2B产品设计套路三:详情页设计
回顾一下上一篇中讲到的:“我们可以通过数据统计、表格、详情页配合筛选、搜索实现查和显的操作,达到从不同维度向用户输出的目的。从数据的概括/抽象程度角度看:数据统计>表格>详情页。”这一篇就来继续总结下详情页的设计。

几个详情页的例子
相较前边的表格和表单,详情页简直是五花八门,可以是图片、数据、表格、图表各类元素的各种排列组合。详情页这个概念在电商系统中运用的比较多,每个商品介绍就是一个详情页。

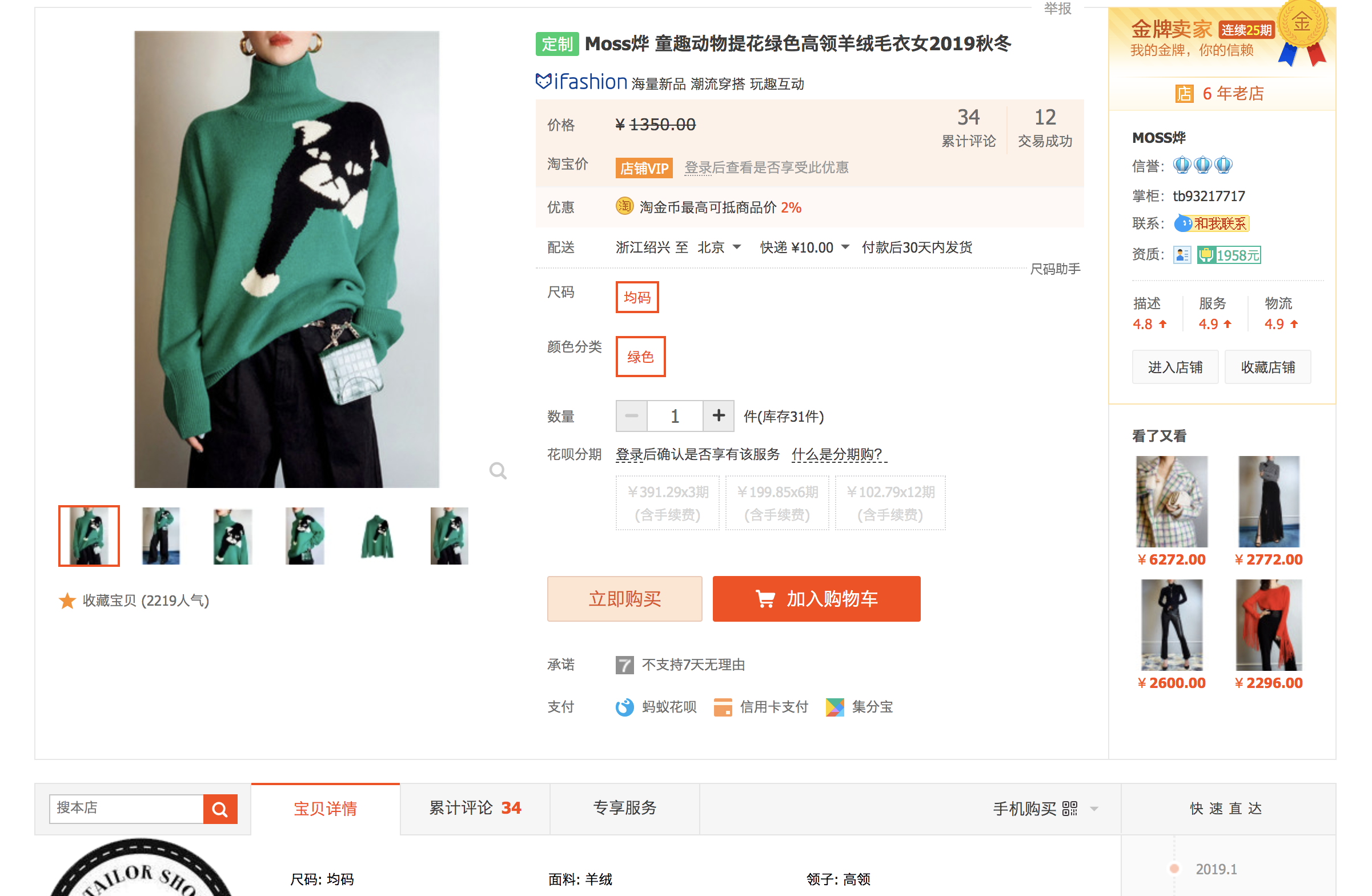
(某宝网页)
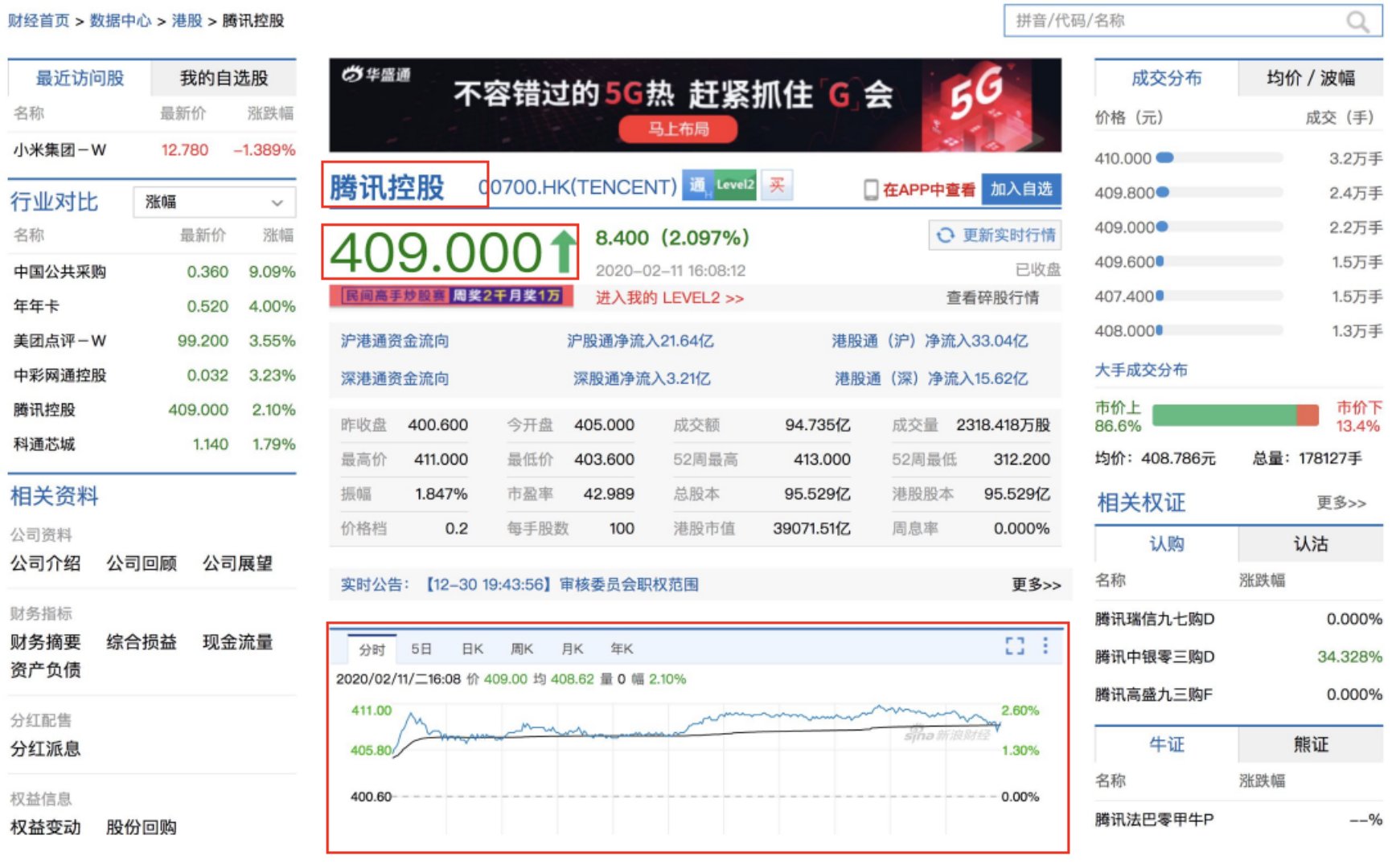
之前看到过一个栗子,举得是财经类网站中某只股票的详情页面,也比较具有代表性。

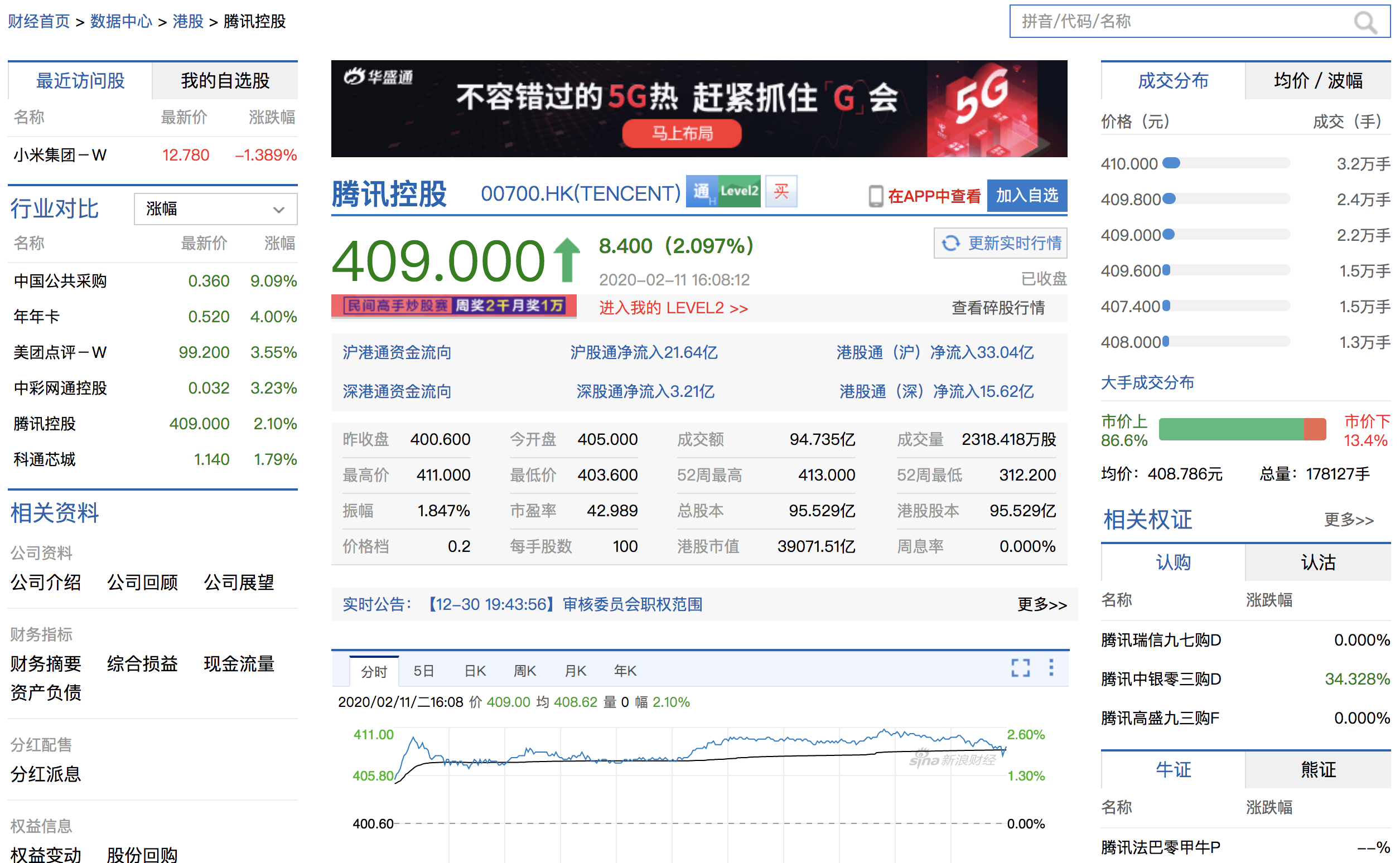
(某股票网页)
再举个栗子,就是项目管理软件中某个项目的详情。

