指引设计的11种模式、5种场景和6个思考点
指引并不是在产品设计完之后才打上去的“补丁”,而是在开始设计的时候就需要思考的事情。在设计核心功能的时候,不要忘了去消灭用户触达核心功能前的层层障碍。

“ 无论你使用一样工具的时间有多长,无尽的升级都会把你变成一个菜鸟——也就是说,你会变成笨手笨脚的新用户。在这个“形成”的时代里,所有人都会成为菜鸟。”
以上这句话摘自凯文·凯利的《必然》。这看似危言耸听,作为从业者的我们可能不以为然。但事实上,新产品过高的学习成本正一次次地将新手拒之门外。更可怕的是,我们并没有拿它当回事。
优秀的指引带来的极致体验
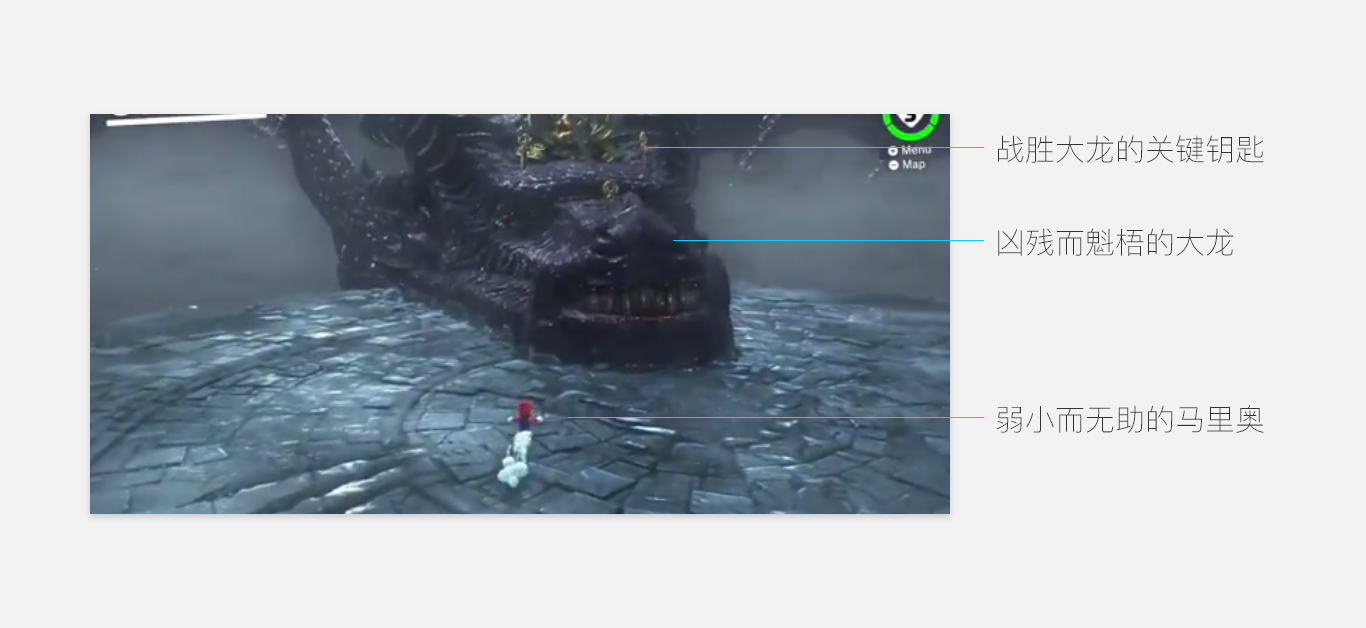
故事要从一个NS游戏说起。当时正在玩《超级马里奥:奥德赛》的某个关卡,我需要走过一条长长的楼梯去打大龙,在楼梯上面插满着闪闪发光的钥匙。出于好奇,我把钥匙拔了出来,发现拔钥匙会得到金币奖励,当时只觉得是一个游戏的小套路没有在意。
到了打大龙的时候,我被它巨大的形态给整懵了,一个小小的马里奥怎么能拿下这条刀枪不入的大龙呢!?
突然,我发现了它的头上插着三把钥匙。这让我灵光一闪意会到了打大龙的秘诀:先把钥匙拔出来,才能对龙造成伤害。

钥匙,其实是一个指引。假如在楼梯上没有钥匙,假如钥匙不会发光,假如拔出的钥匙没有奖励,我就不会尝试去把钥匙,也不能意识拔钥匙是战胜大龙的关键。假如,想象一下,在我打大龙的时候直接在屏幕上提示“需要拔钥匙才能战胜大龙”,那么这个游戏是怎样的索然无味。
“钥匙”惊艳的地方在于:让玩家在这无意间学习了游戏机制,指引和游戏融为一体。一个好的指引,能让用户感知不到它的存在,它不言自明,让用户在无意识的体验瞬间中习得所需。
界面设计中的指引模式
在人与系统的交互过程中,信息传递是会损失的。用户不一定能接收或感知到系统的全部信息,而这可导致系统无法被正常使用。而界面中的指引模式,就是为了避免用户错失这些的信息。
与其他界面模式一样,指引模式也着有不少约定俗成的样式。当然这些模式无法达到上述例子的神奇效果,虽然不够优雅,但至少也能解决问题。下面来逐一梳理一下。
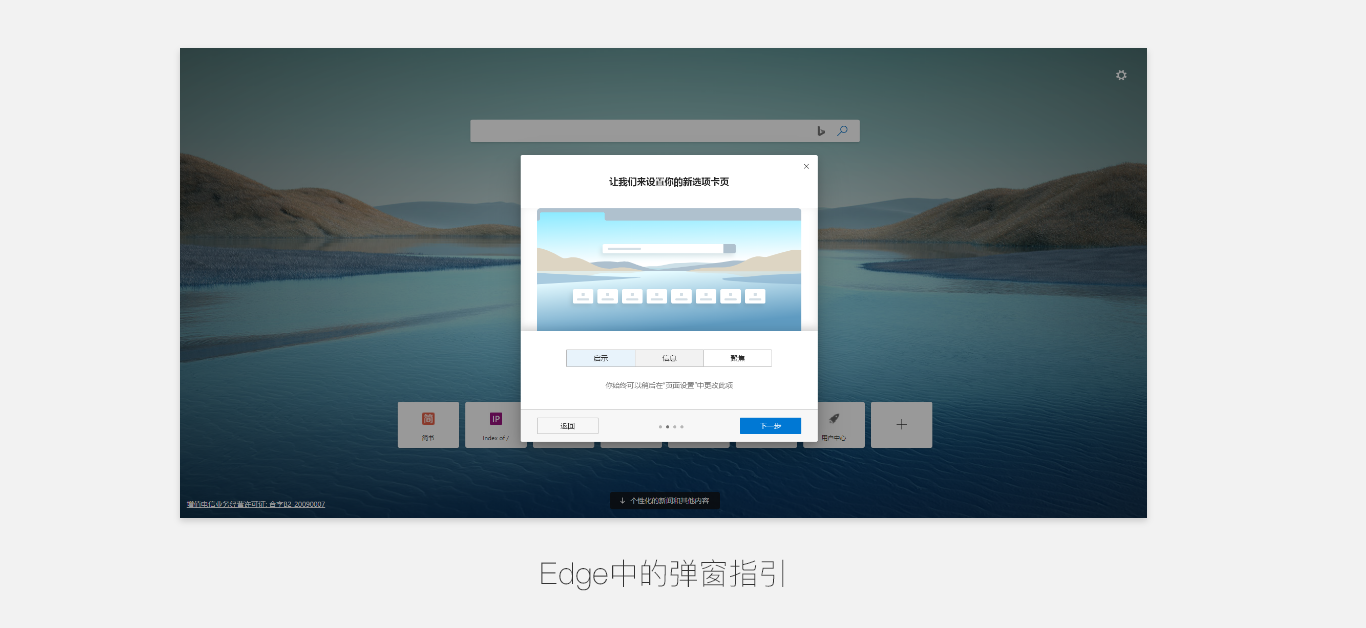
1. 弹窗指引
弹窗指引即以弹窗的形式将指引信息呈现在用户眼前。
优缺点/特性:
- 弹窗指引可以承载各种各样的内容:文本、图片、动图、插画和视频等,呈现巨大的信息量。
- 由于在弹窗模式下用户不能进行其他操作,所以对任务的打断性很强。
- 占用着较多的界面空间和占据着视觉中心区域,有很强的吸引性,但同样也可能打扰到用户。
优秀案例:
微软Edge浏览器的做法比较值得被借鉴:在版本更新后,会有弹窗告知用户新版本的特性——可以切换主题。同时可直接让用户切换选择主题,所见即所得,在指引的过程中即完成了配置。

