6个问题,深入探讨设计系统是什么
根据不同的业务、需求,设计系统的构建也不尽相同,不同的设计系统样式可以满足特定样式的特定需求。本文从六个常见问题出发,围绕设计系统进行了分析探讨。

如今,越来越多的公司专注于设计系统,因此,“设计系统”一词的流行开始呈指数级增长。
这并不是巧合,因为设计系统是帮助产品和服务的发展飞速发展的强大方法,使其成为全球企业的宝贵工具。
完整的设计系统初学者指南
并非所有设计系统都构建相同。根据个人,业务,需求等的不同,有不同的设计系统样式可以满足特定样式的特定需求。
如果您是一名初学者Web设计师,并且已经大致了解设计方面的一两件事,并且熟悉印刷术,设计,布局等,但是您偶然发现了术语“设计系统”,但是您不太确定这意味着什么真的很深入,那么您来对地方了。
这次,我们的主题是-设计系统,在本文中,我们将尝试并尽我们最大的能力回答围绕该主题的常见问题。
因此,准备好围绕设计系统的六个最常见问题深入探讨该主题:
01 什么是设计系统?

您可能期望一个统一的定义,但是不幸的是,像Web设计的其他大多数方面一样的设计系统是任意的,并且没有一个集合定义,但是它具有多种解释,就像您将在此处看到的那样。
“设计系统不是项目。这是为产品服务的产品。” ——Nathan Curtis
设计系统是其核心集合,其中包含在设计和代码中实现的各种可重用组件,规则,约束和原则。
从按钮到单页应用程序,这三个要素(规则,约束和原则)发挥不同的功能,并在系统中提供连贯,系统的顺序。
因此,设计系统几乎是构成产品的一切,从版式,布局,网格一直到编码约定,样式指南和文档。从本质上讲,您可以用来构建和开发出色的产品。
为了进一步简化它,并尝试给设计系统一个统一的定义,我们也可以说设计系统是:与单个业务相关的准则,资产和原则的集合,其整个目的是帮助该业务学习,建立和发展。
它还包括以下元素:
- 模式库
- 模块化设计
- 元件设计
- 设计语言
- 用户界面库
02 为什么要使用设计系统?
为了回答这个问题,让我们尝试将事情推翻,首先问一个与此相反的问题—为什么不应该使用设计系统?
您可能现在正想尽办法回答这个问题,说实话;这与我们一样。关于为什么不应该使用设计系统的问题没有答案,因为这就像问为什么在国外度假时不应该使用指南。为什么要避免最终能帮助您的事情?没道理吧?
现在回答第一个问题,为什么要使用它……好吧,因为它是被使用的,它可以帮助您创建更好的产品并总体上成为更好的设计师,并显着扩展产品的增长,从而赋予其一致的品牌和感觉。可以节省很多时间
设计系统是由精通各种方法并为您提供捷径的人们制作的,因此您不会遇到麻烦和浪费时间,并且最终意识到:
“您知道,如果我只是使用另一个人为我提供的便利,那么我真的可以节省所有的麻烦和时间。”实际上,您可以从使用它中学到一些新知识。
作为设计师,无论您处于什么级别,都应该知道总会有一些您不知道的东西,需要改进的东西,需要学习的东西。
设计是如此广泛,并且具有如此众多的元素和属性,以至于有一部分您还没有被介绍过,因此您应该考虑将设计系统也视为发现它的机会。帮自己一个忙,不要那么固执。承认您可能会从比您更有经验的人那里获得一些帮助,这并不丢脸。
03 设计系统和样式指南或样式库之间有什么区别?
我们建立了设计系统的定义,现在让我们向您介绍两个新术语-样式指南和样式库。对你们中的某些人来说,这些术语可能不是什么新鲜事物,我们希望您不要像其他许多人那样认为相同的意思而犯同样的错误……他们不是!
的确,可以互换使用的三个概念是相互联系的,但是它们绝对不相同。
现在,当我们解决了这个问题时,主要问题变成了-它与样式指南或模式库有什么区别?为了回答这个问题,我们必须研究这些新术语的含义。
样式指南和模式库可以归为庞大的设计系统的子模式,这使其成为这两种设计系统之间的主要区别。另一个区别是与资产紧密相关的标准和文档。
1. 样式指南
如其名称所示,样式指南着重于图形样式,包括颜色,字体,插图等的所有内容及其用法。
简单地说,样式指南是静态文档和对设计系统本身的描述。它描述了产品的外观和感觉,并在某些情况下用于UI模式,更正印刷比例等。
