2B产品设计套路二:表格页设计
上一篇《2B产品设计套路一:表单设计》总结了“增删改查显”中的“增”和“改”对应的表单设计,这一篇继续讲讲“查”和“显”。

我们可以通过数据统计、表格、详情页配合筛选、搜索实现查和显的操作,达到从不同维度向用户输出的目的。
从数据的概括程度看:数据统计>表格>详情页。数据统计(或者叫dashboard、态势展示)对数据的抽象程度最高、最概括,一般是对数据整体情况的概览;其次是表格展现,可以逐条展示数据,显示重要的信息,但是一般受限于屏幕大小,只能展示10个左右字段;最详细的是数据详情页,可以详细的展现某一实例相关的所有信息。

数据统计页

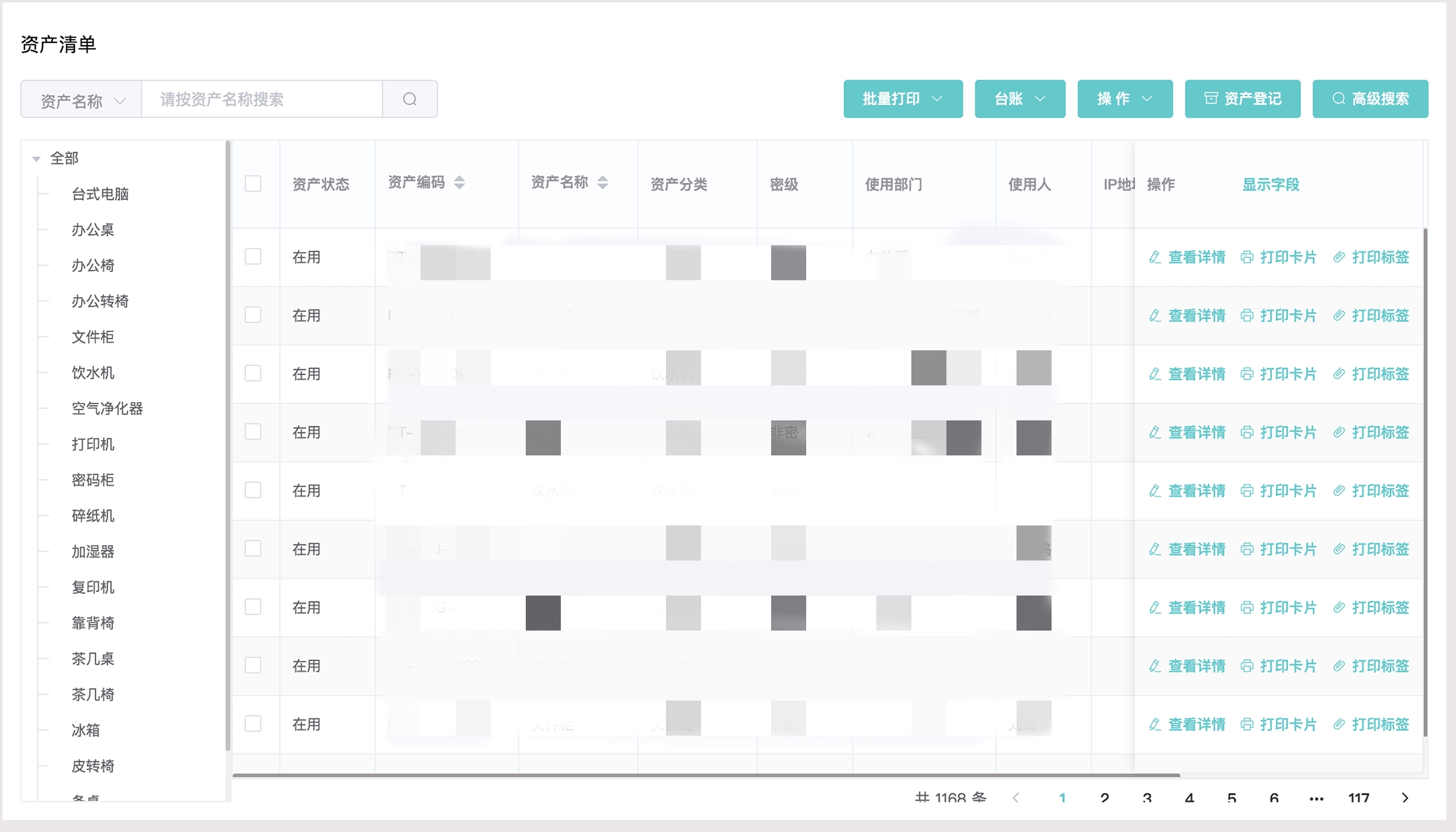
数据表格页

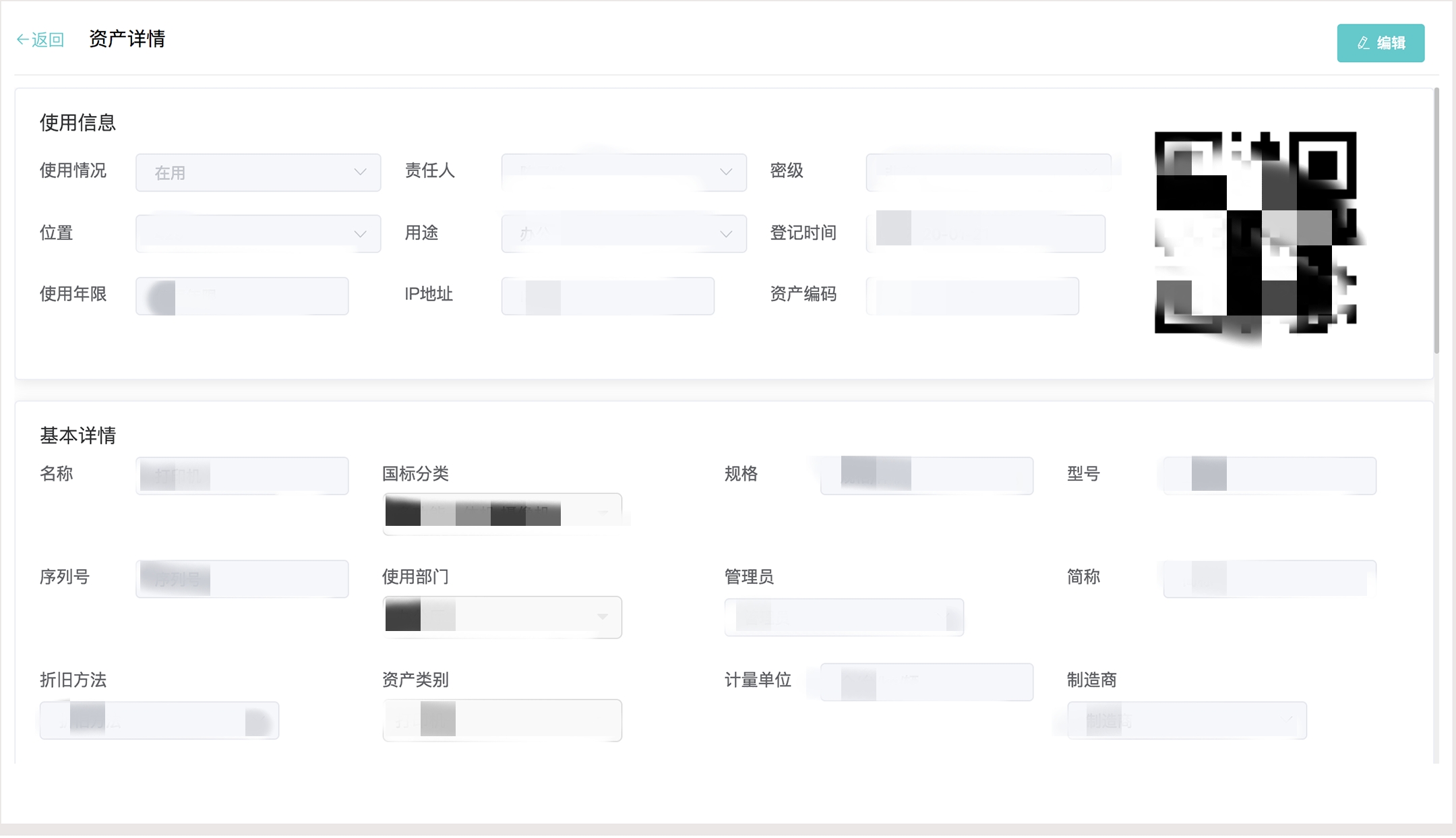
数据详情页
1. 表格&表格页
表格是表格页的主体,是展现数据的有效组织形式,可以展现大量的、比较详细的数据。表格天然是结构化的形式,所以在展示结构化数据的时候,很自然的我们会想到用表格的形式。