2. 蒙层指引
蒙层指引指在用户界面上覆盖一层黑色的透明层,然后在透明层上做一些信息的解释。同样地,用户不能在这状态下做其他操作。蒙层所指引的信息必须跟当前界面相关,所以才会用半透明的方式呈现信息。

优缺点/特性:
个人对这种方式没有什么好感,在我看来它是一种比较鸡肋的指引方式。
- 如果一个蒙层上有太多信息,会导致界面非常混乱。信息的承载量有限。
- 如果一个蒙层只展现一个信息,那么就必然会有蒙层接连地出现。打断感和干扰性太强,让人十分抓狂。
- 如果非要使用蒙层,我觉得需符合以下条件之一:A.信息可用图像化表达而非文字描述。B.被指引的信息是用户难以意会的交互动作(长按、拖拽之类)。C.假如用户没有学会就无法正常使用系统。
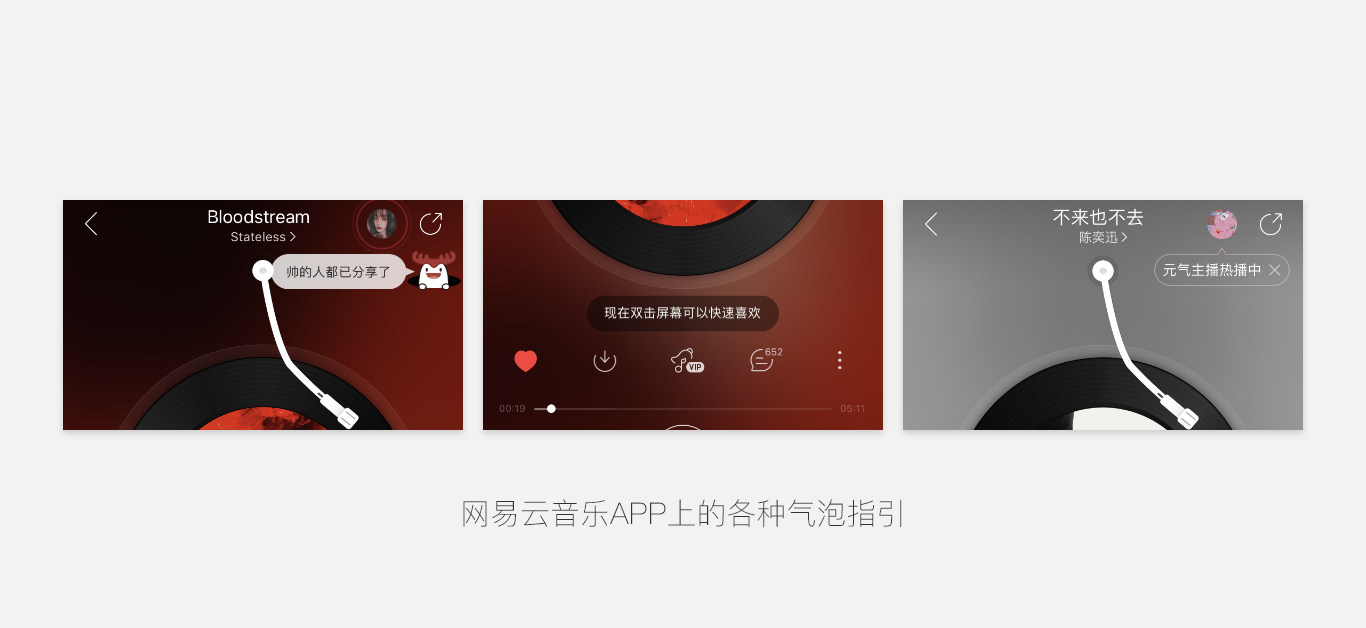
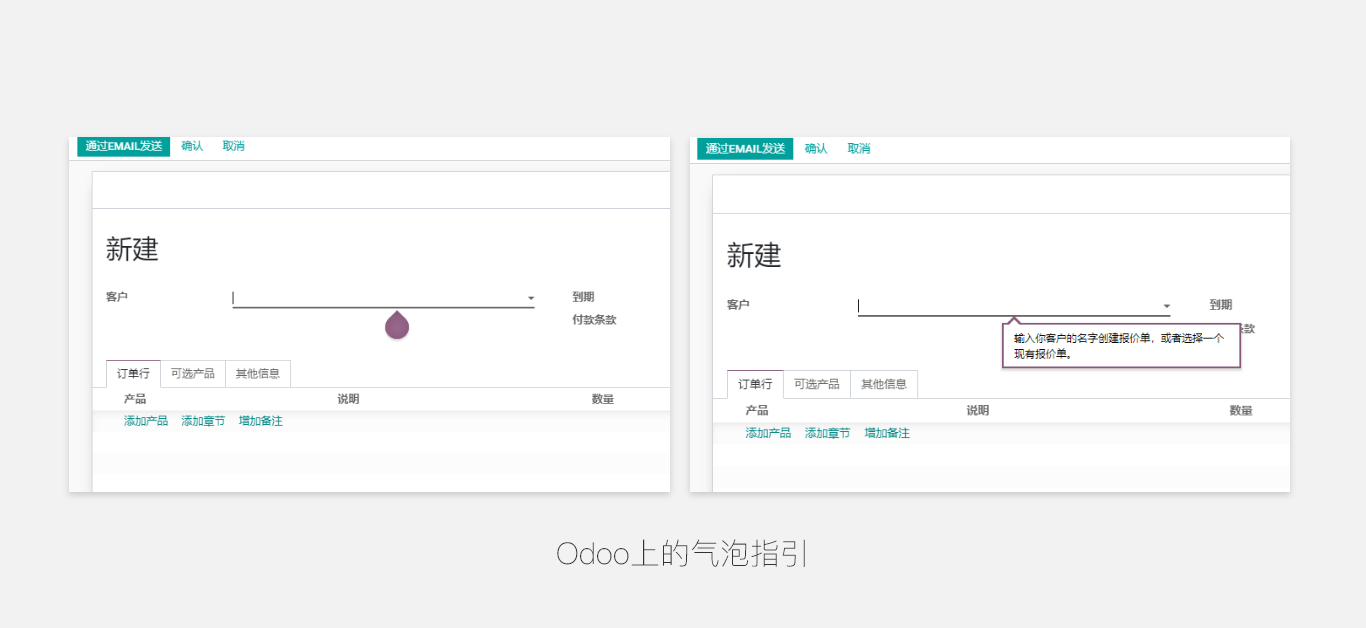
3. 气泡指引
气泡是一个流行的指引方式。它以气泡的方式呈现信息,并指向着被指引的界面元素。