2. 模式库
这是另一个设计系统子类。它代表了公司使用的一组设计模式。它是用户界面设计元素的集合。它定义了它们的行为,它们的外观以及编码方式。模式库还解决了常见的设计问题。
可以找到的并且是模式库的一部分的一些元素是:
- 幻灯片放映
- 社交媒体功能
- 轮播
- 新闻列表
- 相关链接
有些网站是由不同的人长期开发的,并定期进行修订。除非存在确保一致性的措施,否则这通常会导致用户界面分散。只需访问任何大型站点即可查看示例。导航会改变位置,表单元素的格式会有所不同,甚至字体也会发生变化。之所以会这样,是因为猜测按钮的外观比发现以前的样式要容易得多。
模式库通过简单地提供一种简单的方法来复制网站的任何给定页面上的现有设计和功能,从而改善了设计者的体验,使其变得更加容易。
现在,您应该很清楚,样式指南和样式库只是设计系统的一部分交付成果。
04 如何开始使用设计系统?
从头开始构建设计系统是一个很大的挑战,特别是如果您仍然是设计的初学者。了解系统设计背后的内容对于创造卓越的用户体验至关重要。这就是为什么我们为您准备了这些易于遵循的步骤的原因。
步骤1:品牌识别,语言和语音
为您的设计系统创建一个根据战略,目标和目标定义的品牌标识是您应该追求的第一件事。毕竟,您必须与权威人士交谈,以便人们认真对待您的设计系统,对吗?
1)颜色
设计系统中最常用的颜色包括代表您品牌的一到三个原色。最好包含各种色调-混合白色和黑色的颜色,为您的设计师提供更多选择。
2)版式
大多数设计系统仅包含两种字体:一种用于标题和正文的字体,另一种用于代码的等宽字体。这很好,因为可以避免用户过载和混乱;最好保持简单。另外,请尽量减少字体数量,因为这不仅是版式设计的最佳做法,而且还可以防止由于过度使用Web字体而导致的性能问题。
3)图像
您可能已经知道这一点,但是以您的视觉设计语言成功实现图像的关键在于制定计划并坚持下去。设置插图和图标的准则,并针对情况使用最佳的图像格式将确保您在这方面取得成功。
4)同样重要的是
所有这些都是您应该追求的目标,一个具有清晰视觉效果的好程序包,可以在用户的脑海中为您创建特定的图像,以吸引他们的注意力,然后继续保持注意力。
在“关于我们”页面中包含以下内容:“嗨,这是我们的身份;这就是我们的信念;这些是我们的目标,这就是我们实现这些目标的方式。”
步骤2:分类
要为您构建第一个设计系统,应该对产品中的所有视觉组件进行分类,并在这样做时减少用户从移动产品切换到桌面产品时存在的认知负担。
这样,您将突出显示产品中最重要的不一致性所在,这将帮助团队选择产品的基本要素和组件。这也使客户容易得多,更不用说节省时间了。
步骤3:建立设计模式,规则和UX准则库
建立重要的细节(如设计模式,规则),并为每个模型建立一个完善的库,不仅可以节省时间,而且可以节省以后的步骤。
一旦网站达到特定的大小和复杂性,诸如模式库之类的元素(这些元素可确保一致的用户界面)将变得非常有用和有益。
具有这些关键要素的一致库使维护也更易于管理。当有人对元素进行编码时,开发人员可以更轻松地使用预先建立的规则和准则。此外,当新的开发人员加入时,他们可以通过查看已经创建的库来更快地加快速度。
05 什么是开源设计系统?
开源设计系统被简单地称为“免费使用”设计系统,该系统……对于大众来说是完全免费的。它们对任何阶段的每个人都很棒,特别是对于初学者。
它们是灵感,创造力和生产力的重要来源。当您刚开始整个设计系统领域时,它们是最佳选择,因为如果您以后决定创建设计系统,则可以看到如何放置和构造其组件和元素。
06 设计系统的例子?
“设计系统一直在发展,您共享和鼓励采用新迭代的方式也会随之发展。”——戴安娜·芒特
灵感是很大的动力;看着精心打磨的产品通常会给人一种想要自己创造一个产品的感觉,对吗?
这是一些出色的设计系统的候选清单,它们有望激发您创建一个与您产生共鸣的设计系统,甚至在人气和质量上都超过它们。
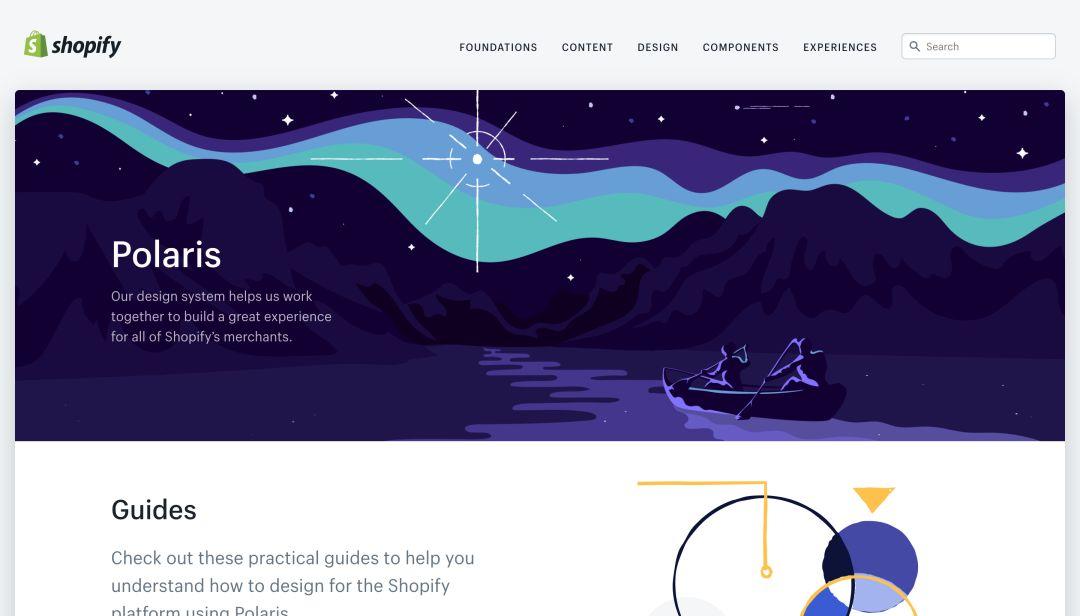
Shopify的设计系统

