倒推产品需求文档:饿了么(外卖主逻辑)
本PRD文档粗略地分析了在线餐饮订购的市场现状及外卖APP“饿了么”的产品定位和目标用户,并根据分析出的功能和信息结构图,对外卖订购的简要主逻辑绘制了原型图。最后根据基于个人体验及想法提出了一点建议。

修订记录:

目录
一、文档综述
1.1文档属性
1.2产品简介
1.3产品用户及画像
1.4用户需求及产品目标
二、产品结构
2.1产品功能机构图
2.2产品信息结构图
三、全局说明
3.1登录页面
3.2键盘说明
3.3网络错误
四、产品流程图
4.1登陆流程
4.2外卖订单流程
五、产品页面逻辑图
六、页面详细说明
6.1首页-上页面
- 6.1.1用户定位
- 6.1.2搜索框
- 6.1.3活动Banner
- 6.1.4分类子标签栏
- 6.1.5全部分类
- 6.1.6特殊活动-超级会员Banner
- 6.1.7购物车
6.2首页-下页面
- 6.2.1搜索框
- 6.2.2排序功能栏
- 6.2.3商家区域
- 6.2.4购物车icon
6.3商家页面
- 6.3.1搜索商品框
- 6.3.2商家公告
- 6.3.3查看商家信息
- 6.3.4查看商家评价
- 6.3.5查看及选购菜品
- 6.3.6底部结算栏
6.4订单页面
- 6.4.1确认订单
- 6.4.2等待送达
- 6.4.3订单送达
- 6.4.4评价订单
七、总结
一、文档综述
1.1 文档属性

1.2 产品简介
- 产品背景:上海拉扎斯信息科技旗下产品
- 产品类型:在线外卖订餐服务平台。主营在线外卖、新零售、即时配送等业务。
- 产品slogan:好而不贵,有滋有味。
- 产品介绍:一款主营在线外卖、新零售、即时配送和餐饮供应链等业务的在线外卖订餐服务平台。用户可以通过订购外卖、购买零售商品等,满足多样的生活需求;商家可以通过入驻平台,进行以餐饮业为代表的运营。
- 产品定位:为中国广泛地区的用户提供丰富多样、简单快捷的在线订餐服务,为不同类型的餐饮商户提供基于互联网技术的一体化运营。方案,并且逐渐向本地生活服务平台方向扩展。
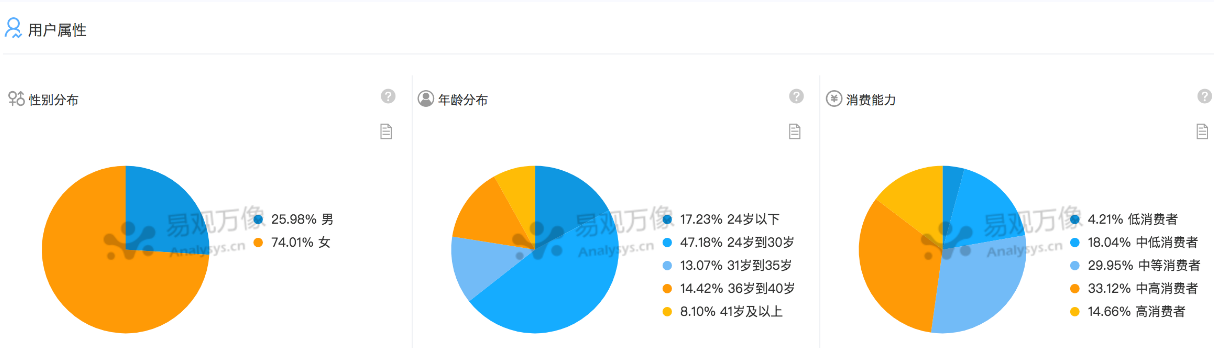
1.3 产品用户及画像

可以看出,饿了么的目标人群主要为一二线城市中高端消费水平的年轻消费者,年龄主要集中在24-30岁,并且以女性用户为主,主要职业为高校学生或是以白领为主的上班族群体。

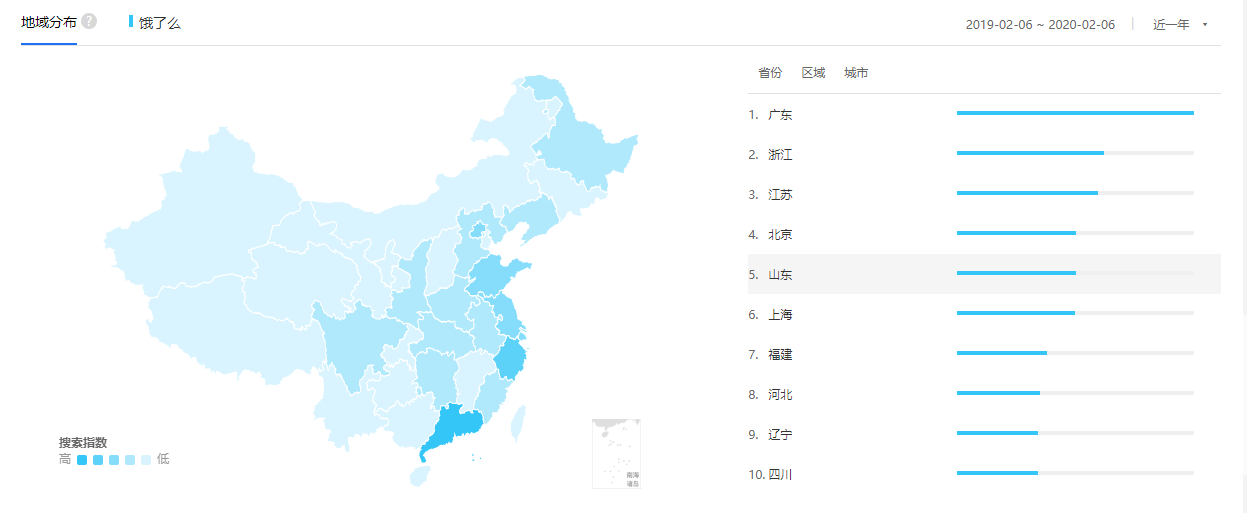
而在地域分布上,饿了么的产品用户主要集中在华东、华南地区,前五位分别为:广东、浙江、江苏、北京、山东。原因应该为外卖产业的发展在一定程度上能够反映区域经济发展的活力,因此往往和区域经济水平正相关。
经过分析,总结了少许用户可能的需求场景:
小A,一名喜欢美食的编辑,平日里喜欢尝试不同的美食,但是却没有太多时间外出探店。
小B,居家工作者,工作和作息时间不规律,喜欢睡懒觉,不爱外出就食。
小C,无收入的女大学生,宿舍因为消防安全不能自己做饭,而所在学校的食堂较少,口味不好;上完课有时不想出门就餐,想窝在宿舍一边吃饭一边刷视频,放松心情,增加满足感。
小D,白领人士,有时候会吃久了工作食堂的菜色,单纯想换换口味;而且附近的便利店食物营养搭配不好,高油高盐,光顾客人较多,常常额外增加自己的就餐时间。
小E:职场新人,不会做饭,偶尔工作结束后,回家自己懒得开火做饭,压力太大,想吃点高热量的发泄一下。
……等等
可见,餐饮业与国民生活息息相关,尤其当下因为不同用户的多方面原因,对于餐饮及配送有着不同的要求和购买习惯。设计一款能提供方便快捷的餐饮配送服务的APP,受众极多,市场会有较好较稳定地发展。
1.4 用户需求及产品目标
根据分析后,饿了么的目标人群主要定位为二十段的一二线城市中的年轻消费者。
经过分析和总结用户需求及产品的功能目标如下:

