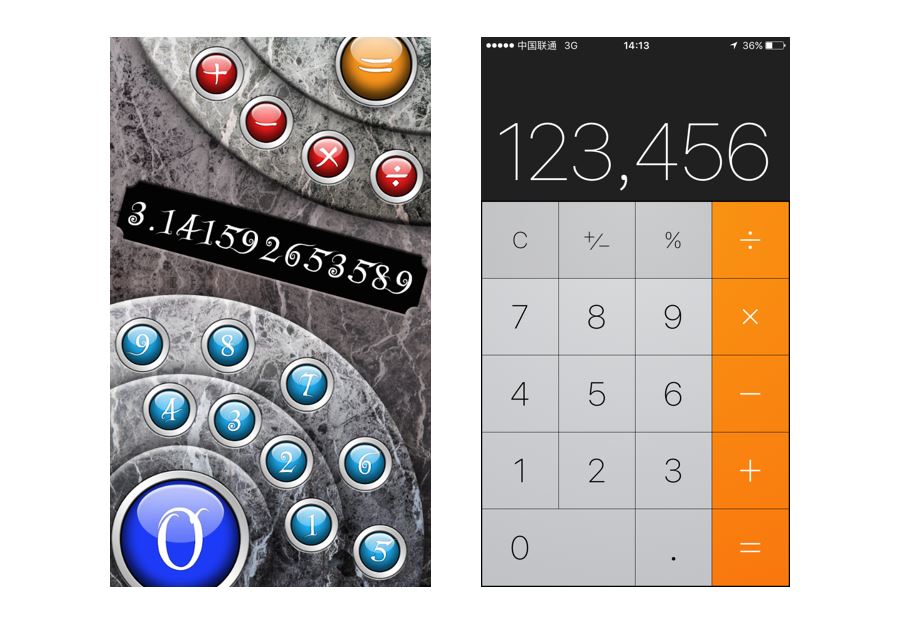
在规范中举了一个非常恰当的例子,比较两个计算器的设计:设计更完美、更炫目的计算器给用户带来的确是非常糟糕的使用体验。而相对来说更简洁直观的设计,则是经过无数次迭代苹果的设计师们最终选择的版本。

3. 更加清晰明了的呈现UI
首先,页面的设计要突出重点:聚焦核心功能的呈现,巧妙并适当的加入修饰元素。
其次,细节的设计要清晰的展现:文字内容在各个尺寸的屏幕中都清晰的显示,图标的设计要精确和明晰的表现出其代表的功能,颜色的运用要突出主题并尽可能干净、纯粹,使用无边框按钮以突出功能。

3. 利用层次感和动效为设计增添活力
视觉上的层次感、贴近自然的动画效果可以让用户便于理解并得到愉悦感。
利用层次可以表达出各UI元素间的层次关系,以及当前活动的状态。

利用自然的动效可以增强用户对交互逻辑的感知。

iOS App设计要点
样式
iOS设计规范建议的App设计流程是这样的:
- 去掉所有的UI修饰,只考虑核心功能以及功能间的关联。
- 利用iOS的主题样式来设计功能的UI,完善细节设计。
- 确保设计出的UI适配各种设备以及各种操作模式。
其中提到的iOS的主题样式,指的是利用iOS系统提供的UI元素(控件)的样式来设计。这样设计的好处是:
- 保证了你的应用的交互体验与iOS原生应用的体验的一致性,用户使用起来没有学习障碍。
- 利用系统UI元素实现App,更便于与开发沟通,而且程序开发起来非常的方便,效率高并且错误率低。
所以,熟读“UI元素”这章的内容,是每个设计者和开发者的必要工作。

