实战教程:一名UX设计师的VR设计初体验

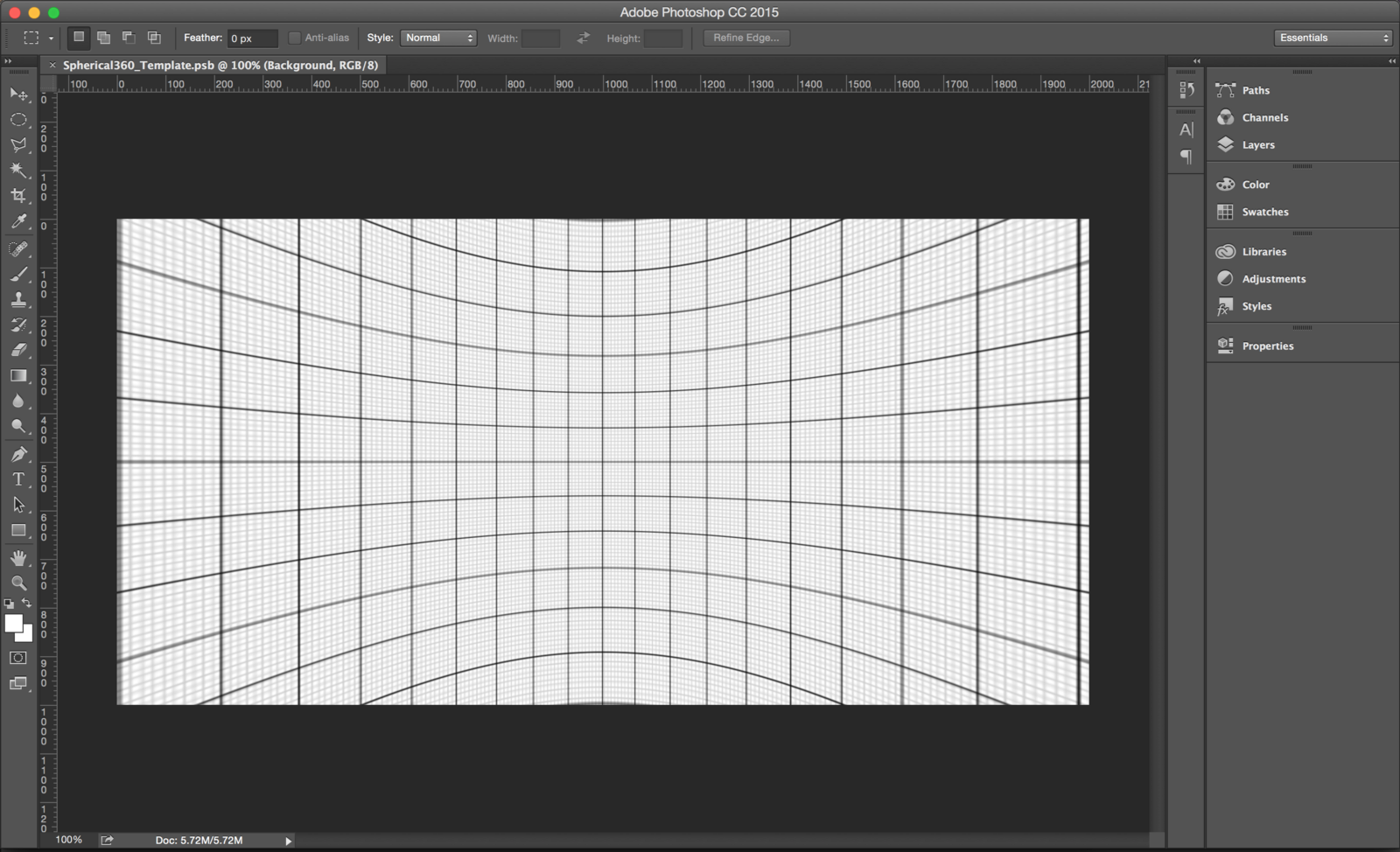
我是一名产品设计师,一名自诩的用户体验专家,职责涵盖信息架构设计、交互及UI设计。目前,我正在一家主流的影视制作公司担任高级UX设计师一职,所负责的web及移动app产品涉及企业与消费市场两大方面。 去年,我转岗到内部的一个VR团队担任UX设计leader。我个人来说并不认为自己有足够的资格来担任这个职位,毕竟对于VR这个全新的信息媒介,我几乎没有任何相关的经验背景。本文就是我在这个新领域当中进行设计初体验时所得到的一些经验分享。我相信如今有很多设计师和我一样,一方面不具备相关的经验,一方面又希望进入VR领域去扩展技能、开拓视野。所以希望本文能够为各位带来一些指引与帮助。 无论设计师还是用户,我们早已习惯了二维屏幕当中的界面,并且很擅长于在这些尺寸有限的空间当中面对多个虚拟窗口同时处理各种任务流程,因为如今的UI大多是通过视觉上的隐喻来模拟三维纵深,用户可以很直观的理解不同窗口所处的空间位置。当然,视觉层次的构建离不开其他多方面因素的共同配合,包括界面尺寸、对比关系、配色、排列次序等等。然而,虽然早已被人们所熟练掌握,如今的界面呈现方式依然会受制于二维环境对于空间纵深的塑造能力。当我认真思考传统界面与VR界面的本质区别时,这一点变得非常明显。 VR通过Z轴将第三维度“真实的”引入到了虚拟世界当中。再没有所谓的界面边缘能够约束我们,每个方向上的空间与纵深都成为无限。在VR当中,我们不需要再借助那些用来在二维界面中构建空间层次的视觉隐喻,交互对象可以自由的分布在三个维度当中的任何位置,人们能够在最短的时间内理解元素的组织方式,并根据现实生活中的经验直接与实体化的虚拟环境打交道。 在VR世界中,设计师可以更加精确的预测出人们将会如何与事物进行互动,并通过一系列视觉线索及交互反馈来增强虚拟世界与现实世界之间的关联,人们终将能够以最自然、最符合直觉的方式来操作内容。这也意味着设计师在考虑UI设计方式的时候,可以更多的从人类认知及行为的基础原理当中获得理论指导。关键就是怎样充分利用虚拟空间打造出最符合人们在现实当中的认知及行为规律的互动模式。 用户情境的变化同样非常明显。我们如今在使用日常设备的时候通常会选择性的投入注意力。想想看,我们可以在app、窗口、tab等等之间进行切换,可以根据需要在任何时候关注或离开屏幕,并且很容易被各种因素干扰注意力,无论我们正在使用哪类设备,基本都是这样。