2020年UX的顶级趋势
对UX设计来说,它不仅涉及到可用性、简单性与清晰性,现在的趋势下,它更是与用户体验紧紧联系在一起。因此我们更因为基于用户体验做出UX设计的优化与改进。

如今,设计开发并不是从设计师在网站上绘制漂亮美观的按钮和字段开始的。一切都始于对用户如何逐步浏览应用程序以实现HIS目标的理解。
因此,您的应用程序具有多少功能,该应用程序的开发人员有多有才华,以及设计中所使用的知名设计师都没有关系。基石是您的应用程序如何快速简便地帮助实现用户的目的,以及表明该应用程序可以满足用户需求的清晰程度。
“最好的产品不注重功能,而是注重清晰度。”——乔恩·博尔特
因此,请继续关注清晰度和简单性,但是今天的UX不仅涉及可用性,它还与用户体验的其他方面(例如乐趣,愉悦和感知)越来越紧密地联系在一起。我们还想强调提供良好UX的新属性:
- 简单性:好的UX的关键属性之一和最古老的要求之一。体验是否尽可能简单地适合用户需求?
- 负担能力:应用导航地图是否一目了然,简单且逻辑容易确定?
- 反馈:应用变得更加复杂和多功能。那么清楚发生了什么/发生了什么?