优缺点/特性:
相对于蒙层,我更倾向于气泡指引。
- 跟弹窗和蒙层不同,气泡指引允许用户执行其他操作,打断性比较弱。
- 因为占用的面积不大,所以也不会过于吸引用户注意。
- 但承载的信息量有限,信息类型单一,通常只能是文本类型。
- 有些气泡提示可以结合品牌IP,以一种更像“对话”的方式呈现在界面上。
优秀案例:
国外B端产品Odoo的气泡指引做得非常出色。在一些需要指引的地方,浮动着一个“小水滴”的标记,这能很好地吸引用户,但又不会有很强的干扰。当鼠标悬停在“水滴”上时,会展开变成一个带有解释内容的气泡。当用户完成指引的步骤后,水滴就会消失。过程安静自然,完全没有系统把我当傻瓜的感觉。

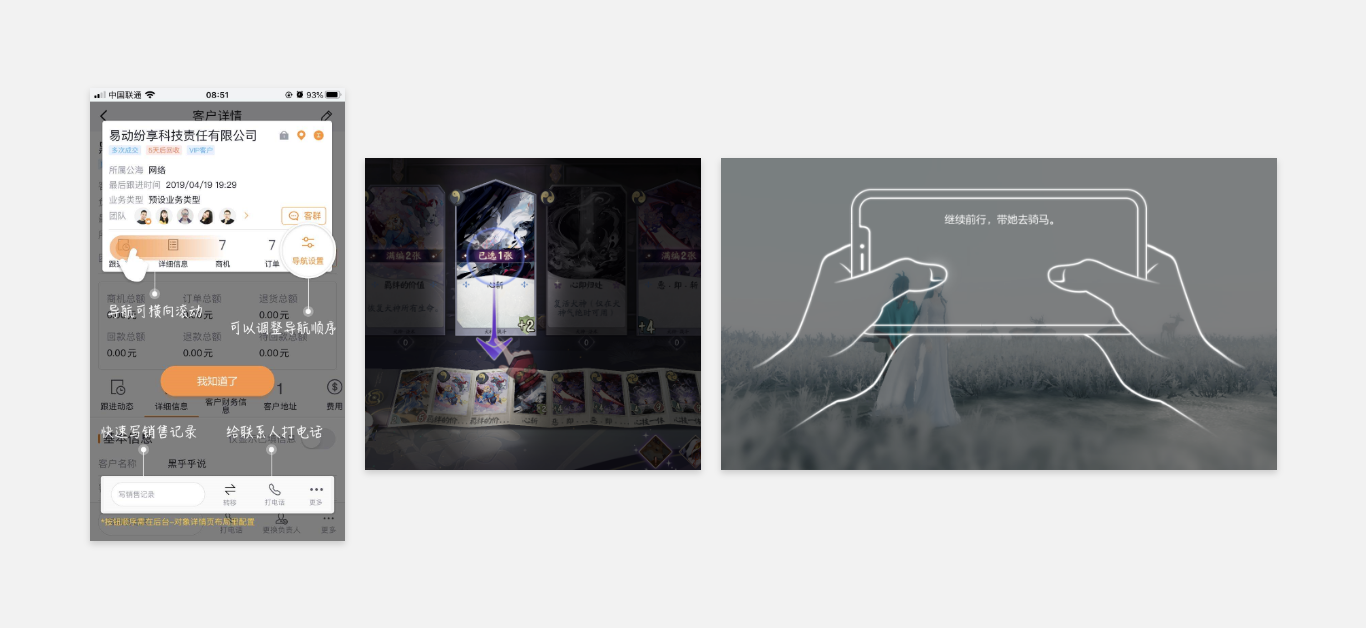
4. 浮层指引
浮层指引更像是气泡指引的一种独特呈现方式。

优缺点/特性:
- 继承了气泡的弱打断、弱干扰等特性。
- 可以承载更多的信息量,以及除文本外的更多信息类型。
- 浮层可带有操作按钮,而且所指引的功能可以是非当前页的功能,这可以让用户直达功能。
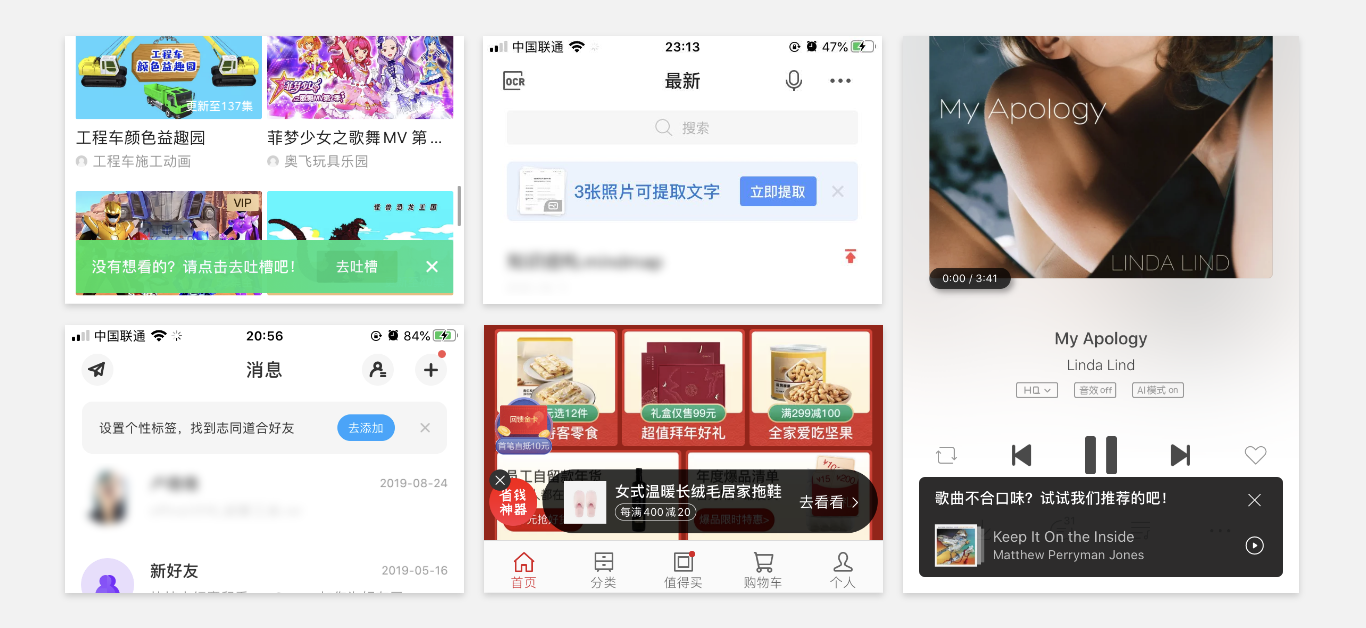