在何时、以怎样的方式使用设备,我们自己说的算。 而在VR方面,用户则是完全沉浸于虚拟世界当中的:意识流被封闭在HMD当中,现实世界消退,你找不到所谓的出口。人机角色互换,设备、内容及交互体验占据着绝对主导的位置,用户一旦选择进入,便只能全身心沉浸在其中。理解了这一点,你便能够更好的站在用户的角度去思考VR产品的体验设计。 以上这些基础认知对于设计师来说很重要,但在实际工作时我仍然觉得力不从心,面对的挑战太多,当然相应的也学到很多东西。我们一直以来都习惯于依靠既有的理论和最佳实践来指导设计工作,而现在的情况不同了,VR技术在最近几年确实有突飞猛进的发展,但在相应的体验设计方面还有太长的路要走。我花了很多时间试图去寻找一些可供实战参考的VR交互与界面设计原则,不过收获不多,只有一些来自相关公司的文档,例如Google、Oculus等等,以及一些设计先行者们的文章。于是我们只有边做边学,并尝试总结自己的思考成果和实战经验。 如今仍是VR的早期阶段,人机交互形式各异,人们很难建立起统一的预期。对于日常当中带有真实屏幕的传统设备,我们很清楚使用怎样的交互形式,包括键鼠或触控等等。而在VR当中,输入方式还比较混乱。一方面,Cardboard性质的低端设备在外形和尺寸规格上有很大区别,有些会自带按钮。而Oculus Rift和HTC Vive这样的高端设备则会有着更加复杂的控制装置,例如Oculus自带的Xbox One手柄和Oculus Remote,以及需要另外购买的Oculus Touch,用于动作追踪;Vive则自带控制棒,用于手势交互,但我们不确定用户是否会一直用到。输入设备的差异会使你很难通过统一的方式构想交互模式,特别是当你的产品需要面向不止一种设备的时候。 你可以选择面向最低端的设备进行设计,聚焦于视线定位的交互方式;也可以严格的围绕高端设备进行规划。但是对于跨平台的产品,怎样一方面确保低端设备的基础体验,同时充分利用高端设备的技术条件去优化体验? 此外,用户在进入虚拟世界之后,将无法实际看到他们手中握着的控制设备,输入与输出之间的关联仿佛被隔断。这些都是我们需要在设计当中考虑到的实际问题。 我们都希望界面中的文字内容具有足够的对比度和可读性,但VR当中特有的生理及环境方面的因素确实给我们带来了新的挑战。人们会期待虚拟世界当中的行为模式与现实世界的保持一致,任何预期与结果不符的情况都会造成生理上的不适。譬如你正在玩着虚拟过山车,在加速过程中,你的大脑已经开始接受加速状态的信号了,但身体却没在真实的移动,这就会导致眩晕症状的出现。