- 可逆性:用户可以多么轻松地撤消操作以及应用如何从错误中恢复?
- 可访问性:该应用程序是否提供所有目标用户在任何设备或环境条件下都可以使用的功能?
一、设计中的UX趋势2019
不要为了动画而设置动画,请使用它来使应用程序和用户之间的交互更加清晰。
使用动画是一个令人发指的话题,因为有很多设计师认为动画是一种过大的杀手,会使用户界面超负荷并使用户体验更糟。
但是必须承认:人们喜欢动画。
原因之一是移动的物体吸引了人们的注意力。另一个更重要的原因是,动画为人们提供了非常熟悉的体验,就像他们在现实生活中与对象进行交互一样:您采取行动并获得响应。
因此,动画可以解决诸如从应用程序反馈操作完成等任务,通过多功能按钮节省应用程序中的空间,了解操作正在进行中,创建具有结构化和动态信息块的有组织空间。
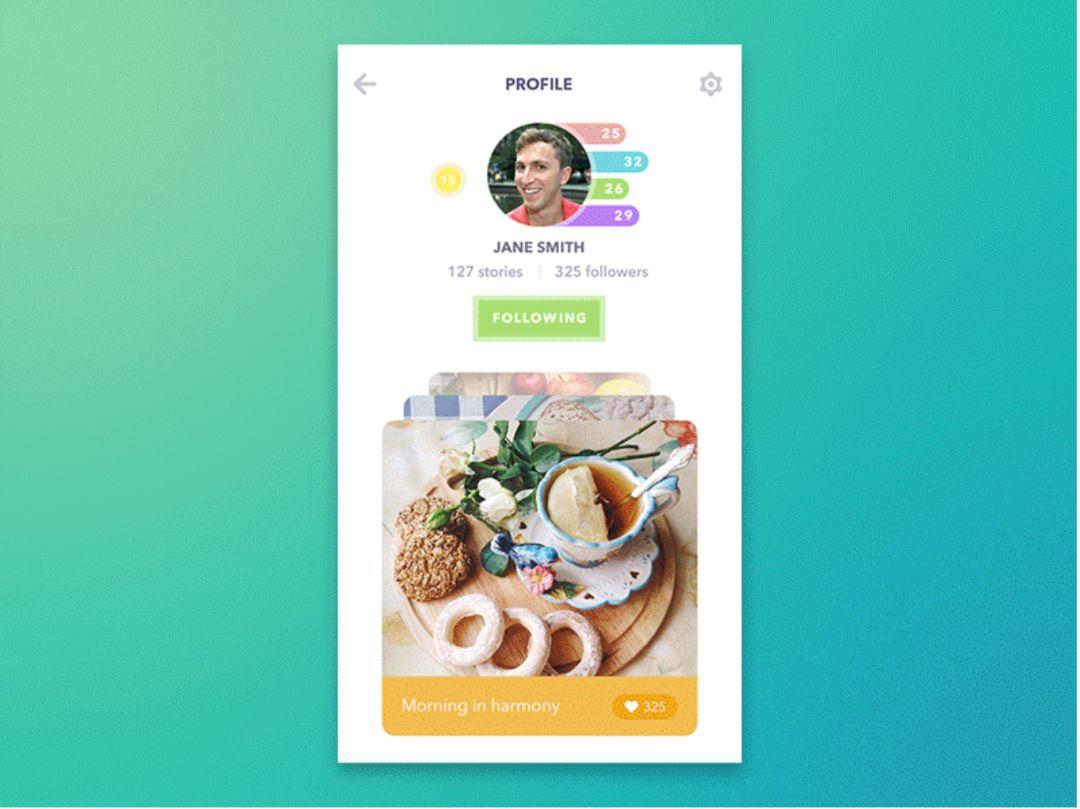
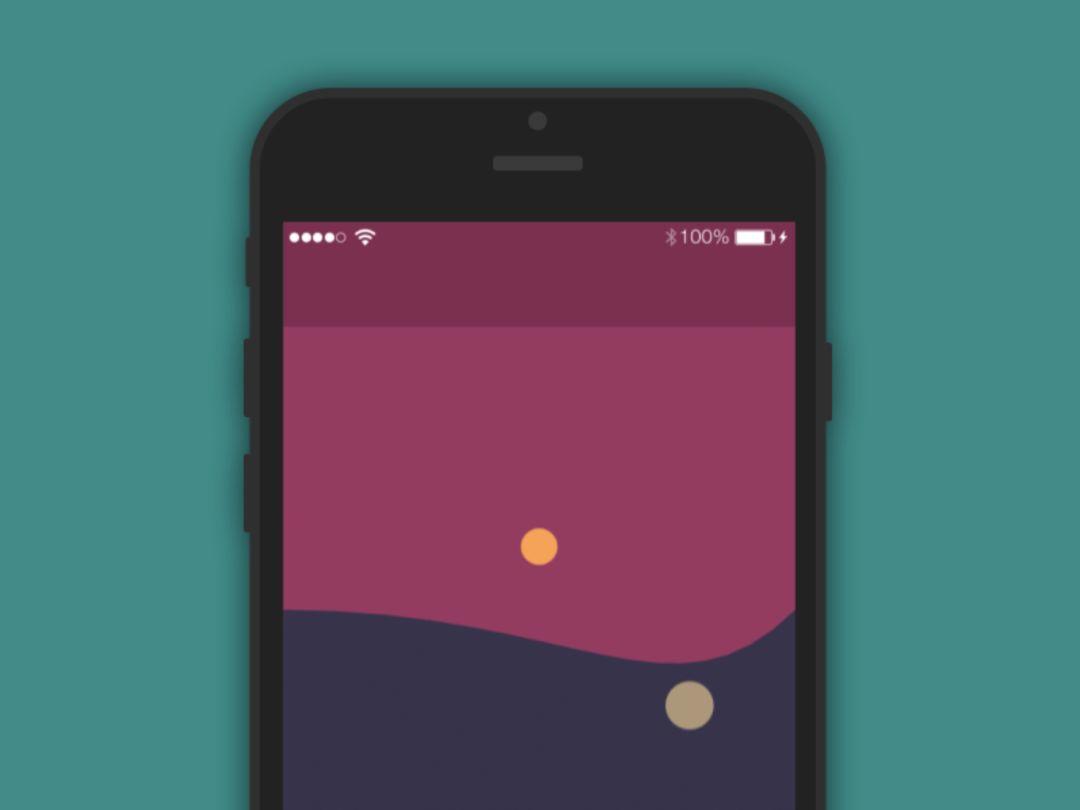
1. 来自应用程序的反馈,表明操作已完成