二、产品结构
2.1 产品功能结构图

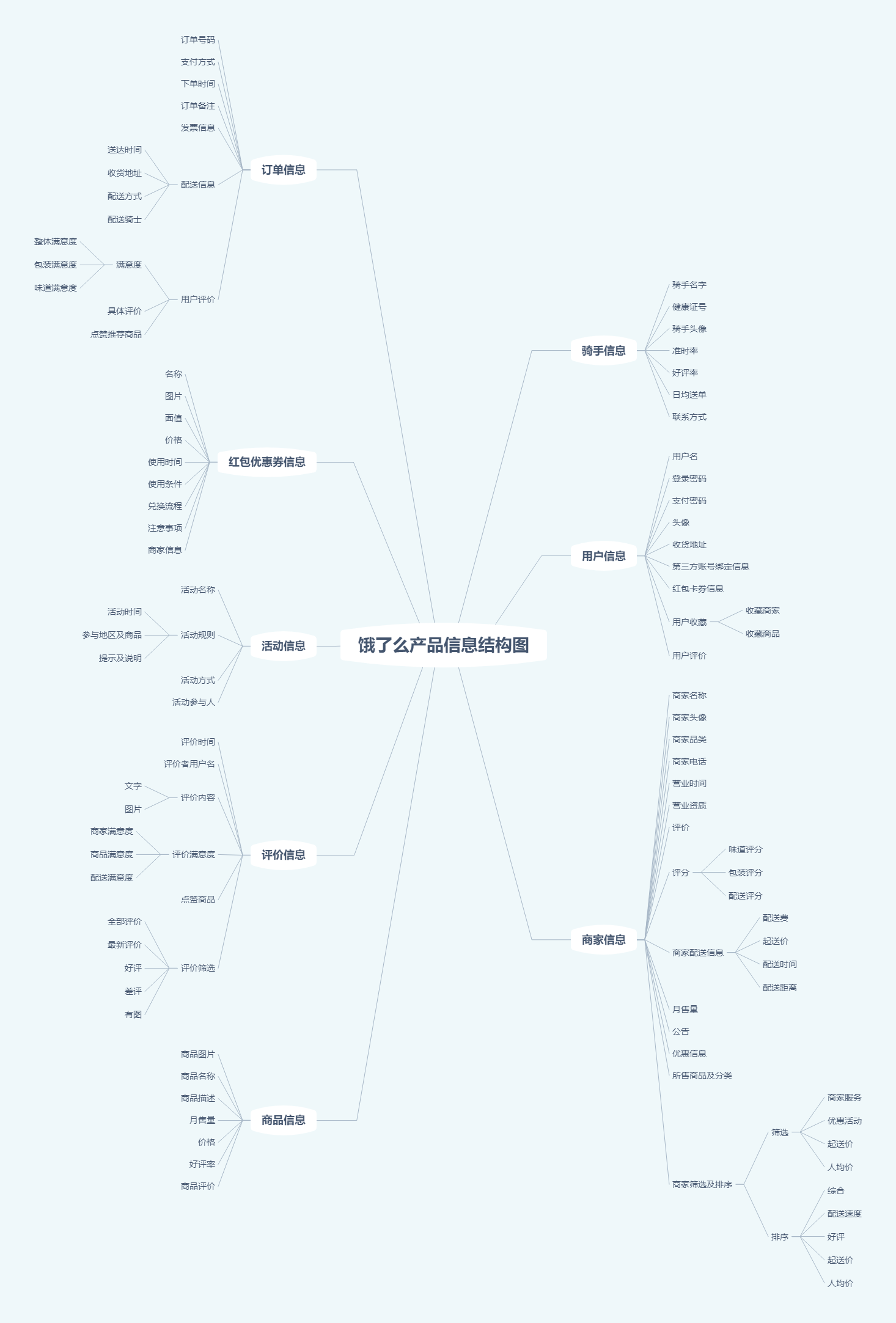
2.2 产品信息结构图

三、全局说明
3.1 登录页面
权限说明:
- 登录状态下可进行所有操作。
- 未登录状态下进入APP,仅可以浏览页面,如商家信息、商品信息、活动信息。无法选购商品、查询订单、查看购物车及进入个人主页、推荐有奖等互动页面。需进行上述操作,需要跳转到登录界面。


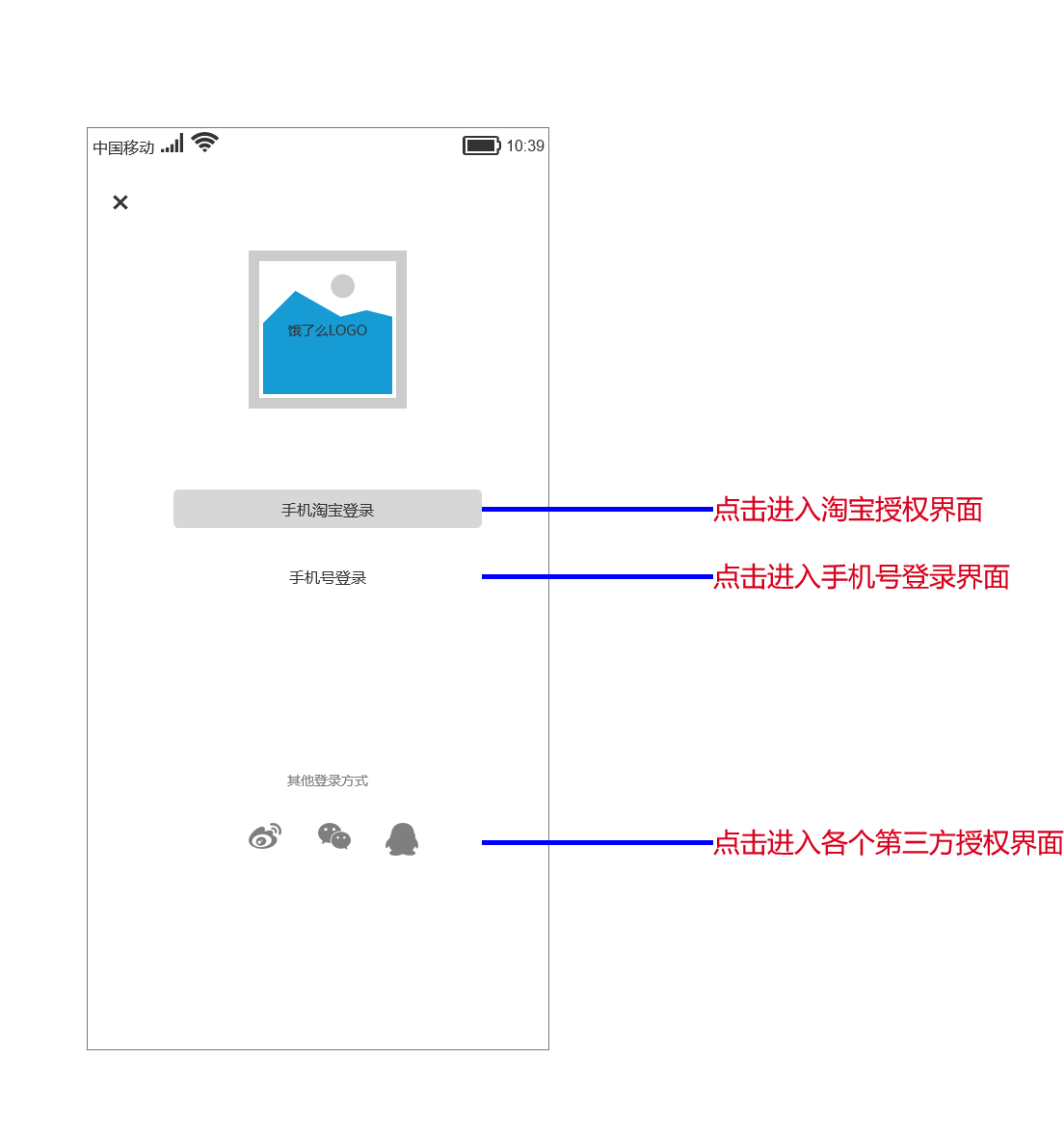
页面名称:登录页面
页面功能:实现用户三种方式的登录——手机淘宝等第三方授权登录、手机号验证码登录、手机号/用户名密码登录
页面逻辑内容及详细交互方式:
(1)手机淘宝等第三方授权登录:
- 登录页面下,呈现手机淘宝登录按钮,下方呈现其他登录方式提示按钮
- 点击后,跳转到对应第三方授权界面
- 授权完成后,完成登录,跳转到首页
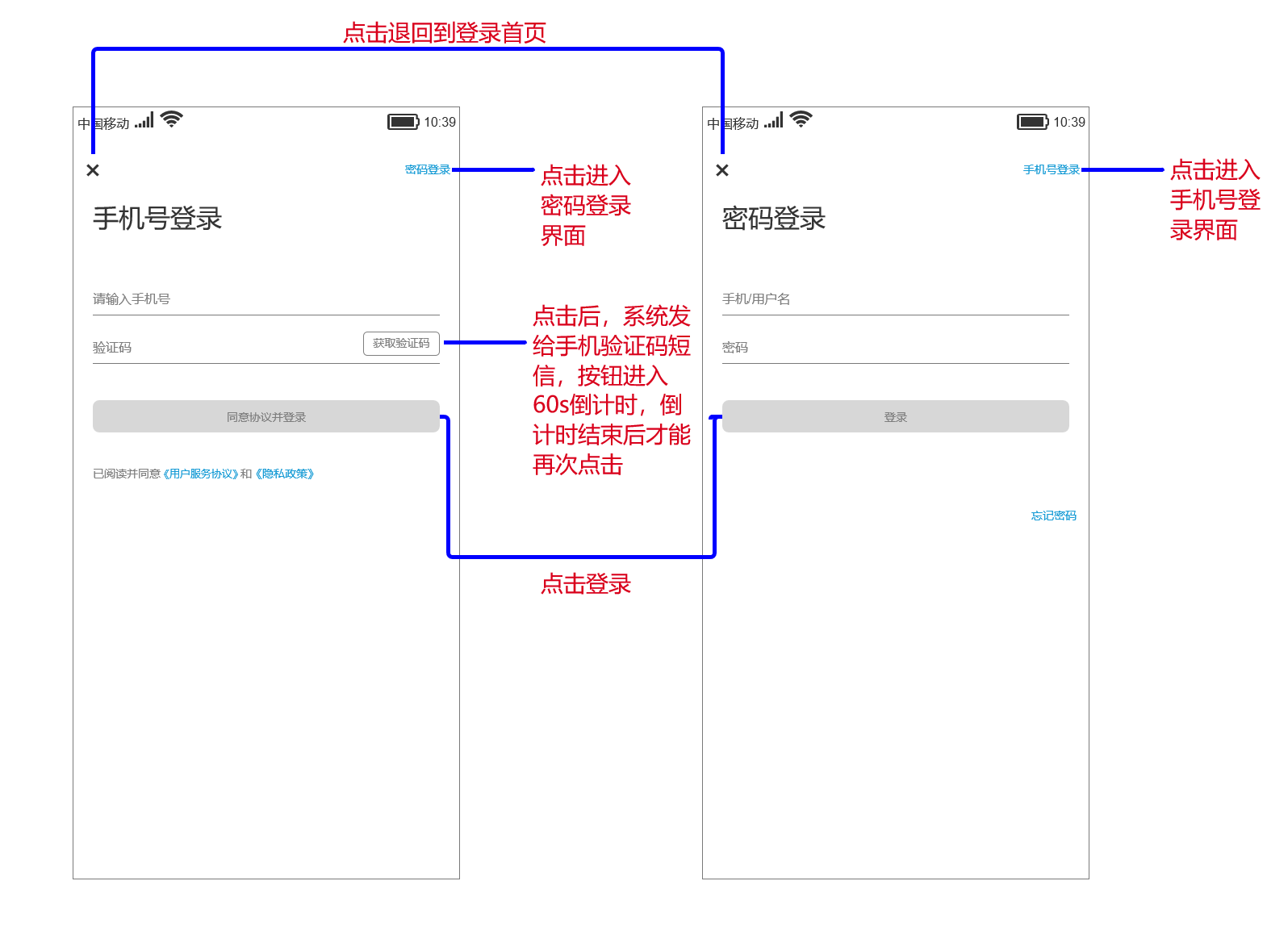
(2)手机号验证码登录
- 登录页面下,点击手机号登录,跳转到手机号登录页面;
- 手机号登录页面,默认呈现手机号输入框、验证码输入框、获取验证码按钮;
- 手机号默认+86,输入最大为11位,大于11位输入内容不显示,小于11位获取验证码按钮及同意协议并登录按钮禁用;当输入非数字内容时,输入框不显示输入内容;
- 点击获取验证码后,系统会自动发送验证码短信给输入的手机号。验证码按钮变为60s倒计时,且处于禁用状态;
- 验证码正确,完成登录,转入首页。
(3)手机号/用户名密码登录
- 登录页面下,点击手机号登录,跳转到手机号登录页面,再点击右上角密码登录链接按钮可进入本页面。
- 密码登录页面,默认呈现手机号/用户名输入框、密码输入框、登录按钮及忘记密码链接按钮。
- 手机号/用户名输入框及密码输入框可输入数字、大小写英文字母、各类符号。
- 忘记密码时,可点击“忘记密码”跳转到修改登录密码流程提示页面。(页面作提示使用手机号验证码登录,无任何其他链接及功能)
3.2 键盘说明
点击(手机号与验证码)输入框、及其他(搜索)框时,页面底部弹出默认键盘。
点击密码登录(密码)输入框时,底部弹出安全键盘。
3.3 网络错误