App生命周期
生命周期这个词是来源于Android设计规范,iOS没有特别的强调这个概念。而理解整个App的生命周期对于App的设计来说确非常关键。
整个生命周期可以理解为这个过程:
启动 -> 前台运行 -> 退出 -> 后台运行 -> 后台终结(内存释放)
iOS系统的内存释放机制在设计规范里面没有体现,因为这个算法也在不断的优化没有必要让过多的人了解。但是需要我们熟知的是:在点击Home键返回桌面时,程序从前台切换到后台,此时要记录当前画面的流程状态和必要的信息以便下次回到应用恢复。这个过程在设计时就要考虑清楚。
布局
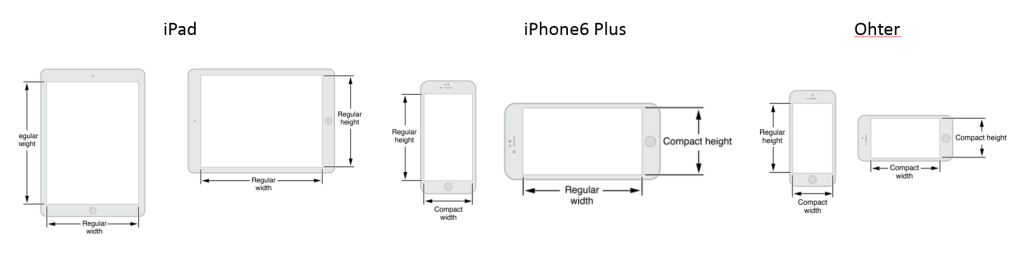
iPad的自适应布局方式主要是利用AutoLayout(一种自适应布局的程序实现方法)和“常规”与“紧凑“两种尺寸类别来定义的。
利用AutoLayout实现的屏幕布局,会在不同设备的屏幕尺寸下选择不同的尺寸类别,以达到在该设备下的最佳显示效果。具体的适配方式如下图:

