OA系统设计(2):表单
笔者有OA系统的设计经验,本系列将分篇章总结OA中最核心的功能,希望能尽可能全面地记录笔者的经验,和感兴趣的读者交流分享。

这次我们探讨OA系统里另一个重要的功能模块——表单。表单包括行政类单据,如请假单、设备申请单、用车申请单等;统计调查类单据,如人员信息统计表、团建活动报名表、调查问卷等。
线下一般有相应的纸质单据,填写人完成填写后可能经由多级领导审批,最终归口到某部门或某负责人。每种表单会关联一套流程,流程之间可能各不相同。所以表单模块要和流程模块紧密合作才能提供完整的线上服务,这也是为什么我会在上一篇的流程模块之后紧接着写表单模块。
下面具体探讨一下表单模块的设计。
一、表单设计页面
表单设计页面一般包括控件库、设计区、属性面板。如下图所示。

宜搭的表单设计页面
操作方式一般是用鼠标拖拽控件,在设计区合理地摆放控件,在属性面板设置控件和页面的属性。
二、表单样式
1. 互联网式
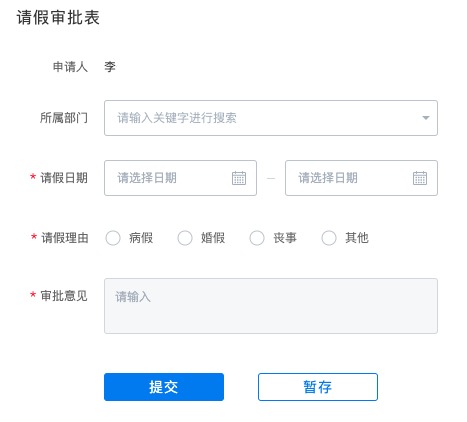
这种表单样式是我们在互联网上最常见到的,直接看个例子:

用宜搭创建的表单
对于大部分企业而言这种表单形式是极好的选择。它的特点包括绘制简单,只需要把表单控件有序地向下堆叠即可;表单长度可以随意延展,多少字段都能放的下;界面简洁明了,填写体验好。
但如果是面向政府单位的政务系统,这种表单不一定被客户接受,下面的第二种表单样式更被青睐。
2. 线下表单复刻式
这种表单样式完全复制线下纸质表单的样式,常常被用于政府单位,原因包括以下两个方面:
- 有些政府单位有留档的需求,线上表单走完流程之后需要打印出来并归档,所以线上表单样式要和线下的尽量保持一致;
- 政府单位的信息化水平不及长期接触互联网的大众用户,所以政府单位更保守,更愿意沿用以往的工作模式。而且政府单位的领导往往年纪较大,他们已经习惯了纸质表单的样式,使用线下表单的样式可以照顾领导的使用体验。
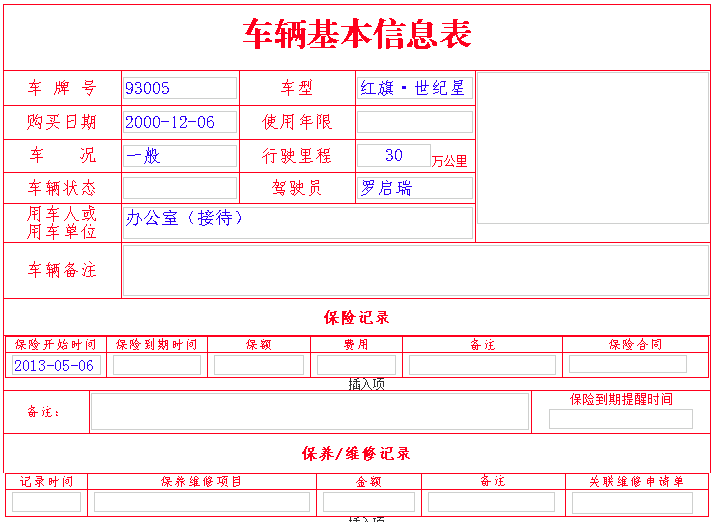
我们来看下面的例子,来自于致远政务系统的官网。

