“新冠疫情分析管控数据可视化”大屏设计总结
对于疫情的决策者与监管者来说,通过数据可视化大屏来掌握疫情发展状况,能够更为直观了解全局信息,有效节省决策时间。

前言
2020年的开端异常艰难,新型冠状病毒肺炎(NCP)疫情的爆发无疑是近些年最让人心痛的黑天鹅。
此刻,疫情仍然在蔓延,如何利用全面、有效,及时的数据和可视化技术准确感知疫情态势,为决策者、管理人员提供宏观数据依据,节省决策时间,让数据可视化成为管理者和时间赛跑的帮手,是快速打赢这场“战疫”的关键。
在家为祖国做贡献期间,设计了该NCP疫情数据可视化大屏,并总结了一些关于数据可视化大屏设计的思考。
数据大屏的设计,需要拥有对动态数据的把握、分析和呈现的能力、用宏观的视野和细致入微的匠人之心让冰冷的数据产生温度。包括科学的运用图表、运用色彩、把控数据层级以及视觉层级,达到美学形式与功能需求完美融合。
本文主要包含以下内容:

一、用户研究
此次疫情数据大屏为To G方向,主要面向政府领导、管理员、决策者等。
此类用户人群大部分是中国的高知人群,从学历、社会地位、经济收入、家庭背景都占有相当的优势。
因为长期在政府工作,要求严谨、失误率低。对设计风格偏好简约、庄重、大气,不可过分绚丽。
大屏填充内容要遵循国家相关要求和当下政策环境。
考虑到此类用户大部分年龄偏大,信息传达要求易读,易懂。易懂指的是可视化数据最终考虑的还是用户,应该一看便明白,不需要过多的理解和思考时间。
选择图形时需要理性对待,避免为了视觉效果选择一些对用户不太友好的图形。
二、需求分析
需求分析要做到以用户为中心,场景化思考,要首先清楚数据大屏不同于其他信息管理系统的特点,主要包括以下几个方面:
- 面积巨大——用户站远才能看全内容;
- 深色背景——紧张感强,让视觉更好的聚焦,避免过分的视觉刺激;
- 不可操作——大屏主要用来给来用户看的,一般不会直接操作大屏;
- 空间局限——大屏不像网页有滚动条,它的长宽都是固定的;
- 单独主题——每块大屏都有具体想给用户表达某个主题;
以上特点决定了大屏没有复杂的业务流程和任务流程,需求分析的重点在范围定义和信息架构设计及非功能性需求。
关于信息架构设计可以查看另一篇《UX Designers:设计优秀的用户体验之前你需要知道的》。
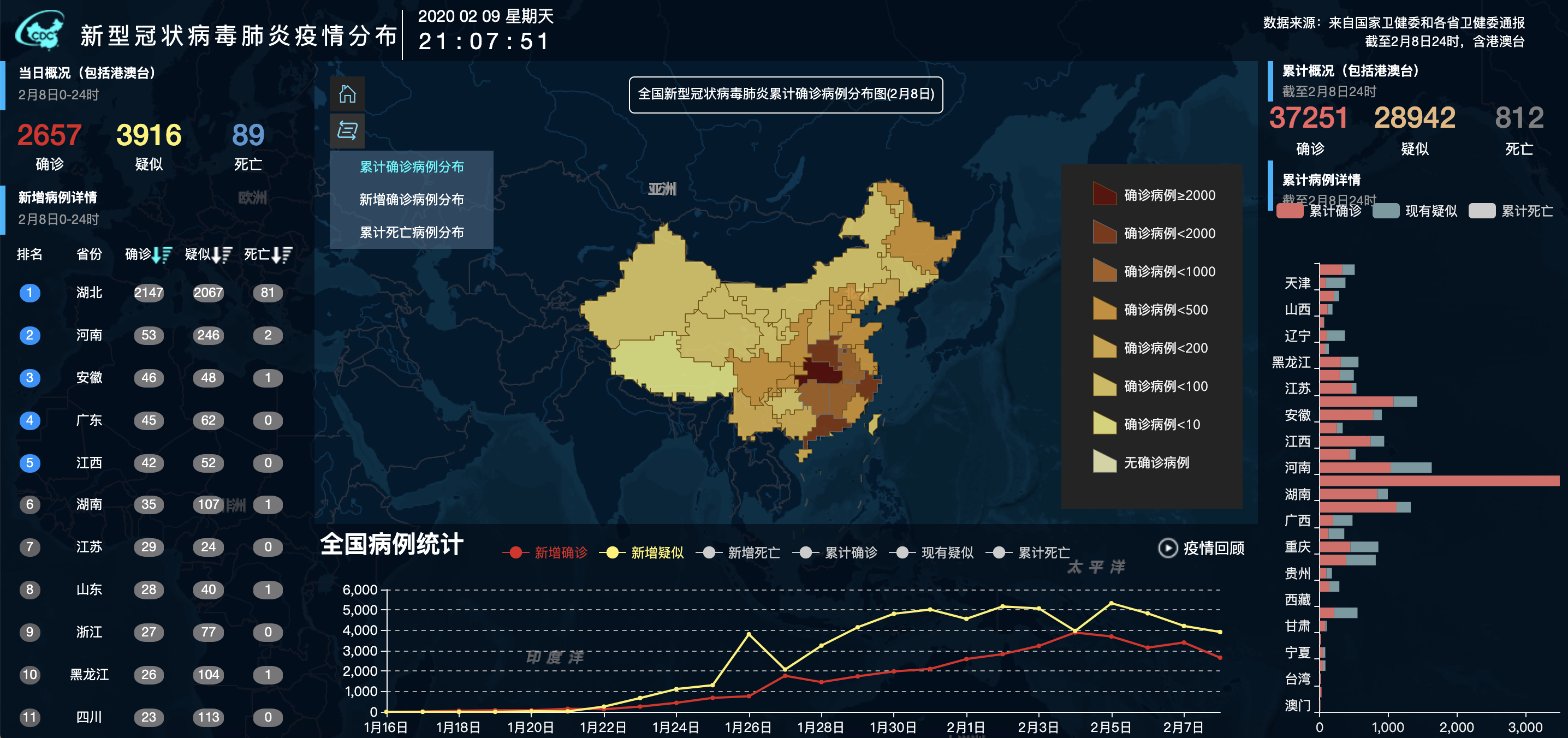
目前已有的疫情数据大屏,主要是对累计和当日的确诊、疑似及死亡人数的统计。统计范围也只是到市级的粒度。这样的数据并不能支撑高效、精准的决策。数据统计分析和可视化的最终意义是推动决策,帮助管理层提高决策效率。