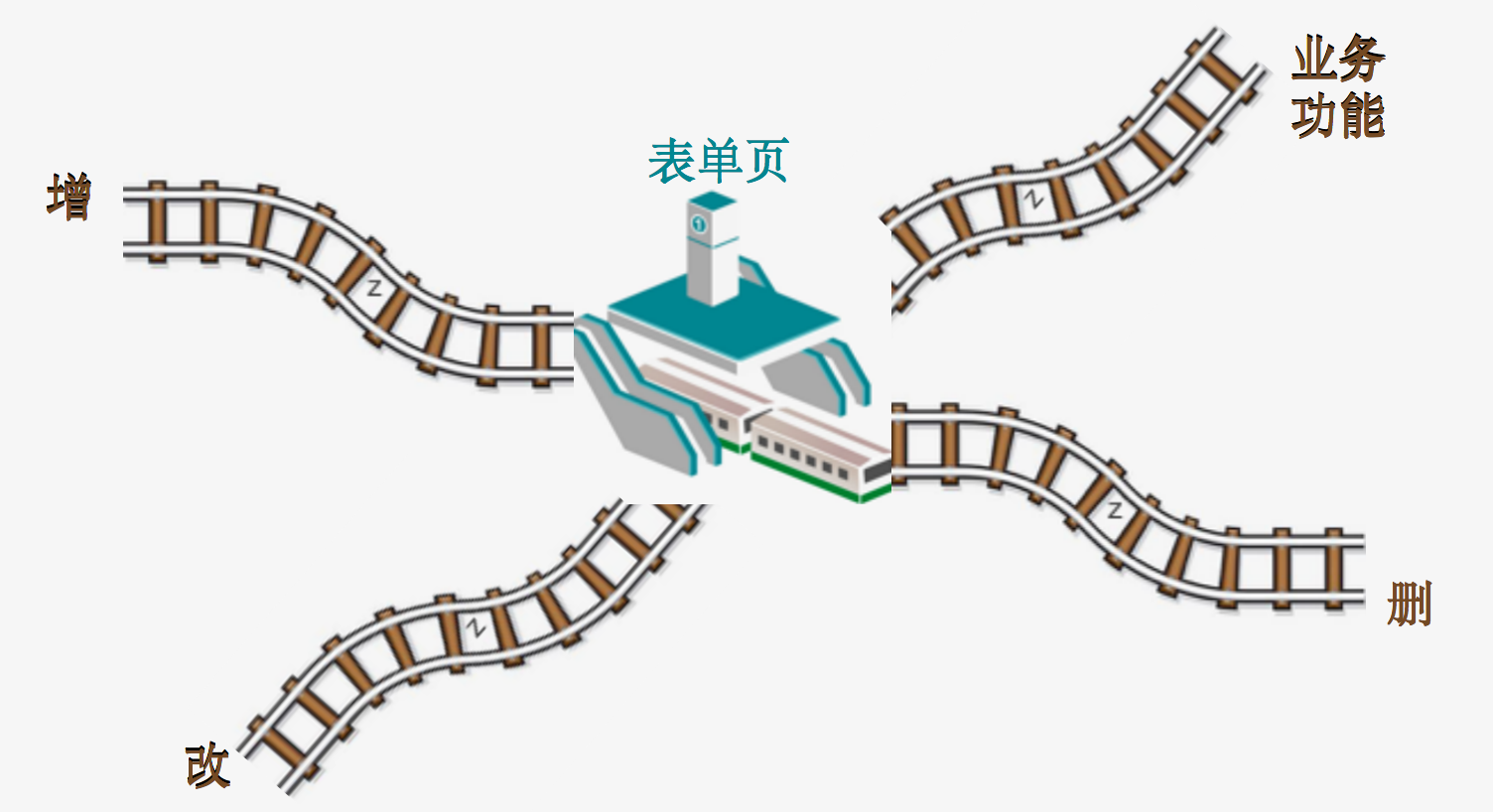
表格页包含了更丰富的元素,像枢纽站一样,可以提供通往各个功能的入口,通过【新增】按钮可以到达“增”功能的表单,通过【修改】/【编辑】按钮可以额到达“改”功能的表单,通过【删除】可以实现“删”功能,其他按钮也可以作为各式各样的业务功能的入口。
所以在表格页中,表格是展示的主体,配合一些按钮就可以实现数据的增删改查显功能,从而实现数据的闭环。

