为什么购物车内的商品不能从1减到0?

购物车在现在个APP里,基本都占到了一个tab页。但购物车中这个小小的细节,估计很多人的没有注意到。如果你是一名产品经理或者交互设计师,但没有注意到这个细节,你需要看看这篇文章。
一、发现问题
先问是不是,再问为什么。先看看几个电商网站和APP的设计:
1.web
淘宝

京东

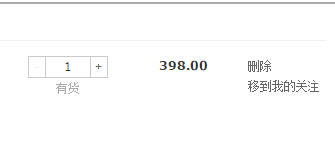
在web端,淘宝和京东采用同样的设计方式,当购物车的商品数量等于1的时候,左边的减号会变为不可点击状态。如果用户在此时捣乱(像我们产品经理一样)从键盘输入数字0到数字框,那么商品数量会自动变为1。那用户怎么删除商品呢?点击右边的“删除”,然后在弹窗里确认。
2.APP端
苏宁易购的购物车,商品数量为1时,减号变为不可点击。想要删除商品,则需要点击右上角的编辑,点击删除,再弹窗确认。

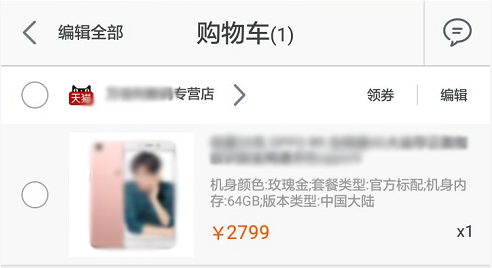
淘宝安卓版的购物车,初始状态下不可修改商品数量

点击编辑后可编辑数量,但数量变为1后点击减号无效。删除在页面右下方,离最上面的商品已经很远了,删除需要先选中然后弹窗确认。

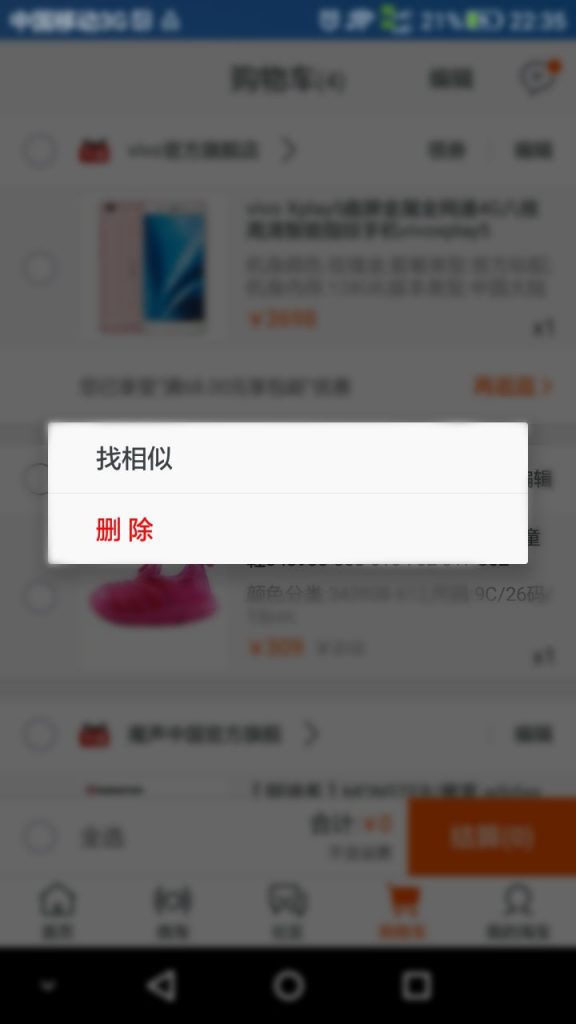
淘宝另一种删除的方法:长按商品弹出浮层,点击删除需要再次弹窗确认。

二、分析问题
首先让我们分析一下,购物车有哪些可能的使用场景:
- 场景一:用户在购买时意向很明确,只买了一个或几个数量确定的商品,他会点击“直接购买”,然后进入确认订单流程。这种场景下用户不会用到购物车。
- 场景二:用户的购买意向比较明确,买了很多商品,都是先加入购物车,然后统一结算。
- 场景三:用户在购物时意向不是很明确,只是随便逛逛,看到喜欢的东西,先放在购物车再说。等哪天发工资了再进入购物车剁手,这个时候购物车里已经有各种商品了,然后统一结算。
在场景二和场景三里,都是要用到购物车的,在购物车里修改商品的数量。比如有个东西我下单时选择了5个,我想再多加几个,直接加,很方便。如果有个东西我买了3个,但我现在一个都不想要了,注意,可能发生以下情况:
- 页面里没有删除按钮->点击“-”使商品数量到 “1”(用户在使用时很少思考,这个是最直观的做法)->减号可点击,但无响应->用户:手机卡了吗?为什么没反应?不买了!卸载!
- 页面里没有删除按钮->点击“-”使商品数量到 “1”->减号不可点击->用户:为啥不能减到0?我要怎能么删除这个商品?不想了!卸载!
- 页面里没有删除按钮->点击“-”使商品数量到 “1”->减号可点击->浮层提示:“受不了了,宝贝不能再减少了哦”->用户:不能再减?你知道我想删除它不?就不能告诉我咋删除?卸载!!
- 页面里没有删除按钮->点击“-”使商品数量到 “1”->减号不可点击->滑动下试试?->居然可以删除?->我可是安卓用户,居然给我用iOS的操作方式?卸载!!!
就这样,我们的产品被无情地一次又一次卸载,用户无情地将我们抛弃。
那为什么购物车里的商品不能从1减到0呢?是产品经理没考虑到这些场景吗?把原因总结如下:
- 从2到1和从1到0的操作性质有所不同。用同一种操作(点击减号)连续完成“减少”和“删除”两个操作,会让用户比较疑惑