图片来源网络
所以从时间和空间两个维度着手:
- 在时间维度加入对历史病例的追溯和对未来疫情发展的预测。
- 在空间维度上支持下钻到乡镇、街道和社区。
基于此分析规划出数据大屏的信息架构
三、数据分析
对需求分析结果中涉及的数据进行分析,可以为后面的设计和开发避开很多坑,需要思考以下八点:
- 可以公开哪些数据?很多信息很敏感。
- 数据来源有哪些?如果接第三方数据,接口是否稳定?
- 能获取的数据精度怎样?精度与数据分析指标息息相关。
- 预先评估数据量的级别多大?
- 如何实时刷新大批量数据?
- 维度会是用户都想看的吗
- 应该使用哪种可视化方式
- 展现这些数据,有意义吗新冠疫情数据目前国内能收集到的,且能持续更新的开放数据如下:
表格 1疫情数据来源
序号 主要内容 提供方 1 全国新型冠状病毒肺炎确诊病例分布图 中国疾病预防控制中心 2 实时更新疫情通报 中国疾病预防控制中心周报 3 世卫组织的最新举措 中国疾病预防控制中心 4 疫情防控进展,疫情新闻报道 国家卫生健康委员会统计信息中心 5 实时更新疫情通报 中华人民共和国国家卫生健康委员会 6 疫情数据、人口迁移地图、实时新闻播报 国家卫健委、各省市区卫健委、各省市区政府
四、页面布局
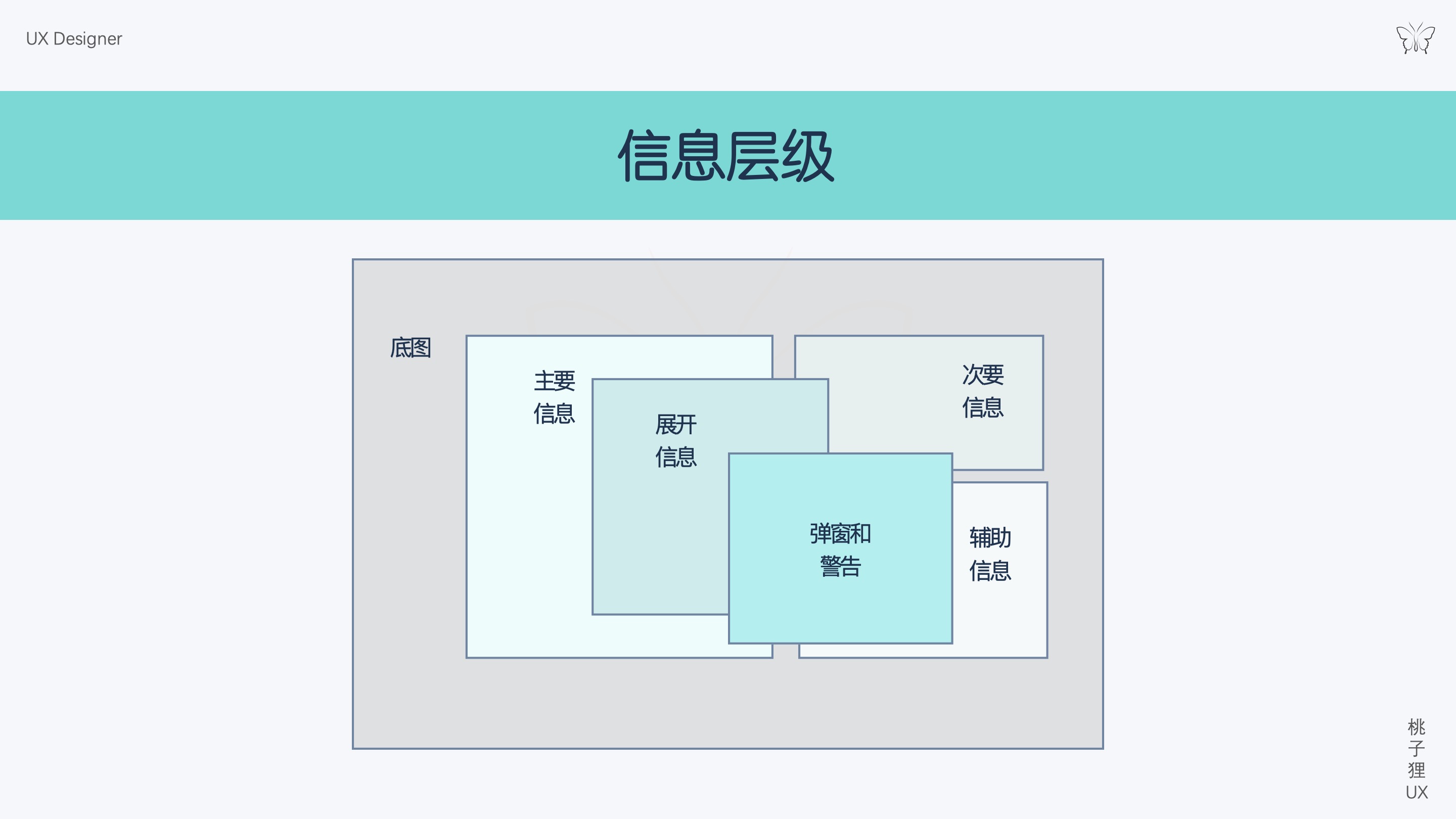
1. 信息层级
在策划布局前,需要先安排好信息的层级,如下图所示,不可出现重合遮挡。