Shopify设计系统—北极星
Shopify的设计系统Polaris。这是一个反映Shopify在全球范围内存在的系统。这与可扩展性和效率有关。Shopify精确地复制和设计,仅专注于其商人的体验。
不难看出Shopify是如何帮助企业管理全球复杂性的,它的经验可以为每个人,即使是最没有经验的企业家,也提供最大的成功机会。
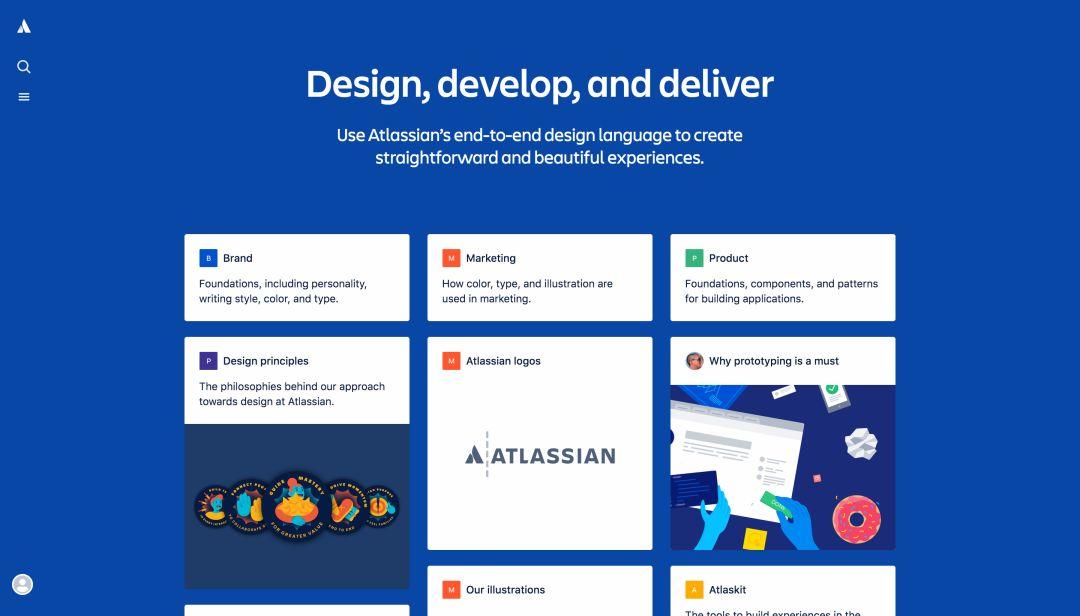
Atlassian的设计系统

Atlassian设计系统
Atlassian的设计系统使用个性将工具与人联系起来。可访问性对Atlassian非常重要,其设计标准的对比度可确保视力不佳的用户查看和使用其产品。简而言之,Atlassian品牌的宗旨在于乐观,专注于个性特征。
原文作者: Akbar Shah
原文地址:https://medium.com/@abby2978/the-complete-beginners-guide-to-design-systems-bb68fdf05d0b
译者: CANAAN;译者公众号:南设(ID:shemenglianmeng)
本文由 @CANAAN 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








加油生活
十分感谢