进行类似的测试时最好在一旁准备好垃圾桶。 人们在某些特定的环境状态当中有可能感到不适,例如过小或是过于开阔的空间、高处、极亮或极暗的地方,等等。对于环境当中吓人的东西或是尖锐的物体也会产生类似的感觉。此外,人与虚拟环境的比例关系也会对体验的舒适度产生影响,用户自身比例越大,他们越会感到自信与强大,反之则会有压抑和渺小的感觉。VR带来的是让人彻底沉浸进去的世界,于是设计师们第一次有能力去充分把控用户所处的使用情境,相应的,我们也就有责任在各个方面充分考量虚拟环境的呈现方式是否合理。 我们需要在虚拟世界当中引导人们运动肢体,因此人体工学同样是我们必须去着重考虑的。多年来,触屏领域的经验已经让我们懂得怎样设计出易于发现、符合直觉的手势操作,而VR则需要我们再向前进一步。虚拟世界带来了无限的可用空间,人们通常会上下左右的观察着身边的世界,在某些硬件环境下还可以实际走起来去探索空间。我们难以预测用户身处的真实环境,例如究竟是坐着还是站立着;如果是前者,他们的身体有可能保持静止也有可能跟随座椅而旋转。长时间的站立或使用手势,或是以非常规的方式注视某个方向,这些动作都会给用户的脖颈或身体造成疲劳与不适。作为设计师,需要尽可能去判断自己产品所对应的最为典型的使用情境,并且有针对性的引导人们以最舒适的方式与虚拟世界进行互动。 到目前为止,我遇到过的最大的挑战就是怎样将设计流程当中每个阶段的成果展示给团队了,包括老板、艺术创作人员和工程师等等。从前,我的常规工作流程包括在白板或纸上画草图,然后通过Sketch或是Axure、InVision、Principle一类的工具将概念展现出来。对于任何类型的设计工作来说,草图都是重要的组成部分,可以帮助我们快速的探索和沟通想法,尤其适合于团队协作的场景。下一步就是在Sketch等工具当中将想法精细的打磨出来,然后通过原型为其赋予生命。在VR当中,这些逻辑步骤也是不可或缺的,而同时我们还有很多其他方面的问题需要考虑。 在2D屏幕上对3D世界进行规划,这种设计环境与实际使用情境之间的错位很容易导致目标概念与实际效果之间的差异。VR世界拥有纵深方向上的维度,我们需要考虑交互对象与用户之间的距离,以及对象尺寸随着距离的不同而变化的规律。界面元素会因为距离问题而产生失真或模糊,进而严重影响文字内容的可读性。所以,对于设计师来说,最好能够找到一种直接在虚拟环境当中即时预览设计方案的方式,不过目前来看还没有非常理想的技术手段。 