2. 表格页的组成

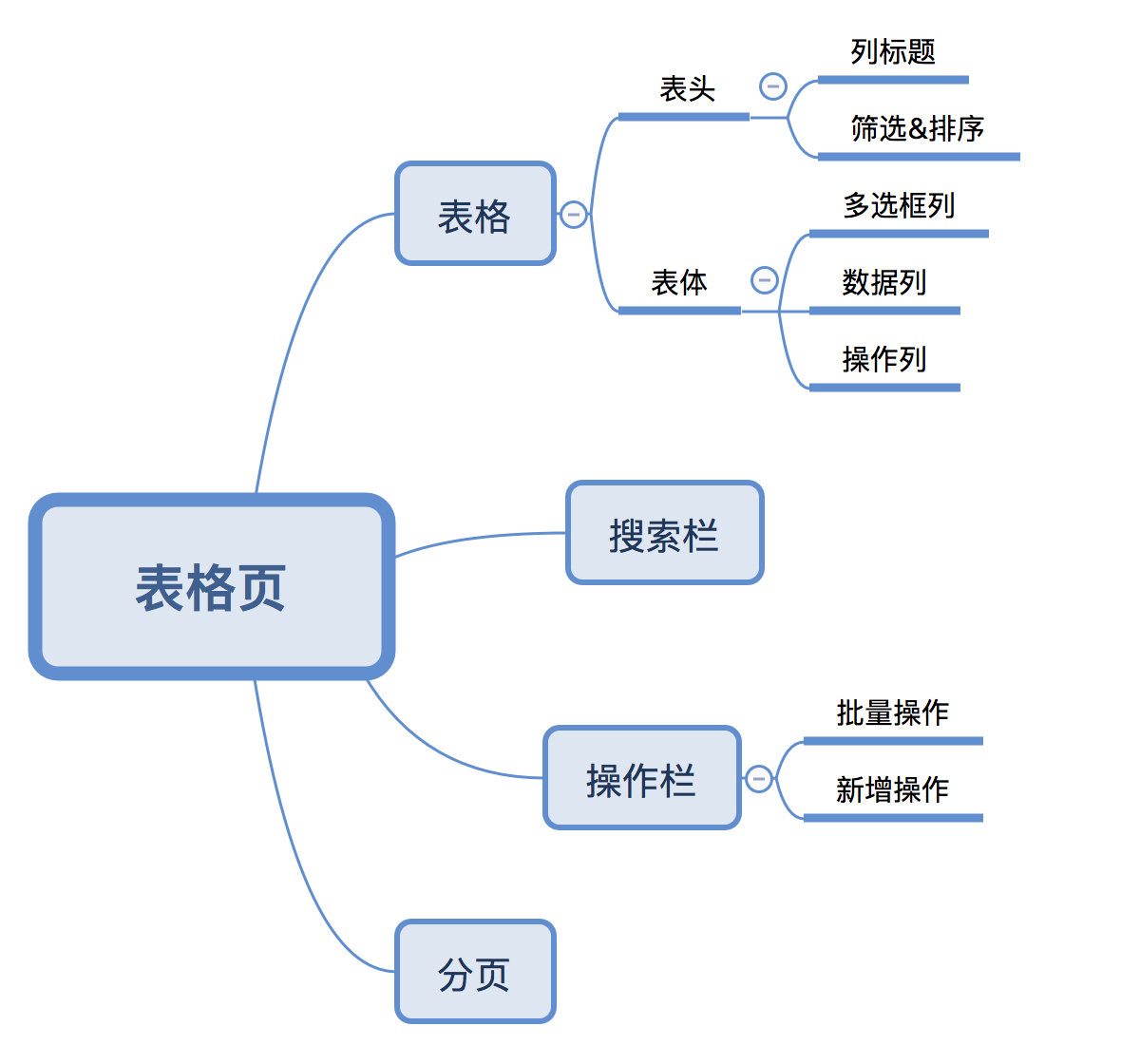
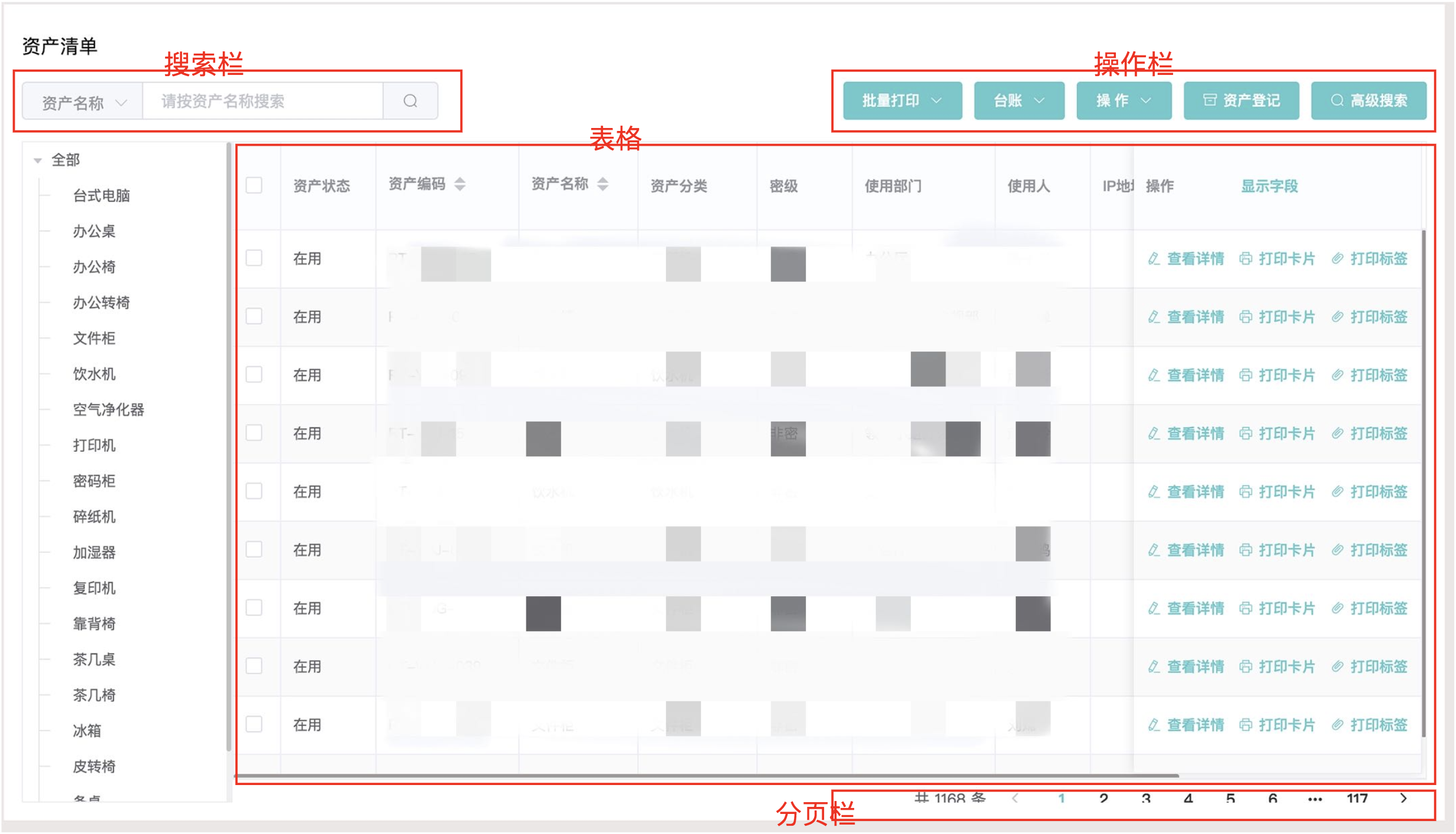
表格页主要包括表格、搜索栏、操作栏以及分页栏四个部分。