2. 布局参考
实际项目开发中,需要提前和用户沟通大屏拼接规格尺寸、观看方式。例如观看距离较近、较远、环视或总览等,几种常见的信息布局如下:

页面布局参考一

页面布局参考二

页面布局参考三
以上三种常规布局仅供参考,实际项目中遇到的情况通常会以上复杂很多,需要灵活变通。
3. 主、次、辅信息归纳
根据需求分析的结果对主要信息、次要信息和辅助信息进行归纳分析。分析结果如下图所示:

4. 大屏布局
分析出主要数据、次要数据、辅助数据,与总分数据,还要剖析图表运用的合理性和大屏的设计比例尺寸等,最终可以通过分析,对页面有个合理的布局展示。

5. 数据填充
将信息填充布局后的效果如下图:

至此已经可以看出大屏的骨架了,不过万里长征也才完成了大概五分之二。
五、选定可视化表达元素
信息和布局确定了,如何实现直观、甚至是酷炫的展示效果,需要确立数据指标分析维度和清楚不同类型图表使用场景及优劣。
常见的图表类型:
- 柱状图(堆积柱状图、百分比堆积柱状图)
- 条形图(堆积条形图、百分比堆积条形图)
- 折线图
- 各种数据地图
- 饼图(环图)
- 雷达图
- 漏斗图
- 词云
- 散点图(气泡图)
- 面积图(堆积面积图、百分比堆积面积图)
- 指标卡
- 计量图
- 瀑布图
- 桑基图
- 旭日图
- 双轴图(柱状+折线、柱状+柱状、折线+折线)

