7条产品设计原则:纯干货总结,实用到没朋友

一定有很多朋友在和我思考过一个同样的问题:优秀的产品是怎样定义的?周鸿祎给出答案:第一满足刚需、痛点、高频,第二要有良好的用户体验。第一点很好理解,我们今天主要来聊聊第二点。
参照产品设计原则,可避免产品设计师走弯路,设计出具有良好用户体验的产品。产品设计原则会随着社会的进步而更新迭代,以下是我在学习和工作中对产品设计原则的思考总结,希望可以给你带来参考和启发。
一、减少用户出错
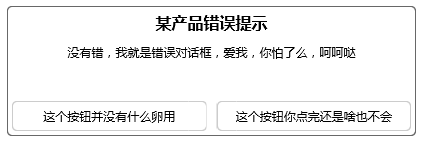
错误对话框是最令人讨厌的交互方式,也是很多产品中滥用最多的。错误对话框一般不会给用户指明正确的道路,仅仅在保护程序不陷入麻烦。而且错误对话框打断了用户的注意流,愚蠢地停止了进度。用户犯错误的时候,不应该受到训斥,这个时候,他需要的是帮助和正确的引导,那么我们要做的就是帮助用户避免错误,告诉用户如何把事情做好。

二、易学性
好的应用像极了蓝颜知已,能看透你的心,在你需要的时候或者合适的的时间,用合适的方式提供暖心的帮助,指引你披荆斩棘,打怪升级。
帮助界面大概分为两种,导览教程和覆盖式教程。
1、导览教程是通过一组有序的图片介绍应用功能,或者指引用户完成一个目标。
新应用或者更新后用户,为了解决用户初始问题,绝大部分应用采用了帮助引导页面,然而真的是必要的么?我觉得未必。可能有的产品经理也觉得没必要,但这是种主流,所以还是选择加上。有的则仅仅为告诉用户产品是做什么的。其实用户可能根本没有那么多耐心去阅读好几页的产品说明,就算有耐心看完,也大多记不准。所以把引导放到使用情景中,在用户使用到此功能时展示给用户,也可把引导收起来,用户需要帮助时呼出。微习惯在引导方面,给用户惊喜。

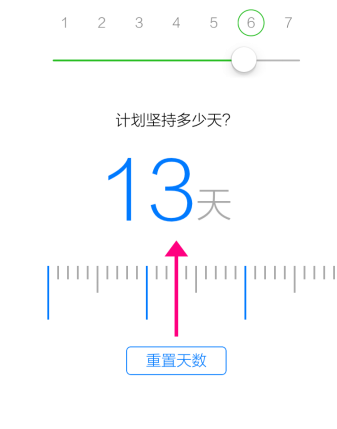
2、覆盖式教程是另一种介绍方式,很简单的透明薄皮,少许箭头,少许注释,指出关键重点之处。
此方法不错,用户看起来明了易学。免费日程极简的箭头和引导告诉用户功能及使用。

做好后可以自我检测思考,用户学习的成本是不是足够低了?给用户的学习方式是不是最科学合理的?还有没有什么地方需要修改?还有没有更好的方式?用户学过一次后还需不需要重复学习?文案确定通俗易懂?
三、美学一致性、完整性
应用的完整性一致性就是外观和里面不同模块之间都有相似的外观、感觉和气质。产品的完整性一致性会让产品更易学易用。
1、从应用外部看,产品完整性一致性,容易培养用户围绕这点形成强烈的品牌意识,传播产品风格就是在传播品牌,可深入人心。一致不代表僵化,可围绕产品主线进行成长和演化。
2、从应用内部看,一致的用词、风格、色调、图标会给用户建立具有凝聚力的视觉系统,带来在产品上一致的体验。

四、输入方式更简单
移动端产品的使用场景,公车上,行走中,单手操作等,导致用户在使用手机时受到很多环境上的干扰,所以注定会在输入方式上给用户造成很多的不便和出错,为使用户减少使用手写或者键盘输入,减少浪费更多的时间和精力,改变移动端的输入方式就变得尤为关键。
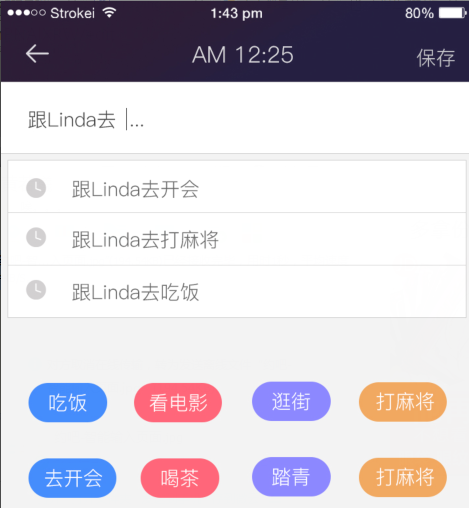
1、减少移动端的文字输入,输入时可采用建议或者事件记忆。聪明的应用会根据用户之前的行为和信息给用户提出建议,根据记忆灵活地为用户当前的行为显示信息,使得用户在效率和满意度方面得到大大的提升。