表格主要包括表头和表体,表头除了说明每列数据的内容外,还可以包含筛选、排序功能。
表体按列可以分为多选列、数据列、操作列,如果表格数据需要批量操作,就得通过多选框复选数据,所以需要一列专门展示选择框;数据列则完全是根据业务展现需要的信息;操作列主要是显示针对单行数据的操作按钮,比如查看详情、编辑信息等。
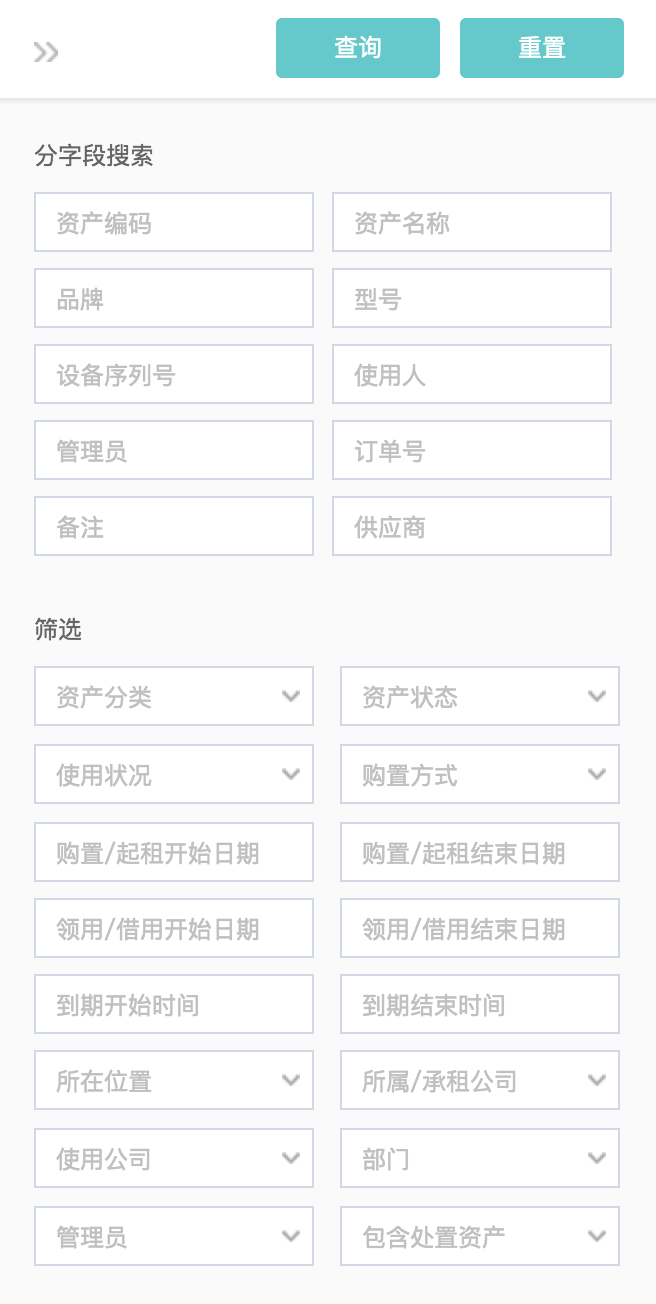
搜索栏的作用主要是方便用户在大量的数据中精确地查找到自己想要的数据,是表格好伴侣。
一般搜索对流程是用户输入查询条件,然后触发搜索,表格刷新,只显示符合查询条件的数据。搜索栏可以是简单的关键词输入框(只能实现单字段搜索或者模糊搜索),也可以提供多字段联合搜索功能(包括下拉框选择字段+关键词输入框),也可以是高级搜索(针对搜索和筛选混合使用),但在这里我们暂不展开讨论搜索功能。