优秀案例:
在虾米APP的播放器中(上图右),连续切换5首歌时就会出现浮层指引用户收听其他推荐歌曲。值得借鉴的是,虾米考虑到了用户更细致的行为并做了自己的预判,让指引更适时地出现。
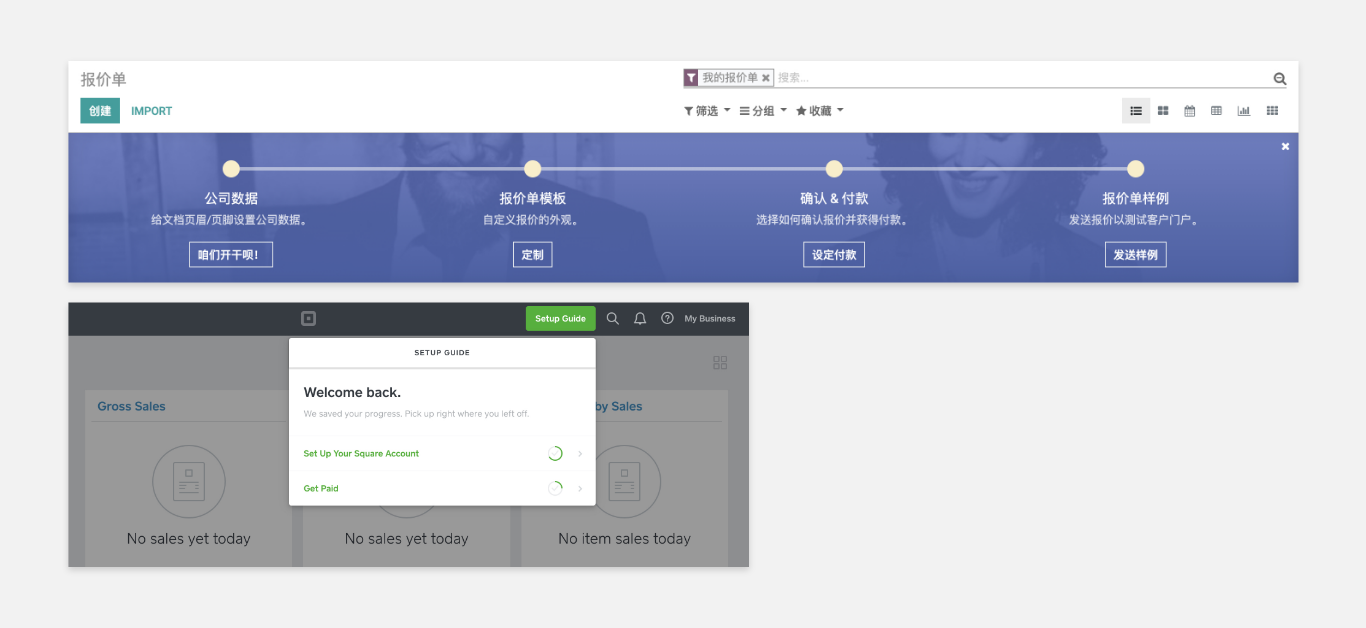
5. 流程面板
流程面板更多出现在复杂的B端系统中。在面板上描绘着用户需要操作的流程,并表明一二三步该做什么,还会有一些按钮或链接,让用户直达功能。用户只要一步步按流程操作就可以顺利让系统跑起来。

优缺点/特性:
- 可以应对复杂且巨大信息量的场景。
- 可以让用户更容易地理解系统架构和关键任务。
- 但占用太多的界面空间,当用户熟悉系统时或者对于老手用户是个鸡肋。
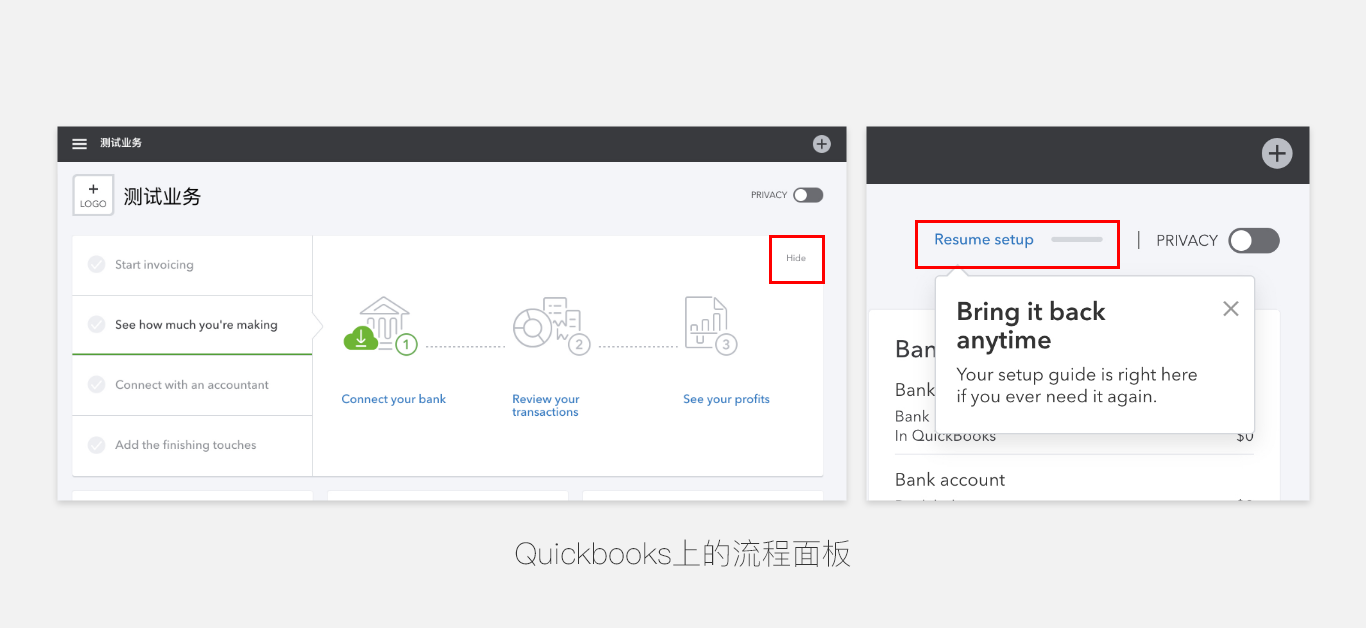
优秀案例:
国外财务处理系统Intuit Quickbooks的流程面板有着精美的插图和流畅的动效,在用户完成每个流程节点时都有明显的正向反馈。而且允许用户隐藏面板(左红框),隐藏之后会有一个小小的进度条提示(右红框),并且能让用户轻易地找回来。