2、为提供用户完成目标的效率,更为了减少用户出错,转变输入方式,改输入为选择或手势方式。

3、使用手机已有的传感器输入。输入文字搜索关注二维码,改变成长按识别二维码,减少输入麻烦和出错的问题。
五、为停止做准备
当人们全身心的投入到活动场景中,会对周围的干扰视而不见,这种状态被称为“流”,用户在这种状态下会有轻松的、温和的快感,处理任务,完成目标也是会非常高效的,但是很不幸的是,我们使用的手机,使用移动应用的场景,就是会因为各种事情而打断。想象一下,录下精彩的视频,发送时网络卡住了,不响应了;发微博发到一半手机停电了;网购付款时老板的电话来了,这在我们日常生活中太常见,所以聪明的、体贴的产品,是随时为停止做好准备的。
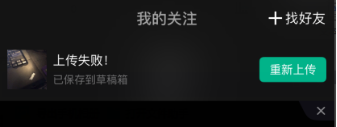
1、编辑中断、网络中断时,尽可能地保持之前状态,并存储好用户数据。我们总的原则就是让用户付出的劳动不至于付之东流,也减少用户的重复操作。例如美拍上传视频时网络中断,可帮用户存到草稿箱,用户稍后可重新编辑上传。

2、误操作或其他原因跳到错误页时,不要让用户无路可走,最好给用户下一步的选择。产品程序无法使用,那么告诉用户发生错误的原因是什么,给出用户选择,他们还能做点什么,并给出解决方法。百度之前有个很好的体验,在找不到页面的时候,展示帮找失联儿童的页面,页面找不到,可以帮忙找找孩子,很人性化的体验。
六、做好反馈
反馈是用产品的语言告诉用户应用正在做什么,进展怎么样了,接下来的操作会有什么结果。我们使用应用,就像用户与应用的交谈,用户肯定不希望应用是冷冰冰,无回应的。
反馈可以分为过程反馈和结果反馈。
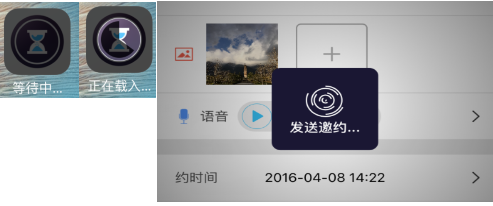
1、过程反馈。用户在操作过程中,界面对操作进行反馈,告诉用户操作的状态变化,用户可根据反馈对任务进行下一步选择操作,一定要做到轻量,不突兀,细腻地反馈。富视觉非模态反馈,是用的比较多的一种反馈方式,通常为动态,视觉上很轻松地显示反馈,不需要用户做其他操作。我们看IOS的下载更新,就是这样。免费日程的发送邀约等待也是一种富视觉非模态反馈。

2、结果反馈。用户在完成操作后,告诉用户操作结果,使得产品看起来很贴心,很有生命力。结果反馈也避免了用户因为不确认而造成重新操作。连贯的动画和声音都可以为用户提供反馈。举个删除的例子,例如mac在删除成功后,会有收走到垃圾桶的动画,伴随着粉碎的声音,这种标志性反馈会给用户留下独特的印象。
七、内容为先
《移动优先》作者Luke,说设计原则为“内容优先,之后才是导航”。这句话是什么意思,这是在产品设计中一个经常容易犯的错误。如何让用户找到内容,所以造成了导航优先,而忽略了用户真正关心的内容。在移动设计中,可能你的产品界面很美观,图标很精致,动画很流畅,设计独到到令人耳目一新,用户可能会对此充满新鲜感,但是新鲜感终究有期限,用户不会为了这个而去一直使用你的产品,没有内容的产品就像一本只有华丽封面却没有内容的书,所以用户内容才是最核心的。
1、突出内容,使界面内容更开阔,使用户完成目标更专注。IOS备忘录中,采用点聚式导航,用户需要时才呼出,没有无关杂乱的内容,给界面一种开阔的感觉。

2、提升屏幕利用率,把焦点放在用户更注重的内容上。对于手机来说,屏幕资源利用率的提升要做到优化提升。知乎是以UGC为主的产品,用户在上划浏览内容时搜索消失,当用户需要时向下滑即可显现。

人人都是产品经理也是以UGC为主的产品,正所谓内容为王,吧啦吧啦,算了不说了,投稿去了。
作者:高晓月(微信号gao_xiao_yue),五一集团产品总监,专注产品方向,也兼任打杂,资深段子手。欢迎朋友们多多交流,共同进步。
本文由 @高晓月 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益


















说到了很多细节上的东西,虽然经常都看到,可能很多PM都没想到这一点,没想到如何做更好,更合适,好文。
易学性和软件稳定性绝对是两个提升用户体验的重要指标,作者一针见血的指出的产品设计的本质和用户体验的痛点。 可见作者对产品的见解之深。
一致性、友好、便捷、易学、反馈性,易学性,内容优先。
很好的总结。。。
可以做一个检查表来对产品进行反省,无论是前期设计还是后期成型后的反馈。
是,多注意产品设计、交互设计原则,可以在很多方面提升用户体验
好多干货,学习啦~~
之后也会聚焦产品设计其他方面,敬请关注
像微博里要设置主题皮肤这个动作 我经常按到设置里面去 还有微信的设置里 我也经常搞不清哪个在哪个里面 更何况我父母那一辈 反复去点击、查找某个功能 让我觉得很厌烦 这算是PM的有意为之还是说分类细化的问题?
很多产品有考虑到以上7点的某几点,也有很多产品没有考虑到。值得借鉴!
所以要经常对自己的产品进行总结思考和复盘
好文, 干货get!!
对于引导这一点,界面中给出小图标+文字说明,点击相应后提示才消失的方式也不错~ (如 好物HAVE App)
确实也是不错的体验