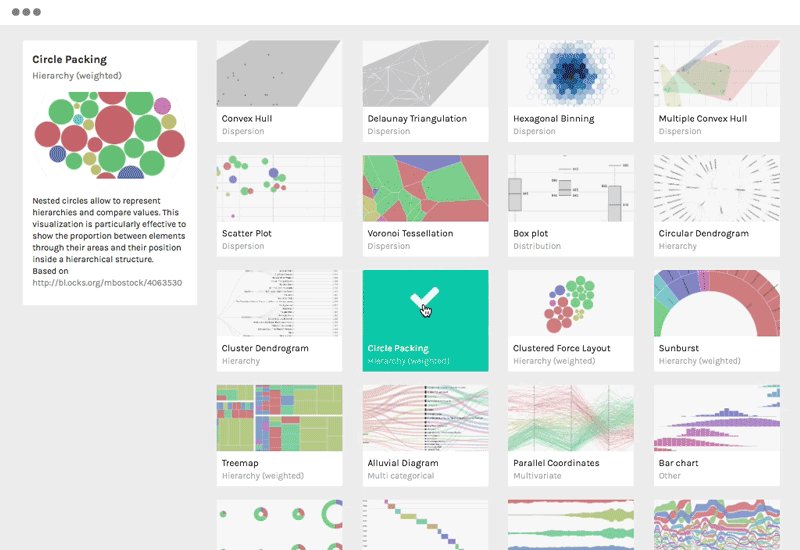
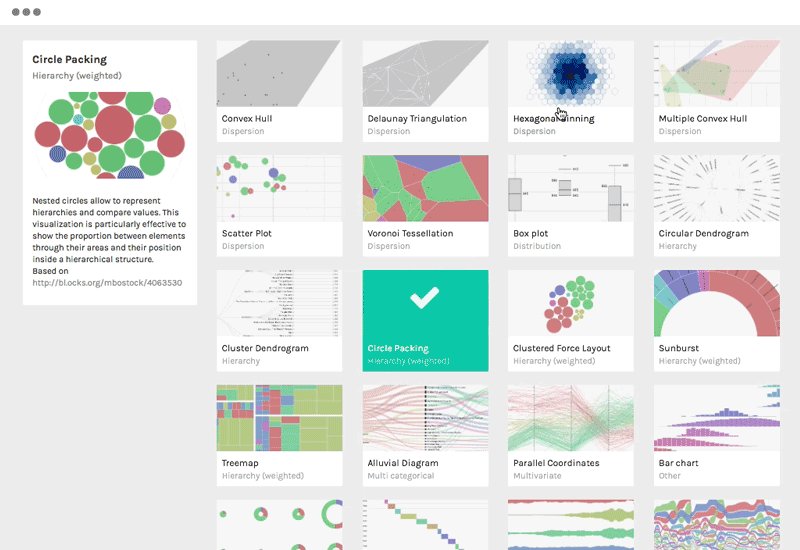
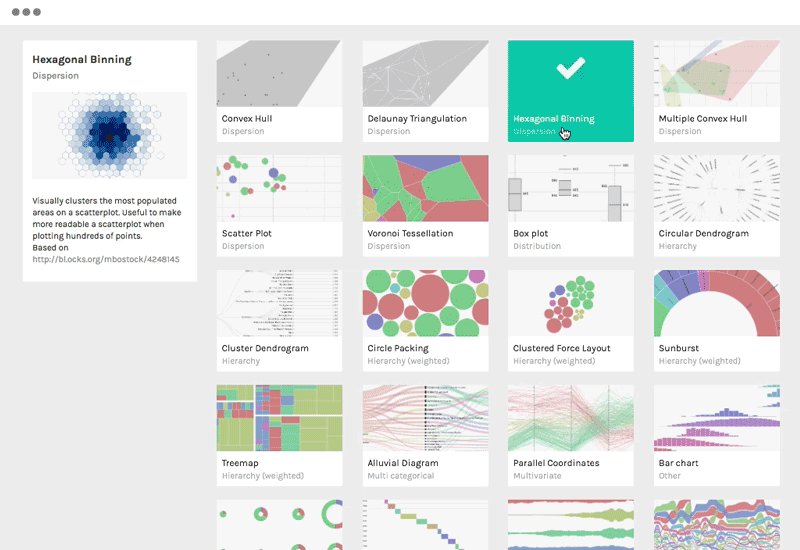
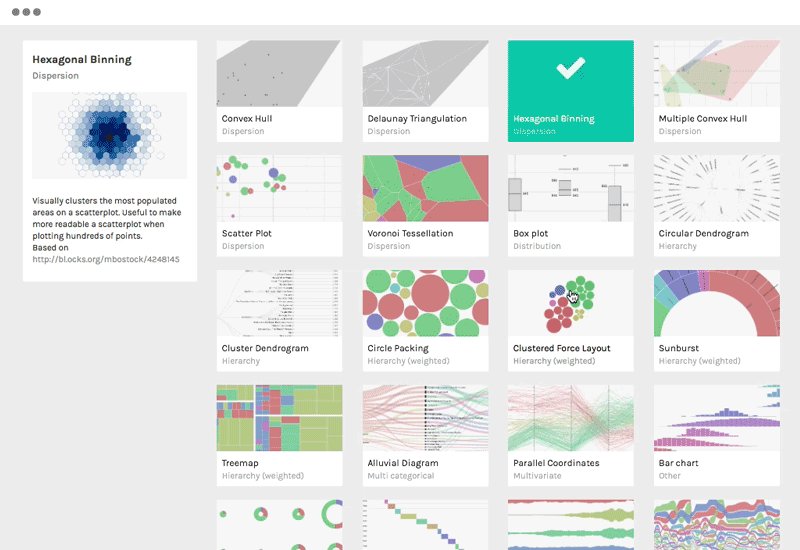
图片来源:RAWGraphs