操作栏一般是多个按钮组成的,比如说常见的【新增】按钮和各种批量操作按钮。通过【新增】按钮打开新增表单,实现向表格增加一条数据。批量操作一般是业务功能,根据需求我们也可以把【删除】作为一种批量操作。
分页是一次只展示少量的数据(十几到几十条),目的是防止数据量大的情况下浏览器响应太慢或者浏览器内存溢出,但分页也会造成筛选、排序、多选时候的一些坑,后边会详细总结。
下边围绕几个主题总结下我在设计表格页时候遇到的一些问题。
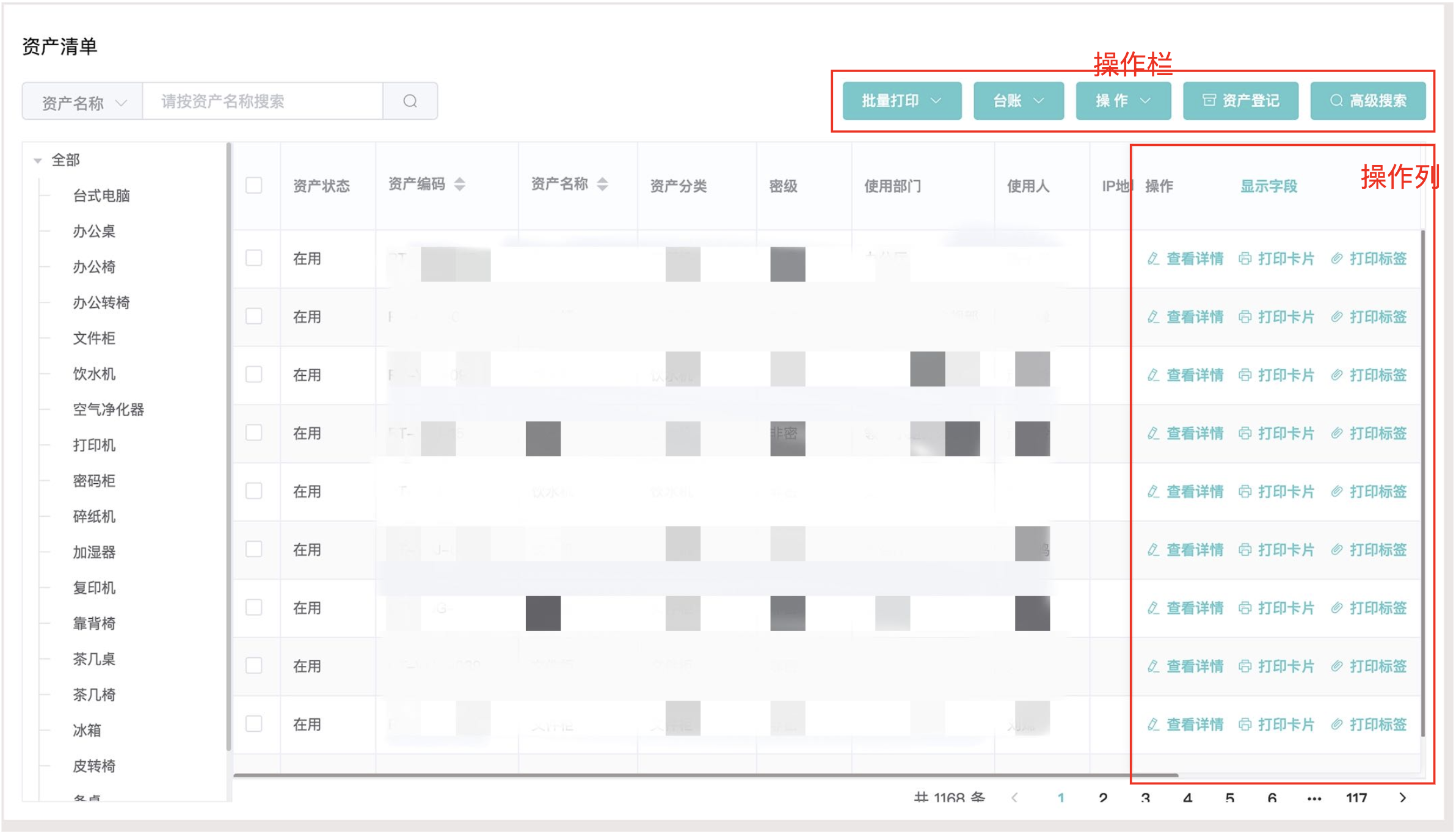
3. 两个操作栏
细心的小读者会发现,一个表格页其实包括了两个操作区:一个在表格外,一个在表格内,那么很自然的我们会遇到一个问题,一个功能该放在哪呢?