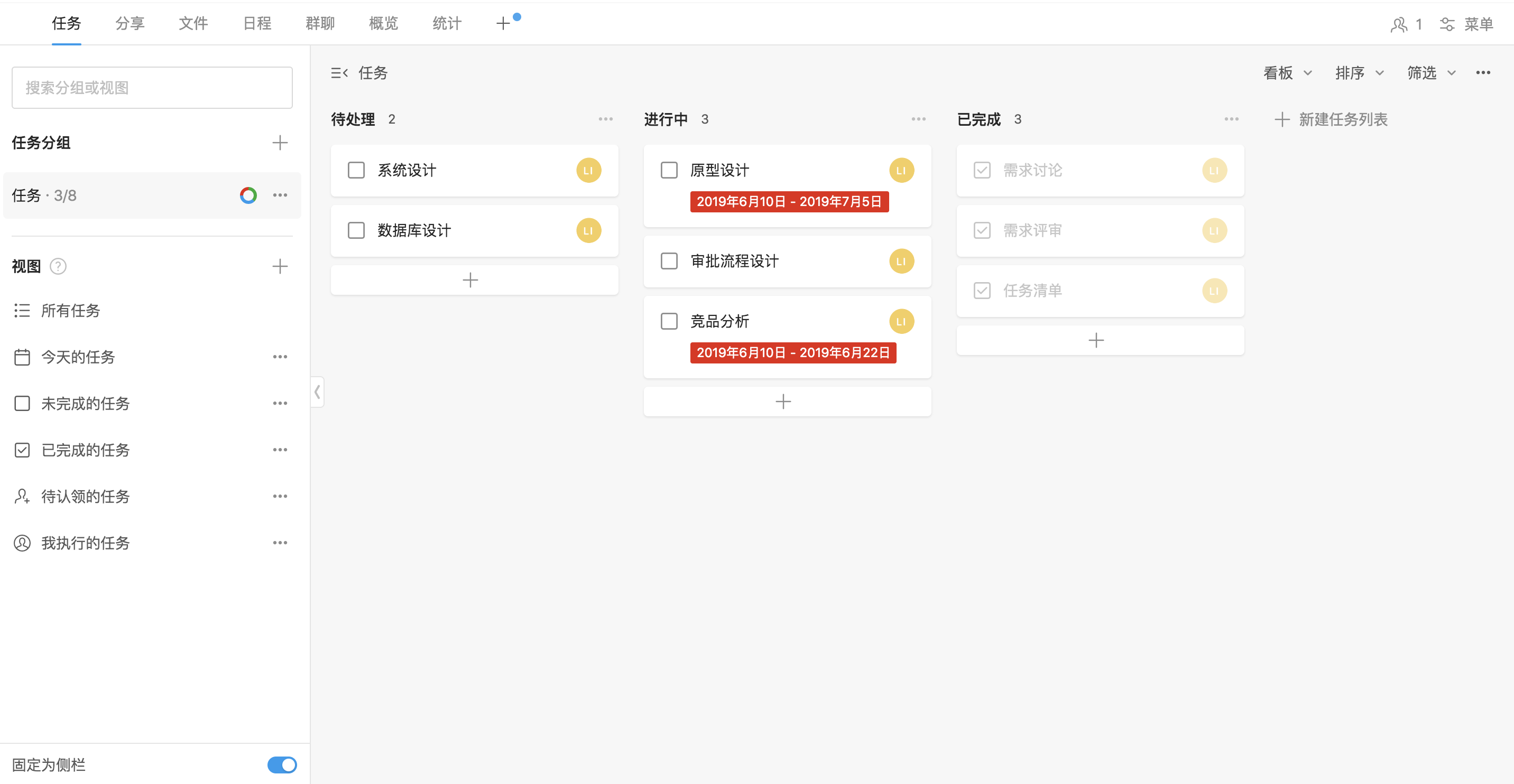
(teambition)
以上这些页面都差别很大,所以相对的设计时候的套路就少很多,但我们仍然可以总结出一些共性~
详情页的入口
详情页内容较多,通常需要单独的一个页面/弹窗来承载,所以打开它就需要一个入口。
这个入口很大几率是在表格页中的。为什么呢?
想象一下,一般用户的浏览顺序是从宽泛到具体,只有对某个对象的概况感兴趣,才会点击进入详情页了解它的全部信息。比如我想买一件毛衣,首先会浏览毛衣相关的商品列表,觉得某件毛衣还不错后才会点击查看详情。
B端系统中最常见的是通过按钮,或者直接点击名称/标题进入详情页的;有些列表中,信息是以卡片化的形式展现的,点击卡片也可以进入详情页;还有些内容比较少的详情页是以弹窗、折叠面板等形式展现的。

分块
个人认为分块是详情页设计中最核心的思想。
首先为什么要分块?
