交互设计笔记(下):流程设计
优秀的流程设计不仅能帮助用户更好的完成任务,还能帮助设计师更充分的思考错误,本文从定义出发,深入浅出地阐述流程设计的步骤及交互原型的画法。

1. 流程设计是什么
流程设计既要兼顾业务需求,也要兼顾用户需求,是以不干扰用户使用流程的方式完成业务需求。
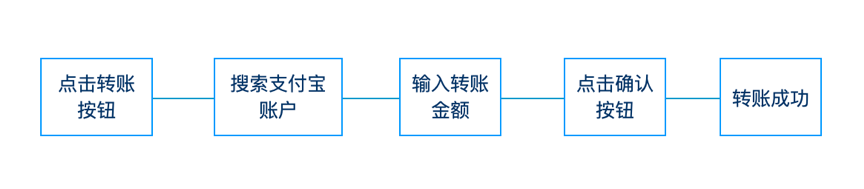
交互设计师输出的虽然是页面,但实际是设计用户完成任务的方式。页面流程图展示的是页面之间的跳转关系,明确用户当前的所处状态,及下一步的操作。用户通过某种流程完成任务,举个简单的例子,支付宝转账主要流程如图所示,这是最简单且正常情况下的流程。

2. 流程设计怎么做
2.1 理解业务需求,明确核心功能主线
工作中,交互设计师接到需求后,首先要进行需求分析,充分理解业务需求和功能逻辑,根据业务流程梳理出主要的页面流程。此时需要考虑业务目标是什么,受到哪些技术限制,输出的设计才能被公司和用户接受。
2.2 细化场景,寻找所有接触点
任务与流程是一对多的关系,用户完成同一个任务可能通过不同的流程。所以需要找到用户完成任务时的所有接触点。接触点是用户和产品发生交互的关键点,比如用户点击了转账按钮,就是一个接触点。
接触点来自于用户场景(基于用户模型、经验,用户调研的体验故事)。设计师要拥有用户场景的构思能力,根据用户画像,思考所有可能出现的场景。或者基于自己的经验创建之前不存在的场景,在脑子里模拟出来并把它记录下来。

在用户场景中,通过接触点的模式找出用户看到的信息和所做的事情。
如图所示为转账流程中的接触点。用户完成转账这一任务,可能经过不同的流程,如点击首页转账按钮/ 朋友页面手指向下滑动,可以触发找人转账的提示 / 聊天界面输入数字也可以触发给对方转账的提示等等。
注意:
- Tip1: 合并同类项,为了完成流程设计,需要构建的用户场景有多个,但有些接触点是重复的;
- Tip2: 顾及头尾,考虑第一个和最后一个接触点,因为他们是最容易被遗漏的接触点;
2.3 梳理接触点,制作流程图
接触点指用户做了某件事或看到某个信息,梳理接触点有以下三种模式:
- 模式一:做事-看信息-做事 是最舒服的模式,能对用户起到良好的引导作用;
- 模式二:做事-做事 用于用户经验足以支撑的场景下,如输入账号-输入密码
- 模式三:看信息-看信息 用于信息量大,需要用户理解的场景;如看淘宝促销活动大致流程-具体参与规则
利用三种模式将接触点串联起来,明确每个页面的核心元素,理清页面之间的逻辑关系,也就是页面的来源和去处。

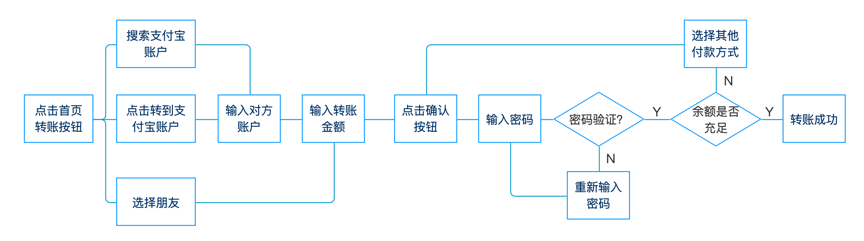
一个转账流程如图所示,由于用户场景不同,流程会出现分支,所以梳理接触点时考虑清楚,哪些是需要判断的关键节点,将接触点串联起来。
简言之,流程设计就是在理解业务需求的基础上,构思用户使用一个功能或完成一个任务的场景,找到所有接触点,再对接触点进行梳理,考虑各种状态,将接触点串联起来,完成页面流程图的设计。
3. 如何根据流程设计交互原型
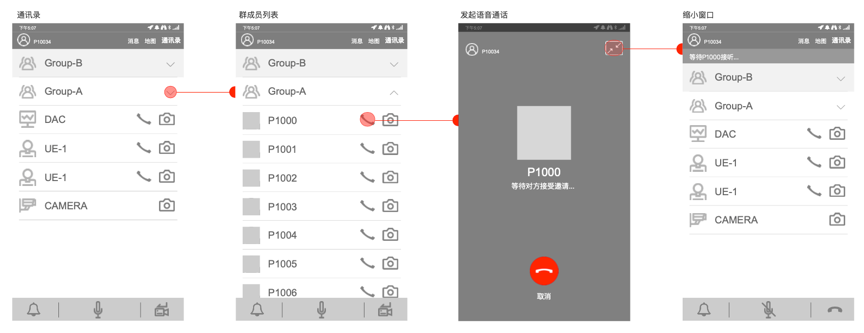
在交互稿上体现用户操作流程,通过触发点的虚拟表示和箭头,把页面横向串联起来,展示用户一步一步完成任务会发生怎样的页面跳转和操作行为。如图所示,通过红色点击区和箭头展示用户的操作步骤。