习惯上我们会认为一行数据是对某一个对象实例的描述,比如在学生信息表格中,一行数据是对某个学生sam的描述,包括他的姓名、年龄、性别、成绩等等。所以表格内的操作也是针对某个对象实例的。
一般我会把一次只能针对一个对象操作的功能放在表格内,比如【查看详情】和【编辑】,因为查看详情不太可能一次查看多个对象,编辑修改信息也是
那么反过来,不属于任何一个对象实例的功能就需要放在表格外的操作栏,比如说【新增】。另外一种需要放在表格外的功能是批量操作,因为批量操作需要对多行数据进行同时操作,也不是属于单个对象实例的。
一个反例

这个栗子中,就是把本来是只能单个数据操作的功能【修改】放在了表格外,首先会造成功能的操作步骤变多(如果放在表内的操作列中该功能的步骤是1,放在表外操作步骤变为了3),其次还要处理如果用户多选数据后再点击【修改】的逻辑。
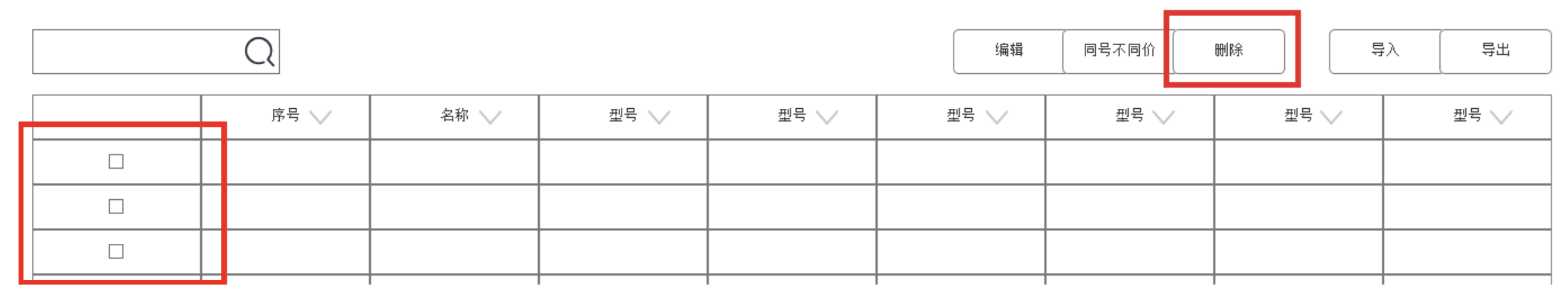
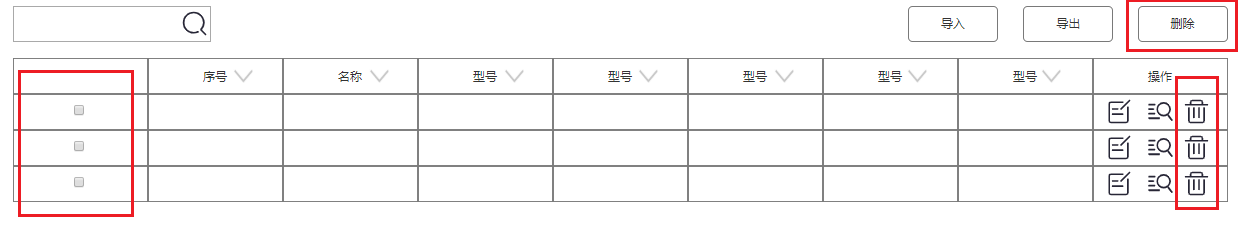
删除功能究竟该放在哪?
不知道大家有没有想过这个问题,我刚开始当pm时候这个问题困扰了我好久。删除可以作为行内操作(我们暂时把这种叫做单个删除),优点是更便捷。也可以放在表外作为是批量操作(暂时叫做批量删除),这样更方便的同时删除多个数据,但如果只删除一个数据时就会增加用户的操作步骤。或者两种方式都提供,虽然更灵活但是会让页面比较冗余。

单个删除

批量删除

单个删除+批量删除
其实怎么选择还是要根据具体业务场景来决定,首先判断用户批量删除是不是高频功能,如果是,显然只有单个删除功能就不能满足需求;如果删除是低频操作,那么完全可以只提供单个删除功能。
我一般不会在页面中同时提供单个删除和批量删除,毕竟相对业务功能来说,删除本来就相对低频,我们应该把更多的空间留给用户每天都要用到的功能。
4. 筛选和排序
我觉得筛选和排序对表格来说甚至比搜索更重要,因为用户对数据的查找可能没有达到搜索那么精确,筛选和排序可以帮助他们缩小范围以找到他们需要的数据。(就像表单输入时选择要好于输入,给用户几个选项要比让他们自己思考好一些)
那么设计功能时就要确定哪些字段需要被筛选和排序。一个简单粗暴的解决方案是给所有字段都加上筛选、排序,但这样表头看起来就会非常乱。

有几种改进方案:
- 一是只保留重要的那些字段的筛选排序功能,但这样很考验pm对业务的理解,如果一些用户关心的字段没有筛选和排序功能可能会被吐槽。
- 二是在默认模式时候隐藏筛选和排序的按钮,通过表格外的按钮触发显示,这样会牺牲一点用户体验,让操作步骤+1。

