交互设计:信息设计中的层级与层级感
在做信息设计时,我们会发现——信息是无限的、但是容器是有限的,那么我们在设计的时候,如何处理这一矛盾呢?如何让这二者达成最大程度的和谐并存呢?

交互设计中讨论信息设计的时候,一定绕不过讨论信息架构。信息的无限性和容器的有限性之间的矛盾,是产生信息架构的必要条件。
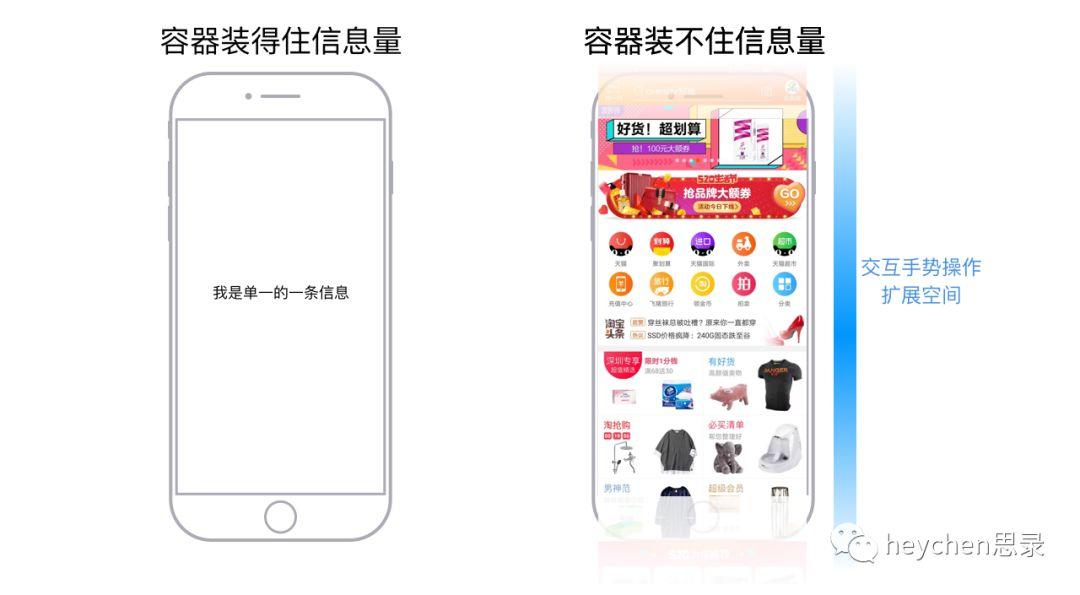
- 当容器能装得住信息时,那么可以一次性把信息展示给所有用户。(举例,手机屏幕展示信息)
- 当容器不足以装住信息时,那么则需要通过延续容器容量的方式,把信息按照一定组织方式给予用户。(举例,手机屏幕展示信息,通过滑动来扩展空间)

一、信息设计中的层级
所以说,信息设计离不开三个变量:信息量、信息结构、容器大小。这三者交织影响:
- 如果【信息量】足够小,【容器】足够,那么用户形成【概念】的时间越短,【信息架构】越简单
- 相反,【信息量】越大,【容器】不足,用户形成【概念】的时间就会越长,【信息架构】就会越复杂,越需要设计师设计合理的信息结构,缩短用户形成概念的时间(理解信息的设计)
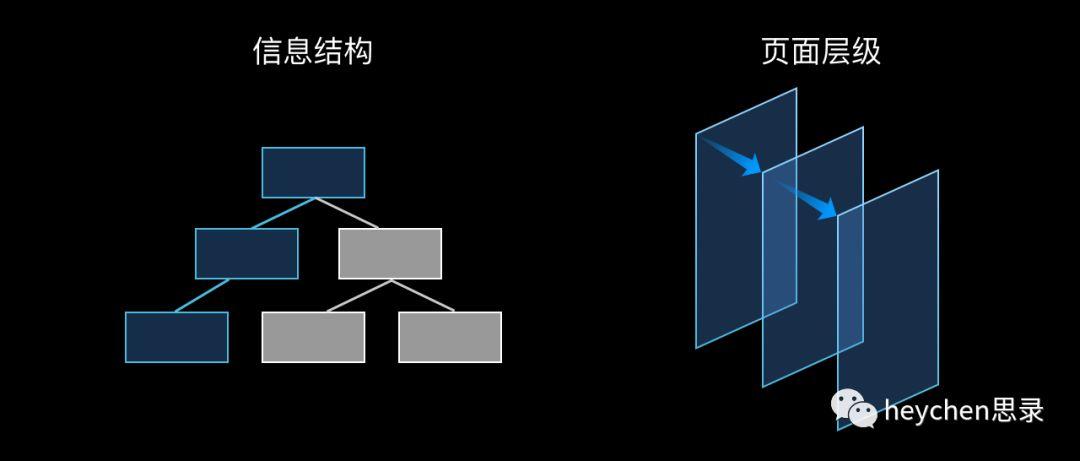
层级设计是在信息设计时,处理庞大信息量的常用方法。一次性不能展示所有信息,那么先展示一部分,再通过层级分类,把其他信息展示在下一层级。