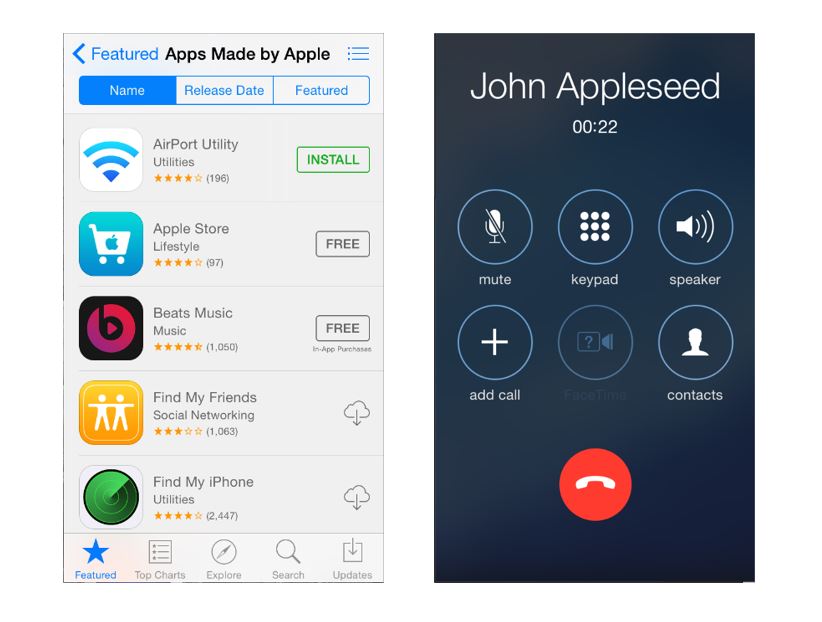
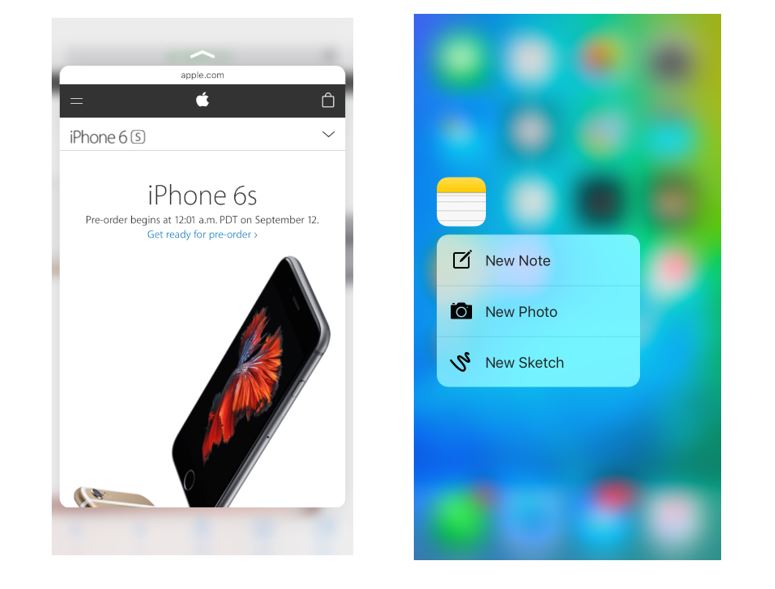
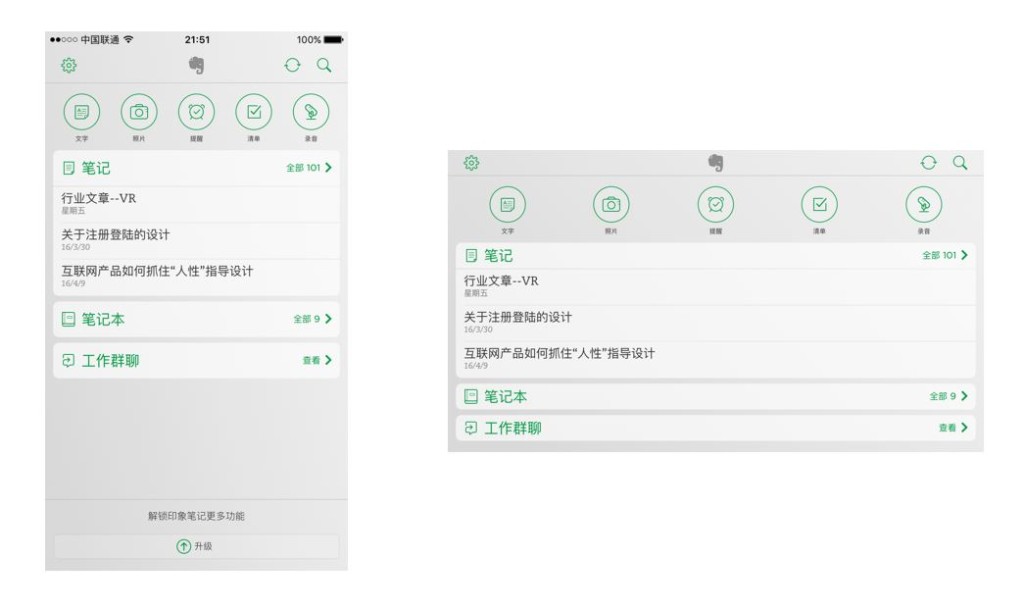
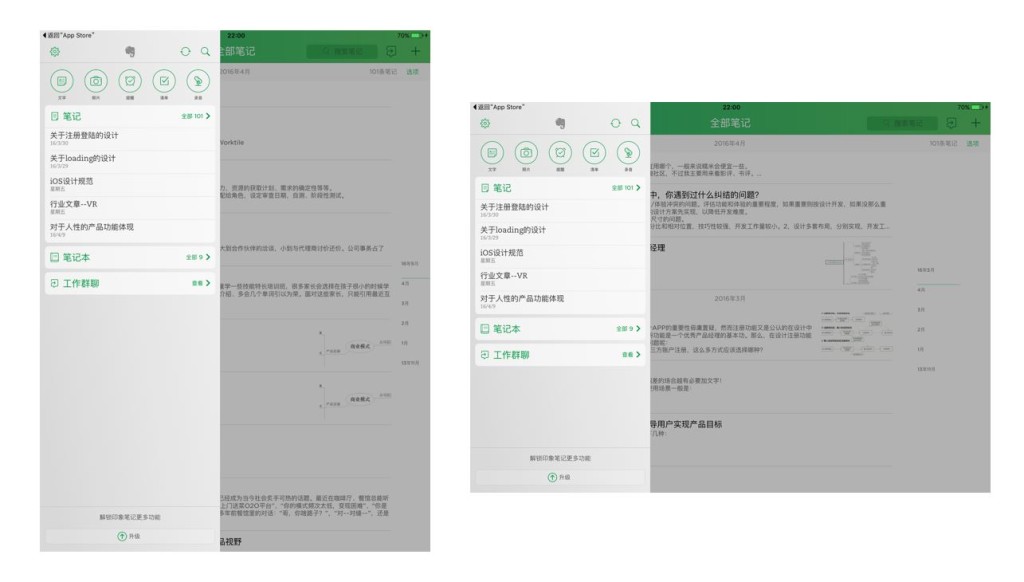
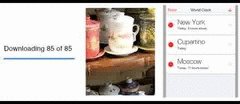
利用这种自适应布局方式,可以让程序开发(以及UI设计)对应多屏幕布局变得更加容易,更加高效。从显示效果上讲,也更加协调并保证了一致性。下面以印象笔记为例,看下自适应布局的效果。