注意:
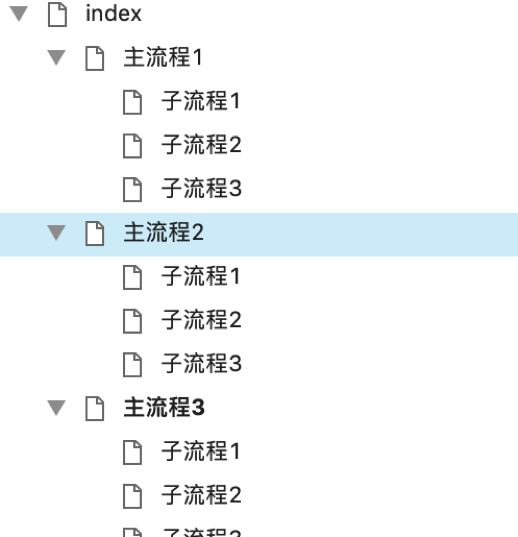
- Tip1:如果流程出现分支时,不要制作在一个页面中,这样会使交互稿的可读性变低,更好的做法是体现在站点对图上,通过站点地图拆分子流程。保证每个页面是一条流程走到底的,遇到较长流程分支时可以建立跳转,链接到子页面。

- Tip2:注意前后页面的关联性和一致性,如当前页面的button和下一页面的title要一致。
- Tip3:完成交互稿后,对照接触点流程检查一遍交互,确认每个接触点的过度是自然的。提供完成一个接触点所需要的全部信息。
4. 处理异常流程
为了保证流程设计的全面性,需要预判用户或系统可能出现的错误。
交互稿中,异常页面位于正常页面的下方,横向是正常流程,纵向是异常流程补充,需要开发和测试注意的,处理这个页面的一些异常情况。
必须考虑的异常流程:
- 用户网络故障/服务器资源不足时,不要造成不可挽回的损失,设置自动保存机制;
- 预判用户可能出现的错误(错误的点击),对于造成重大损失的按钮,提供二次确认的对话框;
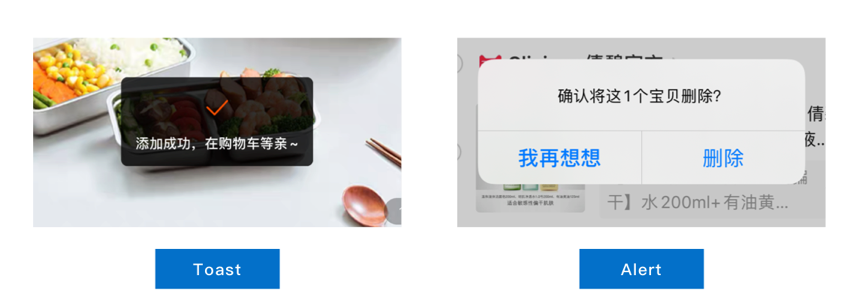
处理异常流程的方式:Toast和Alert

- Toast:提示文字少,出现2秒左右会自动消失。用于轻提示,马上可以重试的;
- Alert:提示文字较多,有按钮,需要用户确认。用于业务的确认,当业务逻辑比较复杂时,用户的操作存在违规或者造成重大损失,用Alert提示。
5. 总结
中篇所讲的信息架构关注产品的全局性,考虑将多条流程整合在一起;本篇流程设计关注每一条流程的合理性,帮助用户更好更快的完成任务。
流程设计步骤可归纳为:
- 理解业务需求,明确核心功能主线;
- 细化场景,寻找所有接触点;
- 梳理接触点,制作流程图;
然后根据流程图设计交互稿,注重流程设计的全面性,思考异常流程的处理。


 起点课堂会员权益
起点课堂会员权益









让人头疼的,碎片化接触点!
非常受用~希望作者能留下联系方式,想和您深入探讨
你还想深交?