图片来源:https : //dribbble.com/shots/2120974-GIF-for-Blog-App
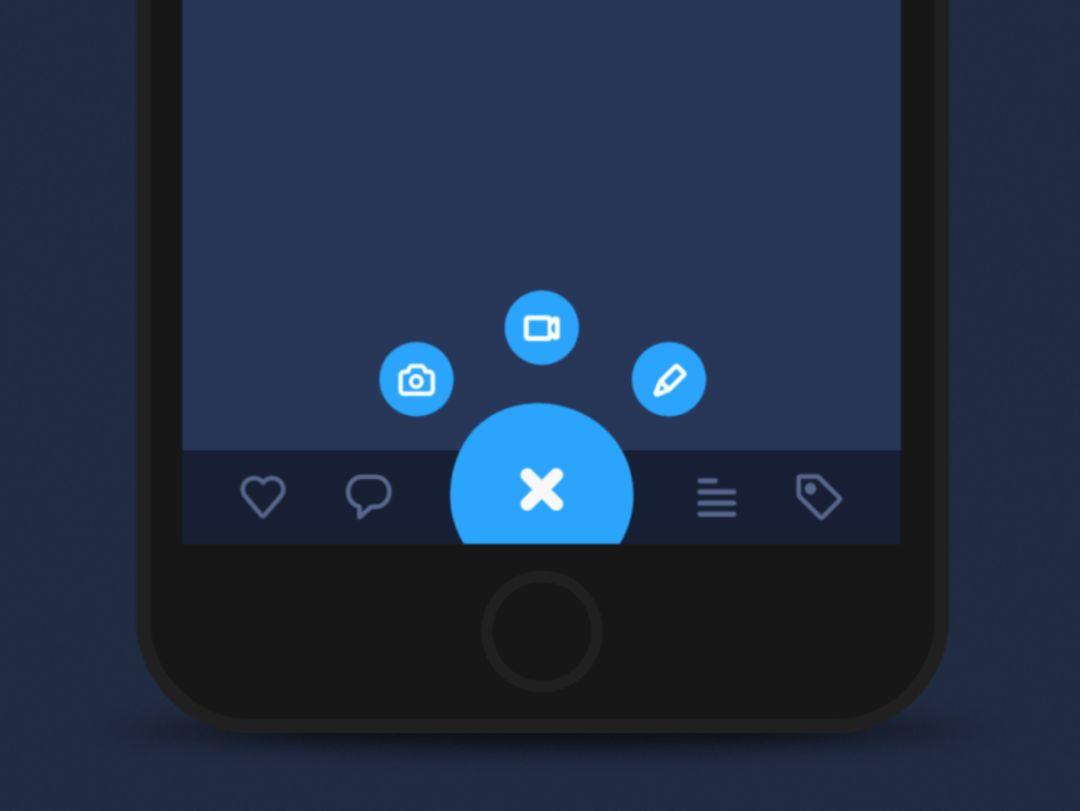
2. 多功能按钮