在对应Pad版布局时,利用了UI元素中的Split View Controller,将不同层级的两个内容视图同时显示出来,以提高大屏幕的使用效率。

颜色
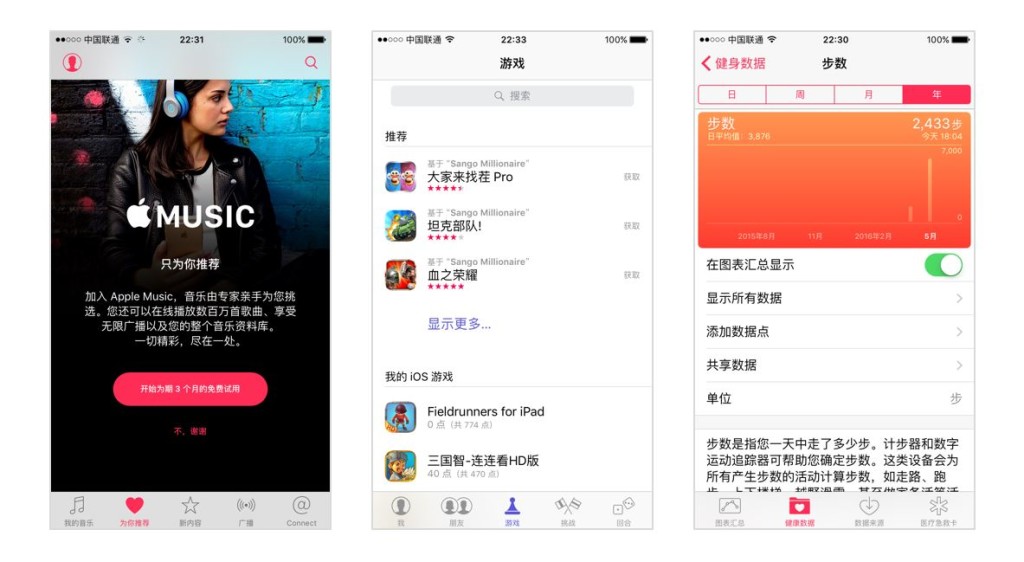
App设计时应选择使用那些看起来更具个性的、纯粹、干净的颜色,并辅以或亮或暗的背景组合。同一主色应贯穿整个App,根据功能的不同,可以选择另一种颜色作为强调色。