我周围的一些很有才华的工程师们想出了一些变通的方式,只是真正用起来的话没有一种是我自己可以搞的定的。我们找到的一种唯一接近理想状态的方式,是将一套经过2D渲染的素材导入到PSD模板当中来模拟360°视图,然后将这个文件放入我们自己开发的Oculus app当中,以此来观察mockup在虚拟世界当中的表现。实践起来还不错,特别是在考量元素距离这方面,但怎样都会觉得蹩脚。 △ 我们用来做背景的PSD模板文件 在VR当中,即便是呈现类似面板那样的二维平面物体,需用的方式也与我们一直以来所熟悉的有所不同。我个人感觉,虽然人们在现实当中早已熟悉了面板形式的操作界面,但将这样的2D对象放进VR当中用来承载人机互动的做法还是很怪异。3D物体都是突显在空间当中的,缺少一个维度的信息面板在这样的世界里会显得不伦不类。即便将这样的面板设计成凹面,使其表面的任何部分对于用户来说都是等距的,也仍然无法从本质上改变维度差异所造成的蹩脚体验。 VR世界中的界面元素应该让人感到真实而自然,仿佛它们本身就是虚拟环境的一部分。这就要求设计师必须对几何空间有着良好的感知与控制能力。如果没有任何3D经验,要做到这一点并不容易,特别是在当前缺乏足够得力和成熟的设计工具的情况下。 我刚开始接触3D建模与动画方面的软件时,希望能快些找到一种最适合自己的简单易行的解决方案。但实际情况没有那么理想,虽然市面上有很多强大的工具,但对于完全缺乏3D经验的人来说,学习曲线都很陡峭。我花了些时间去学习相对轻量一些的SketchUp,大体还好,只是在实战当中还是难以确保及时的设计交付。其他一些主流工具,例如Maya或Cinema4D,的确更加强大,但对于新手来说也就更加复杂,难以快速掌握。 Unity与Unreal引擎则提供了魔法一般的舞台,你可以直接戴着HMD一边设计一边预览调试,但有些人很容易产生严重不适。无论怎样,要掌握这些工具当中的任何一种,你现在都需要挤出相当可观的时间与精力去学习。我个人的情况很难保证这一点,所以目前来说仍在采用前面提到的变通方式。 无论你在实际工作当中怎样构建设计流程,尽早、尽快的测试与迭代都是非常必要的。作为设计师,要让自己尽可能多的去沉浸到VR世界当中,充分感受目标环境带来的种种体验,去习惯,并培养出本能一般的认知。我们团队中有句话说的好:“要搞VR,先让VR搞你”。 为了适应变化,打造优秀的3D产品,设计团队需要进行必要的扩张,引入其他领域的专业人员。毫无疑问,艺术设计、游戏与影像制作等诸多方面的力量都是我们需要吸纳的。