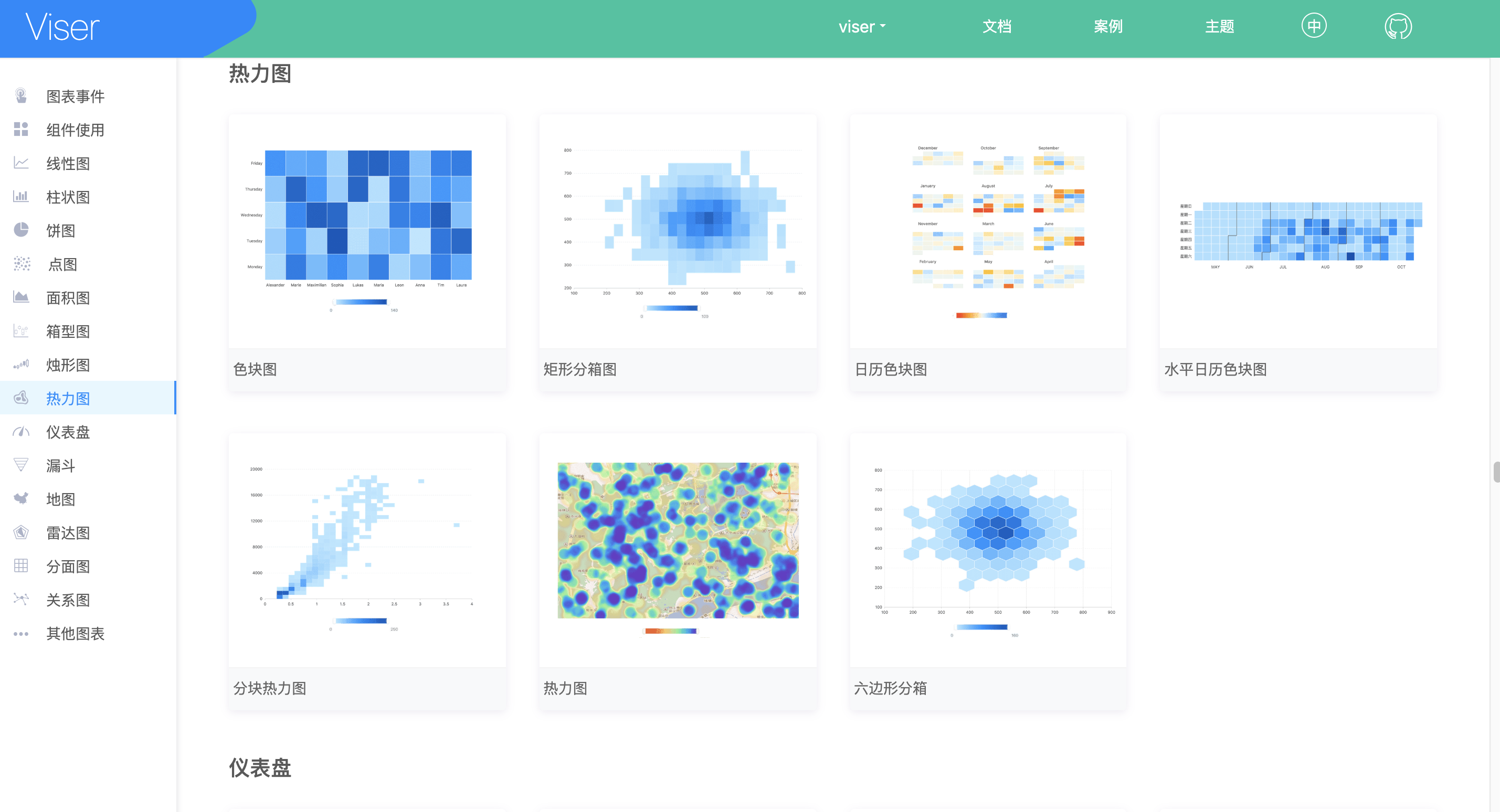
图片来源:Viser
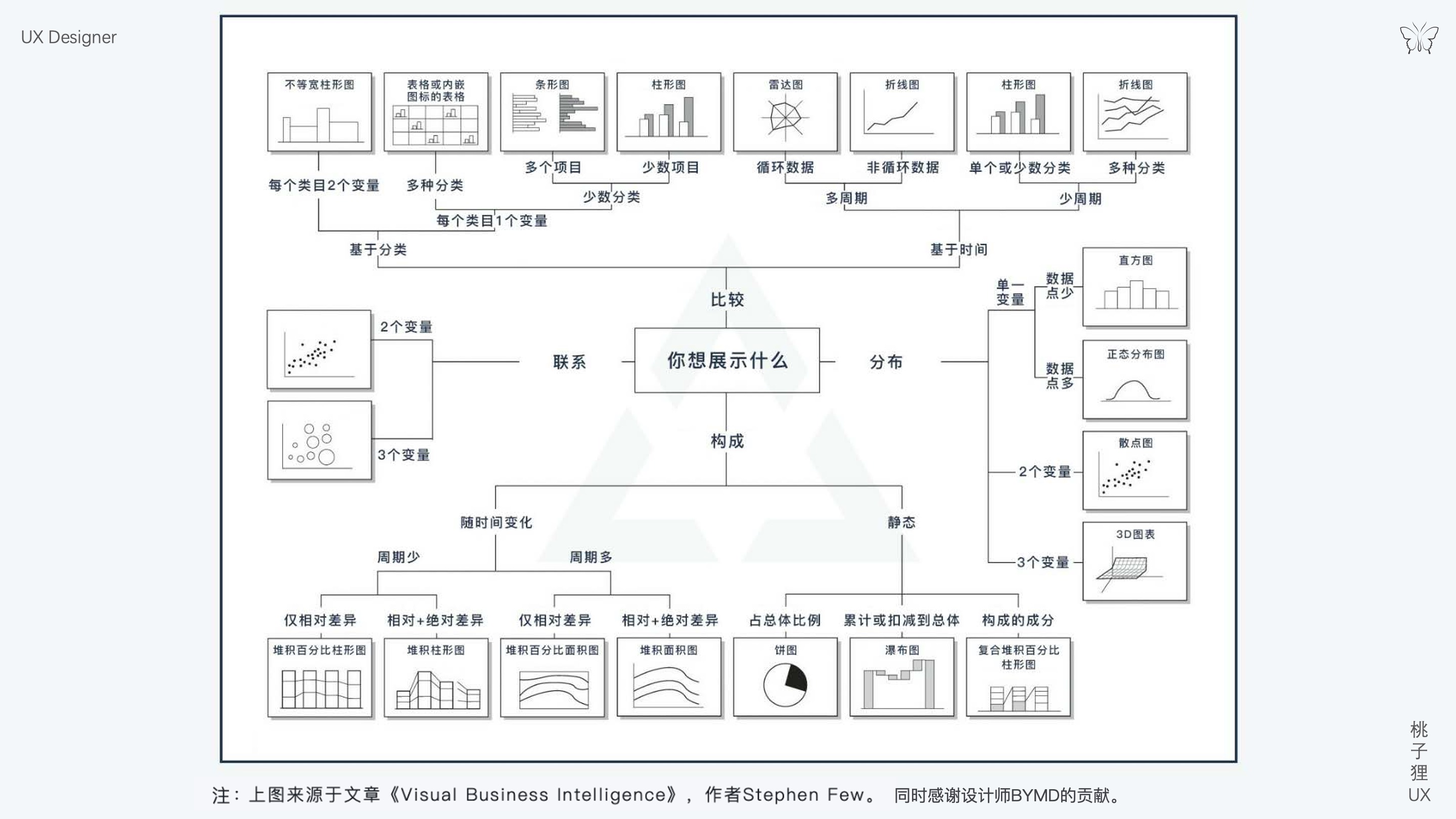
确定数据指标分析维度,从需要展示的信息出发,分别从“联系、比较、分布和构成”四个方面考虑。
例如“构成”需要考虑数据是随时间动态变化还是静态数据,动态数据通常涉及到时间的变化,可以用折线图展示从而对数据变化趋势一目了然。
本次大屏设计需要展示的数据中例如疫情的变化,进京人数变化等都可以采用折线图。