设计颜色时要考虑:
- 如果你要创建多样的自定义颜色,要确保它们能够和谐共存
- 当你使用自定义的栏颜色时,着重考虑半透明的栏和应用内容
- 考虑选择一种基准色颜色来表征交互性与状态
- 避免同时对交互控件和非交互控件使用同一颜色
- 色彩可以向用户传达信息,但不一定会以你希望的方式(种族、文化、生活习惯对颜色的看法不同)
- 不能让颜色喧宾夺主,让用户分心
字体
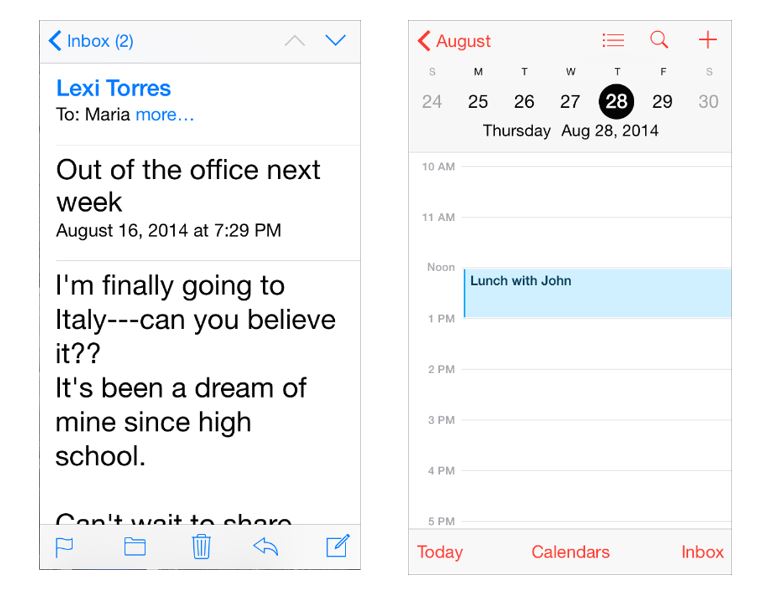
在iOS9之后,San Francisco成为了系统默认字体。基于San Francisco的动态字体(Dynamic Type )可以实现:
- 为用户提供最易辨认、体验最好的不同大小的字号。
- 能自动调整文字的粗细,字母间距以及行高。
- 为语义上有区别的文本模块指定不同的文本样式,比如正文、脚注或者标题。
- 随着用户调整文字属性,文本可以动态的进行调整响应。

设计时还要考虑:
- 根据内容的轻重缓急来响应用户调整文本尺寸的变化
- 通常情况下,应用中整体应该使用单一字体
- 确保自定义字体在所有的样式和尺寸时都是清晰的。
动画
动画效果不仅能够给用户带来震撼的视觉体验,合适的动效还可以达到以下的目的:
- 传达当前的状态和提供反馈。
- 增强操作感。
- 帮助用户直观的了解到其动作的结果。

设计动效时还要考虑:
- 动效的设计是为了突出功能,不要喧宾夺主、不要过度使用动效耗费性能、不要在价值不高的动效上花费更多的开发工作量。
- 尽量利用系统动画,系统默认的动画可以为App提供与iOS系统的动效一致性的体验,随意修改往往会出现违和感。如果自定义动效,也尽可能与系统动画的样式相匹配。
- 在同一App中动效要保持一致。
最后,建议大家收藏iOS 人机交互指南官网地址,在每次iOS版本更新或新机型发售时,该指南都会有所更新。
作者:周博文(微信号:pmzhoubw) 中云普华产品总监。个人公众号 “产品范儿”(MobileGuideline)
本文由 @周博文 原创发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















请问大佬,UI元素这章在哪里可以找到
网站中文看不了吗
真是棒棒哒!
学到很多~