因为详情页的特点就是包含的信息非常多样,为了让这些多样的信息看起来更加有序,让用户能更方便的找到想要的信息,最好把同一类或者比较相关的的信息放在一起,把不同类的信息从视觉上区分开,这样信息就被分成了一块一块的了。在前边的表单设计中也有提到过填写信息时候要“分块分步”,其实详情页显示信息是一样的。
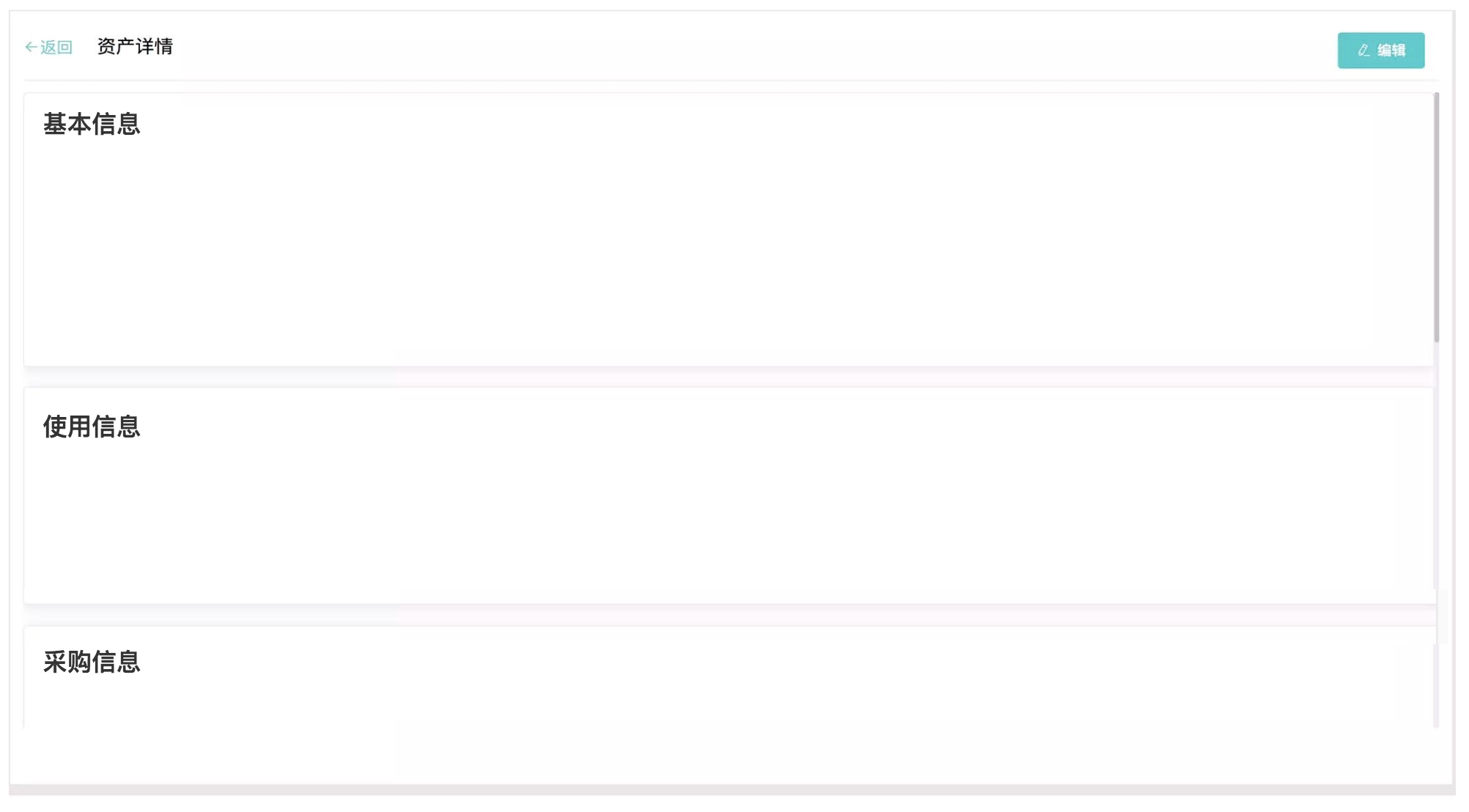
还是举资产的例子,资产的属性进过归类后分为基本信息、使用信息、采购信息、折旧信息四类。详情页中显示的时候也是分为四块来显示,这样看起来就一目了然了。