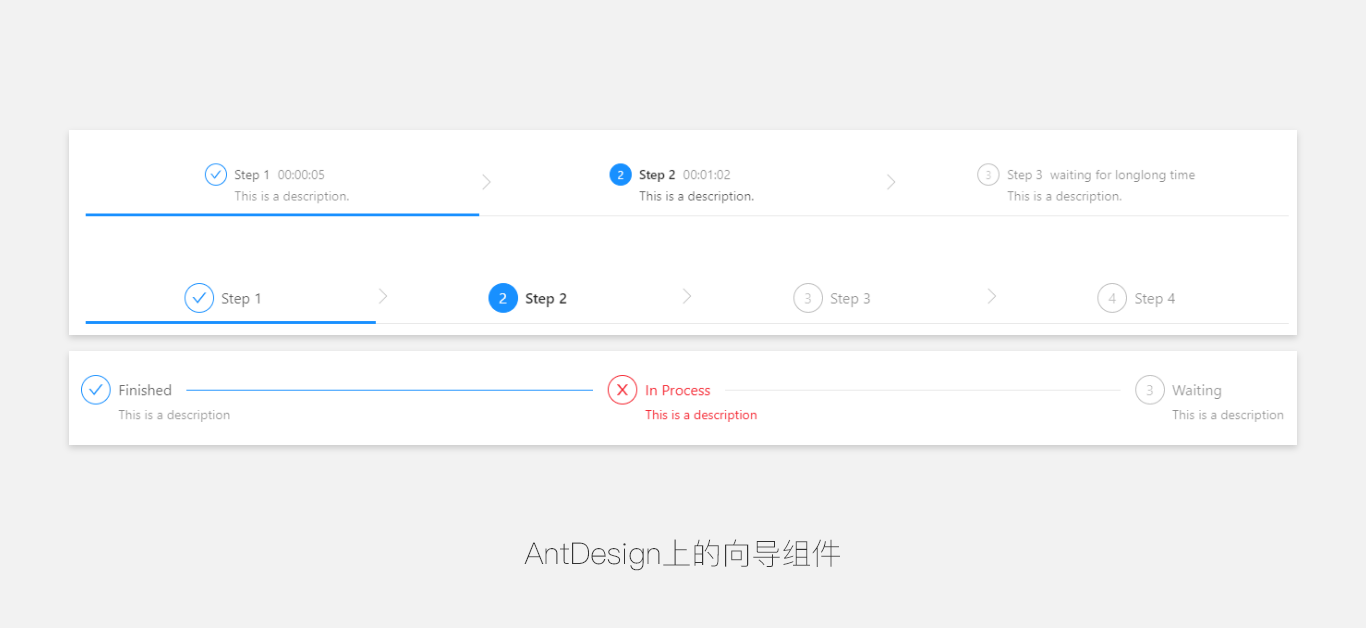
6. 向导组件
向导组件可以算是流程面板的简化版,在很多C端系统也可以看到它。通常在一些操作流程较长任务中使用到,若同时此任务出现频率很低,那么向导组件就尤为重要。

优缺点/特性:
- 能让用户有全局概览和心理预期,不会迷失在一个长长的任务链条中。
- 能把任务拆分,简化每个任务难度。
- 但值得注意的是,向导通常只是一种信息的展示,不具有可交互的操作。
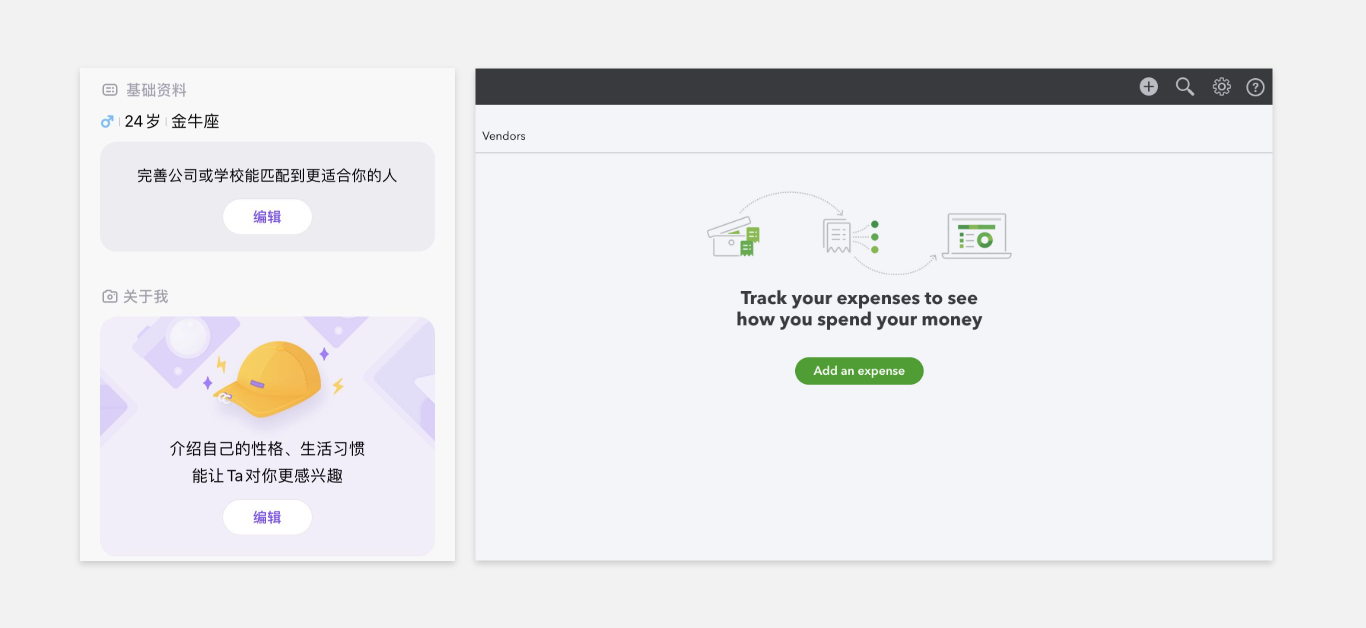
7. 空态指引
空白状态是系统必备的状态之一,是指当前情况下系统无数据的状态。空态指引是指在空白状态下给予一些操作引导,一方面可避免出现一个尴尬的空白页面,另一方面可让用户直观地知道下一步应该干嘛。