二、层级与“层级感”
- 层级是客观的,是信息结构的逻辑客观存在,它一定程度上反应的是实现逻辑。
- 层级感则是主观的,是用户对信息结构的理解。层级感太强会影响用户对产品的使用效率、检索信息的效率、满意度。
但是,层级多≠层级感强。
前面说了,层级是客观的,层级感是主观的。事实上的层级很多,也不影响用户对层级的感知,或者说,也不会造成用户反感。
减少层级感的设计,更多应该划分于微交互范畴。
三、一些减少“层级感”的例子
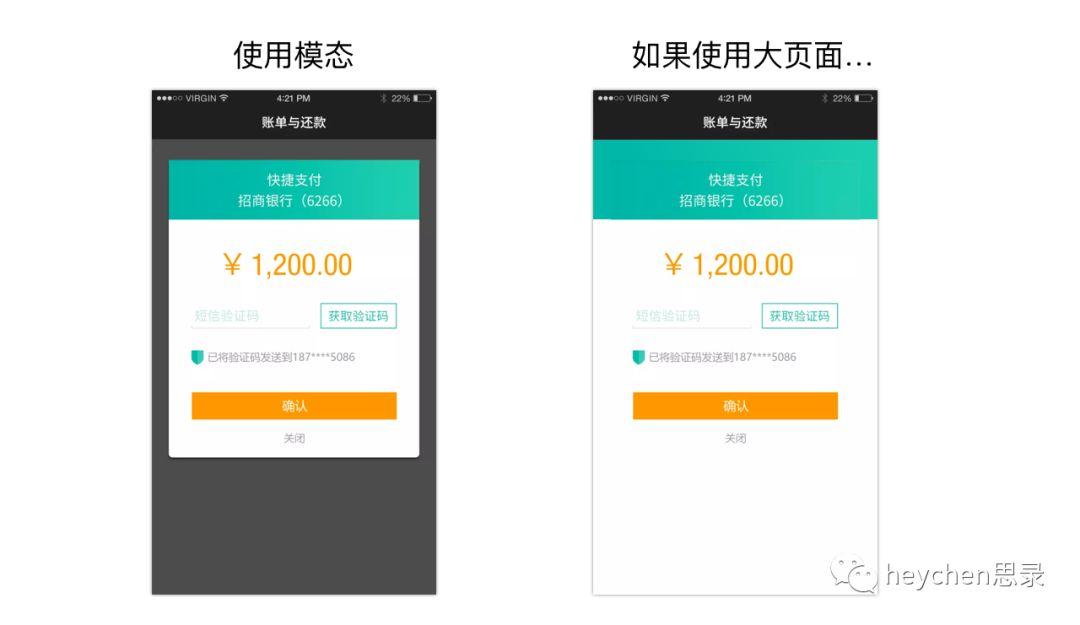
1. 改变层级呈现方式:使用模态
模态是减少层级感最最最常见的方式,模态的好处是通过半露出底部内容,实现与原来场景的衔接。
如果原来是1层,那么模态呈现的感觉只是多了0.5层,甚至并不感觉是层级。