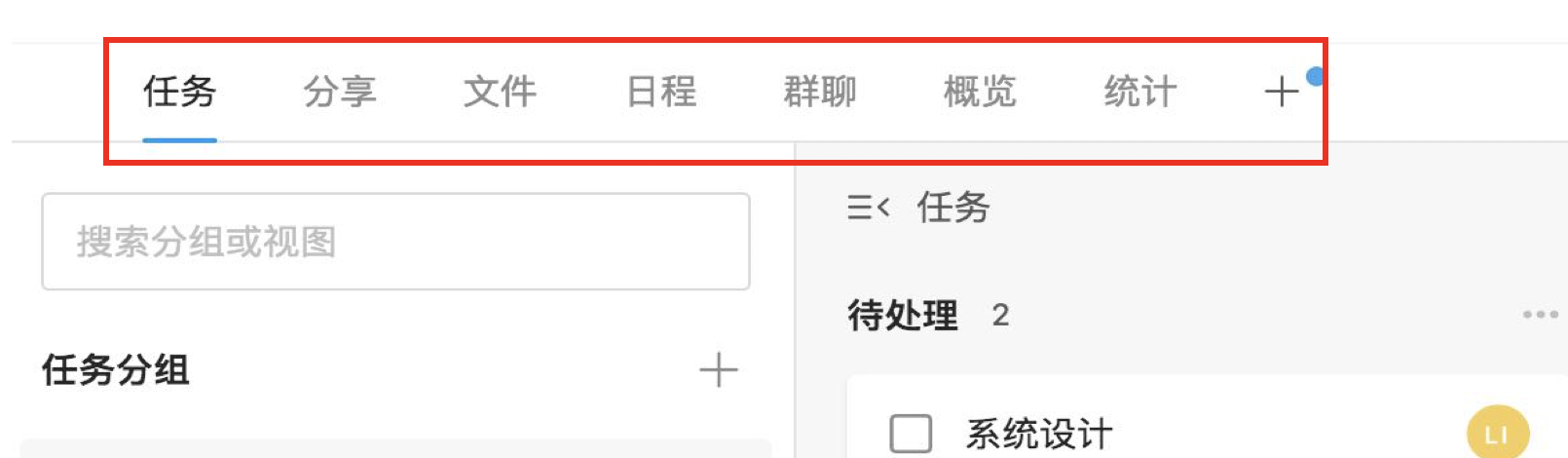
如果每一类的内容很多,可以采用tab分页的形式。比如上边提到的某项目管理软件中,一个项目下分别有“任务”、“分享”、“文件”、“群聊”……多个模块,每个模块都是较为复杂的功能,所以采用tab分页,可以灵活的在这几个模块间切换。

突出重点
也是由于详情页内容繁杂,除了分块之外,最好把用户最关心的内容放到最显眼的地方。“显眼”可以通过元素的位置、大小、颜色等来实现,这是更偏重UI设计的范畴了,我就不展开啦