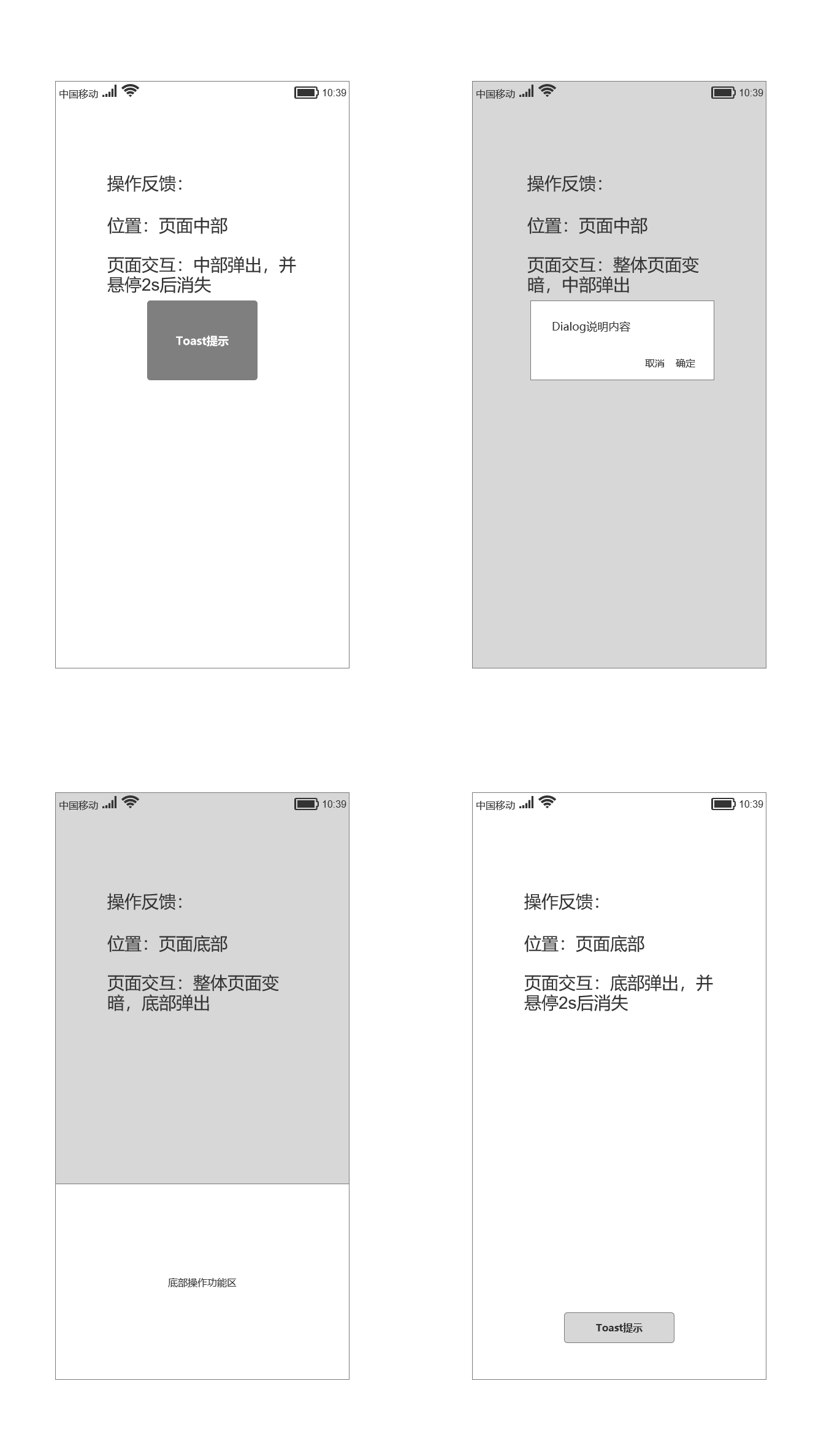
3.4 页面交互
弹窗反馈交互:

页面间交互:

更多操作:

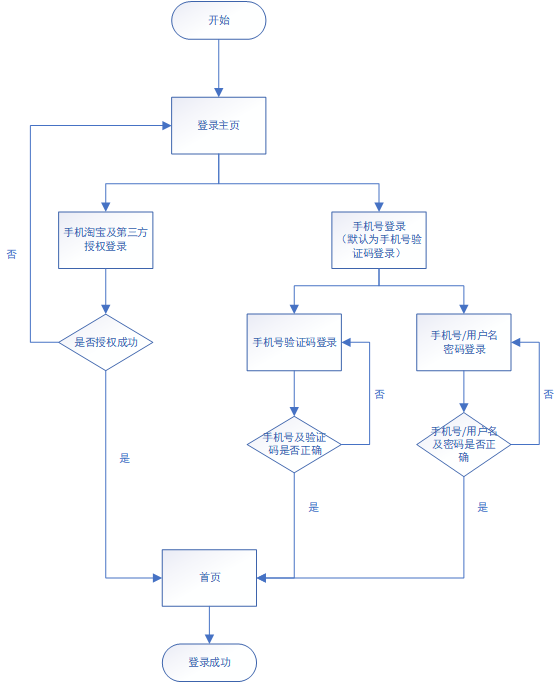
四、产品流程图
以下流程均基于网络正常情况,网络异常时,各流程中断,显示网络异常页面。
4.1 登陆流程

4.2 外卖订单流程

五、产品页面逻辑图

六、页面详细说明
(以订餐主逻辑为主)
6.1 首页-上页面

页面名称:首页-上页面
页面入口:饿了么APP首页
页面分布:
- 用户定位
- 搜索框
- 活动Banner
- 分类子标签栏
- 全部分类
- 特殊活动-超级会员Banner
- 购物车
页面逻辑详细说明:
(1)用户定位
用户从首页-上点击用户定位后,进入选择收货地址页面
页面逻辑:
- 进入选择收货地址页面后,点击搜索框进入搜索收货地址-前页面,下方显示用户历史搜索记录,可进行删除。
- 点击城市名称时,可进入搜索定位城市名称页面,从上到下显示用户当前定位城市名、历史访问城市、热门城市及所有城市名。
- 搜索定位城市名称页面右侧有城市首字母指示栏,点击相应的首字母,可直接跳转到相应城市集。
- 搜索收货地址-前页面搜索框输入文字后,自动展开所搜寻到的符合的地址名称,并从上到下按照距离由小到大排列,并显示具体距离。

页面交互:
- 点击选择收货地址页面城市名称时,搜索定位城市名称页面从底部弹出,同时搜索框上移。
- 点击选择收货地址页面搜索框时,搜索收货地址-前页面从右侧弹出,同时自动选中该页面搜索框,底部弹出字母全键盘。
- 在搜索收货地址-前页面搜索框输入文字时,搜索框自动向下弹出符合的地址。
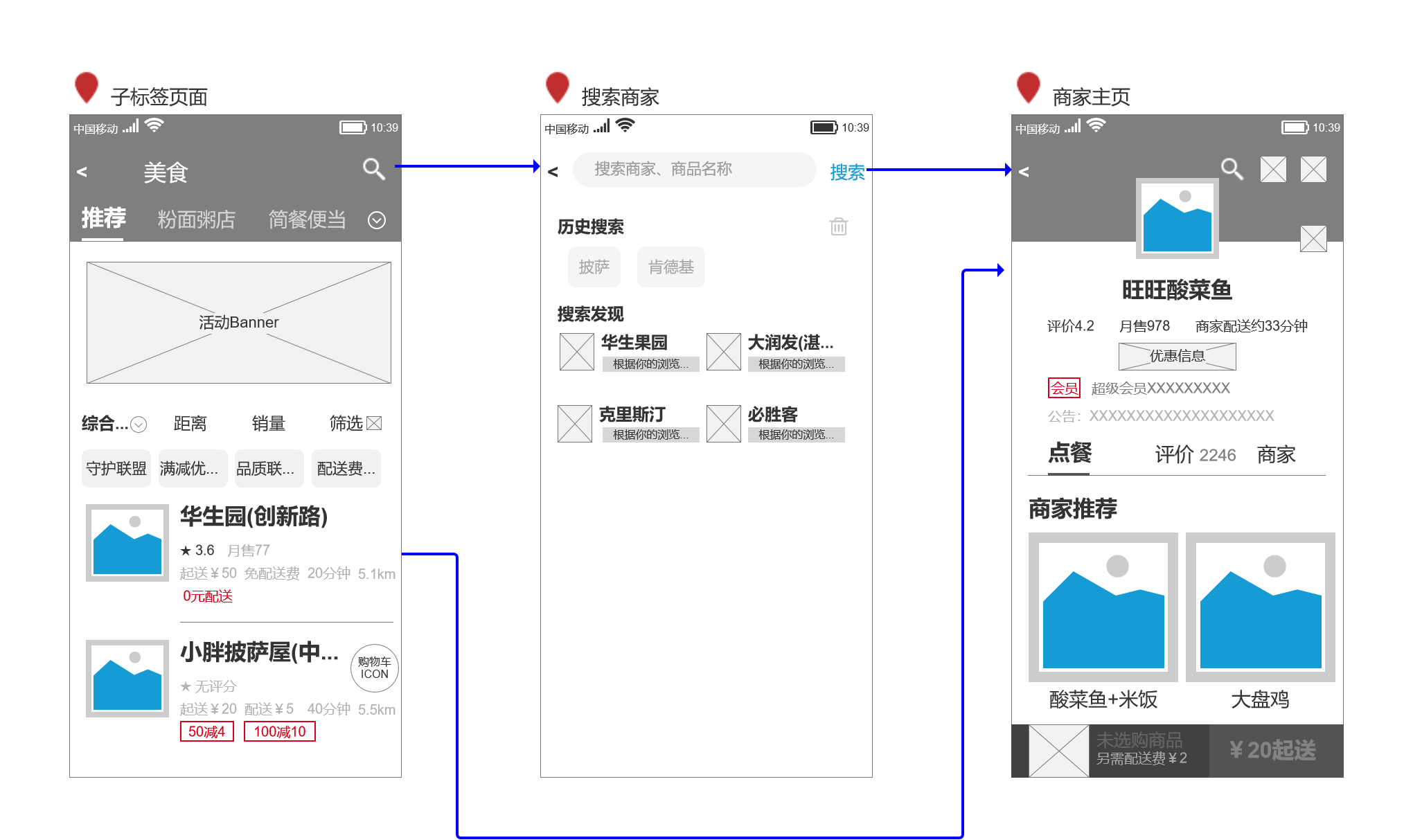
(2)搜索框
用户从首页-上点击搜索框后,进入搜索商家页面。
页面逻辑:
点击搜索商家页面搜索框后,输入商家名称,点击符合的商家,进入商家主页页面。