图片:数据指标分析维度
六、可视化设计
根据之前确定的大屏的数据骨架,此次大屏可视化主要纯可视化图表及和位置密切相关地理信息类数据。在此推荐一些值得学习的可视化工具:AntV(antv.alipay.com)、Viser RawGraphs、Infogram、Power BI 、ChartBlocks、ECharts(echarts.baidu.com)、Highcharts(www.hcharts.cn)、Visualize Free、iCharts、FusionCharts、ZingChart、Flot。
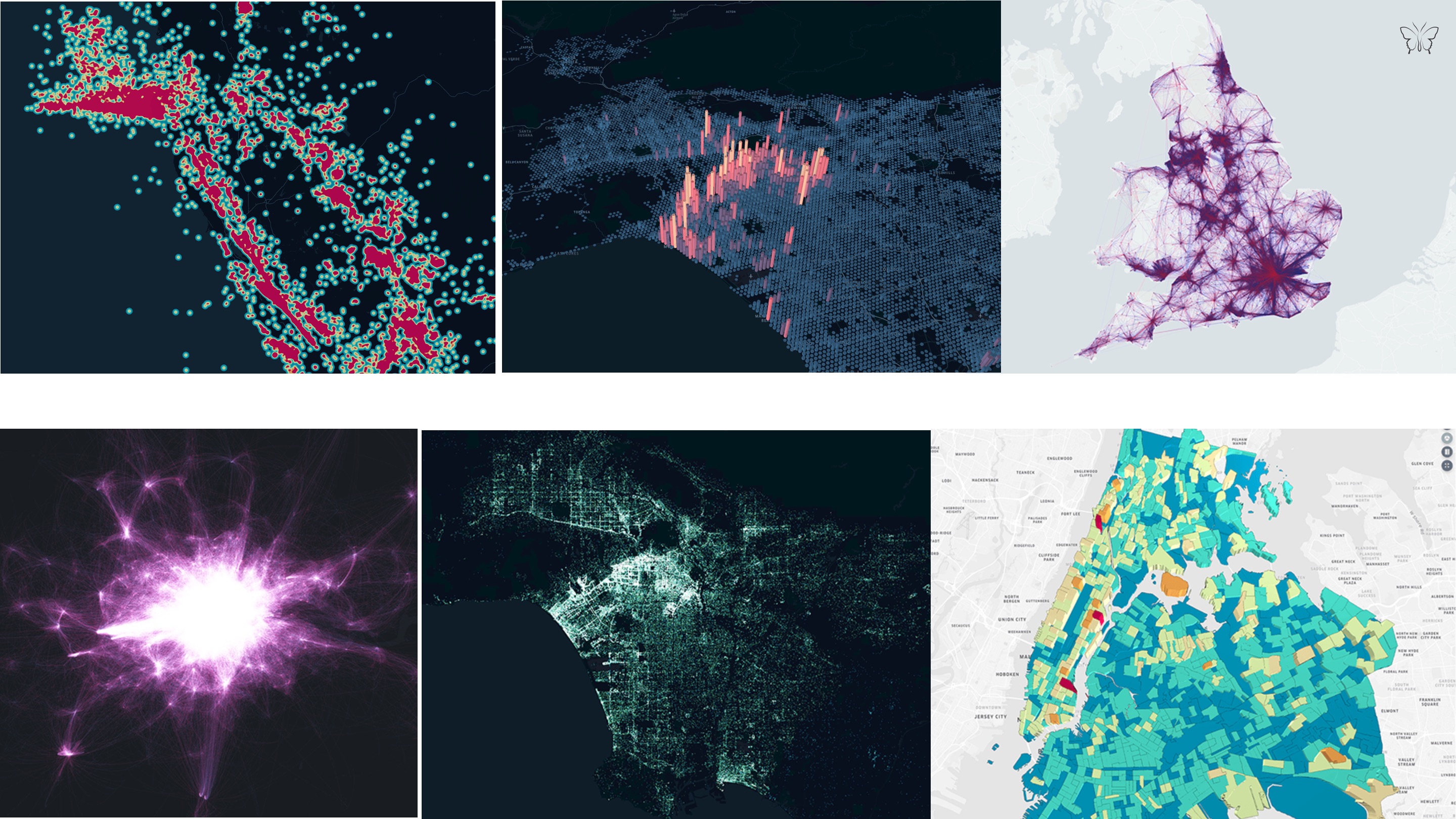
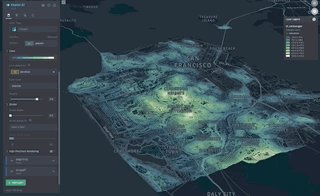
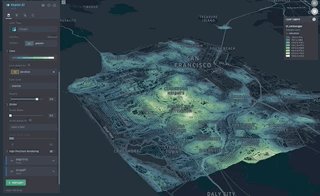
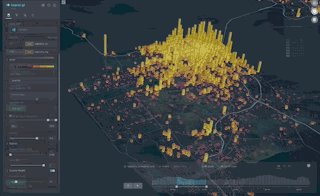
此次大屏设计涉及大量地理信息数据的展示,地理信息类一般可视化效果酷炫,空间感、三维立体效果强,有丰富的粒子、流光等动效、高精度的模型和材质等特点。