举个栗子吧,用户第一次打开某股票的详情页,很容易不知所措,因为内容实在太多了。一眼望过去最显眼的信息一是股票名称、二是当前的价格,这也是这个页面中最最重要的信息,还有图表信息也在一堆文字中脱颖而出。

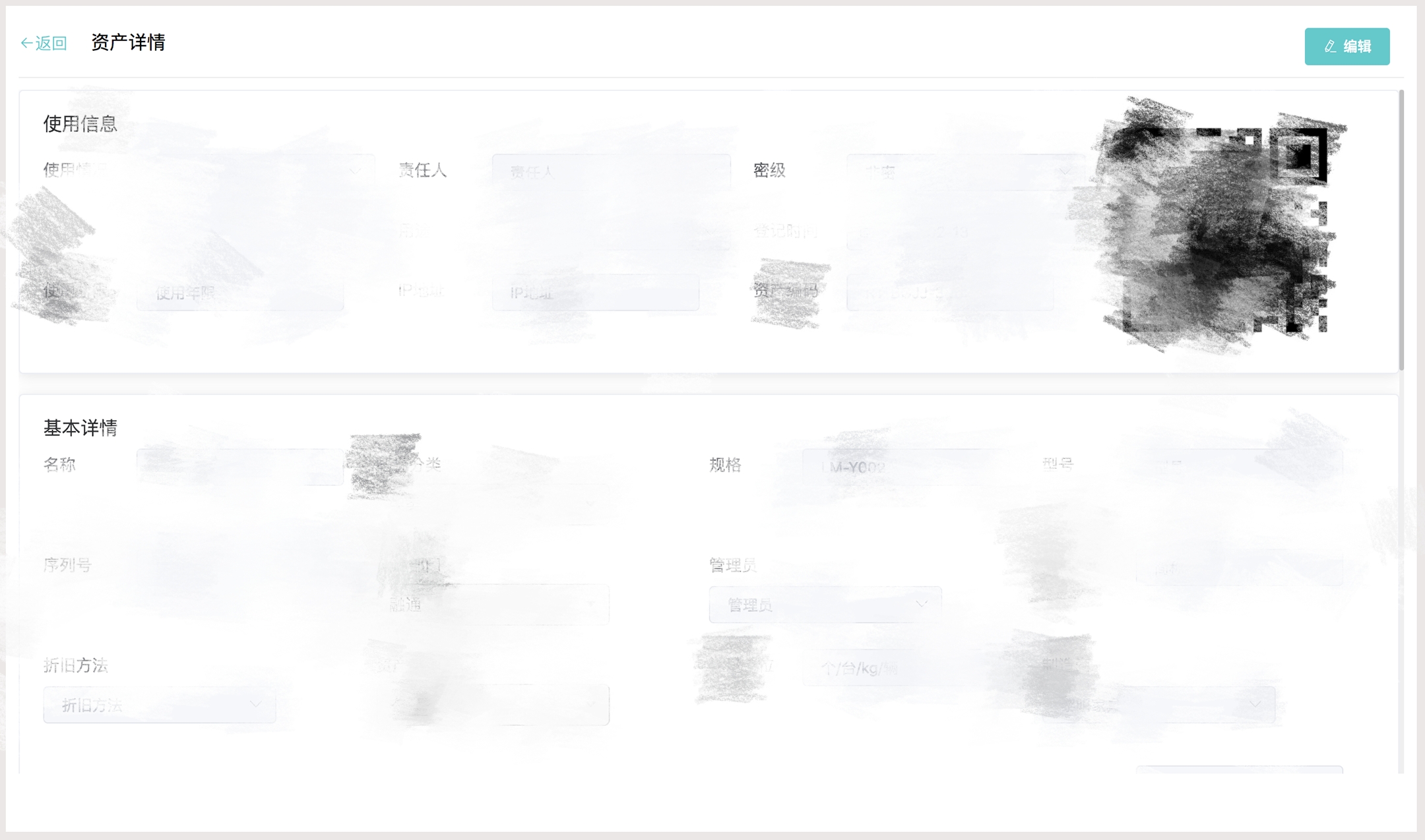
基于分块+突出重点的思路,一直用来举栗子的资产详情页也可以优化下。现在是这样的:

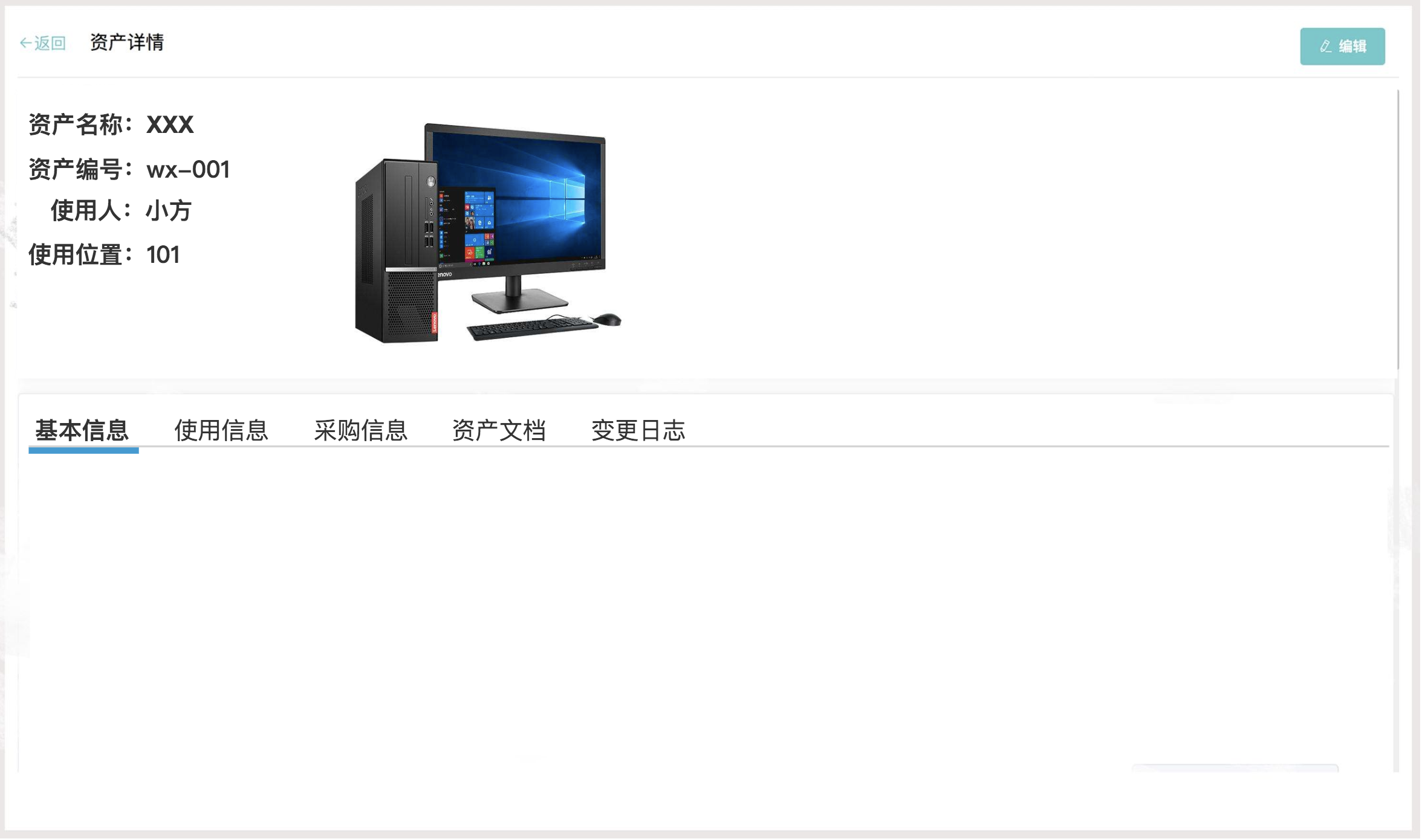
把用户最关心的信息(资产名称、位置、使用人)和直观的资产照片放在最顶端,大概是这样的:

详情+编辑