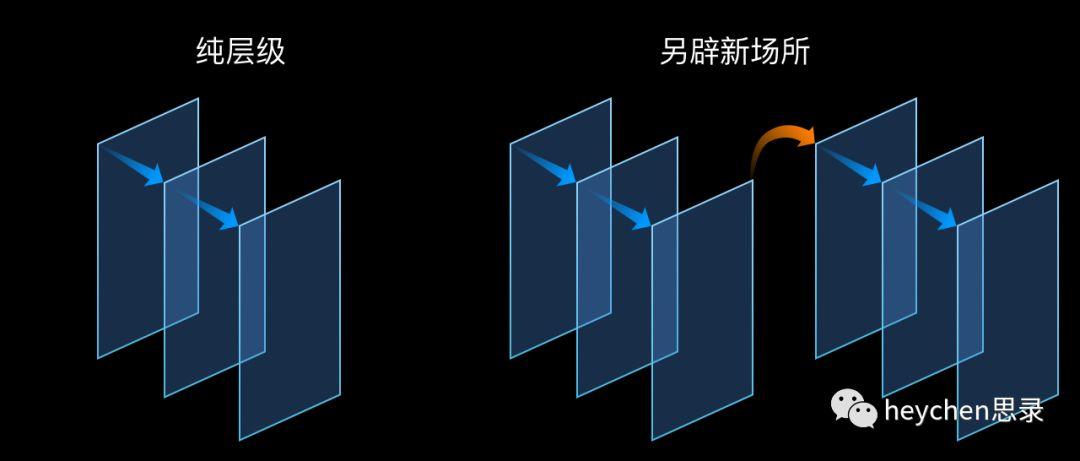
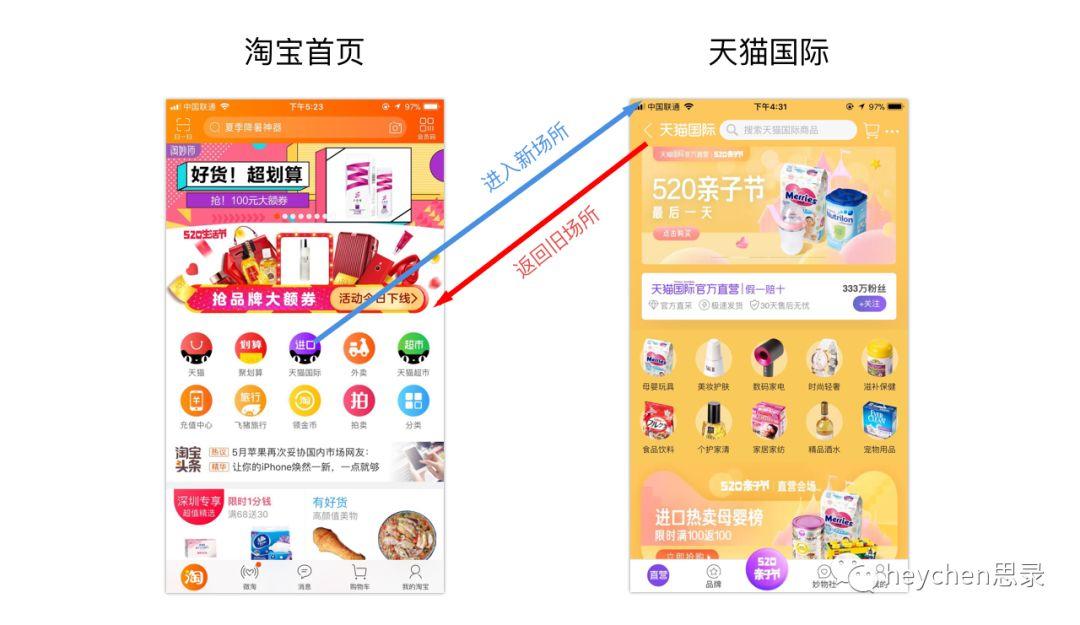
2. 另辟新场所
另辟新场所就是在原有场所的基础上,开辟一个新的场所让用户进入。它本质上还是进入新层级,但是给用户的感觉就不一样。
这个场所给用户的感觉一定是明确的。因为明确的场所,用户才能知道如何快速离开(关闭)网页中的新页面打开、app中的平衡层级结构,都是这种方式的呈现