页面交互:
- 点击首页-上搜索框后,搜索商家页面下方弹出,搜索框变小并上升到搜索商家页面搜索框位置后停止。
- 点击搜索商家页面搜索框后,搜索框自动向下弹出符合的商家名称。
- 点击商家名称,商家主页页面从右侧弹出。
(3)活动Banner
用户从首页-上页面,点击活动Banner,可进入具体的活动页面。活动页面实时更新,随具体活动而有所不同。
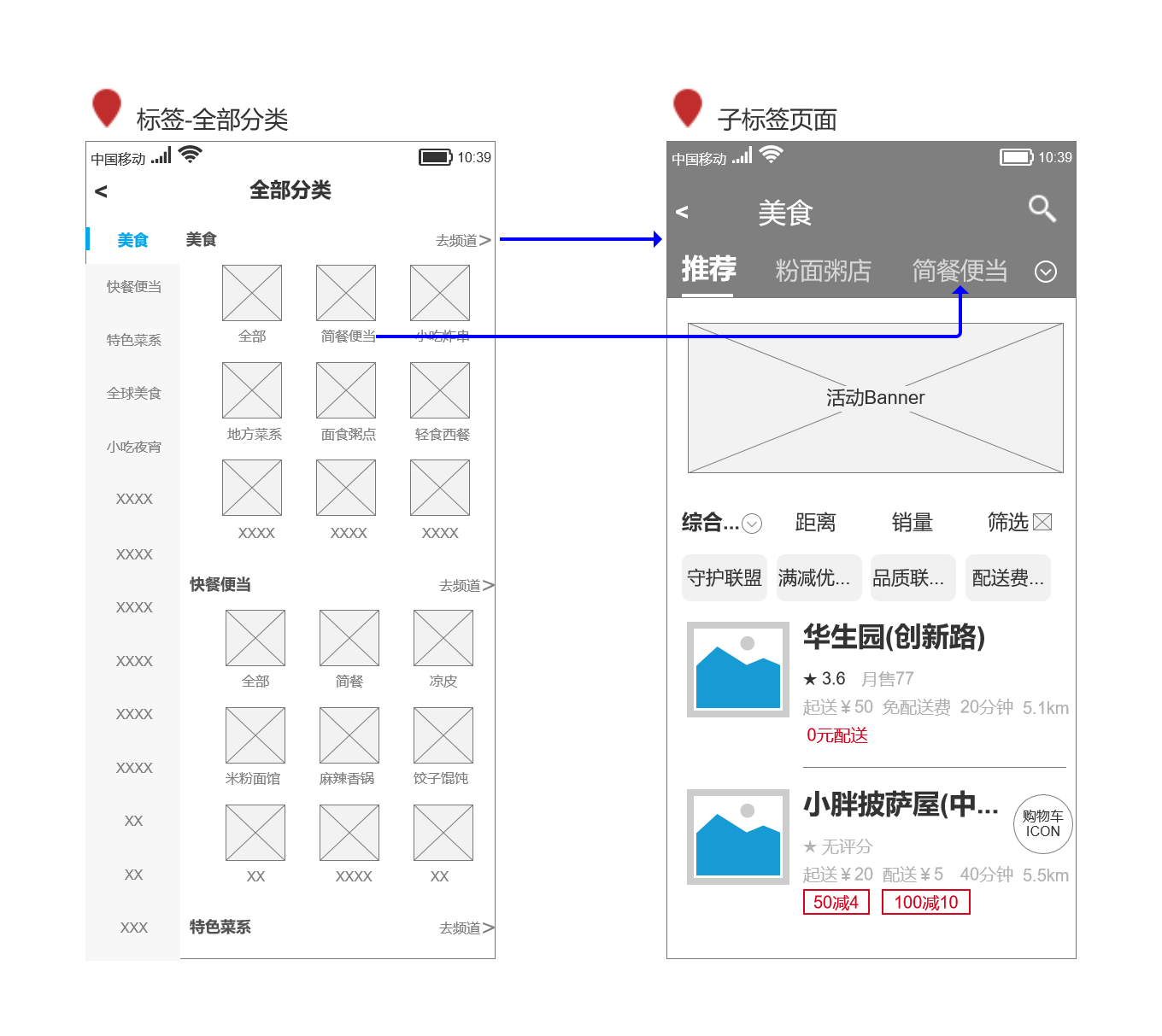
(4)分类子标签栏
用户点击首页-上页面的各个分类子标签,可进入该分类子标签的页面,各个分类子标签页面的逻辑与交互基本相同。
页面逻辑:
- 进入分类子标签(以“美食”为例)页面后,美食标签页面可通过搜索,再次进入搜索商家页面。
- 搜索商家页面进入商家主页的逻辑与上述相同。
- 美食标签页面下,可通过浏览美食分类下的商家,点击进入商家主页。
- 美食分类下的商家默认按照综合排序方式排序,点击展开其他排序方式,如:好评优先、起送价最低、配送最快等。
- 距离、销量点击后,商家自动按照距离从小到大、销量从大到小排序。
- 筛选点击后,展开具体筛选条件,包括:优惠活动、商家服务、以及人均价格。

页面交互:
- 子标签页面点击搜索后,整体页面颜色变淡,搜索商家从下方弹出并逐渐覆盖。
- 搜索商家页面进入商家主页的交互方式与上述相同。
- 子标签页面点击商家后,整体。
- 标签进入不同子标签栏分类,与页面右侧的各个子标签栏分类一一对应。
- 点击各个分类的“去频道”链接按钮,可跳转到对应的子标签页面。
- 点击右侧具体分类下的子标签,可跳转到对应的子标签页面,并且自动选中该子标签页面的对应分类(如:点击“简餐便当”子标签,则跳转到自标签页面后,“简餐便当”的分类自动被选中)。

页面交互:
- 点击全部分类页面中左侧的不同标签,该标签颜色加深,字体加大。右侧子标签栏分类从下到上滑动到对应的分类。
- 点击全部分类页面的“去频道”链接按钮后,子标签页面右侧弹出,顶部标签分类栏先加载,下方具体信息为空白,显示缓冲标志,缓冲结束后显示具体商家。
(6)特殊活动-超级会员Banner
用户从首页-上页面,点击超级会员活动Banner,可进入超级会员介绍支付页面。
(7)购物车
用户从首页-上页面,点击购物车icon,可进入购物车页面。
页面逻辑:
- 点击购物车页面的去结算按钮,可进入确认订单页面。
- 点击购物车页面的删除,在弹出反馈提示并经过用户确认后,可删除商品。
- 点击购物车页面的清空,在弹出反馈提示并经过用户确认后,可清空购物车。

页面交互:
- 点击首页-上页面的购物车icon后,查看购物车页面从右侧滑动弹出;
- 点击购物车页面的删除后,弹出Dialog询问是否确认删除该商家的所有商品,同时购物车页面整体变暗;
- 点击购物车页面的清空后,弹出Dialog询问是否确认清空购物车,同时购物车页面整体变暗;
- 购物车icon悬浮在整个页面上,不随页面的移动而移动,用户可通过拖动icon改变其位置。
6.2 首页-下页面

页面名称:首页-下页面
页面入口:饿了么APP首页
页面分布:
- 搜索框
- 排序功能栏
- 商家区域
- 购物车icon
页面逻辑详细说明:
(1)搜索框
用户从首页-下页面,点击购物车搜索框,可进入搜索商家页面。页面逻辑与页面交互与首页-上跳转搜索商家页面相同。
(2)排序功能栏
用户从首页-下页面,点击排序功能栏的各项排序选项,可对商家区域的商家进行进一步筛选。
页面逻辑:
- 用户在首页-下页面中,商家默认为综合排序。
- 点击综合排序的展开按钮,展示所有商家排序方式,包括:综合排序、好评优先、起送价最低、配送最快、人均从低到高、人均从高到低、通用排序。
- 筛选功能与排序方式功能形式基本相同,具体内容有所区别。