概念艺术家擅长于构想及搭建舞台,3D设计师与动画人员负责为概念与素材注入生命力,而工程师们则需要进一步将整个世界实现出来。新的职能角色及协作关系的确定,对于当前VR产品的探索与实践非常重要。 由于科技的快速发展和设备的迅猛进化而需要学习新知、扩展技能范围的情况对于我们设计师来说并不陌生,不过这一次,我们将要遇到的挑战恐怕比过去的任何一次都要大,所需触及的领域可能是完全陌生的。话说回来,这才足够让人兴奋,大家都在一条船上。 我个人建议各位抱着开放的心态向着新领域前行。作为一种全新的信息媒介,VR远未成熟,设计范式尚未确立,我们需要探索的还太多;由于缺乏既有的标准,我们可以鼓励自己更加自由的运用创意,尝试一些独特的设计模式。在这样一个充满可能性的新领域当中做一名先行者的感觉会很棒。 当然,我们要学的东西同样有很多,但这并不意味着我们过去这些年来所掌握的技能在VR世界将变得一文不值。相反,我个人认为设计师是最适合在新领域当中大步前行的职能之一。过去40多年,我们这个职能,在人机互动及图形界面领域探索和学到的东西已有很多,对人类心理及行为特征、设备特性等方面也有着相当高的敏感度,这些都是我们探索新世界的宝贵资本。VR的初期用户同样会带着长久以来所习惯的2D界面操作习惯进入3D世界,所以至少在当前阶段,基于我们所掌握的2D界面设计经验来渐进式的探索新设计范式也并不完全是坏事。接下来,我们需要逐步建立起关于临场感和沉浸感的认知,并将用户一点点引入到令人兴奋的新交互范式当中。最终,我们都会有一个共同的目标,就是通过我们的设计来充分发挥3D世界的强大力量,为用户提供最上乘的产品体验。 我个人非常期待这一天的到来。 作者:Kyle Penn 原文地址:https://medium.com/@kyspenn/a-ux-designers-foray-into-virtual-reality-6b174a4ee67d#.7a7zo35aj 译者: C7210 – 交互设计师、猫奴、吉他手、鼓手、老狗,现就职于腾讯ISUX(上海) 译文地址:http://beforweb.com/node/832UI范式的变迁

新的维度
新的用户情境
边做边学
交互方式


舒适度
焦虑、恐慌、对危险的感知
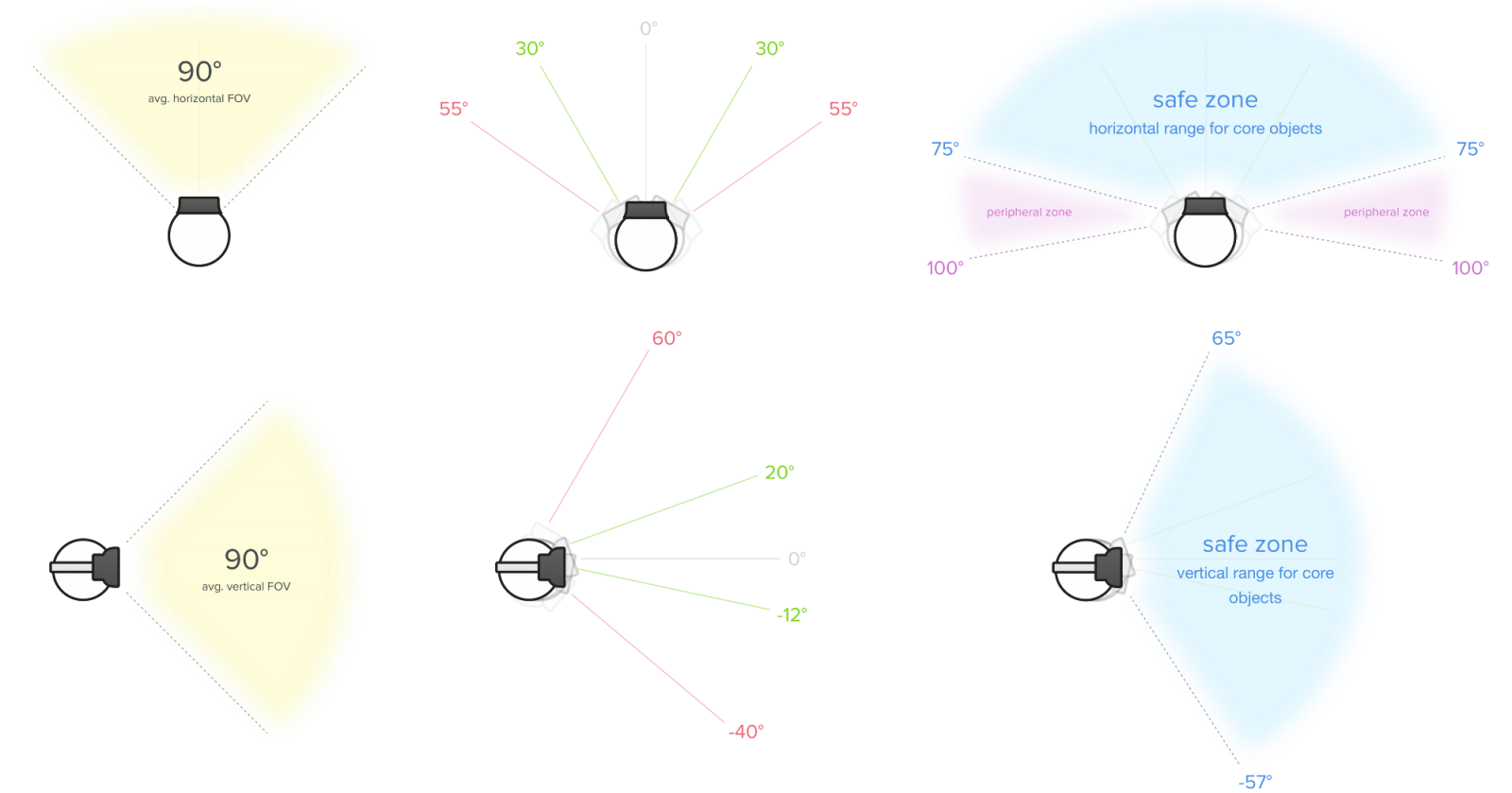
人体工学

调整设计流程
在实境中设计,为实境而设计


新工具(至少对我来说)
向前看
光明的未来


 起点课堂会员权益
起点课堂会员权益








大家看好vr吗
很厉害········@ 🙄