空行不空格式排版组织原理

大量的多行段落本身就会降低可读性,同时空行分段也比空格分段有更高的可适应性…
前文讨论的热烈程度远超我预期,正好还有之前查阅资料拍的几张实物照片可以拿出来继续探讨。以此证明我是有过深思熟虑的过程,而不是拍脑袋的“武断”。前文我提出了个很重要的核心观点,并且写到了新改模板的“摘要”里,可惜好像很少有人看懂:
从信息组织角度来看,段落内行之间的关系要比段落之间的关系低一个级别,所以在呈现上段落之间的“段距”应该大于段落之内的“行距”,如此才能一目了然。
再深入剖析,我认为良好排版应该满足如下更直白的关系:字距 < 行距 < 段距
段落往上的组织单元应该是小节,小节与小节之间间隔也不用某人想象的空两行,你难道忘了HTML里有h1-h6的标题么?不懂HTML至少应该也用过Word吧?标题系列组织的可读性不在本文涉及内容范畴之内,先打住。
以上是为什么我理解中文段首不需要空两格中截图1和2效果差不多,3和4要好很多的原因。同时,因为换行已经实现了标示段落的目标,所以不需要再段首空格来强调差异。逻辑上的推理完全没有问题,并且我也“随手翻开一本中文书”找到了实物证据并长期体验认为果然不错。所以,不是我在挑战传统,相反我只是个末学后进。
《应需而变》的空行不空格式排版效果,行间距小于段间距(下图)
具体中文的排印效果如何,我想需要广大中文排印领域的从业者和专家来具体实践。我当时做《设计网事》发现了问题(可惜没有解决),并且结合了互联网信息组织理论来对比思考,如同我观察《应需而变》找到的答案,有兴趣的同学可以买本试试“空行不空格式”排版的可读性(其他书也许还有效果更好的)。
有网友提到,在多行段落为主的情况下,使用“段首空格+段尾空行”的方式标示段落比较合适。这个观点我不做评论,但我认为大量的多行段落本身就会降低可读性,同时空行分段也比空格分段有更高的可适应性。据我观察,旧式小说文学和很多世界名著都是大量的多行段落,而新式文学这方面有极大改善。我不知道两者是否因为年代和风格而有绝对的关系,或者因为我书读的本身就不多。
文在十行以上者,应酌量分段,其有意义自成段落者,虽不满十行,亦可分段。
——1930年《教育部划一教育机关公文格式办法》
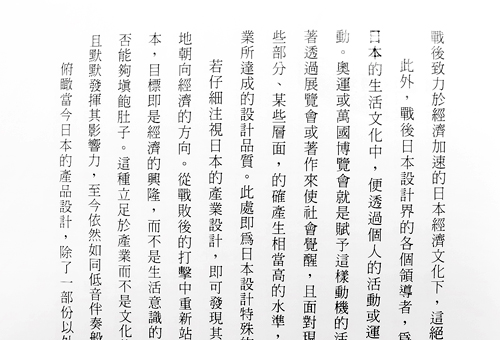
至于有网友认为空行太多造成空间浪费的问题,我只想提醒大家,侃设计理论时,无数人振臂高呼“留白!留白!”但到具体页面设计时,完全不知“留白”为何物,不懂“留白”从何而来。翻了翻比较有代表性的《设计中的设计》,繁体中文和日文的竖排传统差不多,我同样认为这不是最好的排版,虽然他们行间距和字间距都设计的比较考究。
《设计中的设计》繁体中文版《設計中的設計》段首空两格,行间距等于段间距(下图)

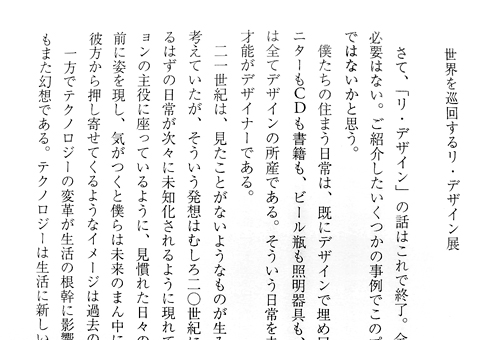
《设计中的设计》日文原版《デザインのデザイン》段首空一格,行间距等于段间距(下图)

曾经有个笑话说“看古书都是对的,因为在点头;看今书都是错的,因为在摇头。”到现在为止,中文从繁体到简体,从竖排到横排,一直都在为良好传达的目标尝试改进。尤其在信息爆炸的互联网中,可读性问题正在凸显其所占用户体验指标的重要性。
来源:http://blog.rexsong.com/?p=10074
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