致远-复制线下样式的线上表单
这种表单的绘制方式有两种:
(1) 基于XML代码
在word中绘制好表单,复制表单并解析成XML代码,在OA系统中根据XML代码渲染出来。然后需要布置单选框、文本框等控件,新增控件其实只是增加了一段XML代码。
当然,这些实现原理是开发团队的业务范畴。
在微调表单的时候这种方式并不方便,而且根据调整操作来修改XML代码的代码逻辑比较复杂,有时甚至需要实施人员手动修改XML代码。
所以产品设计层面需要提供手动修改XML代码的功能,现场实施人员可以通过修改XML代码调整表格的样式。
(2) 基于图片
在word中绘制好表单,导出成图片,把图片导入到OA系统中作为底图。然后把表单控件摆放到合适的单元格内。
这种方式的好处在于快捷,操作难度低。但问题也很明显。
大小不一的表单控件需要被完整地放入单元格线框内,绘制过程并不愉快。项目实施人员要极为专注地调整输入框的大小,像素级精准地调整输入框的位置,效率之低可以想象,更可怕的是一个项目中可能要绘制上百个不同的表单。
在布置控件的时候如果可以自动调整控件大小并吸附到单元格内,上面的问题就迎刃而解了。技术上是可实现的,亲测使用体验很爽。
三、表单控件
常见表单控件的种类和关键属性包括:
1. 布局类
- 栅格:适用于互联网式的表单,用于设置一行有几列以及每列的宽度;
- 分隔线:把表单纵向划分成若干区域。可设置分隔线的名称。
2. 文本类
- 单行文本框:可提供校验规则,比如格式是邮箱、手机号、正则表达式、字符长度等;
- 多行文本框:同上;
- 数字框:可校验是整数、小数、正数、负数等;
- 标签:可以用作表单字段的名称,如“姓名”,或备注说明。
3. 选择类
- 单选框:可自定义选项,调整选项顺序,选项纵向排列或横向排列;
- 多选框:同上;
- 下拉框:可自定义选项,调整选项顺序,单选或多选;
- 人员选择:用于选择单位内的用户。可设置单选或多选;
- 部门选择:用于选择部门。可设置单选或多选;
- 日期:可设置日期的格式(年月日时分秒的组合),可选范围;
- 日期区间:同上;
- 地区:可设置格式,如省市区、省市、省等;
- 国家:可设置单选或多选;
- 评分:可设置分值范围,是否允许半分。
4. 其他
- 上传图片:可设置最多上传数量,图片分辨率限制;
- 上传附件;可设置最多上传数量,附件大小限制;
- 添加超链接:让用户可以添加超链接,比如部门团建活动建议收集表要求部门成员提交自己的想法,可以附上关于活动场所介绍的网页链接。可设置最多添加数量;
- 图片:放置在表单中的图片。可从本地上传,或指向某个链接地址;
- 超链接:用户点击后打开对应的网页。可以设置链接地址和显示的文案,比如“这是一个链接”。
几乎适用于所有控件的通用属性包括提示文案、默认值。
关于控件是否必填、只读、可编辑、隐藏等设置,在上一篇文章提过,最好在与表单相关联的流程里配置,因为不同流程节点的要求不同。
#相关文章#
本文由 @Twincus靓 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自于Pexels,基于Pexels License


 起点课堂会员权益
起点课堂会员权益








您好,想问一下哪些系统可以体验到在线上系统自定义设置线下表单的样式?就像您文中所说的基于图片设置表单那种系统
我做的系统,报考系统用到了。用户填报完后生成报名信息
你好想问下 你的表单组件用的是什么插件
表单的样式设计,不是主要部分啊,最复杂的部分是表单的属性设计,尤其是在OA应用在在其他界面,或者应用中 需要自动带入的字段属性设计,还有根据流程走向进行填入的属性设计。
请问是否有推荐的书籍可以系统的了解下呢~
请问表单设计页面有什么工具?看着不像axure
是开发完成的截图,非axure原生组件,但可以用Axure的矩形工具绘画,需要有UI功底,目测截图的表单,用的框架;类似bootstrap,
坐等最核心的报表。