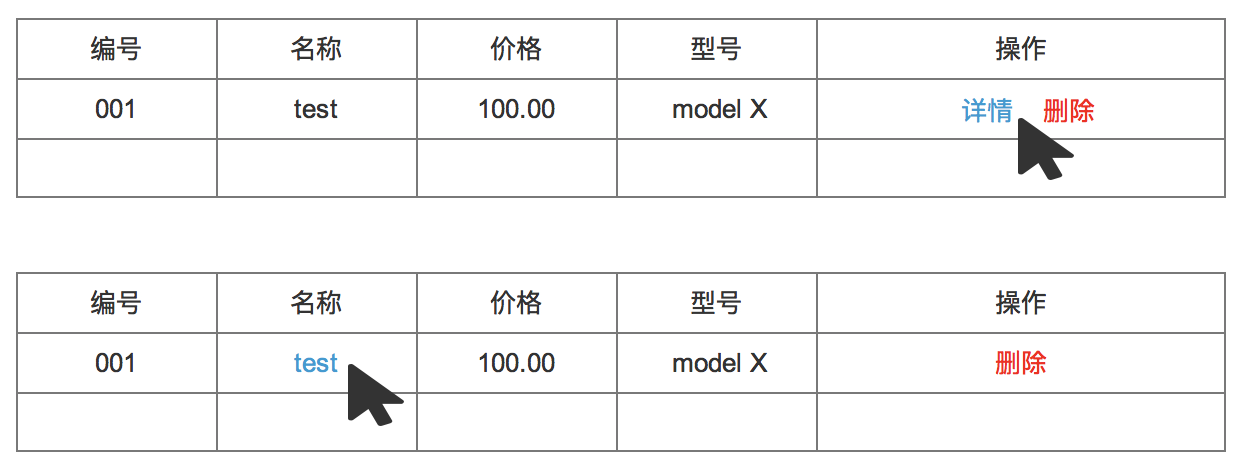
在“编辑”功能比较低频的时候,我会把“编辑”直接放在详情页而不是放在表格页里。有些字段本身在表格中没有显示,要想编辑肯定要先进详情页查看,所以把“编辑”直接放在详情页也符合用户的操作流程。
这样做的好处是在表格页中可以给更高频的操作留出空间,坏处是“编辑”的入口比较深。
相关阅读
本文由 @LCC 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