- 删除是一种后果比较严重的行为:加入购物车的商品都是用户有购买意愿的,如果被误删了,用户再去找这个商品比较麻烦。所以删除商品需要确认,最好是有一个单独的操作入口,防止误删。
- 对于电商平台,希望用户不要删除商品,所以需要把删除的入口稍微隐藏一下,然后删除的路径,再稍微长一点,这是可以提高转化率的。
现在看来,哪种设计能比较好地平衡产品战略和用户体验呢?最好满足以下要求:
- 不能直接删除(延长用户做决定的时间,让用户再”犹豫”一下)
- 不让用户思考,不让用户疑惑。只要用户想删除,一次就能找到最准确的路径
基于以上,提出一个改进方案:在购物车页面,用户可以直接编辑数量,不能直接删除。当数量减到1时,减号仍可点击(不让用户思考:为什么减号不能点击了),再次点击减号时,浮层提示:“不能再减了,删除请长按/左滑/点击编辑~”(不让用户思考:指导下一步该怎么做)。这样的设计,算不算是一种细节的改进呢?
作者:wenjie(微信:wxid_jeremy_),左邻产品经理,荒漠中野蛮生长,关注用户体验/商业模式/新媒体运营。欢迎交流~
本文由 @wenjie 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









我比较喜欢,减到1时,再次减弹窗提示 是否删除商品。这种操作很人性化,符合用户直观思维。
➡
少买一件和删除有天大的区别,我也比较赞成现在分开的设计。
减到0时,toast提示足已
作为一个消费者,购买行为不是应该是以下几种情况吗?
1、买,通常物品应该都是一件,在购物车中一般都是默认1件。
2、买,这个东西很好,我要给XX也买一件,于是就点加号,增加数量。
3、什么鬼东西,不买了,删掉。
在这个消费逻辑中,买0件? 我是选择买个空气吗?
现行方案中,分明就是买和不买的问题,所以不用减到0而使用直接删除很合理啊。
数量到1以后还是可以点击减号减,但是提示用户:再减1就会删除购物车中的商品,让用户决定删除还是取消再减的操作(不删除),这样的体验是不是更好一些?同时保留原来编辑删除,左滑删除的功能。
仁者见仁智者见智,作者说的很有道理,就像很多软件运行会故意让用户等一段时间装出“我需要思考计算”的样子。
这里会有两个问题。1如果用户输入商品数量0界面给与删除提示吗?2.如果用户是有网购经验的,他不知道删除是点“-”,他会找删除按钮,这时候又该怎么办
一号店已经是这么做的了
一直逛淘宝居然没想过…
一直逛淘宝居然没想过…
很懂买家啊,细节处理的不错,就要不让用户多想,直接告诉他怎么做就行
小细节,大智慧,赞一个
注意细节。不错。但是。这块是两层行为。1 是针对物件操作。是物件存在的。所以数量最少自然是1. 2,是针对这个东西的管理,想要不想要。想找相关相似什么的。所以,这两层应该分开成两块功能在管理操作。
赞一个
小弟斗胆说句话,个人认为现行方案算是最优解(当然深入口的设置其实不太想让用户删除)。
个人认为楼主没有考虑到经常会遇到的卡顿问题,
比如场景1:买了3件,最后决定买1件,因为卡顿等情况我可能连续点击-号多次(N>3),按作者就会出现删除提示(为了方便这个提示肯定是附带删除按钮),这样反而对用户造成了干扰。
场景2:买错了数量,购买了多个,比如5个,不少用户都会进行连续点击(N>5),同样会触发删除提示。
所以我个人认为现行方案算是最优解。
挺好的,细节体现出是否尊重用户。