图片来源:https : //dribbble.com/shots/1936758-GIF-of-the-Tap-Bar-Concept
3. 进度指示器1

图片来源:https : //dribbble.com/shots/2090803-Rubber-Indicator
4. 进度指示器2

图片来源:https : //dribbble.com/shots/2059133-pull-to-refresh
5. 进度指示器3

图片来源:https : //dribbble.com/shots/3338782-Location-Preloader
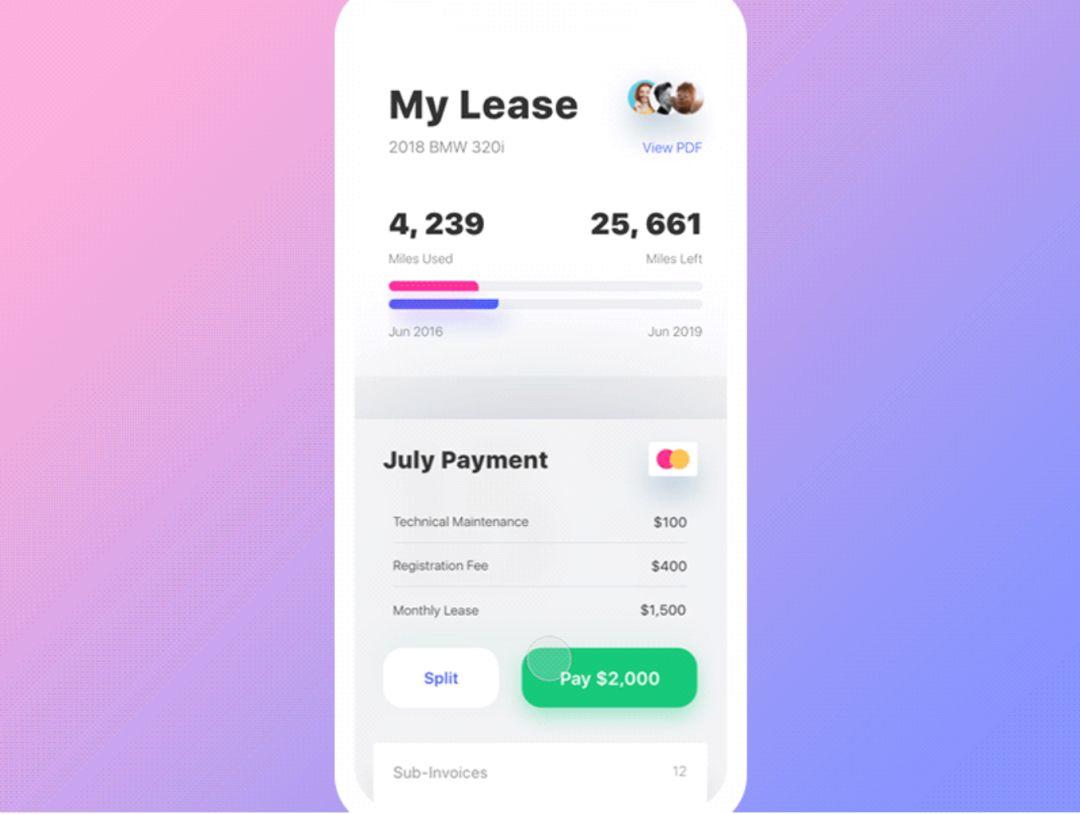
6. 用结构化和动态的信息块创建一个有组织的空间

图片来源:https : //dribbble.com/shots/5422575-Get-Wheels-Search-vs-Lease-Mode
您还可以发现越来越多的公司徽标使用动画。这不仅是试图在竞争者之间脱颖而出的尝试,而且是在徽标动画短时间内建立公司与公司的联系的额外机会。