- 三是如果你的产品恰好设计了“高级搜索”功能,可以把筛选功能放在高级搜索里,表头只留排序按钮。

5. 分页造成的影响
前边我们讲了分页带来的好处,页面不用一次加载出全部数据,加快了页面的响应速度,这在数据量大时是非常要必要的。但分页也带来了一些坑,因为浏览器前端拿到的数据只是当前页的,而不是全量数据,这就可能会对筛选、排序、多选功能产生影响。
有时筛选和排序是前端来实现的,这时只能对当前页的数据进行筛选或排序。但我们或者用户想要的效果往往是全局数据的筛选或排序,所以和RD沟通时候务必向他们说明你想要的效果。
类似的,多选时如果用户在第1页选中了一些数据,然后翻到第2页继续选择,我们要考虑第1页选择的数据是不是应该被保留(多数情况下我觉得是应该的),如果是,确保RD小哥哥明白这一点,否则结果很可能不是你想要的(别问我怎么知道的)。
6. 友好的表格
对齐
这里对齐主要指表格的每列数据的对齐,对齐方式有左对齐、右对齐和居中三种,数据类型可以分为文本、数字和标签三种。不同的数据使用恰当的对齐方式可以帮助用户更方便、快速的理解数据。

一般的对齐处理方式:文本使用左对齐,数字右对齐,标签、按钮、序号等居中。因为我们的阅读习惯是从左到右,文本左对齐可以利用用户的视觉流提高阅读效率,这和表单标签的对齐原则是一样的。数字右对齐是因为在小数点保存相同位数的情况下,用户可以通过数字的长短来判断大小,更加直观、效率更高。

缺失数据显示
当页面上没有显示出来一个数据的时候,有两种情况:一是数据库中没有存储,二是由于各种错误数据无法加载。如果我们不加以区分,用户是无法判断是哪一种情况造成没有数据的,所以友好的表格应该将两者区分开,我们通常会将数据库中没有数据的字段显示为’-’
固定行列
在数据行、列较多的情况下,表格需要滚动才能看到被隐藏的数据。但滚动时有一些重要的信息会被隐藏掉,比如表头、名称列、操作列,这样用户就可能会发出我是谁,我在哪,我在看什么的疑问三连。
作为友好的表格,我们需要保证在不论在什么情况下,用户都能轻易的定位到自己所在的位置,完整自己想做的操作,一个有效的方法就是把重要的信息固定下来,不要让它们随着表格滚动。


新增数据的处理
新增一条数据后,这条数据应该被放在表格的哪里呢?
这是个和表格默认排序有关的问题,表格数据应该默认按添加的时间排序,还是应该按某个字段的名称排序?
如果我们默认按某个字段排序,比方说资产名称,当增加一条新数据后它会被插入到表格中相应的位置,比如增加的数据的资产名称叫“饮水机”,它会被插入到首字母y的数据附近,而首字母y的数据很可能不在所有数据的靠前位置。
这时就会出现一个问题,用户要在茫茫数据中找到刚增加的那一条数据,或者用户根本不知道自己增加的数据已经被插入在了表格里了,这会让他们觉得自己的操作失败了。解决这个问题的一个方法就是按照数据添加时间默认排序,这样新增的数据会出现在表格的第一条,用户很容易就能发现它。
导入导出
导入导出也是友好表格的一种常见的辅助功能,核心是“批量”的思想。
导入主要是指从excel表格批量导入数据至软件,我觉得导入功能很多情况下是很必要的:
一是因为2B业务中数据量真的很大,有时候用户需要一下增加几十几百条数据,一条一条录入很快就会让人想砸键盘,从excel导入数据是个可行的解决方案;
二是2B业务涉及到历史数据的导入,如果用户之前没有用信息化软件管理的话,那么他们的数据多半存在excel表格中,如果直接能把历史数据导入新软件,用户会对产品有个不错的印象。
导出数据主要是为了方便和其他软件、系统的数据交互,以及满足用户报告、存档等需求。导出数据可以是excel文件,也可以是根据需求定义的其他格式。我也遇到过根据数据生成word报告的需求,虽然不是通用需求,但是的确帮用户解决了问题。
尽量使用已有样式
我想说的最后一点:2B产品应该着眼于业务,对产品的表现层要求其实不高,为了提升开发效率,我们在设计产品时最好尽量采用团队正在使用的样式库中已有的样式(常见的elementUI、antDesign组件库中的表格组件已经很全面了,可以满足80%的需求),这样可以大大的缩短开发周期、提高开发效率。
本文由 @LCC 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








详情页和编辑页采用布局一致的好处是什么?为什么详情页有些标签左对齐有些顶对齐出于什么考虑🤔?
列表前面什么需要加序号,什么时候不需要加序号啊·?
这个系列的还有吗?最近在做b端相关的业务,正在找这样的文章看呢
有的有的!争取尽快更新!
测试一下