优缺点/特性:
- 空白的页面留出了大量的空间,所以可让空态指引玩出各种花样。
- 但用户未必会细心阅读空态下的内容,而是选择自己摸索。
- 空态指引的适用场景比较局限,一旦系统有了数据,就不能作其他指引。
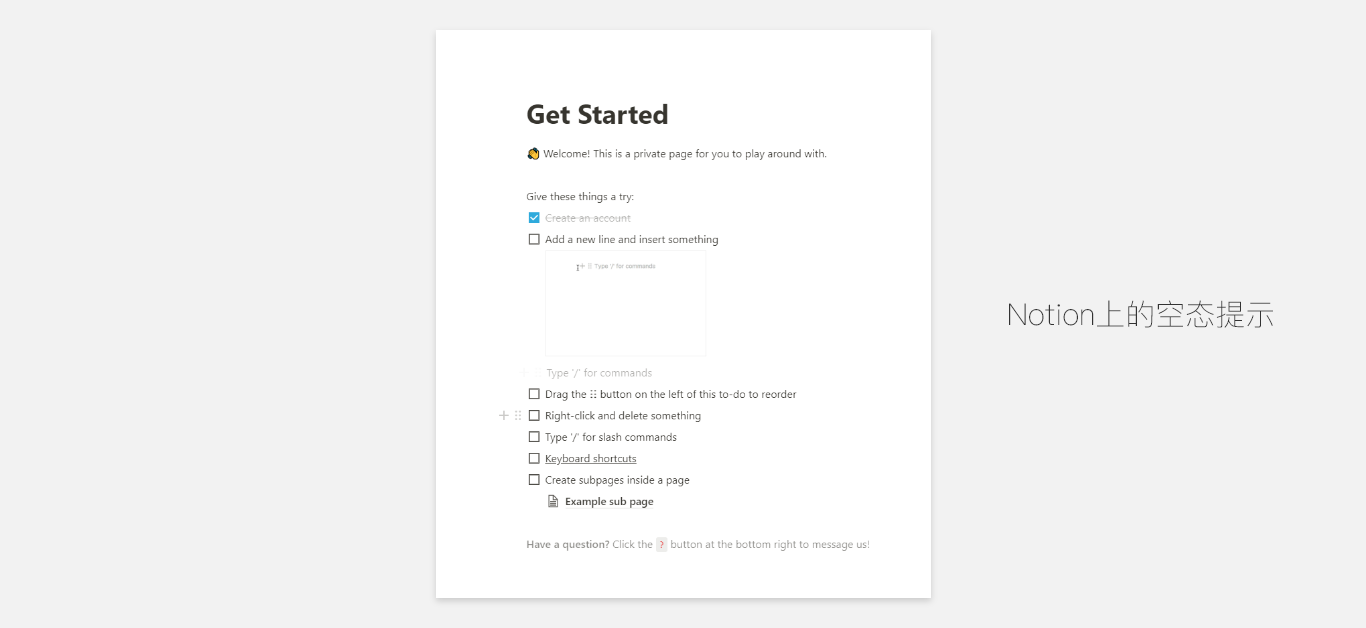
优秀案例:
一款笔记工具Notion上的指引比较有意思。它在指引上直接用了笔记的方式,上面列了一条条ToDoList,用户通过ToDoList就可学习工具上的主要功能,而ToDoList本身也是此工具的功能之一。(这种做法感觉有点接近那个马里奥游戏了呢!)

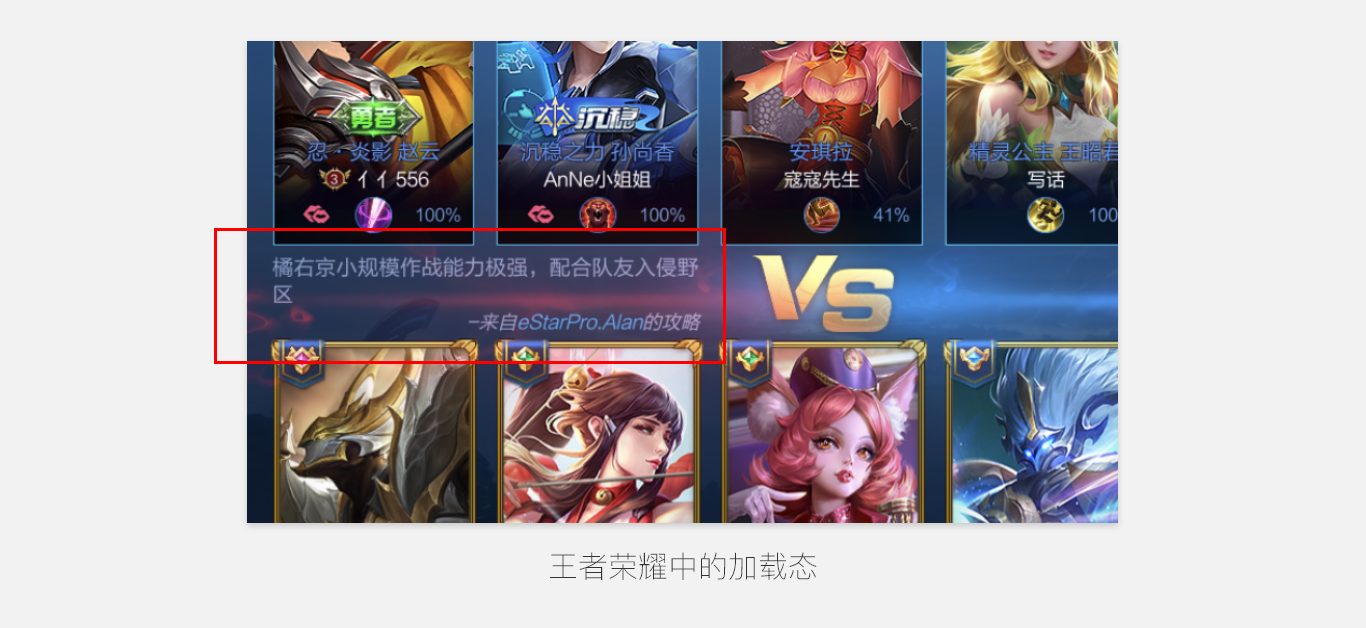
8. 加载态指引
加载态也是系统必备的状态之一,但在这状态下做指引比较少见,在游戏或大型产品上出现较多。因为加载时间通常很短,根本不能阅读完里面的内容。
优秀案例:
一个熟悉的例子就是王者荣耀在加载的时候,有一小段文字提示游戏的小技巧。