图片来源:https : //dribbble.com/shots/6862722-Reachmore-Logo-Animation
我们没有涵盖动画选项的完整列表,但这不是本文的主题。我们想传达的信息是,尽管有很多人认为动画是多余的,但它以出色的功能,紧凑的界面和出色的用户体验丰富了应用程序。
二、数据驱动设计
现在,设计不仅基于设计者的设想,而且还基于定量分析是很正常的。通过实施机器学习原理,深度分析和一种用于用户研究的心理方法,设计人员可以达到与用户交互的新水平。
“数据驱动”的概念意味着对问题的调查,A / B测试,应用程序分析,行为研究以及您可以在互联网上找到的其他工具和技术。
这个概念可能在网站开发人员中经常遇到,那里有很多分析工具可以研究访问者的行为,但是这种方法对其他产品也很有用。它使您可以全面了解用户与应用程序的交互,最参与的领域,用户需要的信息以及所需的功能。
尽管对设计开发过程的定性分析将永远不会被完全取代,但我们相信,对定量数据驱动分析的兴趣不断增长的趋势将持续数年。
三、有关UX设计趋势的更多信息
UX的作用正在增长。也就是说,为了使用户界面方便且易于理解,方案(导航)应保持一致且简单。
此外,设计师使用许多工具,例如字体,鲜艳的色彩和渐变来改变用户的感知。这些元素传统上被视为UI组件,而不是UX。
但是我们看到,在深入研究用户行为的时代,即使按钮的颜色也会影响网站的转换和用户的最终感知。
1. 轻松导航
我们生活在一个时代,世界各地的生活正以前所未有的速度在加速发展。时间是有代价的,人们会数着它。这意味着现代的界面应该简单明了,因此即使是粗略的浏览也可以深入了解此应用程序以及应如何解决您的任务。这也适用于导航-用户需要了解他在做什么,下一步需要做什么以及场景的结果。
这意味着没有地方无用,无处可走,按钮,单击器,块和其他UI元素一无所有。每个元素对用户都有其价值。看一下Google主页-它有一个输入字段和5个按钮(尝试查找全部)!现代智能手机大多只有一个用于执行多项功能的导航按钮。设计人员可以使用动画来创建额外的简单导航系统。
导航和应用程序与用户交互的简化应该不仅在2019年得到进一步发展。我们预计应用程序与用户之间的通信方式将发生巨大变化,而不是通过导航面板,而是通过语音UI。
现有几种语音应用程序,例如Alexa和Siri,但它们没有为您提供出色的功能。
但是,根据联合市场研究公司(Allied Market Research)的数据,到2025年,智能扬声器市场估计将达到233.2亿美元,比2017年增长五倍以上。我们应该期待什么?看看Marvel工作室Tony Stark的语音助手Jarvis,这可能成为智能扬声器行业的未来。
2. 鲜艳的色彩和渐变
直到2000年代末梯度用于引起人们的注意,现在它又回来了,以增强平面设计,使界面具有深度和尺寸。

图片来源:https : //dribbble.com/shots/6908169-Help-Freelancers-Find-Work-Onboarding-App
渐变范围通过鲜艳的调色板得到进一步发展。根据设计中使用的颜色,您可以为应用设置心情,并改变人们对界面的看法。使用大胆的色彩营造出充满活力的感觉,使用柔和的色彩营造出信任感,柔和的色彩营造出平静而宁静的体验。

图片来源:https : //reactnativestarter.com/

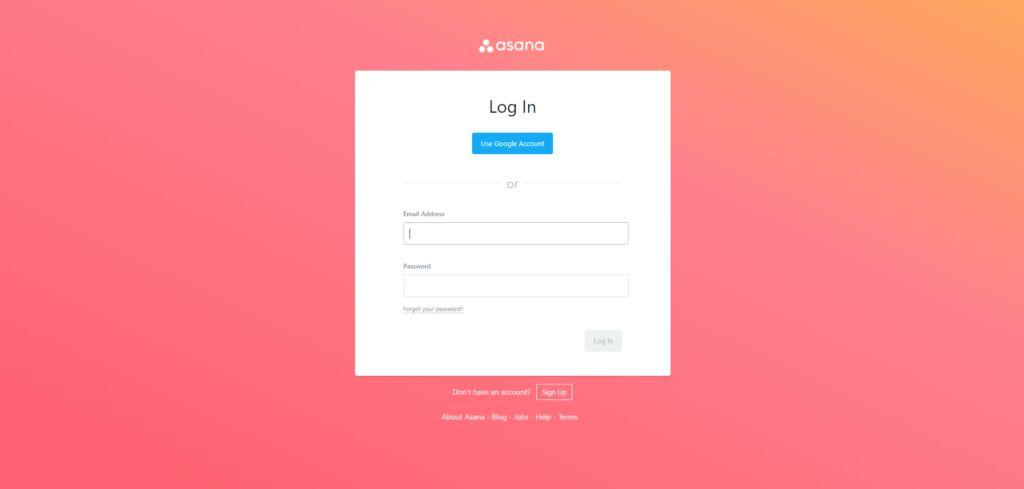
图片来源:https : //app.asana.com/-/login
选择哪种颜色很重要。它们必须与您想引起听众的情感反应保持一致,此外,您还需要了解听众才能预测其对所选设计的反应-请注意!
3. 新旧字体
印刷术对用户感知颜色具有相似的影响。排版胜于雄辩–该声明有超过500万条来自Google搜索的结果,因此这是事实。但是排版真的重要吗?
好吧,尽管越来越重视与用户进行交互的替代方式,例如动画和语音UI,但文本仍然是传达应用程序关键思想并激发用户采取行动的主要方法。文字以相同的大小和字体以直线显示的时间已过去很久了。现在是时候印刷技术排在第一位了,文字紧随其后。