页面交互:
- 用户在首页-下页面中,点击综合排序的展开按钮,排序方式选项卡从上到下滑出,同时展开按钮旋转180度,整个首页-下页面整体变暗。
- 排序方式选项卡中,被选中的排序方式字体加粗,收回选项卡时,展现在选项卡原“综合排序”处。
(3)商家区域
用户在首页-下页面,点击商家区域可进入商家主页。页面逻辑与页面交互方式与上述,子标签分类页面进入商家主页均相同。
(4)购物车icon
用户在首页-下页面,点击购物车icon可进入购物车页面,页面逻辑与页面交互方式与上述相同。
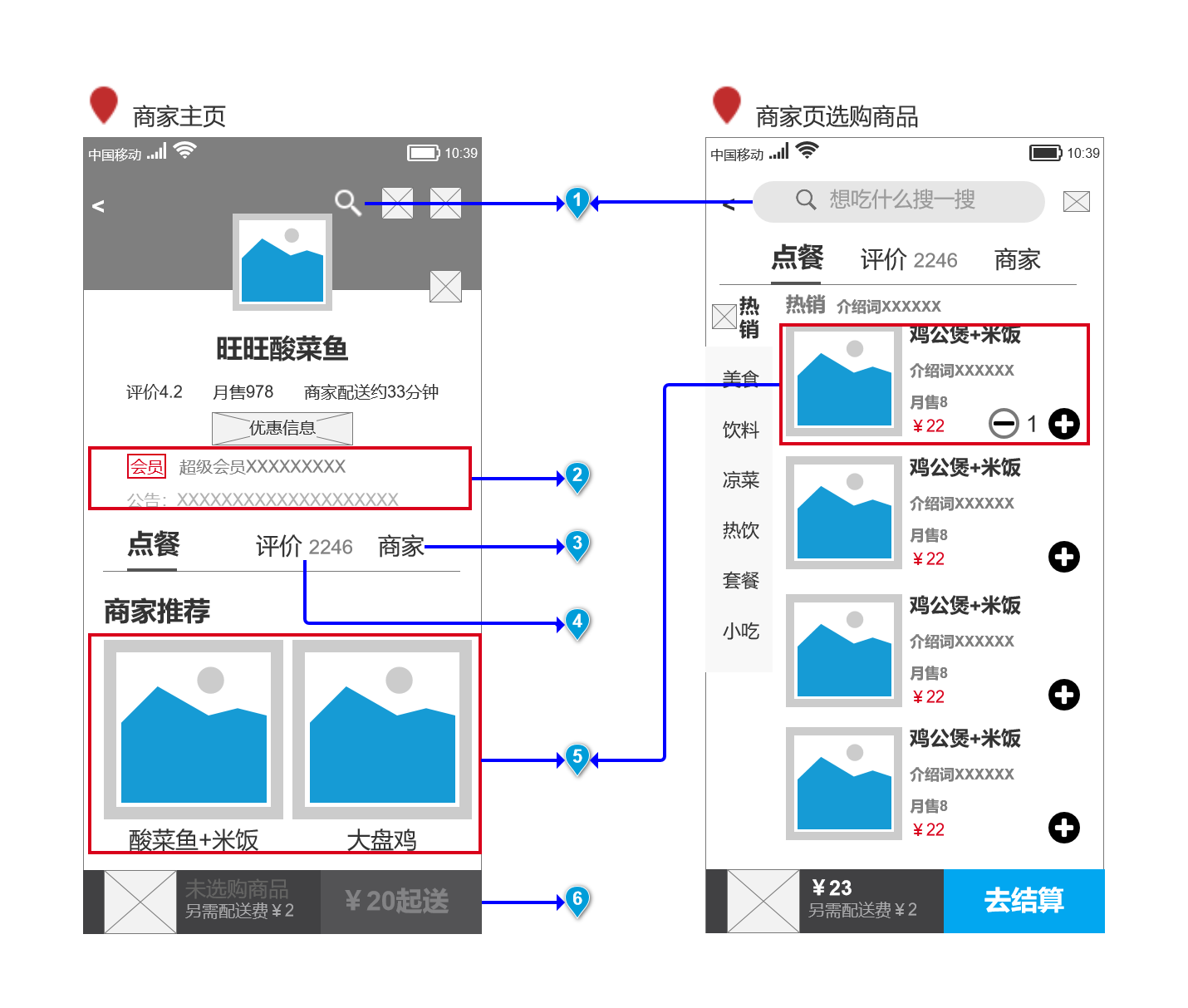
6.3 商家页面

页面名称:商家主页页面
页面入口:搜索商家页面、首页-下页面、子标签页面
页面分布:
- 搜索商品框
- 商家公告
- 查看商家信息
- 查看商家评价
- 查看及选购菜品
- 底部结算栏
页面逻辑详细说明:
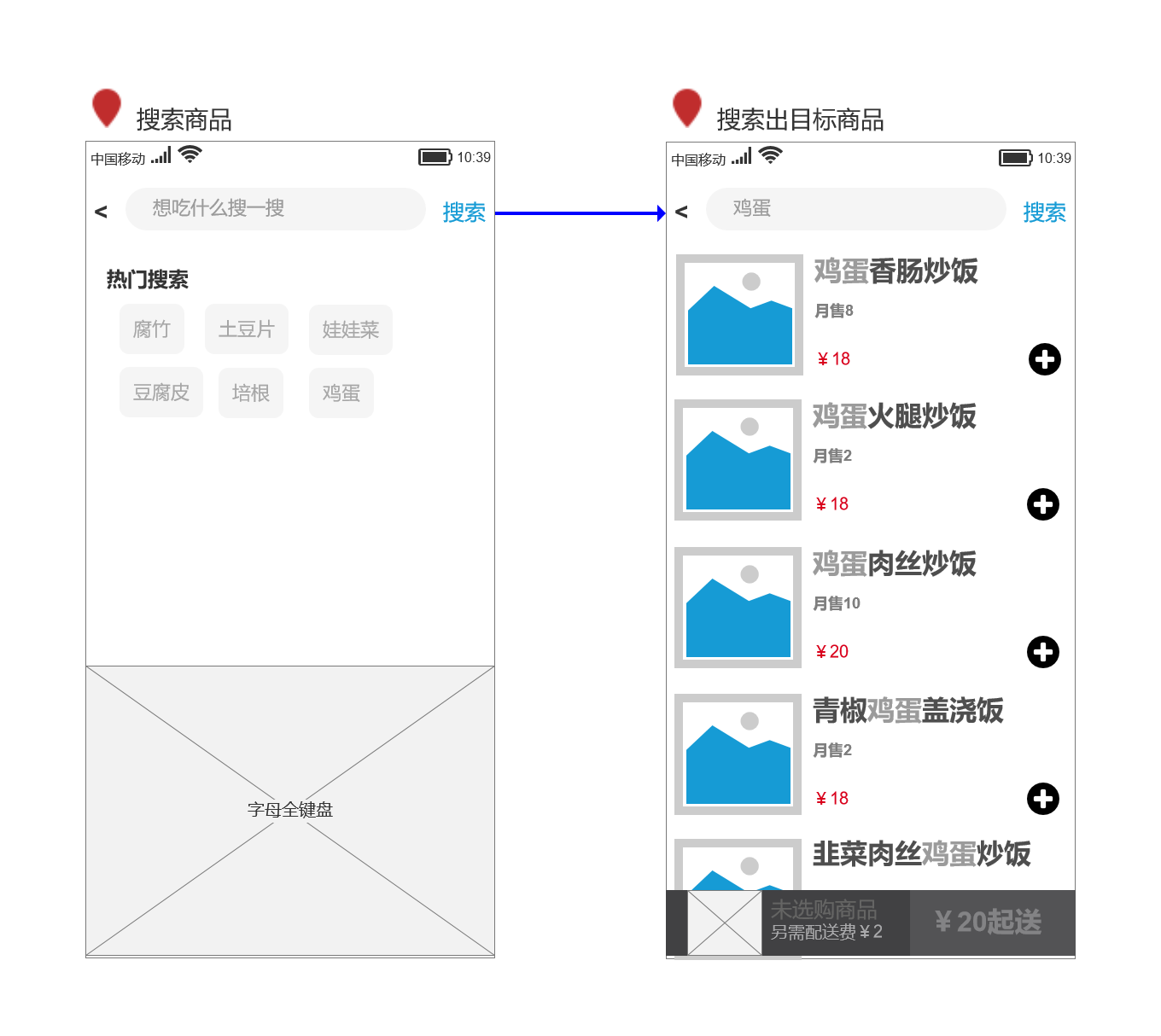
(1)搜索商品框
用户在商家主页点击搜索框,可搜索当前商家的商品名称。
页面逻辑:
- 用户在商家主页点击搜索框后,可进入搜索商品页面,搜索框下按照搜索量进行热门搜索推荐。
- 用户在搜索商品页面点击搜索框输入菜品后,可搜索出目标商品并显示相关关键词商品的所有商品,按照相关度从小到大排列。
- 搜索出相关目标商品后,可直接将商品加入购物车。

页面交互:
- 用户在商家主页点击搜索框后,搜索框内提示词缩小,搜索商品页面从右侧弹出,同时自动选顶搜索商品页面的搜索框,底部弹出字母全键盘。
- 用户在搜索商品页面点击搜索框输入菜品后,搜索框提示词消失,下方弹出相关目标商品,同时关键词与其他字体区分。
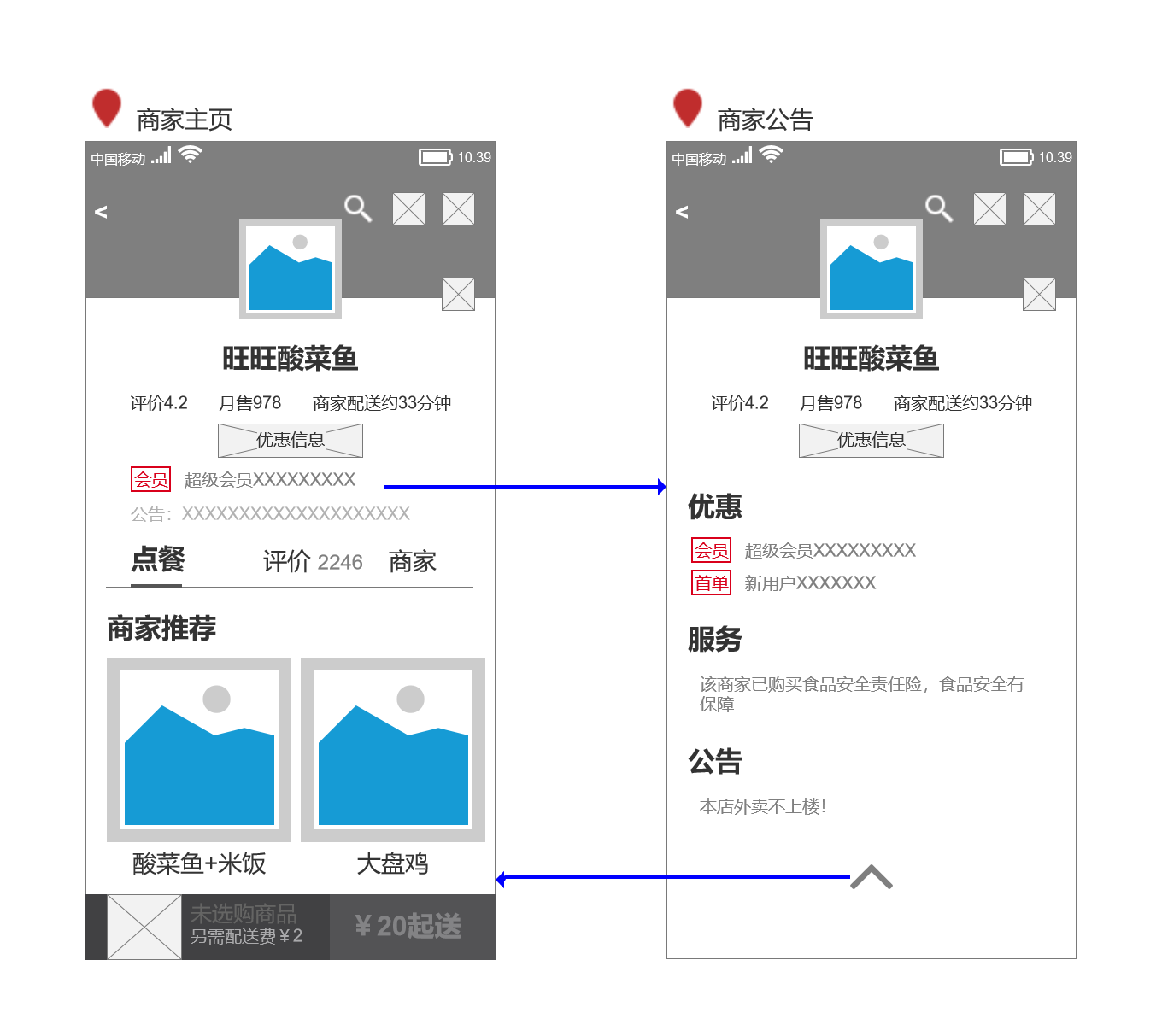
(2)商家公告
用户在商家主页点击公告,可查看当前商家的优惠信息及相关公告。
页面逻辑:
- 用户在商家主页点击公告栏文字,可查看商家详细优惠及公告。
- 点击商家公告页底部,可退回到商家主页。