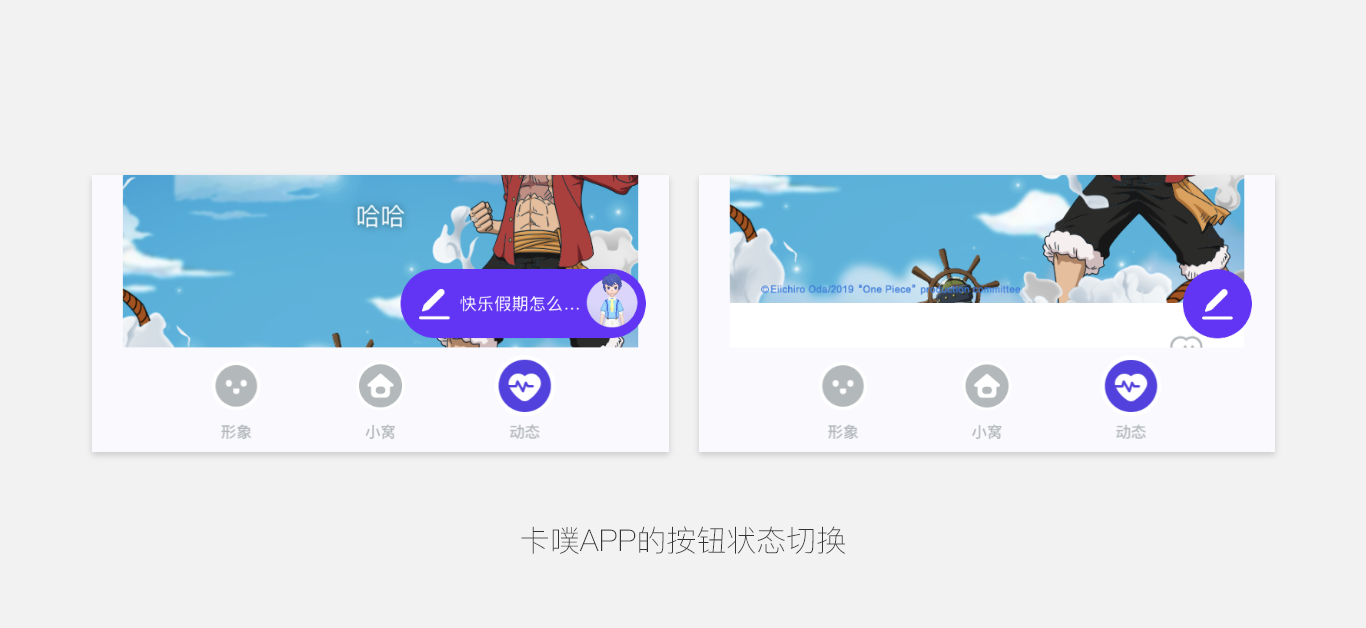
9. 控件状态切换
控件可以在某些条件下切换自身状态,新的状态表现出更强引导性,从而达到指引用户的目的。

优缺点/特性:
- 控件状态切换是一种比气泡更为优雅的指引方式,因为他没有额外增加新的界面元素。
- 但它的适用场景就更为苛刻,并不是所有控件都可以这样搞。
优秀案例:
卡噗APP的编辑按钮有两种状态(上图):当刚切入页签时为展开态,从而解释按钮的功能并吸引点击;当上滑屏幕时,按钮收起为普通状态,可以避免内容遮挡。
10. 动画
优秀的动画能让产品品质提升不少。例如:网易云音乐7.0进入后,会有动效告知用户界面布局的变化,同时解释了横向滑动查看更多的交互,相对于以上的各种引导模式都优雅一大截。

11. 预置任务
预置任务是游戏里特有的模式,它强制性地给用户安排了一个极为简单的任务或关卡,只有通关了才可以真正地展开游戏。当然,通关了也基本会了解游戏机制。之所以游戏敢这么搞,是因为游戏中玩家的容忍度比较高,其次是虽然游戏系统复杂,但往往可以抽象出最简单的逻辑。
这方式在产品中很难运用,但不妨可以作为开拓脑洞的思路。
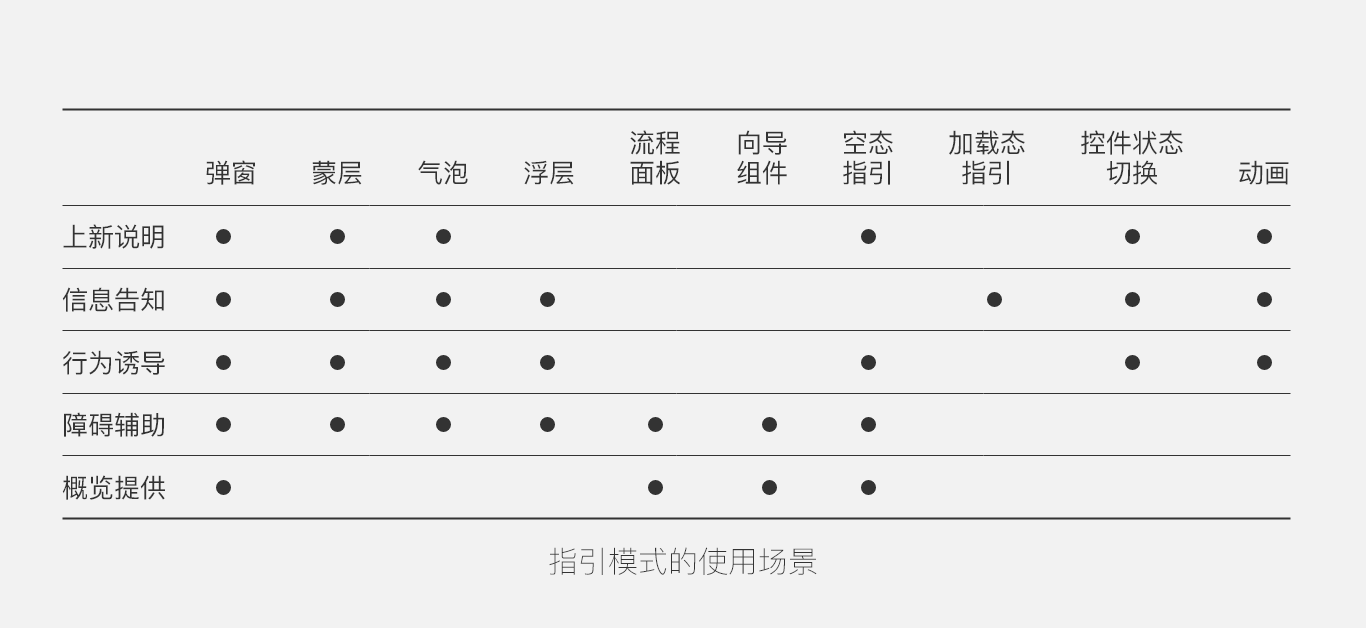
指引模式的使用场景
一般来说需要用到引导模式的场景会有一下几种:
- 上新说明:当有新的内容或功能上线,需要让用户知道时。
- 信息告知:当需要告知用户一些隐藏功能或亮点功能时。
- 行为诱导:当需要刺激用户执行某个操作时。
- 障碍辅助:当用户可能无法进行下一步时。而系统刚启用时的新手指引就是一个典型场景。
- 概览提供:当需要让用户全局了解某个对象时。
场景一到三,用户的心理模式是一致的:如果用户不知道被指引的信息,大概率不妨碍正常使用。用户对这些信息的需求不高,更多的是产品业务希望能让用户看到。此场景下,如果用户知道这些功能后能提升他的使用体验,那么对指引的容忍度会较高。如果接连的指引没有让他感知价值,就会造成反感。
场景四和五反而更需要我们关注。因为我们很难预判用户什么时候会无法进行下一步,这需要我们更多地调研和用户测试去挖掘用户行为和痛点。而且,此场景下的指引模式需要更容易发现。
所以,不同场景下应有不同的指引模式,而每个场景下可以使用的引导模式如下图。空的格子表示暂时没有找到实例,说不定用好了是一个创新方式。