举一些常见的例子,如微信小程序打开:就是相当于进入一个新场所,离开只需要直接关闭。

如淘宝,打开天猫国际。相当于进入一个新的APP。

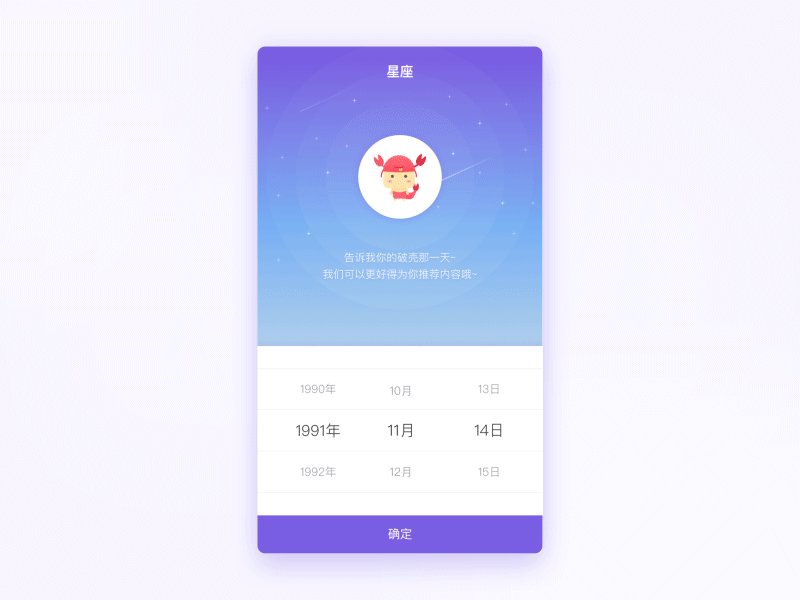
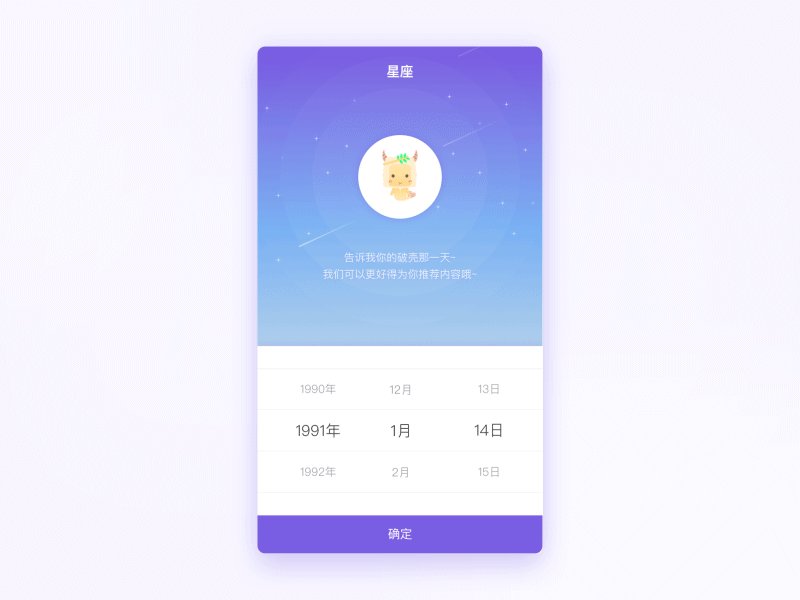
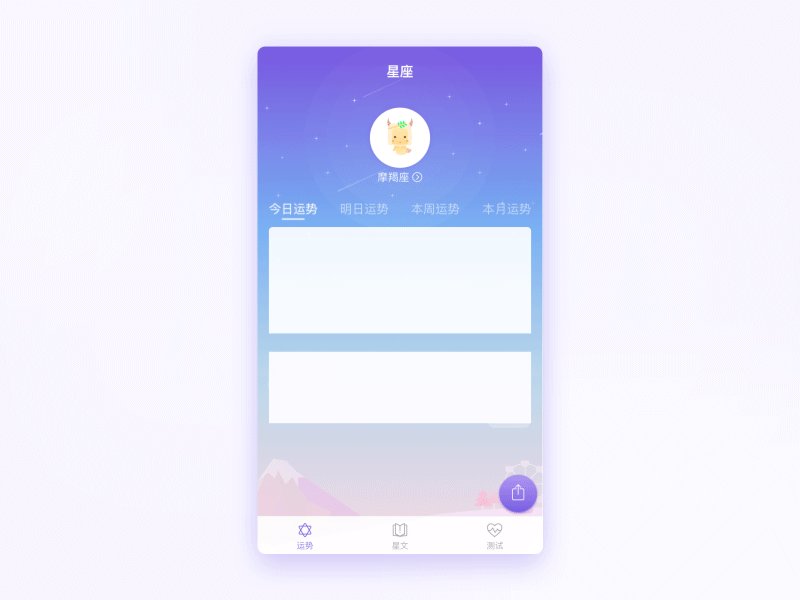
3. 减少转场感:使用动效、交互转换
层级之间使用动效衔接,可以让跳转更有趣,同时也可以减少层级感。如果页面元素之间是直接过渡的,给用户的层级感觉就会更加少,比如下面的例子:UI元素直接过渡,虽然实际上是刷新了一个页面,但是完全看不出层级的感觉。

减少转场感是动效最大的目的,如果纯粹为了好看,动效的意义就会逊色不少。因为过于花哨的动效会给性能带来很大的影响。
4. 终极武器:智能检索,直通信息
层级的出现,终究是因为用户所需信息量和庞大的信息量之间不能及时匹配的问题。而终极解决武器,还是智能检索,让用户可以直通所需信息:需求输入→信息反馈。
搜索、智能推荐是现阶段最高级的检索方式,也是最高级的功能设计。
而输入方式中的语音识别,是正在兴起和发展的检索方式。相信不久将来会发展到更高的精度。
作者:hey熙,微信公众号:heychen思录
本文由 @hey熙 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unspalsh ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








电商团队架构
学习了