页面交互:
- 用户在商家主页点击公告栏文字,上方商品名称及头像栏不变。从上到下弹出公告详情。同时下方菜品区透明度逐渐增加并滑入底部消失。
- 用户在商家公告页面,点击下方的按键,公告详情向上弹回。同时上一页面的菜品区从底部弹出并透明度逐渐减弱。
(3)查看商家信息
用户在商家主页点击商家标签,可查看当前商家的信息,如商家地址、商家资质等。页面逻辑与页面交互与(4)中查看商家评价基本相同。
(4)查看商家评价
用户在商家主页点击评价标签,可查看当前商家的所有评价。
页面逻辑:
- 用户在商家主页点击评价标签,可进入查看评价页面。评价页面评分显示整体评分、味道评分、包装评分、配送评分。
- 评价页面下部分包含所有有内容的评价。默认选中全部评价。其他筛选评价条件为依据用户打分而分类的好评与差评、依据时间排序的最新评价、依据用户评价是否带图片的有图评价。

页面交互:
- 用户点击商家主页中的评价标签,原主页下方菜品区域向左滑动,评价页面从右侧弹出。同时评价字体被选中,样式加粗加大。
- 查看评价页面页选中筛选筛选条件,下方评价卡变换,同时选中的筛选条件样式改变,与其他标签区分。
- 此时在查看评价页面,仍然可以点击商家公告信息,查看商家公告。交互方式与商家主页查看公告方式相同。
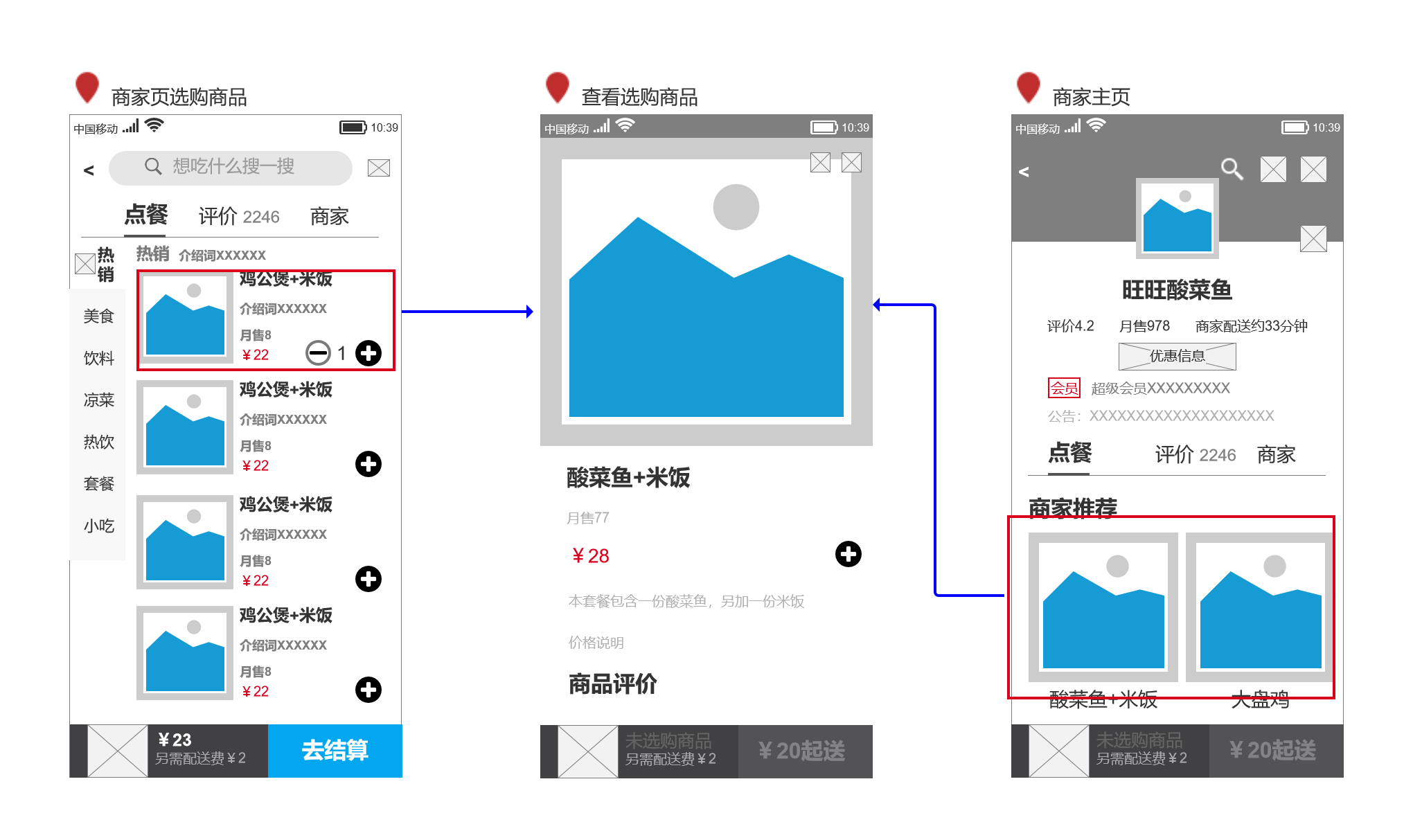
(5)查看及选购商品
用户在商家主页可直接选购商品,也可以查看商品详情后选购商品。
页面逻辑:
- 用户在商家页下滑浏览,可直接点击想要选购商品右侧的添加键,则用户底部结算栏变化,加入购物车成功。
- 用户也可以在商家页直接点击想要选购商品的图片区域,进入商品详情页,点击该页面的添加键,则用户底部结算栏变化,加入购物车成功。

页面交互:
- 用户在商家主页直接点击菜品右侧添加键后,添加键处生成同等大小同样颜色的实心小圆球,并以抛物线形式落到结算栏的占位符处后消失。菜品添加键左侧,出现选购商品的数目及减少键。
- 用户在选购商品数量为1时,点击减少键,则数量及减少键消失。
(6)底部结算栏
用户在选购商品并加入购物车后,底部结算栏随着具体商家的起送价及各种优惠活动而变化。
页面逻辑:
- 用户尚未选购商品时,底部结算栏处于禁用状态
- 用户选购商品但尚未达到起送价后,出现反馈提示所差价格并指引凑单,此时可点击结算栏查看当前已选购商品。
- 点击“去凑单”链接按钮后,可出现当前商家中商品价格接近所差价格的商品。用户点击添加键,可直接加入购物车。
- 用户选购的商品达到起送价后,“去结算”按钮解除禁用状态,并跳转到确认订单页面。