一些思考点
1. 减少不必要的打扰,使用合适的信息载体
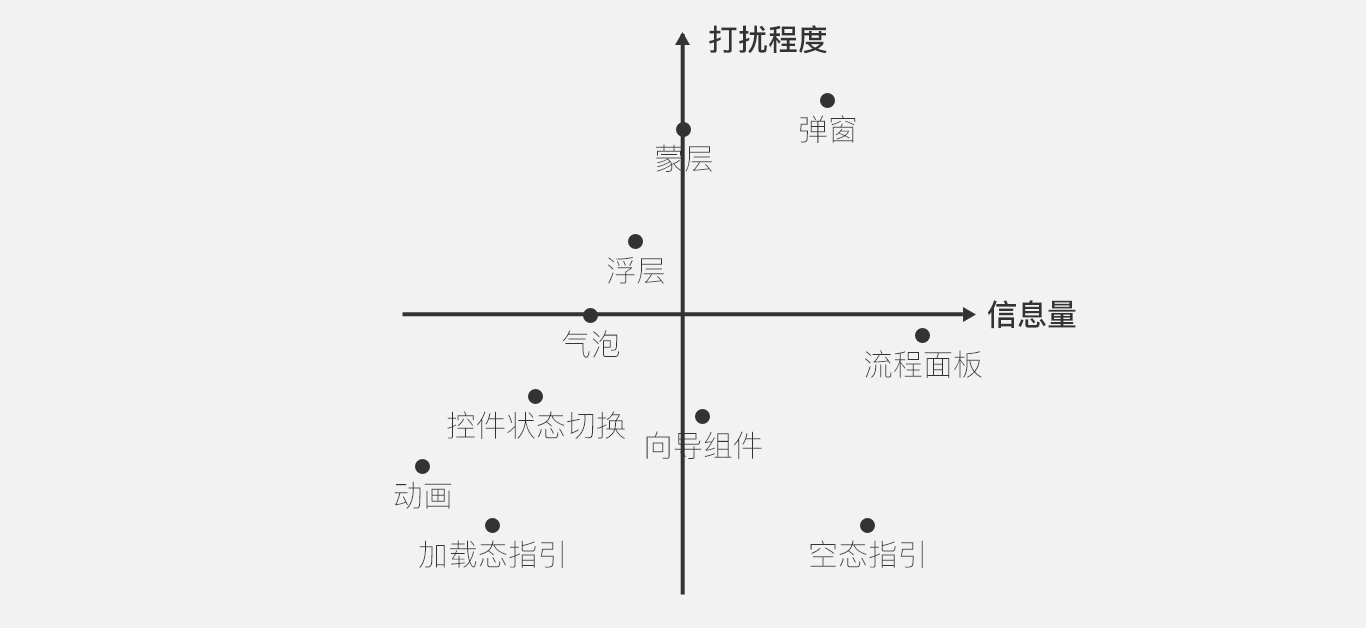
我前一篇文章也说过,尽管是一个很显眼的东西,只要它频繁地打扰用户,用户就会将其视而不见。所以最好的策略应该是让重要但强打扰的模式尽量低频出现。另外,指引的作用就是传递信息,能传达多少信息量也是一个重要维度。所以可从干扰度和信息量两个维度来选择合适的引导模式。

2. 适时地出现,合理地消失
出现的逻辑有很多种:首次打开时出现、基于某个动作触发、基于某个状态触发、一直显示、用户主动打开等等。消失的逻辑也有很多:持续某个时长后消失、用户执行操作后消失、用户主动关闭等等。还有其他逻辑:是否允许再现、超过几次后不再现等等。无论如何,在设计的时候都应该结合用户场景的上下文考虑。
举个例子,在游戏《光·遇》中,当玩家突然地调大音量时,会出现指引告诉玩家可能手机调了静音,几秒过后或调小音量时,指引消失。
你会发现这个逻辑非常合理:正常情况的音量调幅不会过大→突然调大音量是异常动作→猜测是因为用户不能听见声音→原因可能是静音或连上了耳机→提出建议。这个设计背后其实是对用户场景的合理推敲,不仅不会打扰用户更能让用户感到贴心。

3. 允许用户随时跳过
“用户经常会在使用功能的时候发生误操作,这时需要一个非常明确的“紧急出口”来帮助他们从当时的情境中恢复过来。”
这是尼尔森十大可用性原则之一,用户可控原则。同样地,指引模式的突然出现其实是用户没有预期的情境,在这种状态下需要允许用户随时跳过或取消指引。特别是,那种会接二连三出现的或者持续时间比较久的指引,如果没有一个“紧急出口”,用户可能会因此抓狂。
4. 保持风格的一致性
努力回想一下,我们在系统中遇到的弹出层有哪一些?
一些选择浮层、一些反馈的弹窗、一些录入的表单,还有今天介绍的指引……我们的用户已经需要辨别这么多东西,如果还要他们去认知各种风格迥异的指引模式,那是怎样的一场灾难?
保持一致,是让他们最低限度地减少认知负担。
5. 精炼的文案,更可视化地表达
用户阅读指引的时间非常短暂,所以文案必须精炼简洁。最好使用插图和动效等辅助,将信息更可视化地表达出来。避免在用户的主任务上打断太久。
6. 给予明显的正向反馈
指引用户完成某个任务阶段时,给予一些积极的反馈能够建立信心,从而更好地执行下一任务。这个做法在游戏中特别常见,例如,完成后会有等级提升积分奖励等等。为用户设置符合其水平的任务,并给予正向反馈帮助他成长,能更容易形成心流效应。
最后
指引并不是在产品设计完之后才打上去的“补丁”,而是在开始设计的时候就需要思考的事情。在设计核心功能的时候,不要忘了去消灭用户触达核心功能前的层层障碍。
thanks~
#专栏作家#
Genrry,公众号:设计师阿余,人人都是产品经理专栏作家。关注用户体验,擅长多端交互设计、界面设计。曾负责大型B端产品及VR游戏产品体验设计,制定设计规范,打磨细节体验,探索创新交互体验。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