图片来源:https : //dribbble.com/shots/7280625-riot
排版的主要目的是在应用程序中突出显示最优先的想法。如果您想使消息清晰,则允许用户尽可能轻松地抓住关键点,使他们的经历令人难忘,自定义需要的地方,并使用多余的简单字体。

图片来源:https : //www.picmonkey.com/blog/wp-content/uploads/2019/01/Custom-Everything.jpg

图片来源:https : //www.picmonkey.com/blog/wp-content/uploads/2019/01/Minimal-sans-serif-fonts.jpg
具体说明您想传达的信息,为什么要传达的信息以及希望人们如何记住您的信息。印刷术不是一种新趋势,并且由于用户已经看到了非常积极和创造性的实验,并用文本表示了这一领域,这已成为科学与艺术的结合。
4. 个性化
«使您的客户感到特别»–这是个性化的驱动力。它首先以欢迎词来识别首次访问者,对回头用户给予特别关注,保存个人喜好,提供与位置相关的内容,等等。互联网不是私人事物,Chrome的隐身模式无法挽救您。
用户的一个小个人资料是Internet Cookie,它存储有关网站上用户活动的信息。几乎所有网站都收集cookie,并在您第一次访问该网站时征求您的许可。他们保存有关您的位置,您感兴趣的产品,个人身份信息(例如姓名,家庭住址,电话号码等)的信息。这使站点可以向您显示适合您的信息。
但是个性化还不止于此。Spotify和Yandex音乐会推荐您喜欢的歌曲。他们是如何做到的?
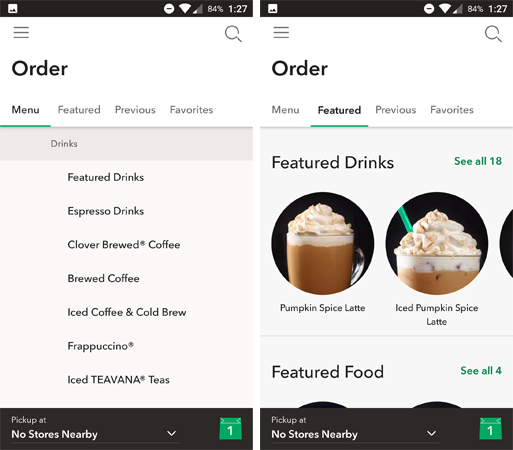
数据分析,深度学习和AI –这一切都是为了提供数据驱动的体验。星巴克通过“特色”选项卡使用智能个性化功能,该应用程序可根据您先前订购的商品选择您想要的东西,因此用户无需浏览整个菜单即可查找自己喜欢的新商品。

图片来源:https : //leanplum-wordpress.storage.googleapis.com/starbucks-order.png
原文作者:Anastasia Ovchinnikova
原文地址:https://medium.com/flatlogic/top-ux-trends-in-2019-2020-for-mobile-apps-511b4ea7c50a
译者: 南设;译者公众号:南设(ID:shemenglianmeng)
本文由 @南设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








多功能按钮是认真的吗