页面交互:
- 用户点击“去凑单”链接按钮后,前页面整体变暗,从底部结算栏弹出商品凑单卡。
- 在凑单卡点击菜品右侧添加键后,与主页出现数字及减少键的交互方式相同。
- 若在凑单卡添加菜品后达到起送价,则反馈提示消失。
- 点击前页面变暗区域,商品凑单卡从底部弹回消失,回到前页面。
6.4 订单页面
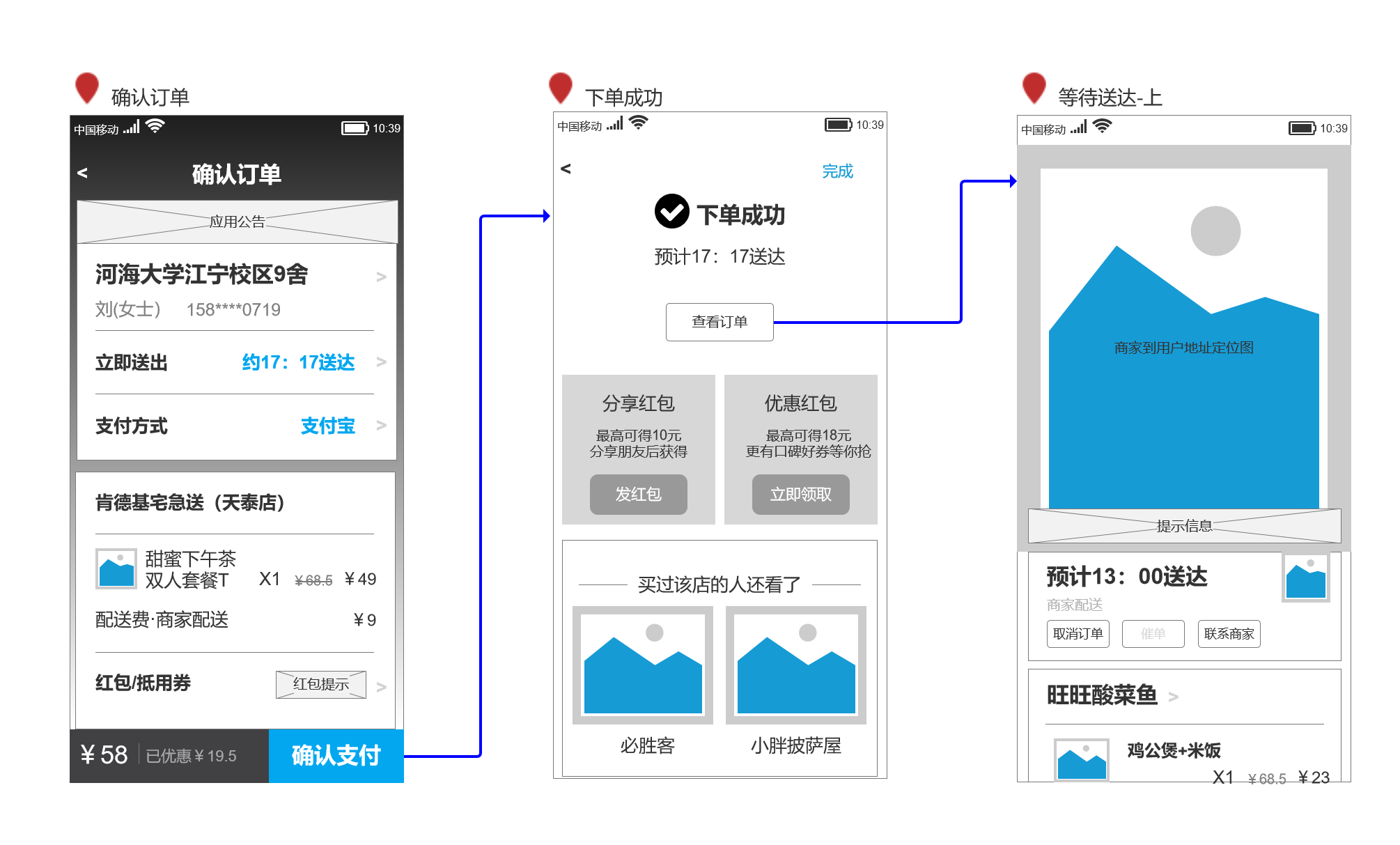
(1)确认订单——等待送达-上
在用户进入确认订单页面后,应用公告栏会提示用户“饿了么”APP近段时间对所有用户的使用公告。(如:因疫情严重,提倡无接触配送)。
定位地址栏点击后,可进入到管理收货地址页面。此页面可以编辑已有地址、新增收货地址,底部显示用户所有收货地址中,超出该商家配送范围的地址,并处于禁用状态。
点击立即送出栏,可在底部弹出的选项卡中选择预定送达时间,并附有不同时间段的不同配送价格。点击支付方式栏,底部弹出选项卡中选择不同支付方式,包括:支付宝、花呗以及微信支付。
继续下滑用户可以根据口味偏好及用餐人数,设置备注填写个人口味及点选餐具数量。用户还查看是否有红包和代金券可用,并及是否需要商家开具发票。

点击确认支付按钮,则进入下单成功页面,继续点击查看订单,可进入等待送达-上页面。同时该页面下方会出现分享红包等活动,用户可以分享给自己的好友,增加用户间的互动。同时会根据用户的订单内容自动推荐购买过该商品的其他用户所浏览的其他商家。
在等待送大-上页面,在商家接单前,可取消订单。商家接单后,取消订单处于禁用状态。
未到达预计送达时间前,催单按钮处于禁用状态,用户不可催单。超过预计送达时间,订单仍未确认送达,则用户可以催单。
用户在订单生成到订单完成后,可随时点击联系商家按钮。在到达订单预计送达时间后,联系商家按钮变为确认送达按钮。
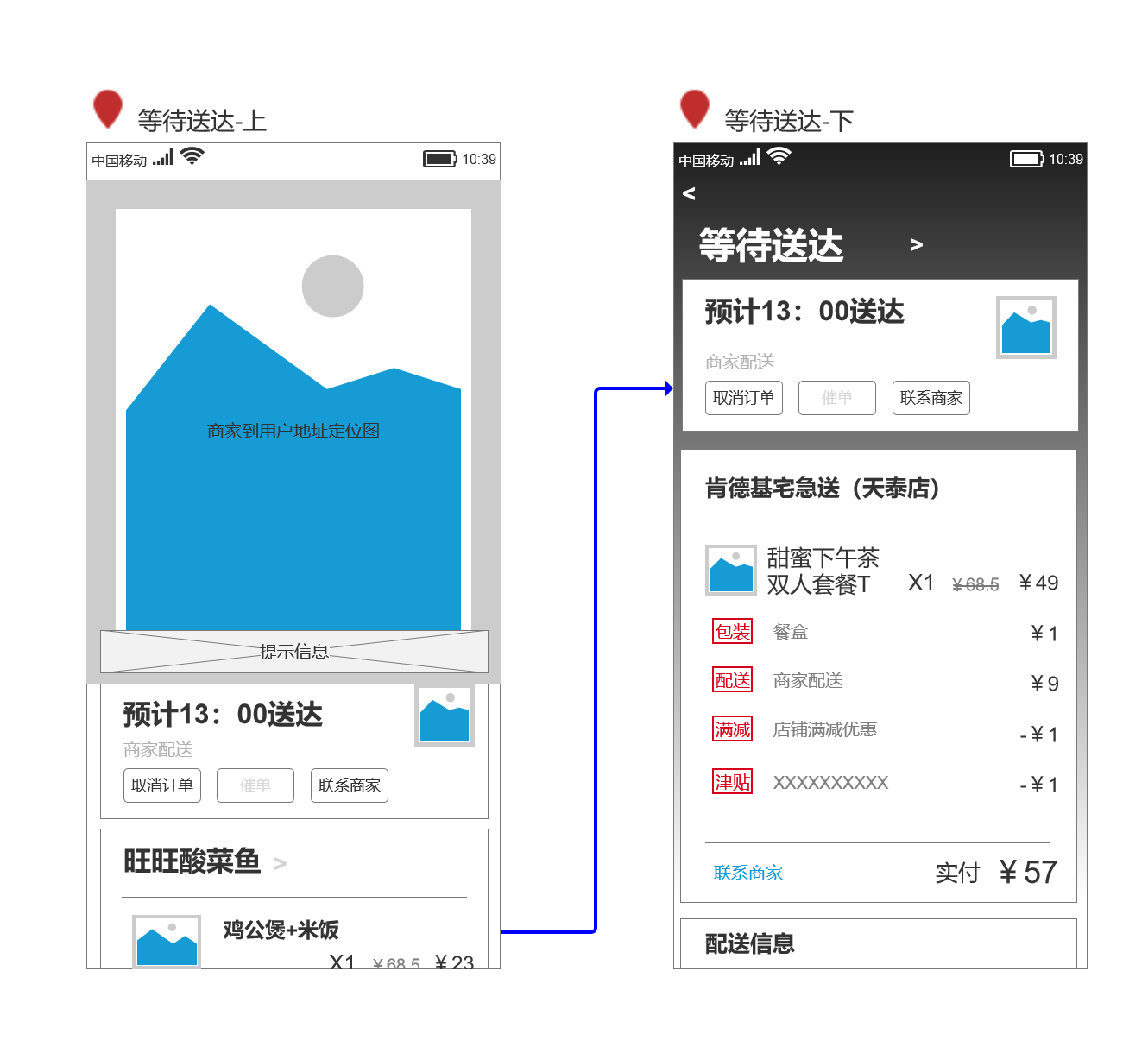
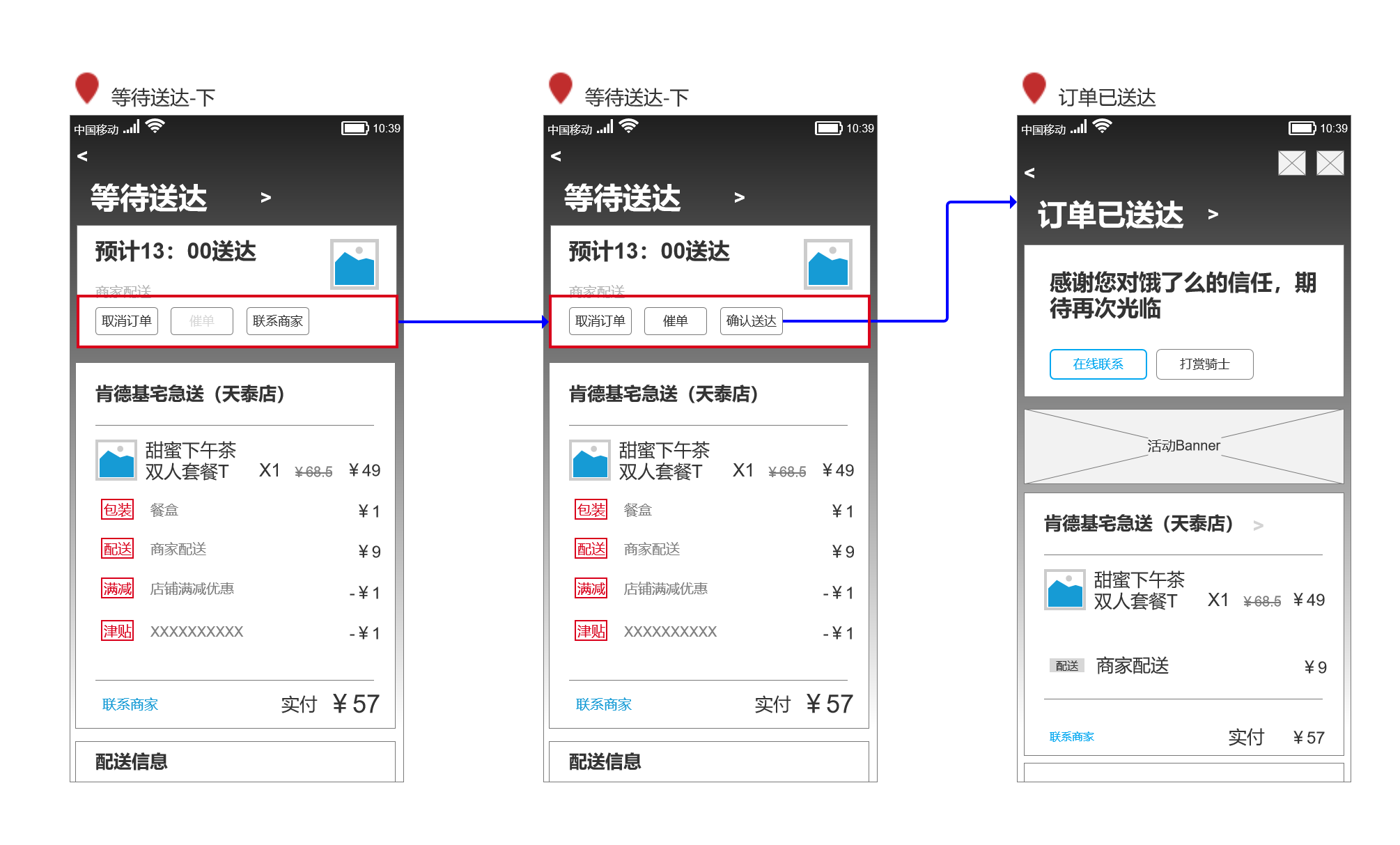
(2)等待送达-上——等待送达-下
等待送达-上页面下滑,进入等待送达-下页面,定位图随滑动透明度加深消失。
等待送达-下页面中,可进一步查看订单的详细信息,包括:订单详情、配送信息、商家服务、订单备注等。