地图数据可视化工具:Mapbox、Echarts(echarts.baidu.com)、AntV (antv.alipay.com) 、HighCharts (www.hcharts.cn)

接下来确定视觉风格,需要综合当前的设计趋势、目标用户的特征和审美情趣。考虑主要背景、配色、点缀和动效等的应用。
色彩学涉及生理学、心理学、美学与艺术理论的综合学科,不展开赘述。
但需要注意保持色彩的一致性,最好使用深色调,避免过分的视觉刺激。通过适当给元素、标题、数字等添加一些诸如边框、图画等在内的点缀效果,能帮助提升整体美观度。适当的添加动效可以吸引用户的注意力同时提升感官体验。
然后就是沟通确认迭代设计,接下来的每版设计会在与业务、开发和用户的沟通下逐步完善和精致起来,避免一下子走到终点,然后返回进行大的修改。
题外话,这个过程中注意不可一味取悦所有用户,同时也应考虑时间、资金和团队管理等。
在测试修改环节由于大屏比较特殊,有自己的特点、属性、分辨率、色彩显示、运行和展示环境,往往只有投入真实的测试环境才可以找到问题。

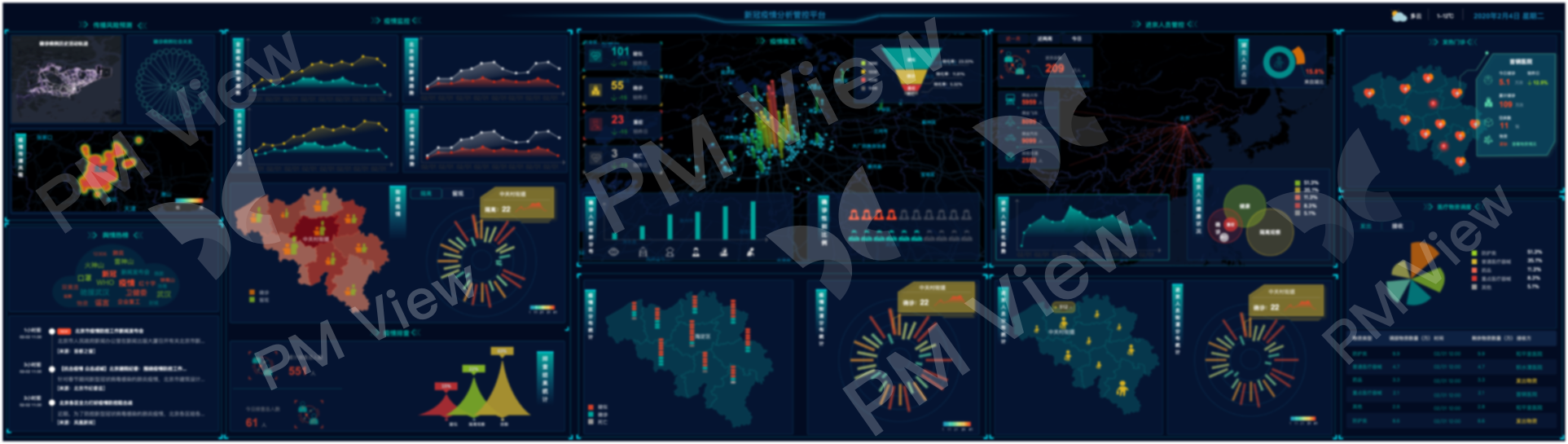
图片:NCP疫情分析管控大屏(未经允许,不得引用或转载)
七、总结
- 数据可视化大屏设计,首先依然是要了解用户和需求,这是出色的设计的基石。
- 提前对涉及到的所有数据进行分析,可以为后面的开发工作避开很多坑。
- 确立数据指标分析维度和清楚不同类型图表使用场景及优劣很关键。
- 使用高效的工具能够事半功倍,除了常用的Sketch、Axure、Photoshop、Princilple,也可以借助Power BI、DataV、Ant V、Mapbox等工具生成图表再插入设计中即可。
- 大屏终究是要服务于业务,数据和可视化手段都是为业务服务。
- 基于用户做设计,而不是为领导,为老板做设计。只有清楚了解了用户,才能回归用户视角去思考问题,去基于他的体验痛点,给出设计主张,否则设计就很难经得起推敲。
- 平时多积累优秀的设计,注重提升自己的眼界和经验,这样在做设计决策时候,才不是理所当然,才能站在巨人的肩膀上思考。
本文由 @桃子狸 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








医疗大数据公司,正在招UED团队负责人。求联系方式
您好,可以加我微信哦:TaoZiMiaooo7
请问可以转载到公众号吗
分析很全面,思路清晰👍👍👍