(3)等待送达——订单已送达
等待送达页面到达订单预计送达时间后,联系商家按钮变为确认送达按钮。用户在确认收到选购商品后,可点击该按钮完成订单,进入订单已送达页面。
订单已送达页面可因订单及其他问题,联系商家,点击该按钮自动转到用户预备拨打电话,并将商家预留的电话号码自动输入。
活动Banner将显示诸如超级会员活动等的Banner,点击后可跳转到不同活动的相应页面。

(4)订单已送达——订单评价
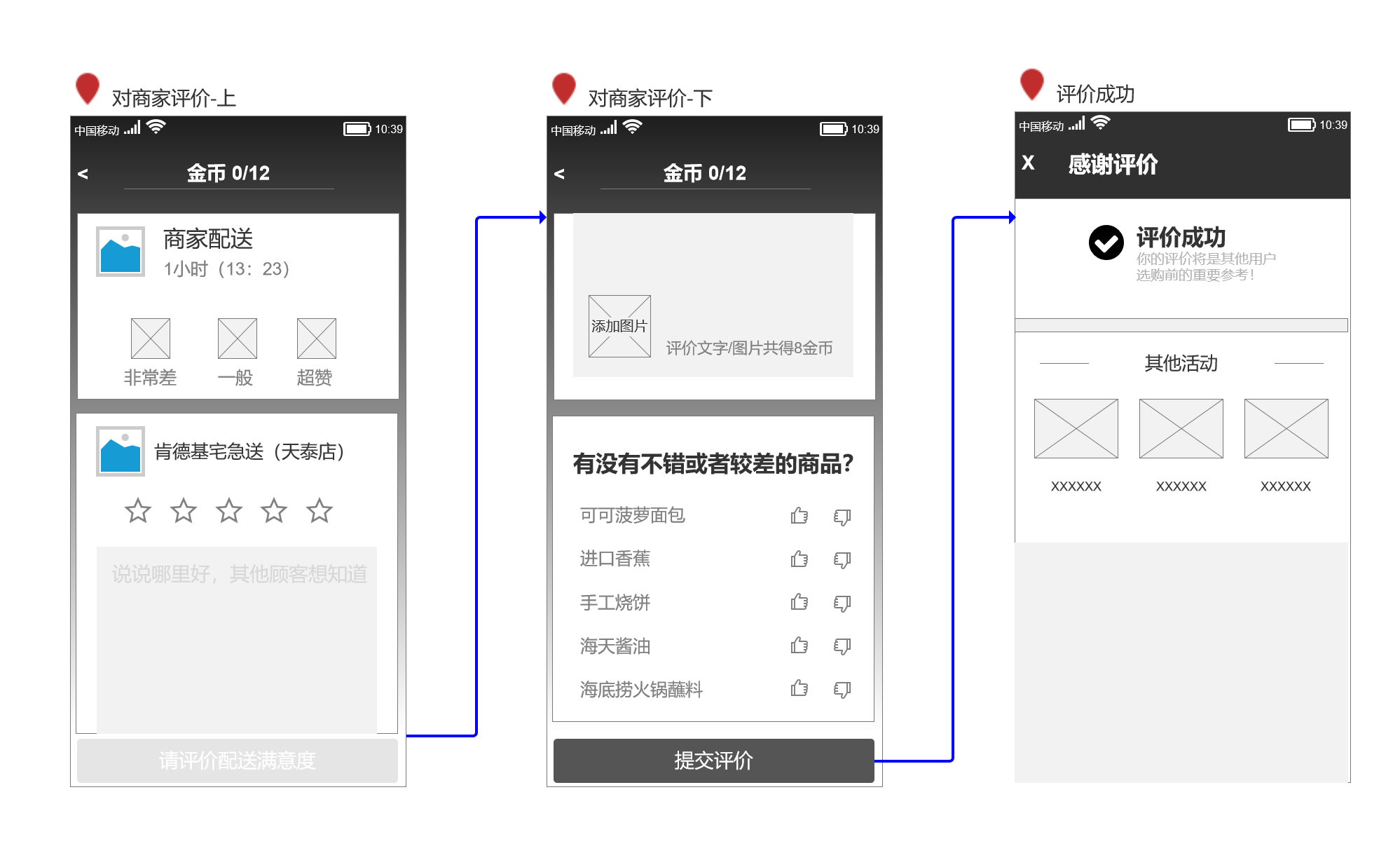
订单已送达后,再次点击订单,下滑可点击申请售后以及去评价按钮。点击去评价,可进入对商家评价页面。该页面分为对配送评价以及对商品评价。
对配送评价可显示配送者图片,并分为非常差、一般、超赞三类。直接点击可快速对配送进行评价及补充说明。
评价页面顶部可显示评价所获得的金币数量及进度,金币可用于参加其他活动,此处不详细说明。
评价页面下滑到底部,出现对具体商品评价的选项卡。用户可对订单内选购商品依次评价,右侧的按钮可直接点选对商品进行快速评价。
点击提交评价按钮,可进入评价成功页面,提示用户评价成功。下方显示其他活动的推广Banner及信息。
用户的所有评价对骑手及商家均为匿名显示。

七、总结
以上便是我倒推撰写的饿了么APP的产品需求文档。
近几年,餐饮配送以“饿了么”“美团外卖”为代表,订单量持续增长,在国民消费中占据了重要地位,未来仍然具有巨大的增长潜力。
而对于较为成熟的“饿了么”APP,我个人角度看,还可以从以下方面进行迭代尝试:
骑手单方面确认订单成功,易降低用户满意度。
在用户选购商品并成功生成订单后,到达预期订单配送时间,骑手可以单方面点击确认订单成功。而在现实生活中,存在部分骑手为了平台工作的抽成,提前将仍未送达的商品点击配送成功,导致用户对信息掌握不足,心里期待下降,产生焦虑和亏损感,易降低满意度。
个人建议:骑手试图确认订单完成,可在用户端询问是否确认订单配送成功,双方均确认后,方可确认订单已送达成功。这样即使骑手因为不可抗拒的因素需延误预定配送时间,同时也想完成平台工作拿到抽成,也需要事先与用户沟通说明,争取用户同意,降低用户的焦虑和亏损感。
“饿了么”APP在该行业处于寡头状态。作为一款成熟的产品,框架巨大复杂,流量入口繁多,给初次撰写产品需求文档的我,的确带来了不小的挑战。
所以我在这里只撰写和研究了其主要的外卖主逻辑及功能,且难免有疏漏和不足。希望大家批评指出,未来也会对其他衍生功能继续研究补充。
本文由 @世界没有我不行 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自网络。


 起点课堂会员权益
起点课堂会员权益








学习了,可以加个好友深度交流下么
好厉害
关于最后的改进意见,个人感觉不太行,因为大部分的订单都能按时完成,无法按时完成的毕竟是少部分,不能因为这小概率事件就要求用户每回都要打开app点击已送达,我感觉大部分人拿到外卖后不太会再打开app,如果每个订单都要用户点已收到货,反而会让用户不耐烦,所以改进部分还需要再考虑一下如何完善。
个人意见,探讨而已哈。其他地方写的都很棒。 😉
同学你好,中等消费和中高消费的定义是什么?
从易欢的图看,
47.18%得消费用户在24-30岁
33.12%得消费能力在中高消费29.95%在中等消费,就是说将近70%在中等消费以上,
逻辑说不通啊
您好,数据来源是我当初用朋友邮箱申请试用得到的,现在没法登录查看和咨询人工客服了。关于消费能力,我直接用了易观给定的结论,没有更多硬性的定义。所以看到您的询问后,我去查阅了一下有些论文和报道:在2019年的CZB
分析中,税前6万-20万元,就是比较标准的中等消费。其实我查阅资料和数据前,依据个人的拍脑袋判断,在线餐饮外卖的消费能力基本是呈橄榄形分布的(自己瞎想…哈哈哈)
用户属性中大约63%处于中等及中高等,想问下您具体是觉得哪里逻辑有错误呢?感谢您的回复
很有参考价值,谢谢分享!
作为新手,这篇文章挺不错的
同学能问下你易观万象的数据你是怎么得到的,还是学生的我莲改善邮箱都没有。使用不了它
我在199IT搜索的,文里面用到的易观的数据所在文章是免费的。易观的部分分析报告是免费的。
吧错吧错
很大收获,谢谢
写的非常不错啊,老铁
谢谢鼓励(^_^) 第一次尝试
文章非常好,语音播报太跳戏
谢谢鼓励╰(*´︶`*)╯第一次写没啥经验